こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

カスタムボタンの「イベントラベル」の使い方を知りたい。
記事にカスタムボタンを作ったけど…何回クリックされているか知りたい。
そもそも…「イベントラベル」ってなに??
\\ このような「疑問を解決する」お手伝いをします!//
AFFINGER6 のカスタムボタンをGoogle Analytics(アナリティクス)と連携すればボタンのクリック数が確認できるよ。

今回の記事では…
AFFINGER6のカスタムボタンの標準機能で、Google Analytics(アナリティクス)と連携する方法をご紹介します。この設定で記事に設置されたカスタムボタンが何回クリックされたのかをアナリスク側で確認できる様になります。 投稿・固定ページの分析に役立つ便利な機能なので是非使ってみてください。
それではご覧ください。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
イベントラベルとは?

AFFINGER6には、「STINGERカスタムボタン(リンクボタン)」を「Google Analyticsのイベントラベル(イベント)」に紐付けて連携させる機能が標準で搭載されています。Google Analyticsでは、ユーザーがある行動を起こしたときに「イベント」を発生させ、計測できるようになっています。例えば、リンクボタンをクリックしたとき「クリックイベント」を発生させてGoogle Analyticsのレポートでクリック回数を計測するという仕組みです。
?ちょっとむずい…ので簡単に
カスタムボタン(リンクボタン)にイベントラベルを追加するとアナリティクスで「クリック数・日付等」が、確認出来るようになる。(アナリティクスの設定要)
こんな感じ!

Google Analytics▶︎イベントラベルの設置

それでは、カスタムボタンの設置からアナリティクスの設定までをご紹介します。
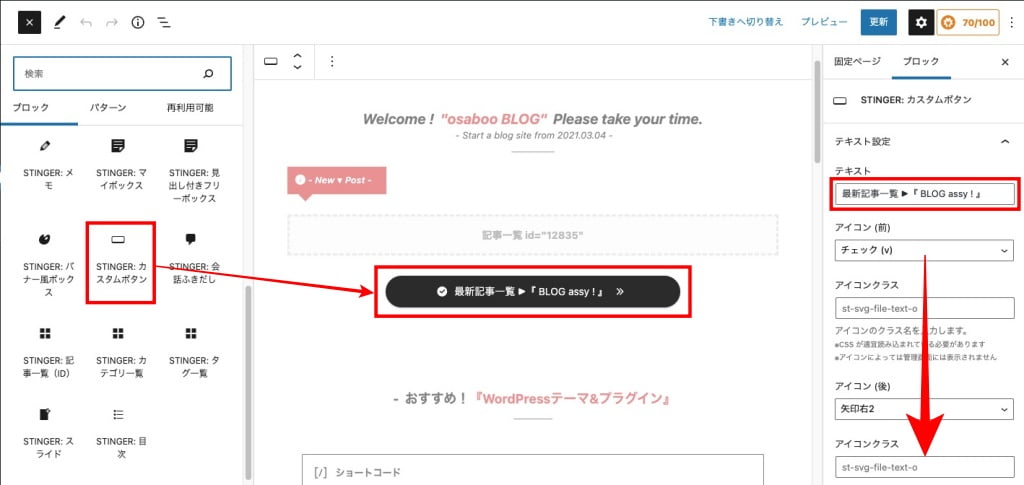
カスタムボタンを設置
クリック数を計測する『カスタムボタン』を作成します。(※ 通常のカスタムボタンを作成します。)

※ 上画像の「サンプルボタン」は内部リンクを使用していますが、本来は広告等をリンク付けをした「カスタムボタン」がおすすめです。例えば「●●●の購入はこちら」みたいな感じのボタンにイベントラベルをつけるのが良いかと。

イベントラベルを設置
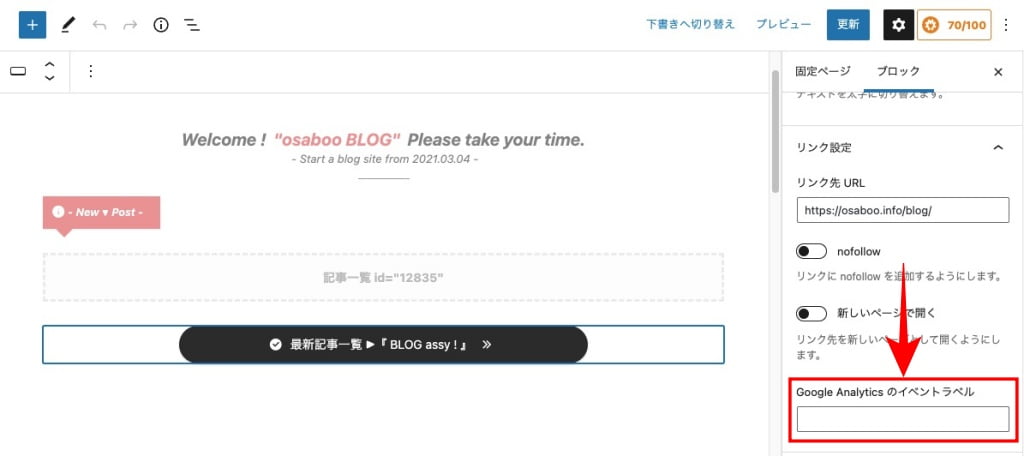
右側の「ブロック」タブメニューで『Google Analyticsのイベントラベル』が表示される位置までスクロールします。

※『Google Analyticsのイベントラベル』の名称は分かりやすい任意(自由)の名称で構いません。
「名称はアルファベット小文字が推進です。」
例えば、上画面のサンプルだと『blog-assy』という感じですかね。

Google Analyticsで確認
※ ボタン登録から数日経ってからでないと反映されないので注意しましょう。
※ UA:ユニバーサルアナリティクスを対象とした手順説明になります。


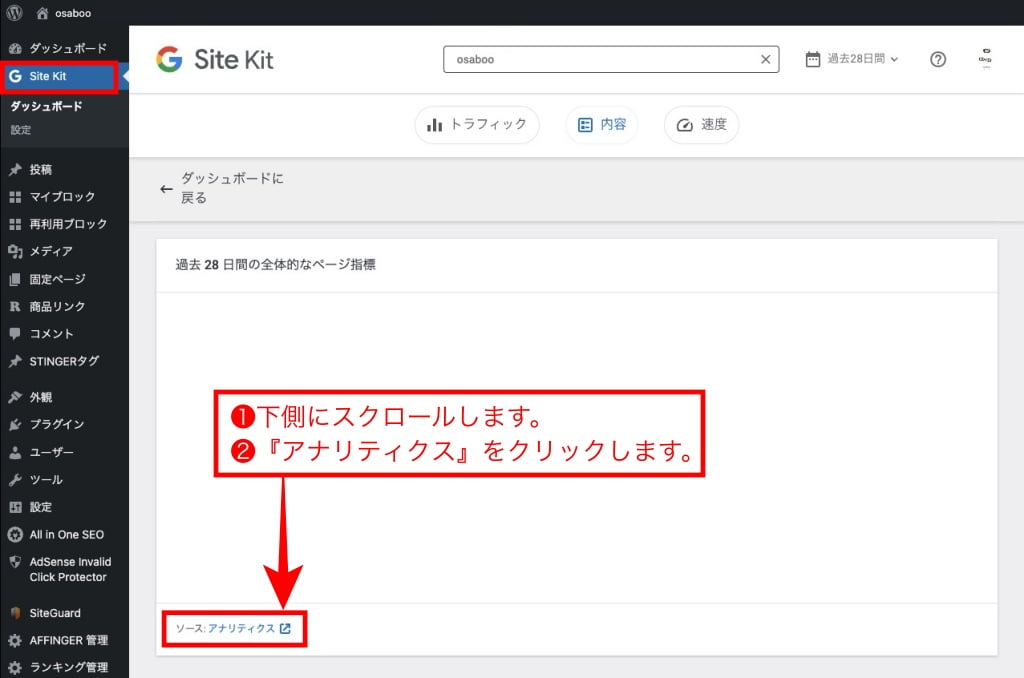
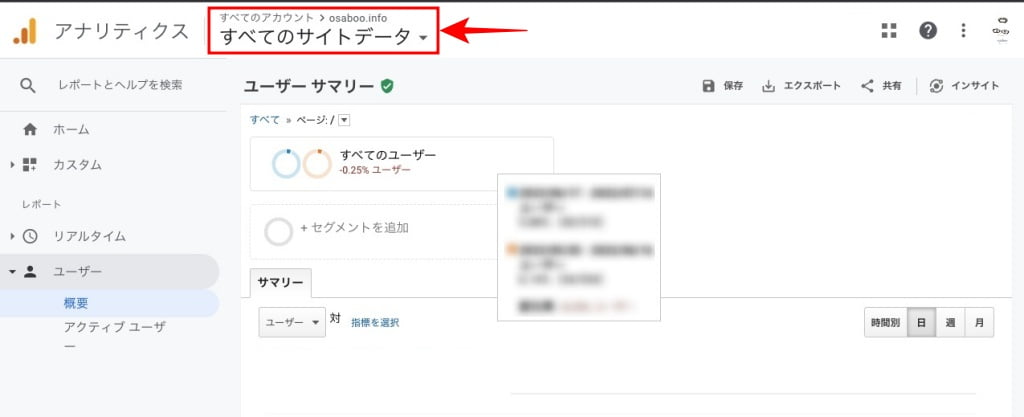
アナリティクスの画面が表示されます。
カスタムボタンを作成したサイトが選択されているか、一応確認しておきましょう。
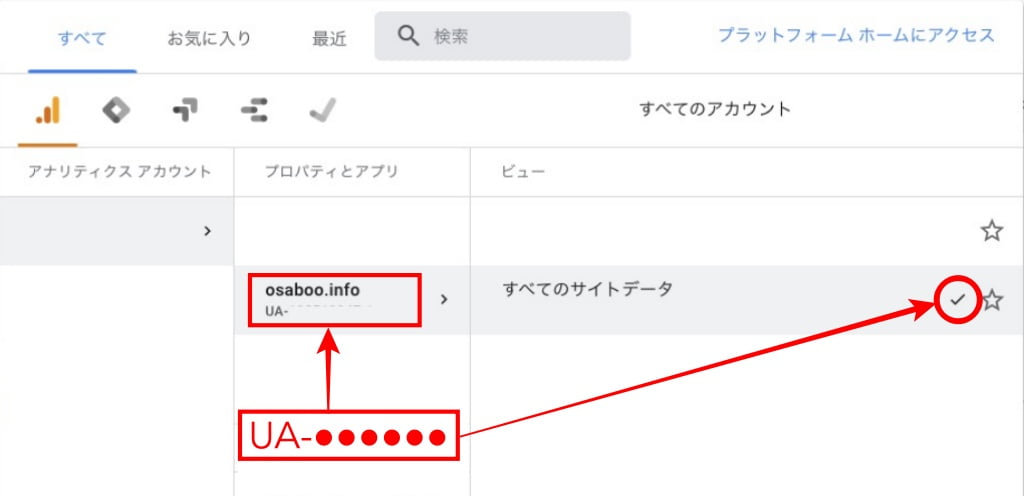
『すべてのサイトデーター』をクリックします。


サイト名の下に「UA-●●●●●●」とあり右側に「✔️」が付いていれば「OK」です。

※ 複数のサイトを運営されている場合は特に注意してください。

次に、「カスタムボタン」に登録した「イベントラベル」全体を確認しましょう。
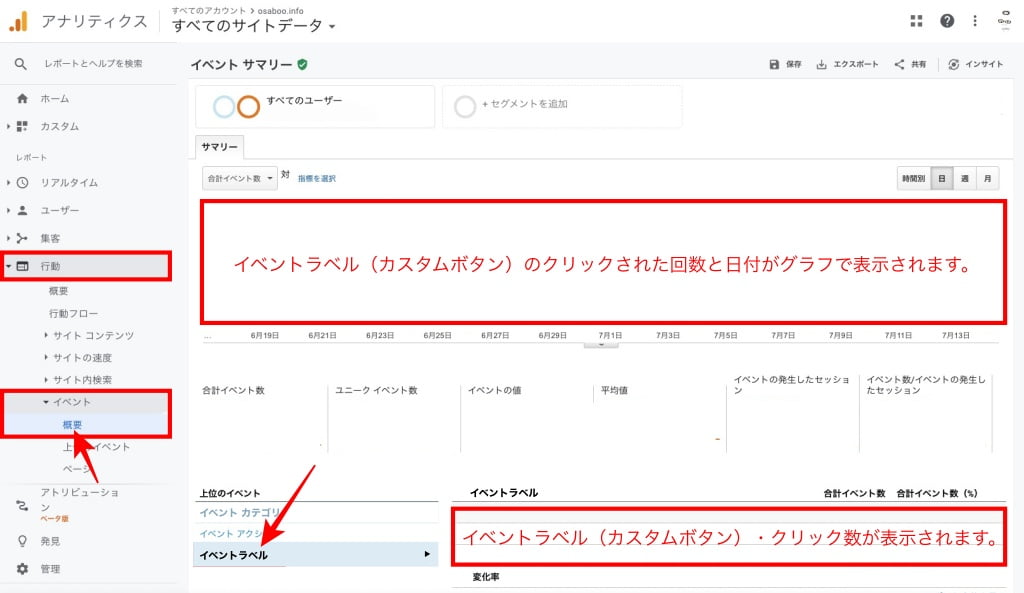
左側のタブメニューより『行動>イベント>概要』を選択してクリックすると以下の画面が表示されます。

※ 左側のタブメニューで『概要』の下側 ▶︎ 『上位イベント』『ページ』で、「どのページでどの『イベントラベル(カスタムボタン)』がクリックされたか」等の詳細が確認できます。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
ホーム画面にイべントラベル(カスタムボタン)を表示

アナリティクスの『目標』を登録すると、ホーム画面に「イベントラベル(カスタムボタン)」を表示することができます。確認しやすくなるので登録しておきましょう。
※ 前章の「イベントラベル」確認で充分という方は省いてください。

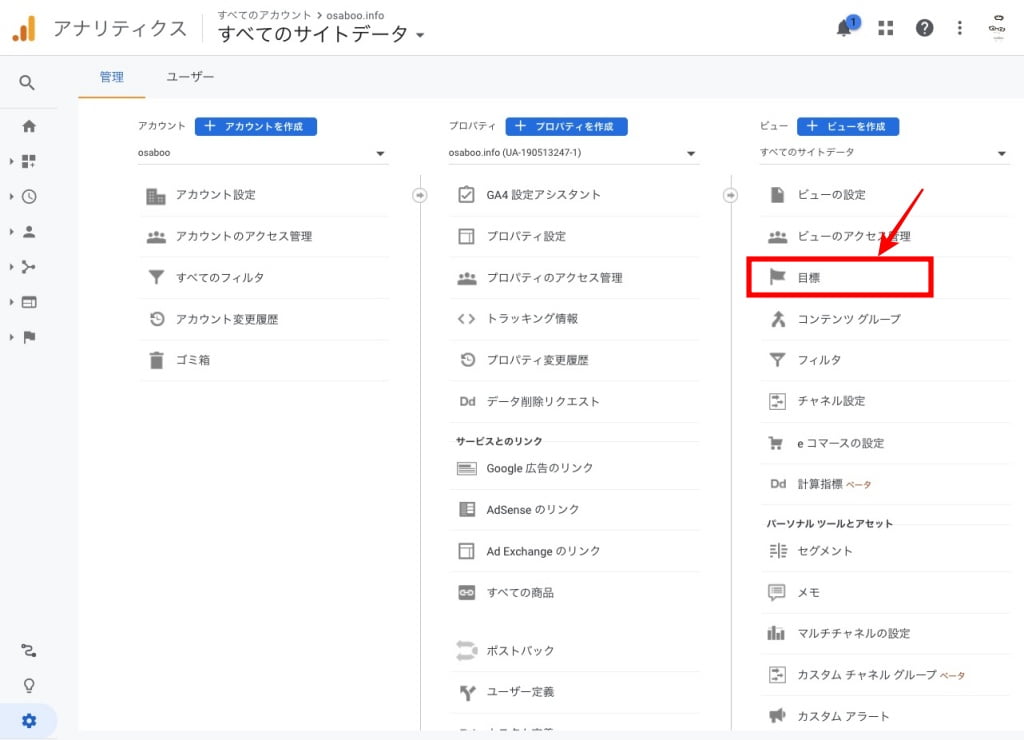
『目標』の登録画面へ
それでは『目標』を登録していきましょう。
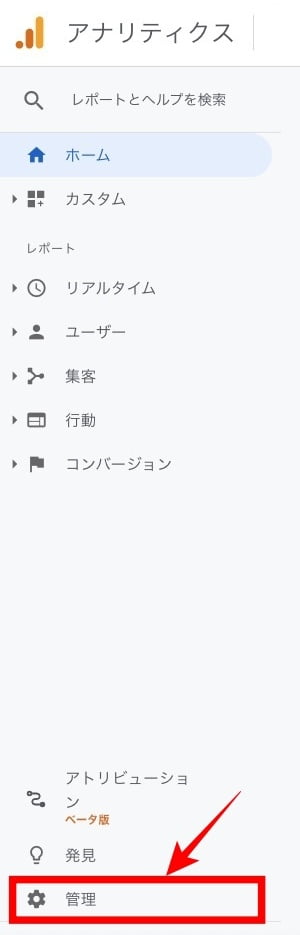
アナリティクスのホーム画面の左側のタブメニューから始めます。
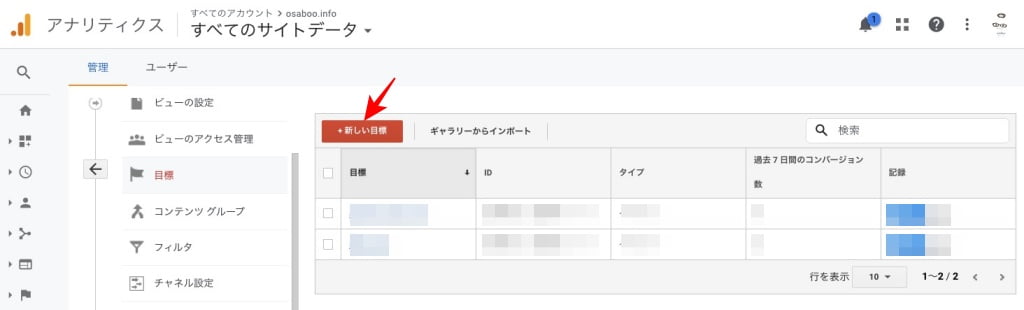
左側のタブメニューより『管理』をクリックします。





※ 『目標』で管理できるのは、最高20個です。優先順位を考慮してイベントラベル(カスタムボタン)を選びましょう。

目標設定
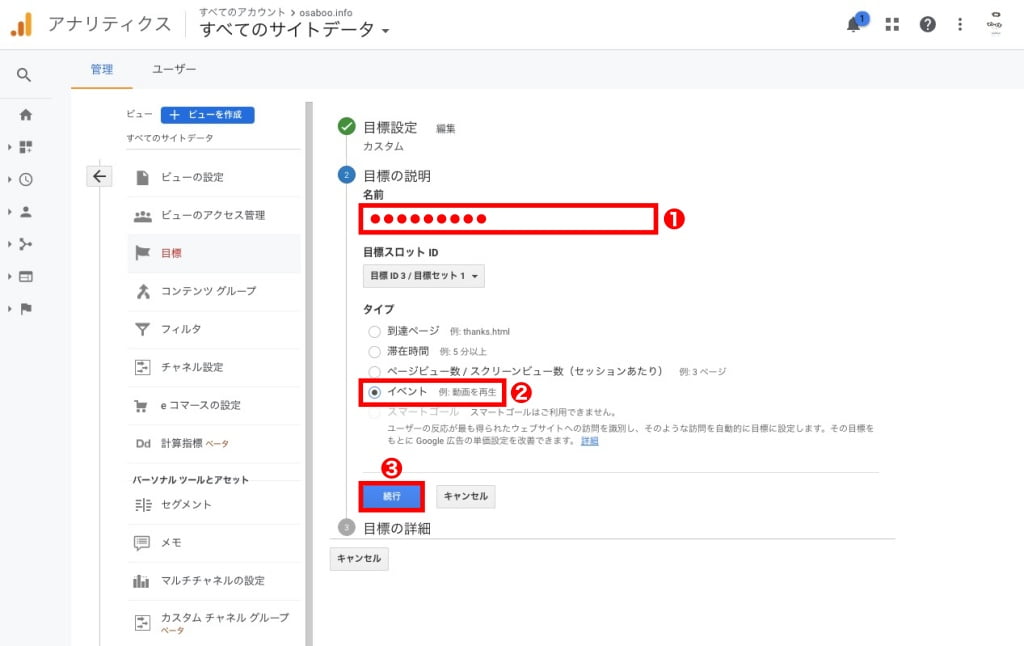
『目標設定』を記入します。


目標の説明
『目標の説明』を登録します。


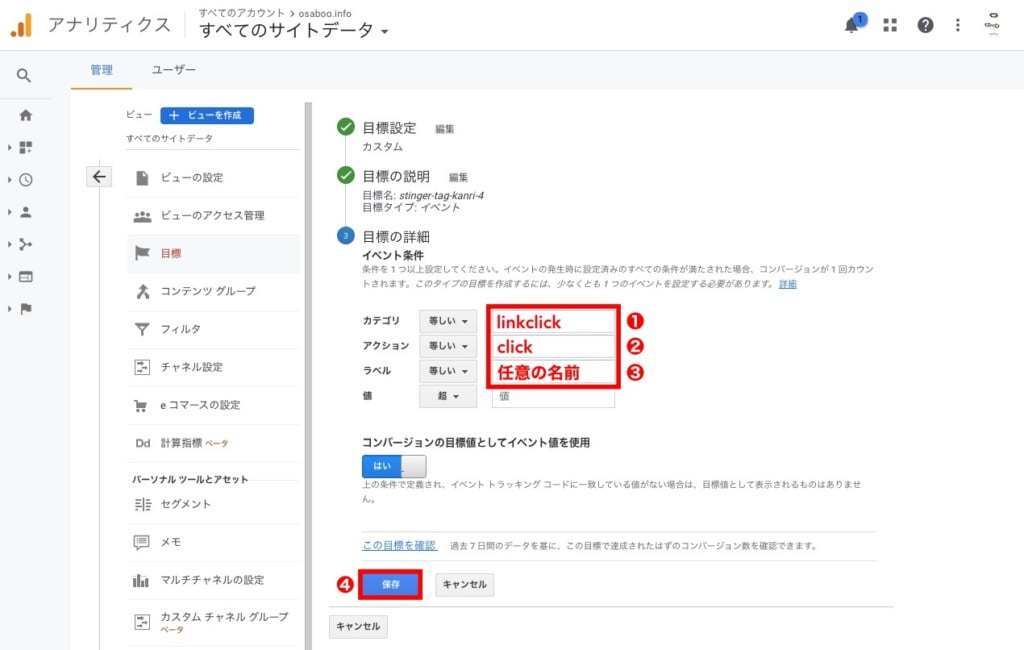
目標の詳細
『目標の詳細』を記入します。

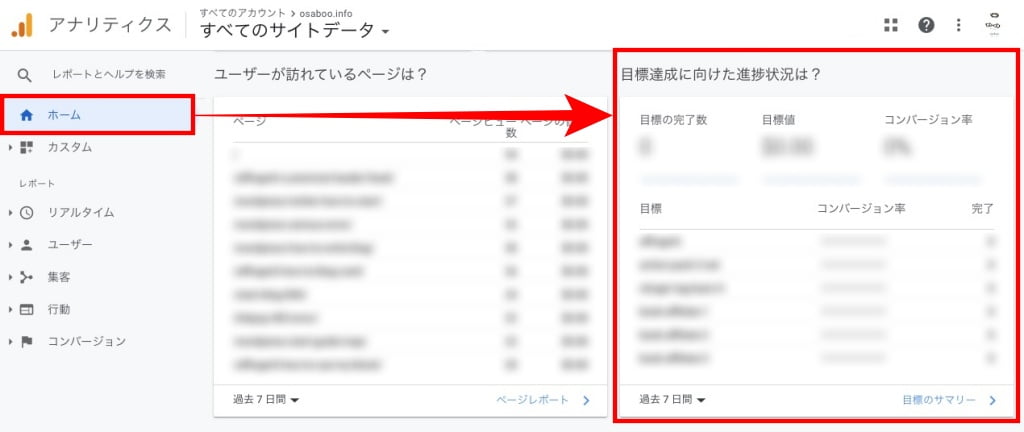
以上で目標の登録が完了しました。▶︎ ホーム画面で「目標達成に向けた進歩状況は?」というカードが表示される様になりました。
ホーム画面に移動して、「目標達成に向けた進歩状況は?」を確認してみましょう。

※ カード下側の『目標サマリー > 』をクリックすると詳細が確認できます。
以上、AFFINDER6【イベントラベルの使い方】カスタムボタンのクリック数を計測 でした。
まとめ!AFFINDER6【イベントラベルの使い方】カスタムボタンのクリック数を計測
AFFINGER6 のカスタムボタンとGoogle Analytics(アナリティクス)を連携して、ボタンのクリック数やクリックされた日付等を把握できるイベントラベルの設置方法についてご紹介しました。サイト分析に役立つ機能で、AFFINGER6の標準機能で対応できるので是非か活用してみてください。本記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/