こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

AFFINGER6でサイドバーのデザインとか文字色って…どうやって変えるの?
\\ このような「疑問を解決する」お手伝いをします!//
サイドバーに表示される各項目はウィジェットで追加される項目です。
カスタマイザーのウィジェットタイトル(サイドバー)で各種デザインや文字色の設定ができます。
赤枠部分のカスタマイズです。

設定するメニューの場所さえわかればスイスイ設定できるよ!

今回の記事では…
ウィジェットタイトル(サイドバー)の文字色・背景色・基本スタイルのカスタマイズ方法をご紹介します。
慣れないと メニューの場所が分かりづらい?かも…です。
それではご覧ください!
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
ウィジェットタイトル(サイドバー)の概要

※ 画面は、当サイトのサンプルです。
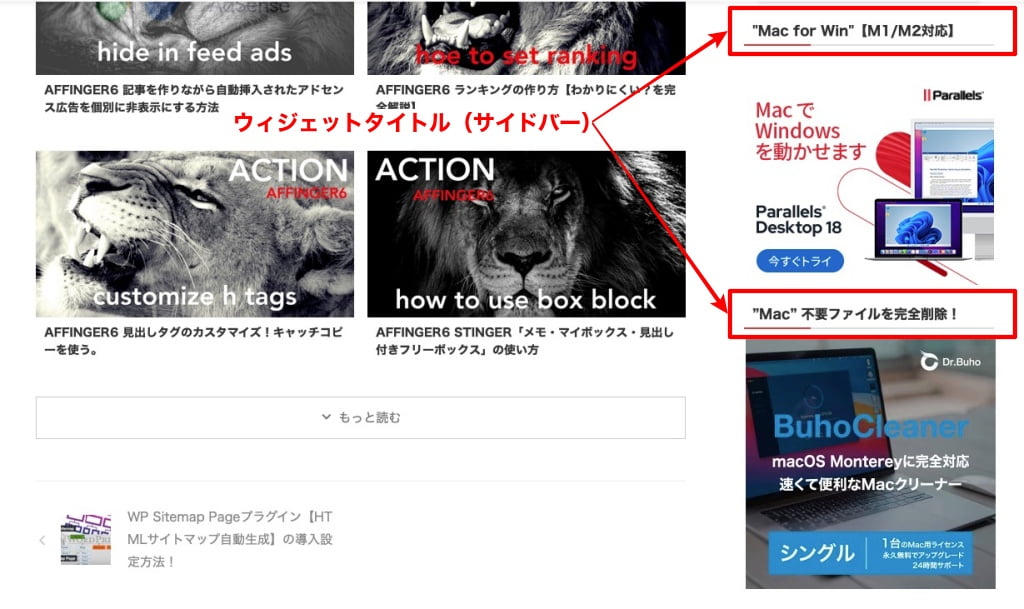
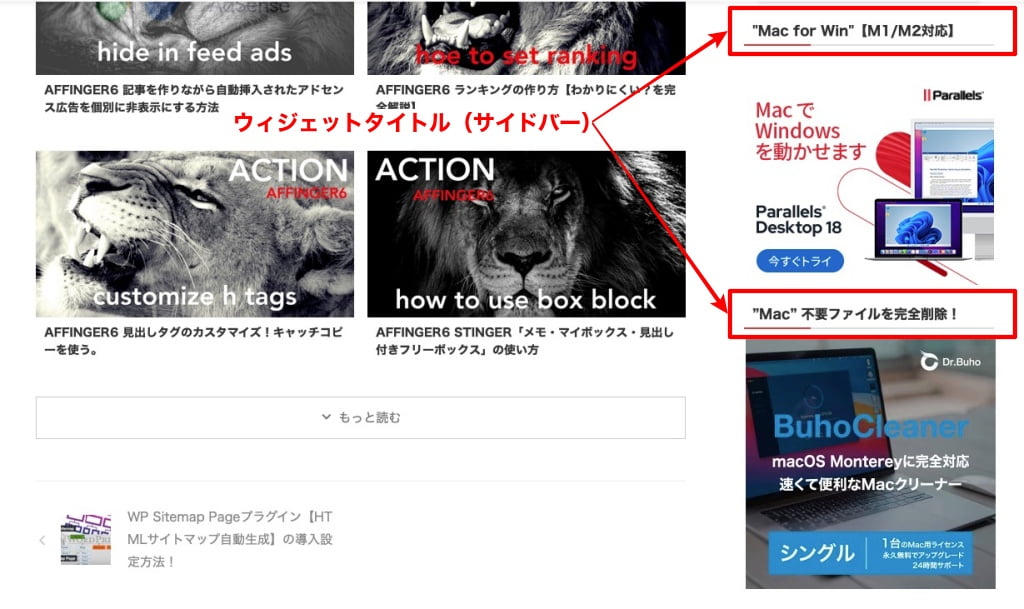
上画面の赤枠部分が『ウィジェットタイトル(サイドバー)』という項目で設定できます。
サンプルのサイドバーウィジェットは以下のような内容です。
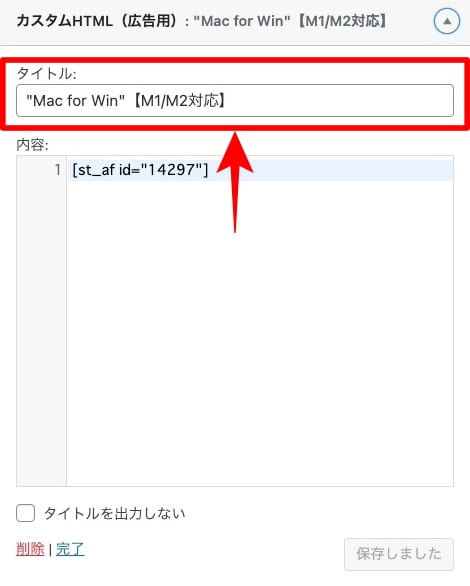
次の画面の赤枠部分のテキストがサイドバーウィジェットのタイトルになります。
注意 下側の『タイトルを表示しない』にチェックを入れて非表示にすることもできます。
ウイジェットを「確認・追加・編集」する場所は以下のメニューです。
「ウィジェット?…」◀︎ 以下の記事で詳しくご紹介しています。ご覧ください
サイドバーのウィジェットタイトルは!ここで設定変更する「ウィジェットタイトル(サイドバー)」

この章では、サイドバーのウィジェットタイトルを設定変更するメニューの場所をご紹介します。
サイドバーのタイトル:ウィジェットタイトル(サイドバー)←このメニューが探しにくい?!
名前と表示イメージが掴みづらい!

メニューはこちら!
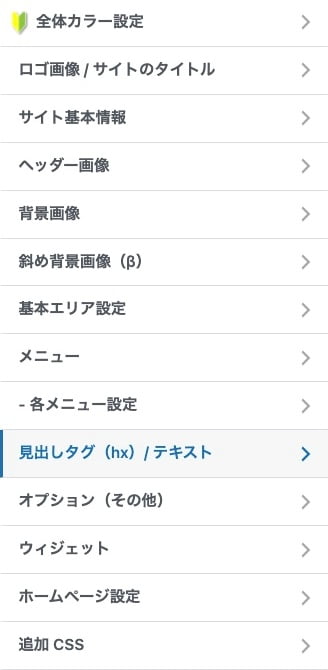
上のメニューをクリックすると以下の左画面が表示されます。
『見出しタグ(hx)/ テキスト』をクリックします。

『見出しタグ(hx)/ テキスト』をクリックすると以下の画面が表示されます。
『ウィジェットタイトル(サイドバー)』をクリックします。

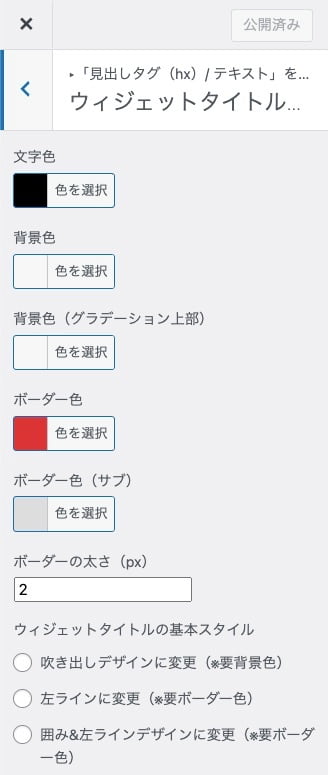
『ウィジェットタイトル(サイドバー)』をクリックすると以下の画面が表示されます。
ここで表示された項目から 個々の設定を行います。

ウィジェットタイトル(サイドバー)の文字色や背景色の変更方法

この章では、ウィジェットタイトル(サイドバー)の文字色や背景色の変更方法と表示サンプルをご紹介します。
文字色と背景色の設定ができます。(タイトル下のボーダー設定あり)
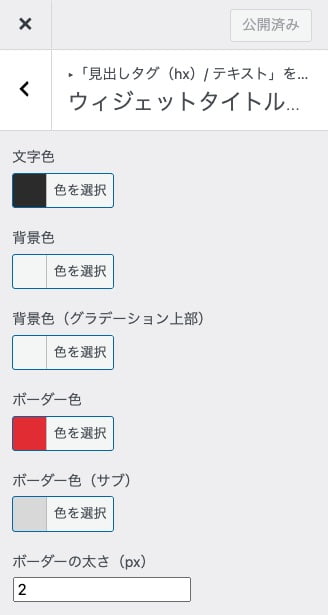
文字色と背景色の設定画面
『文字色』を変更すると左画面のようにタイトルの色を変えられます。

※ 背景色の変更も試してみてください。
『文字色』を変更したサンプルです。



メニュー欄を下側にスクロールすると次章の画面になります。
ウィジェットタイトル(サイドバー)の基本スタイルの変更方法

この章では、ウィジェットタイトル(サイドバー)の基本スタイルの変更方法と表示サンプルをご紹介します。
ウィジェットタイトル(サイドバー)の基本スタイルの設定ができます。
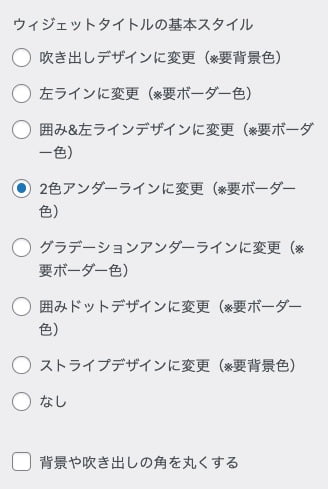
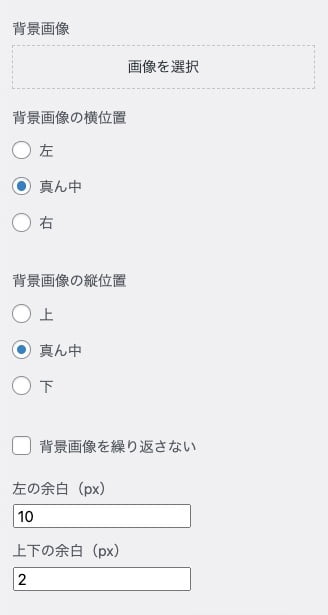
ウィジェットタイトルの基本スタイル 設定画面
基本スタイルを変更すると左画面のようにタイトルを表示できます。

※ お好みのパターンを試してみてください。

※ 余白設定は最後の2項目です。
基本スタイルを変更したサンプルです。



まとめ!AFFINGER6 ウィジェットタイトル(サイドバー)のデザインと文字色設定方法!
今回は、ウィジェットタイトル(サイドバー)のデザインと文字色設定方法をご紹介しました。AFFINGER6は細かい設定が豊富なのでカスタマイズに凝りすぎないように気をつけましょう。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/