こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6で簡単にできる!
Google Fonts(グーグルフォント)の設定方法を初心者さん向けに詳しくご紹介します。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
Google Fonts(グーグルフォント)とは?
Google Fontsとは、Googleが無料で提供しているウェブフォントサービスです。
初心者さんでも簡単に導入できるため、サイトの印象を変えたい方におすすめです!
Google Fontsの設定手順(AFFINGER管理画面)
Google Fontsの設定手順をご紹介します。(入力コードは後述します)…その前に以下を確認してください。
AFFINGER管理画面を表示
AFFINGER管理画面を開いて詳細メニューへ進みます。

AFFINGER管理画面の全体タグを開く
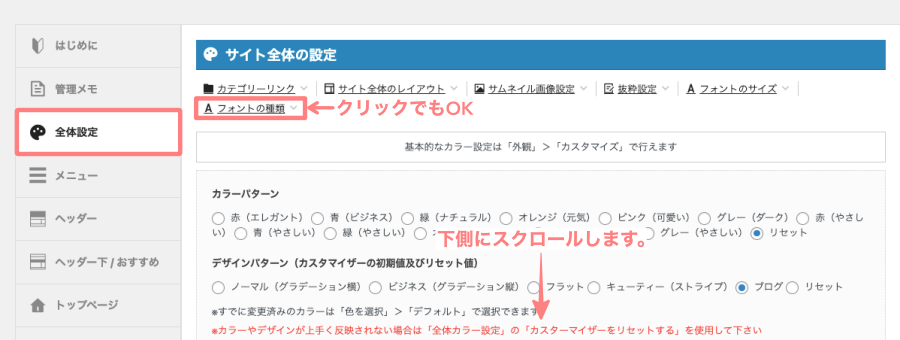
左側の「全体設定」タブをクリックすると以下の画面が表示されます。
『下側にスクロールする』か『A フォントの種類』をクリックして、『A フォントの種類』の表示位置まで移動します。

A フォントの種類『Google Fonts』の抜粋コードを入力し反映箇所を選択する
『A フォントの種類』は以下のように表示されます。


- すべての設定が完了したら『Save』をクリックします。
Google Fontsの使い方(フォントコード→htmlとCSSを抜粋する)
AFFINGER管理画面の「A フォント」項目に必要なコードを fonta.google.com から取得します。

Google Fonts トップ画面の概要
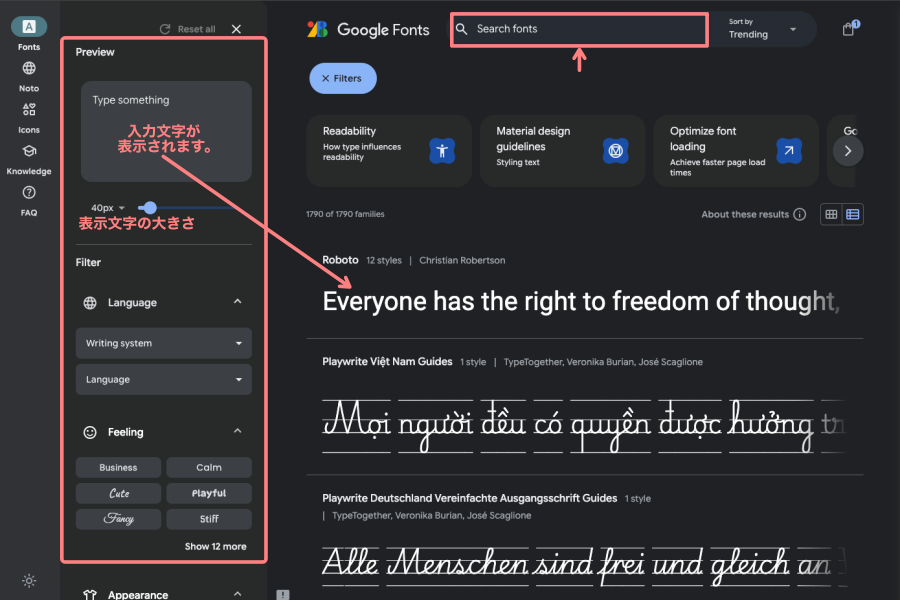
上のリンクカードをクリックするとGoogle Fontsに遷移し、以下の画面が表示されます。
主な操作は、赤枠部です。(上部の検索窓・左側の表示設定メニュー)
大きさを変えたり、スタイルを直感的に選べます。「ちょっと触るとイメージがわかりますよ」

- フォント名がわかっている場合は、検索欄にフォント名を直接入れれば「OK」です。
それでは、フォントの検索手順の一例をご紹介します。
Google Fontsの検索手順(例)
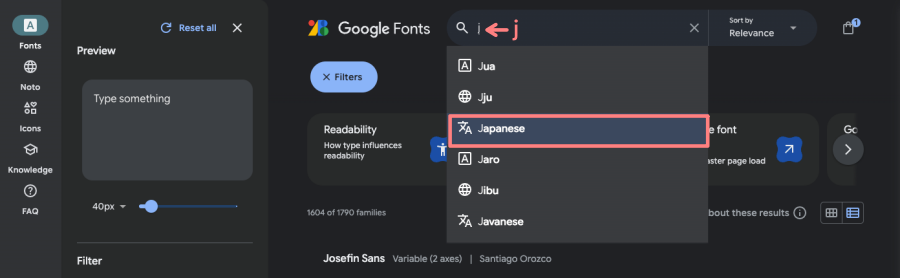
画面上部の検索窓に『j』と入力して、ドロップダウンメニューから『japanese』をクリックします。


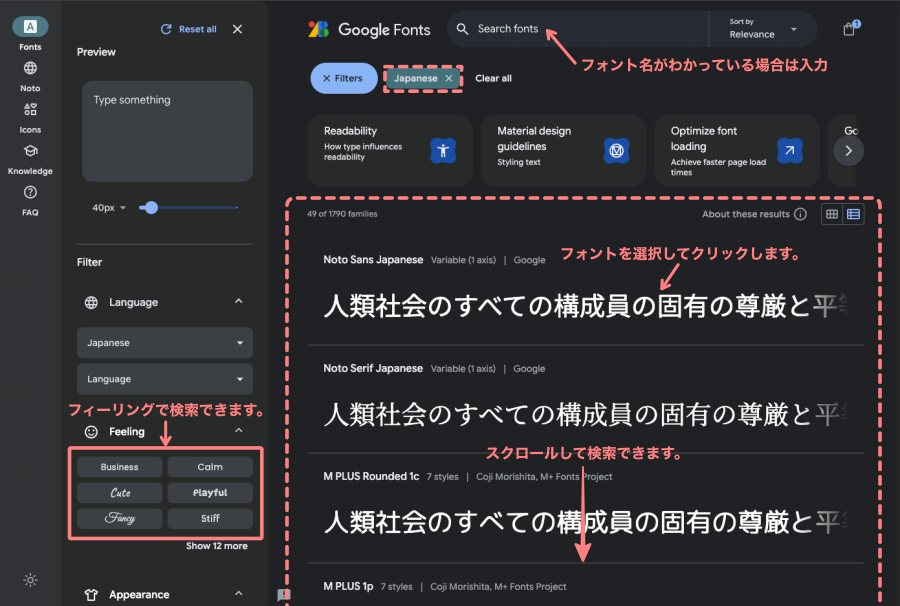
日本語フォントの検索一覧が表示されます。
フィーリング(左)やスクロールでお好みのフォントを選択してクリックします。


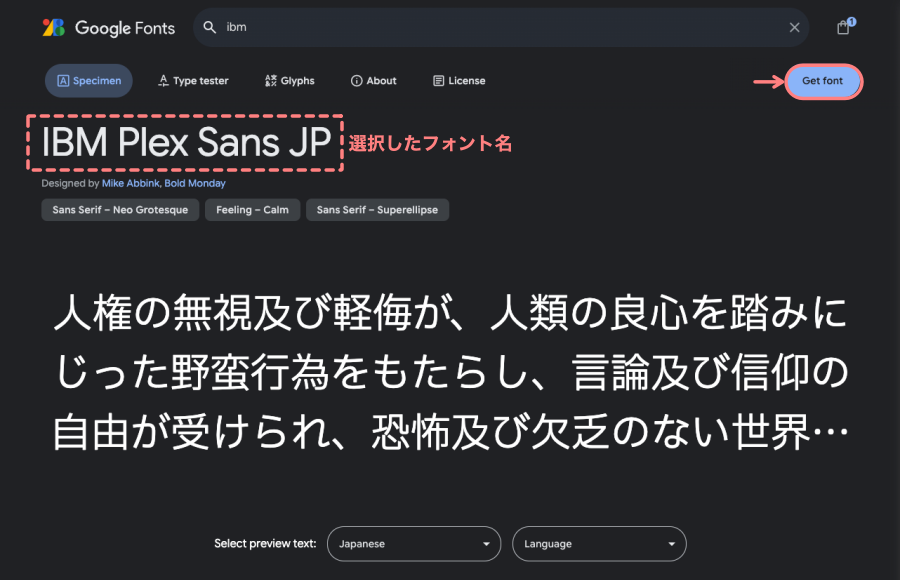
- 以下のサンプルでは、『IBM Plex Sans JP』を選択しています。
右上の『Get font』をクリックします。


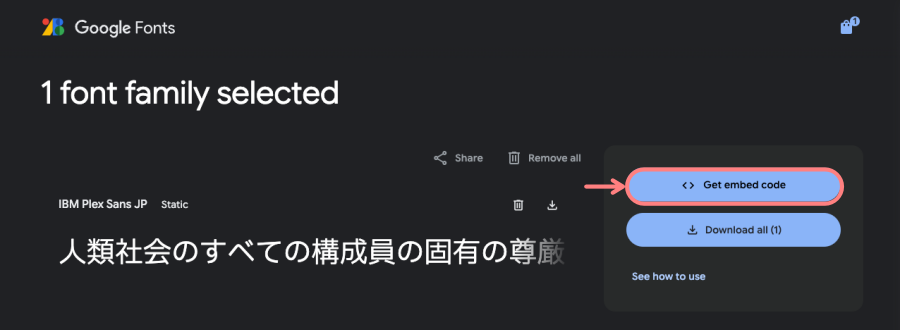
フォントファミリーセレクト画面が表示されます。
右側の『Get embed code』をクリックします。


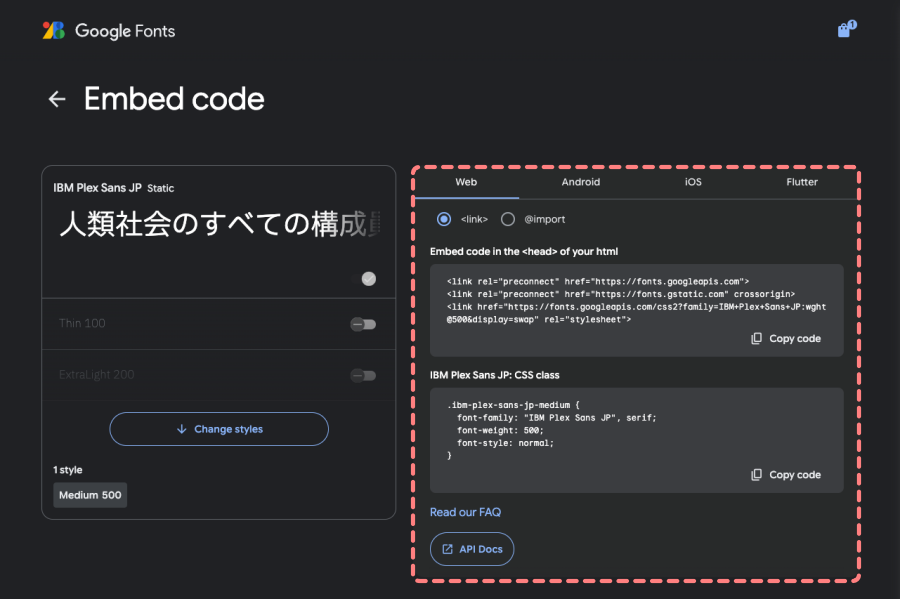
埋め込みコードの詳細画面が表示されます。
右赤破線部の『webタブの<link>』から『HTMLとCSS class』の一部を抜粋してコピーします。

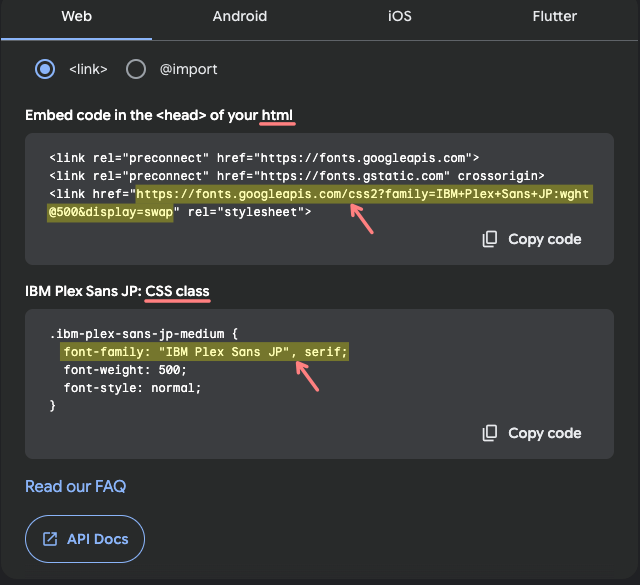
『html・CSS class』の抜粋詳細
以下の画面は、上の画面に表示された赤い破線部分を拡大したものです。
htmlとCSS classに黄色くマーキングした部分をそれぞれコピーします。

- 抜粋したコードは、AFFINGER管理画面の「A フォントの種類」にペーストします。
『html・CSS class』の抜粋コードをAFFINGER管理画面でペーストする
- 以下のサンプルでは、『IBM Plex Sans JP』を選択しています。(再記)
AFFINGER管理画面に戻って、以下のようにペーストします。
以下にチェックを入れましょう。
- Googleフォントに「display=swap」を付与(表示速度改善)

青枠部のコード(html)
https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+JP:wght@500&display=swap赤枠部のコード(CSS class)
font-family: "IBM Plex Sans JP", serif;AFFINGER管理画面のCSSペーストに関する補足
A フォントの種類→『その他(優先)』
- 全体
- 記事タイトル・見出し(h2~3)・ウィジェットボタンなど
上の2箇所で、標準フォントを選択して使う場合は、CSSコードを空欄にします。
また、Googleフォントの反映箇所を個別に設定できる項目があるので、細かい設定はそこで行います。
(AFFINGER管理画面の画像で、赤破線部でマーキングしている箇所です)
おすすめ Google Fonts(3選)
IBM Plex Sans JP:IBMが提供するプロフェッショナルな日本語フォント

- 『Medium 500』がいい感じだと思います。
参考コード抜粋
https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+JP:wght@500&display=swapfont-family: "IBM Plex Sans JP", serif;M PLUS 1p:汎用性の高い洗練された日本語フォント

- 組み合わせがたくさんあるので色々選べます。
参考コード抜粋
https://fonts.googleapis.com/css2?family=Hachi+Maru+Pop&family=IBM+Plex+Sans+JP:wght@500&family=M+PLUS+1p&family=Roboto:wght@500&display=swapfont-family: "Roboto", serif;Kiwi Maru:親しみやすさと可愛らしさを兼ね備えたフォント

参考コード抜粋
https://fonts.googleapis.com/css2?family=Kiwi+Maru&display=swapfont-family: "Kiwi Maru", serif;
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6で簡単!Google Fontsの設定方法を徹底解説【初心者向け】
AFFINGER6を使って簡単にできる!Google Fontsの設定方法をご紹介しました。初心者さんでも簡単に設定できるので、AFFINGER6の標準フォントでは満足できない方(笑)は、ぜひチャレンジしてみてください。
この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/

























