こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

WordPressでリンクってどうやって貼るの?
「テキスト・画像・埋め込みカード・ページ内リンク?」色々あるみたいだけど…
\\ このような「疑問を解決する」お手伝いをします!//
誰でも簡単にできるよ!^^/

今回の記事では…
WordPressで リンクを設置するため基礎知識とWordPress(AFFINGER6)でリンクを貼る方法をご紹介します。
リンクの基礎が、簡単にまるわかりです。「これだけ知ってれば十分」をお届けします。
自分のサイト内でページからページへのリンク「内部リンク」の貼り方、自分のサイト以外のページへのリンク「外部リンク」の貼り方、同じページで特定の場所から場所へ移動する「ページ内リンク」HTMLアンカーの貼り方についてご紹介します。また、埋め込みブロックを使った「ブログカード・Twitter・YouTube」等のリンクつてもご紹介します。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
リンクの種類と使い方(役割)

この章では、リンクの種類と使い方(役割)をご紹介します。
リンクとは、webページ上の文章や画像などをクリックすることで 別のwebページに移動または表示する「ページ間を繋ぐ」仕組みのことです。
リンクの方向を示す表現として、発リンクと被リンクがあります。
- 発リンク:自(内部)サイトのwebページから、他(内部・外部)サイトのwebページへリンクを貼ることを指します。
- 被リンク:他(内部・外部)サイトのwebページから、自(内部)サイトのwebページへリンクを貼られることを指します。
注)リンクを貼る:ページにリンクを設置する
被リンクの効果
被リンクはGoogleが公式にSEOの評価項目として掲げているので良質な被リンクを獲得しているサイトは検索上位に表示されやすくなります。
評価基準は、関連性・信頼性・アクセス数の3つで評価されます。

- webページの内容と関連性が高い内容のページからリンクが貼られているか。
- 信頼性が高いサイトからリンクが貼られているか。
- アクセス数は幾つなのか。(多い方が良い)
この3つが評価に大きく影響する!!被リンク獲得は難しい ( ̄^ ̄)ゞ
※ ちなみに…この3つの評価は「内部・外部・ページ内」すべてのリンクに通じます。
リンクの基本的な設置方法には、3種類あります。
- 内部リンク:自(内部)サイトのページを繋ぐリンクのことです。
- 外部リンク:自(内部)サイトのページと他(外部)のサイトのページを繋ぐリンクのことです。
- ページ内リンク:自(内部)サイトの同じページで任意の場所から場所へ移動するリンクのことです。
❶ 内部リンクの使い方(役割)
内部リンクは、訪問者(読者)や検索エンジン(クローラー)が サイト内を「検索・移動」しやすくするために使います。
内部発リンクを使用して 関連性の高いページにリンクを貼ることで ページ間の「検索・移動」は しやすくなります。
「検索・移動」しやすい = 「情報収集」しやすい
ページ間にリンクを貼ることで情報の結びつきが強固になり、Googleなどの検索エンジンからの評価も期待できます。
NG 無関係なリンクは貼らないこと!
一般的に関連ページや収益記事(キラーページ)への誘導に使います。
参考 収益記事(キラーページ)につて詳しく知りたい方はこちらからご覧ください。
❷ 外部リンクの使い方(役割)
外部リンクは、他(外部)サイトに誘導するときや引用元を掲示する場合に使用します。
- 販売サイトへの誘導(アフィリエイト広告等)
- 参考サイトへの誘導(引用・参考 等)
❸ ページ内リンクの役割
ページ内リンクは、任意の場所から場所へ移動する場合に使います。
参考例
ページ中に〇〇という語句が多数使われていて、〇〇の説明文が1箇所に△△△とあるとします。
〇〇の語句ごとに説明文△△△をつけるのは大変というときにページ内リンクを使って飛ばします。
訪問者(読者)に 〇〇の説明文が、必要なとき簡単に見に行けるように 〇〇から△△△へ飛ぶリンクを「〇〇」に貼るという手法です。
テキストリンクの貼り方

※ 記事編集画面での作業になります。
この章では、テキストリンクの貼り方をご紹介します。
テキストリンクとは、文章の中の文字列(テキスト)にリンクを貼りつけることを指します。
次の2通りの貼り方をご紹介します。
- テキストを選択するリンクの貼り方
- リンクタイトルを後から付ける貼り方
それでは順番にご紹介していきます。
テキストを選択するリンクの貼り方
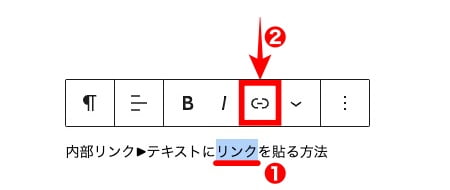
リンクを貼る段落にカーソルを合わせてクリックすると、以下の様なピックアップメニューが段落の上に表示されます。
❶リンクを貼る文字列を選択します。❷リンクアイコンをクリックします。


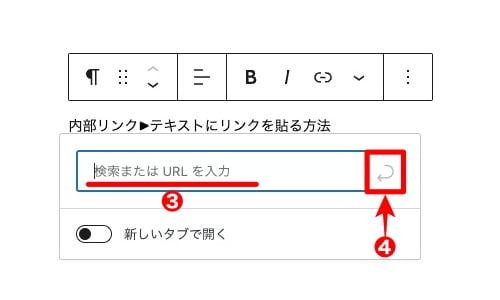
リンクアイコンをクリックすると追加ピックアップメニューが段落の下に表示されます。
❸リンク先ページのURLを入力します。❹送信ボタン(Enter)をクリックします。

※ ❸リンク先ページのURLはコピペでOKです。
※ 『新しいタブで開く』は任意で設定してください。

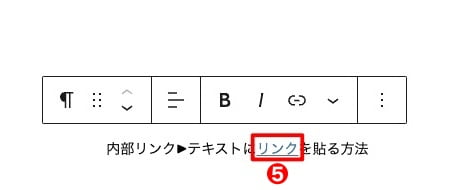
リンクされた部分が青色になって表示されます。
❺リンクを確認して完了です。

リンクタイトルを後から付ける貼り方
リンクを貼る段落にカーソルを合わせて左クリックすると、以下の様なピックアップメニューが段落の上に表示されます。
❶リンクを挿入する位置にカーソルを置きます。❷リンクアイコンをクリックします。


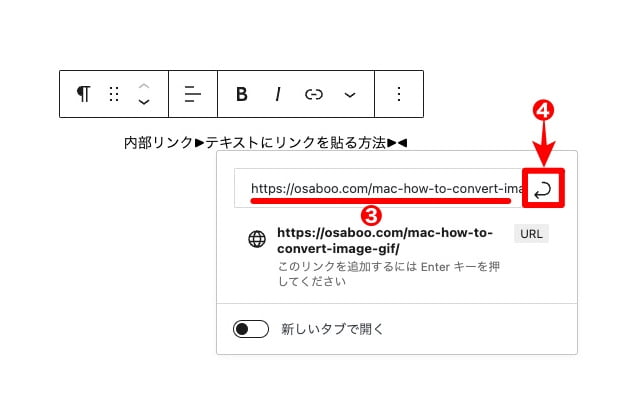
リンクアイコンをクリックすると追加ピックアップメニューが段落の下に表示されます。
❸リンク先ページのURLを入力します。❹送信ボタン(Enter)をクリックします。


リンク先のURLが挿入され、リンク部分が青色になって表示されます。
❺URLが表示される部分をクリックします。


リンク部分をクリックするとリンク先の概要とピックアップメニューが段落の下に表示されます。
❻編集アイコンをクリックします。


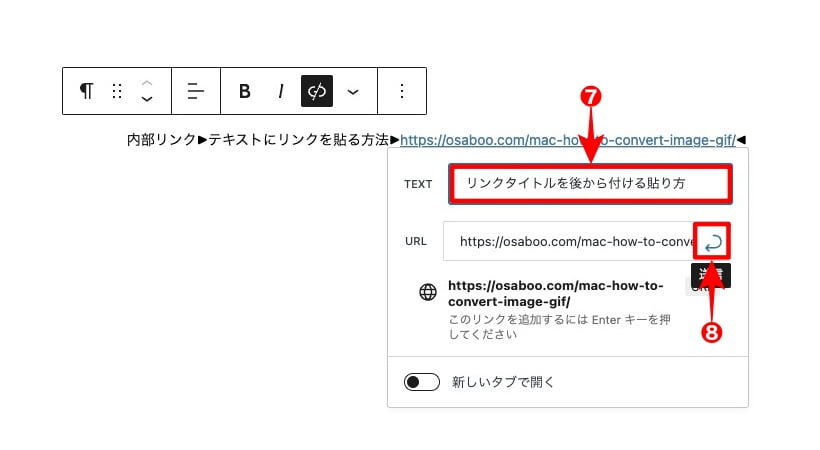
編集アイコンをクリックすると段落の下に表示されたピックアップメニューが変わります。
❼TEXT領域にリンクの代替テキストを入力します。❽送信ボタン(Enter)をクリックします。


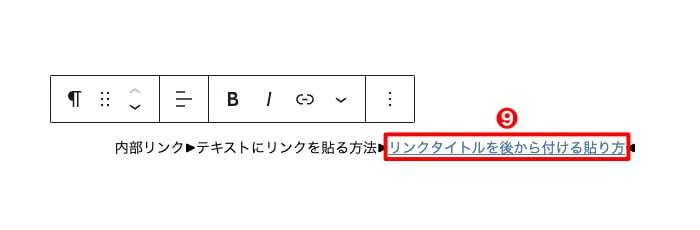
リンク先のURLテキストが❼で入力した内容に変更されて表示されます。
❾代替テキストを確認して完了です。

画像にリンクを貼る方法

※ 記事編集画面での作業になります。
この章では、画像にリンクを貼る方法をご紹介します。
それでは順番にご紹介していきます。
リンクを貼る画像を用意します。
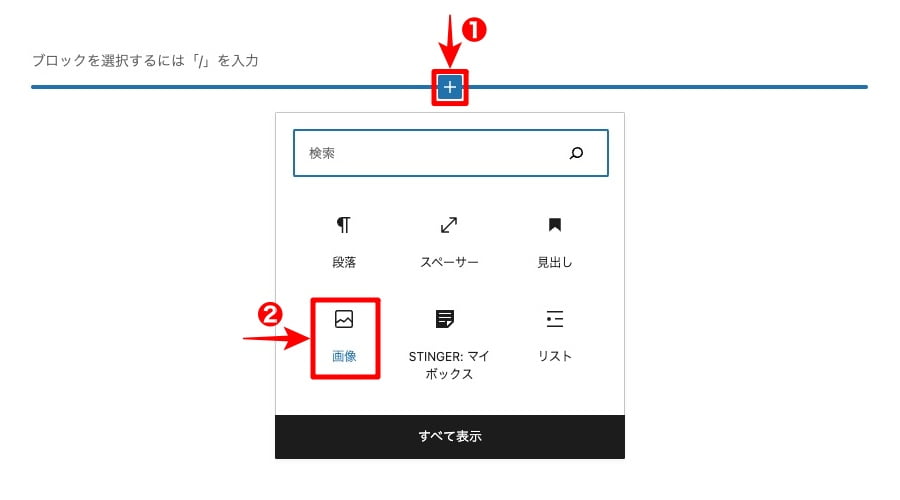
❶画像を挿入する位置にカーソルを置いて『+』をクリックします。❷画像アイコンをクリックします。


画像アイコンをクリックすると以下のメニューが表示されます。
※ この記事では『メディアライブラリ』から画像を選択する手順で進みます。
❸メディアライブラリをクリックします。


メディアライブラリより画像を選択します。(選択画面省略)

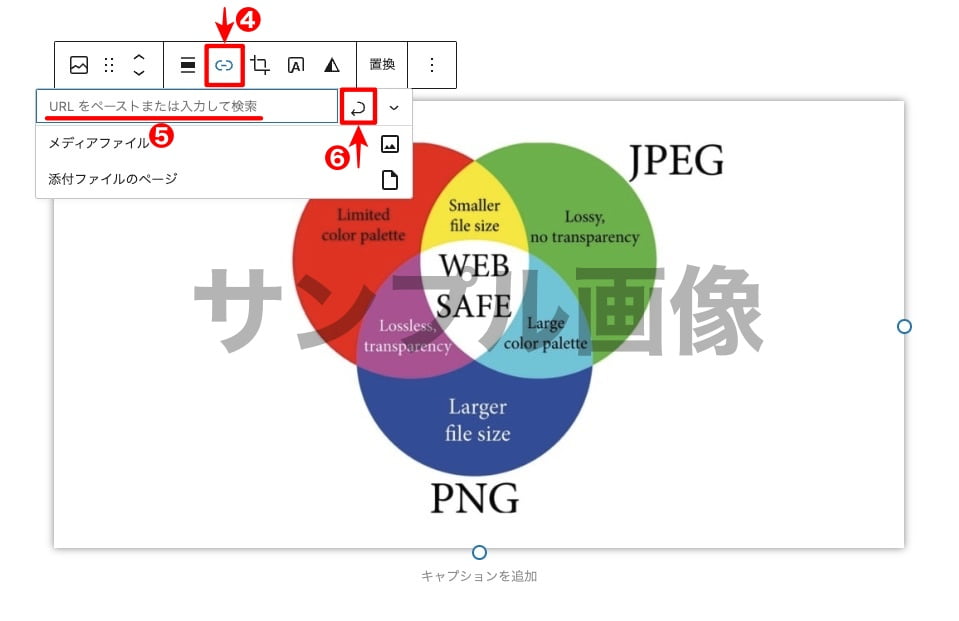
画像が記事編集画面に表示され、選択した画像の上にピックアップメニューが表示されます。
❹リンクアイコンをクリックすると追加ピックアップメニューが下に表示されます。
❹リンクアイコンをクリックします。❺リンク先ページのURLを入力します。❻送信ボタン(Enter)をクリックします。


画像にリンクが貼れているか確認して完了です。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
ページ内リンクの貼り方▶︎HTMLアンカー(ページ内で特定の場所から場所へ移動)

※ 記事編集画面での作業になります。
この章では、ページ内リンクの貼り方▶︎HTMLアンカーをご紹介します。
それでは順番にご紹介していきます。
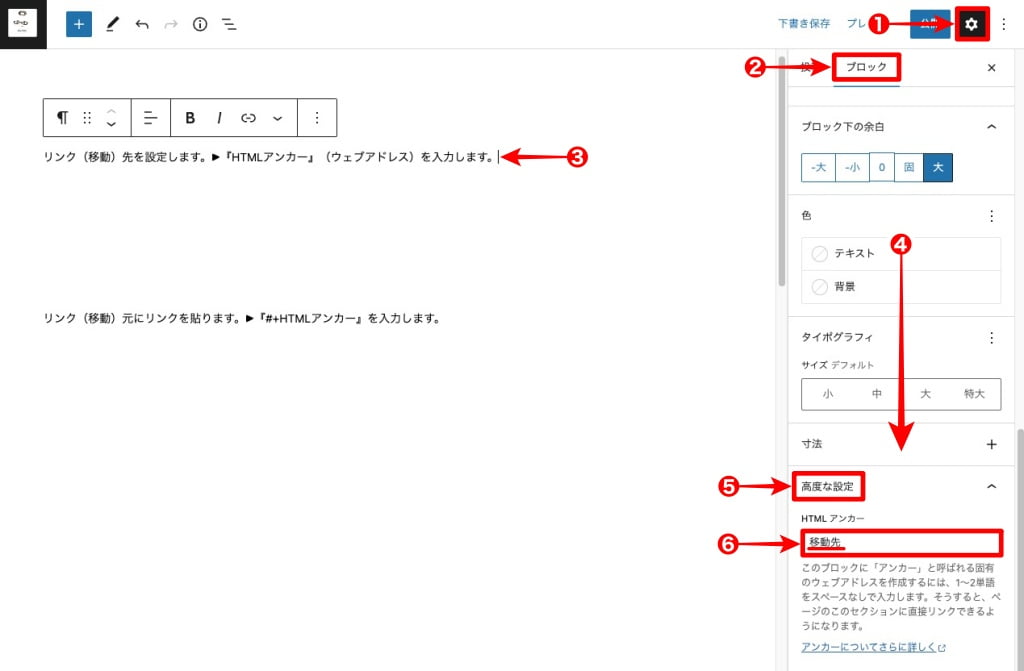
リンク(移動)先の設定手順
記事編集画面の右側にタブメニューが表示され 手順を進めると以下の画面のようになります。
❶〜❻を処理します。

リンク(移動)元にリンクを貼る手順
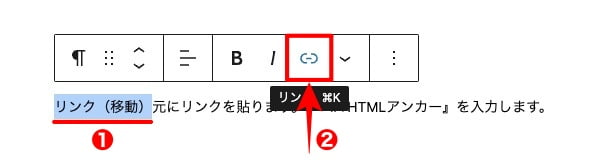
リンク(移動)元となる段落にカーソルを合わせてクリックすると、以下の様なピックアップメニューが段落の上に表示されます。
❶リンク(移動)元となるテキストを選択します。❷リンクアイコンをクリックします。


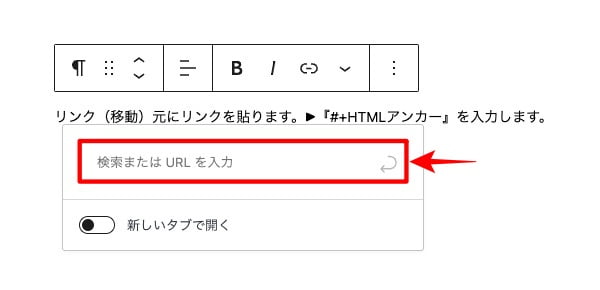
リンクアイコンをクリックすると追加ピックアップメニューが段落の下に表示されます。
検索または URL を入力 の枠内に『#』とリンク先の『HTMLアンカー』を入力します。(次の画像を参照)


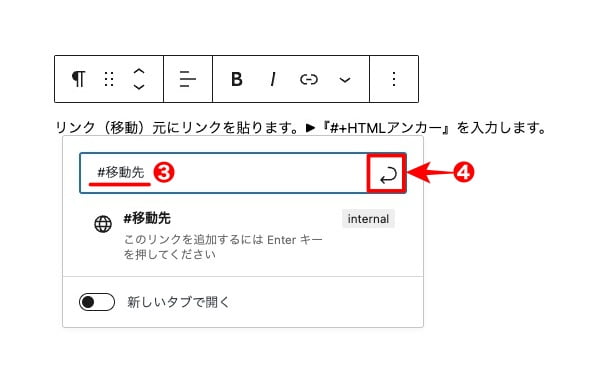
❸に文字列を入力すると段落の下に表示されている追加ピックアップメニューの表示が以下のようになります。
❸移動先のHTMLアンカーの前に『#』をつけてURLを入力します。(例: #移動先)❹送信ボタン(Enter)をクリックします。

※ 『新しいタブで開く』は基本的に不要です。任意ですが…

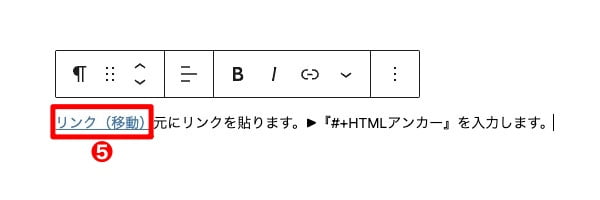
リンクされた部分が青色になって表示されます。
❺リンクを確認して完了です。

補足
今回ご紹介した内容はページ内リンクですが別のページ内にもリンクを貼ることができます。
- ページ内リンクの場合:#HTMLアンカー
- 別ページ内リンクの場合:https://osaboo.info/wordpress-△△△△△△△/#HTMLアンカー
※ 別ページのURLを記述することで別のページ内リンクが可能です。
その他のリンクの貼り方(埋め込み・ブログカード)

※ 記事編集画面での作業になります。
この章では、その他のリンクの貼り方をご紹介します。
- ボタンにリンクを貼る
- ブログカードを埋め込む
- 埋め込みブロックまとめ
それでは順番にご紹介していきます。
ボタンにリンクを貼る(STINGER:カスタムボタン)
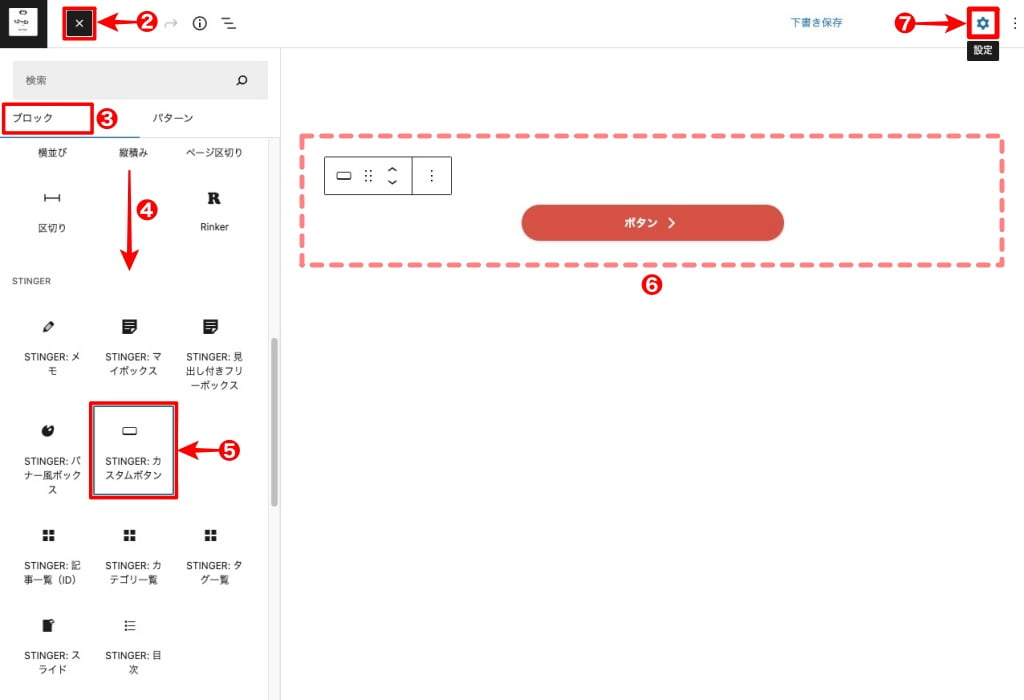
ボタンを挿入する場所をクリックして ブロックメニューを表示します。
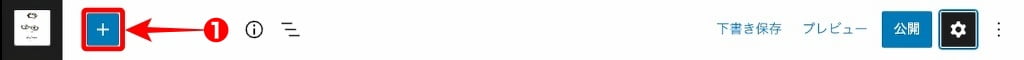
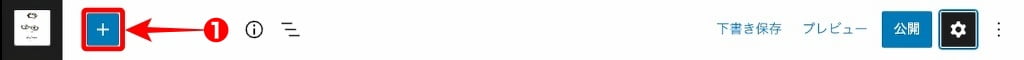
❶記事編集画面の左上側の『+』をクリックします。


記事編集画面の左側にタブメニューが表示され 手順を進めると以下の画面のようになります。


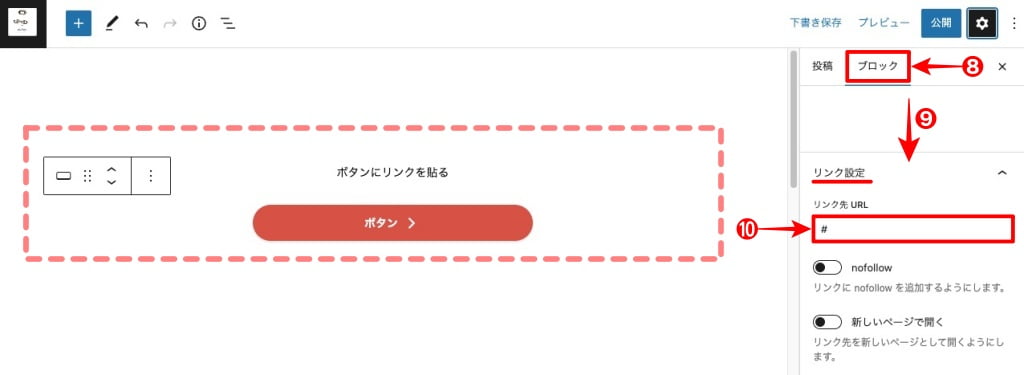
❼記事編集画面の右上側の『』をクリックすると以下のように右側にタブメニューが表示されます。
❽〜➓を処理します。


ボタンにリンクが貼れているか確認して完了です。
ブログカードを埋め込む
実際に埋め込んだブログカードは以下のようになります。
当サイトのトップページを埋め込んでみました。
ブログカードを挿入する場所をクリックして ブロックメニューを表示します。
❶記事編集画面の左上側の『+』をクリックします。


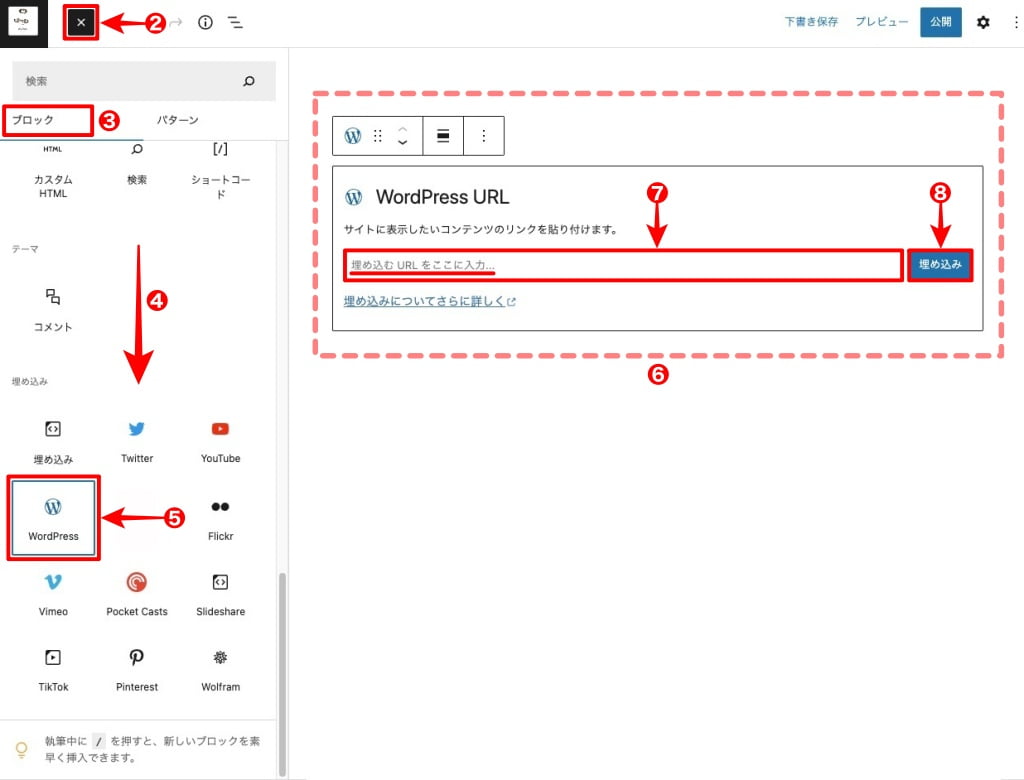
記事編集画面の左側にタブメニューが表示され 手順を進めると以下の画面のようになります。
❷〜❽を処理します。


プレビューで埋め込んだブログカードを確認します。以下のように表示されればOKです。
❾プレビューでブログカードを確認して完了です。

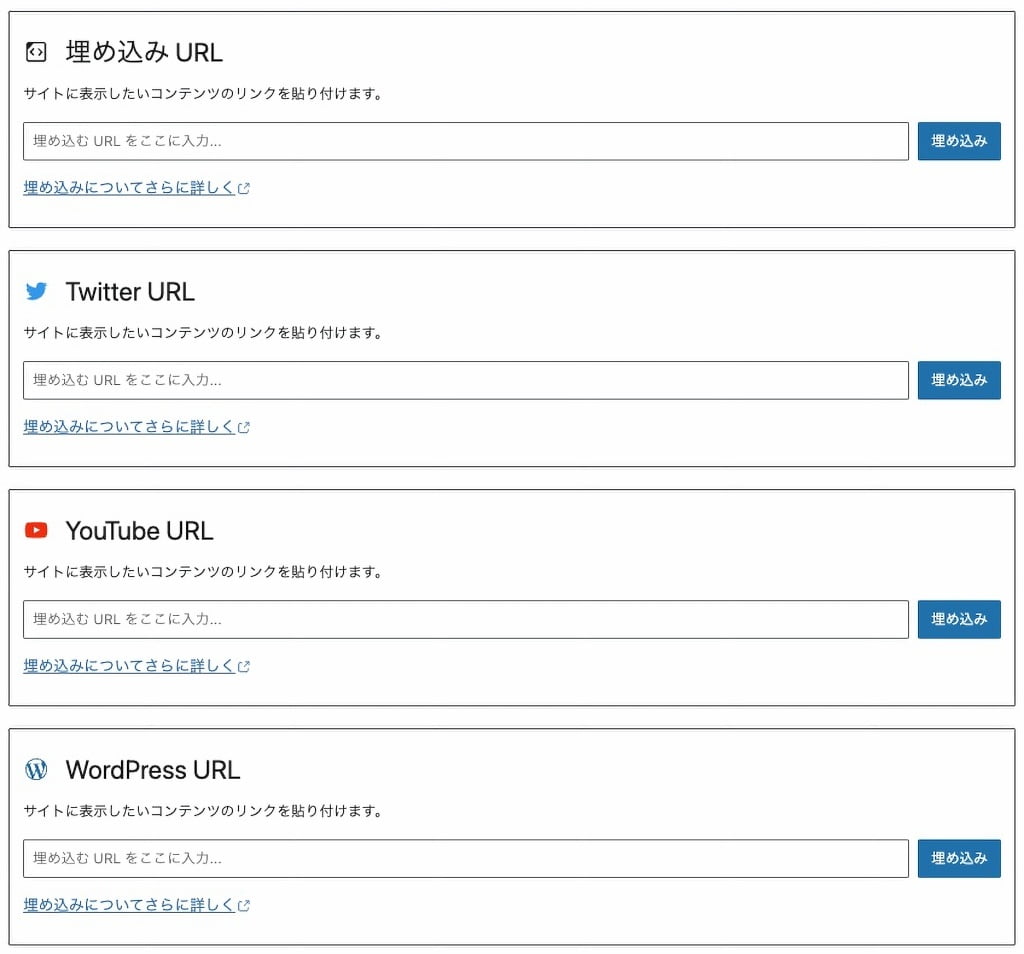
埋め込みブロックまとめ(埋め込みURL・Twitter・YouTube・WordPress)
埋め込みブロックの種類をご紹介します。
操作手順はこれまでご紹介した内容とほぼ同じなので割愛します。必要に応じてぜひ試してくださいね。^^/
AFFINGER6▶︎埋め込みパターン抜粋

リンクの解除について

最後にリンクの解除についてご紹介します。
リンクを解除するにはリンクされている「テキスト・画像」等の要素を削除すればリンクも解除されます。
次にご紹介するのは「テキスト・画像」等の要素を残してリンクのみを解除する方法です。
テキストリンクを解除する方法
テキストリンクをクリックします。
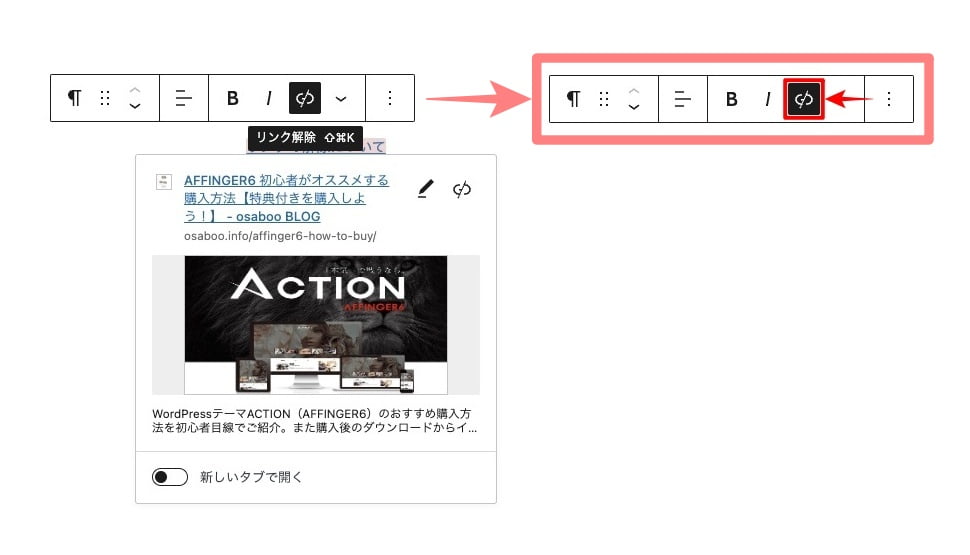
テキストリンクの上側にピックアップメニューが表示され下側にリンク情報が表示されます。
リンク解除アイコンをクリックして完了です。

以上です。(超簡単)^^/
画像リンクを解除する方法
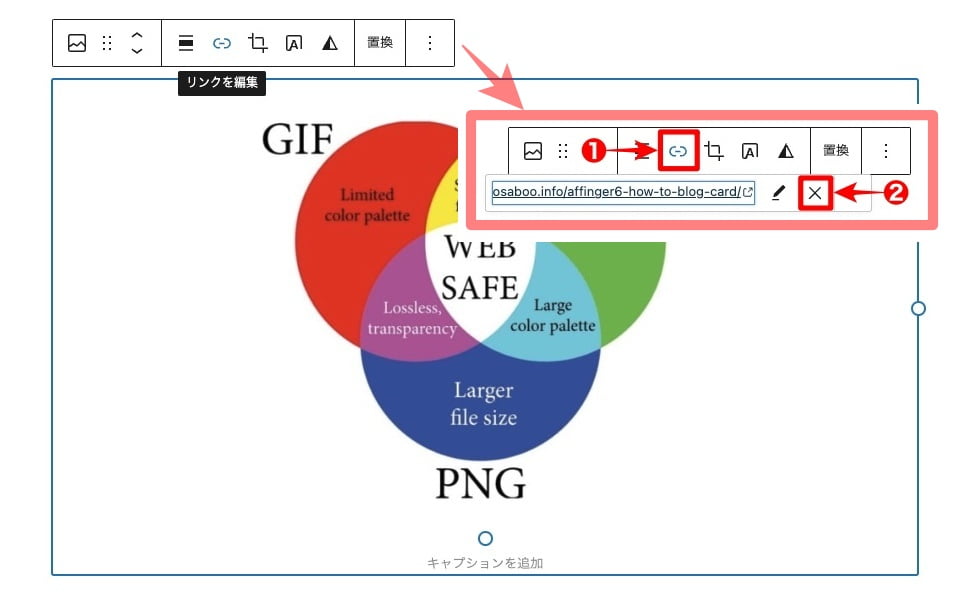
画像リンクをクリックします。
画像リンクの上側にピックアップメニューが表示されます。
❶と❷を処理します。

以上です。(こちらも超簡単)^^"/
まとめ!WordPress(AFFINGER6)▶︎リンクの貼り方まとめてみた!【初心者必見】
今回は、WordPress(AFFINGER6)でのリンクの貼り方をまとめてご紹介しました。
この記事でリンクの基礎がほぼ理解できるのではないかと思います。
「テキスト・画像・ボタン・ブログカード」最低この4項目のリンクがページに貼れれば後は…頑張るだけ!^^ です。
筆者もまだまだ…未熟ですが多くの読者にクリックされやすいリンクのコツなどについても今後の記事てご紹介する予定です。(現在データ収集中)お楽しみに!
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/