こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6のカスタマイズ「サイトデザインの設定ポイント」を初心者さん向けに解説します。
当サイトより「AFFINGER6・EX・AFFINGERタグ管理マネージャー4」を購入していただいた方には、『購入者限定特典』記事をご覧いただけます。 \ 是非、ご覧下さい /
それではご覧ください!
おすすめWordPressテーマAFFINGER6について…

おすすめWordPressテーマAFFINGER6について…
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
この章では、AFFINGER6の基本情報や魅力・特徴を「サラッと」ご紹介します。
AFFINGERの基本情報
ちなみに、AFFINGER6からEXにアップデートするシンプルな方法もあります。
2023年9月末までは「ACTION / PACK3(AFFINGER6EX)」が 期間限定のプライスOFFなのでお得かと…
購入手段の方法として、AFFINGER6を導入して物足りなくなったら「EX版」にアップデートする方法もあります。
当サイトでは、この方法を採用しました。当時「PACK3」の販売はなかったので…
使用分野を選ばないAFFINGER6の魅力
- カスタマイズ性の高さ
- 個人であれば複数サイトでの使用制限が無い
- AMP(モバイル高速表示)
- メジャーはWordPressテーマなので 不明点はほぼググれば解決できる
- SEOの対策は標準で十分
まだまだありますが…各ブロックの装飾の自由度が高く、表現したいイメージ通りのコンテンツ作成が可能です。
また、ユーザのために 本格的なサイトのテンプレートが提供されていて、初心者でもいきなり本格的なサイトを作ることも可能です。
それでは、カスタマイズの解説をしていきます。
カスタマイズ方法:トップページ編
はじめに トップページ(ホームページ)のカスタマイズ方法をご紹介します。トップページは、サイトの顔となるページなので機能性とサイトイメージを重視して作っていきましょう。
サイトに訪れたユーザーがストレスなく!サイト内を閲覧・検索できるよう心がけると良いと思います。
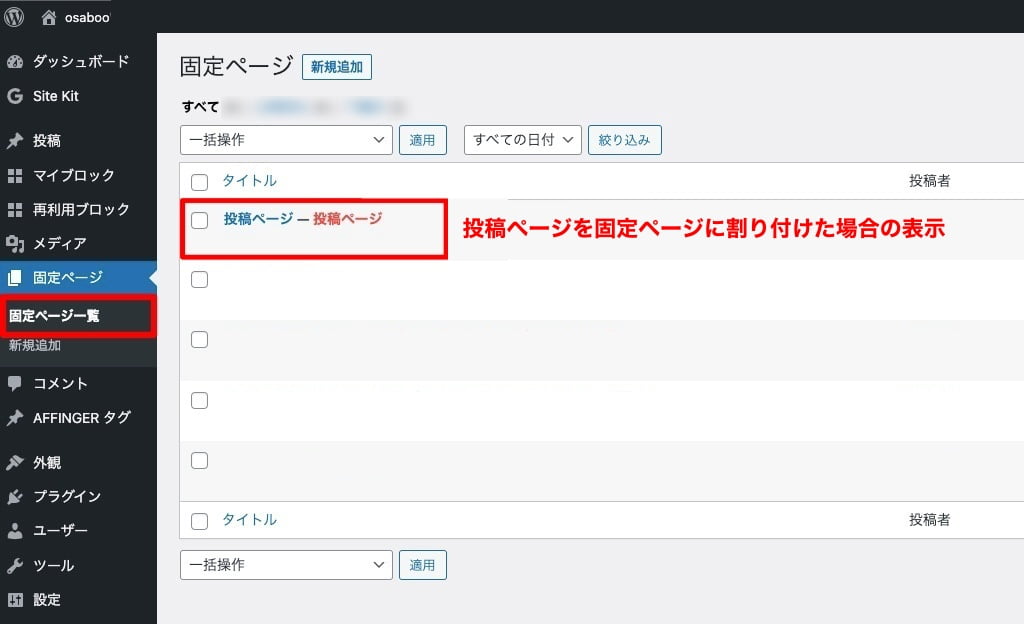
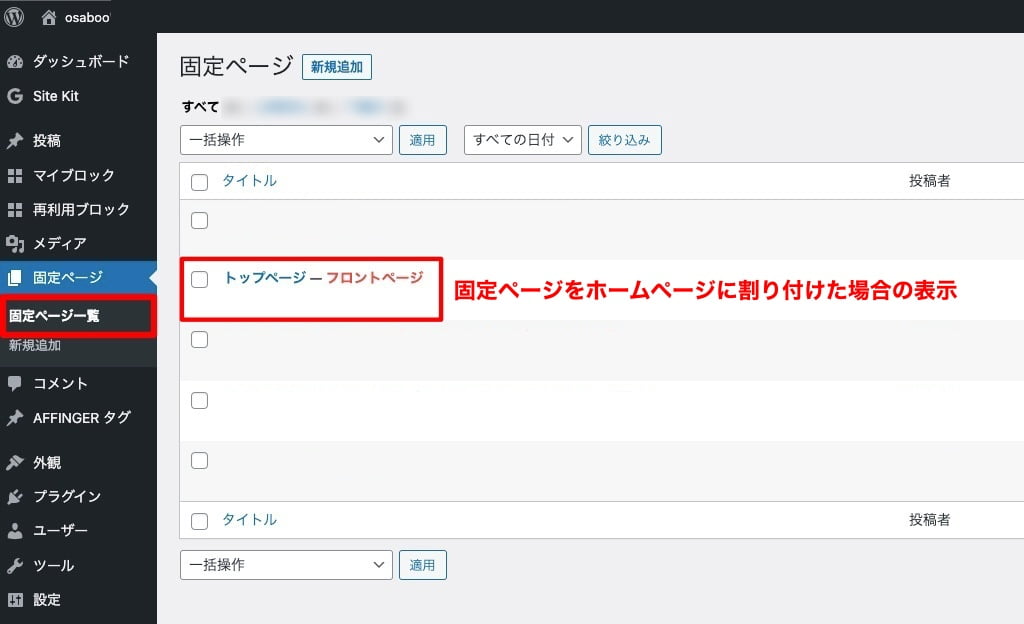
デフォルトでは、投稿ページがトップページになっているため、カスタマイズでの表現(デザイン性)が乏しくなリます。
この記事では、固定ページをトップページとして自由にカスタマイズする方法をご紹介していきます。
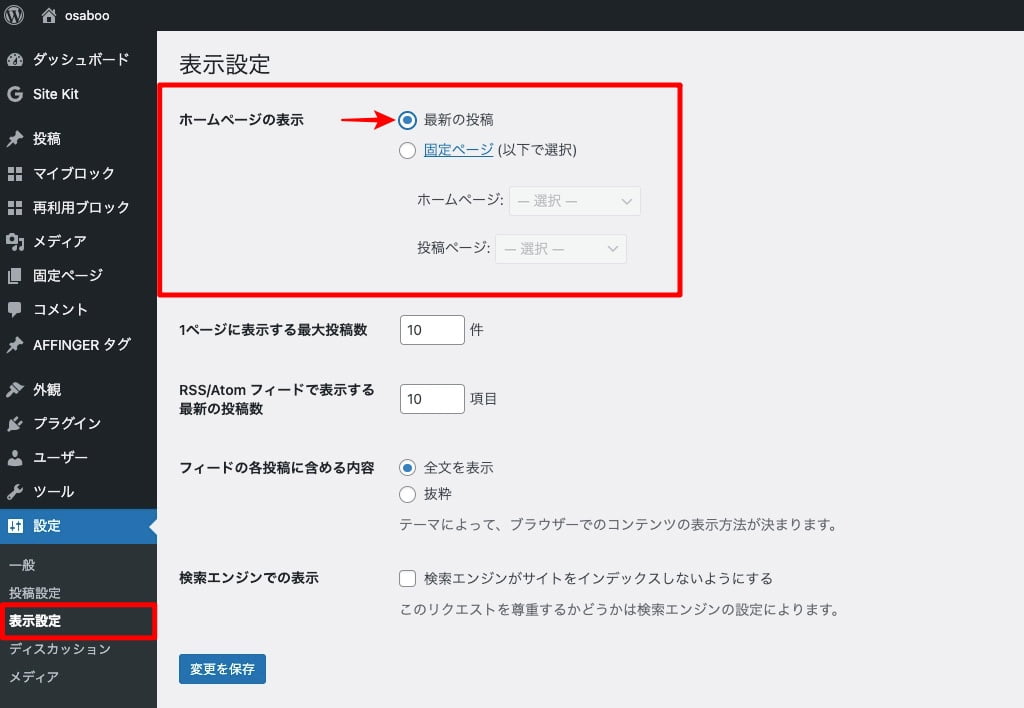
まずは、自分のサイトを確認してみましょう。

デフォルト設定(ブログ型)の場合「ブログ型からサイト型に変更」します。
トップページの設定:ブログ型からサイト型に変更
トップページの設定:AFFINGER管理で拡張設定
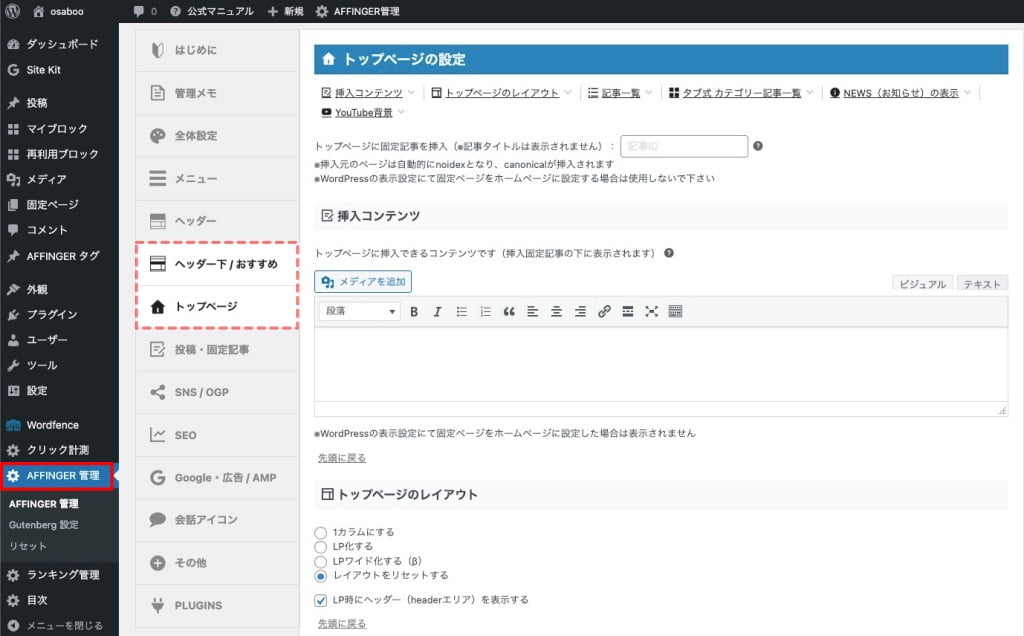
『AFFINGER管理』画面で、できるおすすめの拡張機能をご紹介します。
おすすめの拡張機能のタブメニューは『トップページ』と『ヘッダー下 / おすすめ』です。

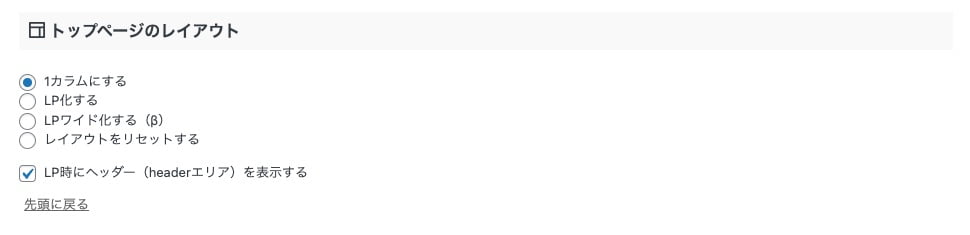
『トップページ』タブメニューのおすすめ設定|トップページのレイアウト
ブログ型との違いをはっきりさせるためにも『1カラム』がおすすめです。

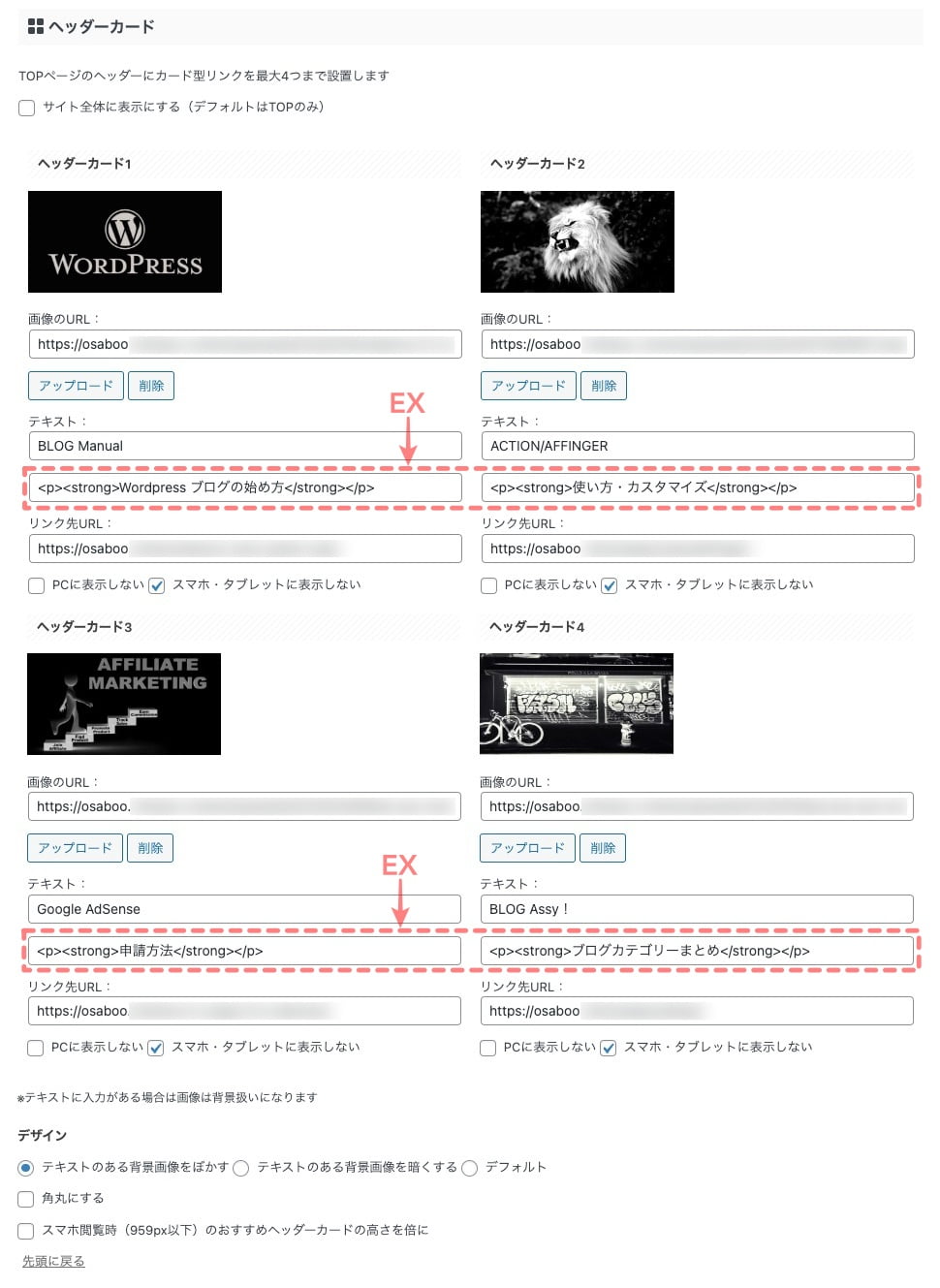
『ヘッダー下 / おすすめ』タブメニューのおすすめ設定|ヘッダーカード
サイトのガイドに是非!使って欲しいカード型のボタンです。おしゃれ!!
最大4個まで登録でき、配置は均等に振り分けられます。
※ 設定したカードのみ表示されます。
以下の画面のように登録してみてください。(参考)

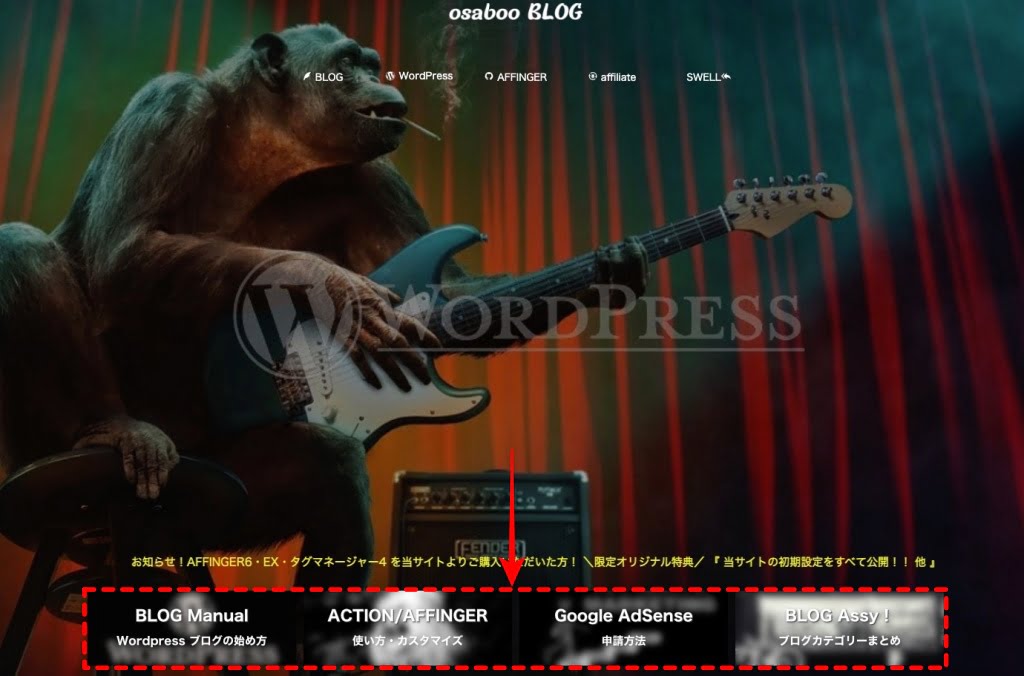
上記のように登録すると以下のように4個のヘッダーカードが表示されます。
こんな感じに表示されます。

トップページの設定:サムネイルスライドショーを表示する
記事が増えてきたら…ピックアップした記事をサムネイルスライドショーでトップページに表示するのも良い方法です。おしゃれ感UP!!^^/
こんな感じに表示されます。

トップページのコンテンツを作成する
固定ページをトップページにした(サイト型)場合は、記事を書く要領でページの編集ができます。
ブロックエディターでブログを始めて…クラシックエディターはどうも?苦手という初心者さんでも容易に作成できると思います。
当サイトでは、ブロックエディターをメインで使い 極力クラシックエディターは使わないでサイト作りをすることをおすすめします。
カスタマイズ方法:フォント編
続いてサイト全体に関係するフォントの設定方法をご紹介します。フォントは、サイト全体に影響するためとても重要です。
それでは順番に見ていきましょう。
フォントの種類(文字の形状)
フォントの種類(文字の形状)は、表示イメージが大きく影響するので…確固たる構想が無い限りは極端な変更は避けた方が良いかと…
デフォルトに近い形で微妙に異なる程度の変更がおすすめです。この微妙に異なる違いの中から お好みの「文字の形状」を採用しましょう。
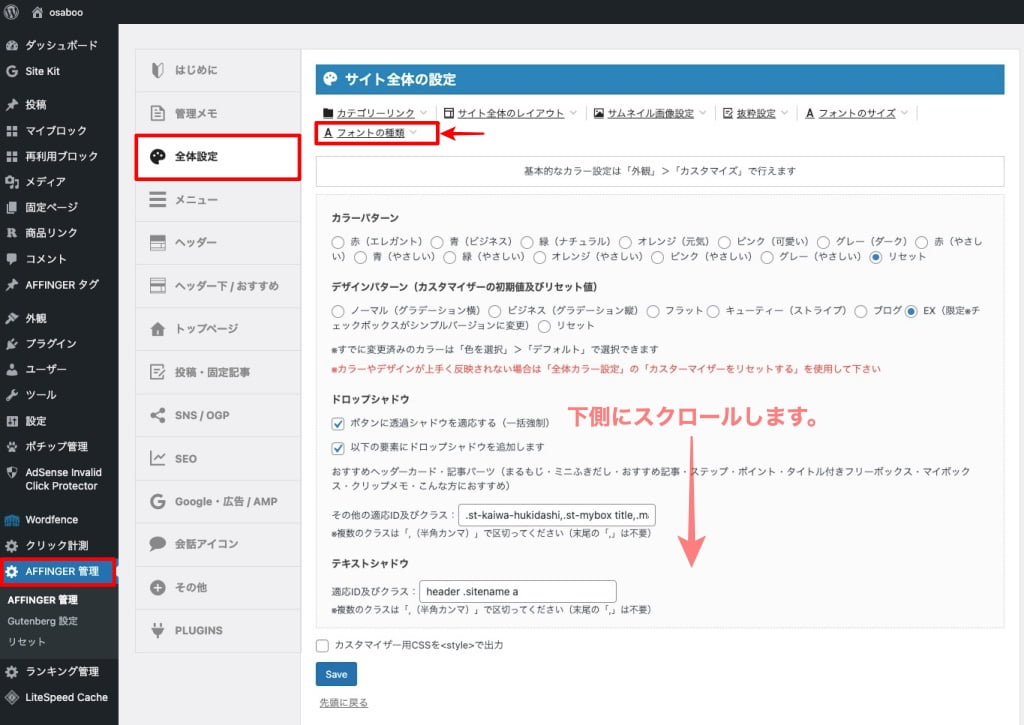
フォントの種類(文字の形状)を変更するには、AFFINGER管理画面での作業になります。
AFFNGER管理画面


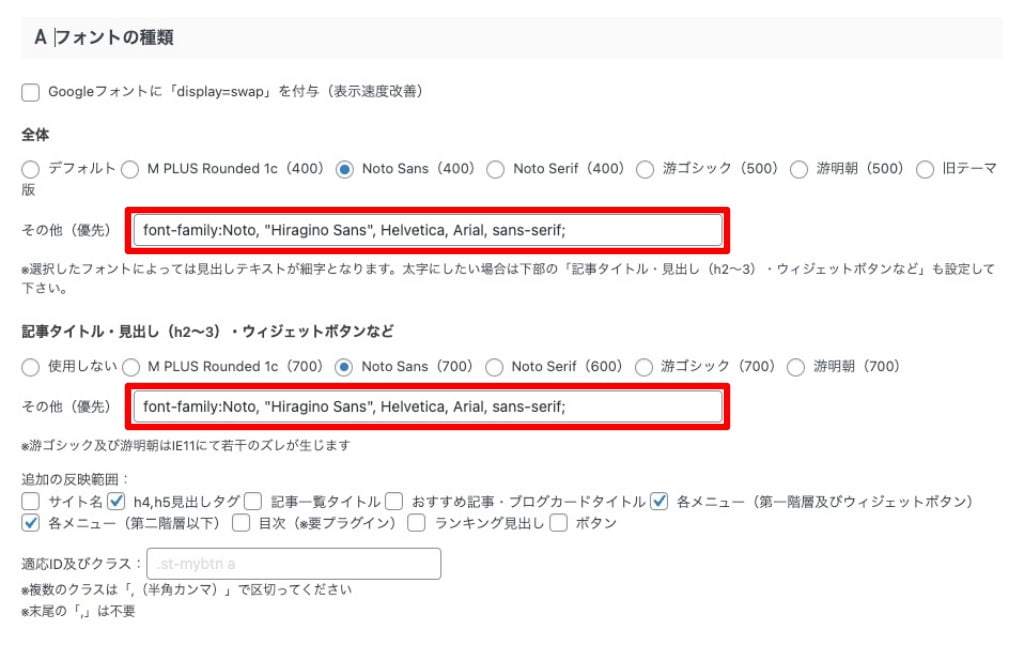
当サイトでは、以下のように設定しています。(デフォルトより 少し柔らかく・優しい感じ)

「よかったら参考にしてください。^^/ 」
フォントのサイズ(文字の大きさ)
フォントのサイズ(文字の大きさ)は、各デバイスでの「読みやすさと対象ユーザー」を考慮して設定すると良いかと…
読みやすさについて
筆者的には…デフォルトの設定では 少し窮屈な感じがします。(感覚なので千差万別ですが…)
人気のサイトさんを見ると、文字ピッチは気になりませんが行間と余白を多めに取っているサイトさんが多く 且つ、読みやすいように思います。
※ 「長文は3行以上になると読まれにくくなる!」購読率が低下します。このことからも 「行間・余白」は 大きく取ったほうが良好と言えるのでは…
対象ユーザーについて
段落(P)タグのサイズを上げて 大きく表示しているサイトさんが 多々あります。
※ 例えば…対象ユーザーが「高齢・幅広い」文字は大きめが良い。老眼(笑)◀︎ こんな感じでイメージすれば良いのでは!?
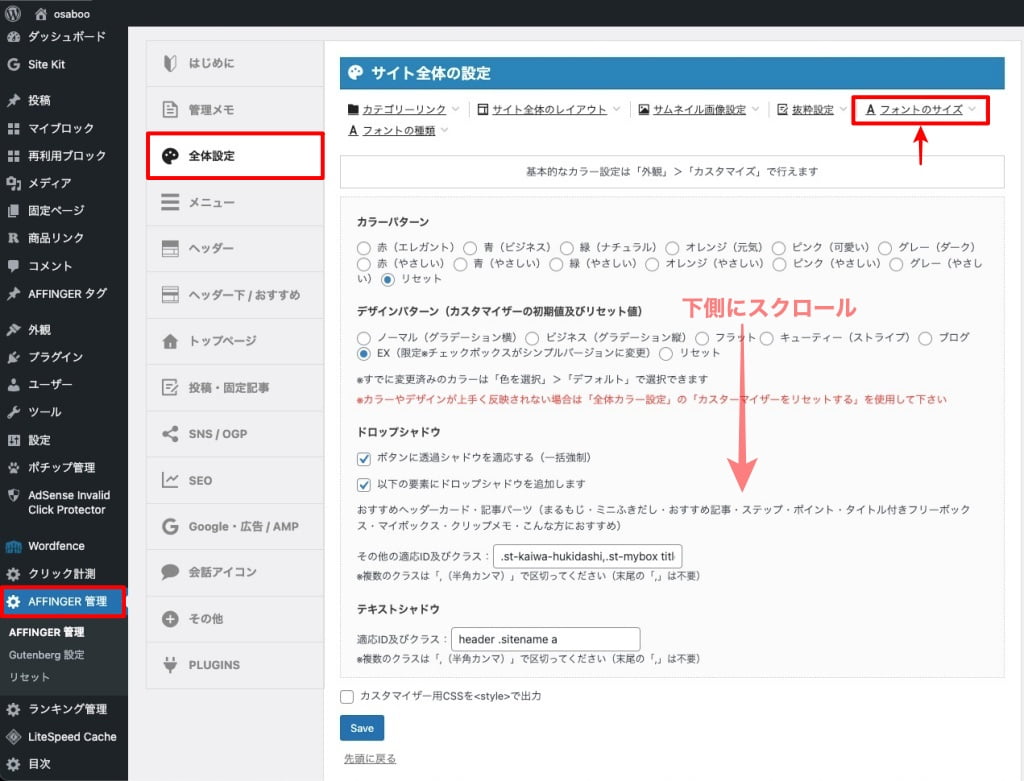
それでは、設定の詳細を見ていきましょう。前章と同じくAFFINGER管理画面での作業になります。
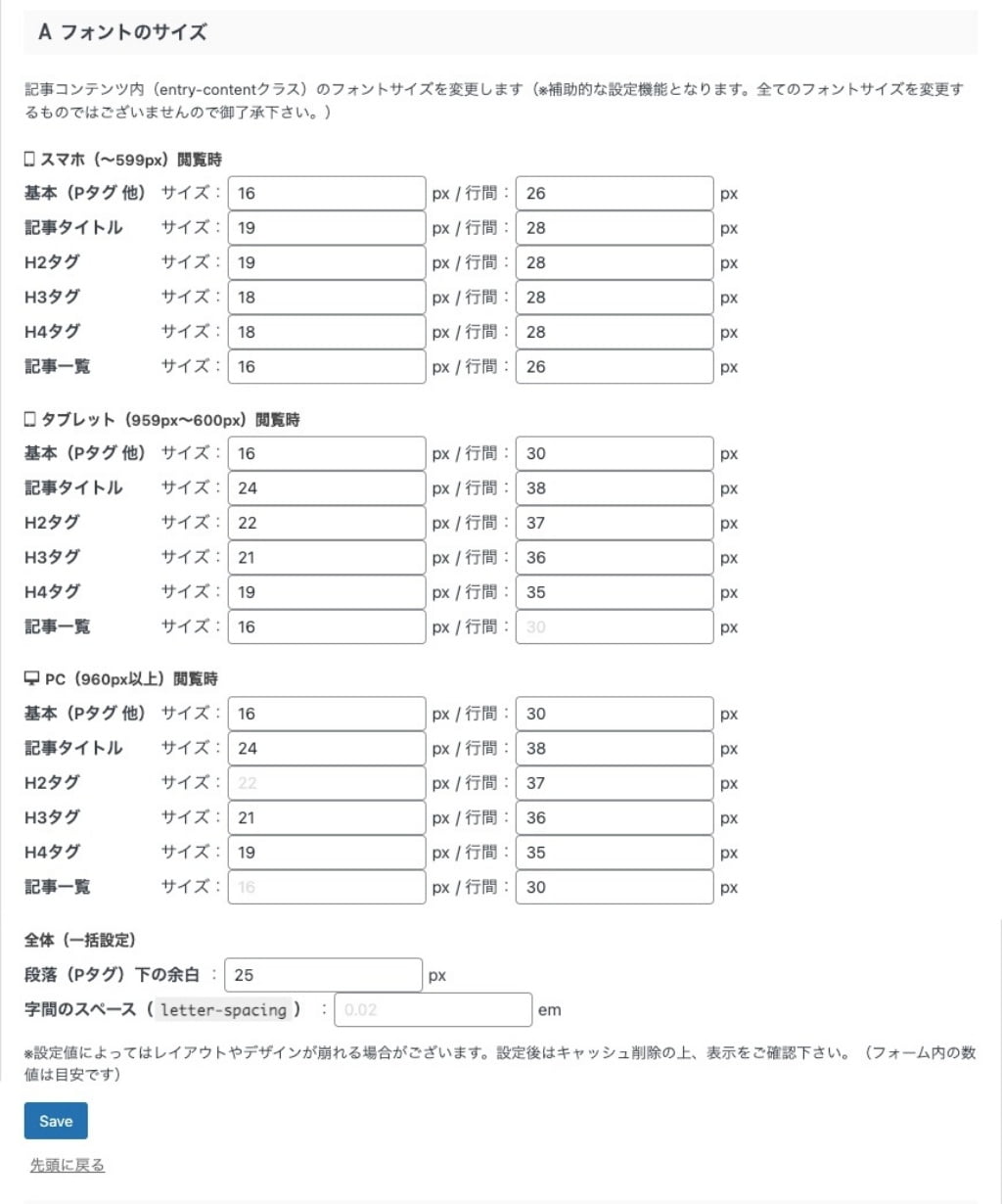
AFFNGER管理画面


「A フォントのサイズ」の参考です。(ざっと「いい感じ」になるかと思います)

各種余白と行間の設定自動改行(折り返し)時の行間・改行(手動)時の行間・ブロック下の余白(グループブロックを含む)
カスタマイズ方法:サイドバー編
最後に サイドバーの設定をご紹介します。
サイドバーは「ウィジェット」を作成し設置します。WordPress管理のウィジェットでの作業になります。
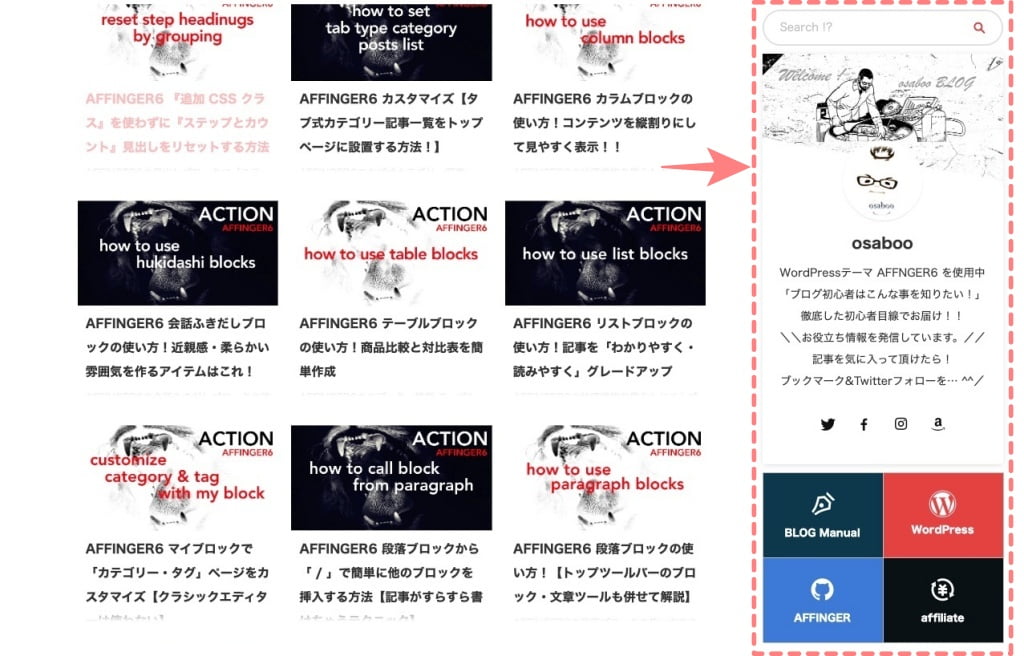
サイドバーはこんな感じです。

設置されているウィジェットは以下の通りです。
左画面では「3個」のウィジェットが設置されています。
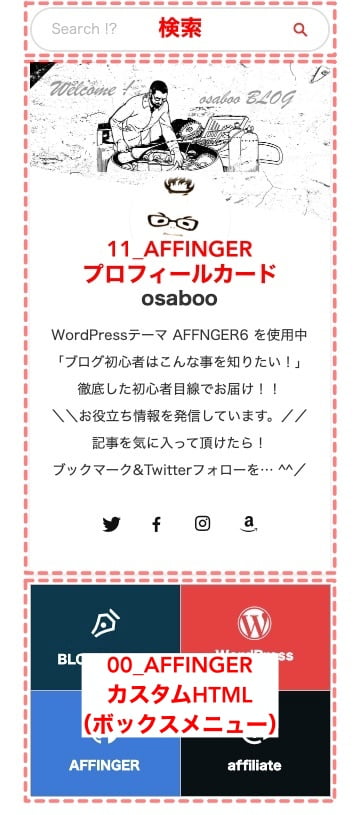
利用できるウィジェット
検索
11_AFFINGERプロフィールカード
00_AFFINGERカスタムHTML

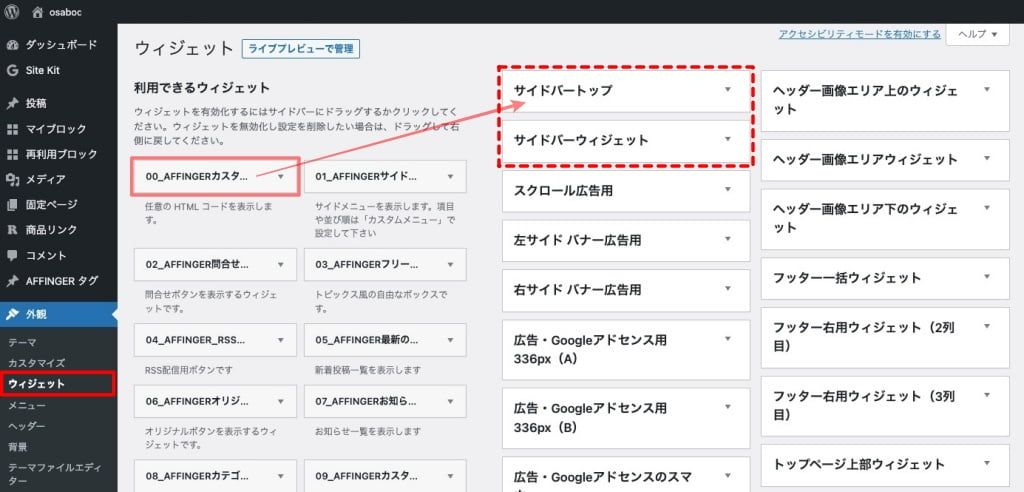
『サイドバートップ』または『サイドバーウィジェット』に『利用できるウィジェット』から『項目』を選択して設置します。

サイドバートップへの設置
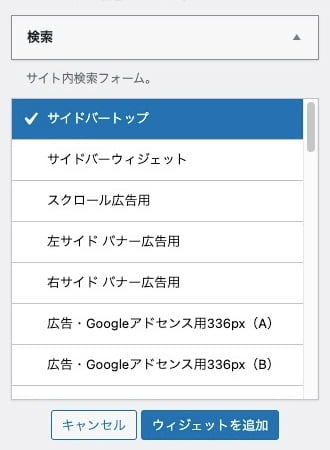
利用できるウィジェットの項目から『検索』をクリックします。
ドロップダウンメニューが開き 以下のように表示されます。

設置先の『サイドバートップ』を選択して『ウィジェットを追加』をクリックします。
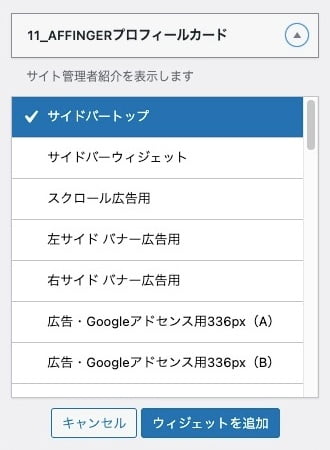
同様に利用できるウィジェットの項目から『11_AFFINGERプロフィールカード』をクリックします。
ドロップダウンメニューが開き 以下のように表示されます。

設置先の『サイドバートップ』を選択して『ウィジェットを追加』をクリックします。
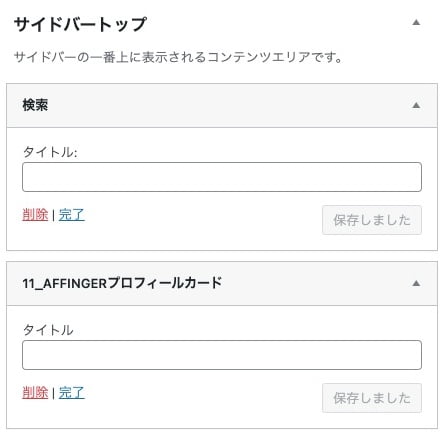
右側のサイドバートップに以下のように表示されればOKです。

検索にタイトルが設定できます。(任意)
プロフィールカードにタイトルが設定できます。(任意)
サイドバーウィジェットへの設置
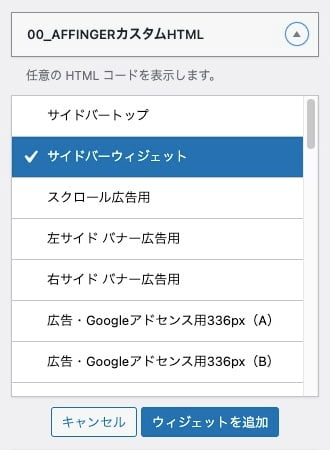
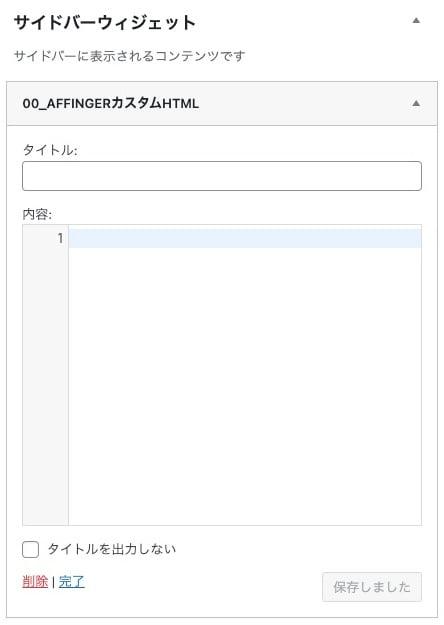
利用できるウィジェットの項目から『00_AFFINGERカスタムHTML』をクリックします。
ドロップダウンメニューが開き 以下のように表示されます。

設置先の『サイドバーウィジェット』を選択して『ウィジェットを追加』をクリックします。
右側のサイドバーウィジェットに以下のように表示されればOKです。

HTMLにタイトルが設定できます。(任意)
HTMLの内容について…
この記事では、ボックスタイプのメニューを設置しているので…
内容欄にボックスメニューのコードをペーストします。
ボックスメニューに作り方については『AFFINGER6 カスタマイズ ▶︎ ボックスメニューの作り方!』をご覧下さい。
サイドバーの設定で困ったらこちらをご覧下さい。初心者さん向けに超詳しく解説しています。
おすすめ記事一覧をサイドのスクロールに表示する
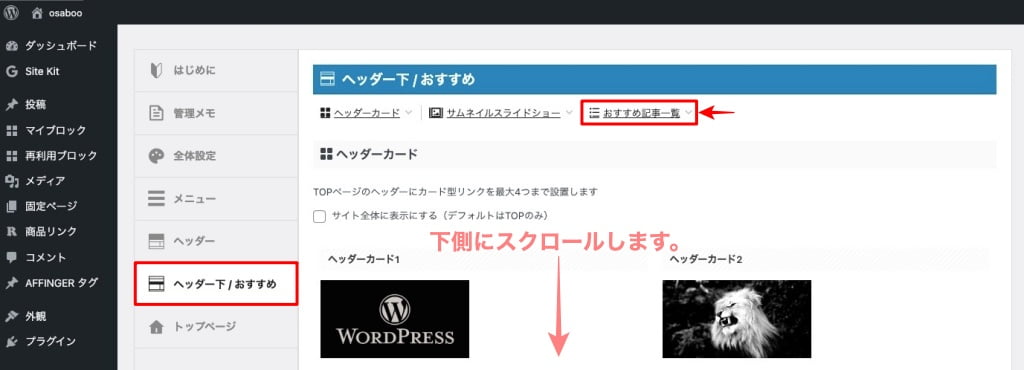
『AFFINGER管理』画面で できる「おすすめ記事一覧」の表示方法をご紹介します。
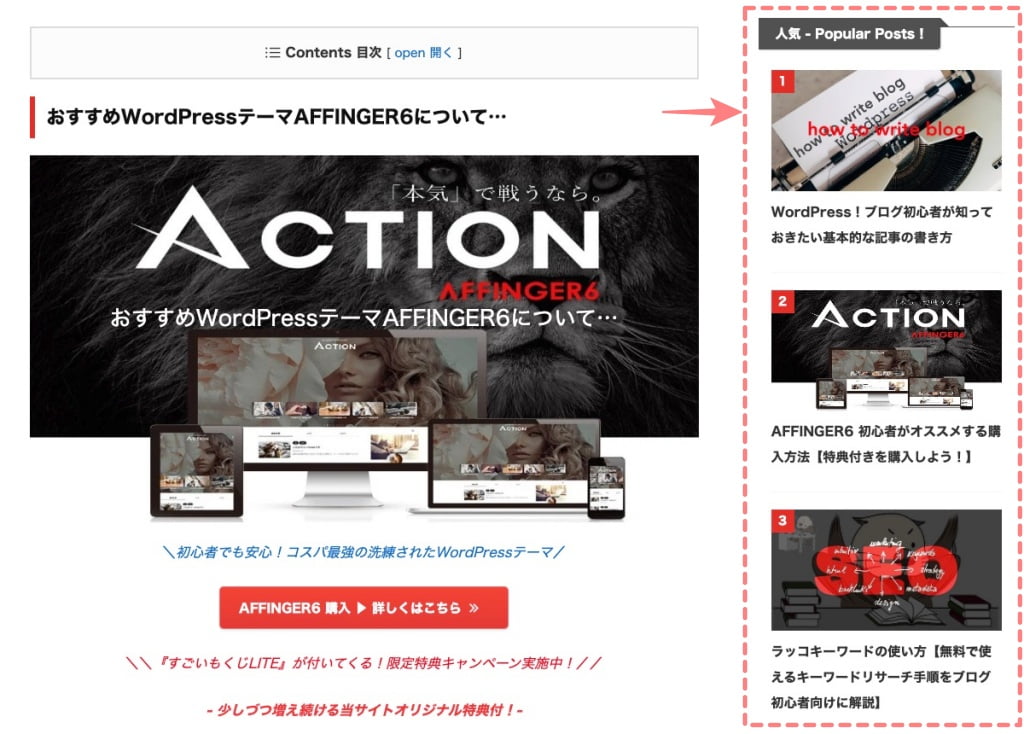
おすすめ記事一覧はサイドのスクロールに表示されます。
AFFNGER管理画面


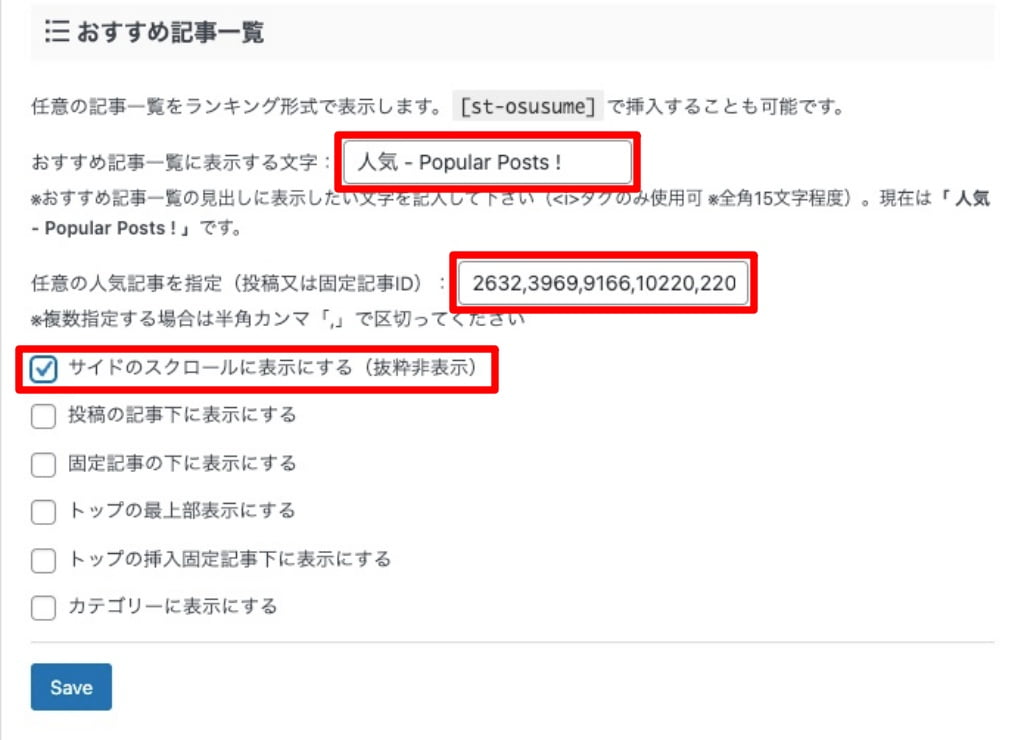
以下の画面が表示されるところまでスクロールします。
必要箇所を入力後『Save』を忘れずにクリックします。

以下のようにサイドバーに表示されます。

\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6 カスタマイズ【サイトデザインの設定ポイントをまとめてみた!】
AFFINGER6のカスタマイズでサイトデザインの設定ポイントをまとめてご紹介しました。
「トップページ・フォント・サイドバー」に分けてご紹介したので各セクションごとに デザインのカスタマイズにお役立て下さい。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/