フッター?どうする...とりあえず定番で作る!?
フッターを有効活用する方法は色々あるようでサイトによって様々!?迷ったらこれ!
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

”フッター”ってどうやってカスタマイズするの?
そもそもどんなフッターを作ったらいいの?
色んなパターンのフッターがあるから迷ってしまう!
\この様な問題を解決します!/
初めは難しいこと考えても…
とりあえず世の中で定番とされているパターンを作っちゃおー!
追々…自身のサイトに合った形に変えていけばいいんじゃない。

今回の記事では…
AFFINGER6を使った、フッターの定番と言えるバターンの作り方(カスタマイズ)をご紹介します。
フッターは、固定ページや投稿ページ等、全てのページで表示されるのでとても大切です。
このフッターからの誘導によって、観覧率が増えるケースは多い様です。
とは言え、あまり凝った形で最初から作ってしまうのはどうかと思うので…
AFFINGER6に於けるフッターの配列と個々の設定を初心者(管理人含む)向けに噛み砕いて、まとめてみました。
\ 簡単なんで!!チャチャっとアレンジしちゃおう! ^^ /
最終的な完成イメージは、こんな感じ!^^

★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
AFFINGER6のフッター領域は3列!細かく解説

AFFINGER6のフッター領域は3列!細かく解説
初期の状態は以下のようにサイトタイトルとコピーライトが中央に表示されます。
(サンプルはキャッチフレーズを表示させておりません。)
フッター全幅を1列で表示している画面です。この状態から『フッター専用のメニュー』と『検索』を追加して3列で表示させる手順を説明していきます。
上段:サイトタイトル『osaboo.com』
下段:『コピーライト』


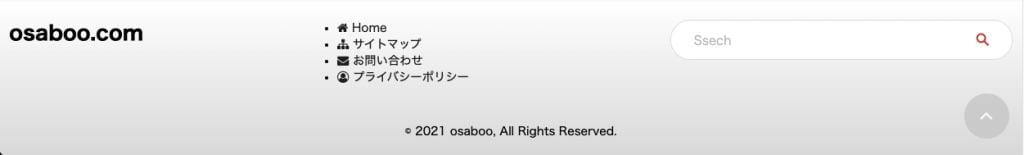
フッター全幅を3列で表示している画面です。1から3列目の配置項目は以下の様になっています。
1列目:サイトタイトル『osaboo.com』
2列目:メニュー『縦列表示』
3列目:『検索』
下段:『コピーライト』

AFFINGER6では、1列から3列までを列の有無を認識して自動的に配列します。
(※左詰になります)
2列目に何もない場合、3列目も表示されないので注意が必要です。
AFFINGER6で簡単にできるフッター基本編(フッター専用メニューを作成した場合)

AFFINGER6で簡単にできるフッター基本編(フッター専用メニューを作成した場合)
AFFINGER6の機能を使用した、最も簡単なフッターにメニューを表示させる方法を2つご紹介します。
フッター用メニューの作成
作成するメニュー名と項目は任意ですが、参考用にメニュー名称を『Footer Navigation』とし、項目は『Home・サイトマップ・お問い合わせ・プライバシーポリシー』とします。
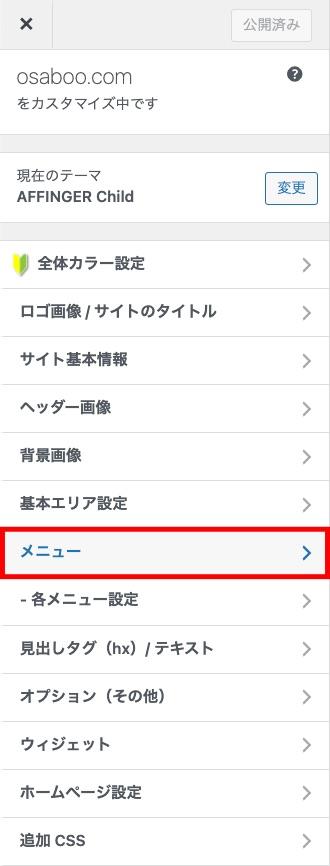
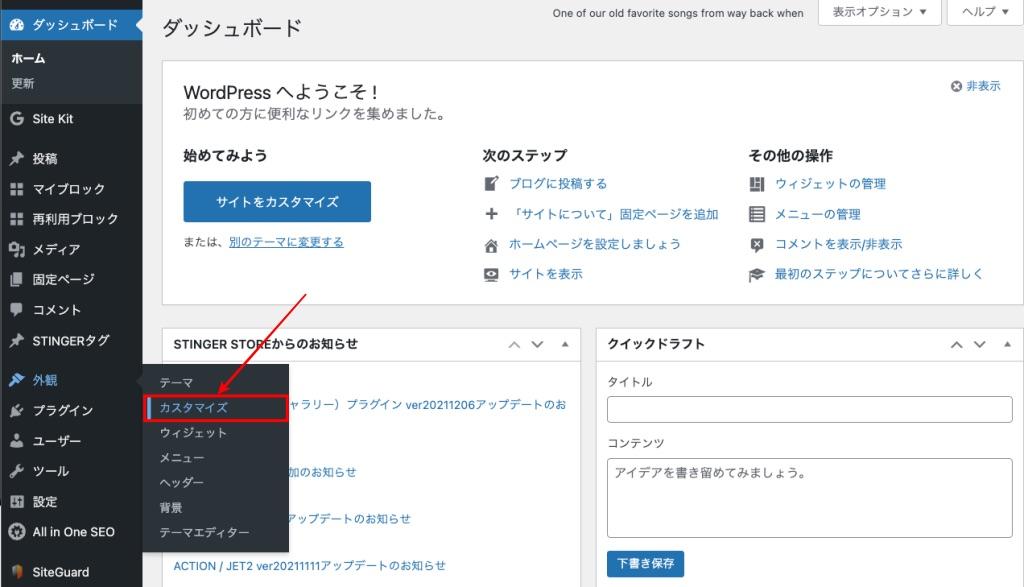
『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。

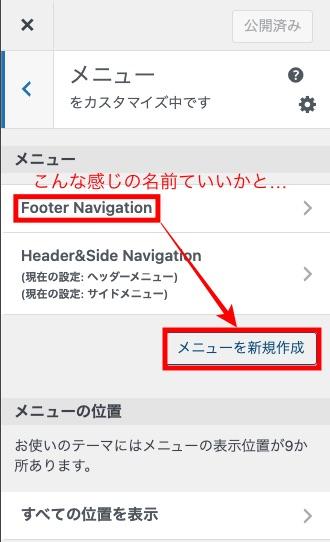
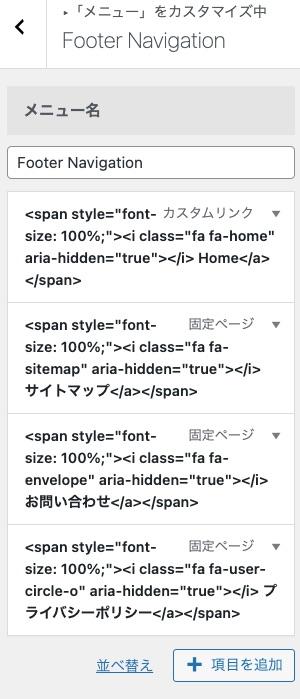
『新しいメニューを作成しましょう』でメニューを作成してメニューの項目に『Home・サイトマップ・お問い合わせ・プライバシーポリシー』を作成しましょう。
Footer Navigationのサンプルでは「文字の大きさ+アイコン+名称」を以下の様にしています。
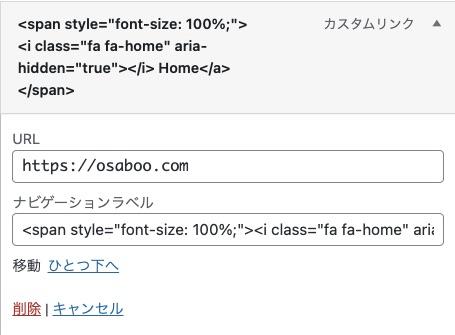
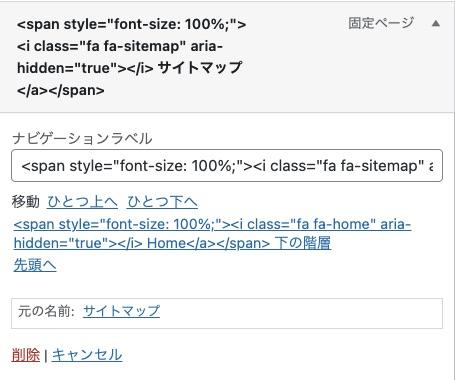
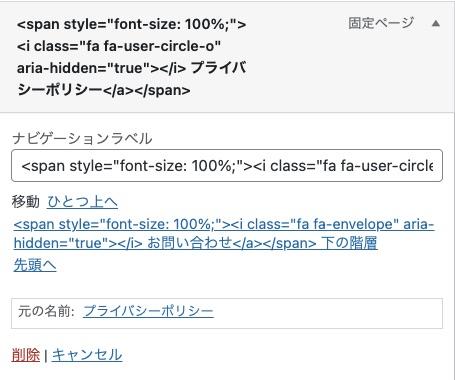
各々のタブを開くと下の画面の様に表示されます。(メニュー登録時の参考)

URLの変更・サイズ・文字列をアレンジして使ってみて! ^^"
メニューの完成イメージはこんな感じです。

アイコンが表示されない場合は、『AFFINGER管理>その他>その他の設定』タブで『FontAwesomeIcons4.7.0の読み込み』にチェックを入れましょう。
メニューの名称・メニュー項目が完成したら、表示させる場所を支持していきます。ここで作ったメニューはヘッダーメニュー等と同様にメニュー名称を指定して表示場所を自在に設定する事が可能です。表示箇所の条件によってメニューの表示形状が変わります。
それでは次の項で2種類の表示形状の違いと表示場所をしてみましょう。
フッター全体を使って最上段に横一列のメニューを表示させるパターン
前項で作成した『フッター用のメニュー』をフッター上部に横列中央に表示する設定です。
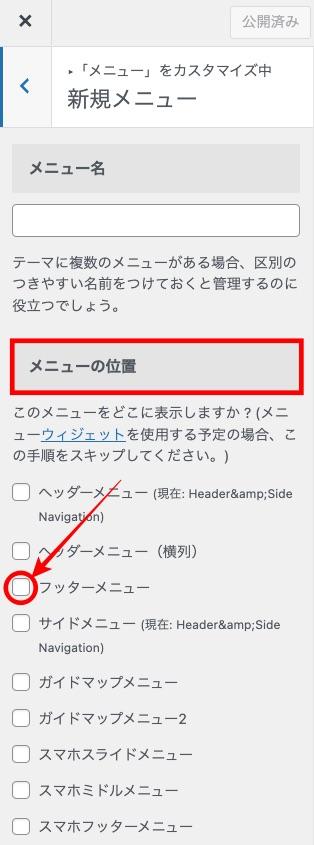
メニューを開いて表示させる『メニューの位置』を指示します。

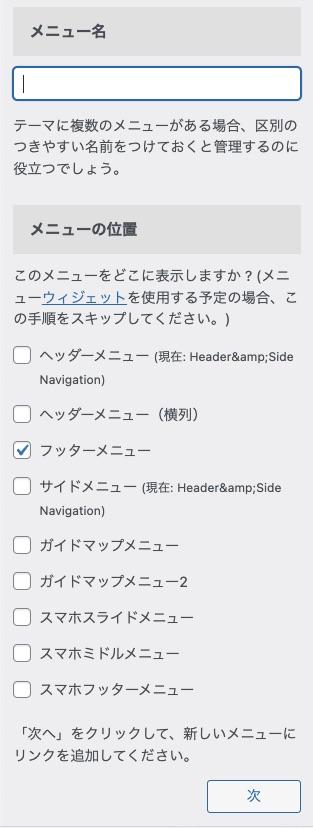
左画面を下側にスクロールすると右画面の様になります。
前項で作成したメニューをフッターに表示させるにはメニューの位置>『フッターメーニュー』にチェックを入れる!これだけ!!!
(メニュの作成前でも後でもできます。)※メニューの表示・非表示は『外観>メニュー』で『メニュー設定』からも出来ます。
「次の画面の様に表示される筈です。」確認してみましょう!

設定完了後の完成画面はこんな感じ!

以上でフッターメニューを横列中央に表示する設定は完了です。
フッター右用ウィジェット(2列目)にメニューを挿入するパターン
※同じメニューを使います。『Footer Navigation』
前項で行ったメニューの位置設定はしません。(ここ注意)『メニューの位置』のチェックを外しておきます。
(『外観>メニュー』→ Footer Navigation/メニュー設定でチェックが外れているのを確認しておきましょう。2重に表示されてしまうので…)
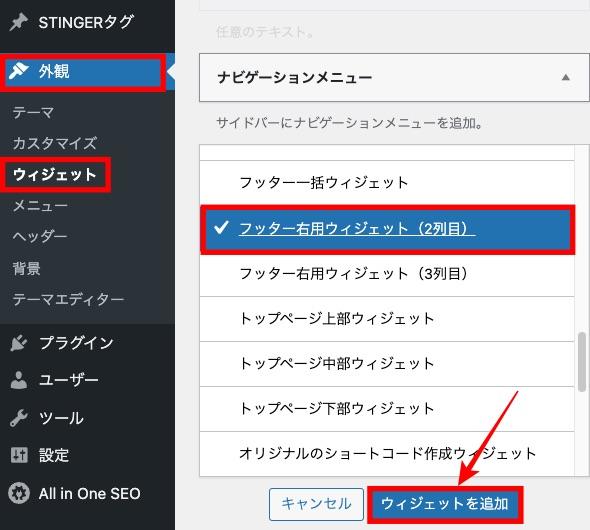
『WordPress管理>外観>ウィジェット』を選択します。ウィジェット画面が表示されたら、画面左側の『利用できるウィジェット』の項目の中から『ナビゲーションメニュー』をクリックしてサブメニューを開きます。その中にある『フッター右用ウィジェット(2列目)』を選択して『ウィジェットを追加』をクリックします。


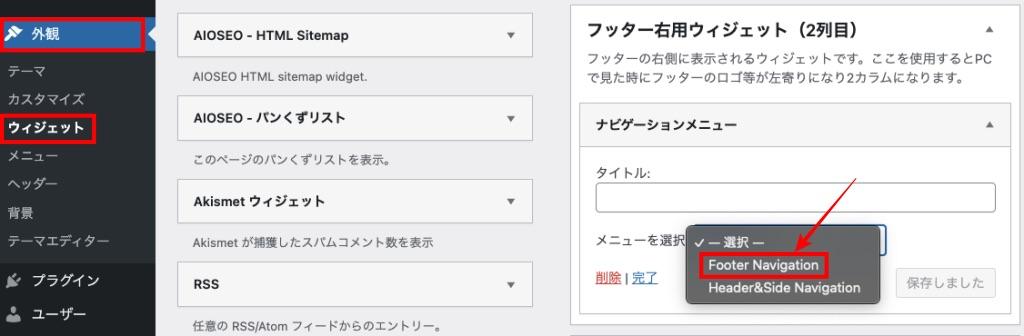
次に右側のウィジェット項目の中から『フッター右用ウィジェット(2列目)』のタブを開き、その中の『ナビゲーションメニュー』のタブを開くと『メニューを選択』の項目が現れるので『 ー選択ー ∨ 』をクリックして『Footer Navigation』を選択します。


ファイル名を確認したら『保存』をクリックして完了です。

これでフッターの2列目(中央)にメニューを割り付ける作業が完了しました。以下のようなメニューがフッターの中央に割り付けられている筈です。
確認してみましょう!


確認するとこんな感じ!

上の画像が完成イメージになります。
右側が空欄でちょっと寂しい…と思うので次の項で『検索』を追加します。
フッター右用ウィジェット(3列目)に『検索』を追加
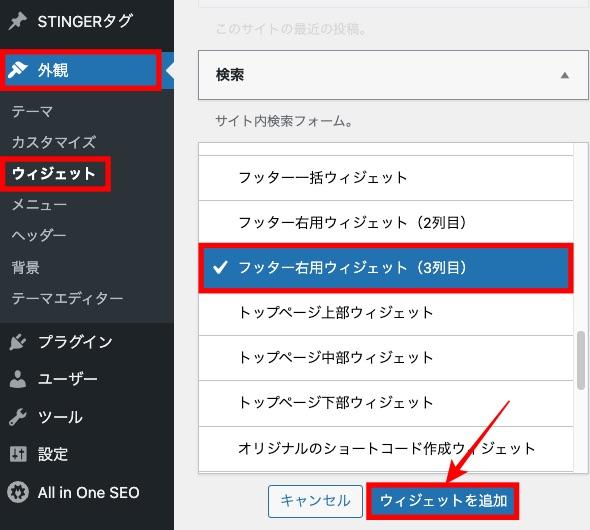
『WordPress管理>外観>ウィジェット』を選択します。ウィジェット画面が表示されたら、画面左側の『利用できるウィジェット』の項目の中から『検索』をクリックしてサブメニューを開きます。その中にある『フッター右用ウィジェット(3列目)』を選択して『ウィジェットを追加』をクリックします。(下の画面)

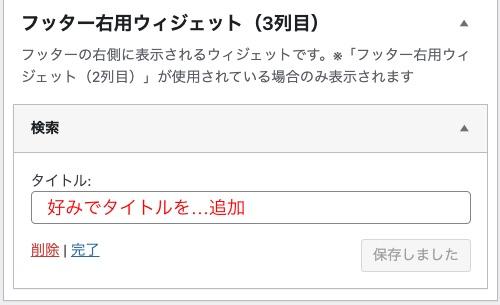
次に右側のウィジェット項目の中から『フッター右用ウィジェット(3列目)』のタブを開き、その中の『検索』のタブがあれば完了です。(お好みでタイトル欄に追記してください。)

以上で『フッター右用ウィジェット(3列目)』に『検索』が追加された筈です。
確認してみましょう。

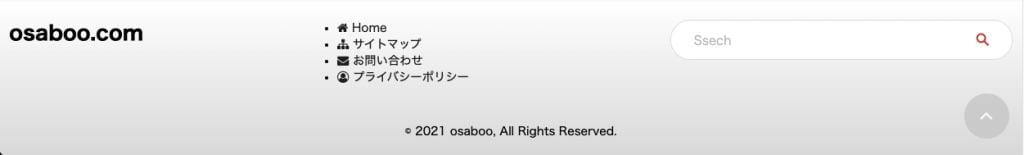
確認するとこんな感じ!

以上で、AFFINGER6で簡単にできるフッター基本編(フッター専用メニューを作成した場合)は完了です。
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
AFFINGER6で簡単にできるフッター応用編(テキストでフッターメニューを作成した場合)

AFFINGERで簡単にできるフッター応用編
(テキストでフッターメニューを作成した場合)
フッター2列目にメニューを挿入した場合リストアイコン(・)が左側に表示されます。「…無くせないの?」って思ってしまった当サイトの管理人は…模索した結果以下の方法に辿り着きました。
一番手っ取り早くて自由度が高い(表示を拡張するのが簡単)と思われるのは、テキストに『URL』を貼ってメニュー化する方法だと思います。この方法なら「メニュー(テキスト)を拡大縮小・カラー表示・etc」を任意に変更できます。
細かい表示の設定はテキストの編集で対応できるので、色々試してください。ここでは、ベースとなるメニューのご紹介をします。
まず、「フッター右用ウィジェット(2列目)」にメニュー項目用のテキストを割り付けます。
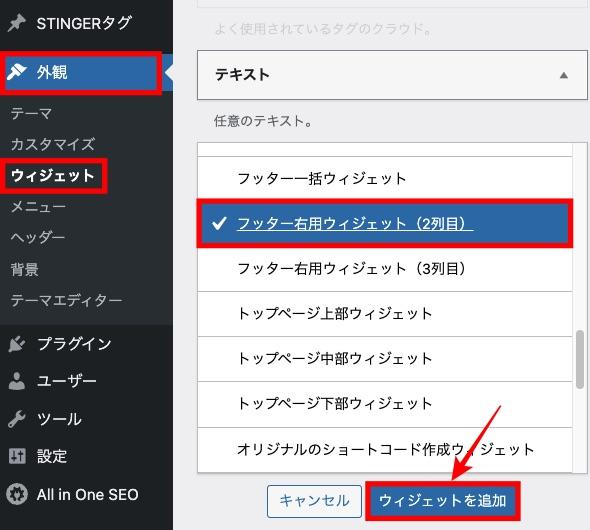
『WordPress管理>外観>ウィジェット』を選択します。ウィジェット画面が表示されたら、画面左側の『利用できるウィジェット』の項目の中から『テキスト』をクリックしてサブメニューを開きます。その中にある『フッター右用ウィジェット(2列目)』を選択して『ウィジェットを追加』をクリックします。(下の画面)

この操作をメニューの項目毎に行います。そして各テキストに「表示項目とURL」を記入します。
「Home・サイトマップ・お問い合わせ・プライバシーポリシー」などのURLをテキストでリンク設定します。

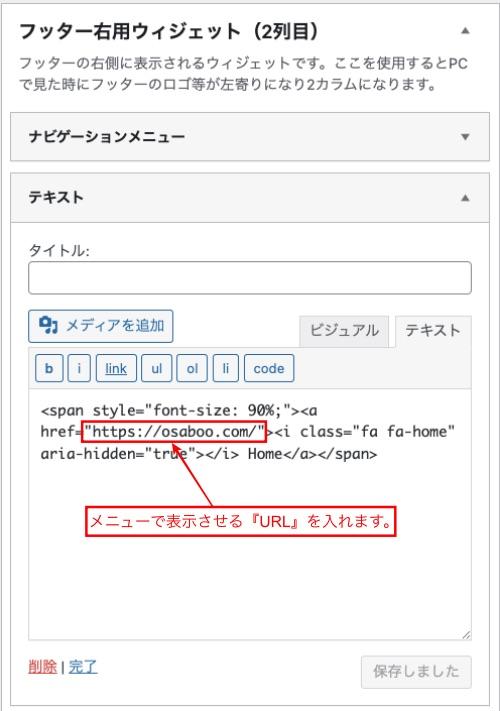
(参考)下の画面は「Home」のURLをテキストでリンク設定したサンプルです。


以下のコードの赤字のところを入れ替えることで簡単に設定できるかと…ご利用ください!
当サイトで使用していました。ここからアレンジしていくと楽ちんです。(笑)
Home用のコード
<span style="font-size: 90%;"><a href="https://「HomeのURL」/"><i class="fa fa-home" aria-hidden="true"></i> Home</a></span>サイトマップのコード
<span style="font-size: 90%;"><a href="https://「サイトマップのURL」/sitemap/"><i class="fa fa-sitemap" aria-hidden="true"></i> サイトマップ</a></span>お問い合わせのコード
<span style="font-size: 90%;"><a href="https://「お問い合わせのURL」/contact/"><i class="fa fa-envelope" aria-hidden="true"></i> お問い合わせ</a></span>プライバシーポリシーのコード
<span style="font-size: 90%;"><a href="https://「プライバシーポリシーのURL」/"><i class="fa fa-user-circle-o" aria-hidden="true"></i> プライバシーポリシー</a></span>アイコンが表示されない場合は、『AFFINGER管理>その他>その他の設定』タブで『FontAwesomeIcons4.7.0の読み込み』にチェックを入れましょう。
必要なメニュー項目がテキストに記入できたら完了です。

コピーライトの変更手順

コピーライトの変更手順
フッターの中央部最下段に表示される部分です。
『AFFINGER管理>その他>その他』の設定タブを開きます。
下の画面の表示部分まで下側にスクロールして、赤枠部分に任意の文字を記入して『Save』をクリックします。

以上でコピーライトの設定は完了です。
まとめ!AFFINGER6 カスタマイズ【フッターの定番設定やってみた!】
今回は、当サイトで採用しているフッターの設定をご紹介しました。フッターのメニュー表示設定にはCSSを使って幅や文字の大きさ・色を調整する方法が多い様です…が、なかなか思うような形にならないことが多かったので初心者(管理人)がとっつきやすかった方法をご紹介しました。記事を書いていると文字を大きくしたり色を変えたりリンクをつけたりなどなど…という作業を頻繁に行うと思うので普段多く行なっている作業に近い形での設定方法だと思います。観覧いただいた方の「基本ベースのフッター」を作成するにあたり参考になれば嬉しいです。お疲れ様でした!
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/