こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

AFFINGER6の「おすすめ記事一覧」ってどうやって設定するの?
設置する場所とか、記事の数とか、どうしたら良いかわからない。
そもそも何で「おすすめ記事一覧」を設置するの?
\\ このような「疑問を解決する」お手伝いをします!//
おすすめ記事を上手に設定するとブログを読んでもらうための切り口となり、読者を増やすのにとても有効だよ。^^「上手に設定しようね!!!」◀︎ \ PV UP!! /

今回の記事では…
AFFINGER6の「おすすめ記事一覧」の設定方法をご紹介します。「おすすめ記事一覧」の設定は、より多くの読者(ユーザー)を獲得するためにとても有効です。この記事では有効性の高いとされる設置場所や表示記事数等もあわせてご紹介しますので、是非!お役立てください。
それではご覧ください。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
AFFINGER6 記事一覧設定 ▶︎ ヘッダーカード
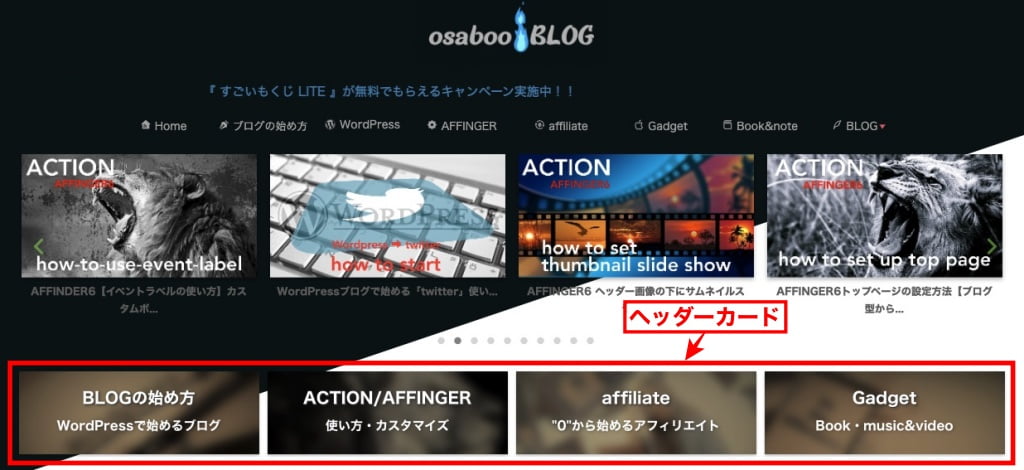
当サイトでも採用している『ヘッダーカード』の設定方法をご紹介します。
AFFINGER6に標準で装備されているヘッダーカードは、トップページや固定ページに設置でき、表示・非表示の設定がとても簡単なので超おすすめです。
勿論、標準装備されている機能なのでCSS等の追加なしで初心者でも安心・安全に使えます。◀︎ 使わなきゃ損 ^^
※ 簡単の設置できるからといって「やり過ぎ・貼りすぎ」には注意しましょう。◀︎ 悪目立ちは逆効果です。

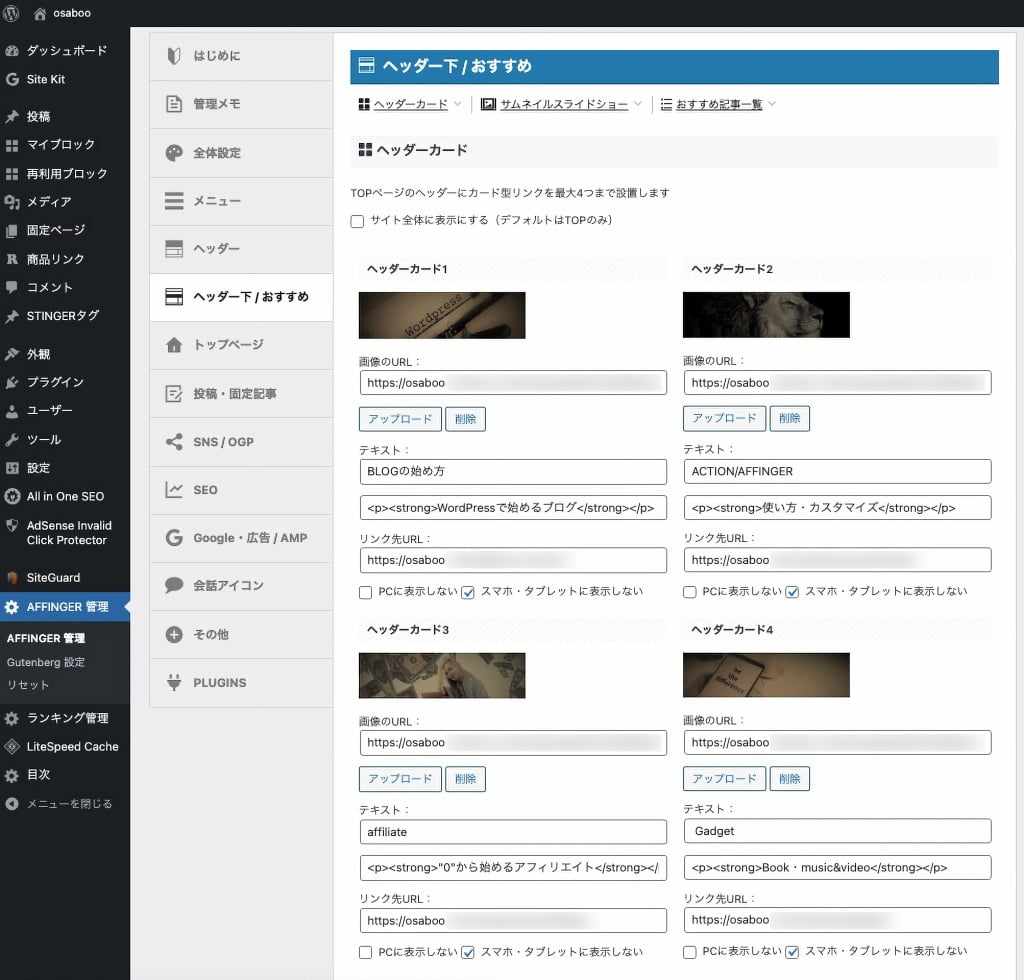
ヘッダーカードの設定
それでは、ヘッダーカードを設定していきましょう。

※ カードは標準で、4枚まで作成可能です。減らす方向で表示数を変更できます。
AFFINGER6 記事一覧設定 ▶︎ おすすめ記事一覧
サイトを訪れた読者が、目的の記事以外に興味を持ったときにチェックされるのが「新着記事」と「おすすめ記事」です。多くに場合、目的の記事を読んでいる時に「”ふ…”と気になる・気を逸らす」という場面で観覧するケースが多いようです。この時に画面に表示されていれば誘導される確率はかなり高くなります。…で有効なのが「サイドバー」です。
AFFINGER6では、サイドバーにおすすめ記事を簡単に設置できるので、この機能を有効活用しましょう。

※ 上の画面の右側の「おすすめ記事一覧」が、記事スクロール時にサイドに固定された状態になります。
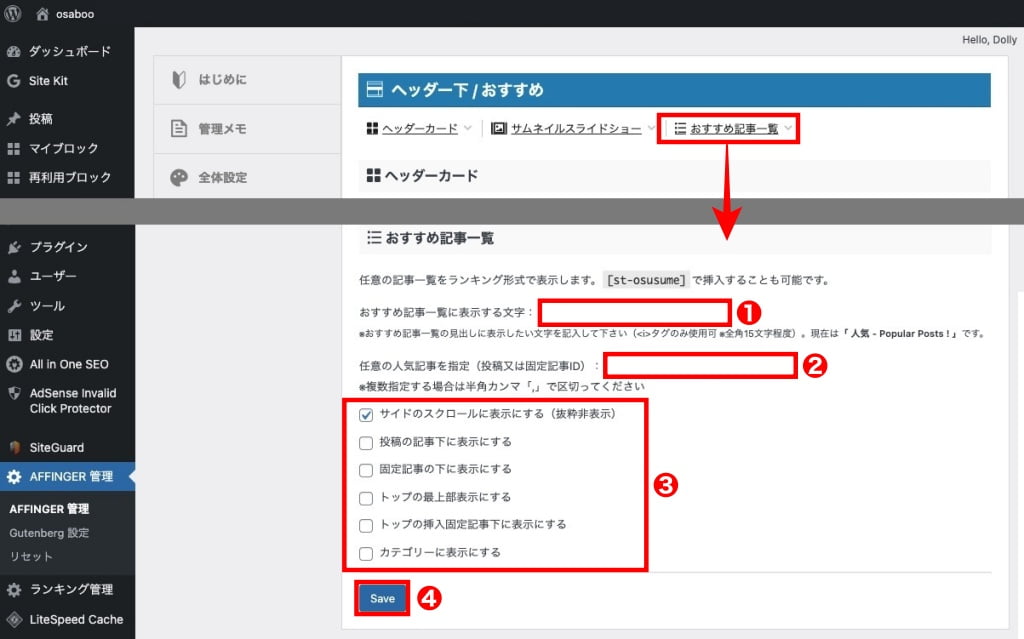
おすすめ記事一覧の設定
それでは、おすすめ記事一覧を設定していきましょう。

\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
AFFINGER6 記事一覧設定 ▶︎ 設置場所の有効性について
一般的にサイト訪問者の多くがランディングページ(最初に訪れたページ)に対して本文以外に「上方・最下部・左右」(四隅)に注目する傾向にあります。これを踏まえて、「ヘッダーカード」と「おすすめ記事一覧」を当てはめると必然的に表示場所が見えてきますよね。◀︎(あくまで傾向ですが…)
- ヘッダーカードは、上方(ヘッダー下)が有効。◀︎ ヘッダーカードに限らず、切り口となる記事等は上方に設置すると効果的
- おすすめ記事一覧は、左右(サイドバー)が有効。◀︎ 記事スクロール時にサイドバーに固定表示さると効果的
- 関連記事一覧・ピックアップ記事一覧は、最下部(フッターまたはフッター上部)が効果的。◀︎ 見落としがちだが着目度は高い!
※ 一般的な統計から割り出されているので保証するものではありません。
AFFINGER6の標準機能では、上記のような有効性をデフォルトの設定で網羅しており、SEOに強くなるように作られています。…なので、スムーズに配置できると思います。
※ 仕上げは、個々のサイトの構造に合わせて微調整や追加削除をするようお願いします。
まとめ!AFFINGER6【おすすめ記事一覧の設定方法】初心者向けに解説
今回は、ヘッダーカードとおすすめ記事一覧の設定方法をご紹介しました。ブログを始めたばかりだと記事数が少なくてサイトが思うように作れないですよね。サイトのデザインを作るためにも今回ご紹介したヘッダーカードとおすすめ記事一覧を設置するのは良好かと思います。がらんどうのサイトをリッチに見せるためにも一役買うのではないでしょうか。AFFINGER6なら簡単です!!是非お試しください。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/