Googleサーチコンソール設定してみた!
初心者には、HTMLタグの場所探しが大変!?
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

Site Kit by Google プラグインをAFFINGER6に追加したけど…その後がわからい?
「アナリティクスコード」??何のこっちゃ?(当サイト管理人^^" )
AFFINGER 6にサーチコンソールのHTMLタグを設定したいけど、どこにあるか解らない?
テーマメニュー:『AFFINGER6管理』>『Google連携に関する設定』が解らない?
この様な問題を解決します! \(^^)/
サーチコンソールは絶対使うべし!!^^ ちょっととっかかりに抵抗があるだけなんで大丈夫。

それでは、GoogleサーチコンソールのHTMLタグを確認・設定する方法をご覧下さい。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
そもそも、「Google Search Console」 とは…
Googleサーチコンソール(以前の名称はGoogleウェブマスターツール)とは、Googleから無料で提供されているサイト分析ツールです。
https://lolipop.jp/media/how_to_set_search_console/
自身のサイト(ブログ)を登録することでGoogleから検索流入したキーワードや、そのキーワードでGoogle検索された場合の平均掲載順位、合計表示回数や平均クリック率などの検索パフォーマンスを確認することができます。
さらにGoogleにインデックス登録されているページの確認や、ブログの問題点や関連する情報を通知してくれるため、ブログを開設したら、必ず登録しておきたいツールだと言えます。
一方のGoogleアナリティクスはブログに流入した後にユーザーが起こした行動分析データを取得するアクセス解析ツールであるのに対して、Googleサーチコンソールはブログに流入する前の読者(ユーザー)の行動分析データの取得や、ブログの状態を確認するためのツールであると言えます。
2つとも無料で使えるツールですので、どちらも登録しておくのはもちろん、取得、分析したいデータによって使い分けましょう。

ちょっとむずい!^^")
Googleサーチコンソールの導入・設定・使い方
アナリティクスコードの確認方法
アナリティクスに就いてはコチラをご覧ください。「Google マーケティングプラットフォーム」
※アナリティクスがセットアップされていない場合は、以下の様に「アナリティクス」を「Set up」しましょう。
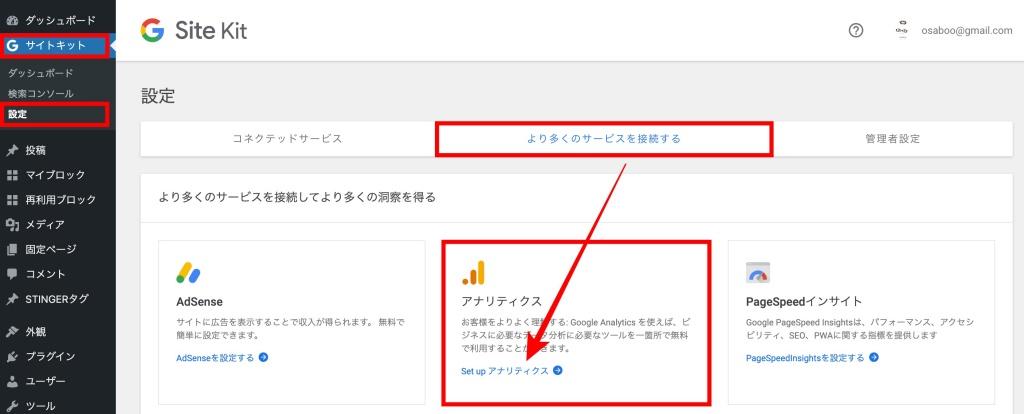
『WordPress管理>サイトキット>設定』を開くと、下の画面が表示されるので『より多くのサービスを接続する』タブを選択して、『Set up アナリティクス』をクリックします。


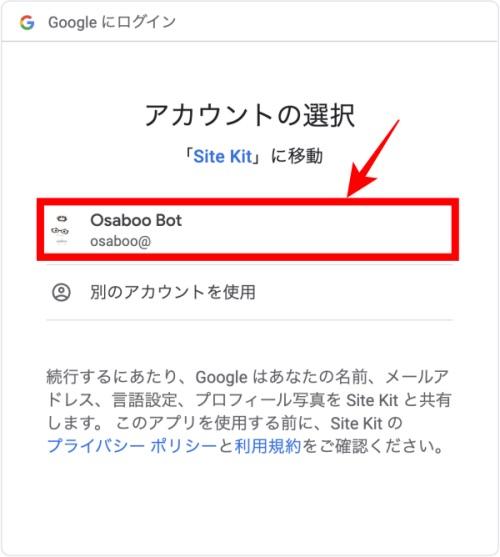
『アカウントの選択』をします。


『Continue』をクリックします。


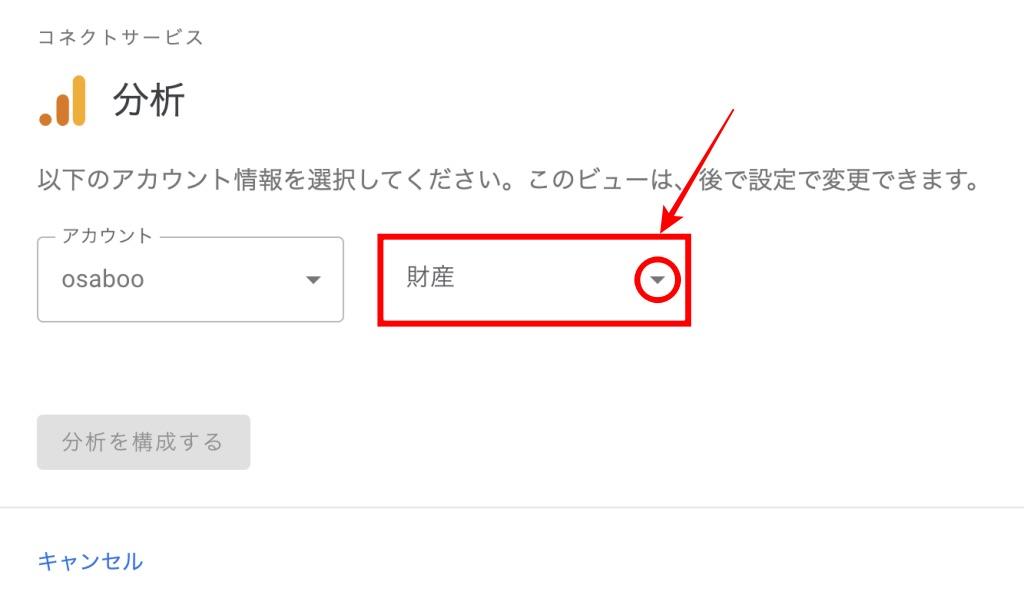
アカウントをクリックして、自身のアカウントを選択します。


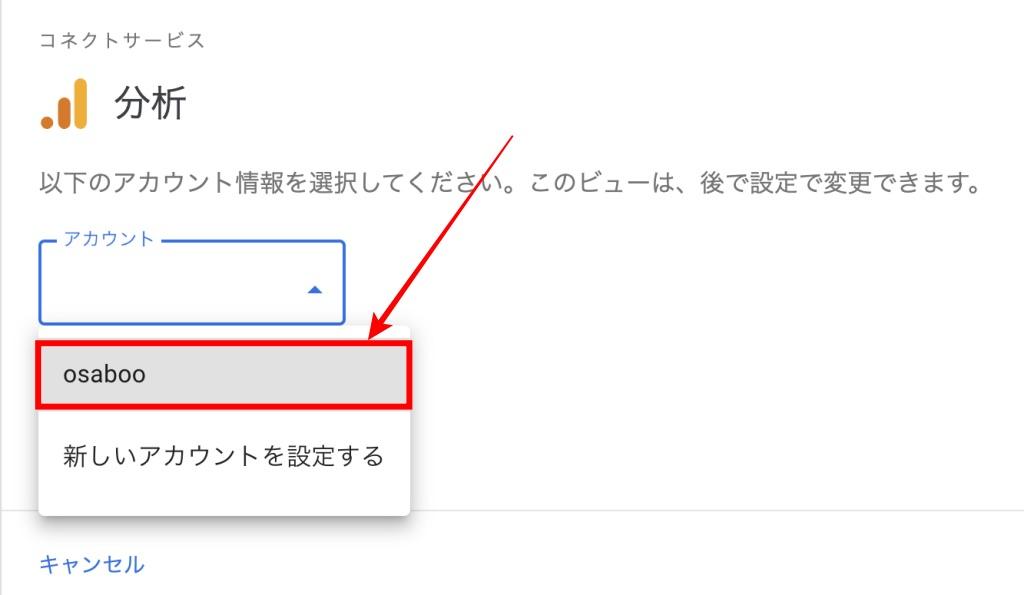
アカウント『 ▼ 』をクリックすると、下の画面のように『登録済アカウント名』が表示されるにでクリックします。


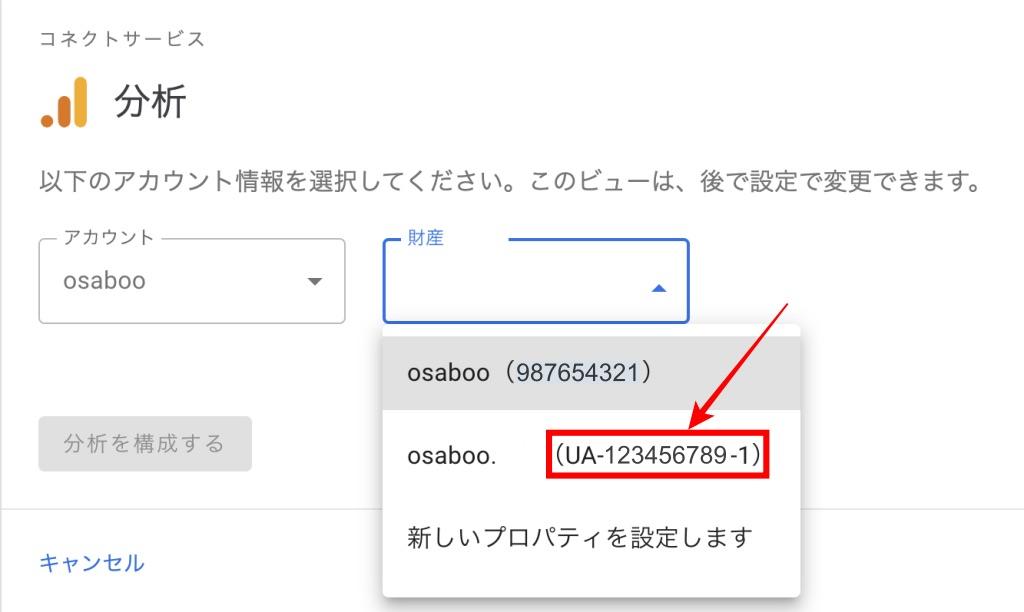
赤枠部『 ▼ 』 をクリックします。


サイト名の横に「アナリティクスコード:(UA-123456789-1) 」が表示されます。
(コードはダミーです。)

確認した「アナリティクスコード」は控えて置きましょう。この後の「AFFINGER6の設定」に使用します。
GoogleサーチコンソールのHTMLタグを確認方法
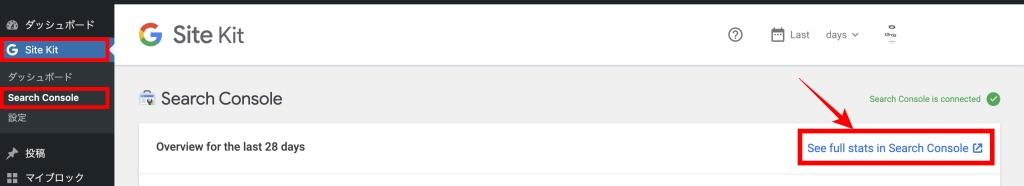
『 WordPress管理>Site Kit>Search Console 』で、以下の画面が表示されるので『 See Full stats in Search Console 』をクリックします。(矢印部)



「設定」画面が表示されたら、『 所有権の確認 』→ 赤丸部の『 > 』をクリックします。


「設定>所有権の確認」画面が表示されるので『HTMLタグ』→赤丸部『 v 』をクリックします。


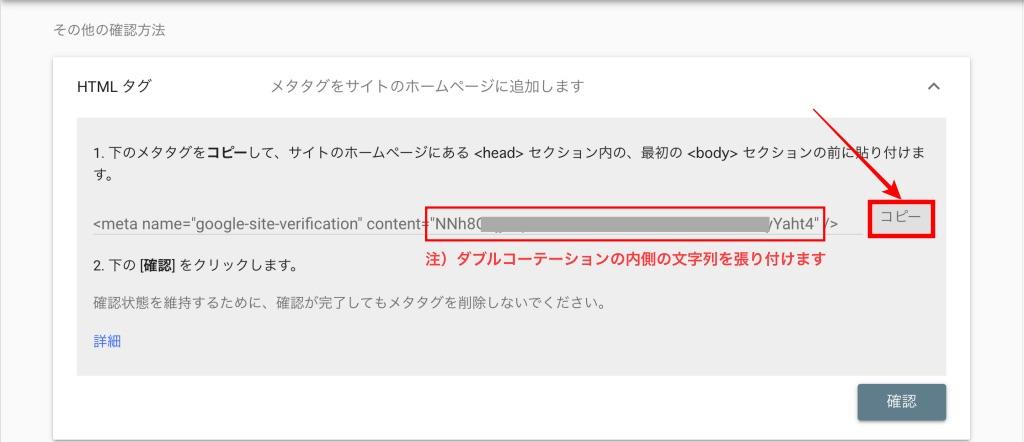
「HTMLタグ」が表示さえれ、以下の様に表示されます。『コピー』をクリックします。

コピーは、タグ全てをコピーするので注意しましょう。AFFINGER6の設定で必要な箇所はの上画面の赤枠部です。
これで、準備完了です。
AFFINGER6に管理画面に移動して、コピーした「タグ」を張り付けていきましょう。
AFFINGER6への「アナリティクスコード」と「サーチコンソールHTMLタグ」の設定方法
前項で調べた「アナリティクスコード」と「サーチコンソールHTMLタグ」を AFFINGER6に設定していきます。

超簡単だよ! 2分で出来ちゃう!?
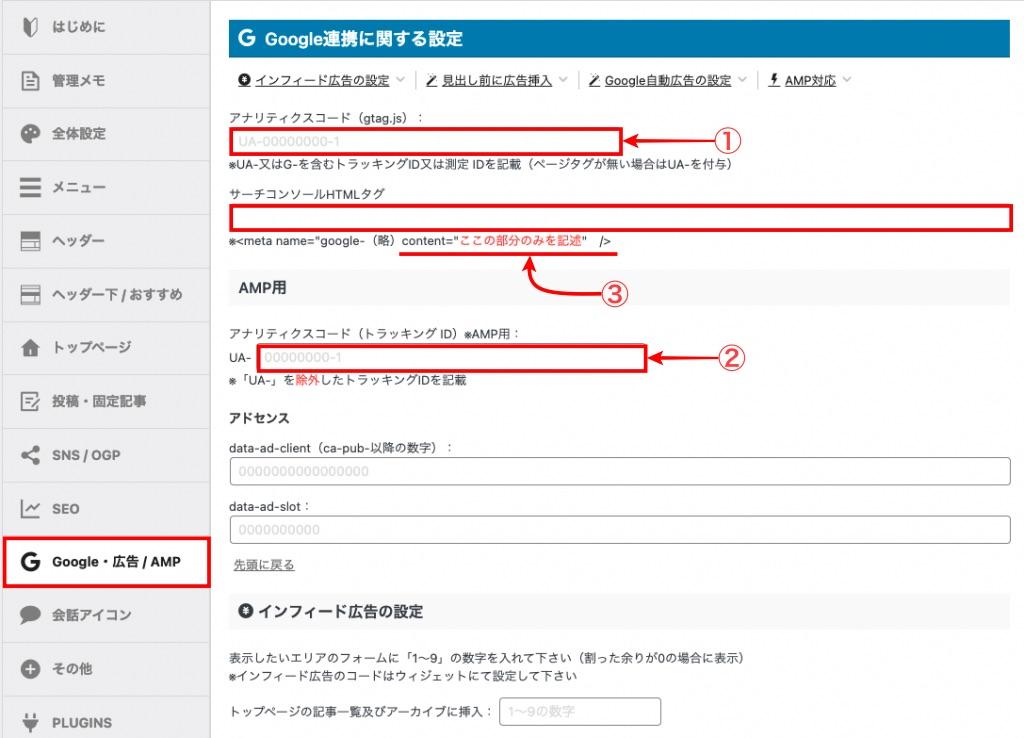
『 AFFINGER管理>Google・広告 / AMP 』を開くと下画面が表示されます。
① UA-○○○○○○○○○-1 (調べた「コード」を間違わないように!)
② ○○○○○○○○○-1 (「UA-」を入れない様に!)
③ "○○○○○○○○○" (「ダブルコーテーション」は入れない様に!)
①〜③を個々に入力します。(入力後の『 Save 』を忘れないように!)

AFFINGER6での設定が反映されているか確認しましょう。
『WordPress管理>Site Kit>Searchi Console』から『 See full stats Search Console 』をクリックしてGoogle Search Consoleに移動します。
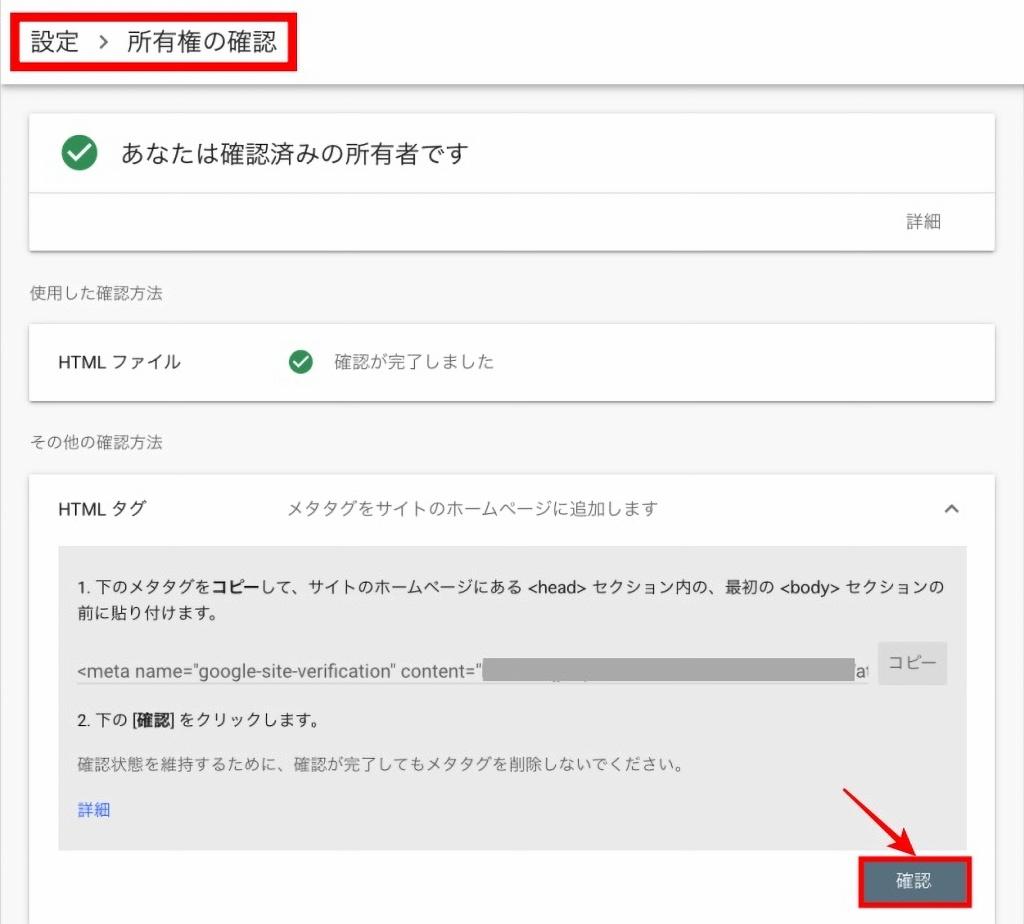
Google Search Consoleに移動したら、『設定>所有権の確認』タブを開くと 以下の様に表示されます。
『HTML タグ』→『確認』をクリックします。


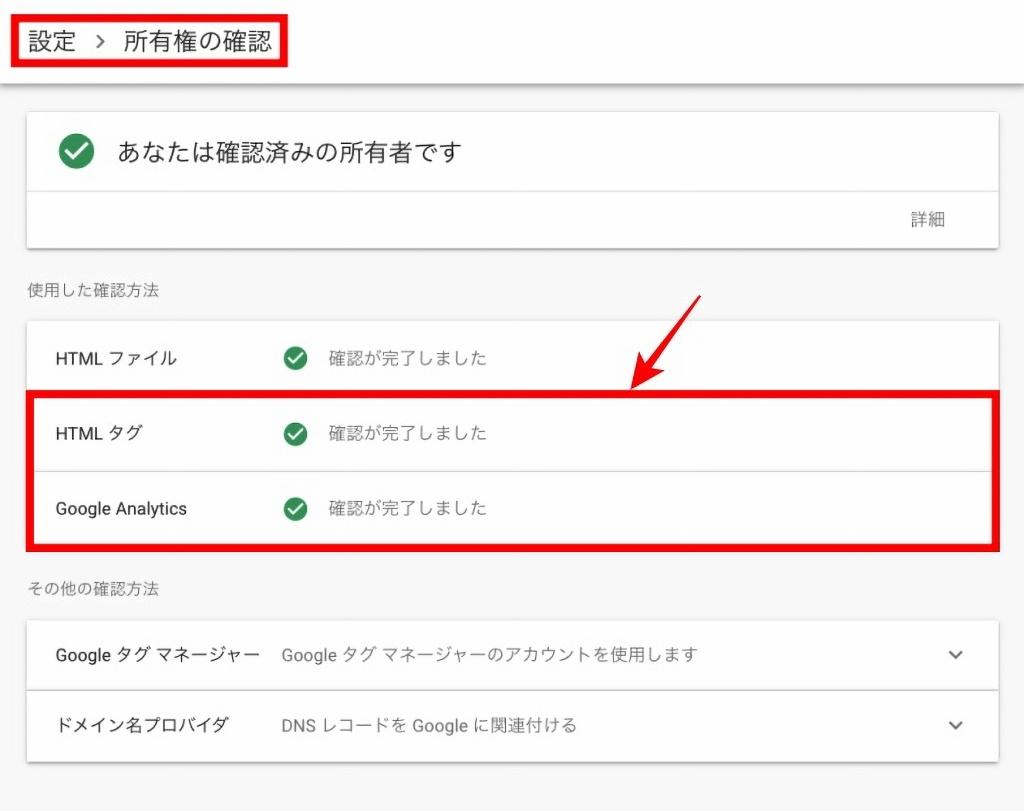
Search Consoleの確認作業が完了すると以下の様に表示され、「 ✅ 確認が完了しました 」となれば完了です。

以上で、AFFINGER6への設定は完了です。お疲れ様でした。
まとめ!AFFINGER6【GoogleサーチコンソールのHTMLタグを確認・設定する方法】
今回は、初心者的にはちょっと難しい(解りにくい)ですよね。でも...自身のサイトが「どの位・どの様に」見られているのかを知ることから始めるのが良いと思ったので、本記事を作成しました。
こまめに、「Googleサーチコンソール」「アナリティクス」を使ってサイトの評価を確認しましょう。
使っているうちに対策等が見えてくる!?かな。
ブログを続ける上でモチベーションを維持するためにも役立つと思います。
最初のうちは、「観覧数やクリック数が少し増えて嬉しい」みたいな感じで...
難しいことは、追々 ^^" .... (自分か!)
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/