こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
PhotoScape X を使った「アイキャッチ画像とブログ内に掲載する画像」に絞った作り方と編集のコツをご紹介します。
PhotoScape X を使って「おしゃれで機能的な画像」をブログに掲載しましょう。
この記事の操作内容(手順)は Mac を使用しています。Win PC の場合、操作が異なる場合があります。注意
今回の記事では…
PhotoScape X を使った ブログへの掲載画像の作り方を「超具体的に!即実践できるように!」解説します。
PhotoScape X で これだけ知ってれば…まずは「OK」をご紹介します。^^/

それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
地味に使い勝手がよくなる機能【PhotoScape X】初級編
この章では、画像編集の細かい操作1つ1つをほんの少し快適にできる機能をご紹介します。
地味ですが…結構画像編集の効率が上がります。(筆者の私見)
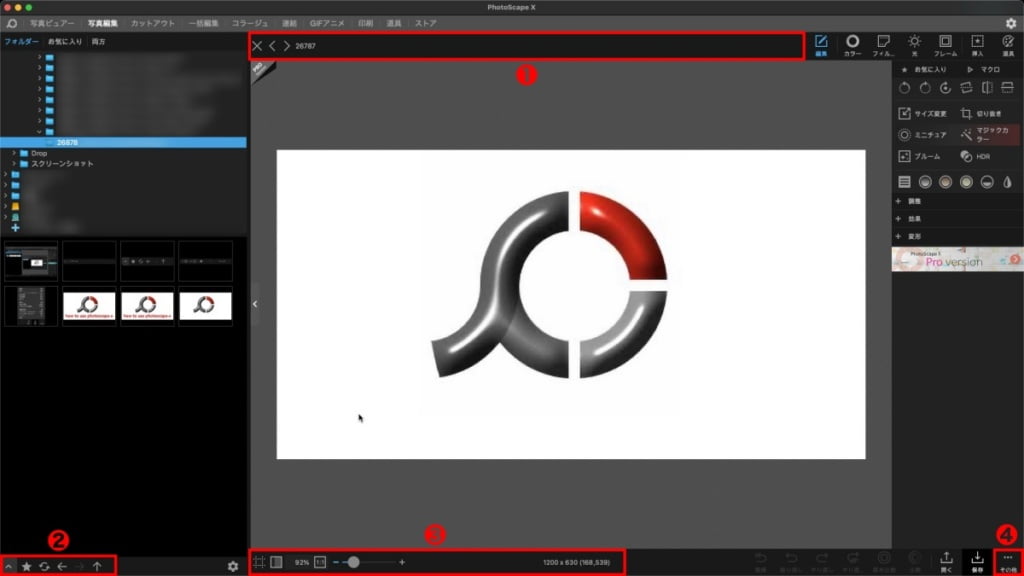
今回ご紹介するのは以下の画面の❶から❹です。

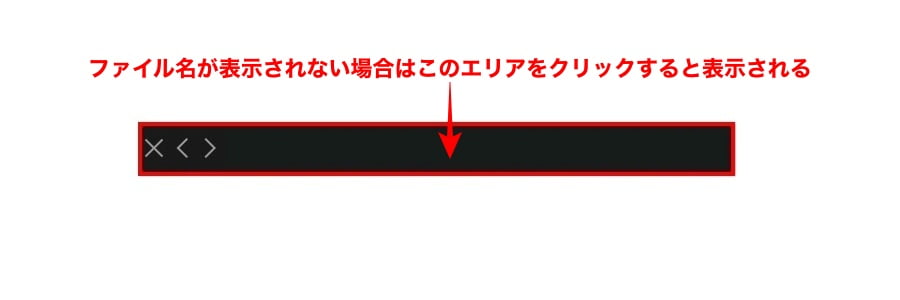
❶ ファイル名が表示されるエリア
通常ファイル名が表示されますが、時々非表示になります。作業中にファイル名が表示されないと「重複や誤って上書」等の原因になります。…なので非表示になった場合、以下の画面の赤枠のエリア(ファイル名が表示されるエリア)をクリックすると非表示が解除されファイル名が表示されます。

「ファイル名?」と思ったらファイル表示エリアを Oneクリックすればで表示できるよ。
「ちょこちょこ 使います」

❷ サムネイル表示を更新
左下側に表示される作業フォルダー内のサムネイルは、画像を複写したり、名称変更で追加しても自動更新されません。最新のサムネイルを確認する場合に以下の画面の『更新』アイコンをクリックします。

「フォルダの中身(ファイル)は?」と思ったら『更新』アイコンをクリックする習慣をつけると良いかも…
「画像ファイルを改版したときに必ず使います。」

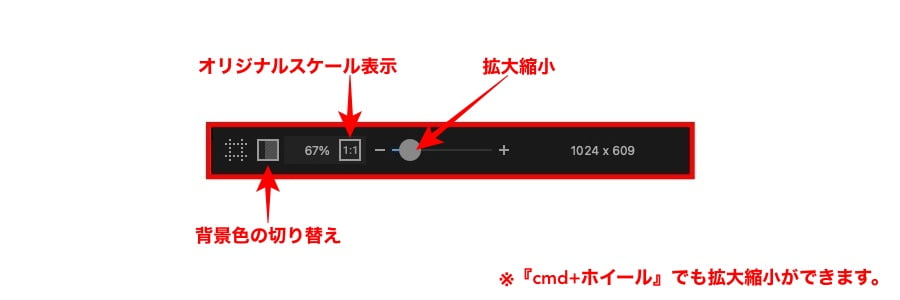
❸ 作業効率を上げるアイテム3個
- 『背景』アイコン:背景色切り替えができます。
- 画像の端部が見にくい場合に切り替えて使うと良いです。
- 『ズーム』アイコン:アイコンをクリックするとオリジナルスケール(1:1)で表示されます。
- 拡大縮小をリセットするときに使います。
- 『-』ズームアウト・『+』ズームイン:⚫️マーク移動で拡大縮小の調整ができます。
- 『cmd+ホイール』のマウス操作でも拡大縮小が簡単にできます。(筆者はこの方法を使います)For Mac

画像編集中はかなり頻繁に使うよ。

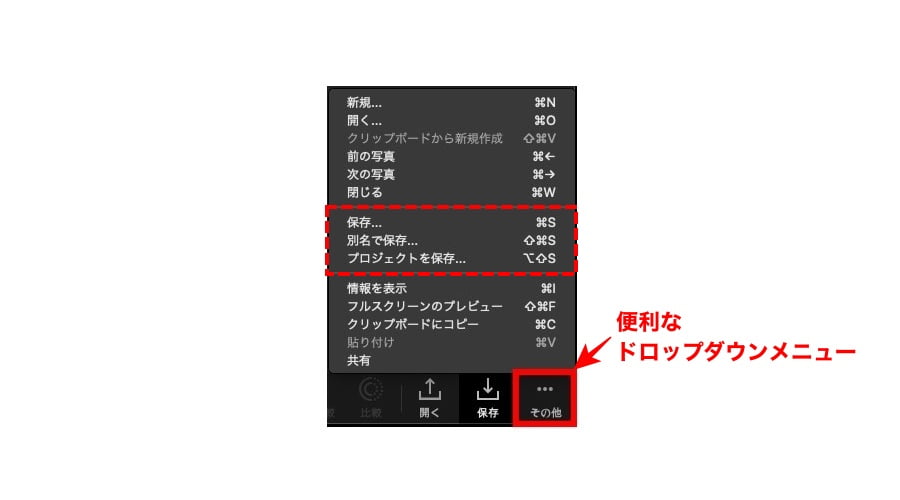
❹ ファイルの保存操作をダイレクトに!
ファイルの保存操作がダイレクトにできます。
『保存』経由で作業するより1工程少なく操作できます。(お好みで使ってみてください)

この方法でのファイル保存が好き(笑)

些細な操作ですが、作業効率は確実に上がります。「慣れるとスイスイ編集ができる感じ…が身につきますよ」
是非、参考にしてください。
アイキャッチ画像の作り方【PhotoScape X】初級編
この章では、アイキャッチ画像を作る際のちょっとしたコツをご紹介します。
今回使うサンプル画像はこちらの「pixaday」さんからダウンロードしています。
サンプル画像のオリジナルは以下の画像です。

※ 画像サイズは「3030 x 2592」(px)です。(デカ)笑
この画像をペースに「PhotoScape X」を使ってアイキャッチ画像を作っていきますね。
筆者の好みと当サイトに設定に適した編集なので…あくまで参考に…です。^^")
それでは、順番に見ていきましょう。
❶ 基本的なアイキャッチ画像の作り方手順
当サイトではアイキャッチ画像のサイズを「1200 x 630」に統一しています。(WordPressテーマは AFFINGER6-EX)
…なので、サイズの変更を「1200 x 630」に「変更・切り抜き」を行います。
今回は、サンプル画像の幅を全幅使うものとして編集します。
STEP1画像の横幅:3030→1200 に変更します。
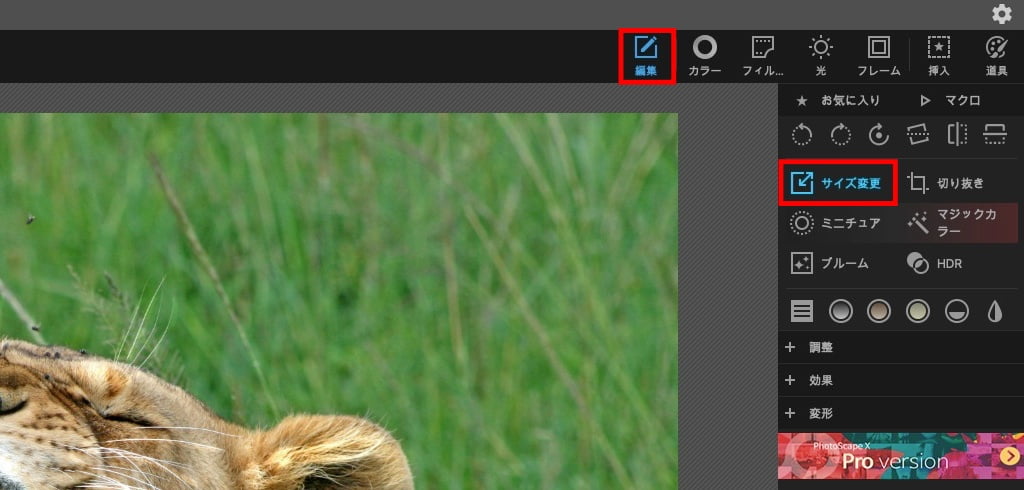
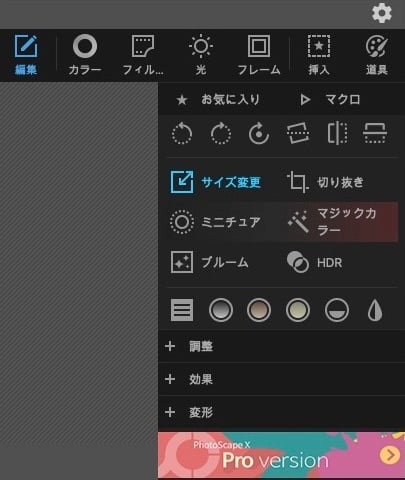
『編集』をクリックするとサブメニューが表示されます。
『サイズ変更』をクリックします。


サイズ変更のメニュー画面が表示されます。
サイズ変更の詳細を入力します。
サイズ変更の詳細設定をします。

ピクセル(px)
幅(px):1200
- 縦横比を固定
『適用』をクリック
※ 高さ(px)は自動で設定されます。



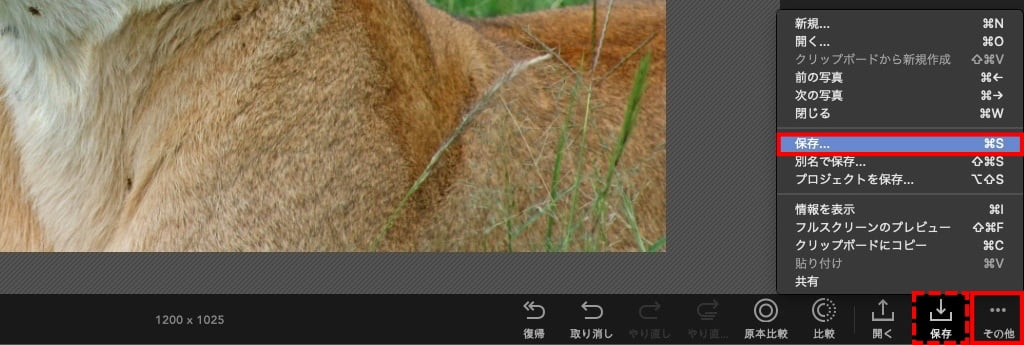
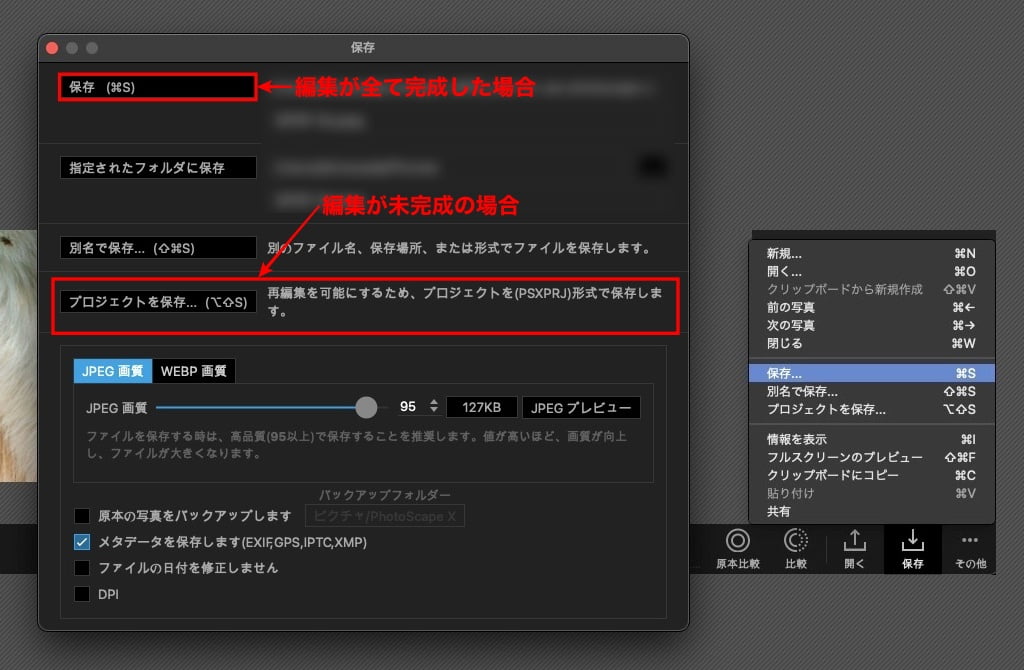
保存のメニュー画面が表示されます。
『保存』または『プロジェクトを保存』をクリックします。

※ 保存せずに次の作業をすることも可能です。
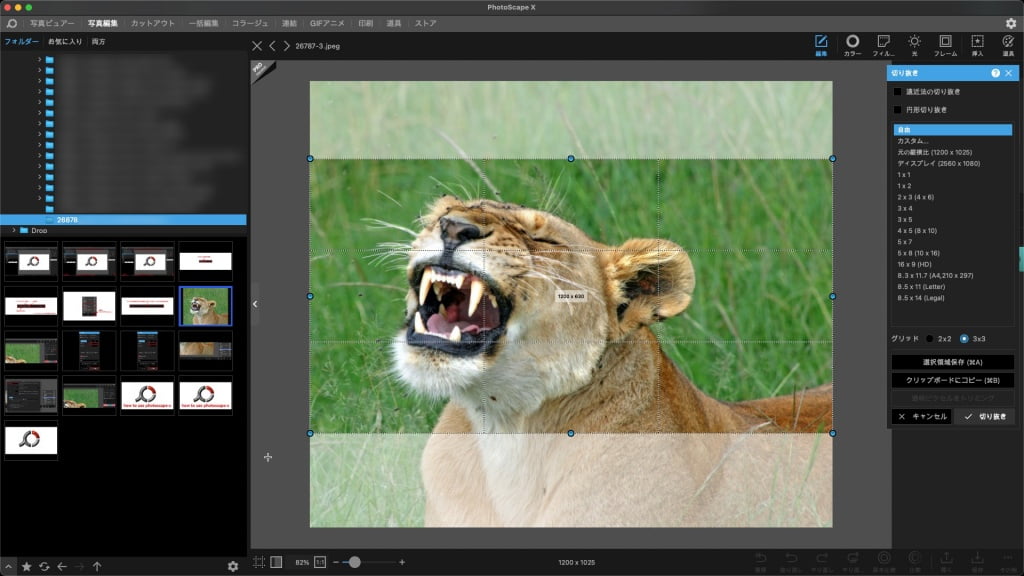
STEP2画像の高さ:2592→630 に切り抜きます。
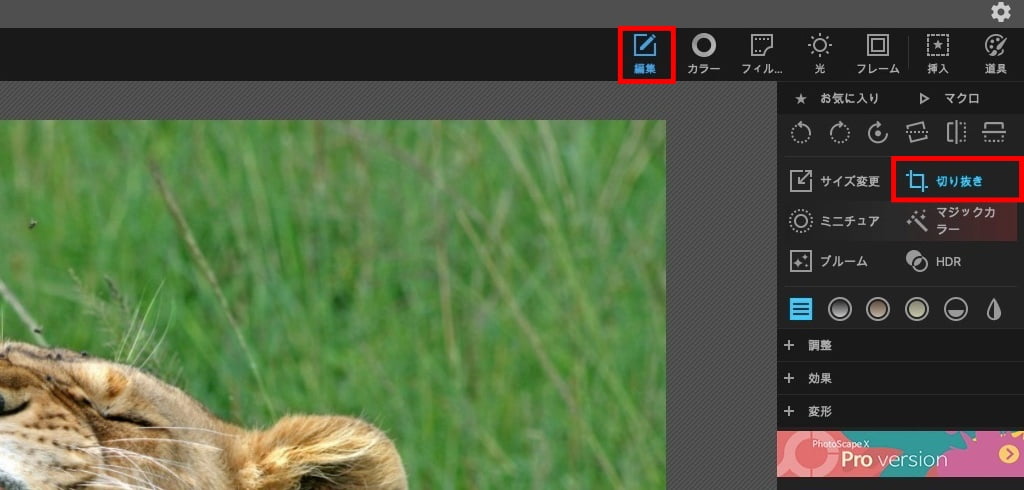
『編集』をクリックするとサブメニューが表示されます。
『切り抜き』をクリックします。


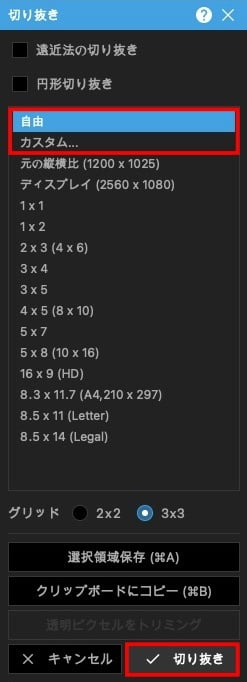
切り抜き詳細メニューで『自由』が選択されている場合は以下のように表示されます。
マウスで切り抜き範囲と位置を調整します。


切り抜き方法は『自由』と『カスタム』のどちらでもOKです。操作しやすい方で切り抜いてください。
切り抜きの詳細設定をします。
切り抜きメニューは、『自由』『カスタム』どちらでもOKです。

自由
マウスで切り抜き範囲を選択→『切り抜き』をクリック
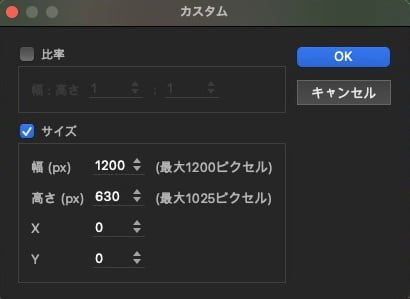
カスタム
以下のメニュー画面が表示されます。
- サイズ
横(px):1200
高さ(px):630
『OK』をクリック

切り抜き範囲が固定されます。
切り抜き位置を移動して『切り抜き』をクリック

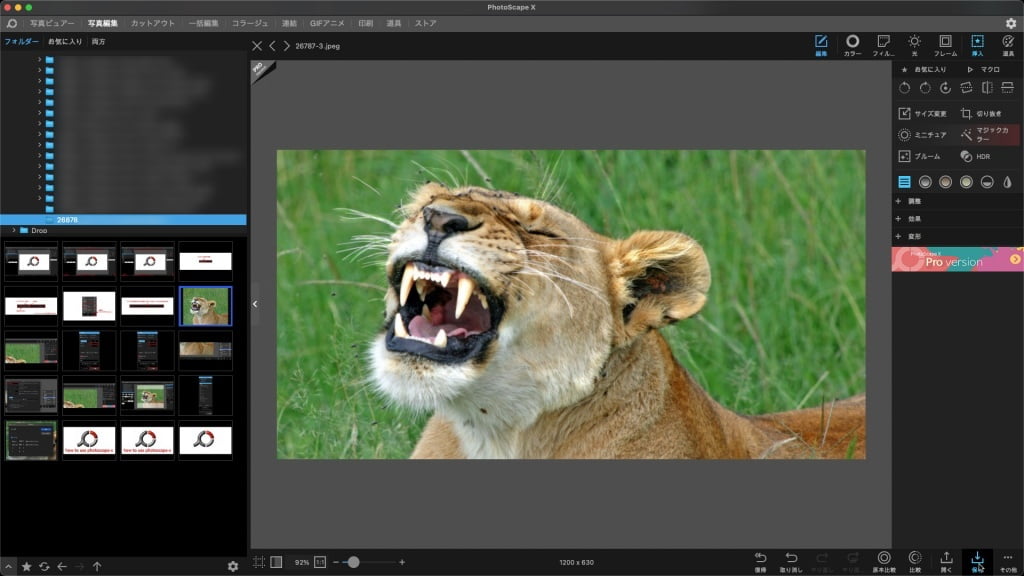
切り抜きが完了した画像はこんな感じで表示されます。


切り抜き作業が終了したら『保存』します。
完成した画像はこんな感じです。

基本的なアイキャッチ画像の作り方手順は 以上です。
❷ 画像やテキストを重ねてアイキャッチに意味合いを持たせる方法
前章では「アイキャッチ画像」はライオンをベースに 1200 x 630(px)の大きさで作りました。
では…このアイキャッチ画像は…何を意味するのってなりますよね?!
この章では「アイキャッチ画像」を見れば記事の内容が「ピン」とくるように編集していきます。
実は…画像の基本ベースにライオンを選んだ理由は AFFINGERのイメージキャラクターになっているからなんです。
とはいえ…前章で作ったアイキャッチ画像ではイマイチ伝わらないですよね。
そこで、「WordPressテーマ AFFINGER6 に関する記事だよ!」ということが一目でわかるように編集していきます。
PS AFFINGER公式サイトを見るとテーマのイメージが掴めると思います。
STEP1WordPressのロゴを追加
WordPressのロゴは事前に準備済として解説していきます。
画像を2枚使用したパターンの画像を重ねる作業手順と特性をご紹介します。
「PhotoScape X」を使えば!半透明かツールを使わなくても!いろいろできるんです!!
それではアイキャッチ画像を編集していきます。
ベース画像と貼り付け画像2種を用意します。
サイズはどちらも「1200 x 630」(px)で揃えます。
参考 この説明では 以下の2枚を使用します。
アイキャッチのベース画像
「前章で作ったライオン画像」

アイキャッチに貼り付ける画像
「WordPressのロゴ」


ベース(前章で作ったライオン)画像を開きます。
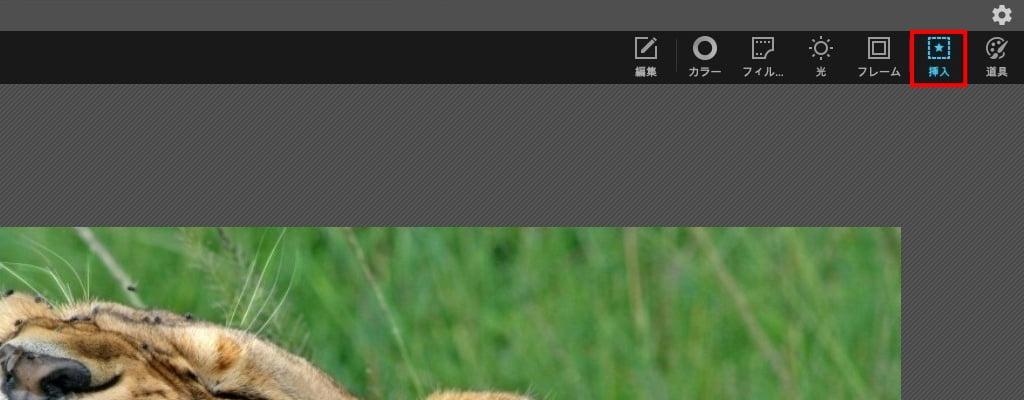
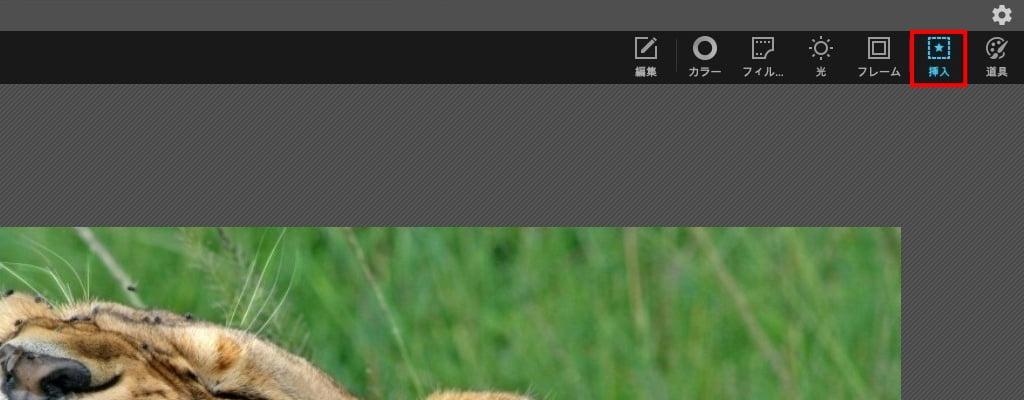
『挿入』をクリックして 挿入専用ツールバーに切り替えます。


ツールバーが挿入専用ツールバーに切り替わります。
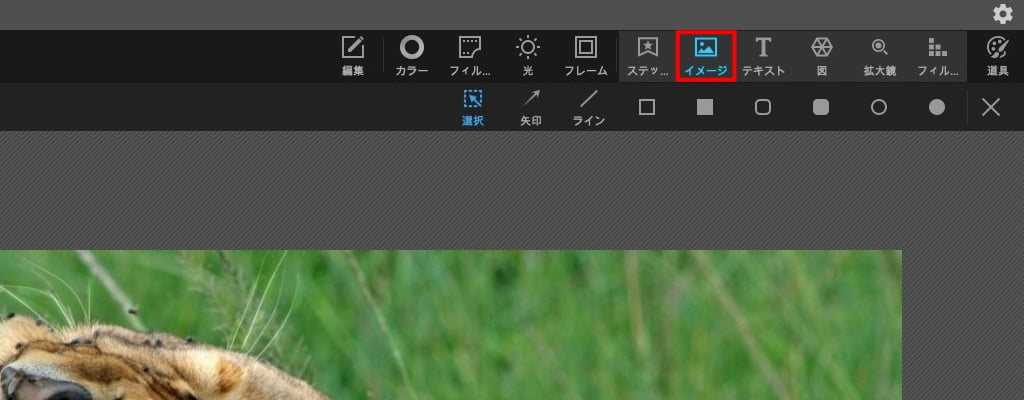
『イメージ』をクリックします。


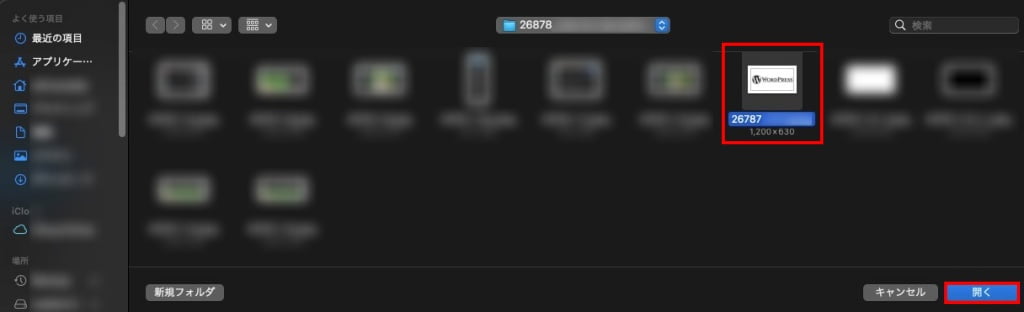
デバイスのフォルダー情報が表示されます。
任意のデバイスから「画像ファイル:WordPressのロゴ」を選択して『開く』をクリックします。


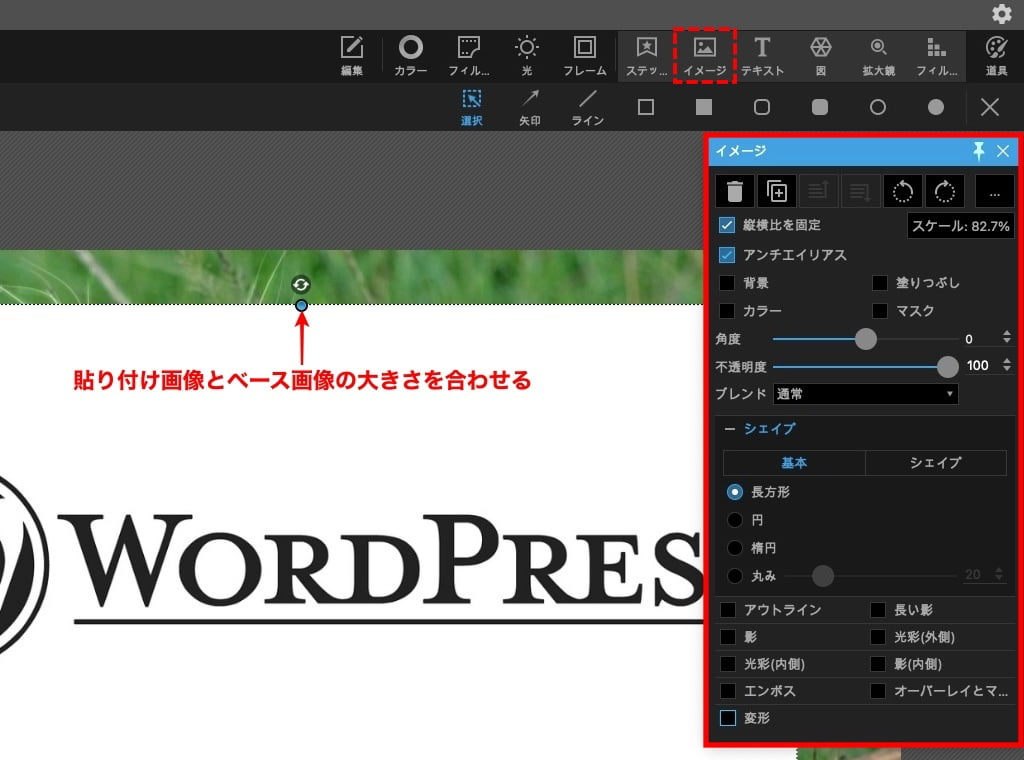
ベース画像にの上に貼り付け画像(WordPressのロゴ)が重ねて表示されます。
サイズがずれて表示されるので 四隅を合わせて完全に重ねます。


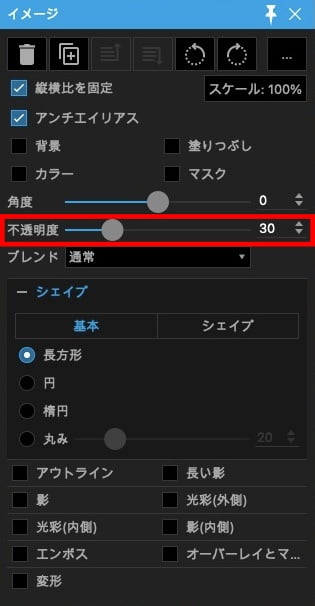
貼り付け画像(WordPressのロゴ)の透明度を調整します。サンプルでは『30』に設定します。
イメージの詳細設定をします。

不透明度
100→30 に変更します。(サンプルの場合)
※ 他はデフォルトのままです。

貼り付け画像(WordPressのロゴ)の追加作業が終了したら『保存』します。
WordPressのロゴを追加する作業は以上です。「2つの画像が重ね合わされました」
ライオンの画像にWordPressのロゴが透かしで入っている感じに仕上がります。
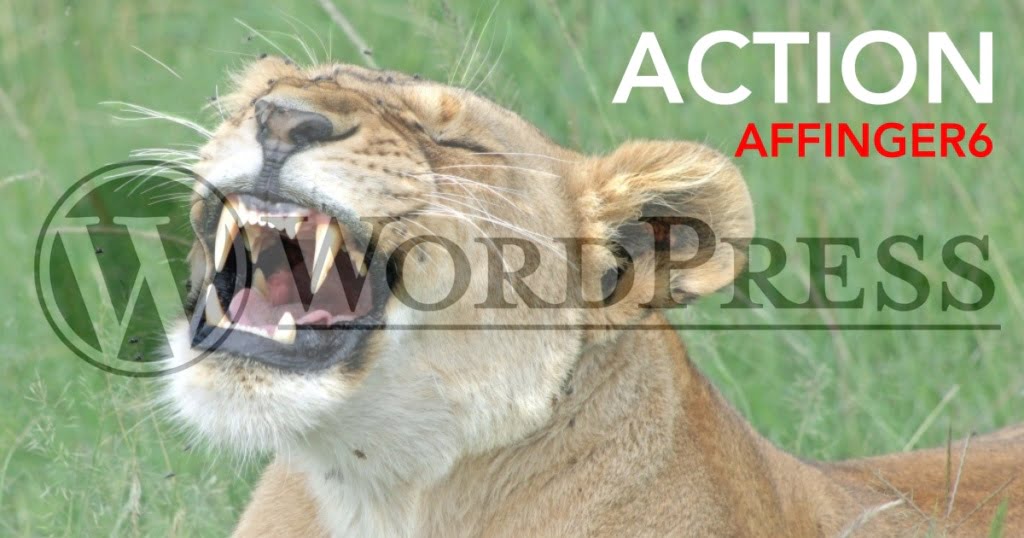
完成形はこんな感じです。

STEP2テキストで「AFFINGER6」をアピール
テキスト入力で「AFFINGER6」と「ACTION」と入力して AFFINGE6 をアピールします。
『挿入』をクリックして 挿入専用ツールバーに切り替えます。


ツールバーが挿入専用ツールバーに切り替わります。
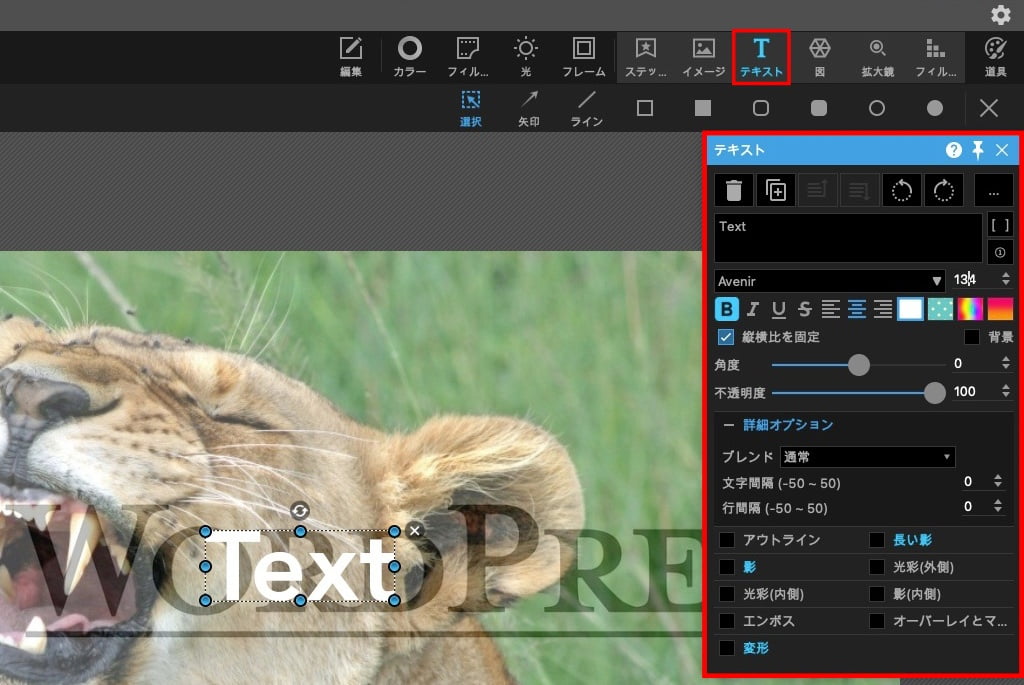
『テキスト』をクリックして詳細メニューを呼び出します。


サンプルでは『AFFINGER6』と『ACTION』の 2つのテキストを画像の右上に追加します。
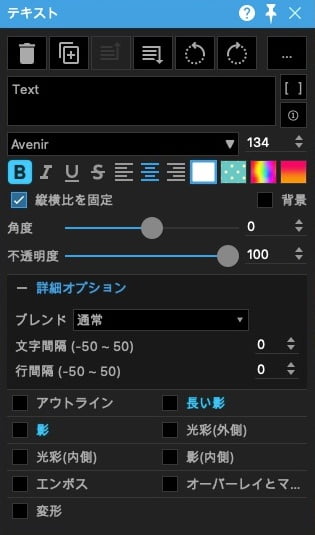
テキストの詳細設定をします。

テキスト
- 「フォントとサイズ」はパターンを数種類決めてある程度統一すると良いです。
- 文字間隔と行間隔のデフォルト値は広めに設定されているのでマイナス方向で調整すると良い感じになるかと…(長いテキストの場合に有効です)
※ その他の詳細設定は「お好みで」試してください。
サンプルの設定参考
AFFINGER6:Avenir 75 赤色(その他はデフォルト)
ACTION:Avenir 160 白色(その他はデフォルト)

テキスト入力が終了したら『保存』します。
テキストで「AFFINGER6」をアピールする作業は以上です。
「ベースのライオンキャラクター・WordPressのロゴ・テキスト(AFFINGER6 / ACTION)」を合わせたことで「WordPressテーマ AFFINGER6 に関する記事だよ!」という感じが出たと思います。
完成形はこんな感じです。


公式サイトのイメージにもっと近づけたい!→ ダークで渋い感じを付加したい。(筆者の感覚)
次の章では「カラー・フィルム・不透明度の調整」をすることで、大きく印象を変える方法をご紹介します。
❸ カラー・フィルム・不透明度の調整で印象を大きく変える
筆者は…モノトーンやOLDスタイルが好みです。また、画像にテキストを入力するのも結構好きです。
これらを踏まえて…ご覧ください。^^/
前章の画像を「公式ページの雰囲気:ダークで渋い感じ」に編集します。
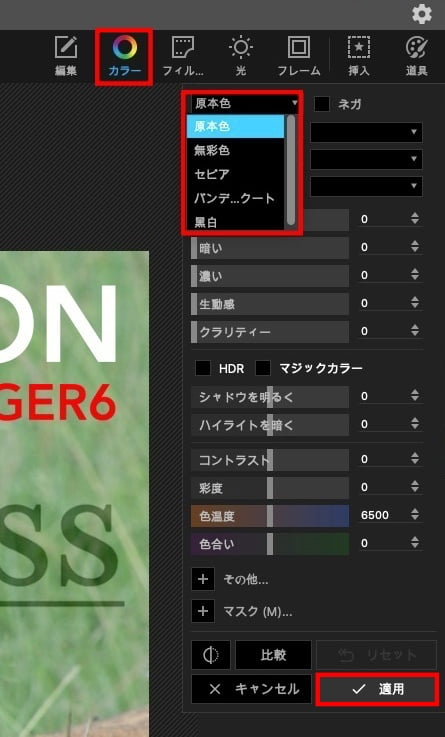
カラーの詳細設定をします。

カラー
画像全体の色をワンタッチで変更できます。
- 『無彩色』『セピア』がおすすめです。
モノトーン・クラシカルな感じになります。
サンプルの設定参考
原体色→無彩色(他はデフォルト)
設定を変更したら最後に『適用』をクリック

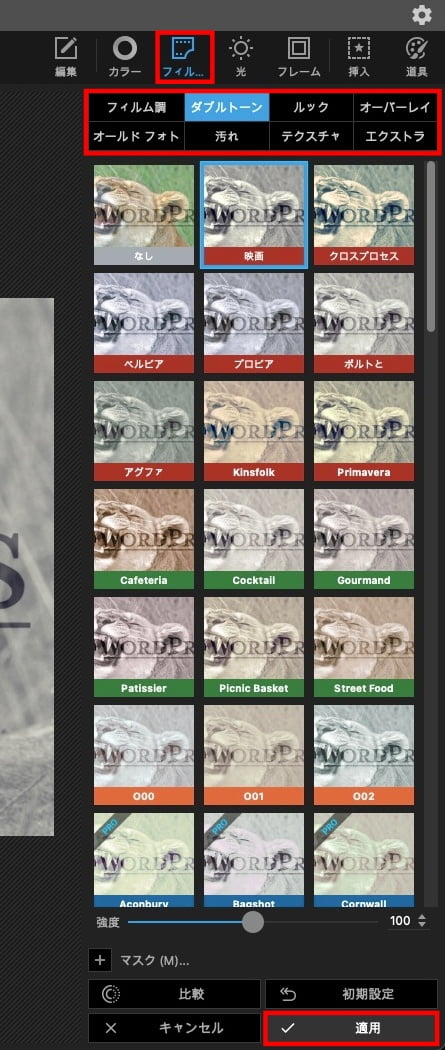
フィルム調の設定をします。

フィルム調
画像全体の色をワンタッチで変更できます。
- 『ダブルトーン>映画』がおすすめです。
深みのあるモノトーンになります。
サンプルの設定参考
ダブルトーン>映画(他はデフォルト)
設定を変更したら最後に『適用』をクリック

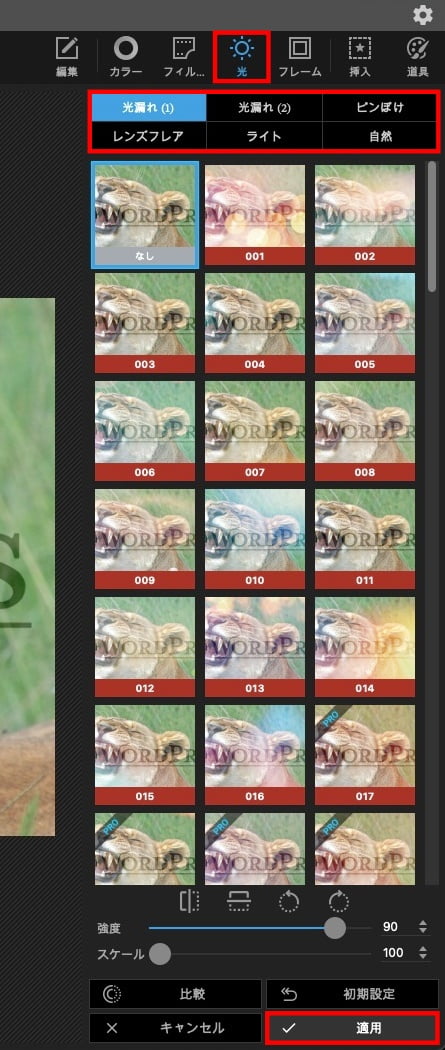
光の詳細設定をします。

光
画像全体に光の効果がワンタッチで変更できます。
- 筆者は使いませんが お好みで試してみては?!
※ 使えそうなので抜粋しました。
サンプルの設定参考
なし
設定を変更したら最後に『適用』をクリック

すべての設定が終了したら『保存』します。
カラー・フィルム・不透明度の調整で印象を大きく変える作業は以上です。
いかがでしょう?「公式ページの雰囲気:ダークで渋い感じ」に近づいてませんか?
完成形はこんな感じです。

アイキャッチ画像の作り方【PhotoScape X】初級編 は 以上です。
記事掲載画像の作り方【PhotoScape X】初級編
この章では、記事掲載画像の作る際、注意すべきこととよく見かける手法(囲み枠・矢印)をご紹介します。
※ 記事掲載画像:投稿(記事)ページで表示される画像
記事掲載画像の注意点
記事掲載画像の注意点は以下の2つです。
- 投稿(記事)のメインエリアの幅を意識して 画像を適正サイズに変更する
- 「2カラム・1カラム・LP」3種を考慮して画像幅を決める
⒈ 投稿(記事)のメインエリアの幅を意識して 画像を適正サイズに変更する(For Mac)
注意 Macでの作業になります。
まずは…投稿(記事)のメインエリアの幅を確認しましょう。
投稿(記事)の幅を確認します。(解っている場合は飛ばしてください)
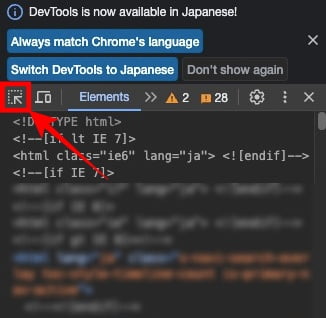
『F12』を押します。

右側に『Dev Tools is now avallable in Japanese!』が表示され以下の画面が表示されます。


赤枠をクリックしてマウスをメインエリアに移動します。

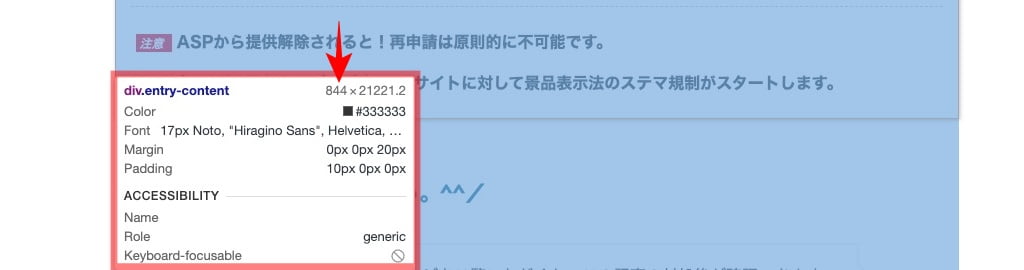
以下のように表紙され幅寸法が表示されます。

※ サンプルでは「844」px です。

確認ができたら…
『F12』を押すと元の画面に戻ります。
投稿(記事)のメインエリアの幅は「844 px 」なので、エリア幅いっぱいに表示する画層の幅は「844 px 」を超えていれば OK ということになります。
⒉「2カラム・1カラム・LP」3種を考慮して画像幅を決める
サイト全体のコンテンツについても忘れてはいけません。
前章でご紹介した手順で、サイト内の「2カラム・1カラム・LP」ページのメインエリアの幅を確認しておきましょう。
確認した中で最も大きい幅の値プラスアルファーであれば…どのページに使っても OK です。
AFFINGER6管理の設定から割り出す方法は…
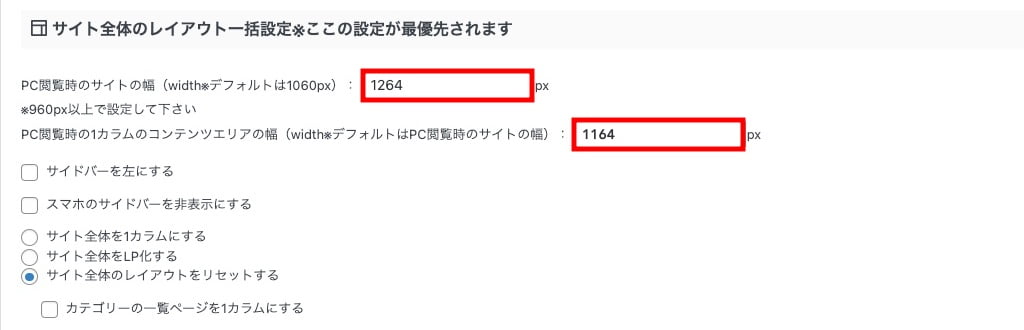
下側にスクロールしていくと以下の設定画面が表示されます。
「PC観覧時のサイトの幅・PC観覧時の1カラムのコンテンツエリアの幅」を確認します。

「PC観覧時のサイトの幅・PC観覧時の1カラムのコンテンツエリアの幅」の大きい方の数値より画像の幅が大きければどこに貼っても OK です。とはいえ…ここまで大きくなくて良い!
上画面の設定値(2カラム)PC観覧時のサイトの幅「1264 px 」から、余白分を引くと
「1264-50x2-300-20 px」= 844 px であれば、投稿(記事)ページで画像の横幅寸法は足ります。
上の画面の設定値(1カラム)PC観覧時の1カラムのコンテンツエリアの幅「1164 px 」から、余白分を引くと
「1164-70x2 px」= 1024 px 以上であれば 「2カラム・1カラム・LP」すべてのメインエリアで画像の横幅寸法は足ります。
わかりにくい!?

サイトの幅について詳しく知りたい方はこちらをご覧ください。
記事掲載画像の作り方(便利な機能の具体的な使い方)
記事掲載画像を作るときによく使う便利な機能やアイテムをご紹介します。
⒈ よく使う便利な機能まとめ
cmd を押しながらのアイテム編集はセンター基準になります。(For Mac)
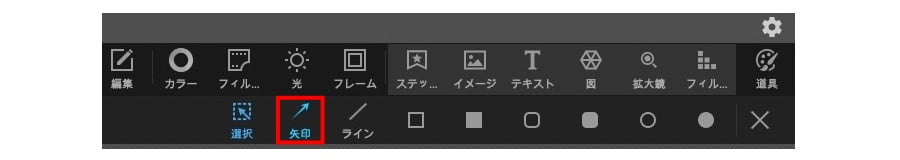
矢印:対象を指示
『挿入』をクリックして 挿入専用ツールバーに切り替えます。


『矢印』をクリックして詳細メニューを呼び出します。


矢印の詳細設定をします。

矢印
種類:線種(破線)の使い分けができます。おすすめ
不透明度:用途によって使い分けると有効的です。おすすめ
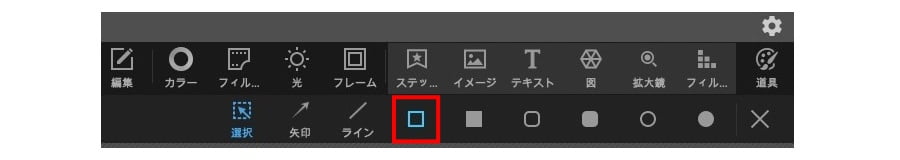
長方形(枠):対象を注目させるために囲む
『挿入』をクリックして 挿入専用ツールバーに切り替えます。


『長方形(枠)』をクリックして詳細メニューを呼び出します。


長方形(枠)の詳細設定をします。

長方形(枠)
種類:線種(破線)の使い分けができます。おすすめ
不透明度:用途によって使い分けると有効的です。おすすめ
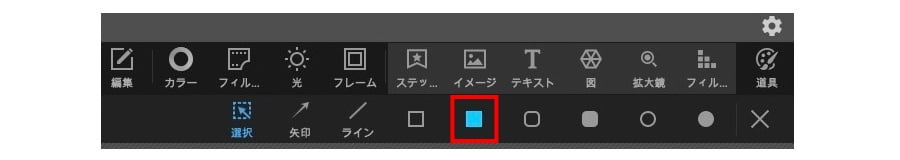
長方形(塗り潰し):目隠しや領域の拡大
『挿入』をクリックして 挿入専用ツールバーに切り替えます。


『長方形(塗り潰し)』をクリックして詳細メニューを呼び出します。


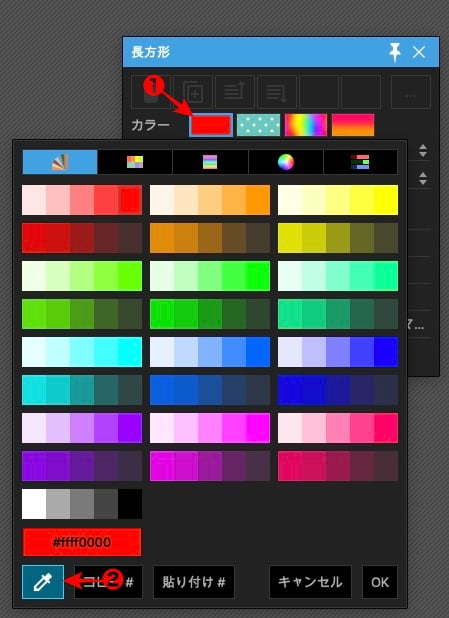
長方形(塗り潰し)の詳細設定をします。

長方形(塗り潰し)
画像の外周に貼ることで余白ができます。サンプル参照
カラーを画像に合わせてメクラ加工ができます。おすすめ

フィルター / ぼかし:テキストのぼかし
『挿入』をクリックして 挿入専用ツールバーに切り替えます。


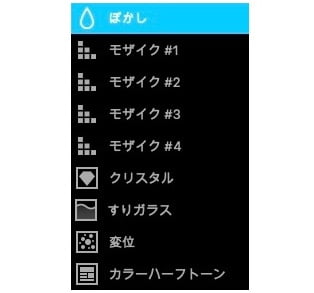
『フィルター』をクリックして種類選択メニューを呼び出します。

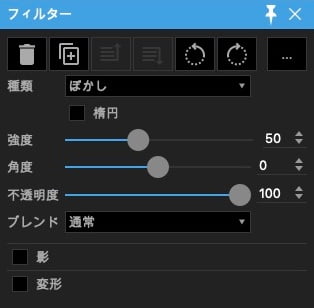
『ぼかし』をクリックして詳細メニューを呼び出します。

種類
『ぼかし・モザイク #1』を使います。おすすめ

フィルター / ぼかしの詳細設定をします。

フィルター
強度:見え方の調整ができます。おすすめ
不透明度:テキストの重要度によって使い分けると有効的です。おすすめ
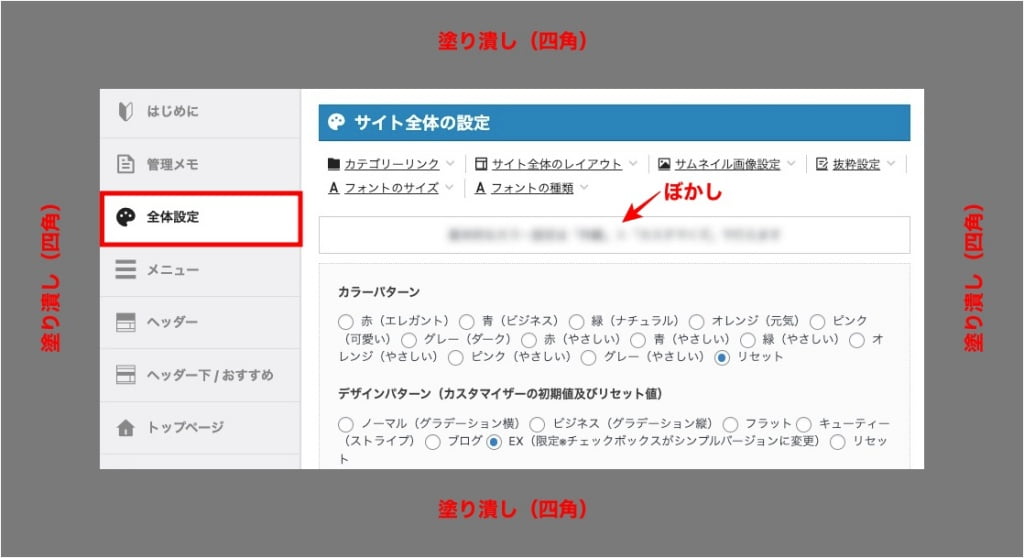
よく使う便利な機能『矢印・長方形(枠)・長方形(塗り潰し)・ぼかし』を使用したサンプル画像です。
よく使う便利な機能のサンプル画像

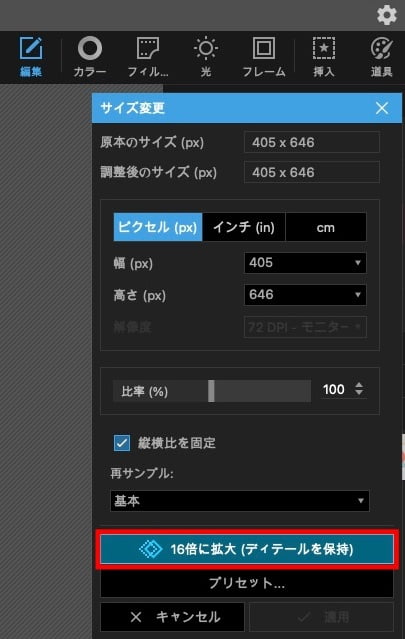
⒉ 小さい画像を綺麗に大きくする方法
PhotoScape X で 小さい画像を拡大する時の画像崩れを最小限に抑える方法をご紹介します。
小さい画像は 16倍に拡大(ディテールを保持)してから サイズ変更します。



記事掲載画像の作り方【PhotoScape X】初級編 は 以上です。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!PhotoScape X の使い方!アイキャッチ画像とブログ掲載画像の作り方【編集のコツを解説】
PhotoScape X の使い方!アイキャッチ画像とブログ掲載画像の作り方【編集のコツを解説】をご紹介しました。
PhotoScape X は、長く使える使い勝手の良いAPPです。ブログ記事を書く上でよく使う手法に絞ってお届けしました。初心者の方!特にWebとAPPを同時に使うのが苦手!という方はぜひ使ってみてくださいね。
「PhotoScape X の使い方がいまいちわからない?」という方の手助けになれば嬉しいです。^^/
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/












