こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

AFFINGER6でGoogleアナリティクスの設定はどうやるの?
そもそもGoogleアナリティクスってなに?
\\ このような「疑問を解決する」お手伝いをします!//
Googleが無料で提供するツールで、サイトに対するユーザーの行動をチェックできる機能だよ。

今回の記事では…
ブログを運営する上で必須と言って良いツール ▶︎「Google Analytics(グーグルアナリティクス)」の設定方法をご紹介します。
Google Analytics(グーグルアナリティクス)には、「Universal Analytics(ユニバーサル アナリティクス)旧」と「Google Analytics4(GA4)新」の現行のものが2種類あります。
今回は、新旧2種類を設定する手順をご紹介します。「何故両方とも設定するの?」ですよね。^^; ▶︎何故かというと…
- 今まで「Universal Analytics(ユニバーサル アナリティクス)旧」を使っている場合、「Google Analytics4(GA4)新」に移行すると両方使えるから。
- 新旧で測定基準が異なるので使い勝手を考慮すると両方のいいとこ取りで使いたいから。
ということで、「初めて使う!」という方も「2023年7月1日」までは両方設定して便利に使いましょう。
それではご覧ください。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
Google Analytics(グーグルアナリティクス)とは?

Google Analytics(グーグルアナリティクス)とは、Googleが提供するWebサイトの解析ツールで、Webサイトに訪れたユーザーの情報を知ることができます。
- ユーザーを獲得している方法
- ユーザーの動向・維持率・時間帯・地域
- 使われているデバイス
- ユーザーが訪れているページの観覧数
- リンク・ダウンロード等のコンバージョン率・アクションの数
- その他
上記を確認することで、サイト・ページの問題点・優良点を洗い出し、運営に関する方向性を見出すことかできます。

自分の「サイトや記事」のページで人気・不人気が把握できると…色々見えてくるのでは!^^
注意事項
※「Universal Analytics(ユニバーサル アナリティクス)旧」は、2023年7月1日まで利用可能。(以下引用参照)
※ 「Google Analytics4(GA4)新」は2020年10月にリリース開始。
ユニバーサル アナリティクスのサポートは終了します
(最終更新日: 2022 年 3 月 16 日)今後数か月間はこのページをチェックして、最新情報をご確認ください。Google アナリティクス 4 は、ユニバーサル アナリティクスに代わる次世代の測定ソリューションです。2023 年 7 月 1 日をもって、標準のユニバーサル アナリティクス プロパティにおける新しいヒットの処理は停止されます。現在ユニバーサル アナリティクスをご利用のお客様には、Google アナリティクス 4 を使用するための準備をしていただくことをおすすめします。
今後の流れ
Google ヘルプセンター(引用元)
2023 年 7 月 1 日までは、引き続きユニバーサル アナリティクス プロパティで新しいデータを使用および収集できます。
2023 年 7 月 1 日以降は、この日よりも前にユニバーサル アナリティクス プロパティで処理されたデータに、少なくとも 6 か月間アクセスできます。Google は、お客様のデータが重要であることを認識しております。この機会に過去のレポートをエクスポートすることを強くおすすめします。
数か月以内に、既存のユニバーサル アナリティクス プロパティのサポート終了日についてお知らせする予定です。サポート終了日を過ぎると、ユニバーサル アナリティクスのレポートをアナリティクスの管理画面で確認したり、API を介してユニバーサル アナリティクスのデータにアクセスしたりできなくなります。
Google Analytics(グーグルアナリティクス)の導入

この章では、Google Analytics(グーグルアナリティクス)の導入手順をご紹介します。
Google Analytics に登録
まずは、Google アカウントの作成 をします。(※ このアカウントはユーザー登録になります。)
Google アカウントをお持ちでない方はアカウントを作成します。すでにアカウントをお持ちの方はログインします。

※ 詳細は割愛致します。▶︎ Google アカウント作成(ユーザー登録)を完了させ次に進みます。

Google Analytics ▶︎ マーケティングプラットフォーム
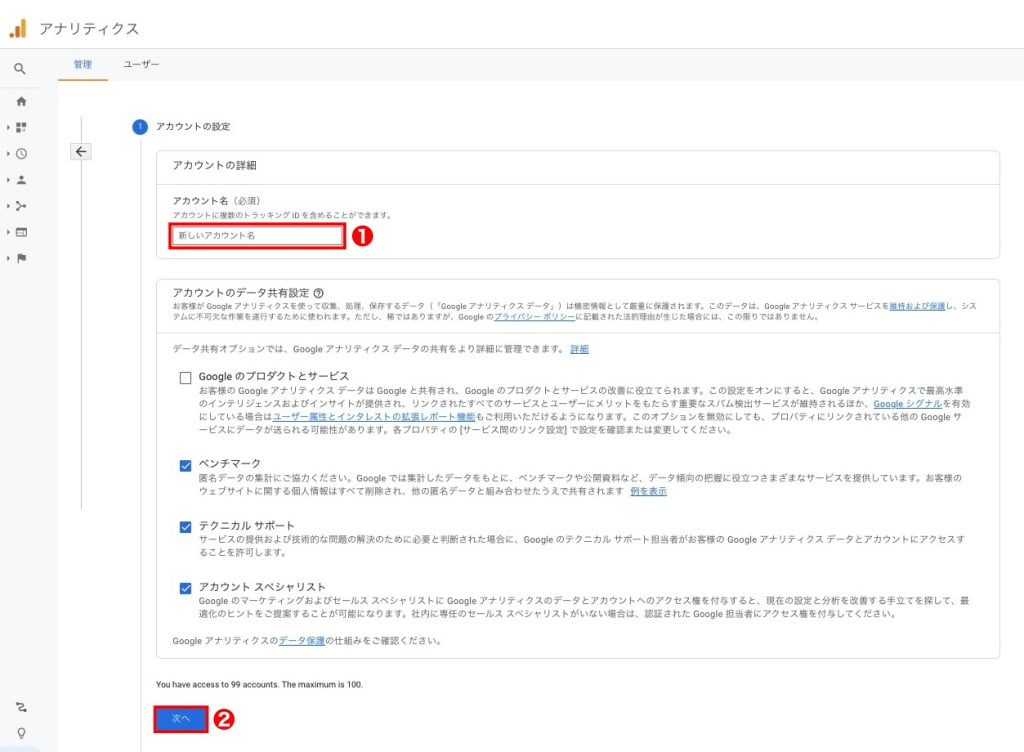
アカウントを作成
ブログの専用アカウントを作成します。
『マーケティングプラットフォーム(上画面)>さっそく始める』をクリックすると下の画面が表示されます。

※ アカウント名は自由に決められますが、サイト名等が無難です。
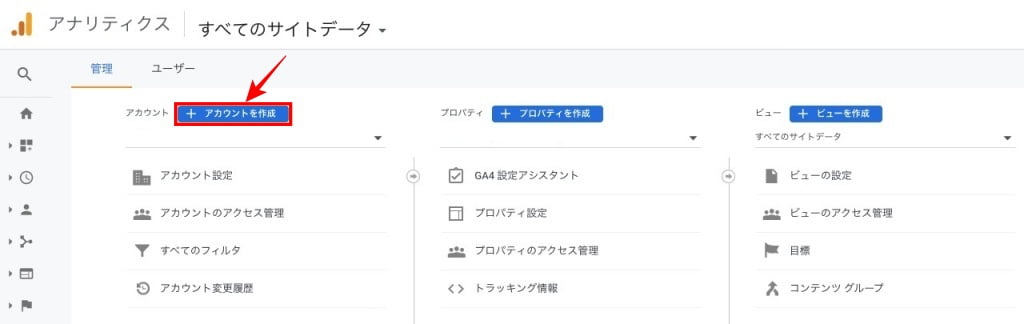
アナリティクスホーム画面からアカウントを作成する場合は…下の画面から上の画面を呼び出します。

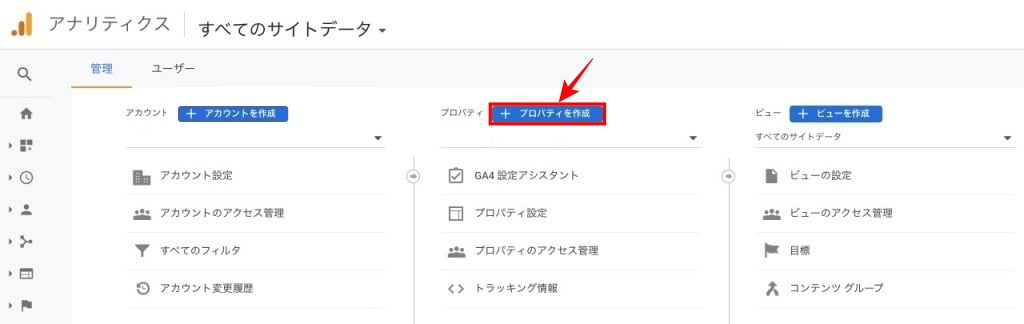
プロパティを作成
続いて、プロパティを作成します。


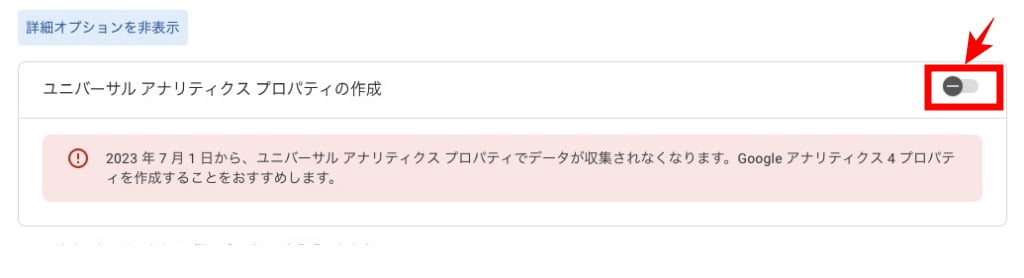
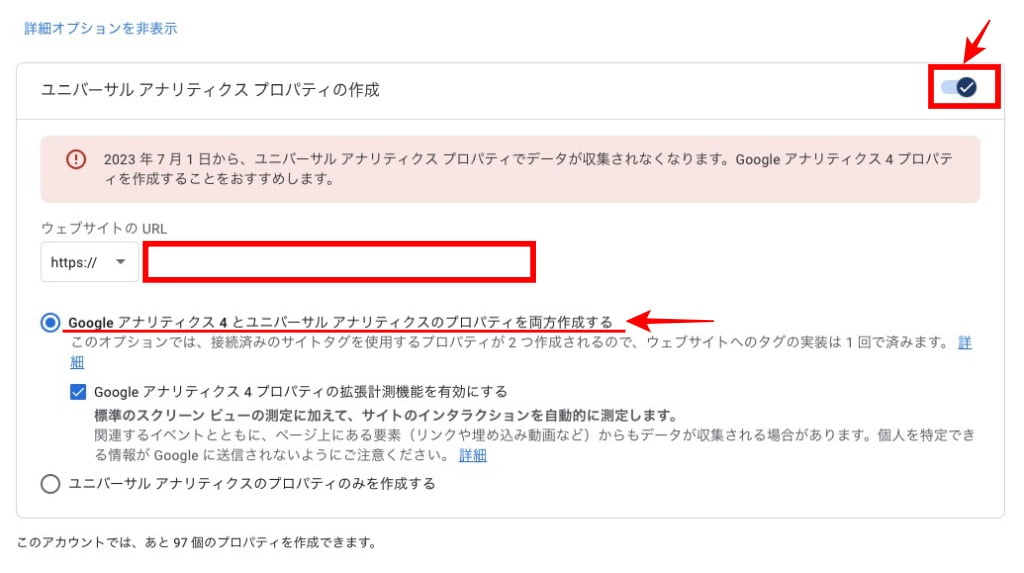
❸ 『詳細オプションを表示』の説明 ◀︎ 重要!
上の画面で ❸『詳細オプションを表示』をクリックすると以下の画面が表示されます。


※ 『◉』矢印部の説明確認しておきましょう。◀︎ この設定で「Google アナリティクス 4 とユニバーサルアナリティクス」両方のプロパティが同時に作成できます。
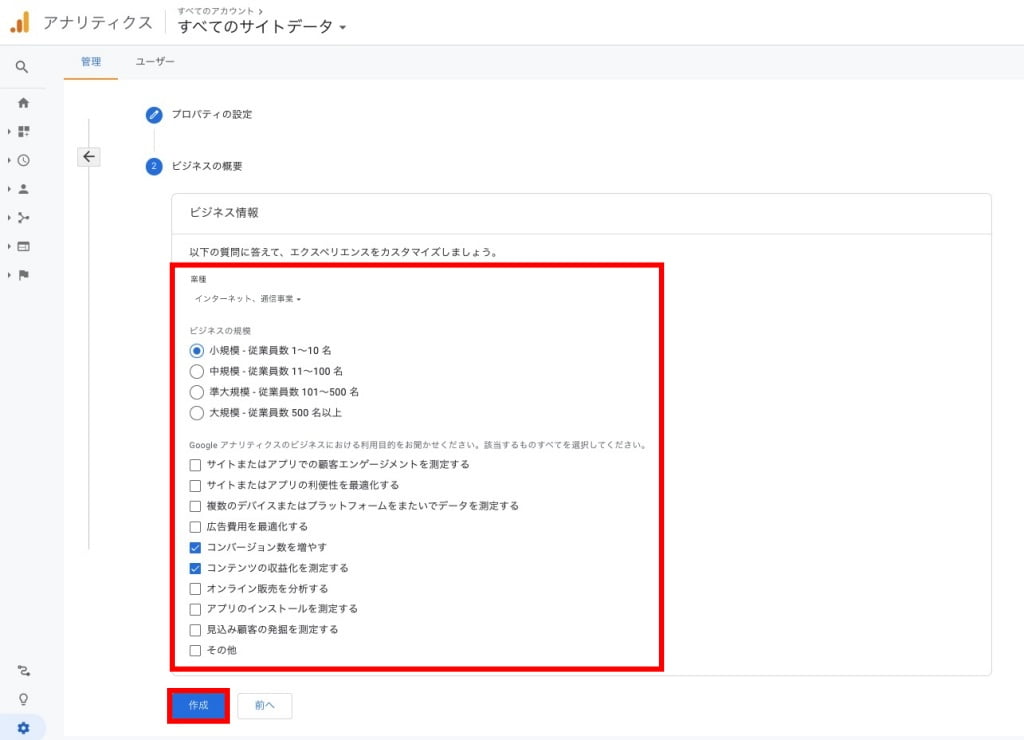
ビジネスの概要
「ビジネスの概要」画面がスクロール表示されます。

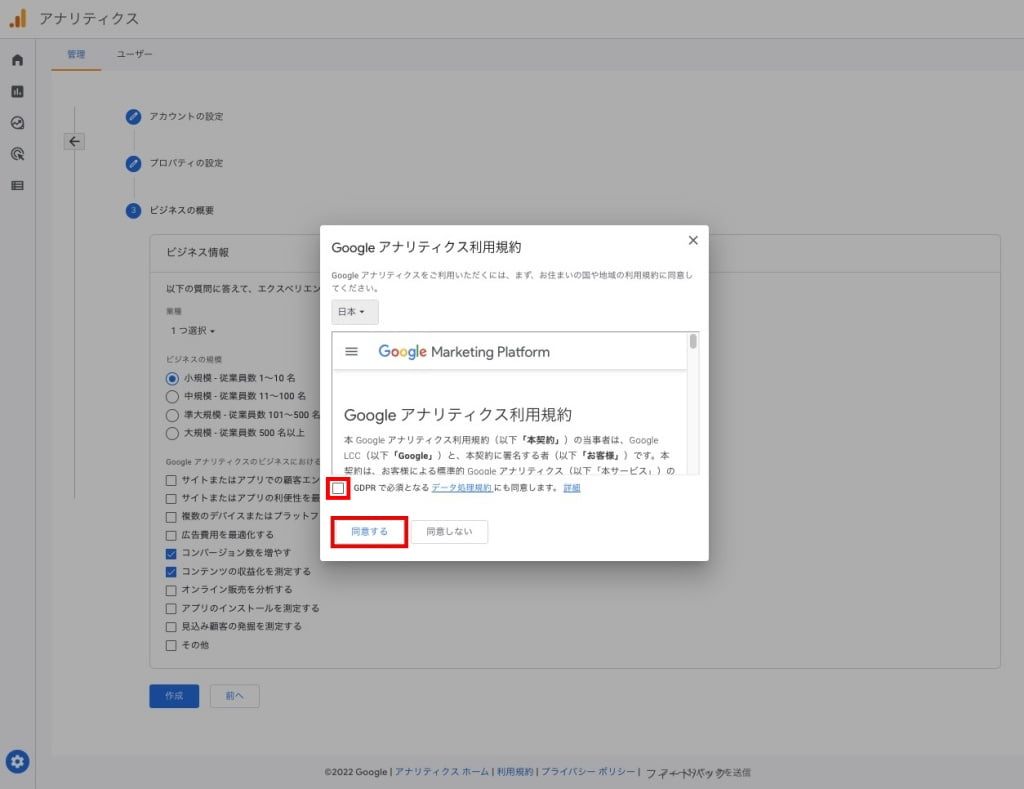
「Google アナリティクス利用規約」の画面がピックアップ表示されます。

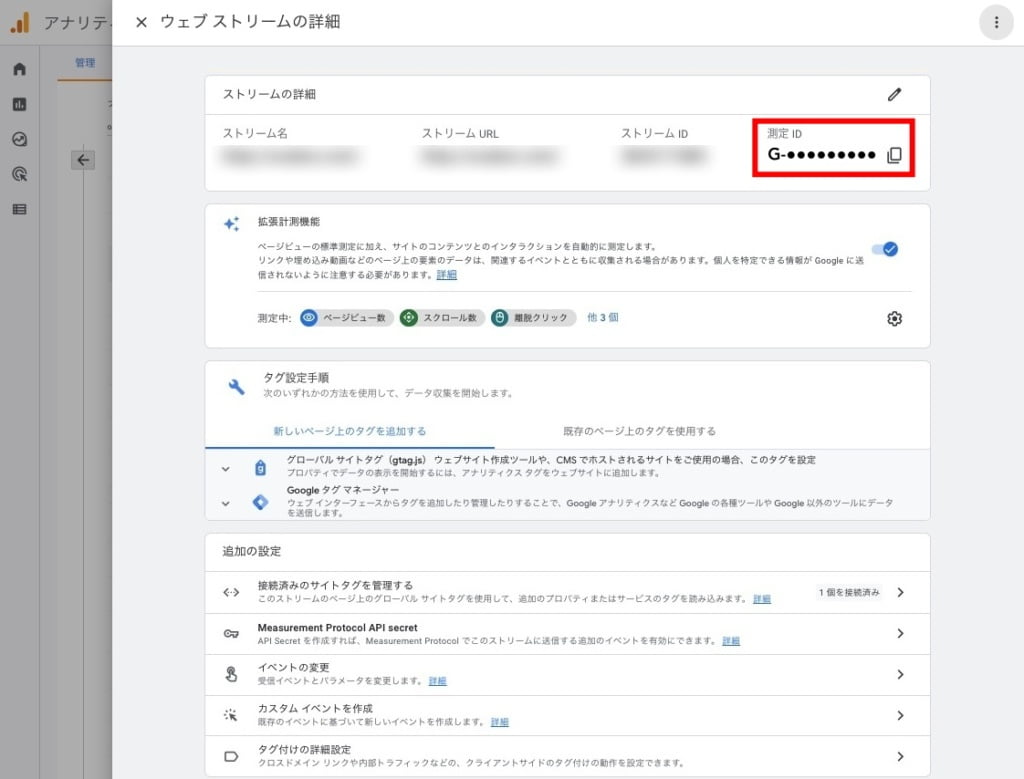
ウェブストリームの詳細
「ウェブストリームの詳細」の画面が表示されます。

アナリティクスでの作業はこれで完了です。
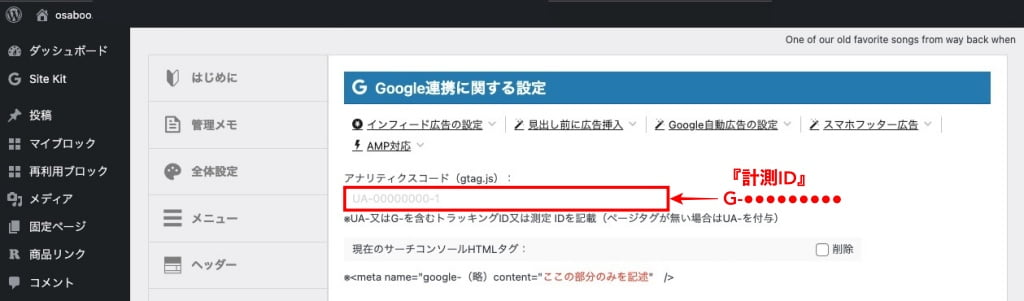
測定 ID を AFFINGER6に設定
AFFINGER6の管理画面に移動します。
『AFFINGER管理>Google・広告 / AMP』を選択して以下の画面(Google連携に関する設定)を表示します。


計測を確認
しばらく時間を置いて…計測状況を確認してみましょう。
確認するポイントは、2つです。
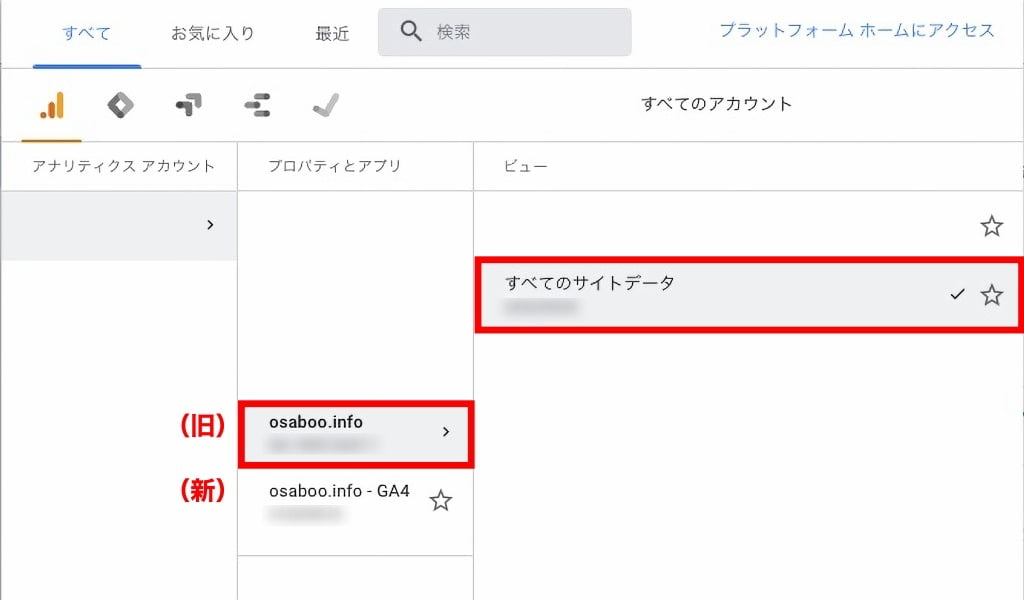
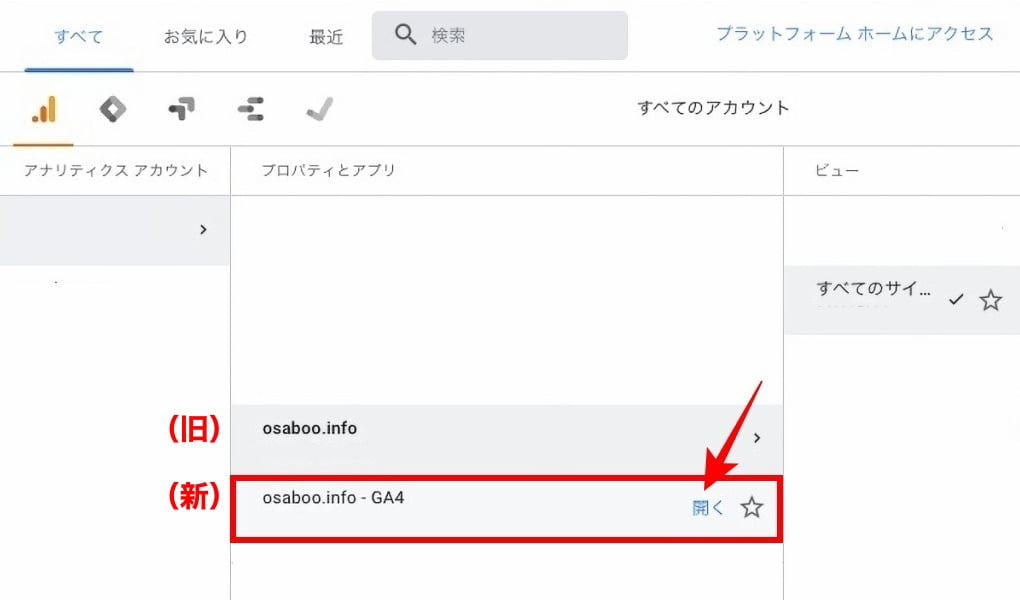
- 『プロパティーとアプリ』のタブ中に「(新)GA-4」と「(旧)UA-●●●」の2つがあることを確認します。
- (新)(旧)各々で計測データを比較して同じにであるか確認します。
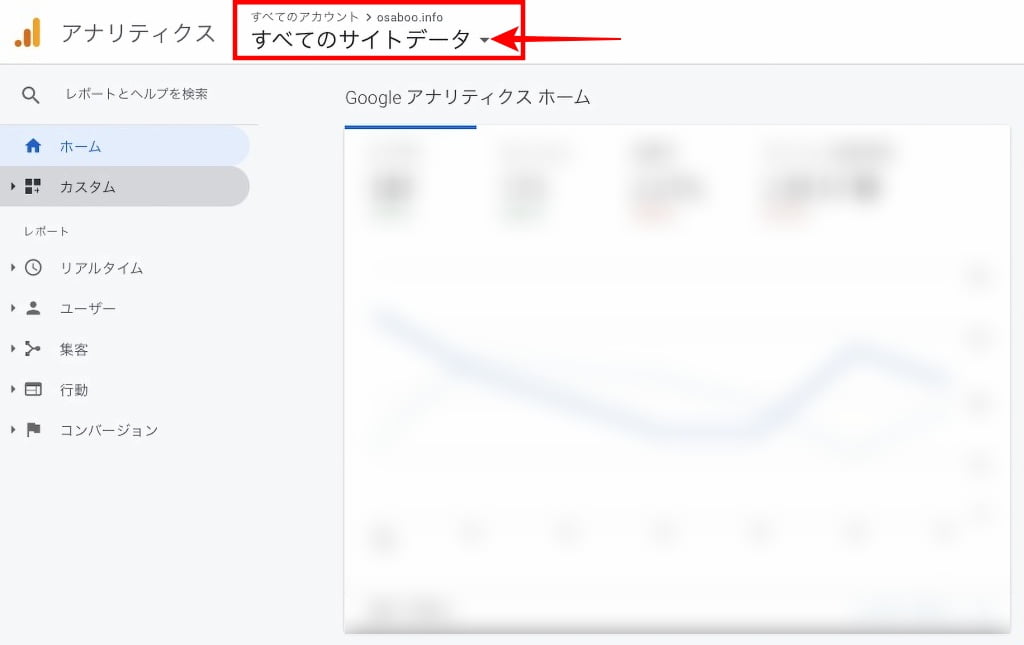
Google Analytics(アナリティクス)のホーム画面を開きます。

※ プロパティを切り替えて、アナリティクスホーム画面に表示される「グラフのカウント数」が新旧で同じになっているか確認します。◀︎ この画面(上画像)の表示を確認します。
(旧)UA-●●●:タイプを確認(ピックアップメニュー)

※ アナリティクスホーム画面に表示された「グラフとカウント数」を確認します。◀︎ (旧)
(新)GA-4:タイプを確認(ピックアップメニュー)

※ アナリティクスホーム画面に表示された「グラフとカウント数」を確認します。◀︎ (新)
(新)(旧)2つのアナリティクスホーム画面に表示された「グラフとカウント数」に違いがなければ成功です。お疲れ様でした。
まとめ!AFFINGER6【Google Analytics(グーグルアナリティクス)の設定方法】
Google Analytics(グーグルアナリティクス)の設定方法をご紹介しました。
無料で使えるデータ解析ツールなので是非!早い段階で利用して頂けたらと思います。
「記事を書くのが大変でそれどころじゃない!」と感じている方ほど、おすすめです。
解析結果を把握することで記事にも変化が生まれると思います。後回しにしてきた筆者の感想より…^^:
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/