【2024年3月28日更新】
大幅アップデートによる変更箇所を修正し、読みやすくなるように全体を調整しました。
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の標準機能を使った、カードスタイルの内部リンク『ブログカード』の作り方をご紹介します。
それではご覧ください!
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
ブログカードの種類とAFFINGER6専用のブロックエディター機能について

ブログカードの種類とAFFINGER6専用のブロックエディター機能について
この章では、ブログカードの種類とAFFINGER6専用のブロックエディター機能についてご紹介します。
以下のような「タイトル、画像、概要テキスト」を表示したボックスブロックです。(リスト型 埋め込み)
ブログカードの種類
ブログカードの種類は、以下3種類の基本表示パターンがあります。
以下は『AFFINGER6-EX』のブロックエディター機能』を使って作成しています。『AFFINGER6-STD』では一部クラシックエディターを使用して作成します。「詳しい作成手順は後述します」
リスト型
-

-
UpdraftPlusの設定を初心者がやってみた!【バックアップと復元が一発!】
WordPressプラグイン「UpdraftPlus」のおすすめな理由・導入方法・初期設定・使い方等を初心者の目線で解説。バックアップ用のプラグインで「バックアップと復元」が一発で簡単にできます。バックアッププラグイン初心者向けの一押しです。是非!
-

-
AFFINGER6【Googleサーチコンソールの導入・設定・使い方を初心者目線で!】
Googleサーチコンソール(Google Search Console)を初心者が噛み砕いて解説。サイト運営に欠かせないツールなので是非、早いうちに覚えておきましょう。画像付きで丁寧に解説「とっかかりはこれで十分!」1つ1つできる事を増やそう。
-

-
AFFINGER6【GoogleサーチコンソールのHTMLタグを確認・設定する方法】
AFFINGER6への「アナリティクスコード」と「サーチコンソールHTMLタグ」の設定方法をご紹介。アナリティクスのセットアップ手順やコードの確認方法を解説!初心者向には解りずらいサーチコンソールHTMLタグを確認する手順を全画像付きで解説。
※ 当サイト設定により、下記のブログカードでは 概要テキストを非表示にしています。
カード型
UpdraftPlusの設定を初心者がやってみた!【バックアップと復元が一発!】
WordPressプラグイン「UpdraftPlus」のおすすめな理由・導入方法・初期設定・使い方等を初心者の目線で解説。バックアップ用のプラグインで「バックアップと復元」が一発で簡単にできます。バックアッププラグイン初心者向けの一押しです。是非!
AFFINGER6【Googleサーチコンソールの導入・設定・使い方を初心者目線で!】
Googleサーチコンソール(Google Search Console)を初心者が噛み砕いて解説。サイト運営に欠かせないツールなので是非、早いうちに覚えておきましょう。画像付きで丁寧に解説「とっかかりはこれで十分!」1つ1つできる事を増やそう。
AFFINGER6【GoogleサーチコンソールのHTMLタグを確認・設定する方法】
AFFINGER6への「アナリティクスコード」と「サーチコンソールHTMLタグ」の設定方法をご紹介。アナリティクスのセットアップ手順やコードの確認方法を解説!初心者向には解りずらいサーチコンソールHTMLタグを確認する手順を全画像付きで解説。
スライドショー
AFFINGER6専用のブロックエディター機能
AFFINGER6専用のブロックエディター機能を使って簡単に作成できる「記事一覧」の種類です。
- ブロックタブメニュー
- AFFINGER:記事一覧(ID)
- AFFINGER:カテゴリー記事一覧
- AFFINGER:タグ記事一覧(EX)
- ブロックタブメニュー
- クラシック(WordPress エディターメニュー)
- 記事一覧
- カテゴリー記事一覧
- タグ記事一覧(EX)
- クラシック(WordPress エディターメニュー)
※ タグ記事一覧は、AFFINGER-EX 専用になります。
ブロックエディターを使ったブログカードの作り方

ブロックエディターを使ったブログカードの作り方
この章では、ブロックエディターを使ったブログカードの作り方をご紹介します。
ブロックエディターは、クラシックエディターに比べて カスタマイズの自由度が低いですが…ブロックエディターの標準メニューを使って「ブログカード」を作成するのがベストだと考えています。おすすめ!
「とにかく!簡単で早い!迷わない!」筆者の私見
それでは順番に見ていきましょう。
『AFFINGER:記事一覧(ID)』の挿入手順(ブログカードを作る手順)
※ 作業は投稿(記事編集)画面での作業になります。
この章では、『AFFINGER:記事一覧(ID)』の挿入手順をご紹介します。
STEP1投稿(記事編集)画面を準備
投稿(記事編集)画面が表示されます。
(編集する場合は、投稿一覧や固定ページ一覧から 対象ページを選択してください。)
『AFFINGER:記事一覧(ID)』を挿入する箇所をクリックします。
ブロック挿入ツールを切り替えてブロックメニューを開きます。
STEP2ブロック挿入ツールを切り替え
投稿(記事編集)画面の左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。
『+』をクリックします。

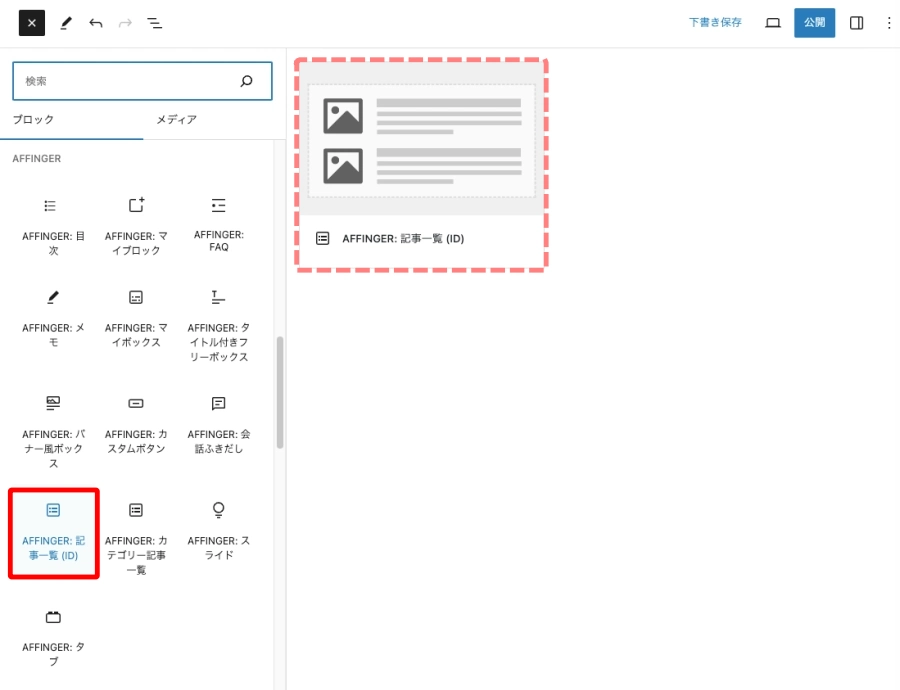
STEP3ブロックタブメニューから『AFFINGER:記事一覧(ID)』を選択
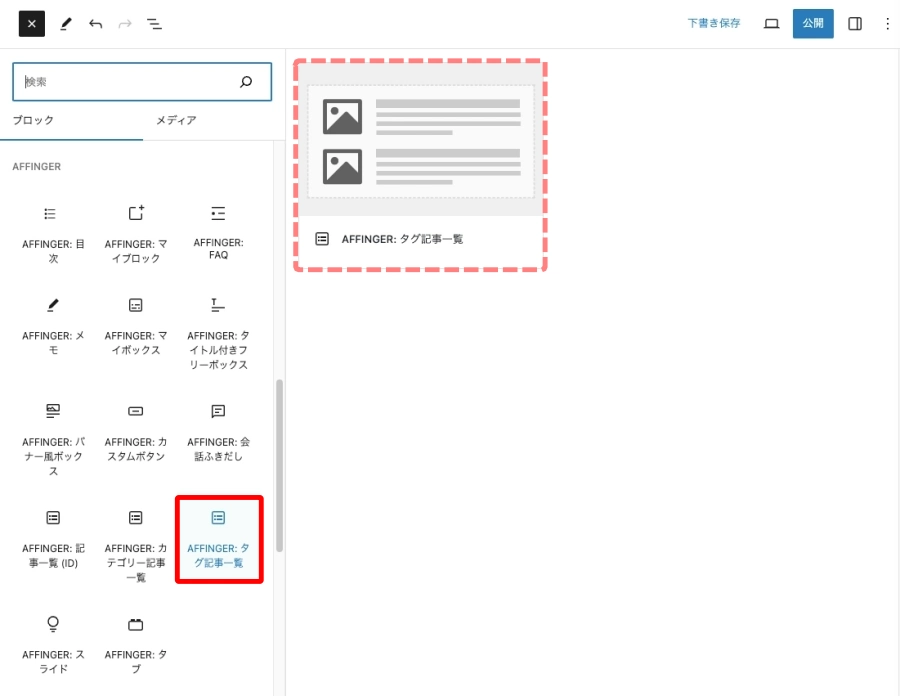
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『AFFINGER:記事一覧(ID)』をクリックして投稿(記事編集)画面に挿入します。
『AFFINGER:記事一覧(ID)』をクリックします。

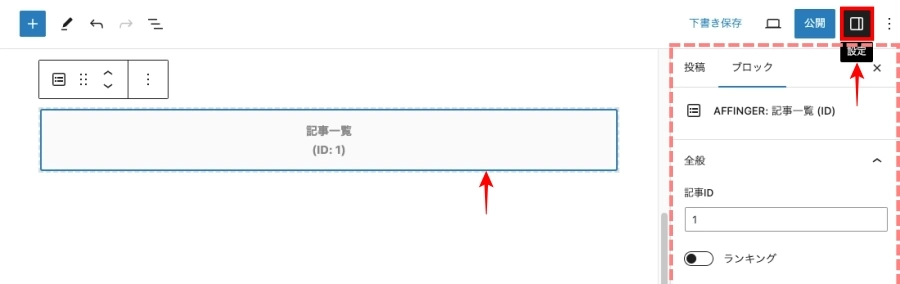
STEP4記事一覧(ID)ブロック挿入完了
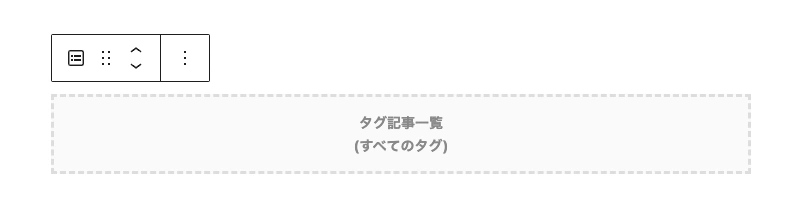
投稿(記事編集)画面に 記事一覧(ID)ブロックが挿入されます。
挿入直後は、以下のように表示されます。

『AFFINGER:記事一覧(ID)』の設定(ブログカードを作る手順)
「AFFINGER6-STD」と「AFFINGER6-EX」では設定オプションが少し違うので2つに分けてご紹介します、
AFFINGER6-STD

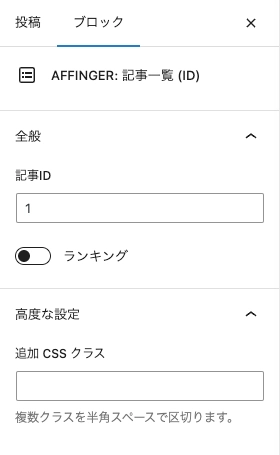
ブロックタブメニュー詳細

全般
- 記事ID:『 〇〇,XX,△△ 』
(複数記事の場合は 半角カンマで区切る) - ランキング:『ON/OFF』
高度な設定
- 追加 CSS クラス:『任意』
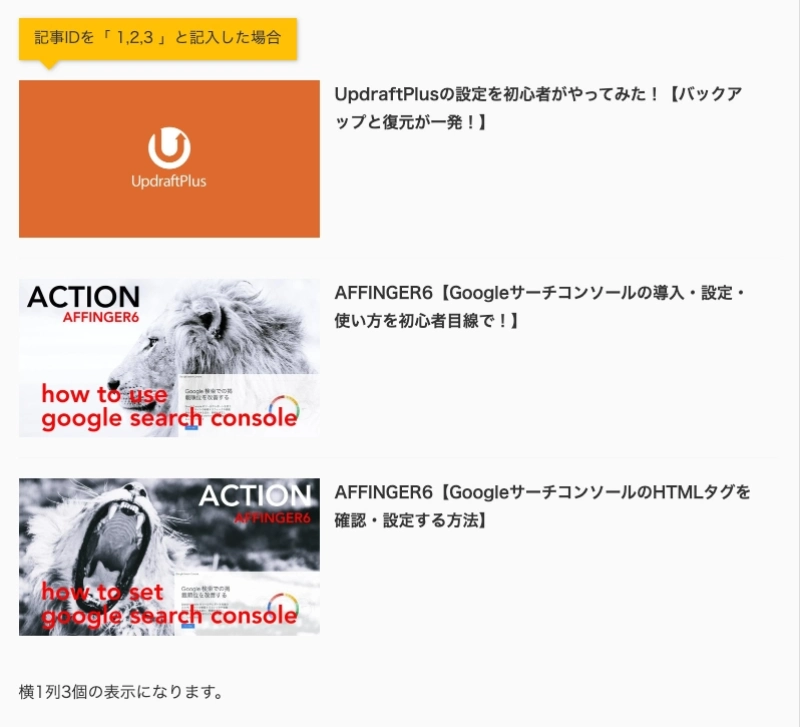
上記の設定で、3つの記事を表示させた実際のリスト型ブログカードのサンプルはこちらです。
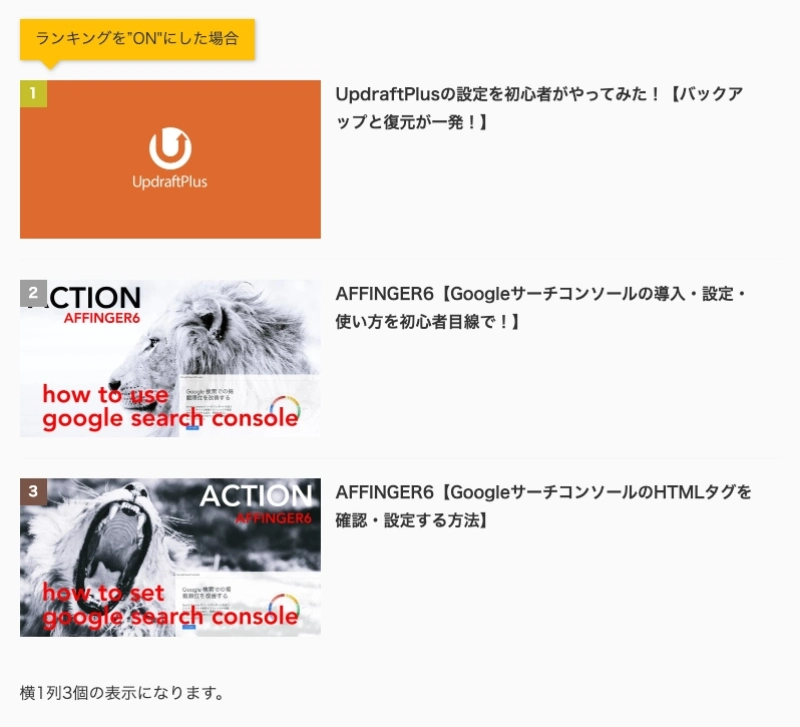
以下の画像は ブロックタブメニュー詳細の ランキング:『ON/OFF』の違いが確認できます。


AFFINGER6-EX
AFFINGER6-EXは、設定オプションが少し違うので「ブロックタブメニュー詳細」を抜粋してご紹介します。
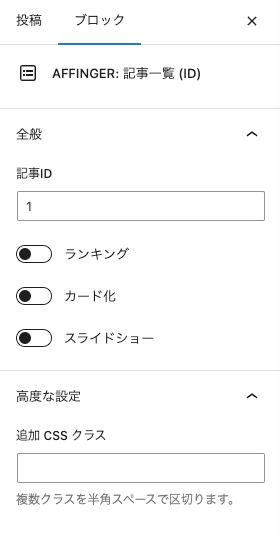
ブロックタブメニュー詳細

全般
- 記事ID:『 〇〇,XX,△△ 』
(複数追加する場合は 半角カンマで区切る) - ランキング:『ON/OFF』
- カード化:『ON/OFF』
- スライドショー:『ON/OFF』
高度な設定
- 追加 CSS クラス:『任意』
AFFINGER6-EXを使用すると『カード化・スライドショー』の2種類が表示可能になります。
(EX)カード化を”ON"にした場合
UpdraftPlusの設定を初心者がやってみた!【バックアップと復元が一発!】
WordPressプラグイン「UpdraftPlus」のおすすめな理由・導入方法・初期設定・使い方等を初心者の目線で解説。バックアップ用のプラグインで「バックアップと復元」が一発で簡単にできます。バックアッププラグイン初心者向けの一押しです。是非!
AFFINGER6【Googleサーチコンソールの導入・設定・使い方を初心者目線で!】
Googleサーチコンソール(Google Search Console)を初心者が噛み砕いて解説。サイト運営に欠かせないツールなので是非、早いうちに覚えておきましょう。画像付きで丁寧に解説「とっかかりはこれで十分!」1つ1つできる事を増やそう。
AFFINGER6【GoogleサーチコンソールのHTMLタグを確認・設定する方法】
AFFINGER6への「アナリティクスコード」と「サーチコンソールHTMLタグ」の設定方法をご紹介。アナリティクスのセットアップ手順やコードの確認方法を解説!初心者向には解りずらいサーチコンソールHTMLタグを確認する手順を全画像付きで解説。
AFFINGER管理>投稿・固定記事>記事一覧のカードデザイン化[EX]で
設定した表示条件が影響するので表示数の設定と記事表示数を考慮する必要があります。
(EX)スライドショーを”ON"にした場合
※ 記事をスライドショーの表示形式でスライドさせずに表示しています。(記事数=表紙数)
表示数の設定が自由にできるので 表示画面の大きさと列数でバランスをとります。
(列数を多くするとブログカードが小さくなります→3列か2列がおすすめです)
カード化とスライドショーの設定を「AFFINGER6-STD」で挿入する場合は、クラシックエディターで行います。(後述しますね)
『AFFINGER:カテゴリ一記事一覧』の挿入手順(ブログカードを作る手順)
※ 作業は投稿(記事編集)画面での作業になります。
この章では、『AFFINGER: カテゴリー記事一覧』の挿入手順をご紹介します。
STEP1投稿(記事編集)画面を準備
投稿(記事編集)画面が表示されます。
(編集する場合は、投稿一覧や固定ページ一覧から 対象ページを選択してください。)
『AFFINGER:カテゴリー記事一覧』を挿入する箇所をクリックします。
ブロック挿入ツールを切り替えてブロックメニューを開きます。
STEP2ブロック挿入ツールを切り替え
投稿(記事編集)画面の左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。
『+』をクリックします。

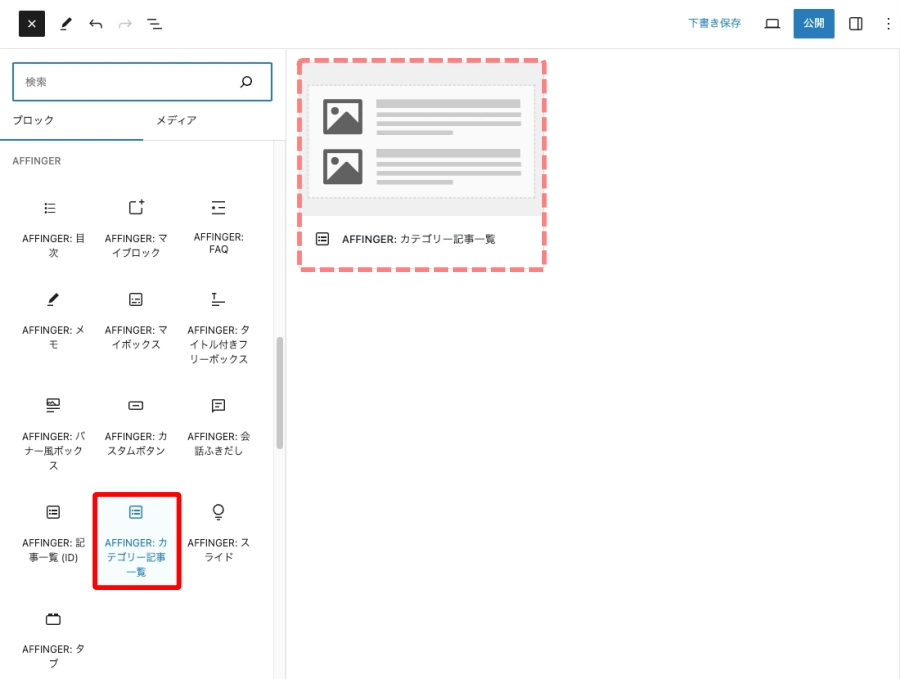
STEP3ブロックタブメニューから『AFFINGER:カテゴリー記事一覧』を選択
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『AFFINGER:カテゴリー記事一覧』をクリックして投稿(記事編集)画面に挿入します。
『AFFINGER:カテゴリー記事一覧』をクリックします。

STEP4カテゴリー記事一覧 ブロック挿入完了
投稿(記事編集)画面に カテゴリー記事一覧 ブロックが挿入されます。
挿入直後は、以下のように表示されます。

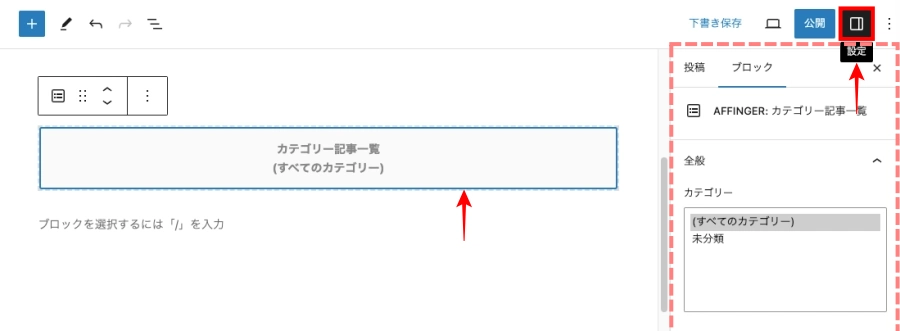
『AFFINGER: カテゴリー記事一覧』の設定(ブログカードを作る手順)
「AFFINGER6-STD」と「AFFINGER6-EX」では設定オプションが少し違うので2つに分けてご紹介します、
AFFINGER6-STD

ブロックタブメニュー詳細
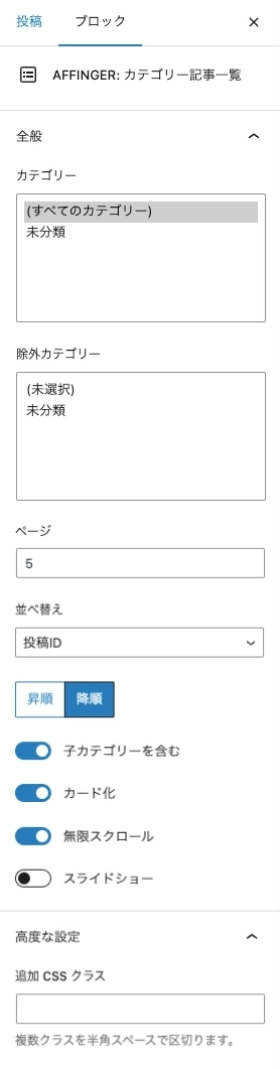
AFFINGER6-EX
AFFINGER6-EXは、設定オプションが少し違うので「ブロックタブメニュー詳細」を抜粋してご紹介します。
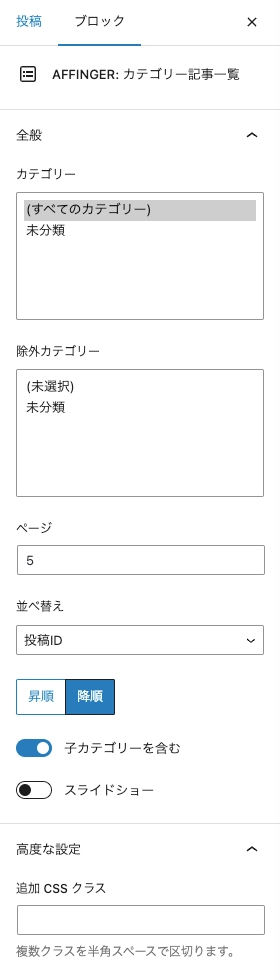
ブロックタブメニュー詳細

全般
- カテゴリー:『窓枠内から選択』
(複数追加する場合は 「shift・cmd」キーを使用) - 除外カテゴリー:『窓枠内から選択』
(複数追加する場合は 「shift・cmd」キーを使用) - ページ:『半角数字』
- 並べ替え:『ドロップダウンメニューより選択』
- 昇順 / 降順:『切り替え』
- 子カテゴリーを含む:『ON/OFF』
- カード化:『ON/OFF』
- 無限スクロール:『ON/OFF』
- スライドショー:『ON/OFF』
高度な設定
- 追加 CSS クラス:『任意』
カテゴリIDを入力した「ブログカード」は以下の様にリスト型で表示されます。
カテゴリIDを「〇〇」ページを「5」と記入した場合
-

-
【2024年】初心者向けおすすめレンタルサーバーはどれ?「人気とシェア」 Best 3
レンタルサーバー選びのポイントを初心者目線でご紹介。レンタルサーバー各社のおすすめキャンペーンやお得な情報もあわせてお届け!!初心者が失敗しない!おすすめレンタルサーバー情報をわかりやすく解説します。
-

-
ロリポップ!データベース「MySQL5.7➡︎8.0」アップデートしてみた。【体感そのまま!画像不具合解消】
ロリポップ!データベースのMySQL5.7を8.0 にアップデートする手順を解説。WordPressのサイトヘルス:おすすめの改善で「MySQL 8.0以上のバージョンアップ検討して下さい」と表示された時の対処方法をご紹介します。
-

-
AFFINGER6 タブブロックの使い方!「比較・対比」に最適!タブで短くスッキリ配置
AFFINGER6のエディター機能 タブブロックの使い方!を初心者さん向けに解説。タブブロックは比較や対批を省スペースでまとめるのに便利です。AFFINGER6の拡張機能を使った「かっこよく・見やすい」タブを作る基礎を画像盛り沢山でお届け!
-

-
WordPressのリダイレクト方法!【プラグインなし▶︎.htaccess】ロリポップ編
WordPressのリダイレクトをプラグインなしで!「.htaccess」ファイルに記述するだけで!→設定する方法をロリポップ!FTPを使って解説。初心者さんでもリダイレクトは簡単です。
-

-
サブドメインとサブディレクトリの作り方!ロリポップ編【違いや用途・使い方をわかりやすく解説】
WordPressでのサブドメインとサブディレクトリの作り方をロリポップレンタルサーバーをペースにご紹介。サブドメインとサブディレクトリの違いや用途・メリット・デメリット等、WordPressとテーマのインストールも含めてご紹介します。
※ ブログカードは、1列のリスト型に限定されます。(横2列等の表示はできません。)← 別途方法はあるので記事後半でご紹介します。
スライドショータイプの表示もできるのでご紹介します。
カテゴリの選択を同じ条件としてスライドショーを”ON"にすると以下の様に表示されます。
(EX)同じ条件でスライドショーを"ON"にした場合
※ このスライドショーは「AFFINGERーEX」の専用機能で作成しています。
『AFFINGER:タグ記事一覧』の挿入手順(ブログカードを作る手順)EX専用
タグ記事一覧は「AFFINGER6-EX」専用の機能で、「AFFINGER6-STD」では、ブロックタブメニュー自体が存在しません。また、クラシックエディターでの対応もできません。
「どうしても使いたい!」という方は…「AFFINGER6-EX」にグレードアップしましょう。^^/
※ 作業は投稿(記事編集)画面での作業になります。
この章では、『AFFINGER:タグ記事一覧』の挿入手順をご紹介します。
STEP1投稿(記事編集)画面を準備
投稿(記事編集)画面が表示されます。
(編集する場合は、投稿一覧や固定ページ一覧から 対象ページを選択してください。)
『AFFINGER:タグ記事一覧』を挿入する箇所をクリックします。
ブロック挿入ツールを切り替えてブロックメニューを開きます。
STEP2ブロック挿入ツールを切り替え
投稿(記事編集)画面の左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。
『+』をクリックします。

STEP3ブロックタブメニューから『AFFINGER:タグ記事一覧』を選択
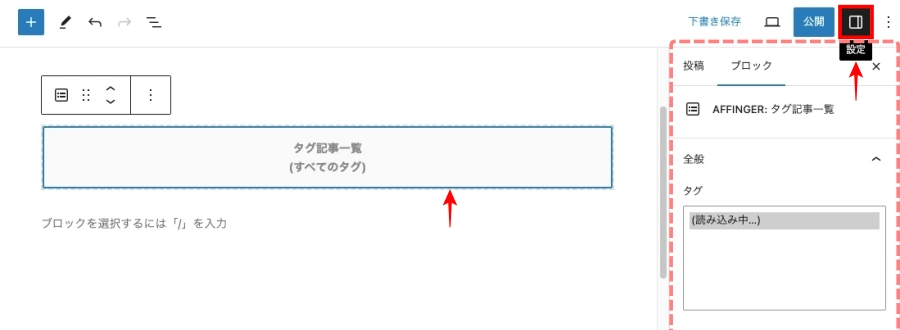
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『AFFINGER:タグ記事一覧』をクリックして投稿(記事編集)画面に挿入します。
『AFFINGER:タグ記事一覧』をクリックします。

STEP4タグ記事一覧 ブロック挿入完了
投稿(記事編集)画面に タグ記事一覧 ブロックが挿入されます。
挿入直後は、以下のように表示されます。

『AFFINGER:タグ記事一覧』の設定(ブログカードを作る手順)
「AFFINGER6-EX」専用です。
AFFINGER6-EX

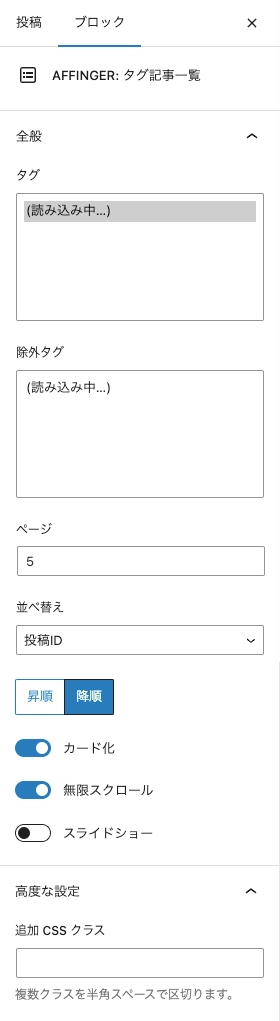
ブロックタブメニュー詳細

全般
- タグ:『窓枠内から選択』
(複数追加する場合は 「shift・cmd」キーを使用) - 除外タグ:『窓枠内から選択』
(複数追加する場合は 「shift・cmd」キーを使用) - ページ:『半角数字』
- 並べ替え:『ドロップダウンメニューより選択』
- 昇順 / 降順:『切り替え』
- 子カテゴリーを含む:『ON/OFF』
- カード化:『ON/OFF』
- 無限スクロール:『ON/OFF』
- スライドショー:『ON/OFF』
高度な設定
- 追加 CSS クラス:『任意』
カラムブロックを使えばリスト型でカード型表示ができる!

カラムブロックを使えばリスト型でカード型表示ができる!
この章では、カラムブロックと組み合わせたブログカードの作り方をご紹介します。
- 『カラム』ブロックと『AFFINGER:記事一覧(ID)』ブロックを使ったブログカードの作り方
- 『カラム』ブロックと『埋め込み』ブロックを使ったブログカードの作り方
詳細手順は割愛しますが…エディター画面で記述した状態と完成プレビュー(実物)を掲示しておきます。参考にしてみてください「筆者的には超おすすめです。^^/」
クラシックエディターで対応しなくては設置できなかった内容ですが…
カラムブロックとの組み合わせで、簡単にカード型のブログカードが設置できる様になりました!
『カラム』ブロックと『AFFINGER:記事一覧(ID)』ブロックを使ったブログカードの作り方
注意 AFFINGER: 記事一覧(ID)の詳細設定はデフォルト(リスト型)のままで挿入します。
エディター画面 (イメージ)


プレビュー画面
2カラム
-

-
UpdraftPlusの設定を初心者がやってみた!【バックアップと復元が一発!】
WordPressプラグイン「UpdraftPlus」のおすすめな理由・導入方法・初期設定・使い方等を初心者の目線で解説。バックアップ用のプラグインで「バックアップと復元」が一発で簡単にできます。バックアッププラグイン初心者向けの一押しです。是非!
-

-
AFFINGER6【Googleサーチコンソールの導入・設定・使い方を初心者目線で!】
Googleサーチコンソール(Google Search Console)を初心者が噛み砕いて解説。サイト運営に欠かせないツールなので是非、早いうちに覚えておきましょう。画像付きで丁寧に解説「とっかかりはこれで十分!」1つ1つできる事を増やそう。
3カラム
-

-
UpdraftPlusの設定を初心者がやってみた!【バックアップと復元が一発!】
WordPressプラグイン「UpdraftPlus」のおすすめな理由・導入方法・初期設定・使い方等を初心者の目線で解説。バックアップ用のプラグインで「バックアップと復元」が一発で簡単にできます。バックアッププラグイン初心者向けの一押しです。是非!
-

-
AFFINGER6【Googleサーチコンソールの導入・設定・使い方を初心者目線で!】
Googleサーチコンソール(Google Search Console)を初心者が噛み砕いて解説。サイト運営に欠かせないツールなので是非、早いうちに覚えておきましょう。画像付きで丁寧に解説「とっかかりはこれで十分!」1つ1つできる事を増やそう。
-

-
AFFINGER6【GoogleサーチコンソールのHTMLタグを確認・設定する方法】
AFFINGER6への「アナリティクスコード」と「サーチコンソールHTMLタグ」の設定方法をご紹介。アナリティクスのセットアップ手順やコードの確認方法を解説!初心者向には解りずらいサーチコンソールHTMLタグを確認する手順を全画像付きで解説。
『カラム』ブロックと『埋め込み』ブロックを使ったブログカードの作り方
参考 段落(p)に『URL』を直接貼り付けてOKです。または、各カラムに埋め込みブロックを挿入してもOKです。どちらも同じなので…問題ありません。
エディター画面 (イメージ)
1カラム(通常の埋め込み)
URLを入力
2カラム
URLを入力
URLを入力
3カラム
URLを入力
URLを入力
URLを入力

プレビュー画面
1カラム(通常の埋め込み)
2カラム
3カラム
バグ?20240327_補足
- エディター画面外面で画像がちらつく(踊る)現象が出る場合があります。
- SP表示プレビュー画面で 画像とタイトルに意図しない余白が発生する場合があります。
気になる方は一度チェックしてみてください。
クラシックエディターを使ったブログカードの作り方

クラシックエディターを使ったブログカードの作り方
この章では、クラシックエディターを使ったブログカードの作り方をご紹介します。
クラシックエディターは、カスタマイズの自由度が高く ブロックエディターでは作れないカスタマイズも複数ありますが…なるべくブロックエディターの標準メニューを使って「ブログカード」を作成することをおすすめします。
グラシックエディターは「2024年に廃止される」▶︎ クラシックエディターの関連記事はこちら!
「AFFINGER6-STD」のブロックエディターでは作成できない「カード型(1カラムでNG)とスライドショー」のブログカードの作り方をご紹介します。
クラシックエディターのブログカード作成に関する特徴まとめ!
- 自由度が高く色々なパターンを表示可能!
- リスト型・カード型・スライドショーを作成する事が出来ます。
- カード型の自由度が広く様々な配置が可能です。(2列・3列・非対称)
- 初心者的には少し難しい!?
それでは操作方法と表示スタイルを見ていきましょう。
『クラシック』の挿入手順(ブログカードを作る手順)
※ 作業は投稿(記事編集)画面での作業になります。
この章では、『クラシック』の挿入手順をご紹介します。
STEP1投稿(記事編集)画面を準備
投稿(記事編集)画面が表示されます。
(編集する場合は、投稿一覧や固定ページ一覧から 対象ページを選択してください。)
『クラシック』を挿入する箇所をクリックします。
ブロック挿入ツールを切り替えてブロックメニューを開きます。
STEP2ブロック挿入ツールを切り替え
投稿(記事編集)画面の左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。
『+』をクリックします。

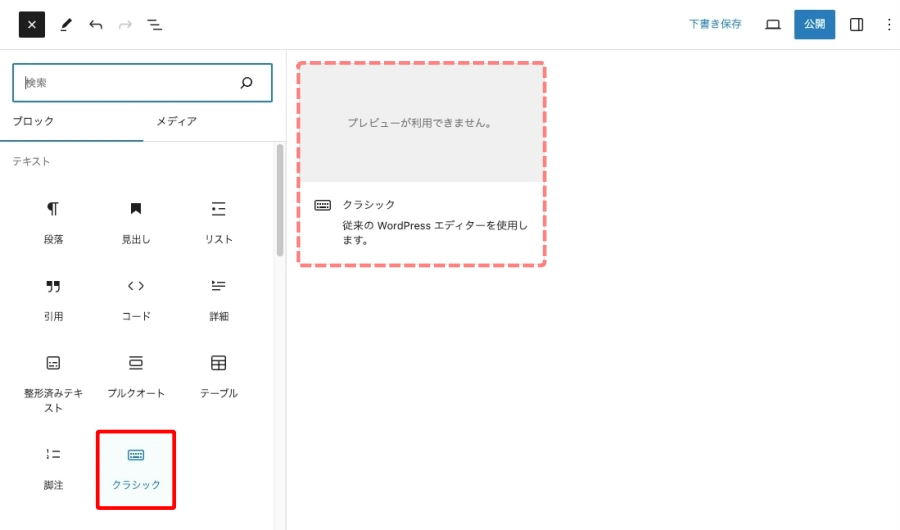
STEP3ブロックタブメニューから『クラシック』を選択
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『クラシック』をクリックして投稿(記事編集)画面に挿入します。
『クラシック』をクリックします。

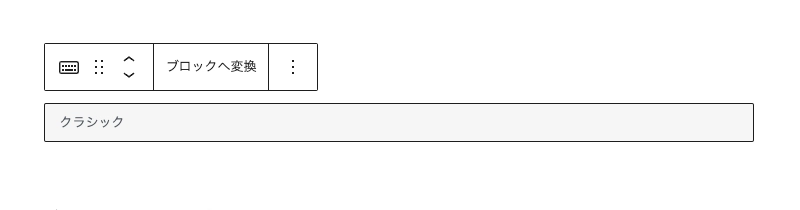
STEP4クラシック ブロック挿入完了
投稿(記事編集)画面に クラシック ブロックが挿入されます。
挿入直後は、以下のように表示されます。
クラシック領域(グレーの部分)をクリックしてクラシックエディターを開きます。


以下の画面(クラシックエディター)が表示されたら、準備OKです。

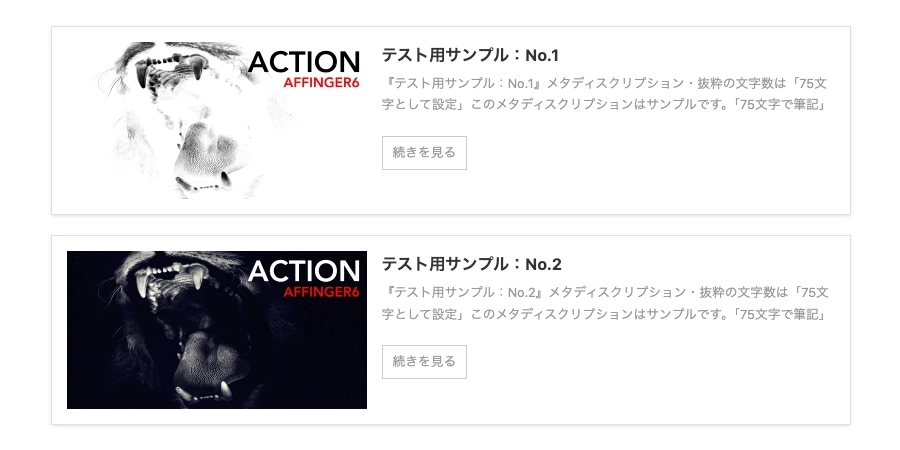
リスト型ブログカードを作る手順(横1列x2行)
リスト型ブログカード(横1列x2行)の完成イメージです。

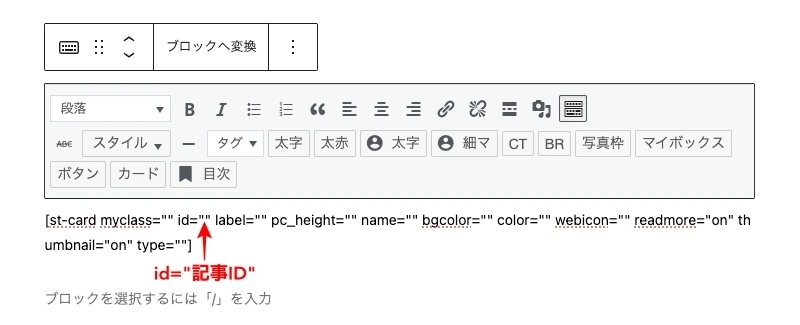
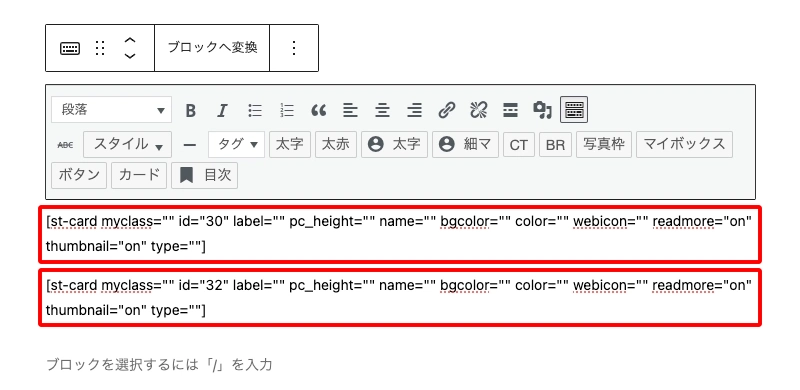
『クラシックエディターのメニュー>カード』タブをクリックしてデフォルトのコードを呼び出します。


デフォルトのコードが表示されたら赤矢印部に『記事ID』を入力します。


id="〇〇" 記事のIDは1個のみ有効です。→ id="〇〇,△△" はNGです。(先頭のID番号しか認識しません)
連続してブログカードを並べる場合はコードを下行にコピーして『記事ID』を変更します。
または、再度『カード』タブをクリックしてデフォルトコードを呼び出して『記事ID』を入力します。

| 指示名 | 内容 |
|---|---|
| st-card myclass="〇〇" | 通常デフォルトのまま!無記入 |
| id="〇〇" | 投稿又は固定記事IDを入力(数字) |
| label="〇〇" | ラベルが出現する(4文字程度テキスト文字) |
| pc_height="〇〇" | PC閲覧時のカードの高さを指定(数字) |
| name="〇〇" | ここに入力した文字がタイトルになる(テキスト文字) |
| bgcolor="〇〇" | ラベル背景色をHTMLカラーコード指定(#000000)等 |
| color="〇〇" | ラベル文字色をHTMLカラーコード指定(#000000)等 |
| webicon="〇〇" | アイコン用テキスト(st-svg-oukan)等 |
| readmore="〇〇" | "on"=表示 / "off"=非表示(リードモア) |
| thumbnail="〇〇"(EX版のみ) | "on"=表示 / "off"=非表示(サムネイル) |
| type="〇〇" | ”text" (襷掛け以外の表示)通常デザインは無記入 |
※ 記事IDは、『WordPress管理メニューの固定ページ一覧・投稿一覧』で確認できます。
リスト型ブログカードは以下の様に表示されます。(現物)
記事IDを「〇〇」とした場合
-

-
UpdraftPlusの設定を初心者がやってみた!【バックアップと復元が一発!】
WordPressプラグイン「UpdraftPlus」のおすすめな理由・導入方法・初期設定・使い方等を初心者の目線で解説。バックアップ用のプラグインで「バックアップと復元」が一発で簡単にできます。バックアッププラグイン初心者向けの一押しです。是非!
続きを見る
※ 「表示設定は画像のみ + タイトル + 抜粋」で表示しています。
カード型ブログカードを作る手順(横2列x1行)
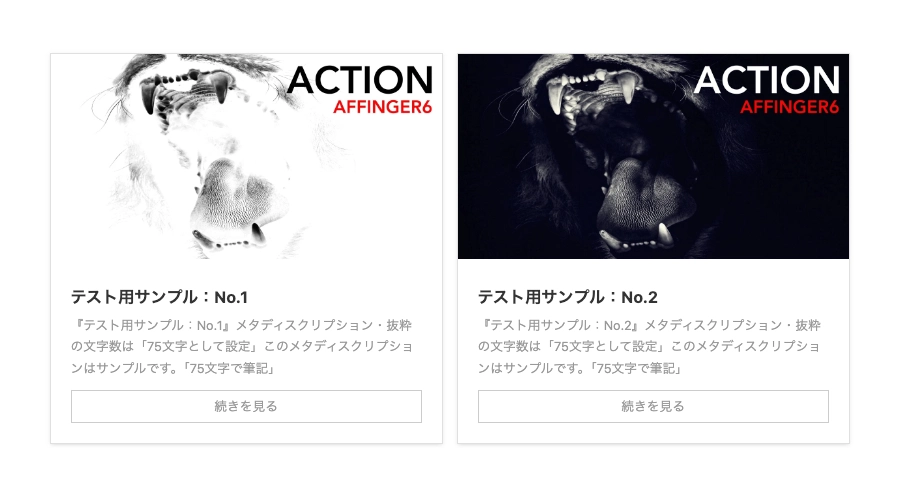
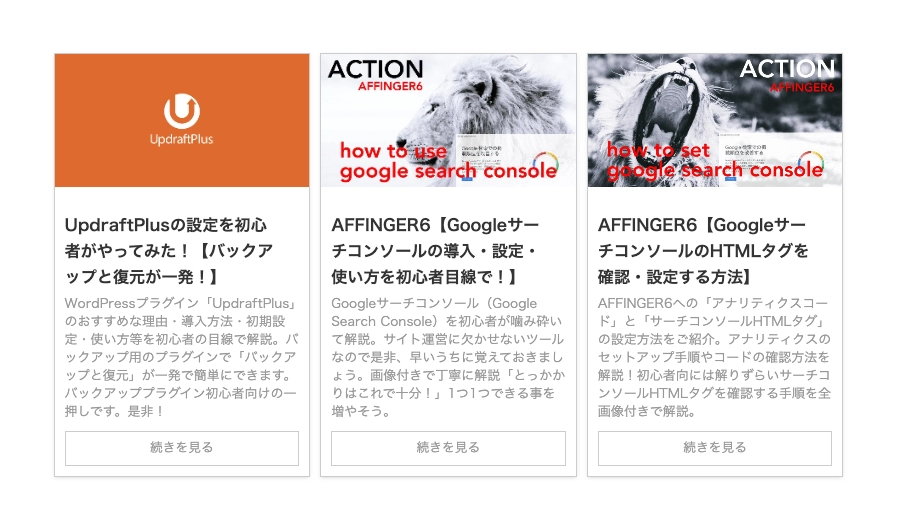
カード型ブログカード(横2列x1行)の完成イメージです。

ページ幅を2等分してカード型ブログカードを貼り付けます。
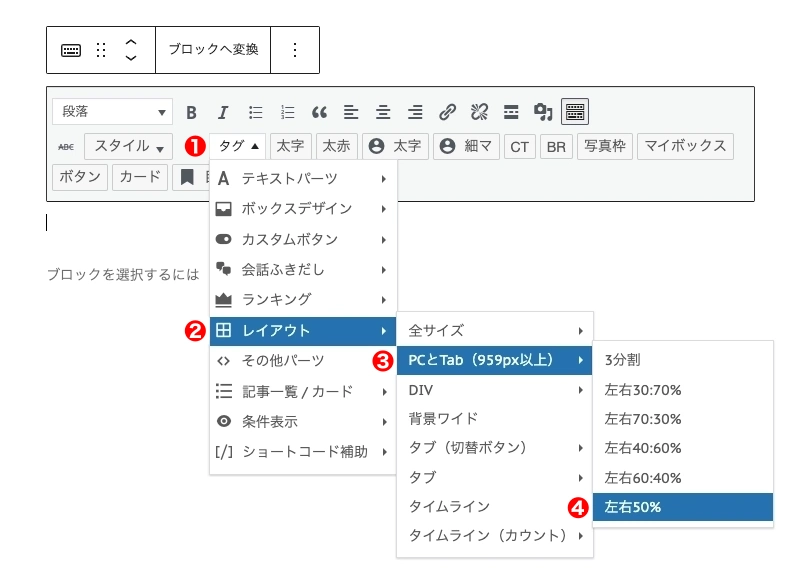
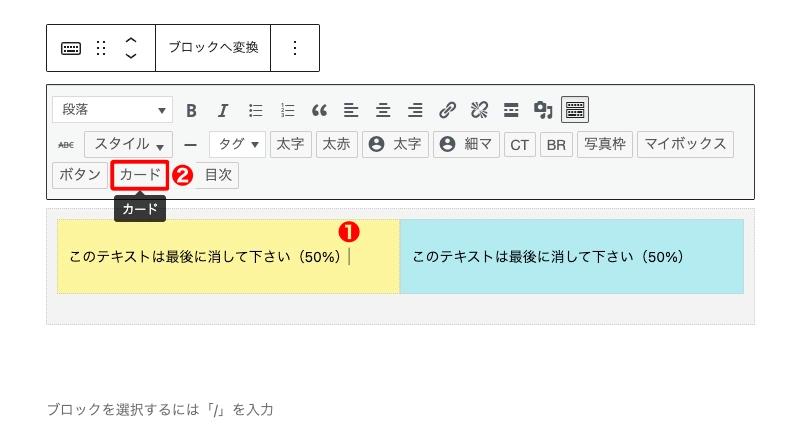
『クラシックエディターのメニュー>タグ>レイアウト>PCとTab(959px以上)>左右50%』
❶〜❹ の順にマウスオーバーでメニューを開いて ❹ でクリックします。←ちょっとやりにくい?!
❶〜❹ を処理します。


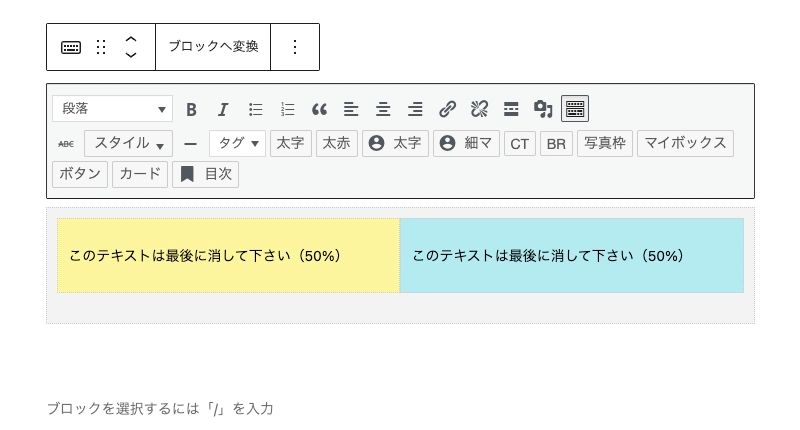
ブログカードを配置する画面が表示されます。


- カードを挿入する側の領域を選択してテキストの末尾にカーソルを置きます。
- カードをクリックします。
❶ ❷ を処理します。(右側も同様に処理します)


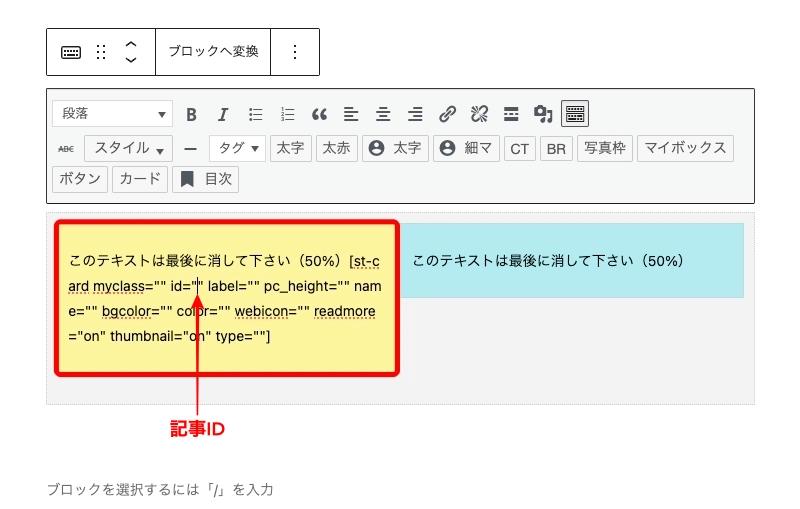
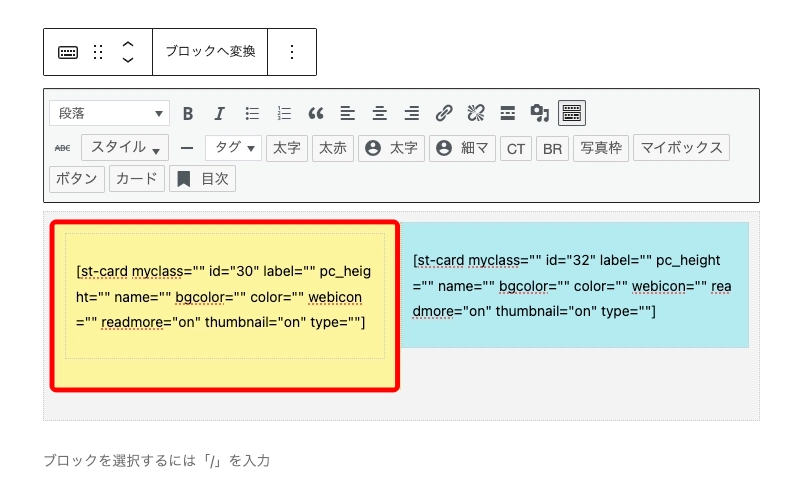
カードスタイルのコード(命令文)が挿入されます。→『記事ID』を入力します。(右側も同様に処理します)
※『 id="" → id="〇〇" 』


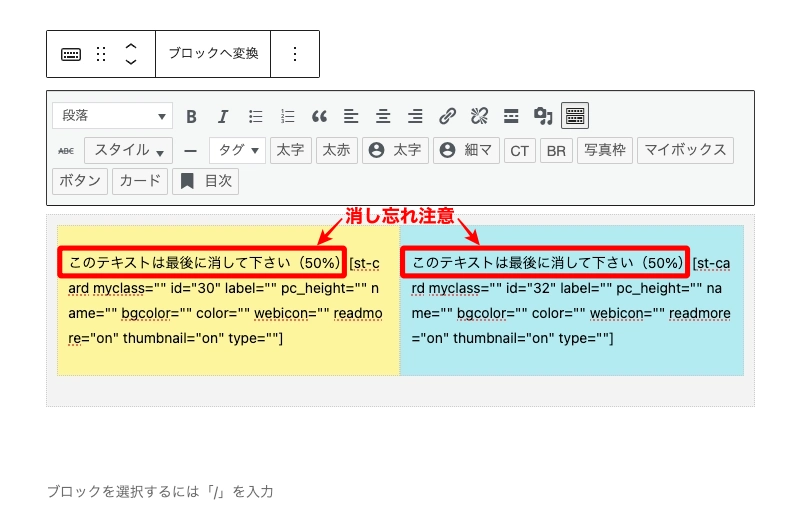
カードスタイルが左右に挿入できたら、不要部分を削除します。(赤枠部のテキスト)
不要なテキストを作書します。


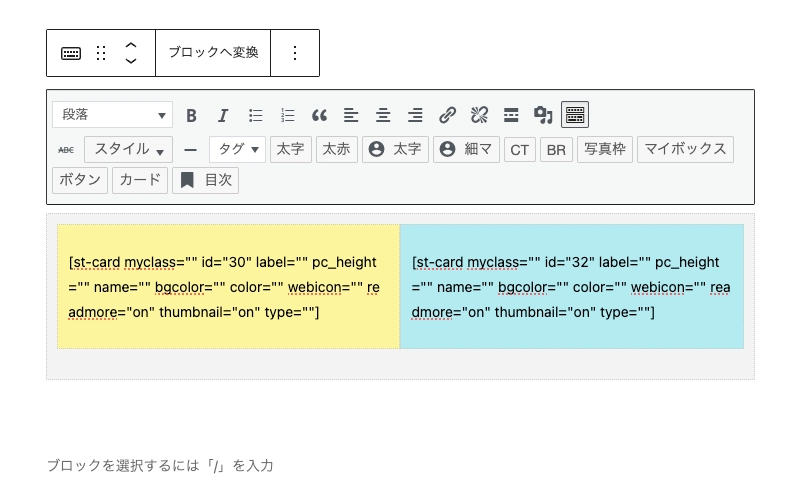
横2列x1行 のブログカードが完成しました。(クラシックエディター画面の完成イメージです)

カード型ブログカードで落差が生じた場合の対処方法
カード型ブログカードは「サイト幅・タイトルの文字数・カード型のスタイル」等の要因により、以下のようにブログカードの高さに落差が生じる場合があります。
カードスタイルの場合
カードスタイルBの場合
ブロックエディターを使って落差を解消する
ブロックエディターを使った落差を解消する方法をご紹介します。参考
以下では、表示されるコンテンツの幅をグループ化して枠付けすることで狭くして落差を解消しています。
カードスタイルを変更せずに背景処理による表示幅制限
クラシックブロックを他のブロックとグループ化して背景に色とか枠を入れると記事内での表示幅が狭くなる仕組みを利用した小細工です。
左右の記事のタイトルが行が揃わなかった時に使うと重宝します。
裏技っぽくてお勧めしにくいですが…こんなこともできるっという事でご紹介しておきます。
カードスタイルを変更する
CSSで整える方法もありますが…支障も出る可能性があるので…お勧めできません。なので…
\ 簡単な方法をご紹介します。/
『カードスタイル』を『カードスタイルB』に変更するとブログカードのテキストの表示領域が増すので落差を解消できる場合があります。また、逆に落差が出る場合があります。
(当サイト発生した落差:『カードスタイルB』2列x1行のブログカードをサンプルとして掲示しています)
※ カードスタイルB:幅方向(左右)の余白が小さくなり、テキストの表示領域が増します。
ここでは『カードスタイル』を『カードスタイルB』に変更する手順をこ紹介します。
カード型ブログカードを作る手順(横2列x1行)の完成している状態から進めます。
変更するカードの領域を選んで…
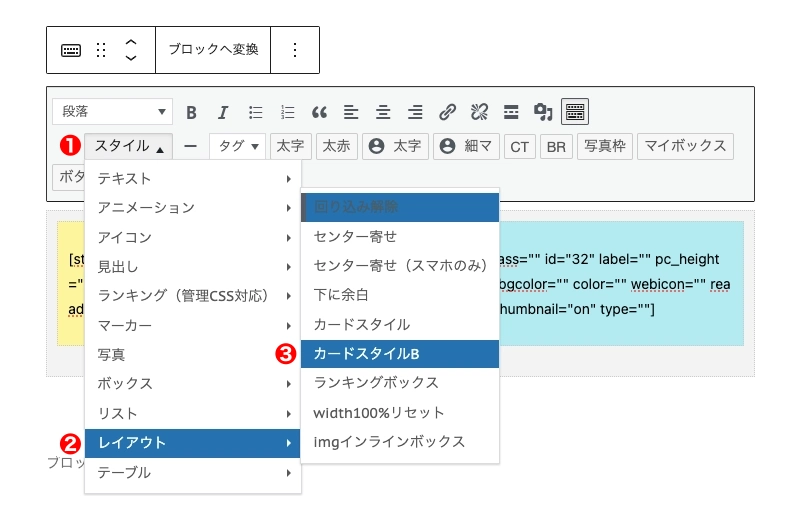
『クラシックエディターのメニュー>スタイル>レイアウト>カードスタイルB』
❶〜❸ の順にマウスオーバーでメニューを開いて ❸ でクリックします。
❶〜❸ を処理します。


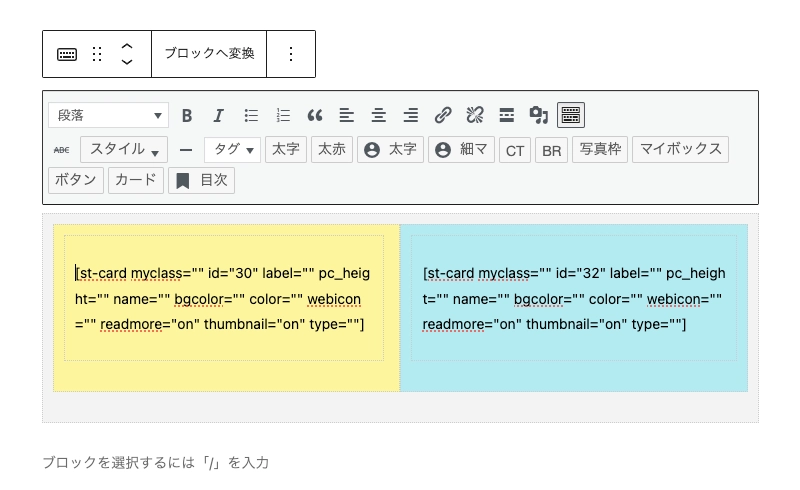
カードスタイルのコード(命令文)に薄い枠が挿入されます。→(右側も同様に処理します)


カードスタイルの左右に薄い枠が挿入できれば完了です。
横2列x1行 のブログカードBが完成しました。(クラシックエディター画面の完成イメージです)

注意タイトルの文字数に差が大きい場合、落差は吸収できません。今回ご紹介した方法を織り交ぜてお好みの配置にお役立てください。
カード型ブログカードを作る手順(横3列x1行)
カード型ブログカード(横3列x1行)の完成イメージです。

手順は、カード型ブログカード(横2列x1行)と同等で以下のメニューから始めます。
『クラシック版のメニュー>タグ>レイアウト>PCとTab(959px以上)>3分割』
手順の詳細は こちらを参照してください。クラシックエディターのメニューで『❹ 左右50%→3分割』が違うだけで要領は同じなので、ここでの手順説明は割愛します。
クラシックエディターを使ったブログカードの作り方は以上です。
サムネイルスライドショーの作る手順
サムネイルスライドショーが 作成可能な記事一覧は、以下の様になります。
- 「AFFINGER6-STD」
- カテゴリー記事一覧(スライドショー)
- 「AFFINGER6-EX」
- 記事一覧(スライドショー)
- カテゴリー記事一覧(スライドショー)
- タブ記事一覧(スライドショー)
AFFINGER6-STD
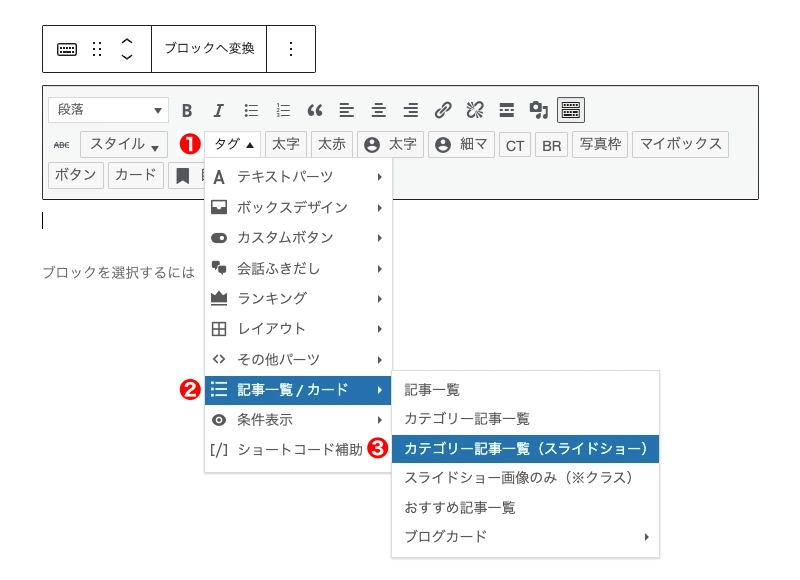
『クラシックエディターのメニュー>タグ>記事一覧/カード>カテゴリー記事一覧(スライドショー)』
❶〜❸ の順にマウスオーバーでメニューを開いて ❸ でクリックします。
❶〜❸ を処理します。

AFFINGER6-EX
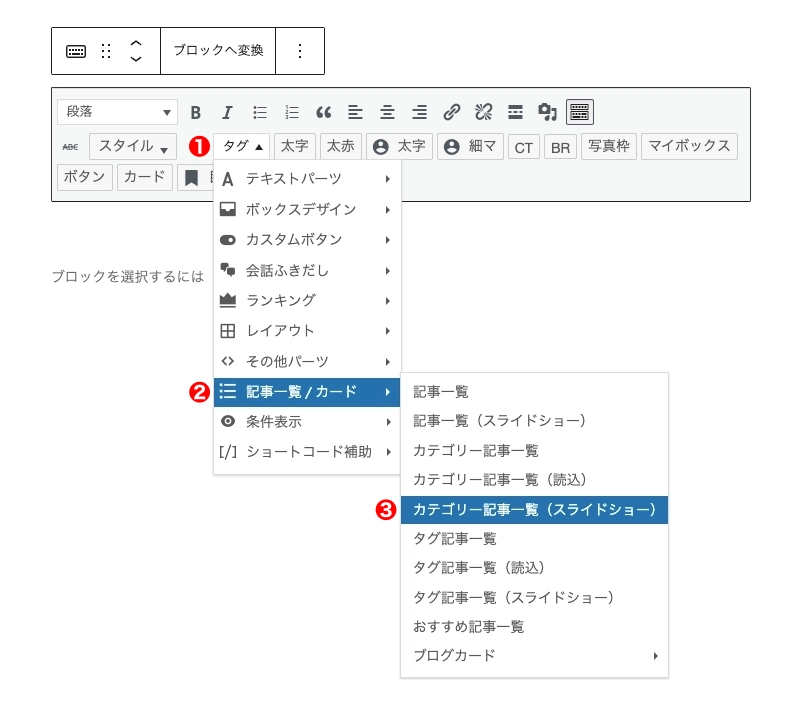
『クラシックエディターのメニュー>タグ>記事一覧/カード>カテゴリー記事一覧(スライドショー)』
❶〜❸ の順にマウスオーバーでメニューを開いて ❸ でクリックします。
❶〜❸ を処理します。

「AFFINGER6-STD」と「AFFINGER6-EX」では作成可能な『記事一覧(スライドショー)』の種類が少し違います。上画面2つの『❸』ドロップダウンタブメニューを確認してみて下さい。
手順は、いずれも同等なので共通している『カテゴリー記事一覧(スライドショー)』を先頭に解説します。
カテゴリー記事一覧(スライドショー)を作る手順
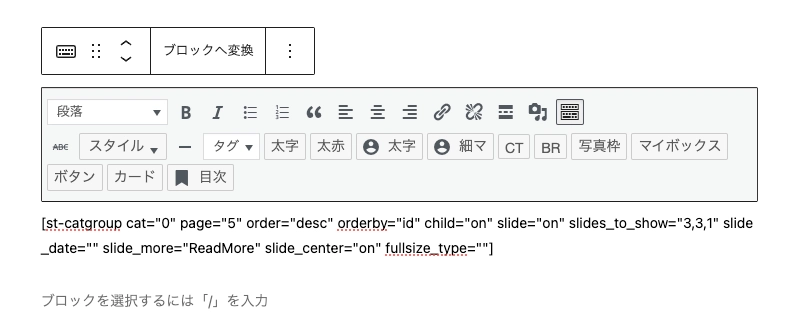
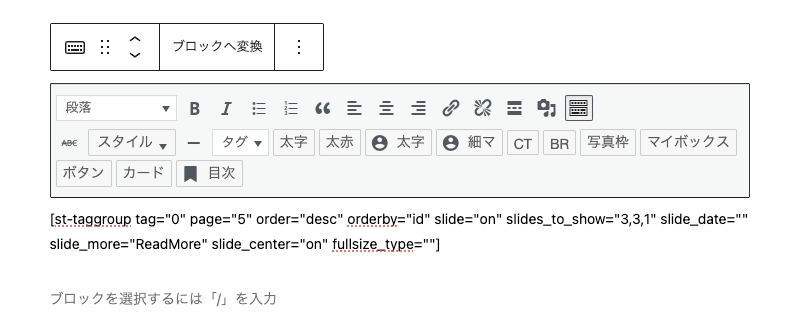
『クラシックエディターのメニュー>タグ>記事一覧/カード>カテゴリー記事一覧(スライドショー)』でメニューを開くと…クラシックエディター画面は以下の様に表示されます。
デフォルトのコードが表示されるので『カテゴリーID等の表示条件』を入力します。

| 指示名 | 内容 |
|---|---|
| cat= "〇〇" | カテゴリIDを入力(数字) |
| page="〇〇" | 表示するページ数(数字) |
| order="〇〇" | 表示条件順序(新しい順"desc")(古い順"asc") |
| orderby="〇〇" | 表示条件(記事ID"id")(タイトル"titel")(タイプ”type”) (日付"date")(更新日”modified") |
| child="〇〇" | 子カテゴリID表示(on/off) |
| slide = "〇〇" | スライドショー(on/off) |
| slides_to_show = "○,△,□" | スライド列数 "pc,tab,iphone" (数字・カンマ) |
| slide_date = "〇〇" | 日付(on/off) |
| slide_more = "ReadMore" | 続きを読む=ReadMore (テキスト入力) |
| slide_center = "〇〇" | 表示画面に対する列表示を中央に揃える(on/off) |
| fullsize_type = "" | 表示タイプ(画像のみ表示"card")(画像とテキスト表示"text")(全て表示"") |
カテゴリ記事一覧(スライドショー)のコードについて 補足
カテゴリ記事一覧(スライドショー)のデフォルトコードが表示されたら『カテゴリID』を入力します。(デフォルトでは"0"→全てのカテゴリ)
カテゴリを複数追加する場合は、『カテゴリID』をカンマで区切ります。
例えば『カテゴリID』を3個入力する場合は『 1,2,3 』の様に入力します。
記事の表示数をスライドショー数に合わせることでスライドは停止します。
例えば、『page="3"』『slides_to_show="3,2,1"』→("pc,tab,iphone")と 設定値を入れると「pcでは停止、tabでは2個ずつスライド、iphoneでは1個ずつスライド」という動作になります。
表示条件を工夫すると記事の並びを変更できます。条件が少なく制限がありますが…ダミーカテゴリを作ってカテゴリを複数にしてカテゴリ条件を絞り込む…とか方法はいろいろあるかと…
記事一覧(スライドショー)を作る手順 EX専用
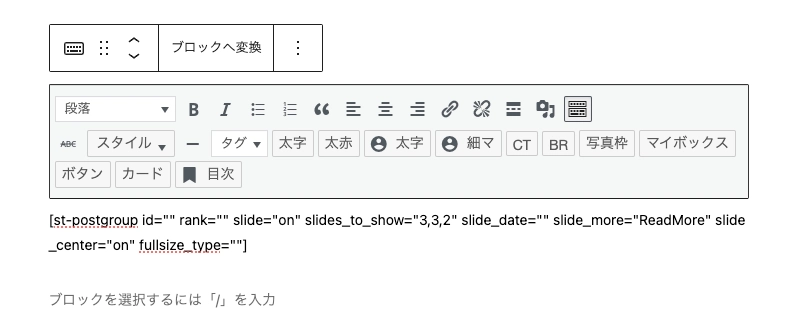
『クラシックエディターのメニュー>タグ>記事一覧/カード>記事一覧(スライドショー)』でメニューを開くと…クラシックエディター画面は以下の様に表示されます。
デフォルトのコードが表示されるので『投稿又は固定記事ID等の表示条件』を入力します。

| 指示名 | 内容 |
|---|---|
| postgroup id = "〇〇" | 投稿又は固定記事IDを入力(数字) |
| rank="〇〇" | ランク表示(on/off) |
| slide = "〇〇" | スライドショー(on/off) |
| slides_to_show = "○,△,□" | スライド列数 "pc,tab,iphone" (数字・カンマ) |
| slide_date = "〇〇" | 日付(on/off) |
| slide_more = "ReadMore" | 続きを読む=ReadMore (テキスト入力) |
| slide_center = "〇〇" | 表示画面に対する列表示を中央に揃える(on/off) |
| fullsize_type = "" | 表示タイプ(画像のみ表示"card")(画像とテキスト表示"text")(全て表示"") |
(EX)記事一覧(スライドショー)のコードについて 補足
記事を複数追加する場合は、『投稿又は固定記事ID』をカンマで区切ります。
例えば『記事ID』を3個入力する場合は『 1,2,3 』の様に入力します。
記事の表示数をスライドショー数に合わせることでスライドは停止します。
例えば、記事IDを3個選択して『slides_to_show="3,2,1"』→("pc,tab,iphone")と 設定値を入れると「pcでは停止、tabでは2個ずつスライド、iphoneでは1個ずつスライド」という動作になります
タグ記事一覧(スライドショー)を作る手順 EX専用
『クラシックエディターのメニュー>タグ>記事一覧/カード>タグ記事一覧(スライドショー)』でメニューを開くと…クラシックエディター画面は以下の様に表示されます。
デフォルトのコードが表示されるので『タグID等の表示条件』を入力します。

| 指示名 | 内容 |
|---|---|
| tag "〇〇" | タグIDを入力(数字) |
| page="〇〇" | 表示するページ数(数字) |
| order="〇〇" | 表示条件順序(新しい順"desc")(古い順"asc") |
| orderby="〇〇" | 表示条件(記事ID"id")(タイトル"titel")(タイプ”type”) (日付"date")(更新日”modified") |
| slide = "〇〇" | スライドショー(on/off) |
| slides_to_show = "○,△,□" | スライド列数 "pc,tab,iphone" (数字・カンマ) |
| slide_date = "〇〇" | 日付(on/off) |
| slide_more = "ReadMore" | 続きを読む=ReadMore (テキスト入力) |
| slide_center = "〇〇" | 表示画面に対する列表示を中央に揃える(on/off) |
| fullsize_type = "" | 表示タイプ(画像のみ表示"card")(画像とテキスト表示"text")(全て表示"") |
タグ記事一覧(スライドショー)のコードについて 補足
タグ記事一覧(スライドショー)のデフォルトコードが表示されたら『タグID』を入力します。(デフォルトでは"0"→全てのタグ)
タグを複数追加する場合は、『タグID』をカンマで区切ります。
例えば『カテゴリID』を3個入力する場合は『 1,2,3 』の様に入力します。
記事の表示数をスライドショー数に合わせることでスライドは停止します。
例えば、『page="3"』『slides_to_show="3,2,1"』→("pc,tab,iphone")と 設定値を入れると「pcでは停止、tabでは2個ずつスライド、iphoneでは1個ずつスライド」という動作になります。
クラシックエディターを使って作ったスライドショーを停止させています。(現物)
スライドショーに表示する記事数と表示する記事数の指示を同じにすればスライドは固定できます。←管理人が大好きな表示スタイルです.。^^")「EXなら表示はブロックエディターで可能です!」
サムネイルスライドショーの作る手順は以上です。
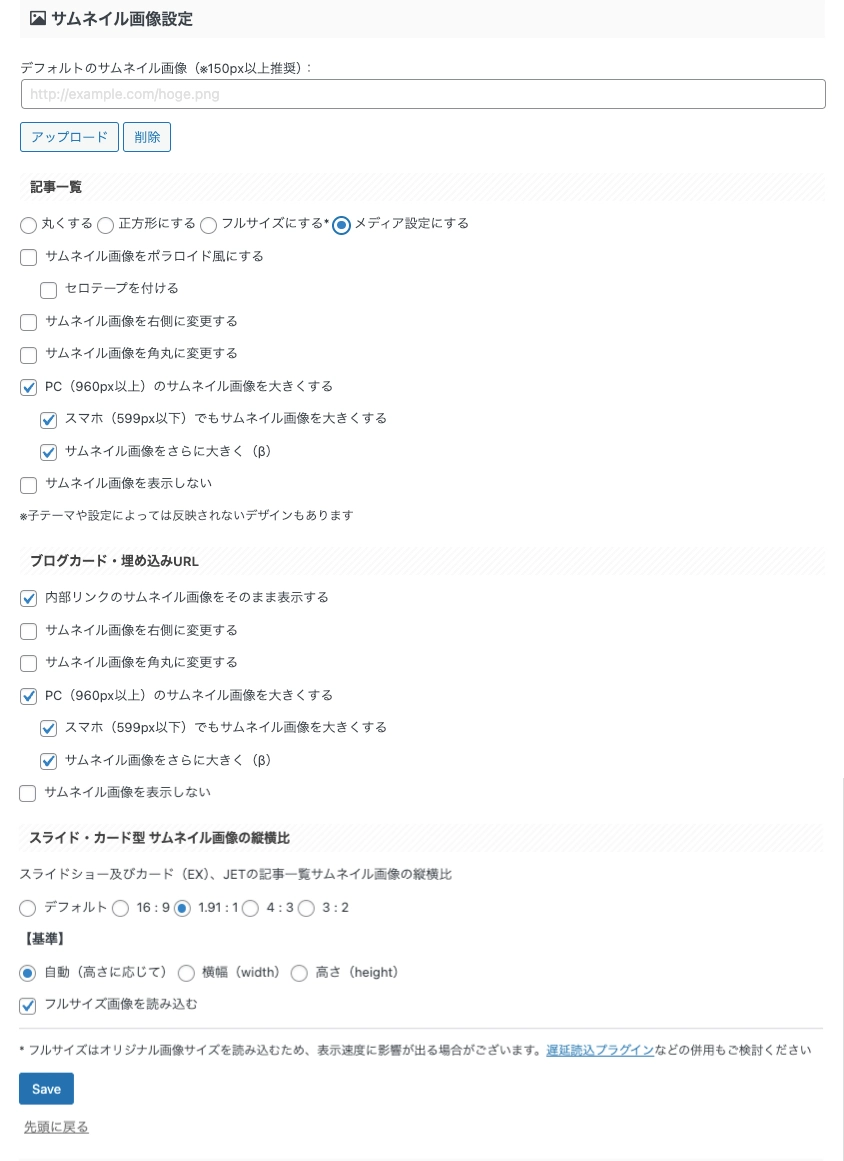
思うように表示できない時は…
AFFINGER管理の設定を確認してみましょう。
デフォルトの設定では画像が正方形であること等から、この記事での解説とは異なった表示にになってしまいます。思うように表示できない時は、以下を参考にAFFINGER管理の『サムネイル画像設定』も確認してください。

まとめ!AFFINGER6 ブログカードの作り方【徹底的に調べてみた!!】
今回は「ブログカードの作り方と表示状態」をブロックエディターとクラシックエディターに分けてご紹介しました。「サイト作りがもっと楽しくなる!?」のにお役に立てば幸いです。お疲れ様でした!^^
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/