【2024年3月19日更新】記事が読みやすくなるように、全体を調整しました。
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の「テーブルブロックの使い方」を初心者さん向けに解説します。
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
テキスト:テーブル(テーブルブロック)とは…
テキスト:テーブル(テーブルブロック)とは…
WordPressで標準装備されているブロック(コアブロック)で、全テーマ共通のエディター機能です。
「テーブル=表」→ 表が作成できるブロックです。
こんな感じです。綺麗じゃないですか?^^
| TABLE | BLOCK |
|---|---|
| CELL-01 | ABCDEFG |
| CELL-02 | HIJKLMNO |
※ 当サイト専用の色設定が含まれています。
AFFINGER6で使用すると!テーブルブロックの 基本表示パターンは、6種類になります。
(詳しくは後述します)
オリジナ拡張機能も多数あり、綺麗なテーブル(表)が 便利に使えます。
テーブルブロックの使い方
この章では、テーブルブロックの使い方をご紹介します。
それでは順番に見ていきましょう。
テーブルブロックの挿入手順
※ 作業は 投稿(記事編集)画面での作業になります。
基本的なテーブルブロックの挿入手順をご紹介します。
STEP1投稿(記事編集)画面を準備
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
テーブルブロックを挿入する箇所をクリックします。
ブロック挿入ツールを切り替えてブロックメニューを開きます。
STEP2ブロック挿入ツールを切り替え
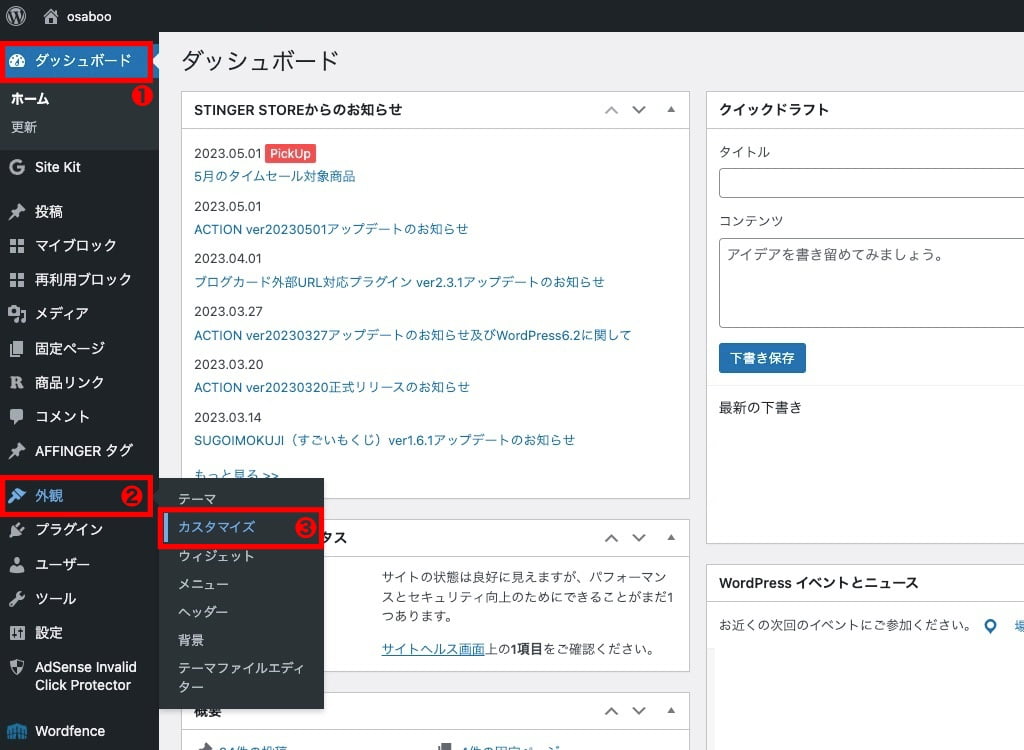
投稿(記事編集)画面の左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。
『+』をクリックします。

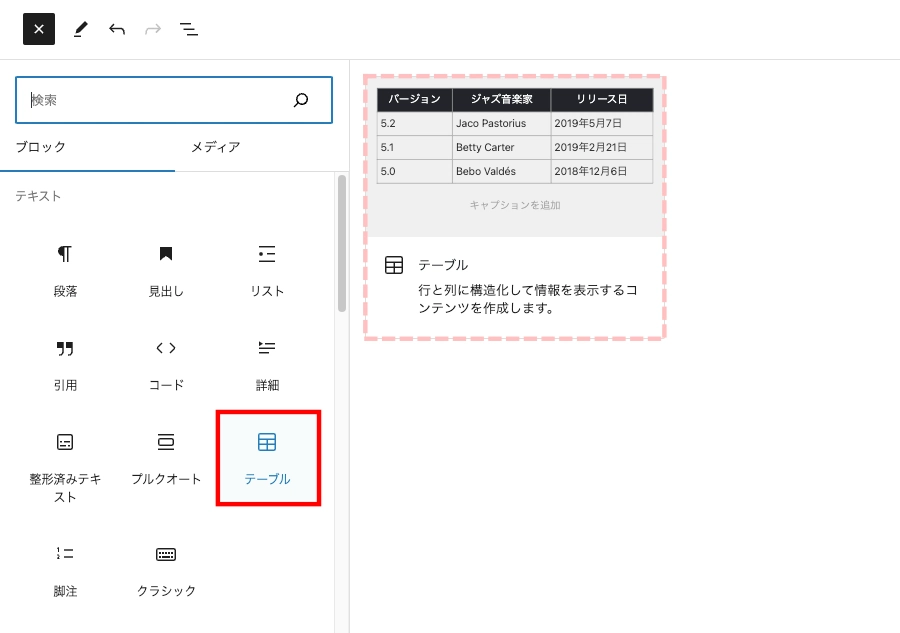
STEP3ブロックタブメニューから『テーブル』を選択
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『テーブル』をクリックして投稿(記事編集)画面に挿入します。
『テーブル』をクリックします。

STEP4表形式データを挿入
投稿(記事編集)画面に以下の『テーブル』作成画面が表示されます。
『カラム数』と『行数』を挿入して『表を作成』をクリックします。

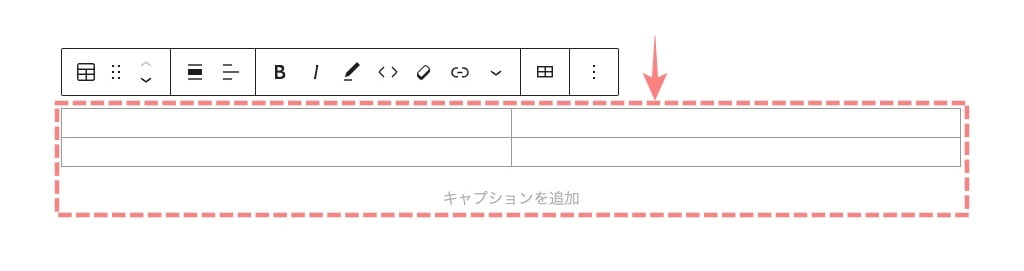
STEP5テーブルブロック挿入完了
投稿(記事編集)画面に『テーブル』ブロックが挿入されます。
各セルに必要項目を入力して表を完成させます。

見出し行の設定や装飾の変更は後述します。
テーブルブロックの設定:Settings
テーブルブロックの設定:Settings メニューの詳細をご紹介します。
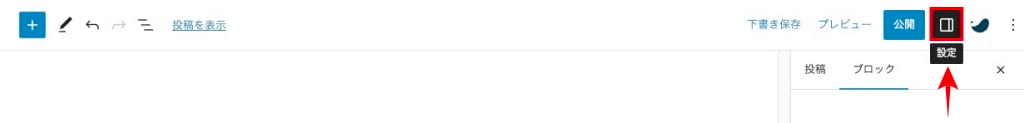
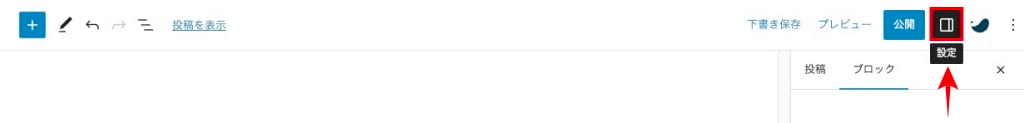
メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。

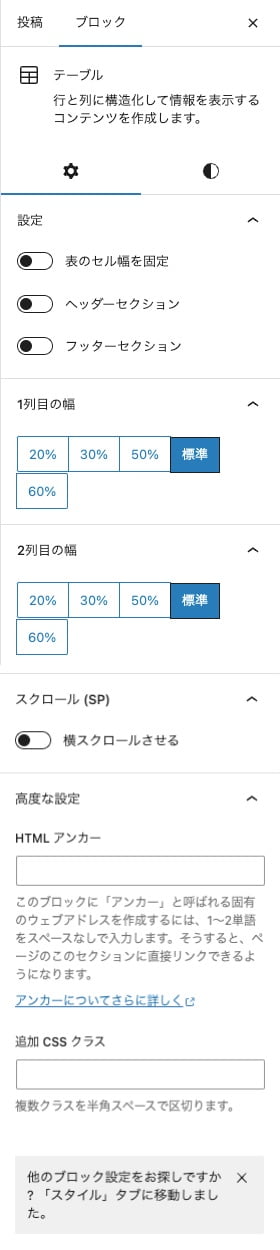
ブロックタブメニュー詳細

設定
- 表のセル幅を固定:『ON/OFF』
- ヘッダーセクション:『ON/OFF』
- フッターセクション:『ON/OFF』
1列目の幅
- 『20%・30%・50%・標準・60%』を選択
2列目の幅
- 『20%・30%・50%・標準・60%』を選択
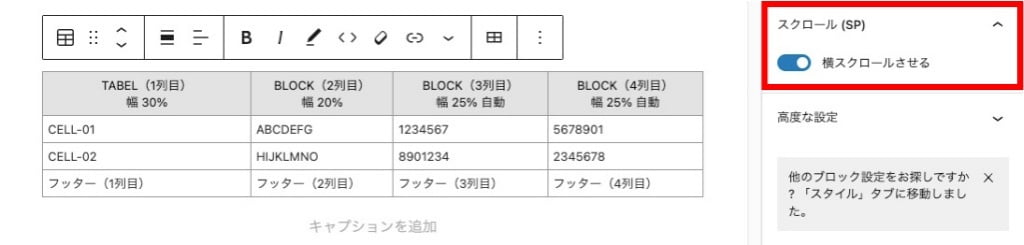
スクロール(SP)
- 横スクロールさせる:『ON/OFF』
高度な設定
- HTML アンカー:『任意』
- 追加 CSS クラス:『任意』
※ ヘッダー・フッターの色変更はカスタマイザーで行います。
テーブルブロックのカスタマイズイメージ:Settings
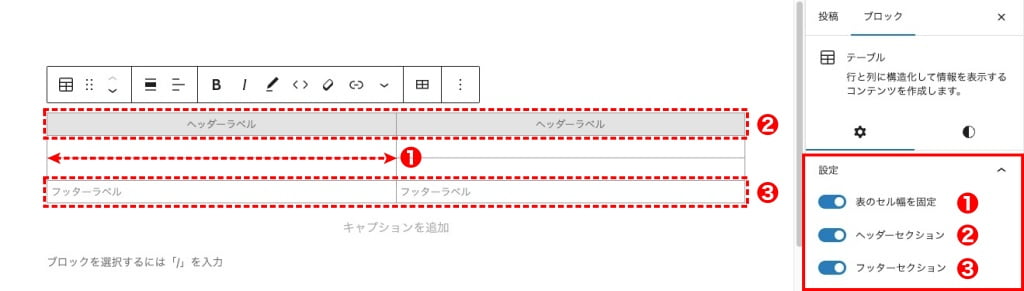
『設定』項目をすべて『ON』にした場合 ヘッダーとフッターの表示は以下の様に表示されます。
(デフォルト)
Settings:設定|❶ ❷ ❸

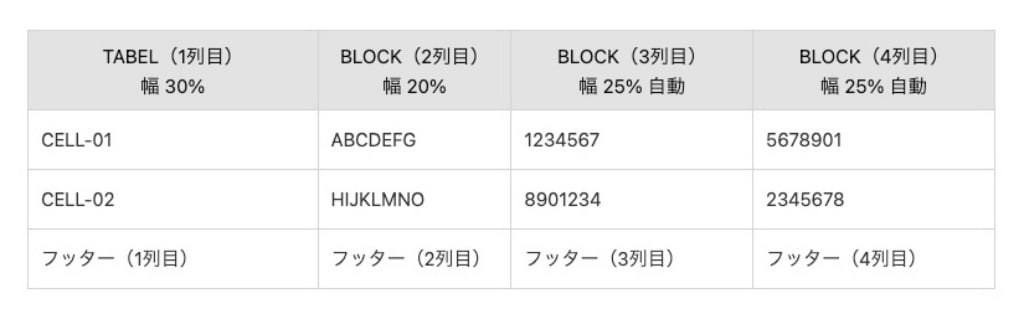
『1列目の幅』を30%・『2列目の幅』を20% 設定して見ました。2列以上ある場合、残列は等分されます。
Settings:『1列目の幅』を30%・『2列目の幅』を20%・残列2等分で25%自動振分



スマホ(SP)の表示を横スクロールさせることができます
Settings:『スクロール(SP)』横スクロールを『ON』



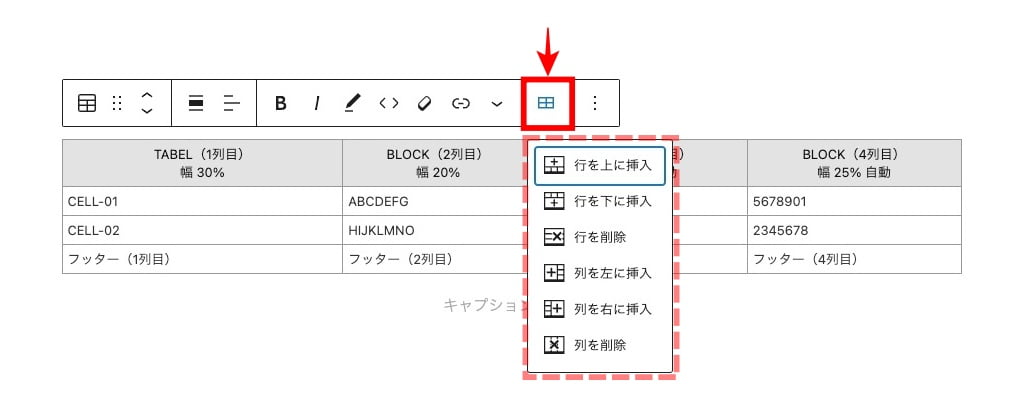
ツールバー:表を編集アイコンのドロップダウンメニュー
※ 投稿(記事編集)画面での作業になります。
テーブルブロックの領域をクリック(選択)すると以下のようにツールバーが切り替わり、赤枠部分の『表を編集』アイコンが表示されます。『表を編集』アイコンをクリックするとドロップダウンメニューが表示されます。各メニューより、行と列の追加や削除ができます。

テーブルブロックの設定:Styles
テーブルブロックの設定:Styles メニューの詳細をご紹介します。
メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。

スタイルでは 基本表示パターンが、6種類用意されています。
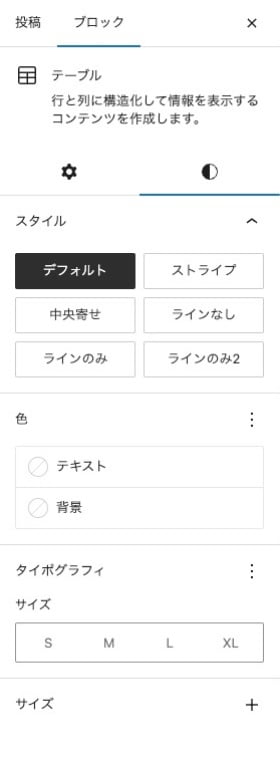
ブロックタブメニュー詳細

スタイル
- デフォルト
- ストライプ
- 中央寄せ
- ラインなし
- ラインのみ
- ラインのみ2
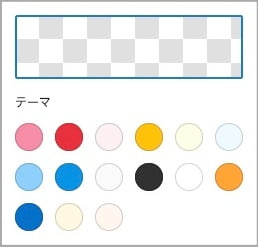
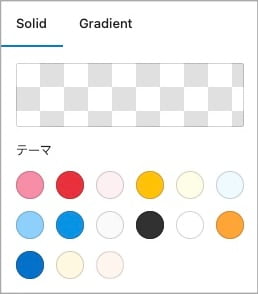
色
- テキスト:『ドロップダウンメニューより選択』

- 背景:『ドロップダウンメニューより選択』

タイポグラフィ
- 『ドロップダウンメニューより選択』

- サイズ:『S・M・L・XL』
サイズ +
- 『ドロップダウンメニューより選択』

テーブルブロックのカスタマイズイメージ:Styles
スタイルで用意されている 基本表示パターンをご紹介します。
デフォルト
| Styles:ヘッダー1 | Styles:ヘッダー2 | Styles:ヘッダー3 |
|---|---|---|
| Styles:CELL1-1 | Styles:CELL1-2 | Styles:CELL1-3 |
| Styles:CELL2-1 | Styles:CELL2-2 | Styles:CELL2-3 |
| Styles:CELL3-1 | Styles:CELL3-2 | Styles:CELL3-3 |
| Styles:CELL4-1 | Styles:CELL4-2 | Styles:CELL4-3 |
| Styles:フッター1 | Styles:フッター2 | Styles:フッター3 |
ストライプ
| Styles:ヘッダー1 | Styles:ヘッダー2 | Styles:ヘッダー3 |
|---|---|---|
| Styles:CELL1-1 | Styles:CELL1-2 | Styles:CELL1-3 |
| Styles:CELL2-1 | Styles:CELL2-2 | Styles:CELL2-3 |
| Styles:CELL3-1 | Styles:CELL3-2 | Styles:CELL3-3 |
| Styles:CELL4-1 | Styles:CELL4-2 | Styles:CELL4-3 |
| Styles:フッター1 | Styles:フッター2 | Styles:フッター3 |
中央寄せ
| Styles:ヘッダー1 | Styles:ヘッダー2 | Styles:ヘッダー3 |
|---|---|---|
| Styles:CELL1-1 | Styles:CELL1-2 | Styles:CELL1-3 |
| Styles:CELL2-1 | Styles:CELL2-2 | Styles:CELL2-3 |
| Styles:CELL3-1 | Styles:CELL3-2 | Styles:CELL3-3 |
| Styles:CELL4-1 | Styles:CELL4-2 | Styles:CELL4-3 |
| Styles:フッター1 | Styles:フッター2 | Styles:フッター3 |
ラインなし
| Styles:ヘッダー1 | Styles:ヘッダー2 | Styles:ヘッダー3 |
|---|---|---|
| Styles:CELL1-1 | Styles:CELL1-2 | Styles:CELL1-3 |
| Styles:CELL2-1 | Styles:CELL2-2 | Styles:CELL2-3 |
| Styles:CELL3-1 | Styles:CELL3-2 | Styles:CELL3-3 |
| Styles:CELL4-1 | Styles:CELL4-2 | Styles:CELL4-3 |
| Styles:フッター1 | Styles:フッター2 | Styles:フッター3 |
ラインのみ
| Styles:ヘッダー1 | Styles:ヘッダー2 | Styles:ヘッダー3 |
|---|---|---|
| Styles:CELL1-1 | Styles:CELL1-2 | Styles:CELL1-3 |
| Styles:CELL2-1 | Styles:CELL2-2 | Styles:CELL2-3 |
| Styles:CELL3-1 | Styles:CELL3-2 | Styles:CELL3-3 |
| Styles:CELL4-1 | Styles:CELL4-2 | Styles:CELL4-3 |
| Styles:フッター1 | Styles:フッター2 | Styles:フッター3 |
ラインのみ2
| Styles:ヘッダー1 | Styles:ヘッダー2 | Styles:ヘッダー3 |
|---|---|---|
| Styles:CELL1-1 | Styles:CELL1-2 | Styles:CELL1-3 |
| Styles:CELL2-1 | Styles:CELL2-2 | Styles:CELL2-3 |
| Styles:CELL3-1 | Styles:CELL3-2 | Styles:CELL3-3 |
| Styles:CELL4-1 | Styles:CELL4-2 | Styles:CELL4-3 |
| Styles:フッター1 | Styles:フッター2 | Styles:フッター3 |
ヘッダー未設定で1行目にヘッダーの色設定を反映
| Styles:CELL1-1 | Styles:CELL1-2 | Styles:CELL1-3 |
| Styles:CELL2-1 | Styles:CELL2-2 | Styles:CELL2-3 |
| Styles:CELL3-1 | Styles:CELL3-2 | Styles:CELL3-3 |
| Styles:CELL4-1 | Styles:CELL4-2 | Styles:CELL4-3 |
テーブルブロックのカスタマイズ(カスタマイザーの設定)
カスタマイザーの設定は、すべてのテーブルブロック(表)に影響します。

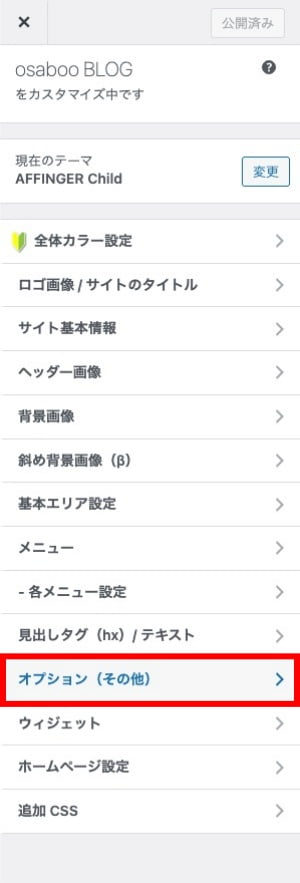
カスタマイザーが起動すると以下の画面が表示されます。左から順番にメニューをクリックしていきます。
❶
『オプション(その他)』をクリックします。

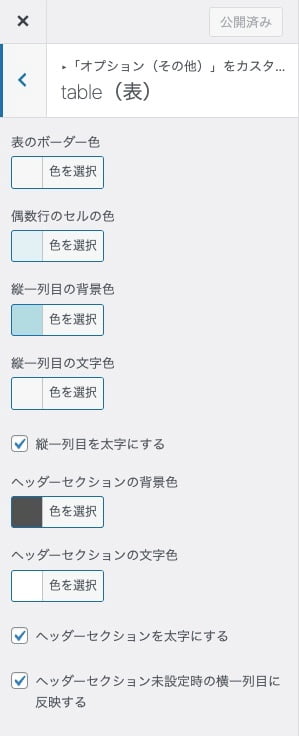
❷
『table(表)』をクリックします。

❸
各詳細項目をクリックして設定します。

※ 当サイトの設定を表示しています。
記事をたくさん書く前に!
なるべく早い段階で「table(表)」の色を決めると良いかと…

AFFINGER6のテーブルブロックで作った!商品比較の参考例
これまでご紹介したAFFINGER6のテーブルブロック拡張機能を使って参考例を作ってみました。
インライン画像を取り込み商品を視覚化して 項目毎に評価を「○△×」で表示してみました。リンクはテキストリンクで作成し広告リンクを使えば計測もできます。
「商品比較表」をご覧ください。
| インライン画像 商品名 |  商品A |  商品B |  商品C |
| 項目1 | ◎ | ⚪︎ | △ |
| 項目2 | ◎ | × | ◎ |
| リンク | osaboo.info | osaboo.info | osaboo.info |
| 総合評価 | 80点 | 40点 | 60点 |

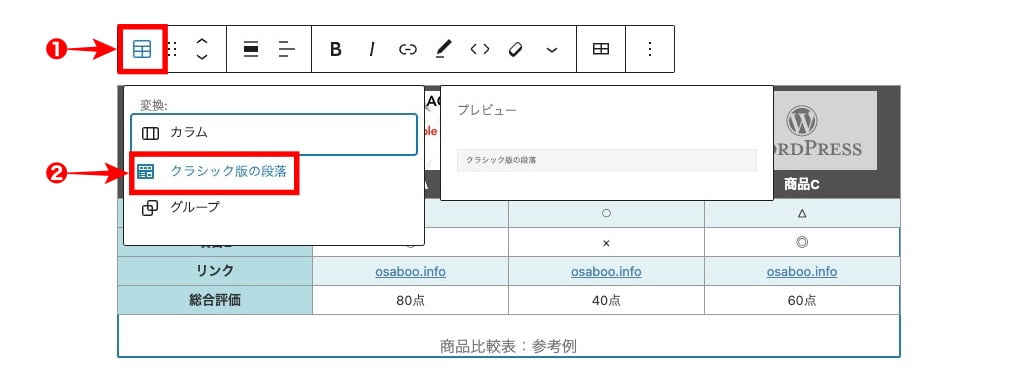
いろいろ手間がかかるのでテーブルブロックでクラシックエディターは使っていませんが…
手順だけ軽くご紹介しておきますね!
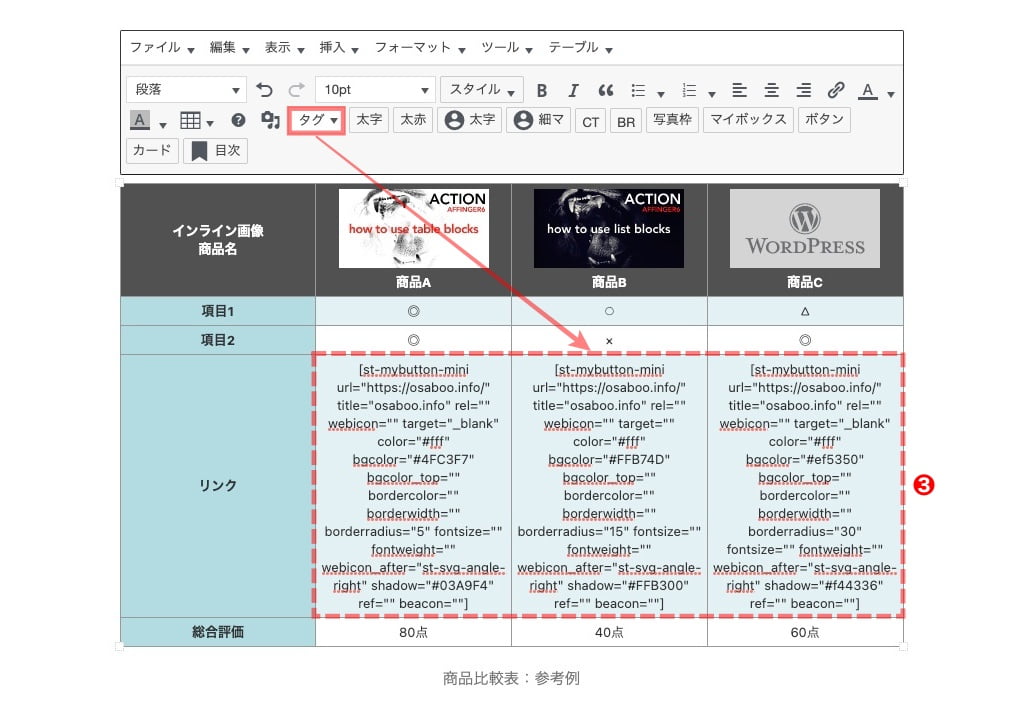
クラシックエディターを使って「CELL」にボタンを挿入すると以下のようになります。
| インライン画像 商品名 |
 商品A |
 商品B |
 商品C |
| 項目1 | ◎ | ⚪︎ | △ |
| 項目2 | ◎ | × | ◎ |
| リンク | osaboo.info | osaboo.info | osaboo.info |
| 総合評価 | 80点 | 40点 | 60点 |
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6 テーブルブロックの使い方!商品比較と対比表を簡単作成
AFFINGER6のテーブルブロックの使い方をご紹介しました。
AFFINGER6のテーブルブロックは凝った装飾はできませんが(ブロックエディターの場合)機能的には十分カッコよく!見やすいと思います。カスタマイザーで色の初期設定ができるので統一化されたスタイルが簡単にできるのは魅力ですね。
基本!は装飾等にあまり凝りすぎないように気をつけましょう。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/