webアイコンで記事とサイトをデコレート!
\「 」/
こんな感じで「文章やタイトル」等に アイコンを追加してもっと伝わりやすい!みやすいサイトに!!変身させましょう。
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

文章にアイコンを入れたいけど…なんか難しくない?
簡単にアイコンをペタペタ貼れたらいいなぁ…
\\ このような「疑問を解決する」お手伝いをします!//
webアイコンを簡単に貼れるようにする方法!教えちゃうよ。^^

今回の記事では…
「オリジナルアイコンとwebアイコン」の便利で簡単な記事への挿入方法をご紹介します。
※ WordPressテーマ ▶︎ AFFINGER6を使用したアイコンの使用方法です。
毎回アイコンのコードを調べていちいち挿入するのはかなり手間がかかりますよね。なので…よく使うアイコンを「マイブロック」に登録し、呼び出して使う手順をご紹介します。
AFFINGER6に標準で装備されているオリジナルアイコン「st-svg-●●」とwebアイコン「REMIX ICON」の便利な使い方とカスタマイズ・登録方法を解説します。
それではご覧ください。
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
アイコンのタイプは2種類 ◀︎ AFFINGER6の場合

- WordPressテーマ(AFFINGER6)に搭載されているアイコンを「オリジナルアイコン」と称します。
(ダウンロード不要) - webサイトからダウンロードして記事内に挿入するアイコンを「webアイコン」と称します。
オリジナルアイコン「AFFINGER6」
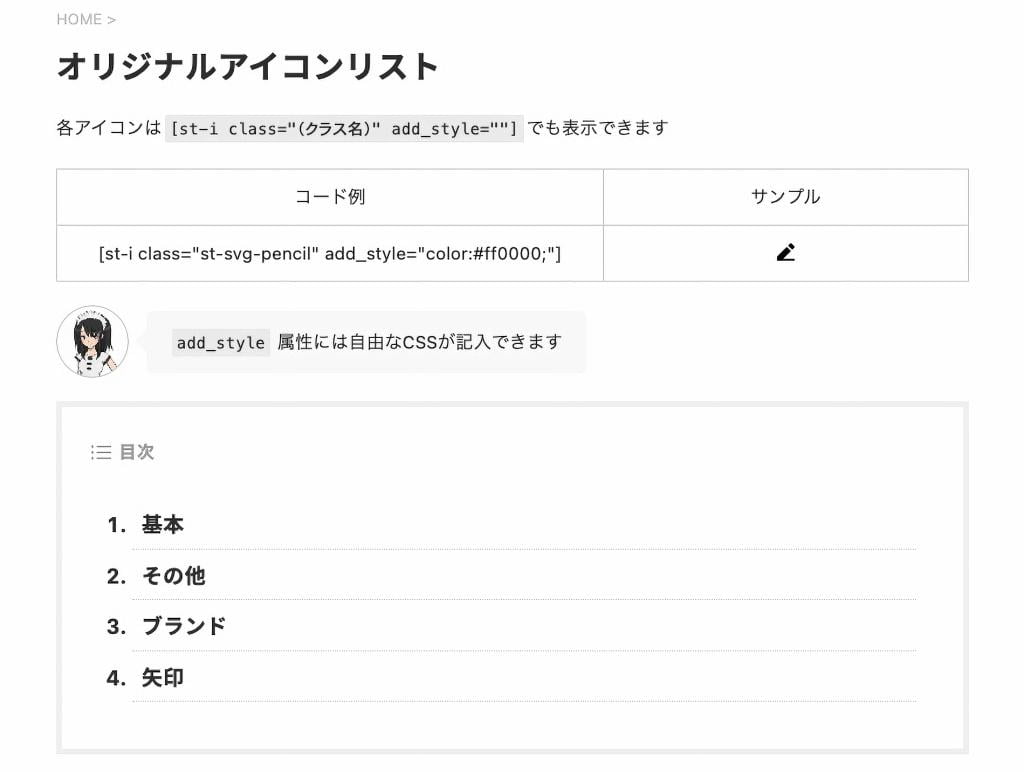
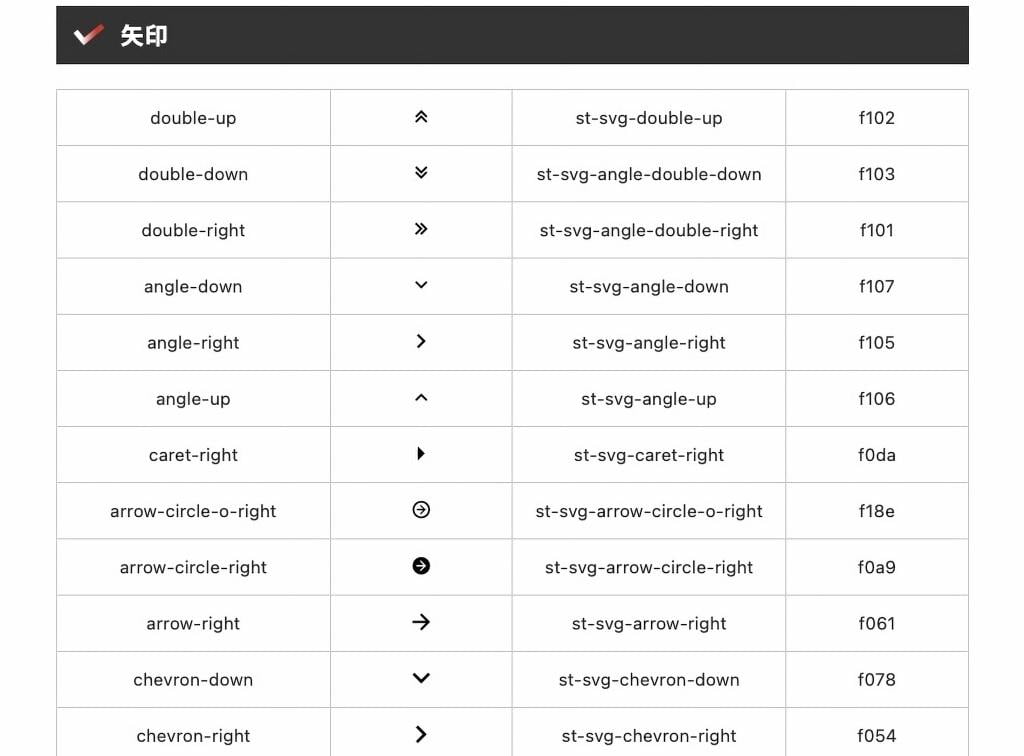
オリジナルアイコンリスト「AFFINGER6公式マニュアル」◀︎ こちらから!
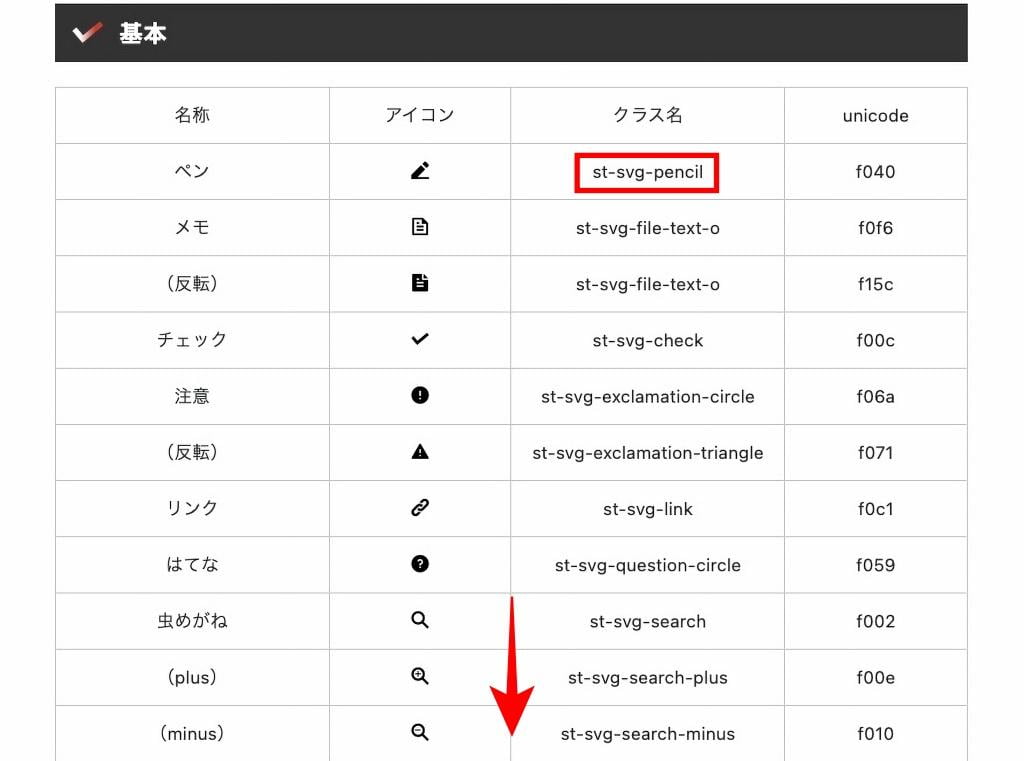
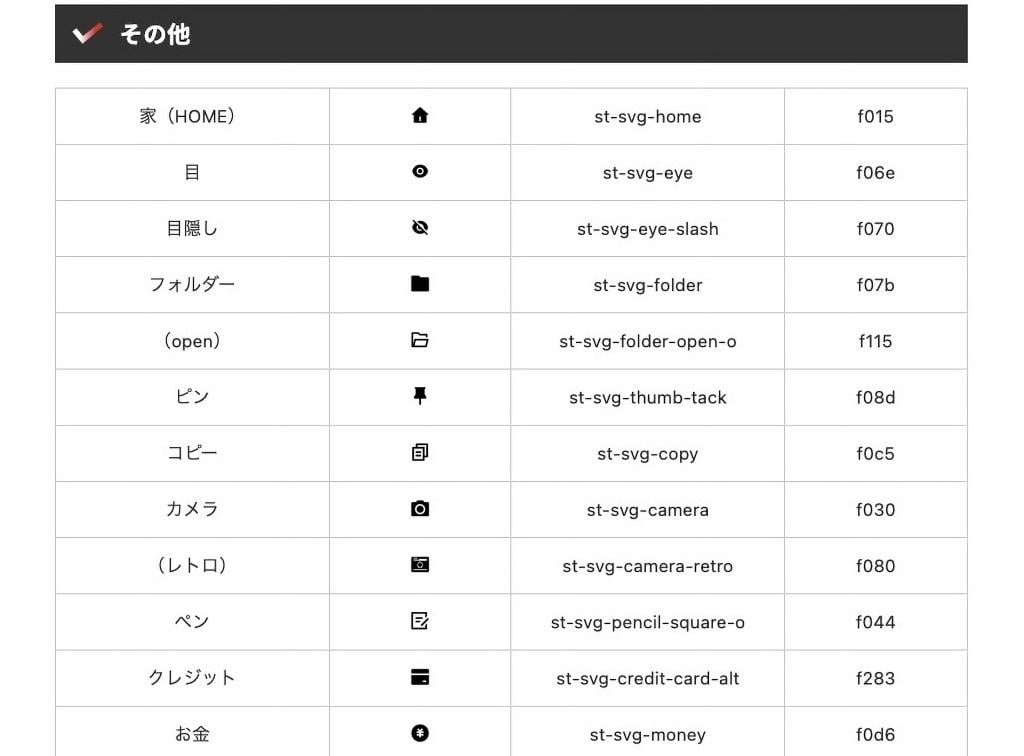
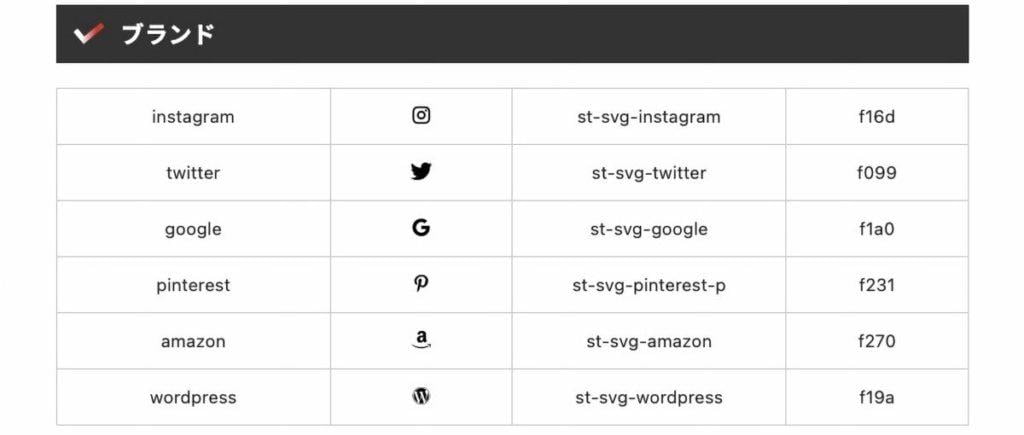
サイト内には以下のように「基本・その他・ブランド・矢印」の項目にまとめられた「オリジナルアイコンリスト」が表示されています。(※ 確認しておきましょう!)





※ 各項目を抜粋し表示しています。
これらの『クラス名』を文章中に [st-i class="(クラス名)" add_style=""] と入力することで挿入が可能です。
※ 「add_style」は文中の設定にてほぼ処理できるので本記事では除外します。
[st-i class="(クラス名)"] ◀︎ この様に文中に入力するとアイコンが表示されます。
例えば ▶︎ 『amazon』のアイコンを文中に入れる場合…
[st-i class="st-svg-amazon"] と入力すると『 』と表示されます。
※ コードを覚えておくのが面倒なので後の章「AFFINGER6▶︎マイブロックへの登録手順」で便利な使い方をご紹介します。
webアイコン「REMIX ICON」
続いて、webアイコン「REMIX ICON」をAFFINGER6でオリジナルアイコンと同じ様に使えるようにしていきます。


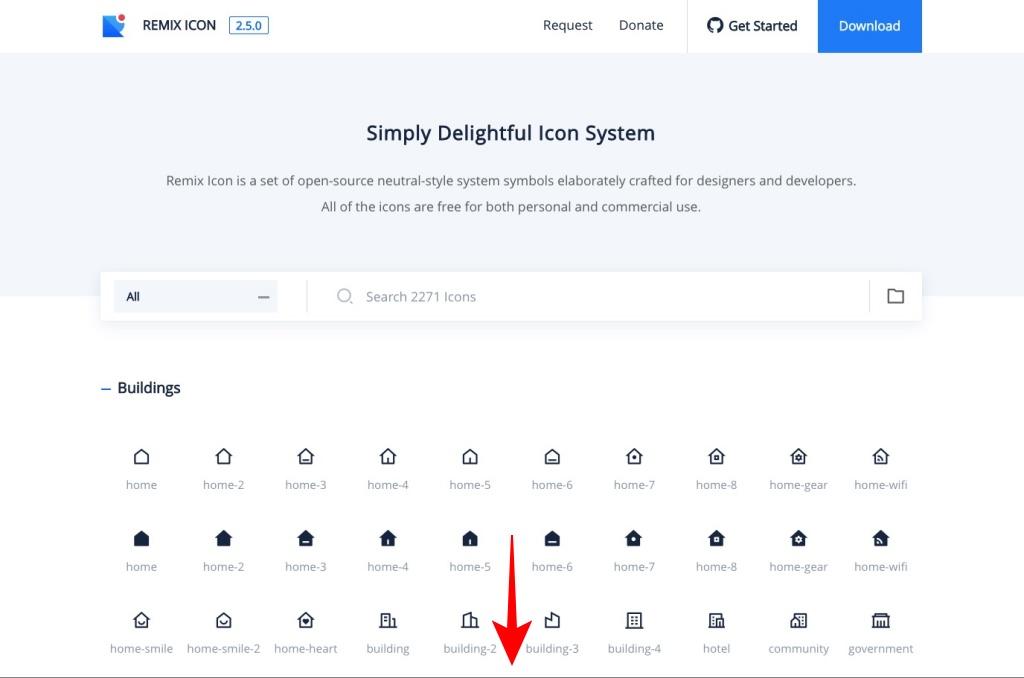
公式マニュアルにも記載されている ▶︎ webアイコン「REMIX ICON」が、操作しやすくおすすめです。
早速、利用手順を見ていきましょう。
CSSを読み込みます。
以下 ▼ のリンクをクリックしてコードをコピーします。
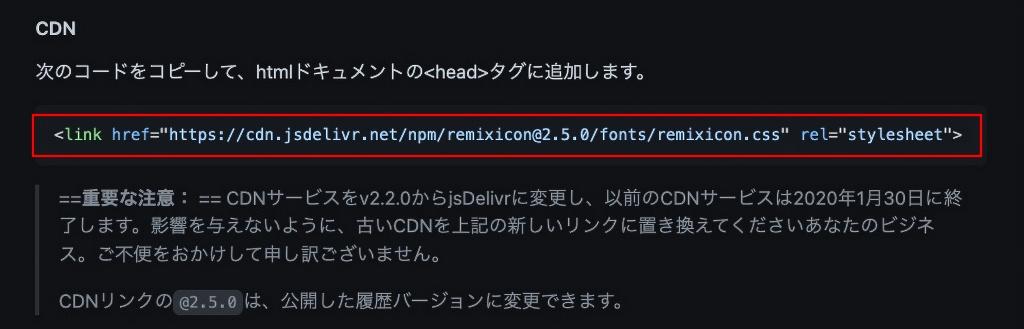
githubで公開されているCDNのコードをAFFINGER管理の「その他」->”headに出力するコード”に記入します。
赤枠部のコードをコピーします。


コピーコード詳細
<link href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css" rel="stylesheet">
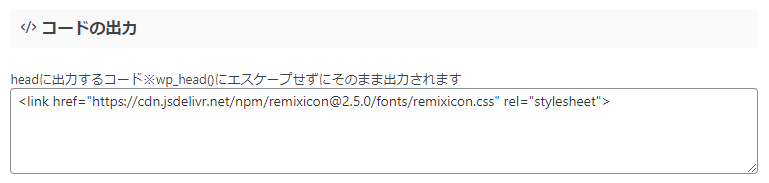
『AFFINGER管理>その他>コードの出力』を開いて、以下のようにペーストします。



以上で webアイコン「REMIX ICON」の読み込みが可能になりました。
(※ オリジナルアイコンと同じように使えます。)

クラスを記入して確認します。
基本手順はオリジナルアイコンと同じです。
以下の webアイコン「REMIX ICON」を使ってクラスの記入手順を説明します。
(※ 任意のアイコンコードを使って構いません。)
webアイコン「REMIX ICON」の サンプルアイコンコードを選びます。
<i class="ri-customer-service-2-line"></i>
サンプルアイコンコードから(クラス名)をコピーします。
ri-customer-service-2-line ◀︎ (クラス名)ダブルコーテーションの内側をコピー

以下の書式(ショートコード)にクラス名を貼り付けます。
[st-i class="(クラス名)"] ◀︎ (クラス名)の部分を置き換え

完成文字列です。
[st-i class="ri-customer-service-2-line"] ◀︎ 完成(文中に追記するとアイコンが表示)
標準はこの様に表示されます。▶︎
文字を編集する作業と同じ手順で「赤色・文字サイズ(大)」に変更するとこの様に表示されます。▶︎
以上で webアイコン「REMIX ICON」の設定と確認が完了しました。
アイコンの記入パターンとカスタマイズ

「オリジナルアイコン・webアイコン」どちらも 文章・ボックス・ボタン等に使用できますが、入力する方法や表示条件が多少異なります。
本章では、一般的なアイコンの追加方法と表示条件を幾つかご紹介します。
「使いやすいパターンを選んでください。」
文頭にのみ表示するアイコン
『高度な設定>追加 CSS クラス』に[ri-customer-service-2-line] を追記します。
サンプルアイコン
補足
文頭にしか入らず編集画面に表示されないので…あまりお勧めできませんが簡単にアイコンを追記できる方法です。
CSSは得意!という人にはいいかと…ブランクを挟んで大きさ等の変更も可能なので試してください。
ショートコード化したアイコン
[st-i class="(クラス名)"] を記入します。
サンプルアイコン
※ コードを表示すると以下のようになります。
[st-i class="st-svg-external-link" ] [st-i class="st-svg-angle-double-down" ] [st-i class="st-svg-toc" ] [st-i class="st-svg-envelope-o" ] [st-i class="st-svg-twitter" ] [st-i class="st-svg-google" ] [st-i class="st-svg-pinterest-p" ] サンプルアイコン補足
文字列と同様に配置とカスタマイズが可能です。
「文字太さ・色・大きさ」等が文字感覚で変更できるので分かりやすいです。
「おすすめです。」
STINGER:メモ・ボックス・マイボックス 等のアイコン表示
『「+」>STINGER:メモ ▶︎「」>アイコン設定>アイコンクラス』を記入します。
サンプルアイコン『赤』『STINGER:メモ』
『アイコンサイズ』に『150』を記入します。
150% サンプルアイコン『赤』『STINGER:メモ』
『「+」>STINGER:マイボックス ▶︎「」> アイコンクラス>st-svg-pinterest-p』を記入します。
『「+」>STINGER:見出し付きフリーボックス ▶︎「」> アイコンクラス>st-svg-pinterest-p』を記入します。
見出しテキスト
アイコンサンプルは、オリジナルアイコンのみ使用可能です。webアイコン「REMIX ICON」は使用できません。アイコンサンプル
『「+」>STINGER:バナー風ボックス ▶︎「」> アイコンクラス>st-svg-pinterest-p』を記入します。
アイコンサンプル
アイコンサンプルは、オリジナルアイコンのみ使用可能です。webアイコン「REMIX ICON」は使用できません。
『「+」>STINGER:カスタムボタン ▶︎「」> アイコンクラス>st-svg-pinterest-p』を記入します。
よく使うであろう代表的な「ボックス」を書き出してみました。参考にしてください。
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
AFFINGER6▶︎マイブロックへの追加手順

この章では、前章でご紹介した「オリジナルアイコン」と webアイコン「REMIX ICON」を簡単に記事内に追記する方法をご紹介します。
よく使うアイコンを抜粋
2種類のアイコンをサンプルに使用します。
- オリジナルアイコン:クラス名 ➡︎ st-svg-wordpress
- webアイコン「REMIX ICON」:クラス名 ➡︎ ri-customer-service-2-line
※ 各々のアイコンリストより抜粋します。
アイコンの「クラス名」をショートコード化
2種類のアイコンをショートコード化します。
- [st-i class="st-svg-wordpress"](アイコンのショートコード)
- [st-i class="ri-customer-service-2-line"](アイコンのショートコード)
以上で「マイブロック」に追加する準備ができました。
次の章で、1 の WordPressアイコンをマイブロックに追加します。
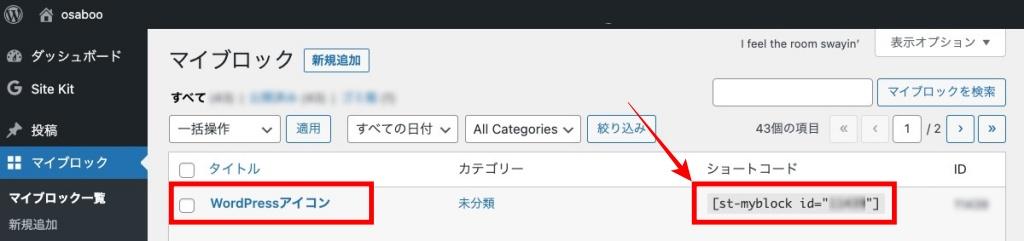
マイブロックにアイコンのショートコードを『新規追加』
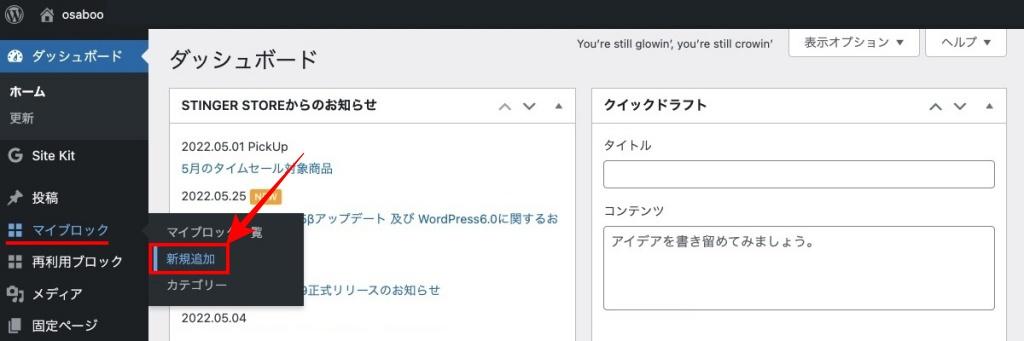
『WordPress管理>マイブロック>新規追加』をクリックします。


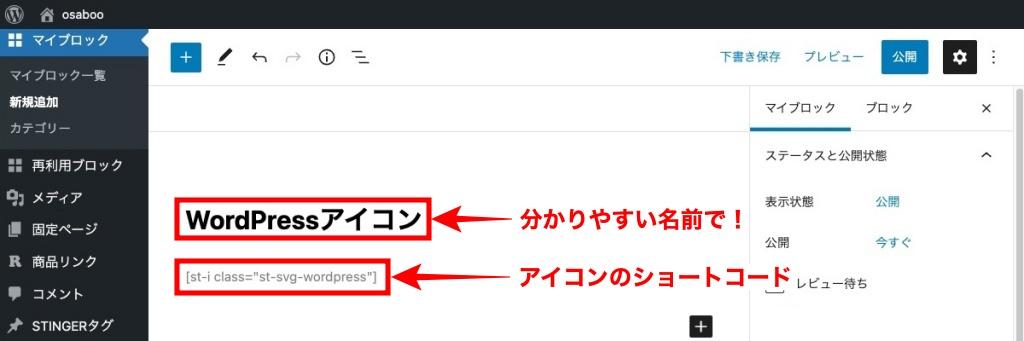
1. ショートコード ▶︎ [st-i class="st-svg-wordpress"]を作成
2. タイトルは分かりやすく ▶︎ 例:WordPressアイコン
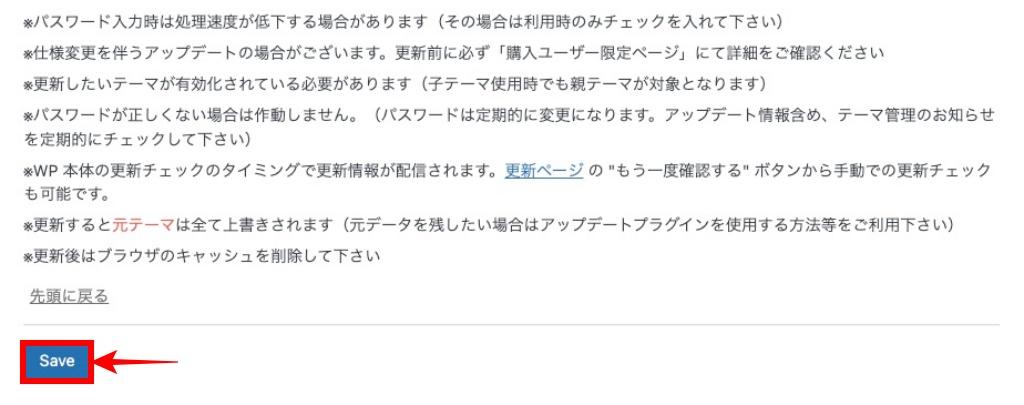
3. 『公開』2回クリックして完了



以上で「AFFINGER6▶︎マイブロックへの追加手順」は完了です。
アイコンの挿入手順

それでは 記事に挿入してみましょう。
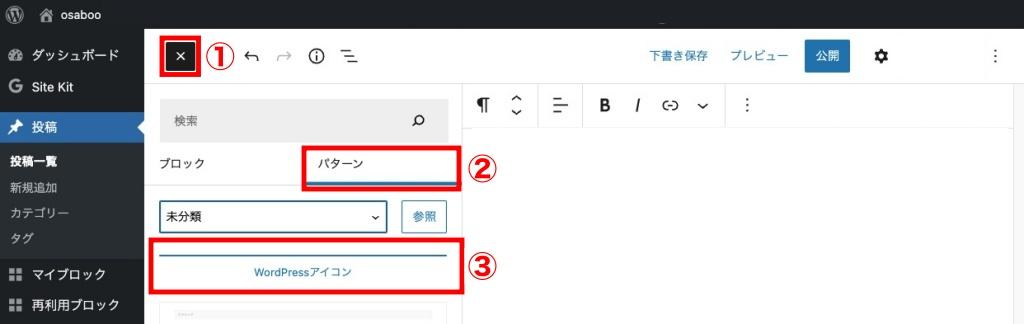
記事の編集画面で『+』をクリックして以下の画面を表示します。
『① + → x > ② パターン > ③ WordPressアイコン』をクリックして記事中に追加します。


記事に以下のアイコンが表示されれば完了です。
以上で完了です。お疲れ様でした。
まとめ!affinger6 (オリジナル&web)アイコン【便利な使い方とカスタマイズ】
AFFINGER6で便利に使用できる「アイコン」の使い方とカスタマイズについてご紹介しました。記事作成時間の短縮につながれば嬉しいです。また、簡単にいろいろなアイコンを記事中に配置できる様になるとモチベーションも上がると思うので是非活用してください。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう \^^/












