こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

AFFINGER6でトップページを設定する方法が知りたい!
ブログ型?サイト型?…なんのこっちゃ??
\\ このような「疑問を解決する」お手伝いをします!//
整理して、思い通りのサイトにしようね。^^/

今回の記事では…
AFFINGER6をインストールした状態(デフォルト設定)のトップページの状態 ▶︎ 「ブログ型」から「サイト型」に変更する方法と注意事項をご紹介します。
それではご覧ください。
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
トップページの設定は2タイプ

トップページのタイプには、ブログ型とサイト型の「2タイプ」あります。
- ブログ型:投稿ページ=トップページ ◀︎ デフォルト
- サイト型:固定ページ=トップページ
プログ型は、投稿(記事一覧)のページが自動的にトップページに表示されるので手間がかかりませんが、ページをカスタマイズする等においては自由度が少しかけます。対して、サイト型は、固定ページをベースにトップページを作り込む必要があり、手間がかかります。例えば、新着記事の表示や記事一覧の表示を必要に応じて設定する必要があります。その手間の分、自由にカスタマイズしやすくオリジナルのトップページを作るのに適しています。
「ブログを書く」のが優先ならブログ型で十分!◀︎ 記事が増えてからでもトップページの切り替えは簡単。
「トップページをもっとオシャレに自分仕様にしたい!」って思ったらサイト型に変更するのがおすすめ。^^

それでは、トップページを「ブログ型」から「サイト型」に切り替えていきましょう。
トップページを「ブログ型」から「サイト型」に切り替える方法

この章では、STEP01〜03の手順でご紹介します。各々の固定ページの設定を完了させましょう。
トップページ用に固定ページを作成
トップページを表示するための、固定ページを作ります。
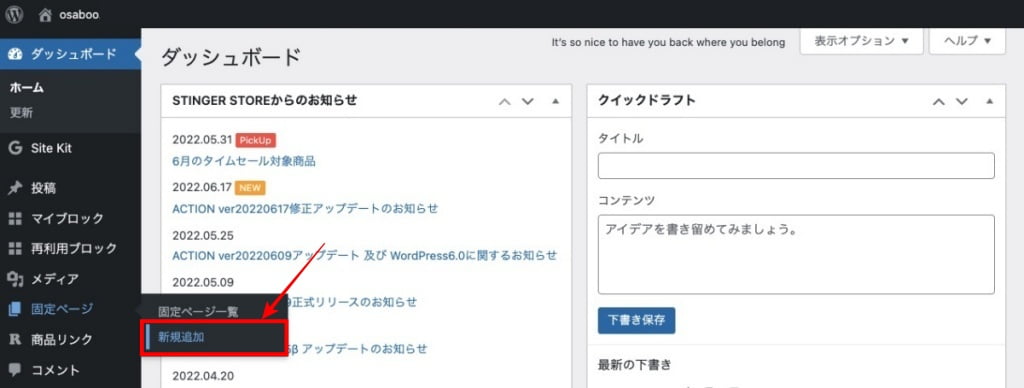
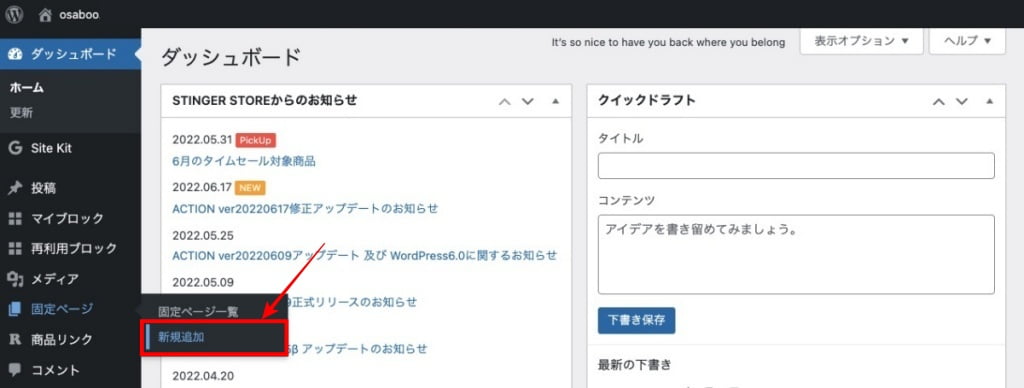
『WordPress管理>固定ページ>新規追加』をクリックします。


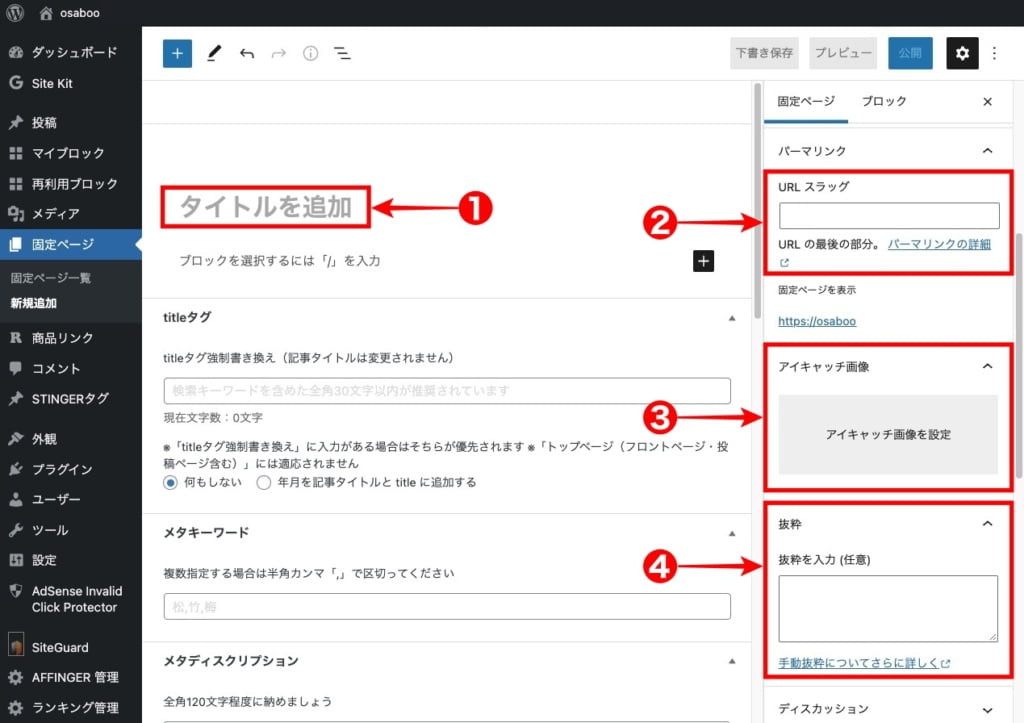
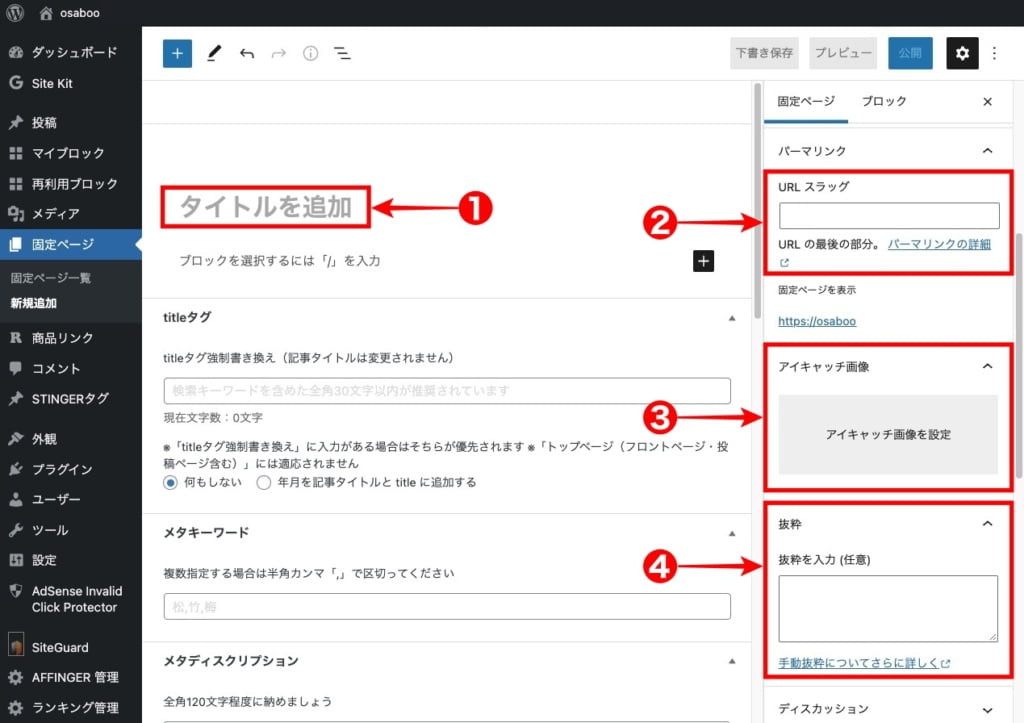
以下の画面が表示されるので、❶〜❹を設定します。
- タイトルを追加:「サイト名やキャッチフレーズ 」等
- パーマリンク>URL スラッグ:「Home」等
- アイキャッチ画像:「サイトのイメージ画像」
- 抜粋:「サイトの説明文」
❶〜❹を設定します。

設定項目に入力が全て完了したら、『公開』をクリックします。▶︎ 再度『公開』が表示されるのでもう1度クリックします。以上で、トップページ用の固定ページが完成しました。
※ トップページのデザイン等は後回しにして、投稿ページ用の固定ページを作成します。
投稿ページ用に固定ページを作成
続いて、投稿ページを表示するための、固定ページを作ります。
『WordPress管理>固定ページ>新規追加』をクリックします。


以下の画面が表示されるので、❶〜❹を設定します。
- タイトルを追加:「blog」又は「記事一覧 」等
- パーマリンク>URL スラッグ:「blog」等
- アイキャッチ画像:「サイトのイメージ画像」必要に応じて…(※)
- 抜粋:「サイトの説明文」必要に応じて…(※)
※ ❸と❹は、サイト上にこのページを表示させなければ設定しなくてもOKです。
❶〜❹を設定します。

設定項目に入力が全て完了したら、『公開』をクリックします。▶︎ 再度『公開』が表示されるのでもう1度クリックします。以上で、投稿ページ用の固定ページが完成しました。
投稿ページと固定ページを切り替える
STEP01とSTEP02で作成した2つの固定ページをホームページと投稿ページに切り替えます。
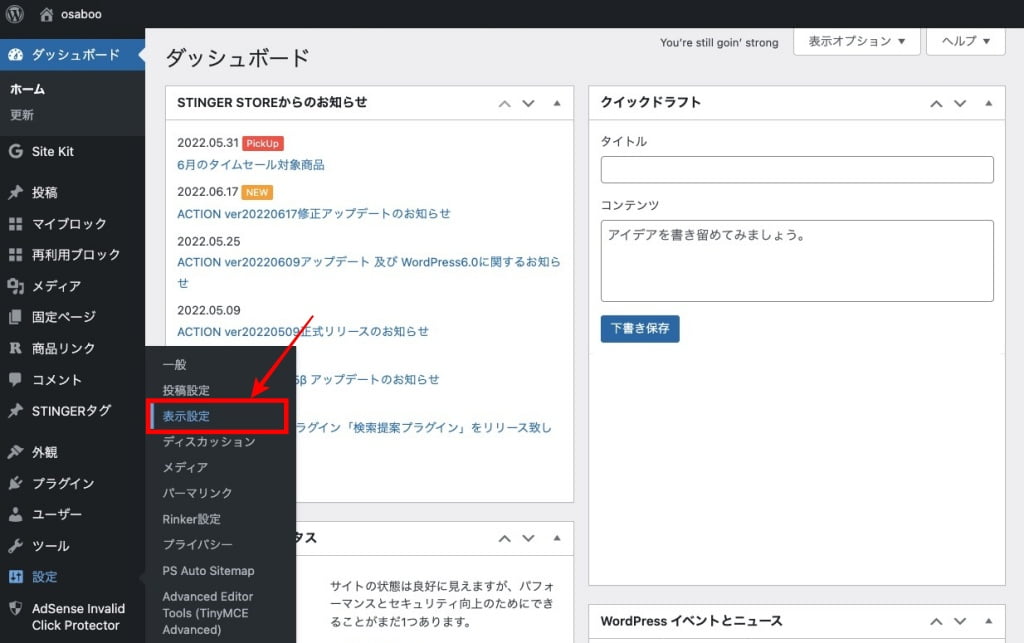
『WordPress管理>設定>表示設定』をクリックします。


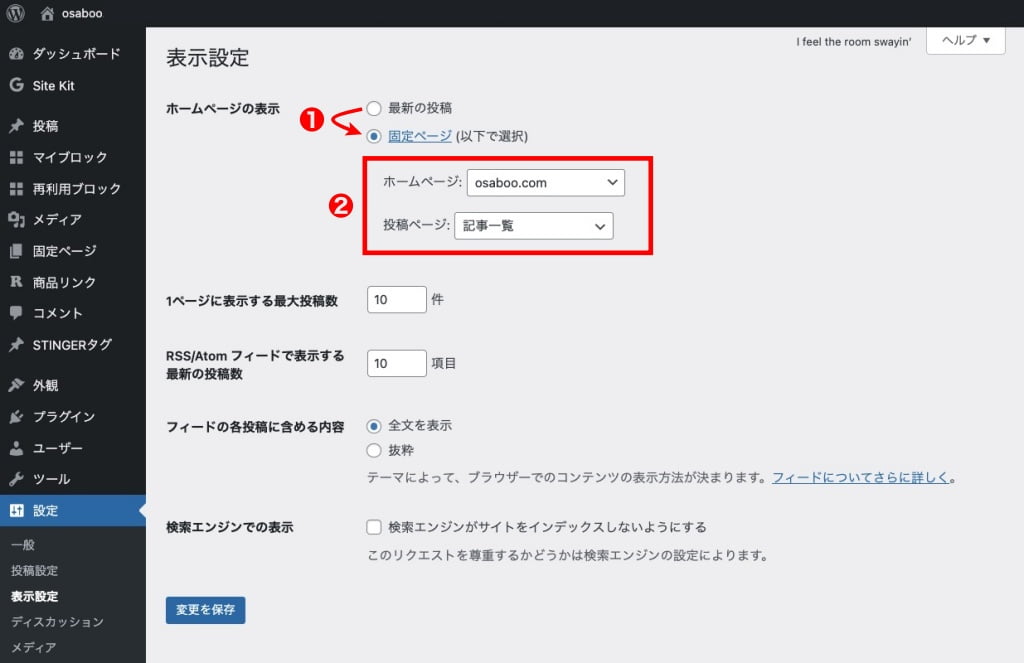
以下の画面が表示されるので、『表示設定>ホームページの表示』を設定します。
- 最新の投稿 ➡︎ 設定ページ(以下で選択)
- ホームページの表示
- STEP01で作成した固定ページ ▶︎トップページ(ホームページ)に設定します。
- STEP02で作成した固定ページ ▶︎ 記事一覧(投稿ページ)に設定します。
- 『変更を保存』をクリックして完了です。

以上で、トップページが「ブログ型」から「サイト型」に切り替わりました。
サイトを確認
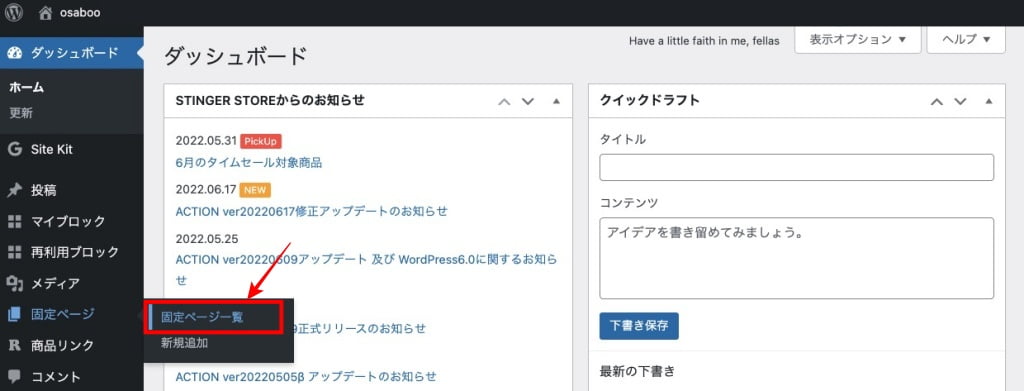
『WordPress管理>固定ページ>固定ページ一覧』をクリックします。


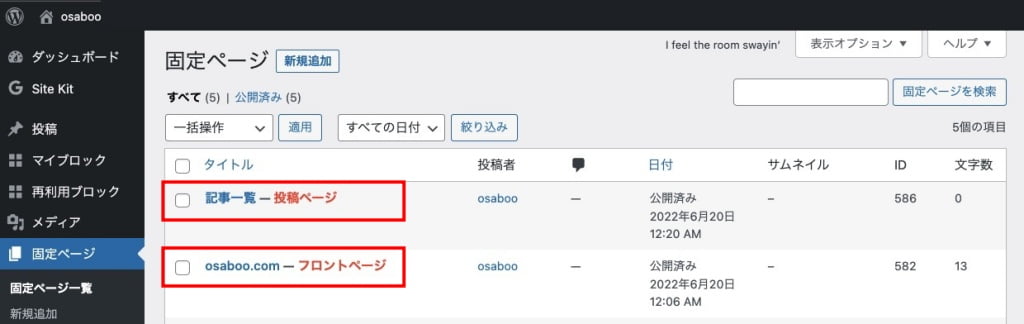
以下の画面が表示されます。
フロントページと投稿ページが以下のように表示されていれば完了です。

お疲れ様でした。後は、フロントページを作り込んで「オシャレなサイト」を作りましょう。
まとめ!トップページを「ブログ型」から「サイト型」に切り替える方法
トップページを「ブログ型」から「サイト型」に切り替える方法をご紹介しました。切り替えは簡単ですが、上手にまとめるためには少し手間がかかるかと思います。「頑張りどころです。」是非、かっこいいサイト作りにチャレンジしてください。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/











