こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

「関連記事一覧」ってどうやって設定するの? どこに設置するの?
そのそも関連記事一覧って何?必要なの?
\\ このような「疑問を解決する」お手伝いをします!//
関連記事一覧の表示は、必須!!設置の設定は超簡単なんで設定するべし! ^^

今回の記事では…
AFFINGER6の「関連記事一覧」の設定方法をご紹介します。「関連記事一覧」の設定は、より多くの読者(ユーザー)を獲得するためにとても有効です。AFFINGER6の管理(標準)設定で簡単にできるので「チャチャっと」済ませましょう。
設置場所や表示記事数等もあわせてご紹介しますので、是非!お役立てください。
それではご覧ください。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
関連記事一覧とは?
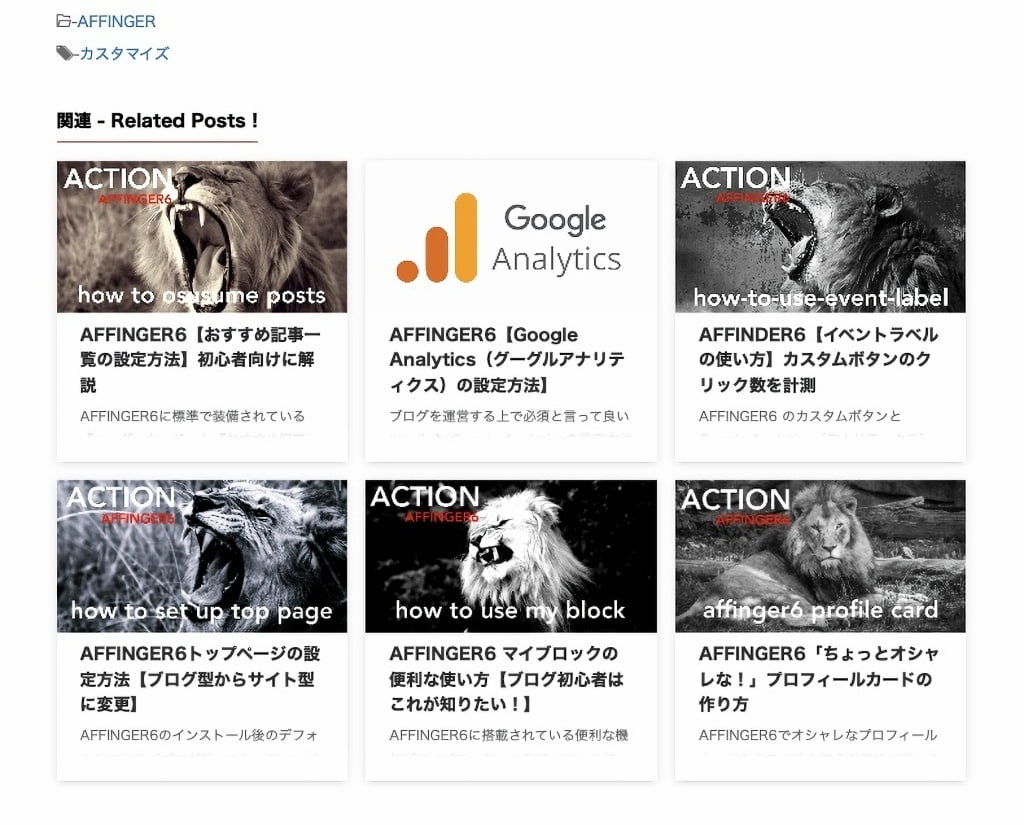
関連記事一覧とは、投稿記事ページの末尾エリアに表示されるカード型の記事リストです。
関連性とは、同じ「カテゴリ」「タグ」等を指します。◀︎ 関連性は、AFFINGERテーマが自動で判別します。
つまり、観覧した記事の「末尾エリア」に同じ「カテゴリ」「タグ」をグループにした「カード型で表示」される記事リストです。

※ AFFINGER6では、通常1列のカードスタイル表示となります。
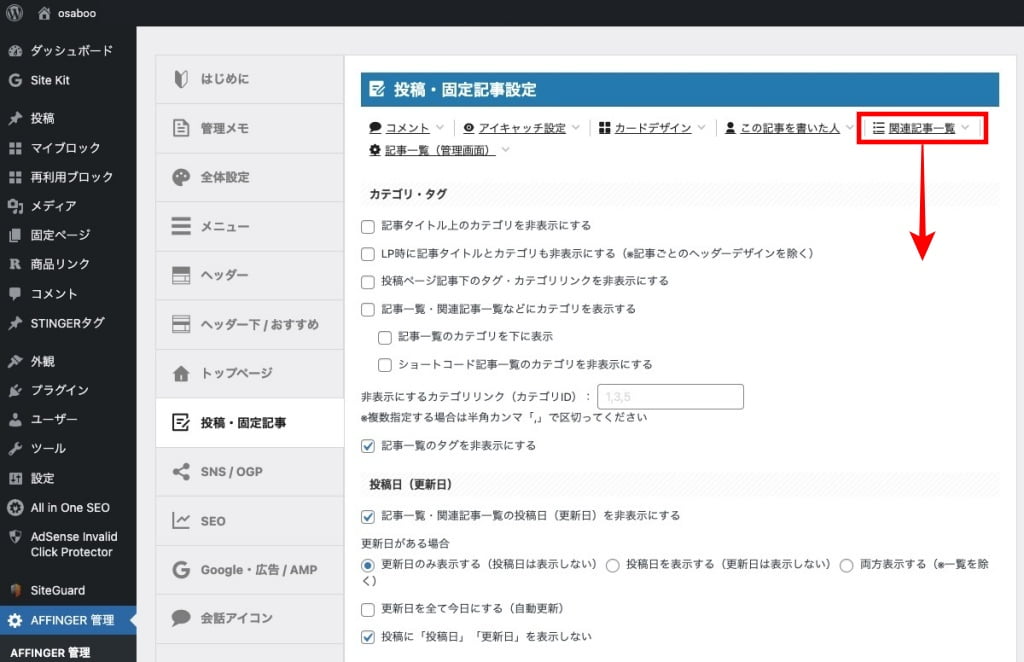
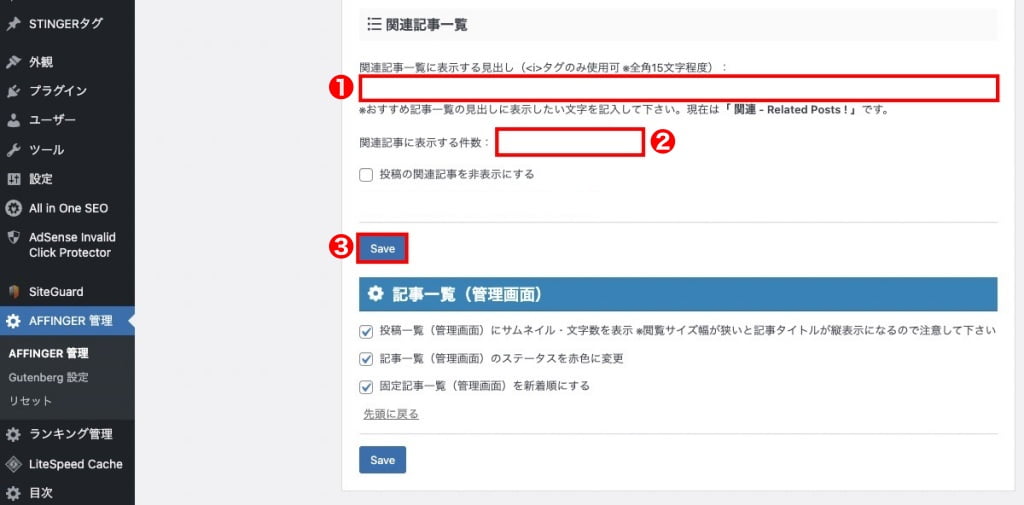
関連記事一覧の設定方法
あ!っという間に終わってしまうので… ^^"
それでは、関連記事一覧を設定していきましょう。




まとめ!AFFINGER6【関連記事一覧の設定方法】初心者向けに解説
関連記事一覧の設定方法をご紹介しました。設定は簡単ですがとても重要です。もし、関連記事一覧の表示が「非表示」になっていたら、「表示」に切り替えて頂きたいです項目です。
ブログをはじめたばかりだと記事数は少ないですよね。なので…できるだけ読者の目に入るところに記事を表示して「他にもこんな記事があります。」的なアピールをすると良いかと思います。
「サイトのどこを見ても記事で溢れている」ぐらいのサイトを目指す。( 筆者の目標です。^^; )
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/