こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

なんで!!!なんで!!!なんで!!!

ある日突然!WordPressサイトが「真っ白になった」立下げて、再起動すると…
「このサイトで重大なエラーが発生しました。」
どうやって直すの???ヤバイ!ヤバイ!ヤバイ!
\\ このような ドラブルの対処を お手伝いをします!//
焦らず!慌てず!落ちつて!
大丈夫管理している側の人達は優秀です!

今回の記事では…
筆者(当サイト)で発生したエラー「このサイトで重大なエラーが発生しました。」について実際に対処した方法と原因を整理しました。
遭遇日時:2022/6/4
同等のエラーが出てしまった場合…参考にしてください。
それでは、ご覧下さい。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
WordPressサイトで直前に行なったエラー原因の確認

原因を確認します。
対処方法を色々ググってみました。しかし、当サイトのエラー対処にマッチするものはありませんでした。(残念)おそらくエラーの原因となるプラグインのアップデートや競合の違いで色々なパターンがあるのだと思います。
サイトがクラッシュした原因は、上記の4項が絡んだ様です。どのタイミングでクラッシュしたかは微妙です。
WordPressサイトにログインするロリポップからWordPress管理者ページへログイン

この章では、WordPress管理者ページへのログイン方法をご紹介します。
※ ロリポップレンタルサーバー専用になります。
ログインを試みます。◀︎ 以下の画面のエラーが出た場合、ほぼ通常のログインは出来ない様です。
通常通りにログインすると以下のような画面が表示されてしまう場合は、ロリポップユーザー専用ページにログインします。


ログインの方法がわからなくなったら…以下を参考にしてね。
WordPress管理者ページにログインできないことには始まらないよぉ…

ロリポップユーザー専用ページにログインします。


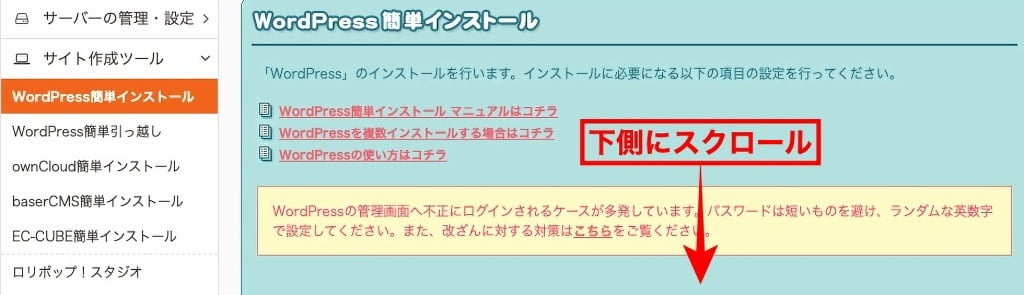
『サイト作成ツール>WordPress簡単インストール』をクリックします。


以下の画面が表示されるまで下側にスクロールします。
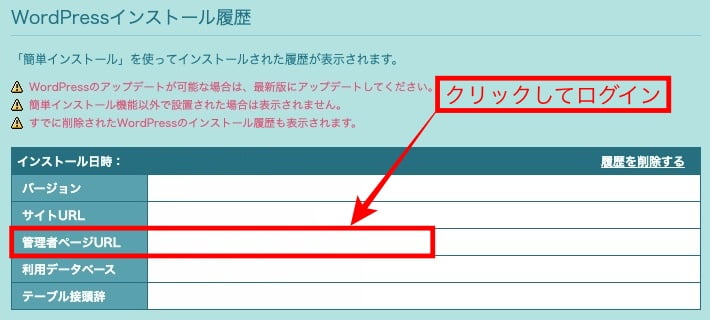
『サイト作成ツール>WordPress簡単インストール>WordPressインストール履歴』が表示されます。
管理者ページURL ▶︎ https://●●●/wp-admin/ 部分をクリックします。

WordPress重大なエラーの対処方法エラーの原因を排除&バックアップファイルのリストア

この章では、エラーの対処方法をご紹介します。
当サイトで対処した結果、有効「○」と 無効「X」なもの両方をご紹介します。当サイトでは無効でしたが参考になるかと思うので記載します。
エラーの対処手順
- クラッシュ発生
- WordPress管理者ページへログイン「X」
- 競合プラグイン「 Ewww Image Opimizer」「wp-Optimize」を削除「X」
- アップデートが長期間されていないプラグイン「PS Auto Sitemap」を一時無効化「X」
- 新規に追加したプラグインを一時無効化「X」
- WordPressの動作確認 ▶︎ NG「X」
- 再度 WordPress管理者ページへログイン
- バックアッププラグイン「UpdraftPlus」でリストア ◀︎ クラッシュ直前の状態に戻す
- WordPressの動作確認 ▶︎ OK
- 競合プラグイン「 Ewww Image Opimizer」「wp-Optimize」を削除
- アップデートが長期間されていないプラグイン「PS Auto Sitemap」を一時無効化
- 再度 新規に追加したプラグイン「LiteSpeed Cache」をインストール
- WordPress・「LiteSpeed Cache」の動作確認 ▶︎ OK
- アップデートが長期間されていないプラグイン「PS Auto Sitemap」を有効化
- WordPressサイト全体の最終動作確認 ▶︎ OK
❷〜❻の手順は、バックアップに頼らず手動で行い、復活できなかった作業内容になります。◀︎「参考の為記載」
バックアップファイルのリストア(復元)の注意事項
バックアッププラグイン「UpdraftPlus」を使用してリストアを実施
WordPress.orgフォーラム:WordPressでのデバッグ ◀︎ 不適合
PHPコードのデバッグはプロジェクトの一部ですが、WordPressには、プロセスを簡素化し、コア、プラグイン、テーマ全体でコードを標準化するように設計された特定のデバッグシステムが付属しています。このページでは、WordPressのさまざまなデバッグツールと、コーディングの生産性を高め、コードの全体的な品質と相互運用性を向上させる方法について説明します。
非プログラマーまたは一般ユーザーの場合、これらのオプションを使用して、エラーに関する詳細情報を表示できます。
デバッグ用のwp-config.phpの例
wp-config.phpファイルに挿入された次のコードは、 すべてのエラー、通知、および警告をwp-contentディレクトリのdebug.logというファイルに記録します。また、エラーが非表示になるため、ページの生成が中断されることはありません。//WP_DEBUGモードを有効にします
define('WP_DEBUG'、true);///wp-content/debug.logファイルへのデバッグログを有効にします
define('WP_DEBUG_LOG'、true);//エラーと警告の表示を無効にします
define('WP_DEBUG_DISPLAY'、false);
@ini_set('display_errors'、0);//コアJSおよびCSSファイルの開発バージョンを使用します(これらのコアファイルを変更する場合にのみ必要です)
define('SCRIPT_DEBUG'、true);注:これは、wp-config.phpファイルに挿入する前 に挿入する必要があります。/* That's all, stop editing! Happy blogging. */
WordPressでのデバッグ
<< 結論と教訓 >>
「キャッシュ・最適化・CSS・Js・画像」が絡むプラグインの使用とセットアップは、注意が必要! 必ずクラッシュしても復活が容易な様にバックアップは必須!
慣れてくると忘れがちですが…再認識しました。
まとめ!WordPress「このサイトで重大なエラーが発生しました。」の対処方法
【WordPress「このサイトで重大なエラーが発生しました。」の対処方法▶︎ロリポップ編】をお届けしました。
筆者はこれまでに「2回サイト破損」をやらかしているので半泣きでした。
「オイオイ3回目か!!!みたいな ^^") 」なので…読者の皆様には今回の記事を参考に少しでも優位な対処方をしてほしいです。
今回の記事がお役に立てれば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/