アイキャッチ画像をPhotoScape Xで作ってみた!
使いやすい・画像が綺麗・編集アイテムがおしゃれ… ▶︎ おすすめ!!
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

アイキャッチ画像を綺麗に編集したい!「PhotoScape X」ってどうなの?
\6ヶ月間のレビュを含めてご紹介します!/ 画質を落とさず綺麗に…イメージ変更できます。
「おすすめ ⭐️ ⭐️ ⭐️ 」
使い勝手はいいよ。
イメージ通りに操作できると思うよ。
仕上がりの画像はとっても綺麗だよ。
注意する点は…自動でオリジナルファイル(原本の写真)がバックアップされること!
嫌だったら手動で消す事が可能…なので大丈!!

今回の記事では…
「PhotoScape X」を使って「アイキャッチ画像」を作る手順をご紹介します。(記事説明用画像の編集も合わせてご紹介)
当サイトで6ヶ月間 使用していて、とでも使いやすいソフトだと思います。
注意する点は…オリジナルファイル(原本の写真)が自動でバックアップされること。
編集画像を復活させることができる利点はありますが、ファイル領域を不要なファイルが圧迫する懸念もあります。
PC・デバイスに余裕が無い場合は、バックアップ無しの設定をするか、手動でファイルを消すなどの対応が必要です。 ▶︎ 詳しくは本文で説明しますね。
それではご覧ください。
\ まだ!まにあいます。いまだけお得!!/
「結果」を出すためのテーマ・プラグインが揃った戦略的セット
PhotoScape X のインストール

PhotoScape X のインストール
この章では、PhotoScape X のインストールについてご紹介します。
インストールするための「URL」です。
Windows用では「MacとWindows」を選択できる「URL」になります。
ここからMac用の「APP」をダウンロードしても問題ありません。
クリック後は表示サイトのメニューに従って進んでください。
PhotoScape X をMacにインストール
Mac用のAPPはこちらから

PhotoScape X をWindowsにインストール
Windows用のインストールはこちらから

インストールは、インストール先のURLさえわかれば問題なくできると思います。上記からURLに飛んでインストールしていただければ OK です。
アイキャッチ画像の作り方【PhotoScape X】基本編

アイキャッチ画像の作り方
【PhotoScape X】
基本編
PhotoScape X の基本的な使い方を便利でよく使うメニューをピックアップしてご紹介します。
ご紹介するもの以外にも色々な機能がありますが「これだけ知っていれば充分…」?!をお届けします。
それではご覧ください。
ベース画像のサイズ変更とテキスト挿入手順【PhotoScape X 基本手順その1】
アイキャッチ画像のベースになるファイルを「PhotoScape X」に取込み、画像サイズを適切なサイズに変更してファイル保存する一連の基本手順をご紹介します。
画像のサイズ変更手順は、オリジナル画像サイズ「1920x1230」px の画像をアイキャッチ画像サイズ「1200x630」px に変更します。
当サイトで使用しているアイキャッチ画像のサイズをベースとしていますので「1200x630」px にこだわらなくても問題ありません。
ベース画像(ファイル)の取り込み
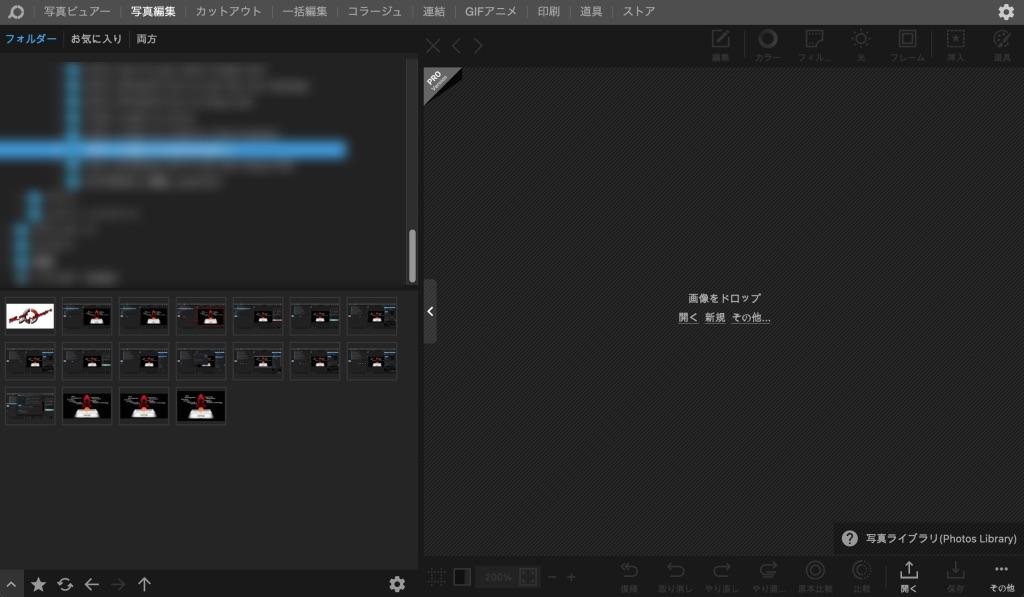
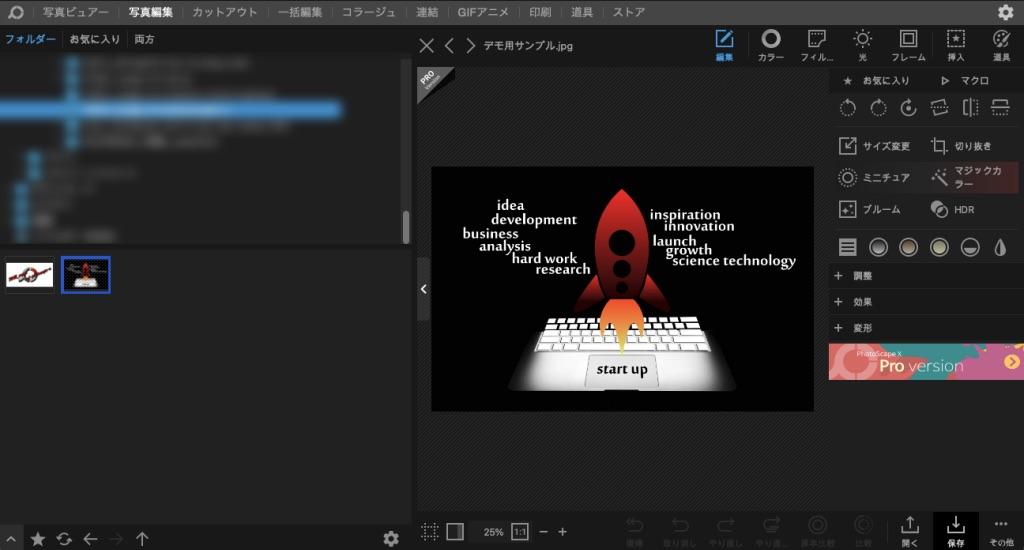
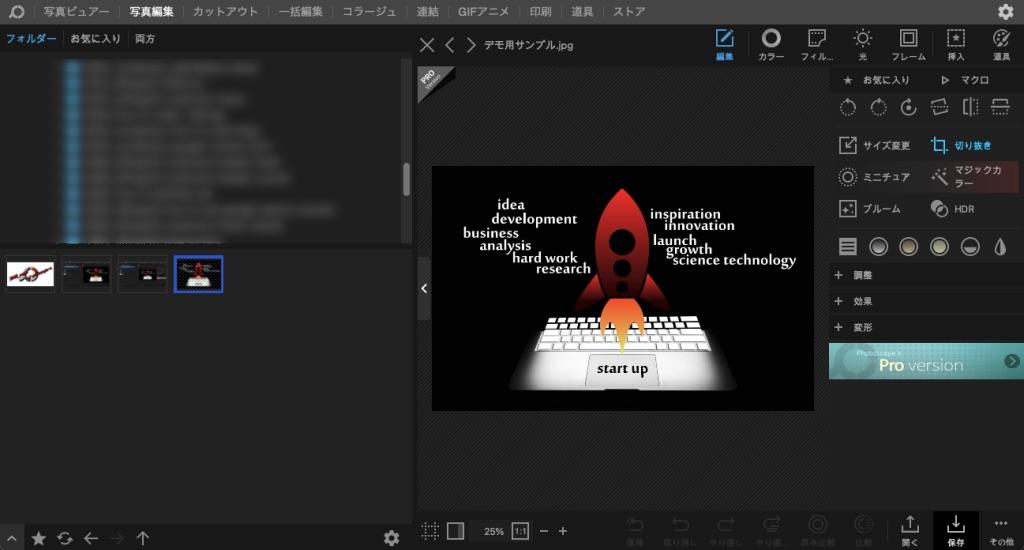
PhotoScape X を起動すると以下のような画面が表示されます。


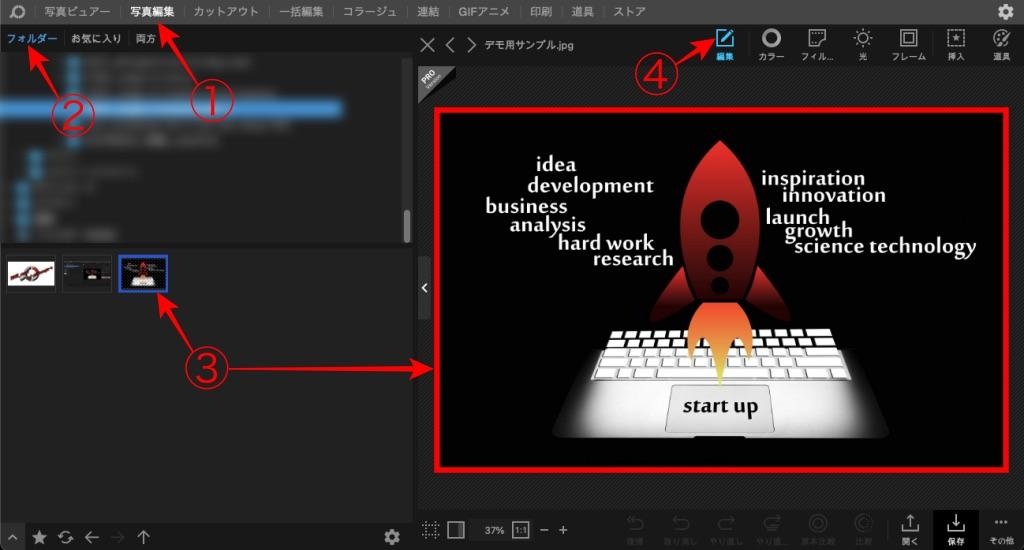
①『写真編集』▶︎ ②『ベース画像の格納フォルダーを選択』▶︎ ③『ベース画像(ファイル)を選択』▶︎ 『ベース画像が拡大表示』▶︎ ④『編集』をクリックします。

画像サイズ変更&切り抜き
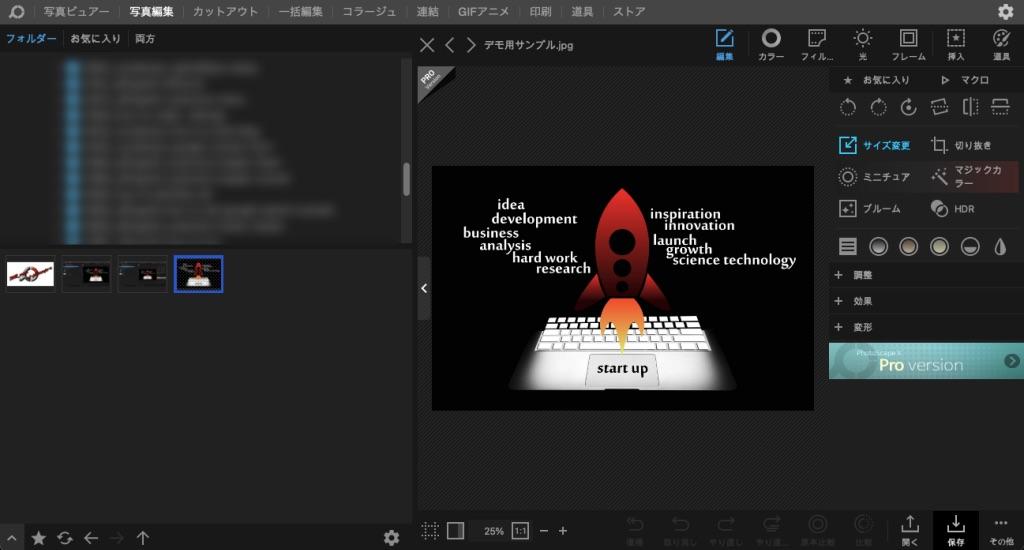
『編集』をクリックすると右側に『詳細メニュー』が表示され、以下の画面が表示されます。
『サイズ変更』から始めるよ!

①編集の詳細メニューが表示されます。


②『編集』▶︎ 『サイズ変更』をクリックします。


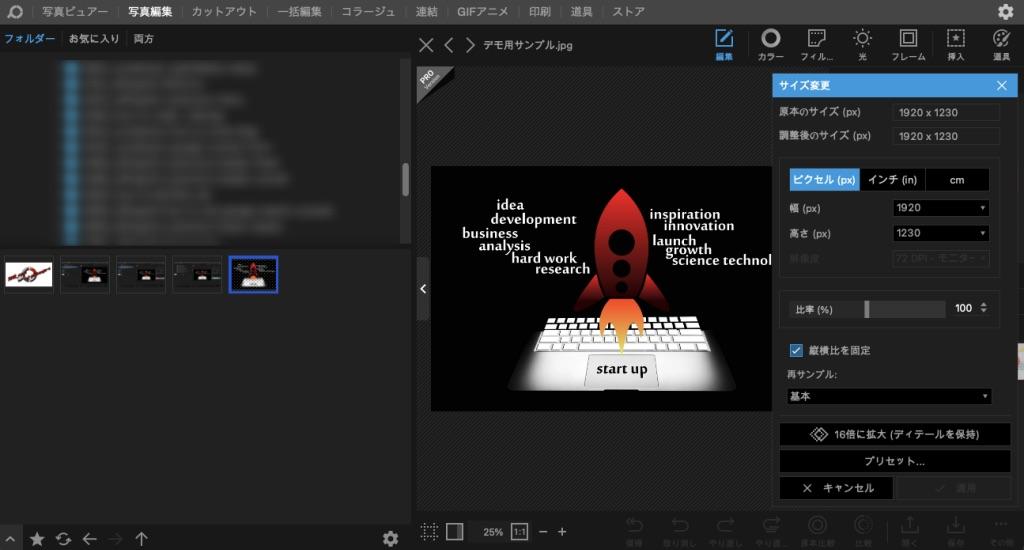
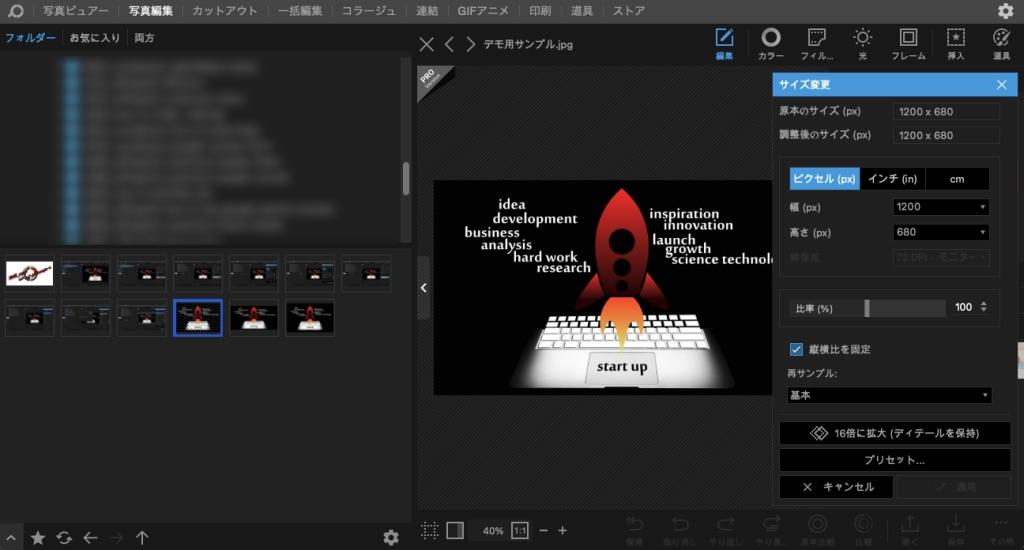
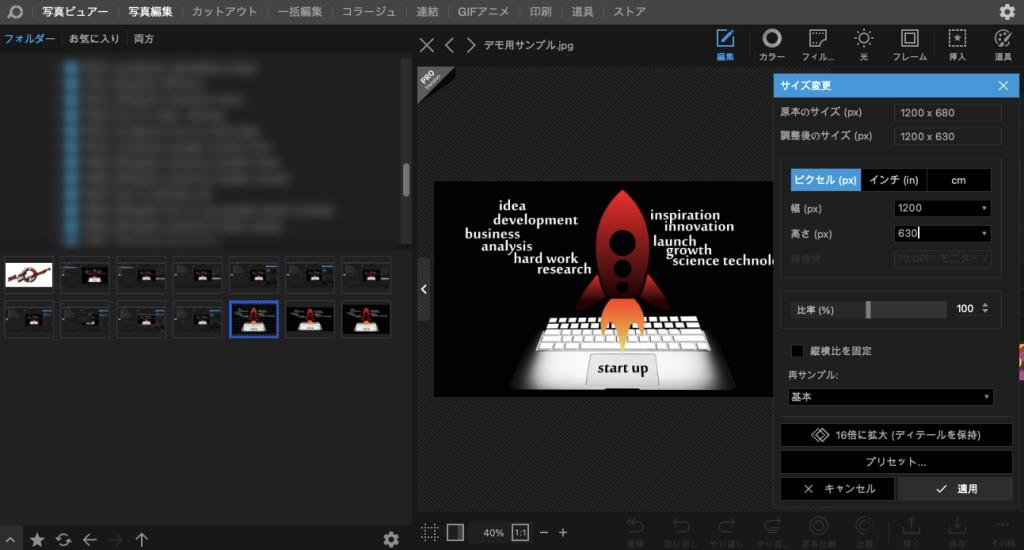
『サイズ変更』をクリックすると右側の『詳細メニュー』が切替り、以下の画面が表示されます。
変更する画像のサイズを入力します。(1200x630 px)
表示画面には現在の画像サイズが表示されています。(1920x1230 px)◀︎ 数値を変更
③『編集』▶︎ 『サイズ変更』▶︎ 『ピクセル(px)』下の『幅(px)』『高さ(px)』に指定サイズを入力します。


縦横の比を変えると表示形状が拡縮されます。(問題なければ幅と高さを一気に変更しても良いかと…)
本記事では、幅のみを変更して高さがどのくらい差が出るかを確認しながら進めます。
オリジナル画像サイズ(1920x1230 px)が表示されている部分を書き換えます。
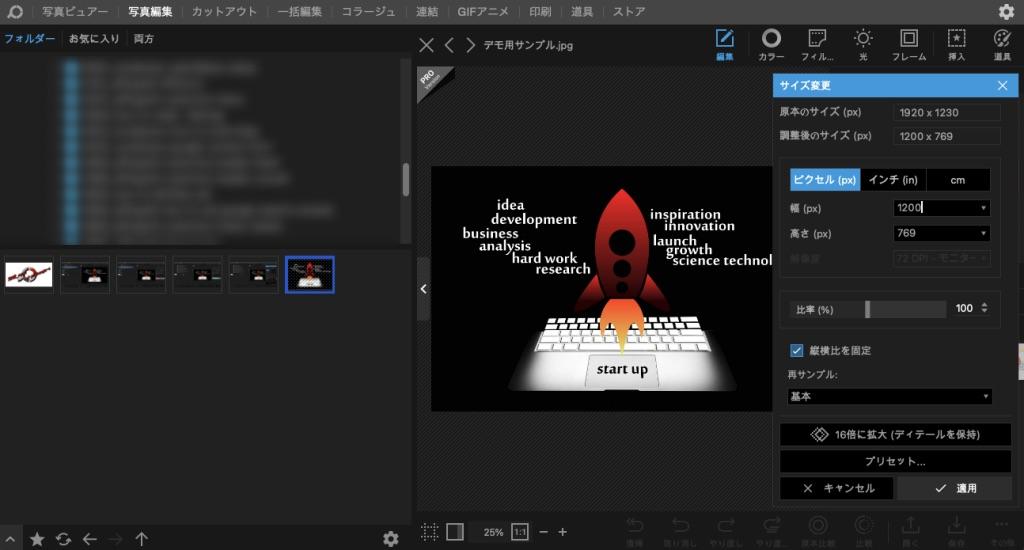
④以下の画面ように入力して『☑️ 適用』をクリックします。

上の画面で幅を「1200」と入力すると縦横比を固定にチェックが入っているため自動で「769」と表示されます。
ここを「630」にするためには高さ方向を切り抜くか縮小するかを検討しないといけません。
なるべくオリジナルに近い形がいいから…
余計なところを切り抜いてから縮小するよ!

まずは、上下の黒色部を切り抜いていきます。
⑤『編集』▶︎ 『切り抜き』をクリックします。


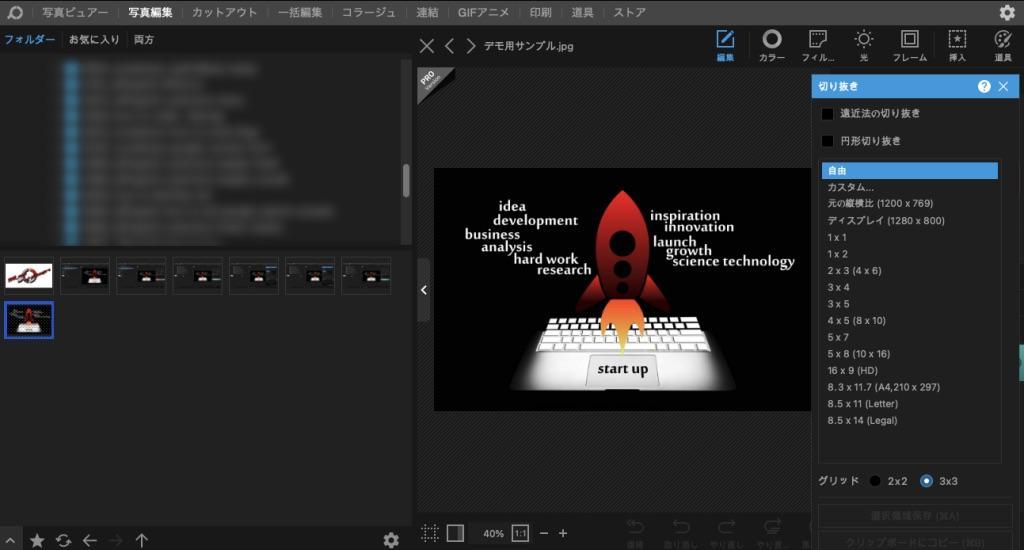
『切り抜き』をクリックすると右側に『詳細メニュー』が表示され、以下の画面が表示されます。
⑥『切り抜き』▶︎『自由』をクリックします。


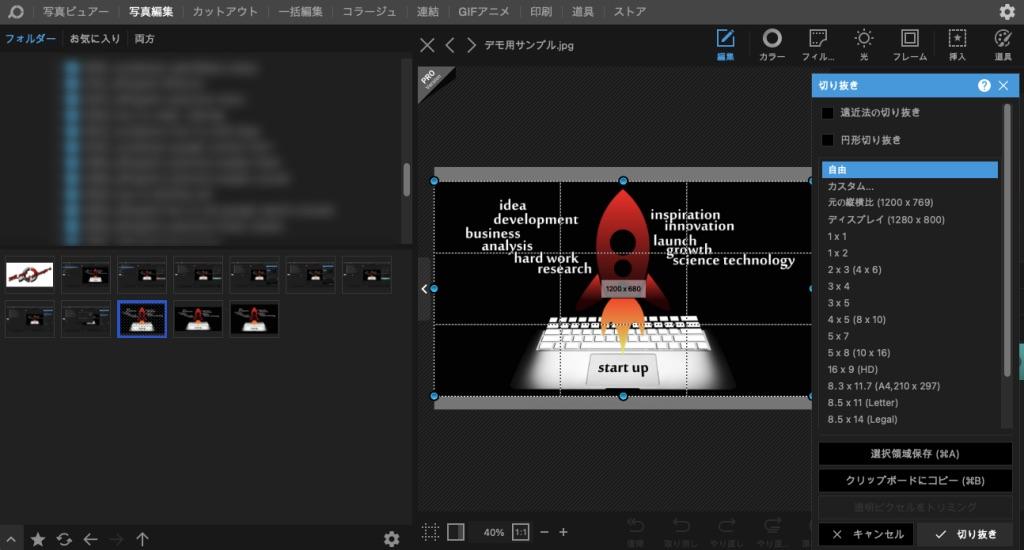
⑦『画像範囲の残す部分をドラッグ&ドロップで選択』▶︎『☑️切り抜き』をクリックします。


切り抜いた画像が表示されるのでサイズを確認します。(1200x680px)
高さ(px)が 680px なので不要部分を切り抜いても 50px ほど大きいですね。
630px にしたいので 50px は縮小して調整します。
⑧切り抜いた画像を確認します。


切り抜いたサイズ(1200x680 px)が表示されている部分を書き換えます。
⑨以下のように入力して『☑️ 適用』をクリックします。

以上で、オリジナル画像サイズ(1920x1230px)をアイキャッチ画像サイズ(1200x630px)にサイズ変更できました。
最後にファイル形式・保存場所等を指定して保存をします。
ベース画像(ファイル)の保存
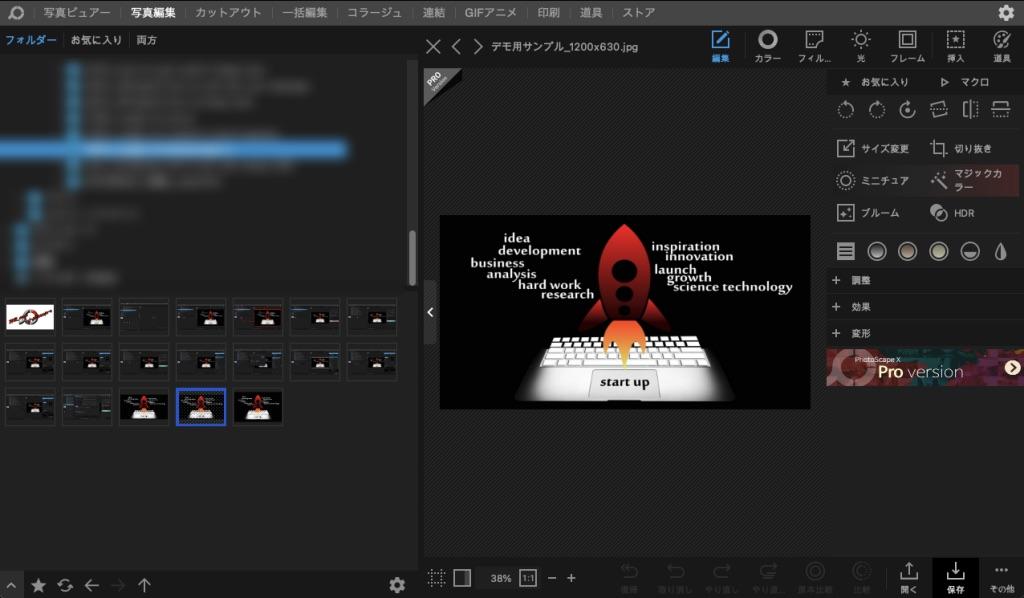
全ての作業が完了したら、『編集』をクリックします。
編集が完了した画像が表示されるので最終確認しましょう。
保存してから直すのは大変だからしっかり確認しとこうね!
!バッチリ?!…なら保存するよ!!

最終確認が終わったら、『編集』をクリックして初期画面に切り替えます。
(右側の最下部に『保存』メニューが表示されていれはOKです。)
『編集』▶︎『保存』をクリックします。
画面右側の最下部の『保存』をクリックします。


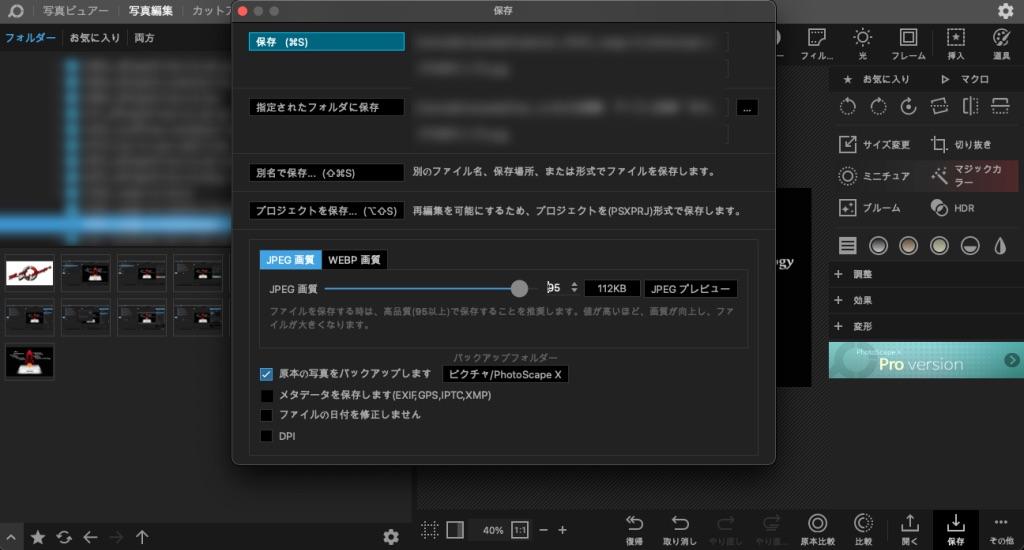
『保存』をクリックすると中央に『詳細メニュー』が表示され、以下の画面が表示されます。
上書きの場合は『保存』▶︎ 『保存』をクリックします。

補足
保存するファイル形式は「PNG」より一般的にデータ容量が小さくなる「JPEG」がおすすめです。
但し、半透明等の透かしを画像内に取り込む時は『PNG』が良いかと…
当サイトでは、大きい画像(アイキャッチ画像等)は『JPEG』を採用しています。記事内の小さい画像(説明画像等)は、なるべく『JPEG』時々『PNG』という感じです。^^"(参考まで)
以上で、『編集』▶︎『サイズ変更』▶︎『切り取り』▶︎『保存』までの基本手順は完了です。
カラー補正とおもしろ編集【PhotoScape X 基本手順その2】
アイキャッチ画像のオリジナリティーを出すための画像編集方法と手順をご紹介します。
例えば…
カラー映像の色を無彩色・セピア等に変更してイメージに幅を持たせることができます。
お好みで簡単に変更できるので是非試してみて下さい。



このような変更が簡単にできます。
では、管理人の好みで4パターンの『変更メニュー』ご紹介します。
おすすめカラー補正 4パターン
メニューは…
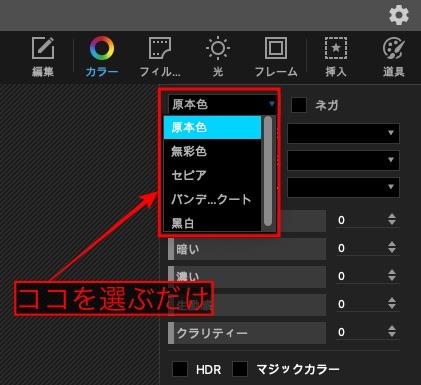
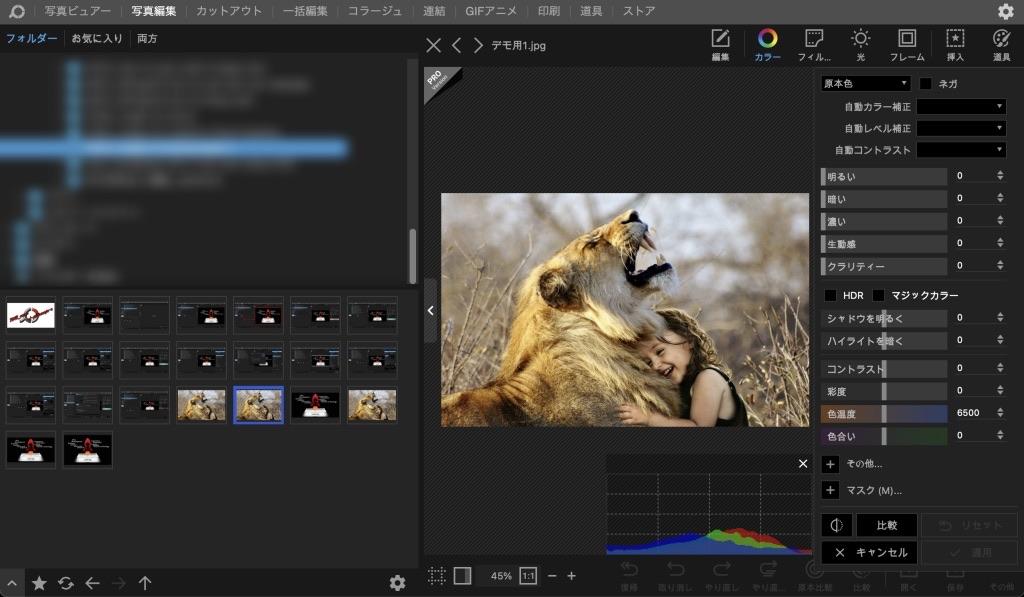
『写真編集』▶︎『カラー』をクリックして、詳細メニューを開きます。
詳細メニューの最上部に表示される『黒枠の(▼)』をクリックしてタイプをセレクトするだけで簡単に色彩を変更する事が可能です。◀︎ 管理人は好きで直ぐいじっちゃいます。^^"

ファイルの保存方法は前章でご紹介した方法と同じなので割愛します。
オリジナルは『原本色』と表示されます。
①『写真編集』▶︎『カラー』▶︎『原本色』

オリジナルは『原本色』と表示されます。
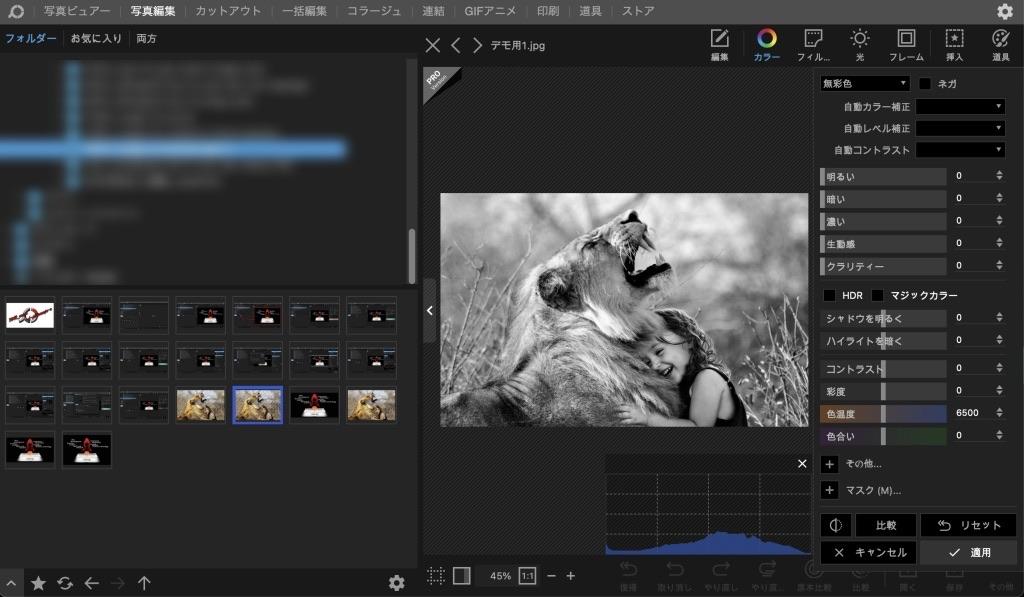
②『写真編集』▶︎『カラー』▶︎『無彩色』

ガッツリ好みです…
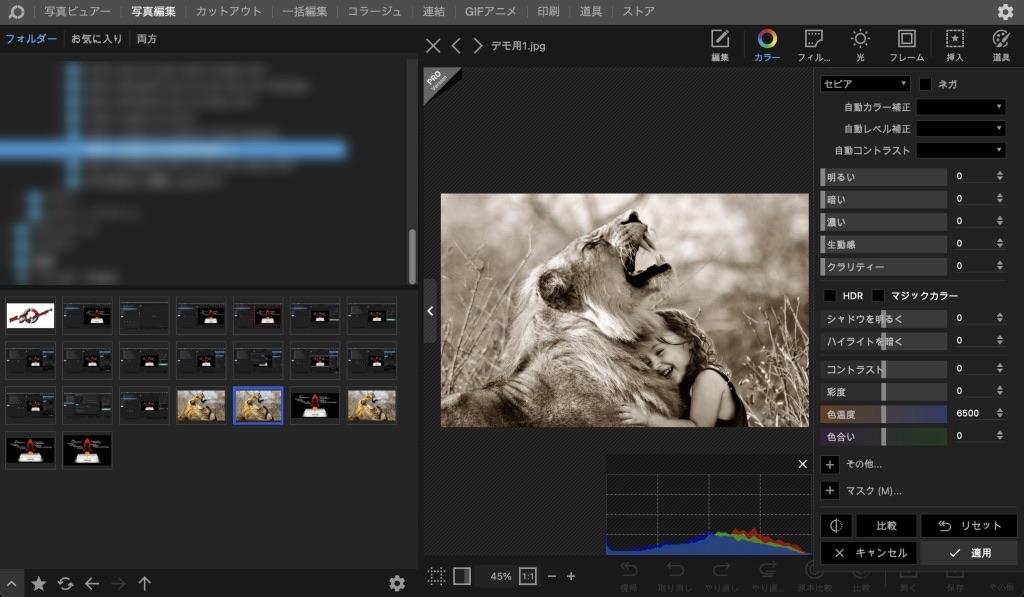
③『写真編集』▶︎『カラー』▶︎『セピア』

クラシカルで暖かい感じがいい…
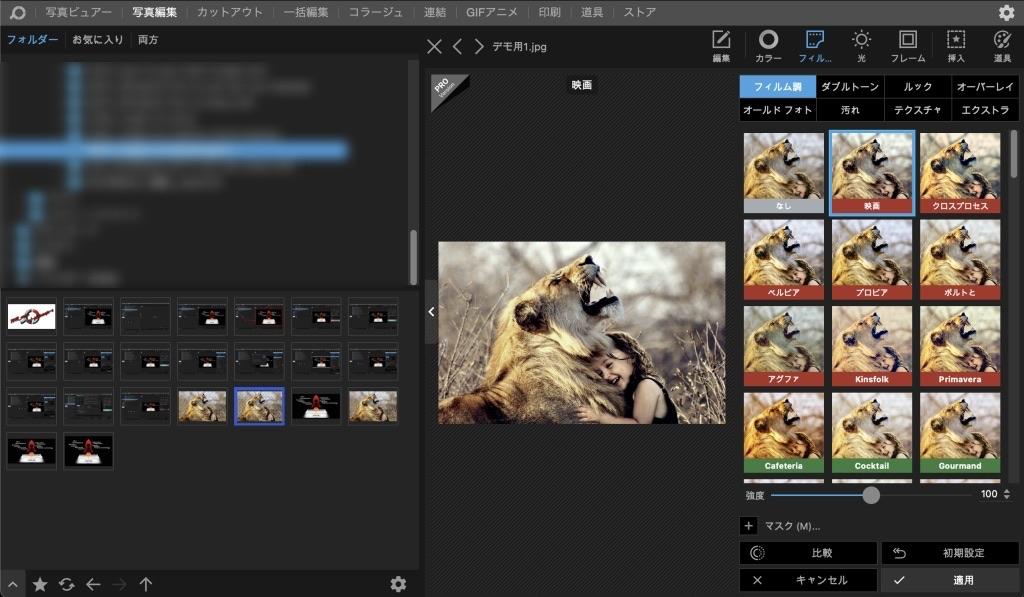
④『写真編集』▶︎『フィルム調』▶︎『フィルム調』▶︎『映画』

画像に深みが出る感じで、特に無彩色と合わせるといい感じになるかと…
以上!管理人の好みで4パターンの『変更メニュー』でした。是非ご参考に…
他にも色々あるよ。^^

おもしろ編集 2パターン
見かける機会が割と少ない「ちょっと小洒落た」編集をご紹介します。◀︎ こんなこともできる!
『写真編集』▶︎『挿入』▶︎『拡大鏡』

画像の一部を拡大して虫眼鏡表示ができます。
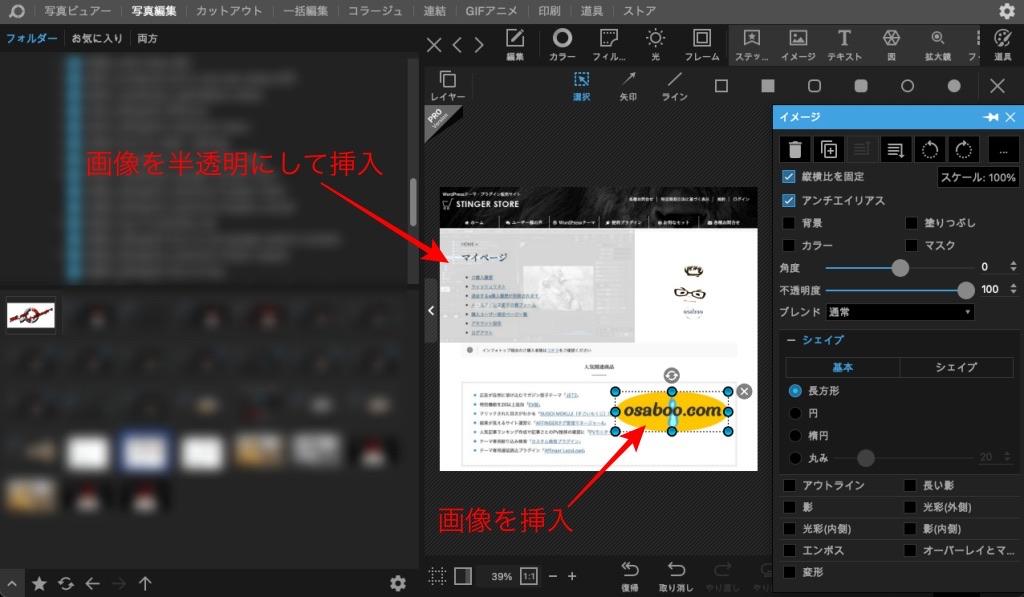
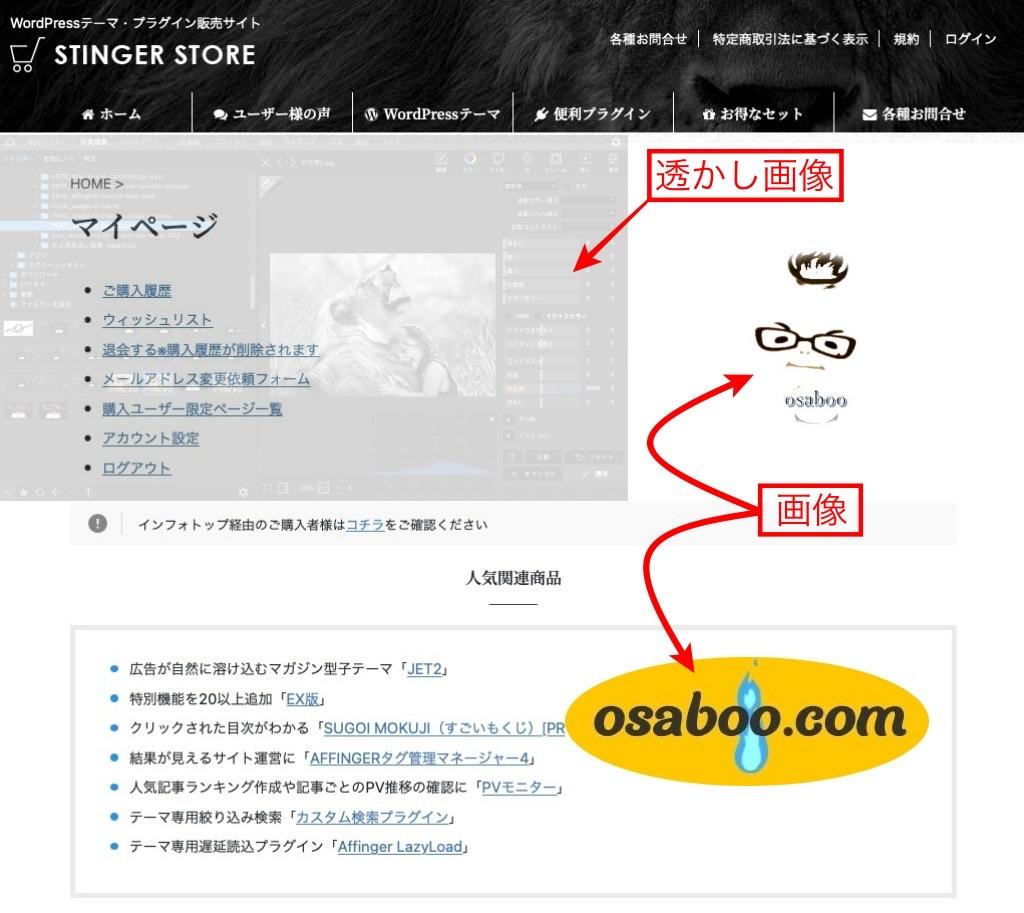
『写真編集』▶︎『挿入』▶︎『イメージ』

不透明度を調整すると半透明(透かし)ができます。


画像を重ねて貼り付けたり、透かしを入れたりなんてことも簡単にできます。
以上!おもしろ編集 2パターンでした。
是非ご参考に…色々試してかっこいい画像を作って下さいね。^^
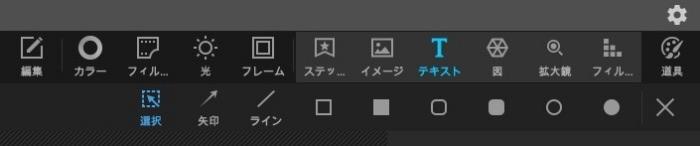
記事説明用画像によく使うアイテム『挿入』▶︎『テキスト・長方形・矢印』
説明等をより明確にするために「文字を長方形の枠で囲う」「矢印を付加する」等の手法が多く使われています。
なので…この2つをご紹介します。
マーキングのアイテムは、ほぼ『挿入』メニュータブに含まれています。
『写真編集』▶︎『挿入』

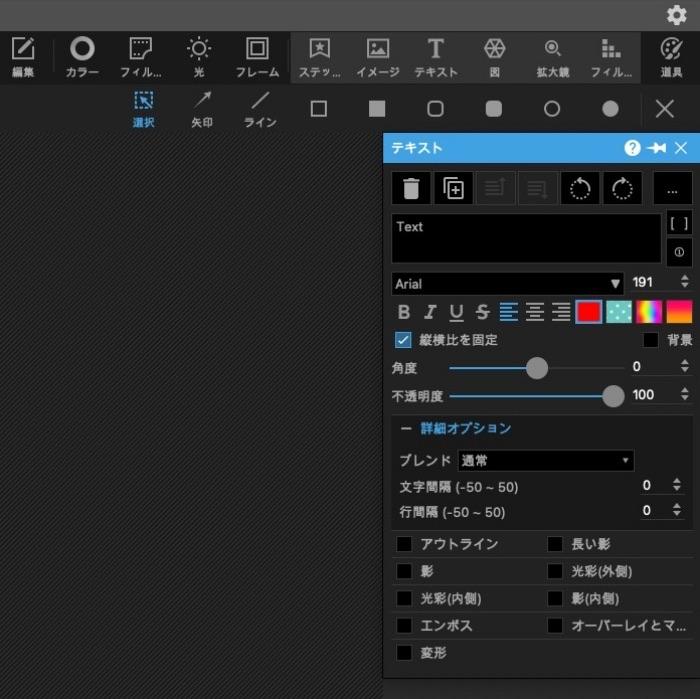
『テキスト』挿入メニュー
『写真編集』▶︎『挿入』▶︎『テキスト』



「テキスト・フォント・色・大きさ・その他」を変更可能です。
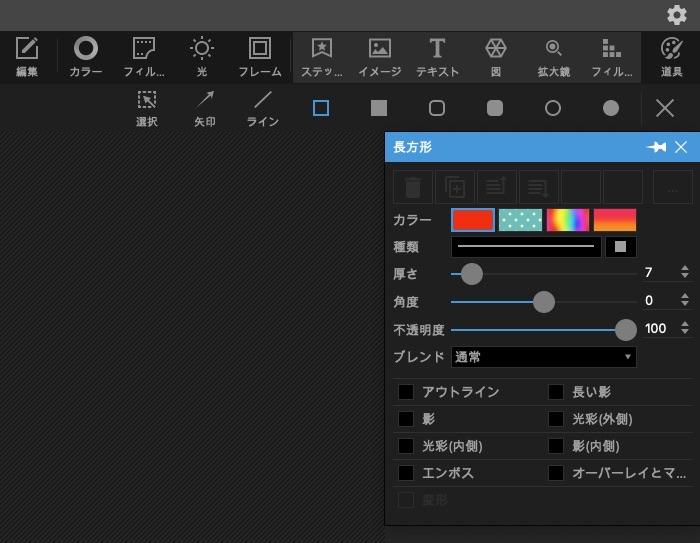
『長方形』(四角枠)挿入メニュー



「色・厚さ(線の太さ)・線種(破線・鎖線)・角度(回転)・その他」を変更可能です。
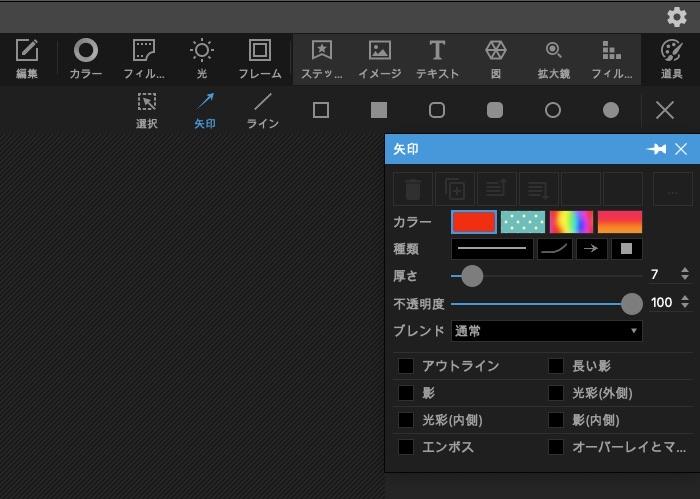
『矢印』挿入メニュー



「色・厚さ(線の太さ)・線種(カーブ・折線)・その他」を変更可能です。
以上!記事説明用画像によく使うアイテムのメニュー紹介でした。
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
自動でバックアップされたファイルの保管場所と削除について

自動でバックアップされたファイルの保管場所と削除について
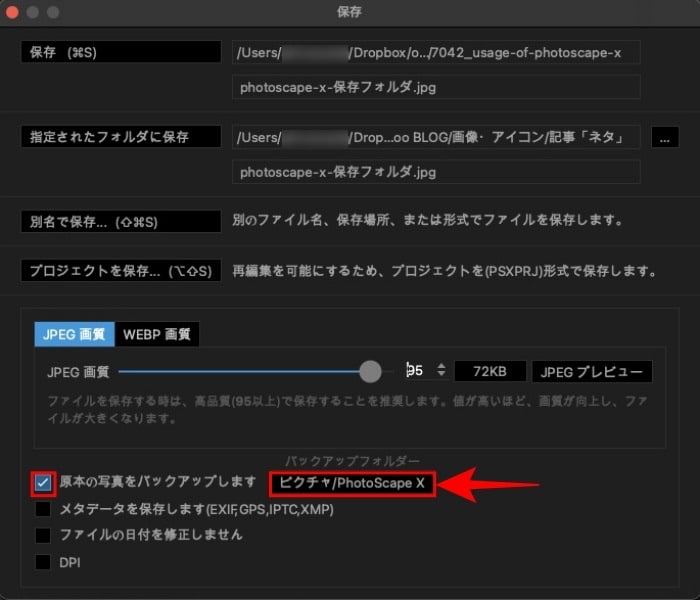
PhotoScape X をインストールすると初期設定で以下の画面のように「原本の写真をバックアップします」に ☑️ が入り、「バックアップフォルダー」がAPPで決められます。
まずは、覚えておきましょう!!
環境と操作の慣れにもよりますが…
PCやデバイス等の容量を節約するためには ☑️ を外します。(不要になったフォルダーも削除)
ちなみに管理人は、チェックは入れておき、不要になったオリジナルファイル(原本の写真)は定期的に手動で削除しています。理由は、作業中に誤って上書き保存してしまった時に復活が容易なので…何度かやらかしました!(ご参考に^^)

以上です。お疲れ様でした! ^^
まとめ!PhotoScape X の基本的な使い方をブログ初心者が解説!
PhotoScape X の基本的な使い方・よく使うメニュー・ファイル管理における注意事項等をご紹介しました。
メニュー項目と機能を簡単に理解すればとても使いやすいアプリケーションだと思います。
ほとんど画像編集等をやったことのない管理人が使った感想は「割とシンプルでとても使いやすい」です。
…なので使い始めに本記事の内容程度を軽く知っておけばストレスなく使えると思うので是非、参考にしていただいて使ってみて下さい。一押しのアプリケーションです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう \^^/