【2024年3月24日更新】記事が読みやすくなるように、全体を調整しました。
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

AFFINGER6のマイブロックってすごく便利らしいけどどうやって使うの?
そもそもマイブロックって…なに?
\\ このような「疑問を解決する」お手伝いをします!//
AFFINGER6に装備されている便利な機能で…
よく使うパターン(マイブロック)を登録しておいて簡単に呼び出して使える機能だよ。
「自分専用の筆記アイテムが作れる」って感じかな。
\ 時短にもなるし絶対使うべし!^^ /

今回の記事では…
AFFINGER6に装備されている便利な機能「マイブロック」の使い方をご紹介します。
すぐに使える具体例をベースに初心者(まだまだ初心者の筆者)目線で解説します。
それではご覧ください。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
マイブロックとは…「AFFINGER6:マイブロック」

「AFFINGER6:マイブロック」は、元データーに対して「依存・非依存」2通りの方法で、記事に挿入することができるAFFINGER6専用のブロックエディターです。
記事への挿入方法と特性の違いは以下の様になります。
- 「AFFINGER:マイブロックやショートコード」でブロックタブから挿入した場合は「依存」されます。
(依存:元データーを変更することで記事に挿入されたすべてのマイブロックが更新されます)
※ 記事毎にマイブロックを編集することはできません。 - 「パターン」でパターンタブから挿入した場合は「非依存」になります。
(非依存:元データーを変更しても記事に挿入されたマイブロックは更新されません)
※ 記事毎にマイブロックを編集することができます。
この特性を用途によって使い分けましょう。
この記事では、マイブロックに登録しておくと便利なサンプル「パターン」を掲示して解説します。
\ それでは実際に作ってみましょう。/
マイブロック作成から登録までの手順

この章では、マイブロック作成から登録までの手順をご紹介します。
それでは、を順番に見ていきましょう。
STEP1マイブロックのタイトルを決める
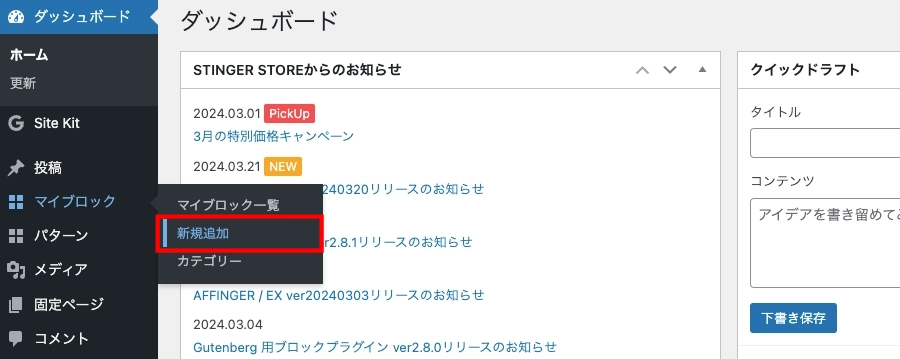
マイブロックを新規に追加します。


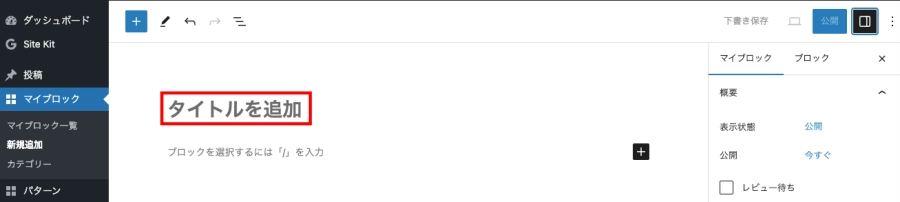
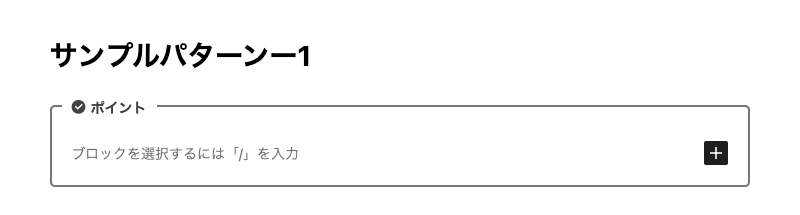
以下の画面が表示されます。


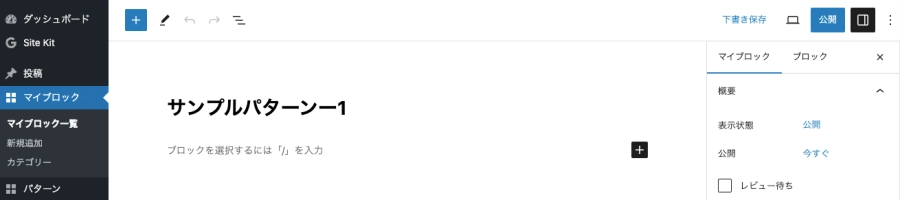
ここでは「サンプルパターン-1」として作成していきます。

STEP2マイブロックを作る【マイボックス編】
「サンプルパーターン-1」とタイトルをつけたマイブロックに『AFFINGER:マイボックス』を挿入して、オリジナルを作っていきます。
STEP2-1ブロック挿入ツールを切り替え
エディター画面:左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。

STEP2-2ブロックタブメニューから『AFFINGER:マイボックス』を選択
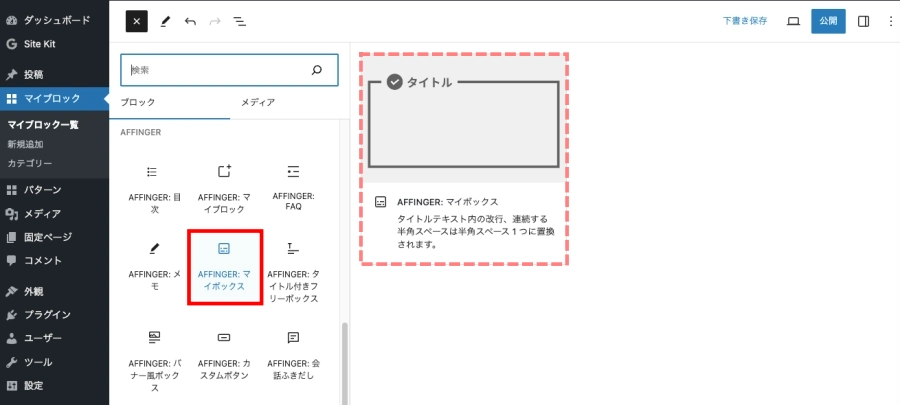
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『AFFINGER:マイボックス』をクリックして、エディター画面に挿入します。

STEP2-3マイボックスブロック挿入完了
エディター画面にマイボックスブロックが挿入されます。
挿入直後は、以下のように表示されます。


マイボックスブロックをパターンで使う装飾を加え、オリジナルに変更します。
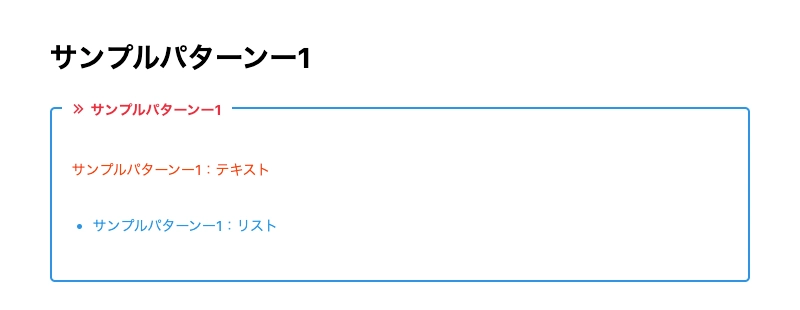
オリジナルに変更したサンプルです。

上記のオリジナルマイボックスをマイブロックに登録します。
補足
ここまでの手順を複合させれば「マイブロックのページ」にオリジナルの記事用テンプレート等が作れます。(後述あり)
※ 頻繁に使う筆記項目を「マイブロック」に登録しておくと工夫次第で記事作成時間が大幅に短縮できるかと。是非上手に活用してください。
STEP3マイブロックを登録する
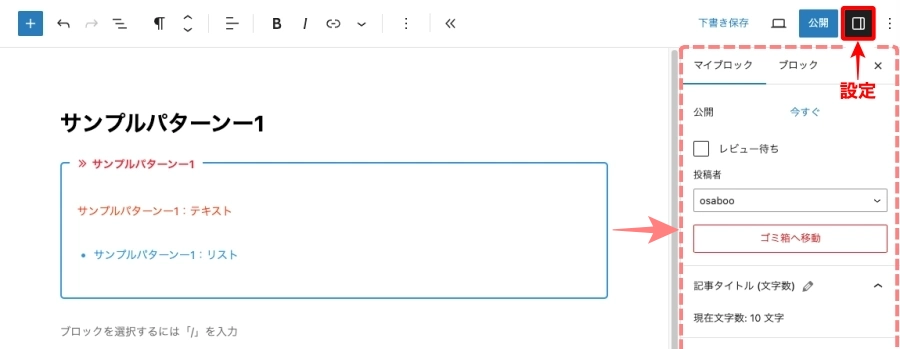
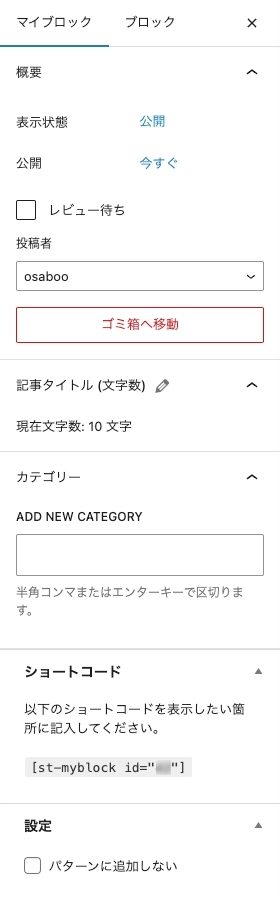
マイブロックを登録する前に エディター画面:右側の設定『設定>マイブロックタブメニュー』の詳細設定をご紹介します。


カテゴリー
- ADD NEW CATEGORY:『任意』
ショートコード
- ショートコード:『 [st-myblock id="〇〇"] 』
設定
- パターンに追加しない:『ON/OFF』
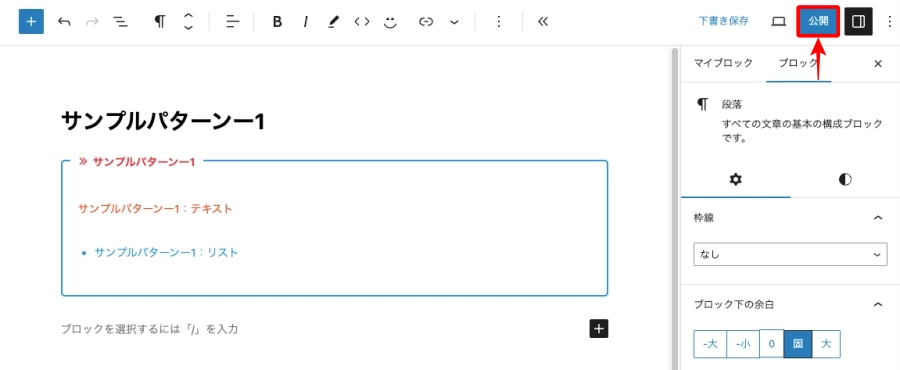
詳細設定が完了したら…
最初はカテゴリーを意識する程度でOK

右上のメニュー『公開』を2回クリックして登録は完了します。
『公開』をクリックします。


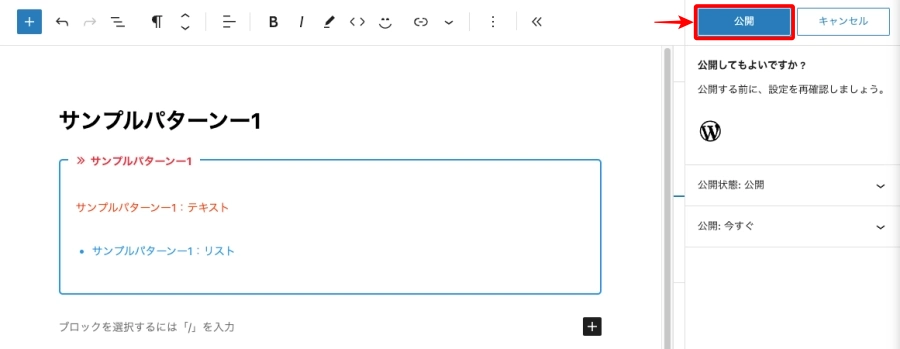
『公開』を促す画面が再度出てきます。
『公開』をクリックします。

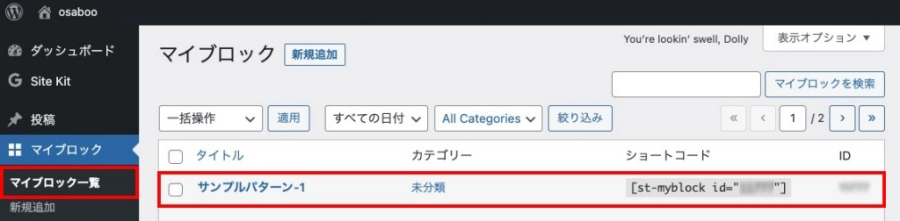
以上で、『サンプルパターン-1』の作成から登録までは完了です。
『公開』が完了したら、『マイブロック一覧』で確認しておきましょう。

STEP4マイブロックを作る【テンプレート編】
記事を書くときの下書き用テンプレートを作っておくと作業効率がかなり上がるので…
初心者さんには超おすすめです。「是非!参考にしてください」
※ 作成と登録の手順は、同じなので割愛します。
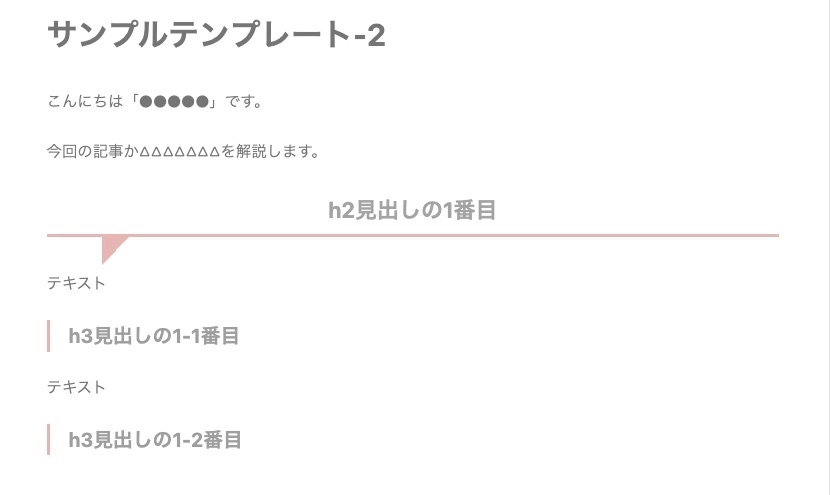
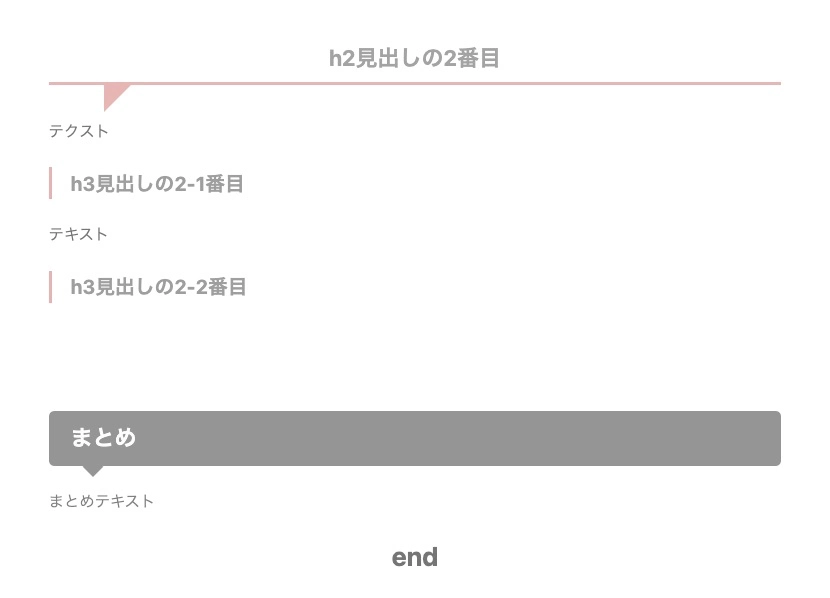
タイトルを「サンプルパターン-2」として、以下のような「簡易テンプレート」を作ります。
「作成方法は、通常の記事を作成するのと同じなので、 色々なバリエーションを作れます。」
簡易テンプレートのイメージです。参考にしてください。


補足
上記の様な記事の骨組みを作ってマイブロックに登録しておくことで、記事の書き方・表現方法の統一や分散が色々工夫できます。サイトに合ったテンプレートをマイブロックで作ってはいかがでしょう!?
当サイトの管理人は、このような方法で手間のかかるものやよく使うものを抜粋してマイブロックに登録して使い回しています。◀︎ おすすめです!\ ^^/
マイブロックの使い方(挿入手順)3つ

マイブロックの使い方(挿入手順)は、至って簡単ですが、マイブロックを投稿(記事編集)画面に挿入する方法は3種類あり、用途によって使い分けましょう。
※ 作業は投稿(記事編集)画面での作業になります。
以下の章では、ブロック挿入過程の詳細は割愛します。
パターンタブから挿入する(元データーと切り離される)
パターンタブメニューから『オリジナルのマイブロック』を選択します。
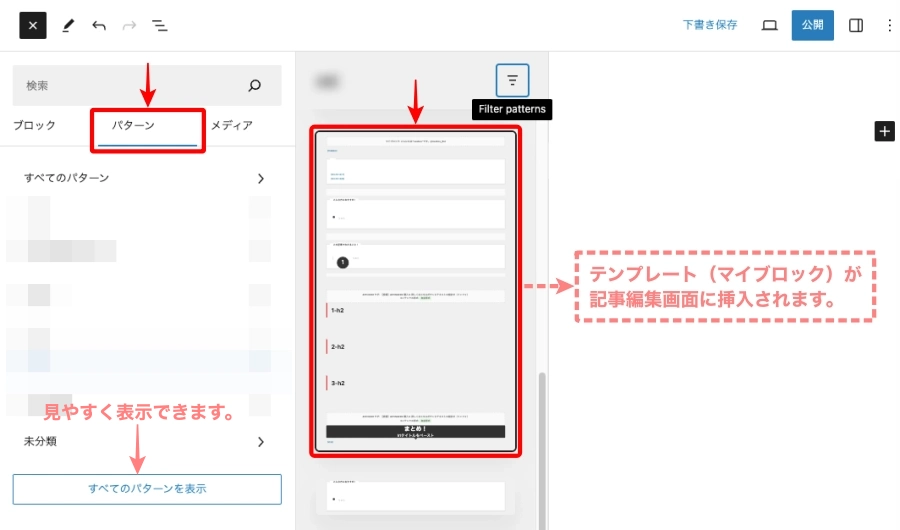
『ブロックタブ』➡︎『パターンタブ』に切り替えて対象となるパターンをクリックします。

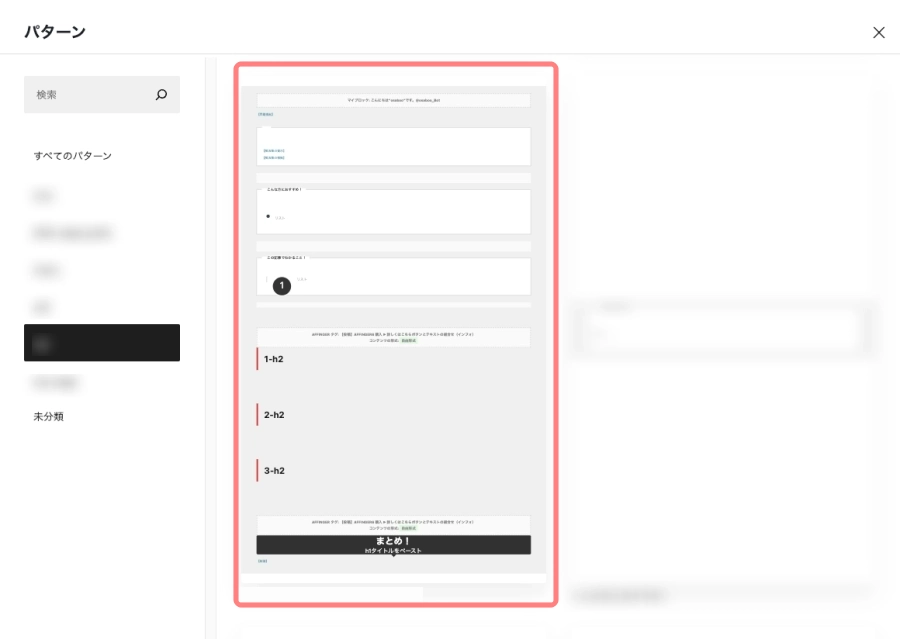
『すべてのページパターンを表示』をクリックすると以下の様に大きく表示されます。
「パターンが確認しにくい時に便利です」

ブロックタブから挿入する(元データーに依存する)
ブロックタブメニューからマイブロックを挿入する方法を3つご紹介します。
ここでご紹介する「3つ」の方法で記事に挿入した場合、記事毎の編集はできません。元のデーターを編集すると自動的に記事に貼られたデーターも更新されます。注意してください。
Type1AFFINGER:マイブロックから挿入する
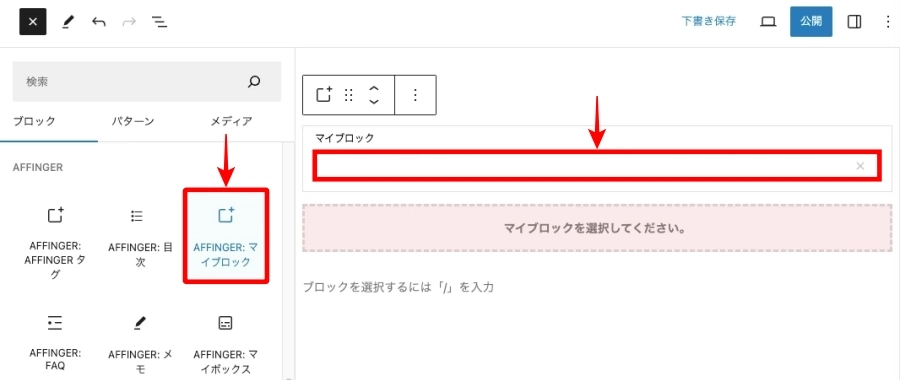
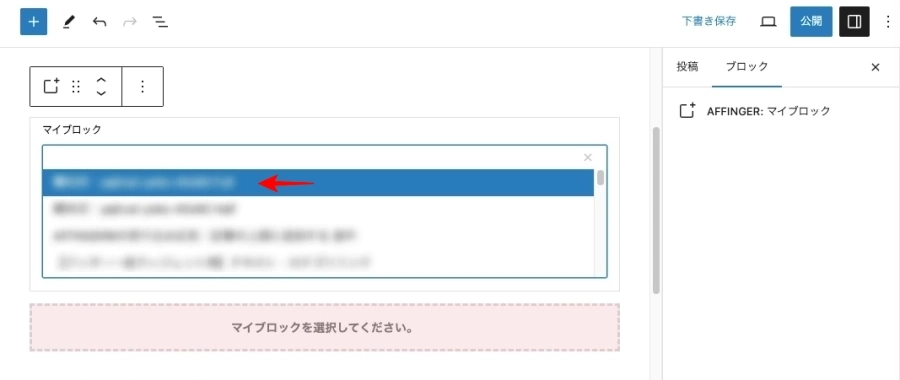
ブロックタブメニューから『AFFINGER:マイブロック』をクリックして挿入し、マイブロック下の『窓枠』をクリックします。


表示されたドロップダウンメニューから、記事に挿入するマイブロックを選択します。

Type2ショートコードから挿入する
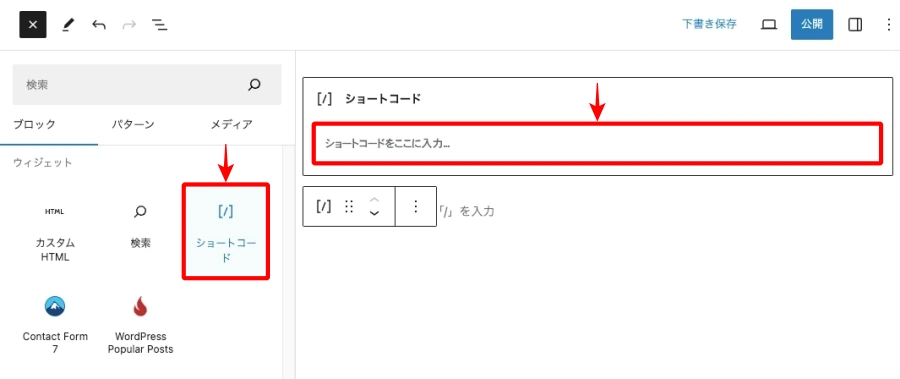
ブロックタブメニューから『ショートコード』をクリックして挿入し『ショートコードをここに入力…』の領域をクリックします。


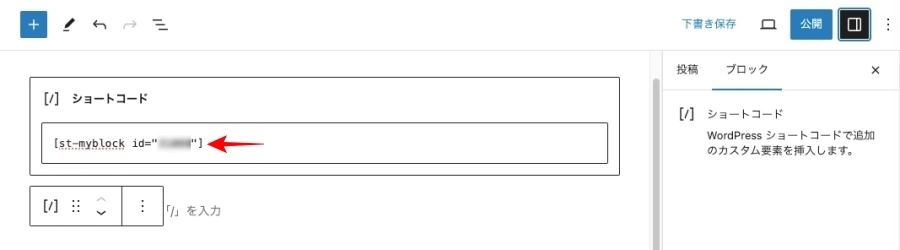
『ショートコードをここに入力…』の窓枠にショートコードを入力します。

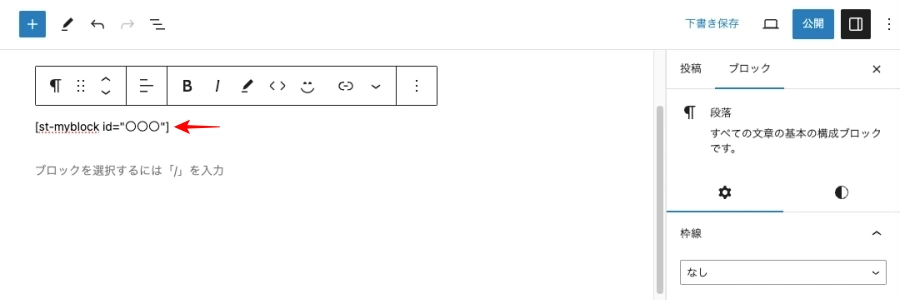
Type3段落(p)から直接 ショートコードを挿入する
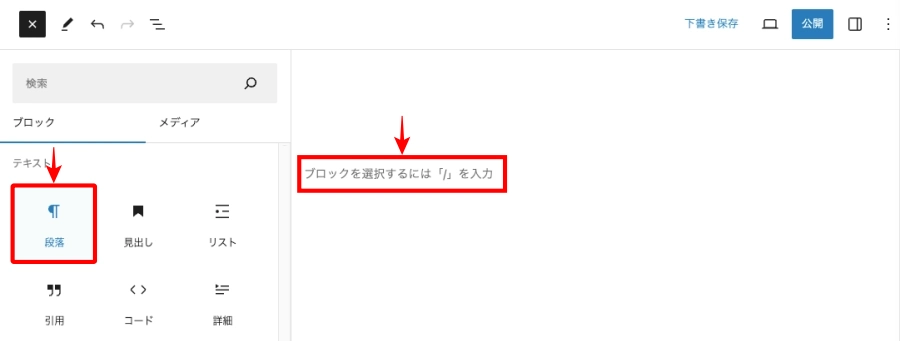
ブロックタブメニューから『段落』をクリックして挿入し、ショートコードを入力する位置にカーソルを置きます。


ショートコードを直接入力します。(コピペでOKです)

まとめ!AFFINGER6 マイブロックの便利な使い方【ブログ初心者はこれが知りたい!】
AFFINGER6 マイブロックの便利な使い方【ブログ初心者はこれが知りたい!】をお届けしました。
とても便利な機能なのでAFFINGER6をお使いなら絶対使うべきです。
メニューが沢山あると目移りして何をどうしたら良いかわからなくなりますよね。
そんな目移り防止にもなると思うので、今回の記事でご紹介した簡単なテンプレートをマイブロックで作って役立ててください。^^
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう \^^/












