こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

記事を見やすくする方法ってないの?
文章の行間や画像との間隔を調整したいけど…どうやるの?
\\ このような「疑問を解決する」お手伝いをします!//
文章の行間や画像等の間隔(余白)を変える方法で 初心者におすすめ!できるのは「フォント・ブロック以下の余白・スペーサー」の3種類です。
この記事では AFFINGER6のデフォルト設定と記事作成画面で行う基本的な方法で安心して使える手順をご紹介します。
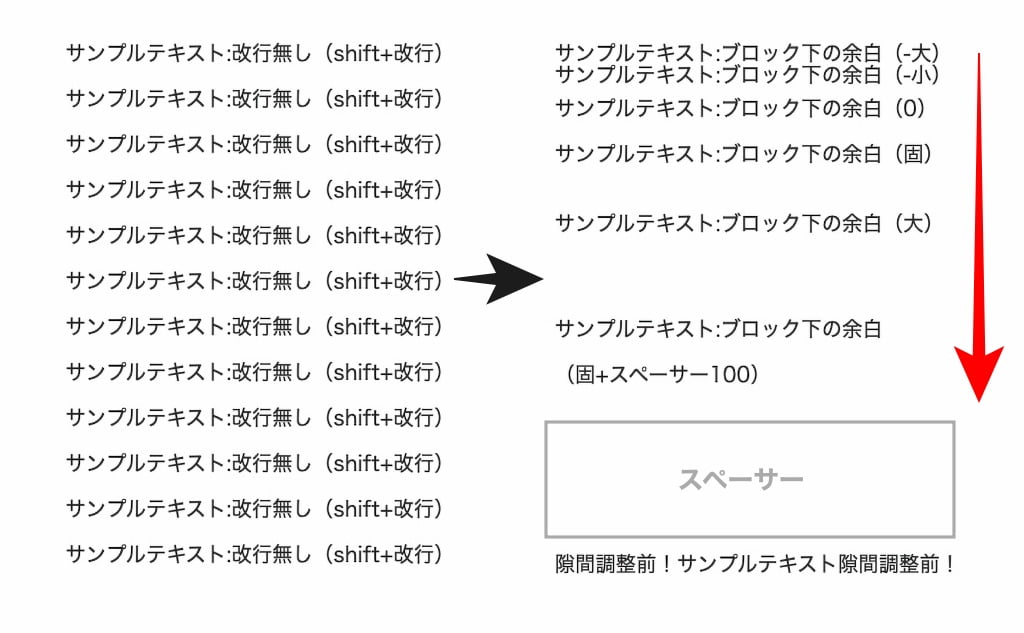
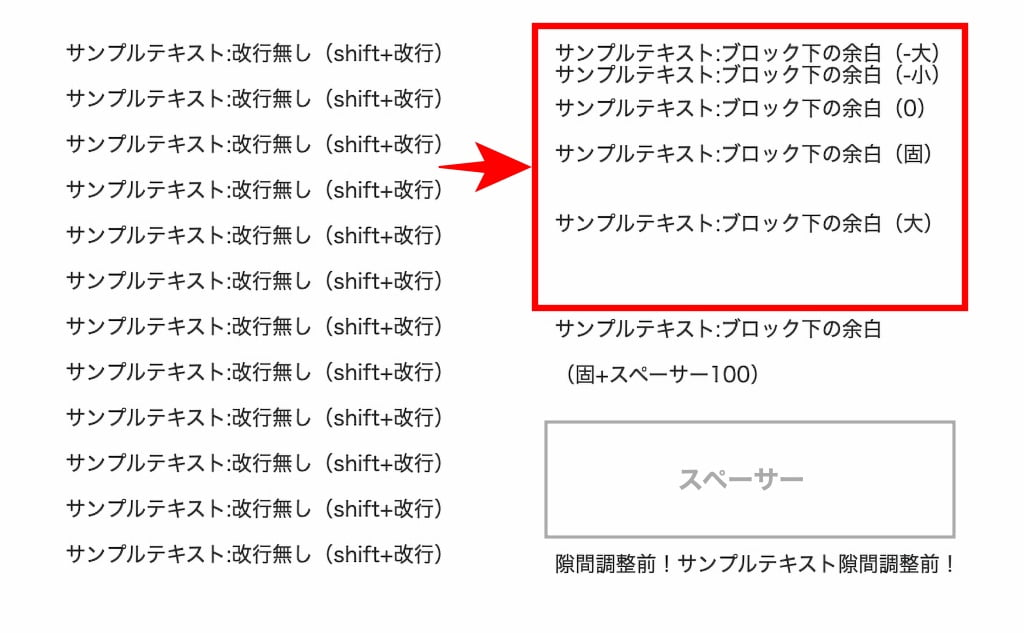
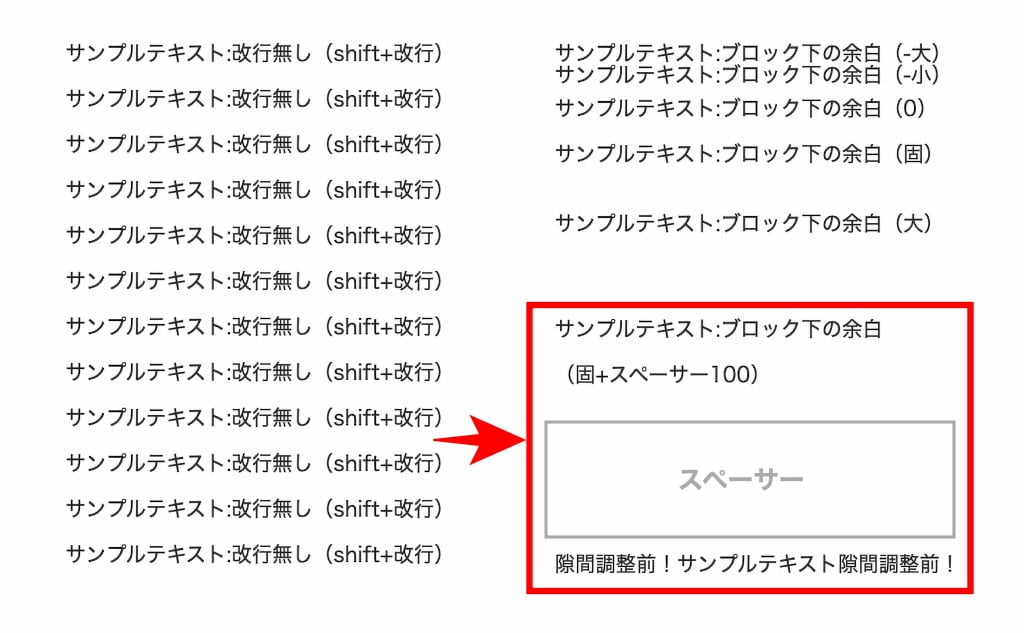
以下のサンプル画面のように 同じテキストの大きさでも テキスト下側の余白を変更することで表示イメージを大きく変えることができます。

今回の記事では…
AFFINGER6を使った 初心者でも簡単に記事のバランスを整えられる文字の行間設定方法と「スペーサー」ブロックの使い方についてご紹介します。文章の改行幅によって読みやすさや文中の注目度が変化します。読者に読みやすい記事を書いてファンを増やしましょう。^^
※スペーサーの使いすぎに関する注意事項あり。
それではご覧ください!
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
AFFINGER管理の設定で「A フォントのサイズ」の行間を設定する。(一括でサイト全体が変更されます。)

この章では AFFINGER管理画面の設定で サイト全体の行間を変更する手順をご紹介します。
- 「A フォントのサイズ>基本(Pタグ 他)>サイズ・行間」の設定手順
- 「A フォントのサイズ>段落(Pタグ)下の余白」の設定手順
AFFINGER6では 全体設定でフォント(文字)のサイズと同様に行間の変更も可能です。
フォントのサイズと行間を変えると見栄えは劇的に変わります。是非 チャレンジしてください。
「A フォントのサイズ>基本(Pタグ 他)>サイズ・行間」の設定手順
A フォントのサイズの『基本(Pタグ 他)>サイズ・行間』を設定して 文章の行間を変更します。必要に応じて文字(Pタグ)のサイズも変更しましょう。(改行せずに折り返した場合の行間です。)
改行の時「enter」ではなく「shift+enter」を使うと 段落を認識しないで改行できます。この時、自動で折り返した行間と同じ幅になります。(1ブロック扱いになります)◀︎ 「結構使います。」
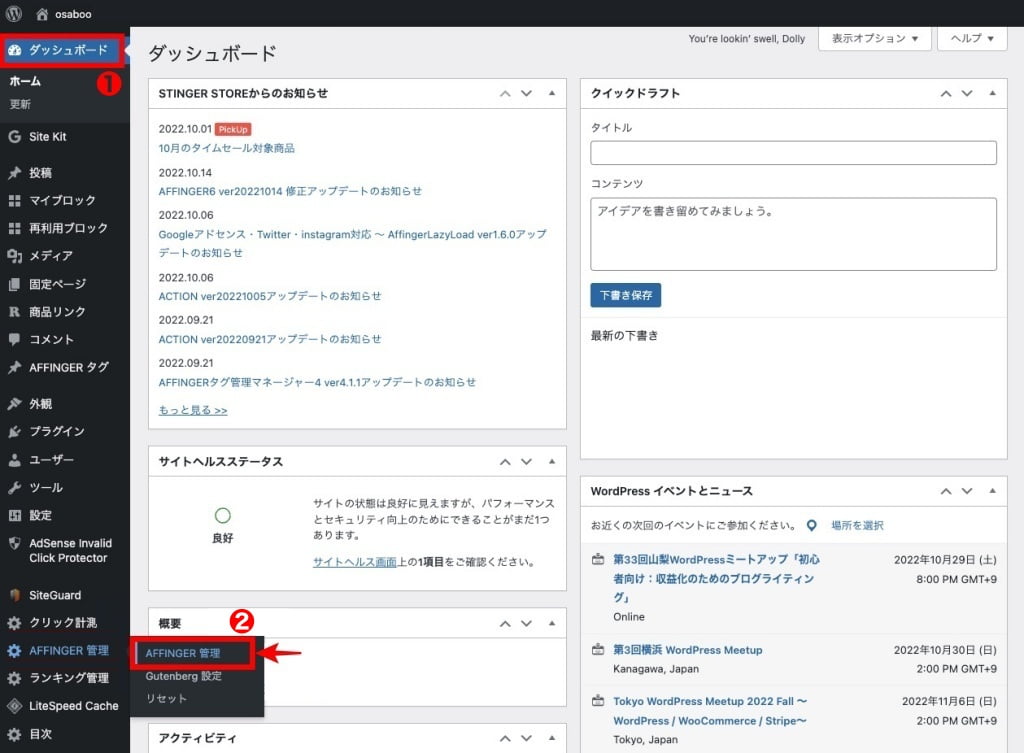
『WordPress管理>❶ダッシュボード>❷AFFINGER管理』をクリックします。


AFFINGER管理画面が表示されます。
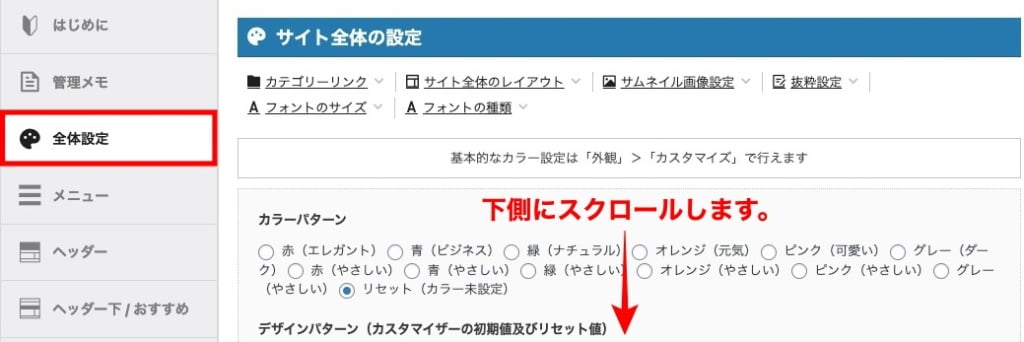
全体設定タブをクリックして 下側にスクロールします。

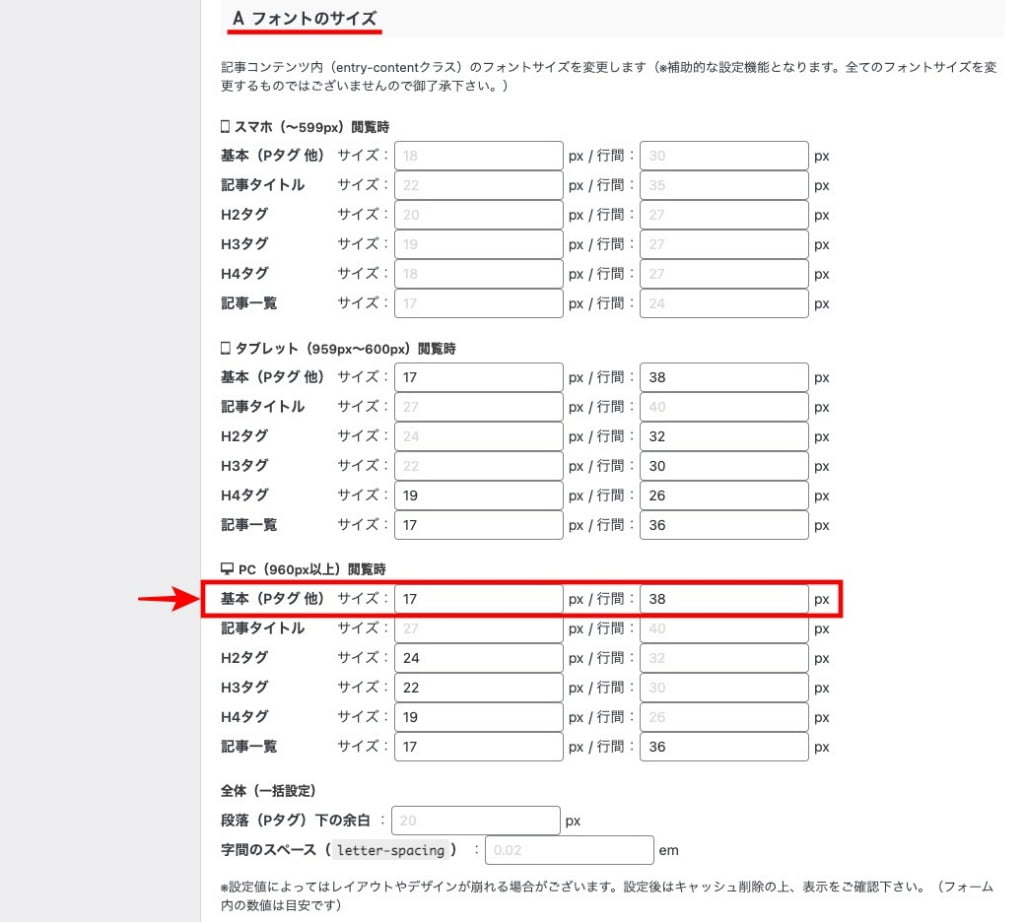
A フォントのサイズ まで スクロールすると以下の画面が表示されます。
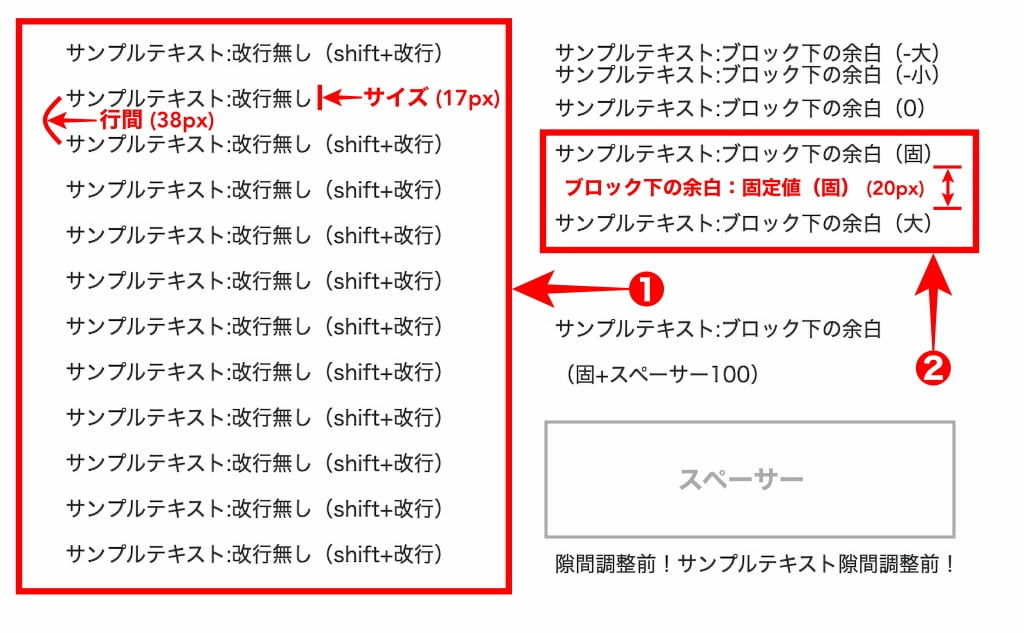
サンプルでは 基本(Pタグ 他)の 文字サイズを『17』px 行間を『38』px に設定 ▶︎(赤枠部)
※ PC(960px以上)での文字サイズの目安は 「15px〜18px」で 行間は 文字サイズの2倍程度を目安に設定するのがおすすめです。
ご自身のサイトに合わせて設定してください。
※ 以下は サンプル設定です。
赤枠部に『サイズ:17』『行間:38』を入力して 『Save』をクリックします。


最後に『Save』をクリックします。

「A フォントのサイズ>段落(Pタグ)下の余白」の設定手順
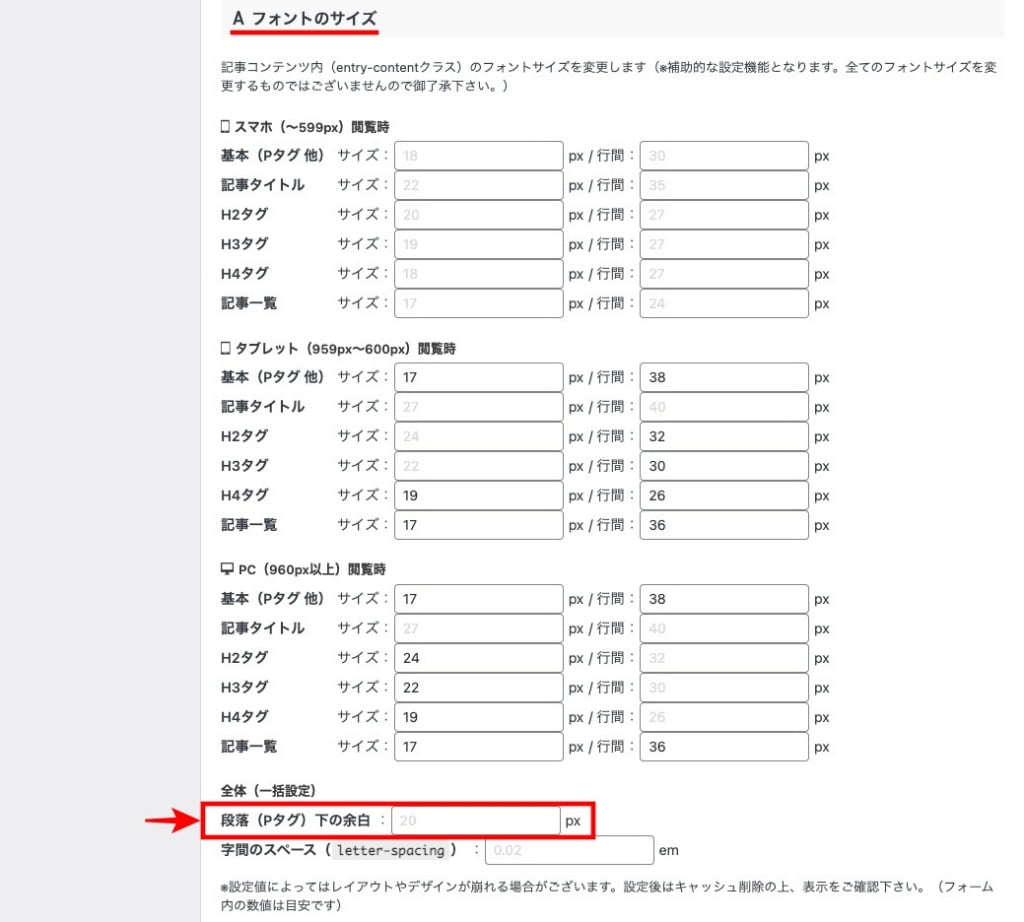
続いて 段落(Pタグ)下の余白を設定します。(改行した時の行間です。)設定場所は 前章と同じ場所になります。
デフォルト値は 20px なので行間を広げる場合は 30px 等 大きくします。
今まで作った記事が多い場合は ここの設定は「20〜30px」の範囲がおすすめです。30px を超えて設定する場合は 「ふきだし等」文字装飾の表示を確認しておきましょう。
ご自身のサイトに合わせて設定してください。
※ 以下は サンプル設定です。
赤枠部に『20〜30』の整数を入力します。

補足
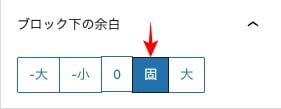
記事編集画面で右上に表示されている 『』をクリックして 右側に表示される『ブロックタブ>ブロック下の余白』で表示される固定値(固)デフォルトの設定値になります。

※ 当サイトでは 2022/10/28 現在▶︎上の画像の設定にしています。
ご自身のサイトに合わせて設定してください。

最後に『Save』をクリックします。

以上で 「AFFINGER管理の設定で「A フォントのサイズ」の行間を設定する。」は完了です。
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
記事作成画面で ブロック下の余白を変更する。(各段落ごとに個別に設定変更します。)

この章では 記事作成画面で ブロック下の余白を変更する手順をご紹介します。
また『Gutenberg 設定>グループブロック』にて ブロック下の余白の初期値設定も合わせて ご紹介します。
Gutenberg 設定とブロック下の余白の変化について
それでは まず Gutenberg 設定を確認しましょう。
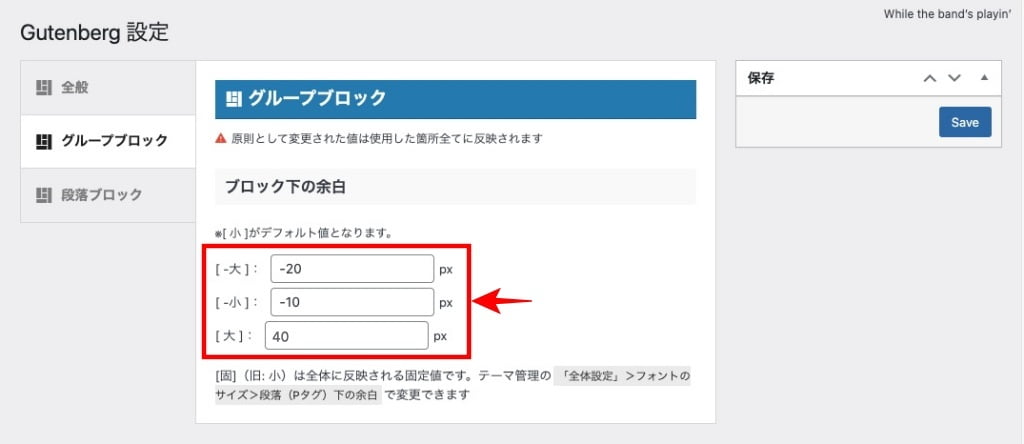
『WordPress管理>ダッシュボード>Gutenberg 設定>グループブロック>ブロック下の余白』をクリックすると以下の画面が表示されます。
※ サンプルは デフォルト値です。
赤枠部の数値(変化量)を確認します。

- 段落(Pタグ)下の余白[固定値]のデフォルト値 [固] は「20px」で そのまま使うものとします。
(20pxの余白スペースがある。) - 『Gutenberg 設定>グループブロック>ブロック下の余白』ブロック下の余白の変化量が指定できます。
- デフォルトの設定値は [-大]=-20px [-小]=-10px [大]=40px となっています。
(設定変更可能)
- デフォルトの設定値は [-大]=-20px [-小]=-10px [大]=40px となっています。
❶と❷を組み合わせた表示パターンが記事作成画面で可能です。
例えば ❶を20pxとした場合❷の[-大]を選択するとブロック下の余白は0pxです。
(20-20=0)
同様に❶を20pxとした場合❷の[-小]を選択するとブロック下の余白は10pxです。
(20-10=10)
同様に❶を20pxとした場合❷の[大]を選択するとブロック下の余白は40pxです。
(❷の設定値)
上記を踏まえて 次の章で実際に段落(Pタグ)下の余白を変えてみましょう。
記事作成画面での手順
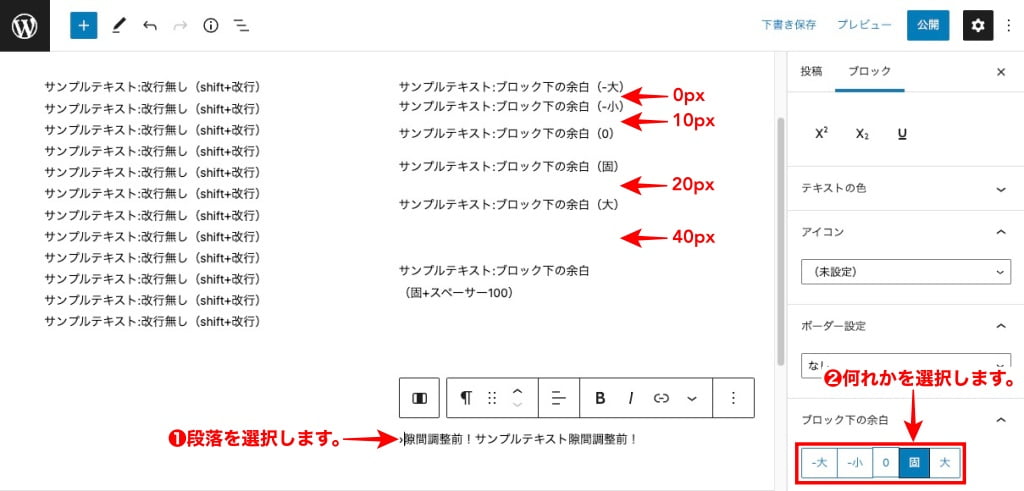
記事作成画面を開きます。
- 余白を変更する段落をクリックします。
- 変化量:[-大] [-小] [0] [大] の何れかを選択します。
❶と❷を処理します。

補足
ここでご紹介した設定で 段落(Pタグ)の余白に関する問題は ほぼ解決するかと思います。
個別に余白を設定するのは面倒ですが… ^^
※ 段落(Pタグ)からリストに変更した場合は 余白設定はできません。
「スペーサー」ブロックで対応しましょう。
ご自身のサイトに合わせて設定してください。
以上で 「記事作成画面で ブロック下の余白を変更する。」は完了です。
記事作成画面で 「スペーサー」ブロックを挿入する。(各段落ごとに個別に設定変更します。)

この章では 段落(Pタグ)下の余白とGutenberg 設定では賄えきれない余白(スペース)の作り方についてご紹介します。
\簡単です!/
AFFINGER6には「スペーサー」という機能があり 段落や画像のように記事中に入れられるブロックがあります。
これを使います!
段落(Pタグ)以外の要素の下の余白を作る場合には スペースを使います。
「スペーサー」ブロックを挿入する。
記事編集画面を開きます。
「スペーサー」ブロックを挿入する段落(位置)にカーソルを合わせ『+』をクリックします。


記事編集画面左側上部の青色『+』をクリックしてブロックメニューを開きます。


左側に ブロックメニューが表示されます。
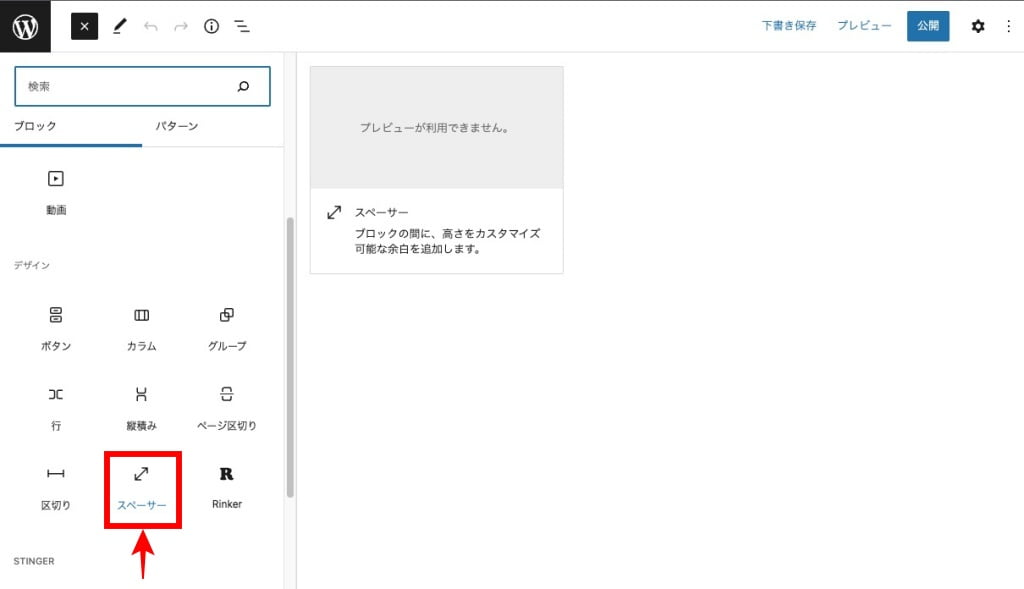
ブロックメニューの『ブロックタブ』の中から『スペーサー』を選んでクリックします。


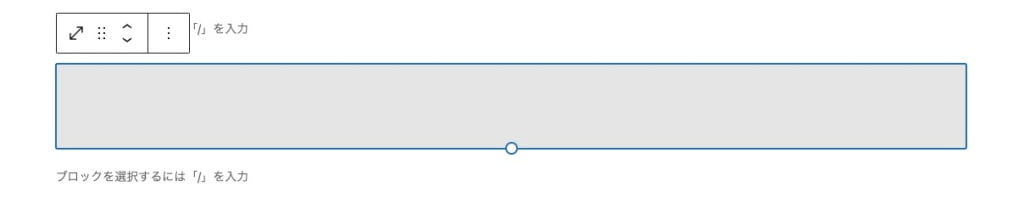
以下のように「スペーサー」が挿入されます。

続いて 「スペーサー」ブロックの高さを調整して余白を整えましょう。
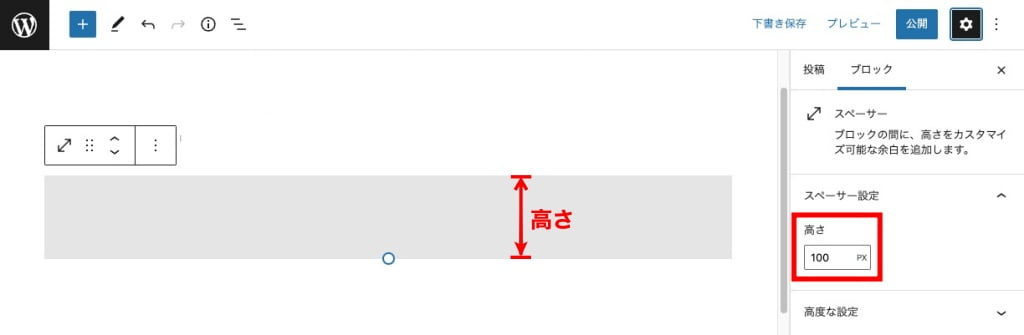
「スペーサー」ブロックの高さを調整する。
記事内に挿入された「スペーサー」ブロックの高さ調整をして余白を整えます。
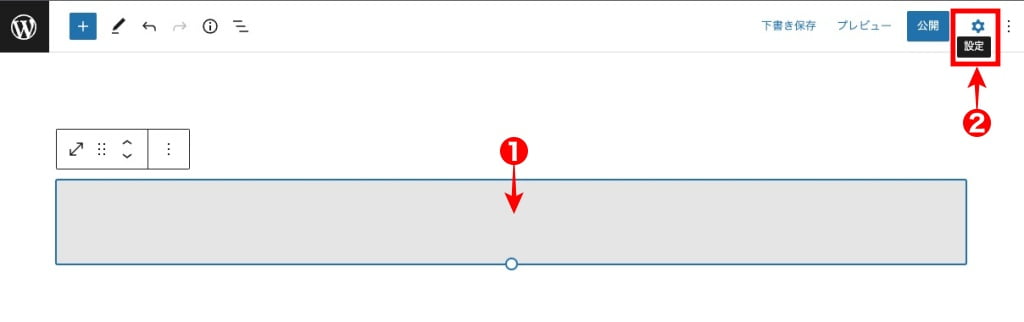
- 「スペーサー」ブロックの領域をクリックします。
- 右側上部の『』をクリックして設定メニューを開きます。
❶と❷をクリックします。


設定メニューのブロックタブを開きます。
『スペーサー設定』の高さに任意の整数を入力します。(デフォルトでは 100pxで設定されています。)
任意の整数を入力します。

ご自身のサイトに合わせて設定してください。
以上で 「記事作成画面で スペーサーを挿入する。」は完了です。
まとめ!AFFINGER6 記事の書き方!段落(Pタグ)下の余白と行間・他要素との間隔調整方法
今回は、ブログ初心者の方が思うように記事が書けない…「ネタではなく」「記事の表現」がうまくいかないときに役立つ設定をご紹介しました。サイト全体に影響するフォントの初期設定と記事を書きながら工夫できるタグ下の余白の変更方法やスペーサーブロックの挿入手順等をご紹介しました。これで 記事の配置に関してはほぼクリアできるのではないでしょうか。記事のネタが大切ですが いいネタを読みやすく伝えるのも大切かと…お役に立てば幸いです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/











