こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER 管理 の「メニュー」タブのメニューでできる 詳細設定の内容を初心者さん向けにわかりやすくご紹介します。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
AFFINGER 管理:メニュータブ(メニュー設定)の概要
この章では、AFFINGER 管理:メニュータブ(メニュー設定)の概要をご紹介します。

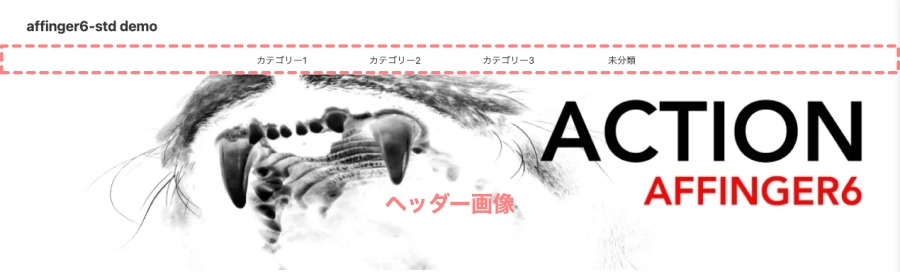
※ ピンク色の破線部の設定項目を解説します。
各設定項目で、できることを以下に整理しました。^^/
・PC ヘッダーメニュー
PCのヘッダーメニューは、ユーザーがサイト内を簡単に移動できるようにするために設置します。
また、ヘッダー部に画像を設置することで、画像の上側や下側に表示させたり、非表示にする表示設定が可能です。
ウィジェットやフッターを連携して、PCヘッダーメニューをサイトタイトルと同じ高さ(上側)に表示させる「 ヘッダーメニュー(横列)を有効化(960px以上)」という方法もあり、電話番号やフッターと同じメニューを表示させることも可能です。
・スマホスライドメニュー
スマホでサイトを観覧する際のメニュー表示設定ができます。
アイコンデザインの選択やメニューの表示位置(左右)など、スマートフォン専用の表示スタイルを設定できます。
・検索アイコン
スマホヘッダーに『 』検索アイコンの表示設定ができます。
また、検索画面の表示スタイルの設定もできます。
・追加メニュー
スマホヘッダーに追加できるメニューです。
2つまで作成することが可能です。「使っているサイトさんは?あまりいない?見かけない…」
・その他のスマホメニュー
「ヘッダーメニュー(横列)・スマホミドルメニュー・画像表示位置・スマホフッターメニュー」などの項目を設定できます。
メニュー設定:PC ヘッダーメニュー
この章では、PC ヘッダーメニューの設定と表示イメージをご紹介します。
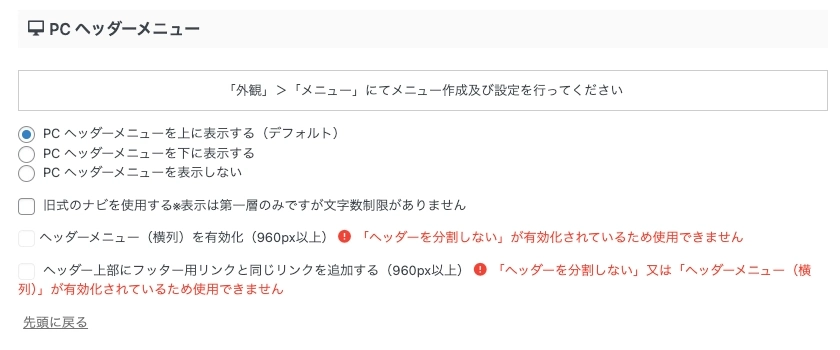
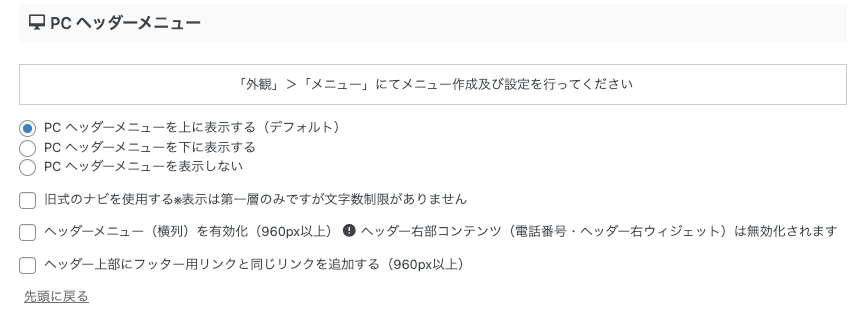
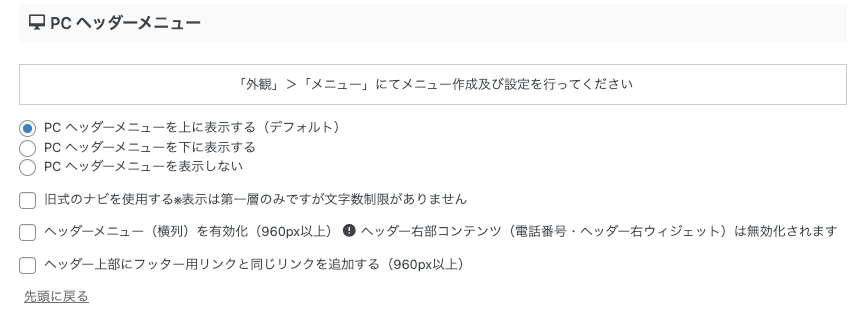
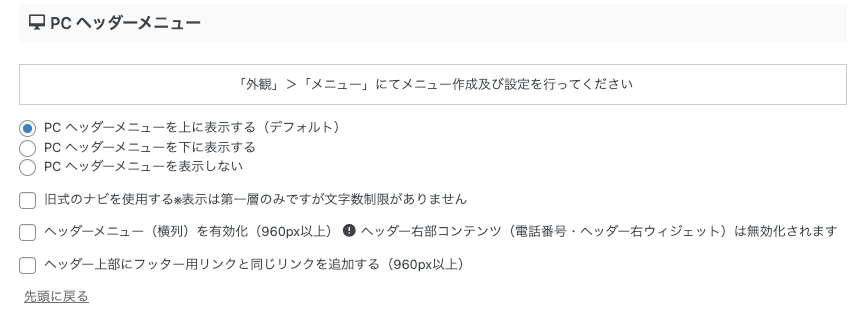
設定項目は、以下の通りです。
PC ヘッダーメニューの設定項目で以下のように赤字表示されている場合は、カスタマイザーでメニューの設定を確認しておきましょう。


それでは順番に見ていきましょう。
PCヘッダーメニューの表示イメージと設定項目
ヘッダ画像の有無によるPCヘッダーメニューの表示を確認してみましょう。
ヘッダ画像の設定は後述します。
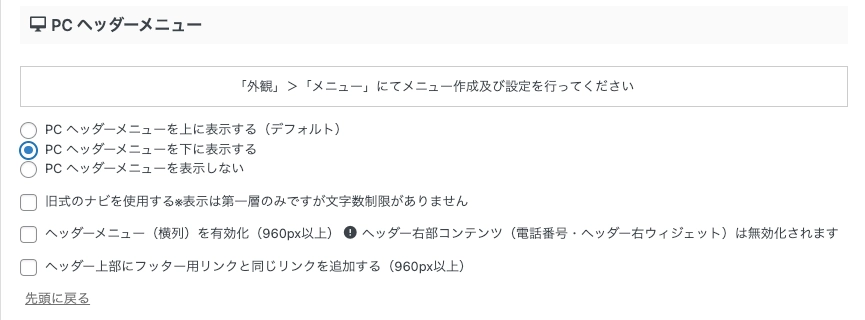
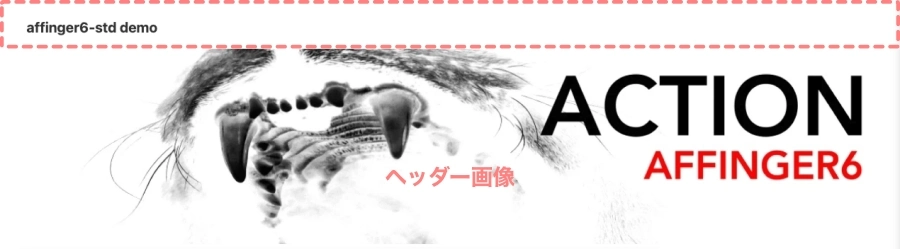
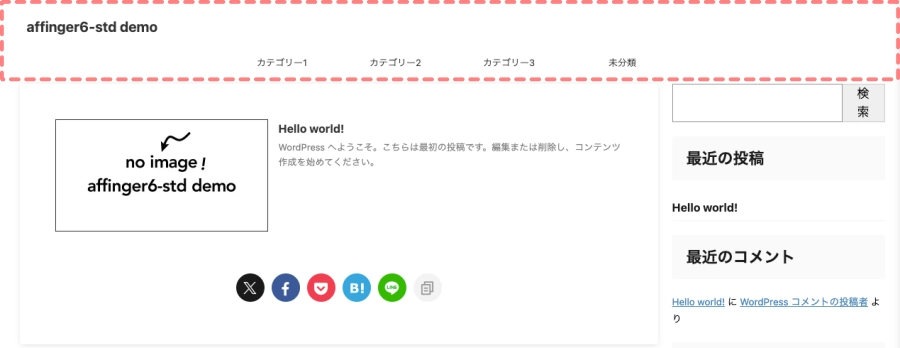
ヘッダー画像あり:PC ヘッダーメニューを上に表示する(デフォルト)


ヘッダー画像あり:PC ヘッダーメニューを下に表示する


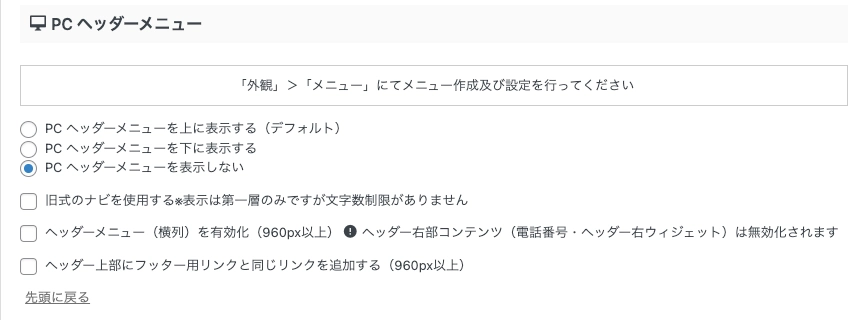
ヘッダー画像あり:PC ヘッダーメニューを表示しない


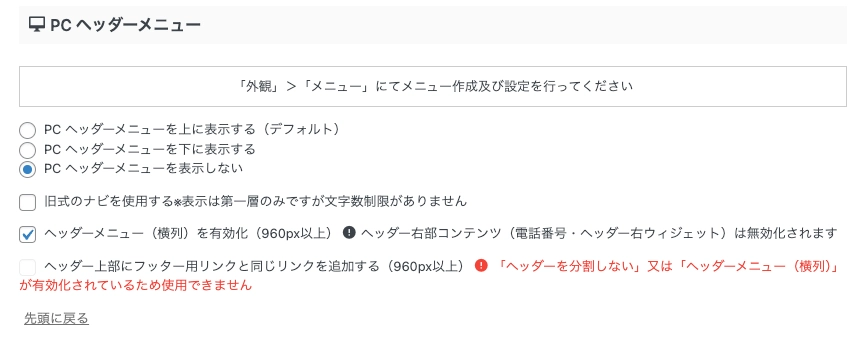
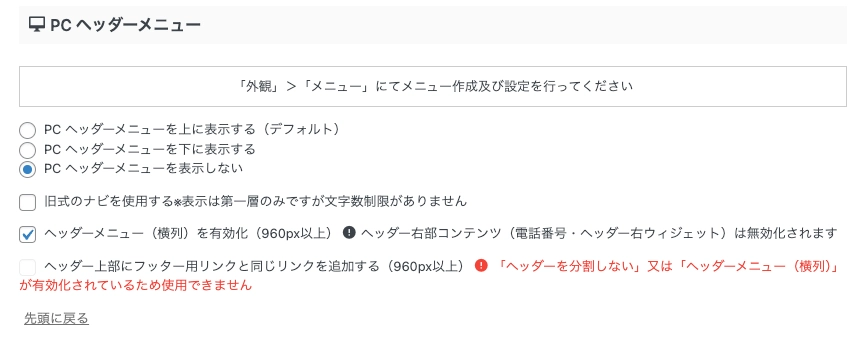
ヘッダー画像あり:PC ヘッダーメニューを表示しない|ヘッダーメニュー(横列)を有効化(960px以上) ヘッダーナビゲーション(右※PCのみ)


※ 上記サンプルの場合『ヘッダーメニュー(横列)を有効化(960px以上)』 のチェックは、
ON/OFF どちらでも表示に影響は出ません。(通常はチェックOFF)
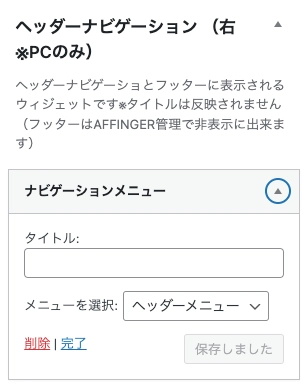
※ ヘッダーメニューは『ヘッダーナビゲーション(右※PCのみ)』ウィジェットに『ナビゲーションメニュー』を追加し、ヘッダーメニュー(任意名称)を選択します。(以下参考)

ヘッダー画像の設定:補足
ヘッダー画像が設定されている場合のみ上下表示の違いが確認できます。
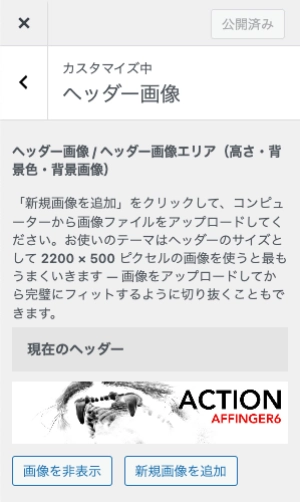
ヘッダー画像は、以下のメニューからカスタマイザーで設定します。

ヘッダー画像なし:ヘッダーメニューの「上・下」表示どちらでも変化しません。
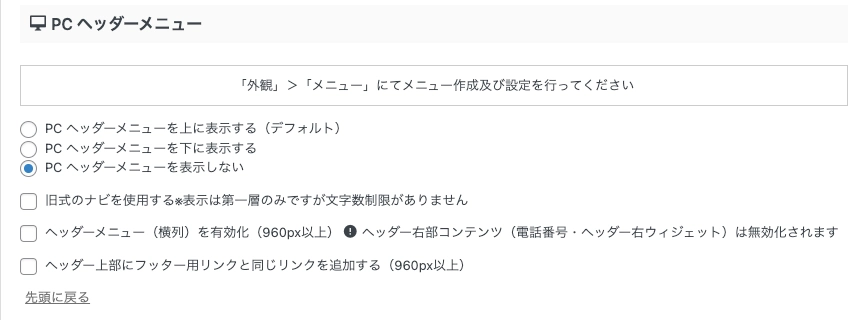
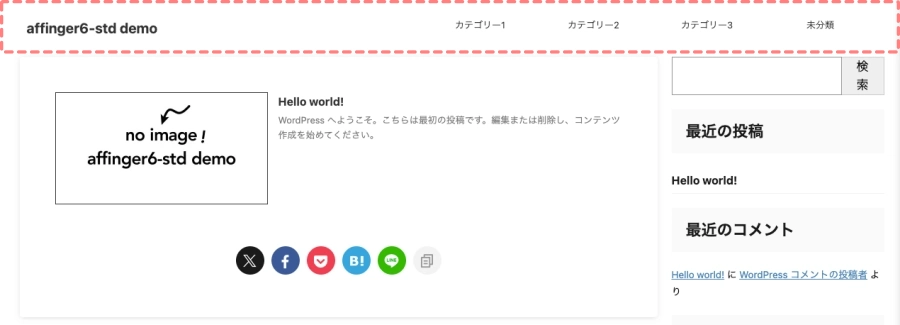
ヘッダー画像なし:PC ヘッダーメニューを上に表示する(デフォルト)|下に表示する



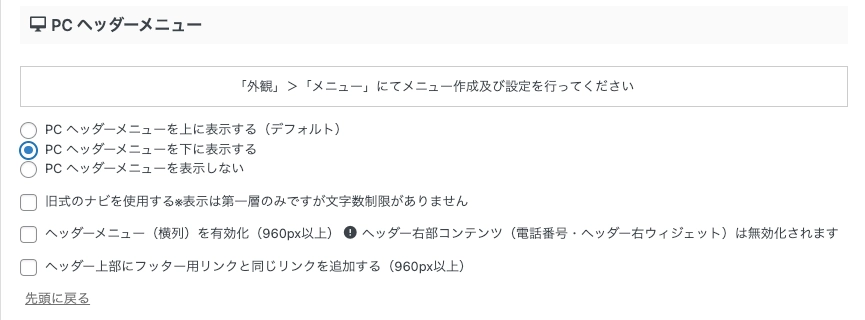
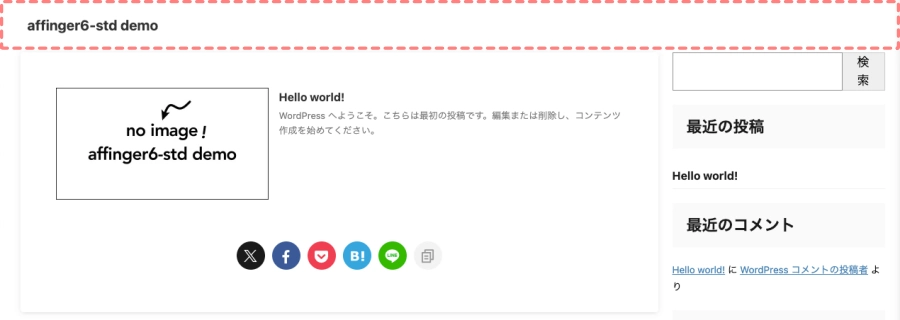
ヘッダー画像なし:PC ヘッダーメニューを表示しない


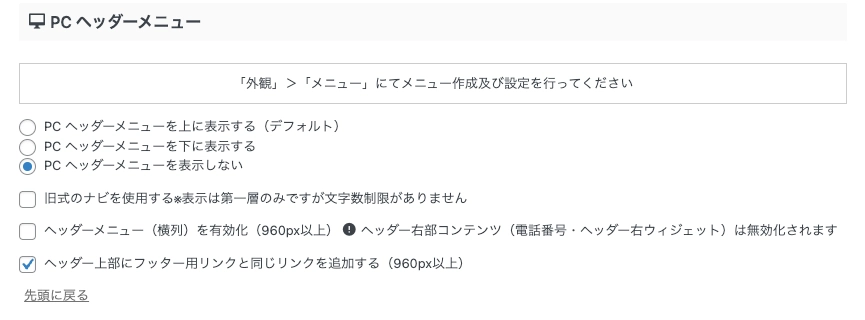
ヘッダー画像なし:PC ヘッダーメニューを表示しない|ヘッダーメニュー(横列)を有効化(960px以上)


※ 上記サンプルの場合は『ヘッダーメニュー(横列)を有効化(960px以上)』 のチェックは、
ON/OFF どちらでも表示に影響は出ません。(通常はチェックOFF)
※ ヘッダーメニューは『ヘッダーナビゲーション(右※PCのみ)』ウィジェットに『ナビゲーションメニュー』を追加し、ヘッダーメニュー(任意名称)を選択します。(以下参考)

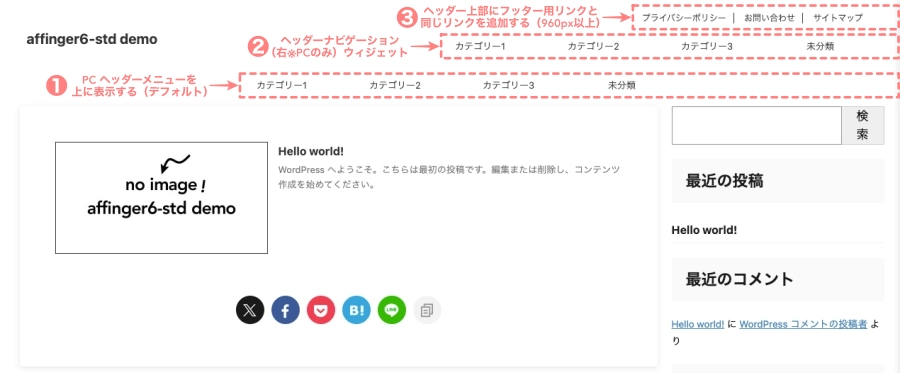
PCヘッダーメニューの表示位置
ヘッダー部に表示できるメニューをすべて表示させると以下のようになります。
PCヘッダーメニューの表示位置を確認する際の参考にしてください。



割愛 旧式のナビを使用する※表示は第一層のみですが文字数制限がありません
色々な表示パターンが工夫できると思います。
表示される位置に適したメニューを作成して工夫してみてください。
メニュー設定:スマホスライドメニュー
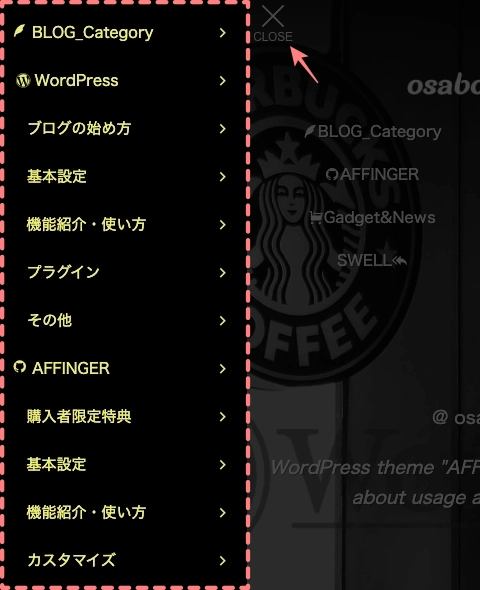
この章では、スマホスライドメニューの設定と表示イメージをご紹介します。
スマホメニューの設定項目は「表示・非表示」「アイコンデザインの選択」「表示位置(左右)」といずれも簡単で迷わないと思います。
以下の表示イメージと設定項目を参考に設定してみてください。



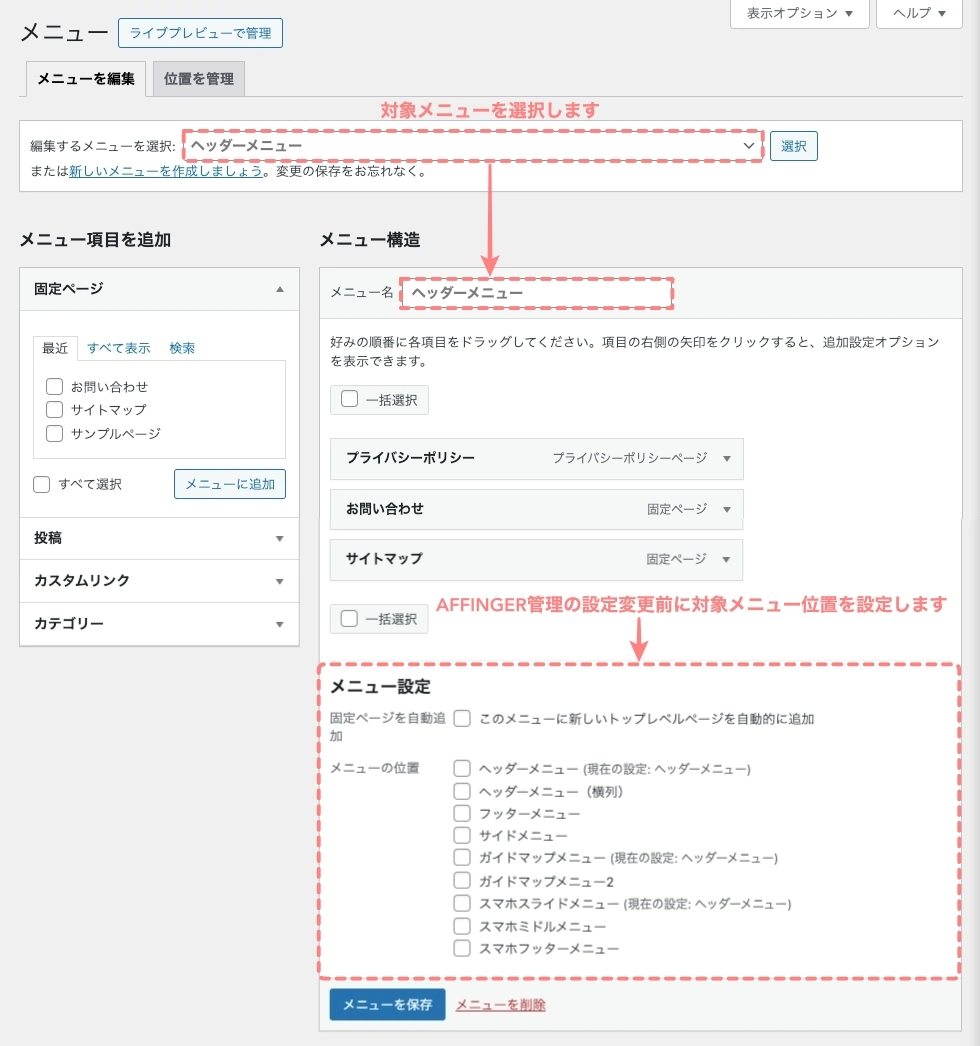
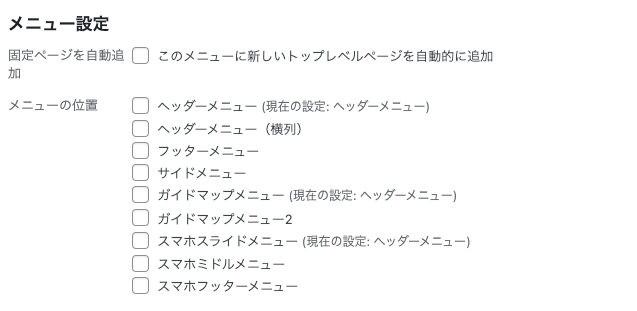
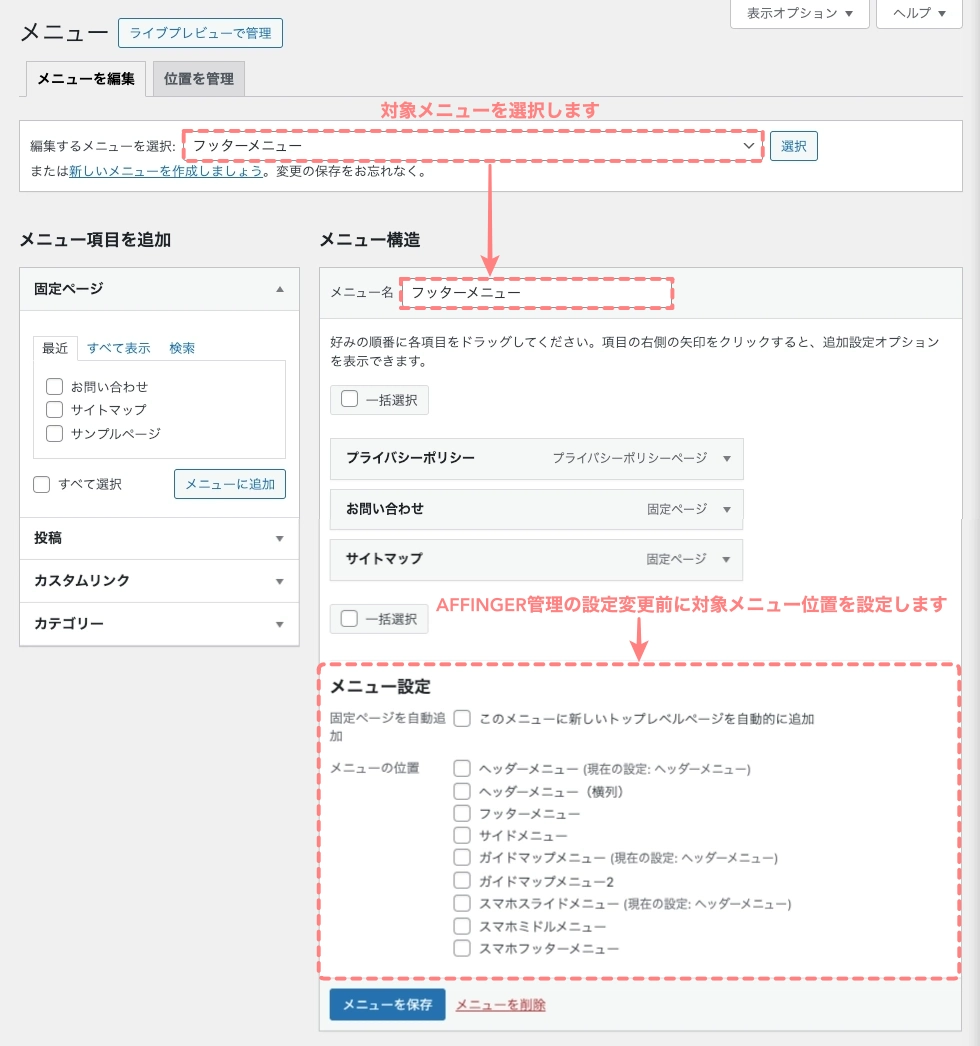
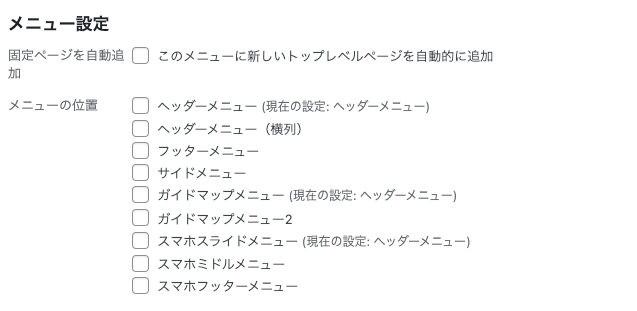
※上記設定項目を変更する前に メニュー位置(表示させる場所)を以下で設定しておきます。


AFFINGER管理画面で設定するメニューにあわせてチェックを入れ、表示できる状態にします。

※ サンプルでは『ヘッダーメニュー』を対象メニューとしています。
※『スマホスライドメニュー』にチェックを入れます。
メニュー設定:検索アイコン
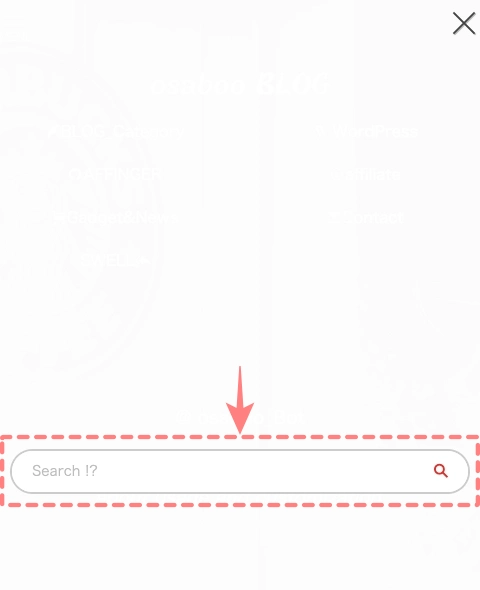
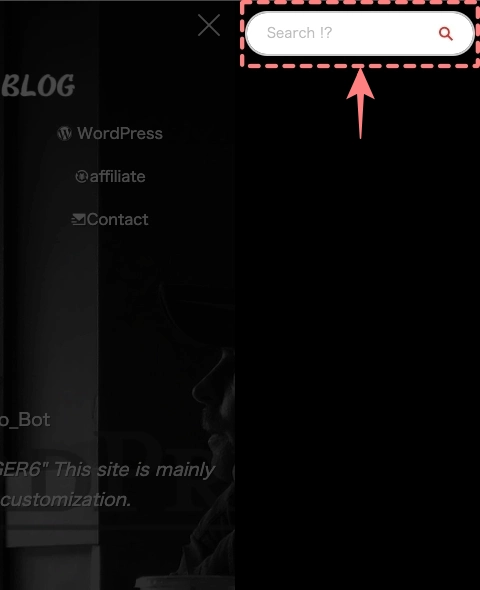
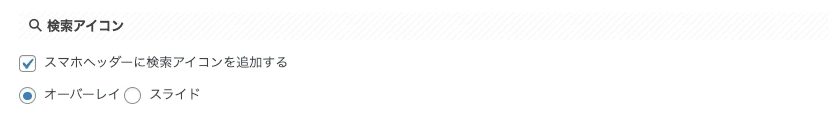
この章では、検索アイコンの設定と表示イメージをご紹介します。
スマホメニューの設定項目は「検索アイコンの表示とスタイル選択」」といずれも簡単で迷わないと思います。(検索アイコンは右上に表示されます)
オーバレイは全画面が検索画面に切り替わります。スライドは右側から中央までスライド画面が現れます。
以下の表示イメージと設定項目を参考に設定してみてください。



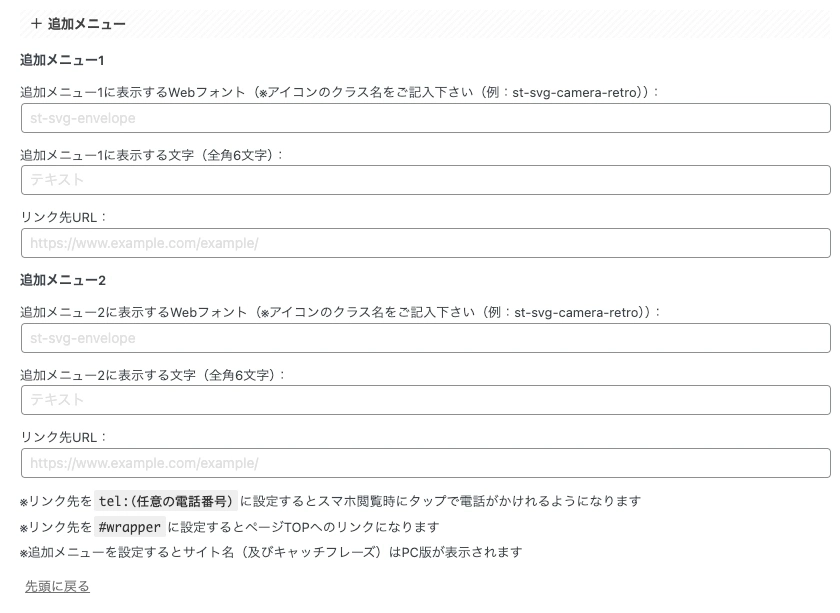
メニュー設定:追加メニュー
この章では、追加メニューの設定と表示イメージをご紹介します。
追加メニューは何れもスマホのヘッダー最上部に表示されます。(検索アイコンの左側)すべてのページに表示されます。
任意の『アイコン・テキスト・リンク』を設定できます。電話番号を登録し、タップしてかけられる設定も可能です。(追加メニューの色はカスタマイザーで設定します。後述)



※『リンク先URL』を入力しないとメニューは表示されません。
※ 上記サンプルの追加メニューの色設定は、以下のメニューからカスタマイザーで設定します。

メニュー設定:その他のスマホメニュー
この章では、その他のスマホメニューの設定と表示イメージをご紹介します。
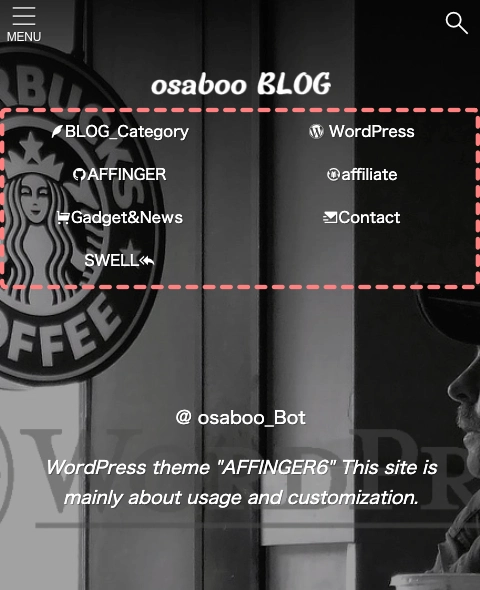
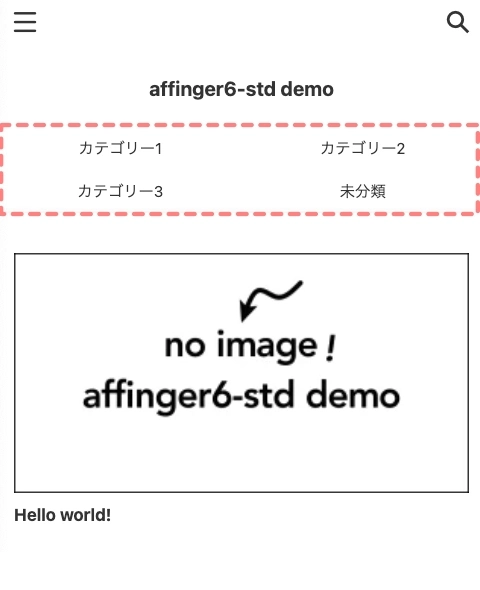
ミドルメニューは、以下サンプルのピンク枠にです。






※ スマホフッターメニューは、上記フッターメニューとは別に表示されます。

その他のスマホメニュー:補足
- ヘッダーメニュー(横列)を有効化
- 「AFFINGER管理・WordPress管理」両方にチェックを入れます。
- WordPress管理:『外観>メニュー』でメニュー位置→『ヘッダーメニュー(横列)』にチェックON
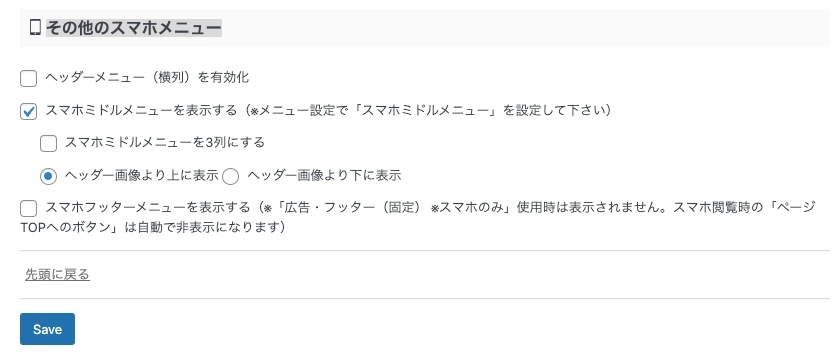
- スマホミドルメニューを表示する(※メニュー設定で「スマホミドルメニュー」を設定して下さい)
- 「AFFINGER管理・WordPress管理」両方にチェックを入れます。
- WordPress管理:『外観>メニュー』でメニュー位置→『スマホミドルメニュー』にチェックON
- スマホフッターメニューを表示する(※「広告・フッター(固定) ※スマホのみ」使用時は表示されません。スマホ閲覧時の「ページTOPへのボタン」は自動で非表示になります)
- 「AFFINGER管理・WordPress管理」両方にチェックを入れます。
- WordPress管理:『外観>メニュー』でメニュー位置→『スマフォフッターメニュー』にチェックON
※ スマホフッタメニューはスマホを少しスクロールすると表示されます。
※ PC用フッターメニューは、スマホでも表示されます。(ページの最下部)
※上記設定項目を変更する前に メニューの位置(表示させる場所)を以下で設定しておきます。


AFFINGER管理画面で設定するメニューにあわせてチェックを入れ、表示できる状態にします。

※ サンプルでは『フッターメニュー』を対象メニューとしています。
(スマホフッターメニューは非表示にしています)
※『フッターメニュー』にチェックを入れます。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER 管理【メニュー】タブのメニュー設定を完全解説!AFFINGER6
AFFINGER6の管理画面で行う『メニュータブ:メニュー設定』の各設定項目について初心者さん向けにご紹介しました。WordPressテーマ AFFINGER6専用の拡張機能を有効に使うために、お役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/














