こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の「リストブロックの使い方」を初心者さん向けに解説します。
今回の記事では…
「そもそもリストとは?!何に使うの…」から、WordPressのコア部とAFFINGER6の拡張機能を合わせた装飾方法まで、記事をわかりやすく・見やすくするために不可欠なリストブロックの使い方をお届けします。
それではご覧ください。
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
リストブロックについて(テキスト:リスト)

リストを辞書で調べると…「一覧表、表、目録、名簿、明細書、価格表、表示価格」こんな感じです。
リストとは、複数の項目や要素(品物・名前)等を一定の順序や規則に沿って並べたものです。情報の整理・分類等に用いられることが多く、項目の関係性(グループ)や優位性を明確にすることができます。
この記事では「こんな方におすすめ」「この記事でわかること」等をリストブロックで作成しています。
「リスト」は「段落」と同様に記事の主要部分になるので 早めにマスターしましょう。リストをマスターすると→記事の表現力UP!見やすさ倍増!リッチな記事が書けますよ。(笑)
リストブロックの使い方

この章では、リストブロックの使い方をご紹介します。
基本的な記事へのリストブロック挿入手順やツールバーでのスタイル設定についてご紹介します。
それでは順番に見ていきましょう。
リストブロックの挿入手順
※ 作業は 投稿(記事編集)画面での作業になります。
この章では、基本的なリストブロックの挿入手順をご紹介します。
STEP1投稿(記事編集)画面を準備
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
ブロック挿入ツールを切り替えてブロックメニューを開きます。
STEP2ブロック挿入ツールを切り替え
投稿(記事編集)画面の左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。
『+』をクリックします。

STEP3ブロックタブメニューから『リスト』を選択
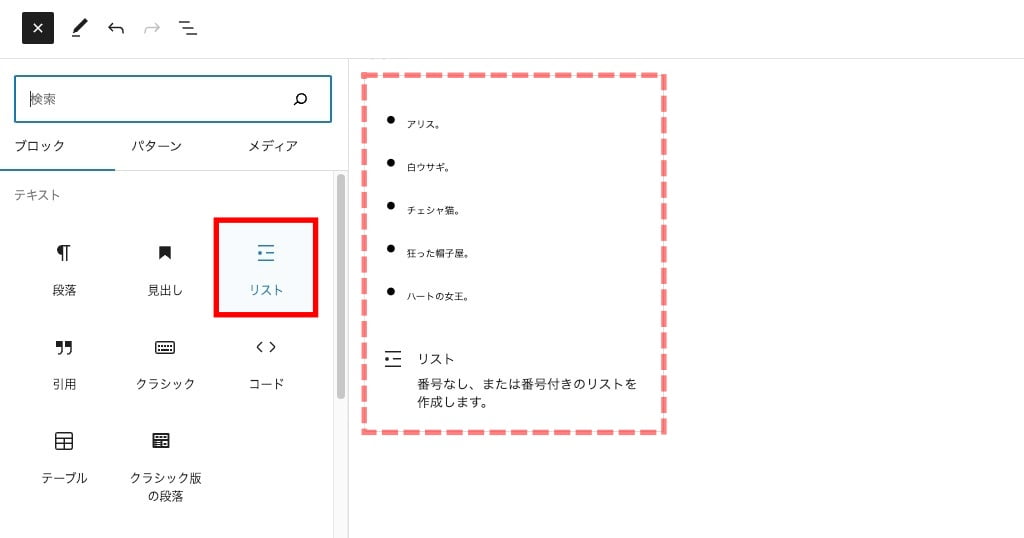
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『リスト』をクリックして投稿(記事編集)画面に挿入します。
『リスト』をクリックします。

STEP4リストブロック挿入完了
投稿(記事編集)画面に『リスト』ブロックが挿入されます。
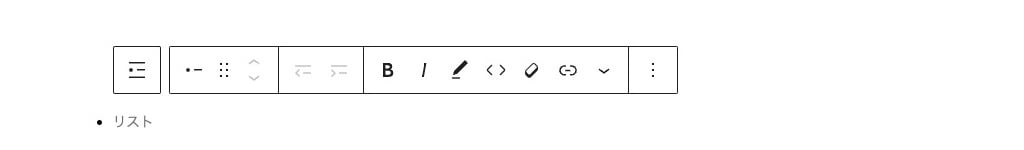
挿入直後は、以下のように表示されます。

リスト項目を入力して完成させます。
ツールバーでのリスト編集方法
初めてリストブロックを使うときには少し戸惑うかもしれないので…ツールバーの機能を説明します。
リストブロックでは選択状態によって2種類のツールバーに切り替わります。
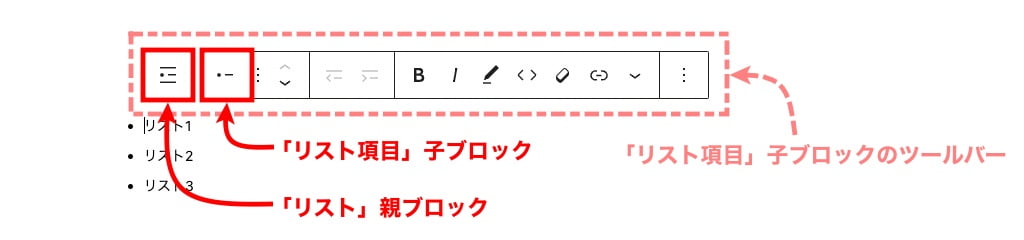
ブロック全体が「リスト」で親ブロックで、各行が「リスト項目」で子ブロックです。
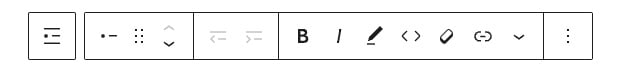
以下のツールバーが選択項目ごとに切り替わります。
「リスト」を選択ている場合は以下のツールバーが表示されます。(親)

「リスト項目」を選択ている場合は以下のツールバーが表示されます。(子)

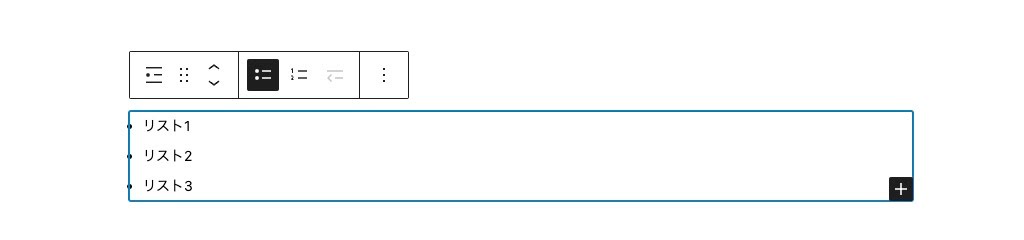
以下の画面はリストの挿入が完了して、リスト項目(行)を3つ追加した状態です。
(「リスト項目」用のツールバーが表示されています)
「リスト」と「リスト項目」の切り替えはアイコンをクリックします。

※ リスト項目に表示されているカーソルを上矢印で移動して行っても切り替えができます。
それでは「リスト」と「リスト項目」を順番に切り替えて編集できることを確認していきます。
「リスト」親ブロックのツールバーで編集できること!
最初に…
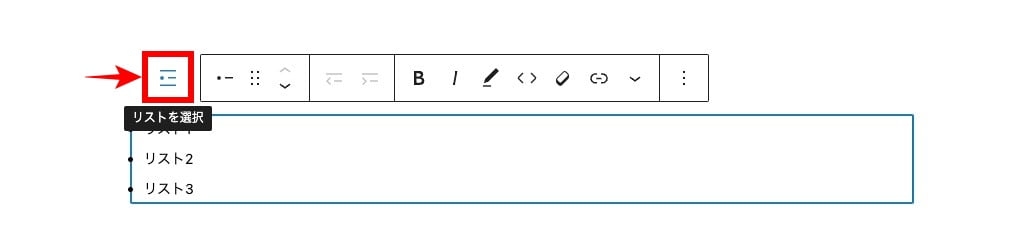
「リスト」親ブロックのアイコンをクリックして、ツールバーを切り替えます。
「リスト」親ブロックのアイコンにマウスオーバーした状態 ▶︎ アイコンをクリックします。

「リスト」親ブロックのツールバーでは「箇条書き」と「番号付き」を選択することができます。初期状態では「箇条書き」になっているので「番号付き」に変更する場合はアイコンをクリックすればOKです。
リストアイコンをクリックすると以下の画面に切り替わります。
(「リスト」用のツールバーが表示されています)
「リスト」親ブロックが選択された状態です。

初期状態では「箇条書き」になっていますが…
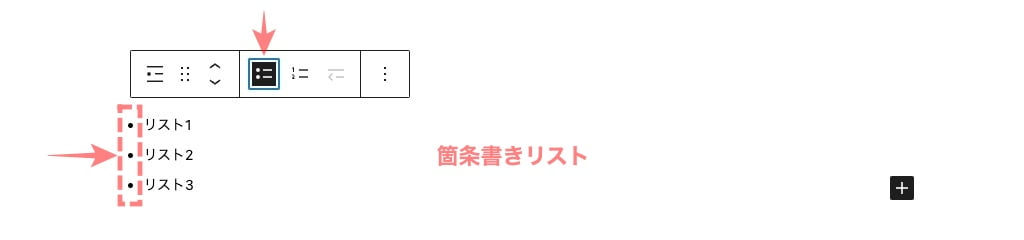
『箇条書き』アイコンをクリックすると以下のように表示されます。
『箇条書き』を選択

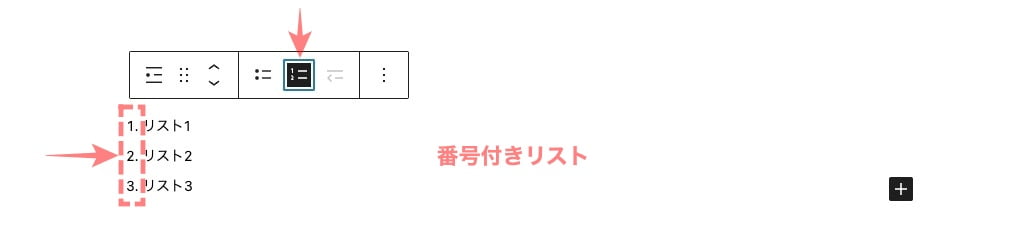
『番号付き』アイコンをクリックすると以下のように表示されます。
『番号付き』を選択

「リスト項目」子ブロックのツールバーで編集できること!
最初に…
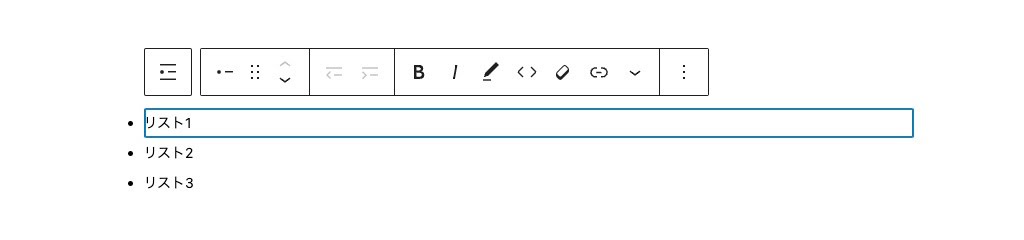
「リスト項目」子ブロックの領域をクリックして、ツールバーを切り替えます。
「リスト項目」子ブロックのアイコンにマウスオーバーした状態 ▶︎ リスト項目の領域をクリックします。

※ 「リスト項目」子ブロックが選択された状態です。
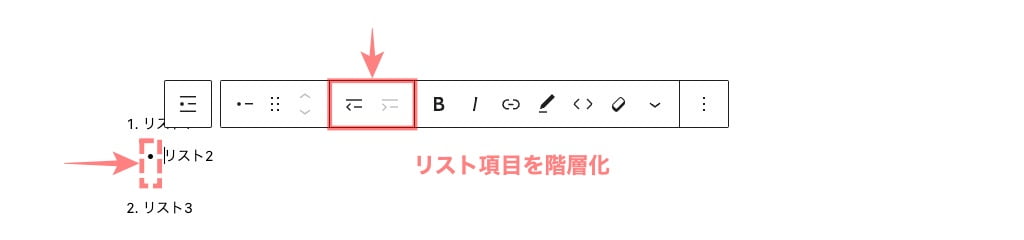
「リスト項目」子ブロックのツールバーでは「リスト項目を階層化」することができます。2つの矢印アイコンで階層化の『ON / OFF』が設定できます。
リスト項目を階層化

ツールバーでのリスト編集方法は以上です。
リストブロックのカスタマイズ(基本)

ブロックタブメニューでできるカスタマイズ!
この章では、投稿(記事編集)画面でリストブロックを選択した時に右側に表示されるブロックタブのメニューで可能なカスタマイズとイメージを『Settings』と『Styles』に分けてご紹介します。
それでは順番に見ていきましょう。
リストブロックの設定:Settings
リストブロックの設定:Settings メニューの詳細をご紹介します。
メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。

ブロックタブメニュー詳細

リストブロックのカスタマイズイメージ:Settings
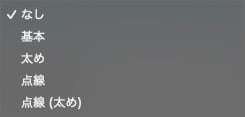
Settingsのカスタマイズ以下の4通りが可能です。『枠線のドロップダウンメニュー』から選択します。
サイトや記事のイメージに合わせて使用して見てください。
枠線:基本
- 枠線:基本のカスタマイズイメージ:Settings(1行目)
- 枠線:基本のカスタマイズイメージ:Settings(2行目)
枠線:太め
- 枠線:太めのカスタマイズイメージ:Settings(1行目)
- 枠線:太めのカスタマイズイメージ:Settings(2行目)
枠線:点線
- 枠線:点線のカスタマイズイメージ:Settings(1行目)
- 枠線:点線のカスタマイズイメージ:Settings(2行目)
枠線:点線(太め)
- 枠線:点線(太め)のカスタマイズイメージ:Settings(1行目)
- 枠線:点線(太め)のカスタマイズイメージ:Settings(2行目)
リストブロックの設定:Styles
リストブロックの設定: Styles メニューの詳細をご紹介します。
メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。

ブロックタブメニュー詳細

スタイル
- デフォルト
- 点線
- マル
- マル+点線
- チェックB
- チェックB+点線
- チェックL
- 連番C
- 連番S
- 連番S+点線
- タイムラインL
- タイムラインC
色
- テキスト:『ドロップダウンメニューより選択』

- 背景:『ドロップダウンメニューより選択』

タイポグラフィ
- 『ドロップダウンメニューより選択』

- サイズ:『S・M・L・XL』
サイズ +
- 『ドロップダウンメニューより選択』

リストブロックのカスタマイズイメージ:Styles
Stylessのカスタマイズ以下の12通りが可能です。
サイトや記事のイメージに合わせて使用して見てください。
Stylesメニューの表示に合わせた配置(2列6行)でご紹介します。メニューと照らし合わせながらご覧ください。
※ デフォルトのデザインは基本設定に準じるのでカスタマイザーの変更はできません。(基本)
- デフォルト
- デフォルト
- デフォルト
- 点線
- 点線
- 点線
※ マルのデザインはカスタマイザー『チェック(マル)リスト:チェック(マル)背景色』で色の変更ができます。
- マル
- マル
- マル
- マル+点線
- マル+点線
- マル+点線
※ チェックBのデザインはカスタマイザー『チェック(簡易 / ボックスタイプ)』で色の変更ができます。
- チェックB
- チェックB
- チェックB
- チェックB+点線
- チェックB+点線
- チェックB+点線
※ チェックLのデザインはカスタマイザー『チェック(マル)リスト:チェック色』で色の変更ができます。
- チェックL
- チェックL
- チェックL
- 連番C
- 連番C
- 連番C
※ 連番C・Sのデザインはカスタマイザー『数字リスト:ナンバー色|ナンバー背景色』で色の変更ができます。
- 連番S
- 連番S
- 連番S
- 連番S+点線
- 連番S+点線
- 連番S+点線
※ タイムラインL・Cのデザインはカスタマイザー『st-timelineショートコードのカラー設定:ラインカラー|カウントカラー』で色の変更ができます。(タイムライン全体に影響するので注意が必要です)
- タイムラインL
- タイムラインL
- タイムラインL
- タイムラインC
- タイムラインC
- タイムラインC
リストブロックのカスタマイズ(応用)

AFFINGER6のエディター機能と合わせて使う!!
この章では、AFFINGER6のエディター機能と合わせて使う方法をご紹介します。
webでよく見かけるリストブロックを使った表現を2つご紹介します。
マイボックスと組み合わせて使う手順
この方法はとてもポピュラーで当サイトでも頻繁に使っています。
完成サンプルはこんな感じです。
手順は超簡単で…
左上のブロック挿入ツールを切り替えアイコン『+』をクリックして『 x 』に切り替え、ブロックタブのメニューから『AFFINGER:マイボックス』をクリックして、マイボックスブロックを挿入します。
『AFFINGER:マイボックス』をクリックします。

投稿(記事編集)画面に以下の画面が表示されます。
『ブロックを選択するには「/」を入力』の領域をクリックしてカーソルを置きます。


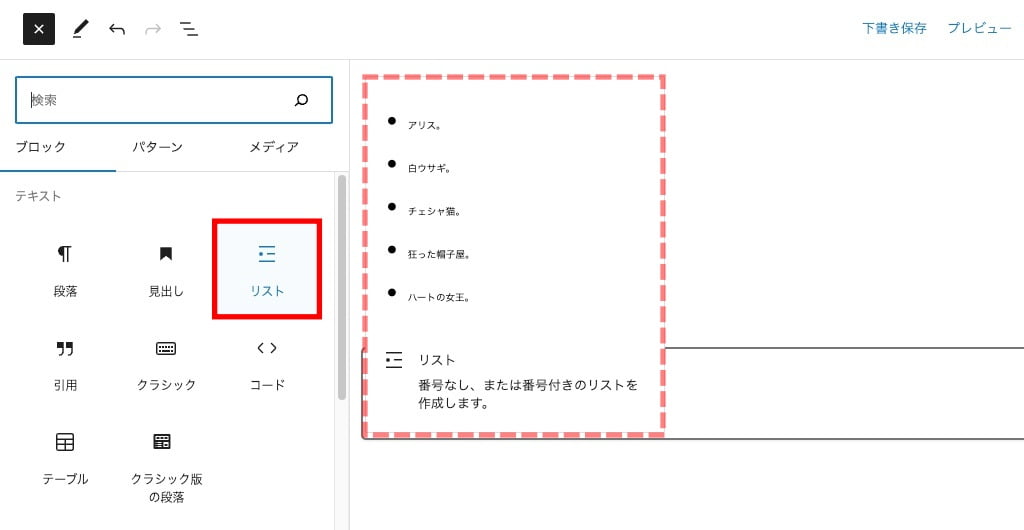
左上のブロック挿入ツールを切り替えアイコン『+』をクリックして『 x 』に切り替え、ブロックタブのメニューから『リスト』をクリックして、リストブロックを挿入します。
『リスト』をクリックします。

投稿(記事編集)画面に以下の画面が表示されます。
マイブロックにリストが挿入された初期の画面です。
リストに必要項目を入力します。

マイボックスと組み合わせて使う手順は以上です。→リストに必要項目を入力して完成です。
ミニふきだし(クラシックエディター)と組み合わせて使う手順
この方法は 当サイトでは使用していませんが…webでよく見かけます。
多くのブロガーさんが使っているので…ご紹介しますね。
完成サンプルはこんな感じです。
クラシックエディター:ミニふきだし
- リスト1行目:ミニふきだしと組み合わせて使う手順
- リスト2行目:ミニふきだしと組み合わせて使う手順
- リスト3行目:ミニふきだしと組み合わせて使う手順
ミニふきだしはクラシックエディターを使います。
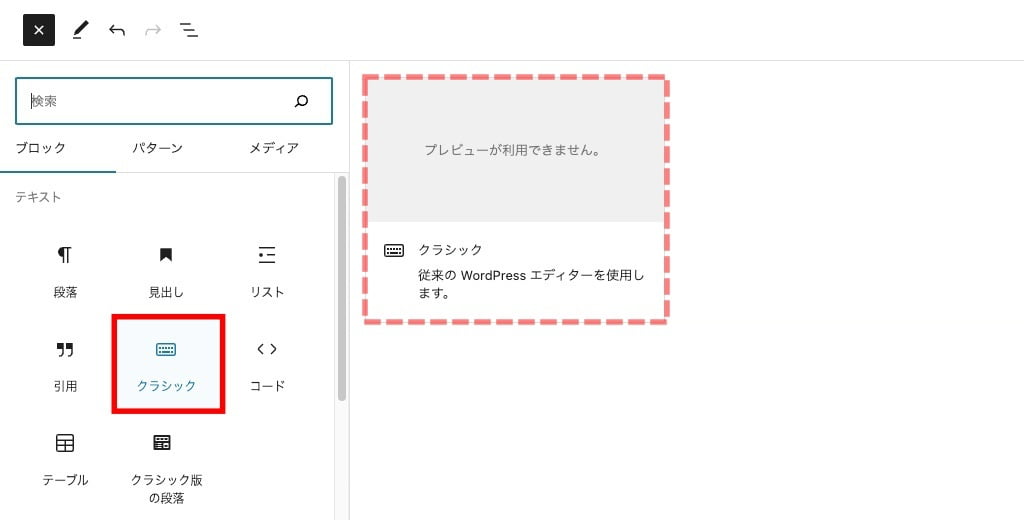
左上のブロック挿入ツールを切り替えアイコン『+』をクリックして『 x 』に切り替え、ブロックタブのメニューから『クラシック』をクリックして、 クラシックブロックを挿入します。
『クラシック』をクリックします。

投稿(記事編集)画面に以下の画面が表示されます。
『クラシック』の領域をクリックします。

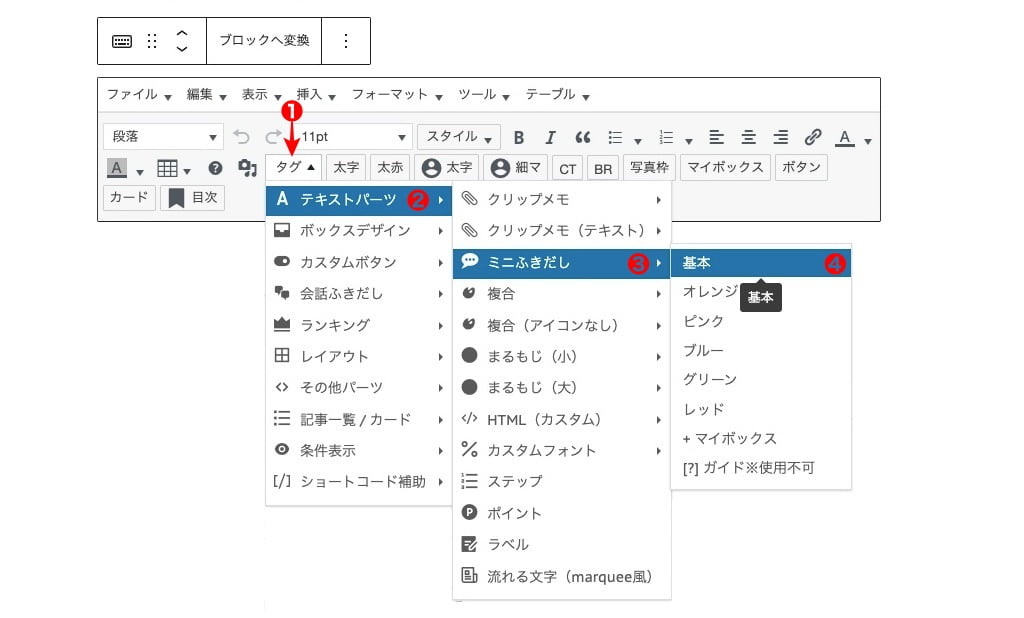
クラシックエディターが表示されるので 詳細メニューから『ミニふきだし』を選択します。
サンプルでは『タグ>テクストパーツ>ミニふきだし>基本』を選択します。
❶ をクリックして ❷ ❸ ❹ をマウスオーバーで表示後 ❹ をクリックします。

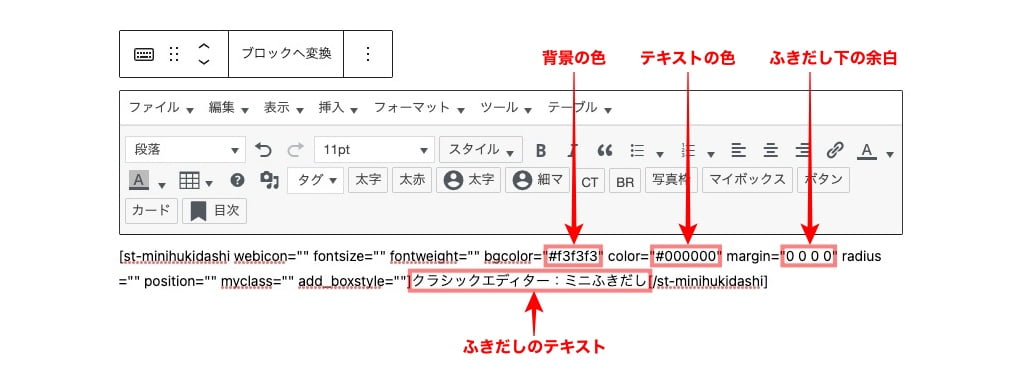
以下の画面が表示されるので 『背景・テキストの色・ふきだし下の余白・ふきだしのタイトル』を「入力 / 変更」します。
ふきだしの『背景・テクストの色・ふきだし下の余白・ふきだしのタイトル』をを入力 / 変更します。

※ サンプルでは以下のように変更しています。
- 背景の色:bgcolor → #313131 (黒)
- テキストの色:color → #000000(白)
- 余白:margin → 0 0 0 0(デフォルトの下余白20pxを0に変更)
- ふきだしのタイトル:クラシックエディター:ミニふきだし
ミニふきだし(クラシックエディター)と組み合わせて使う手順は以上です。→ 柔らかい感じを出すためには良いかもです。
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6 リストブロックの使い方!記事を「わかりやすく・読みやすく」グレードアップ
記事を「わかりやすく!読みやすく!」するために欠かせない…リストブロックの基本的な使い方をご紹介しました。ブログ初心者さんで…記事わかりやすく表現したい、読みやすくしたい等で悩んでいる方には、超おすすめです。リストブロックを使うことで「ぱっと見」のイメージが格段にアップすると思います。是非、使ってみてください!
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/