トップページをチョットカッコよく!
「順番に1個1個」設定しながら覚えよるのがベスト!!
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

今回の記事の内容は... ^^
AFFINGERをインストールしたばかりだと、どこからカスタマイズすればよくわからないですよね。
AFFINGERには、サイト全体のデザイン(「色合い」や「メニュー」等)が、簡単に設定できるテンプレート機能が付いています。
このテンプレート機能を使って「トップページ」や「固定ページ」を自分仕様にカスタマイズしてカッコ良くしちゃいましょう!
「AFFINGERをインストールして、まだ何もカスタマイズしていないところから簡単にカッコ良くしていく手順をご紹介します。」
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
AFFINGER6 基本デザインカスタマイズ
この章では、カラーパターンとデザインパターンの設定をご紹介します。
初期状態では自動で振り分けられる色(カラーパターン)とページ配置のデザイン(デザインパターン)がリセットされた状態になっています。
少しずつ変化させてどこを設定しているか理解しながら設定すると後々楽しく設定できます。
それでは、色付けから設定していきましょう。
サイトのメインカラーを設定しよう!
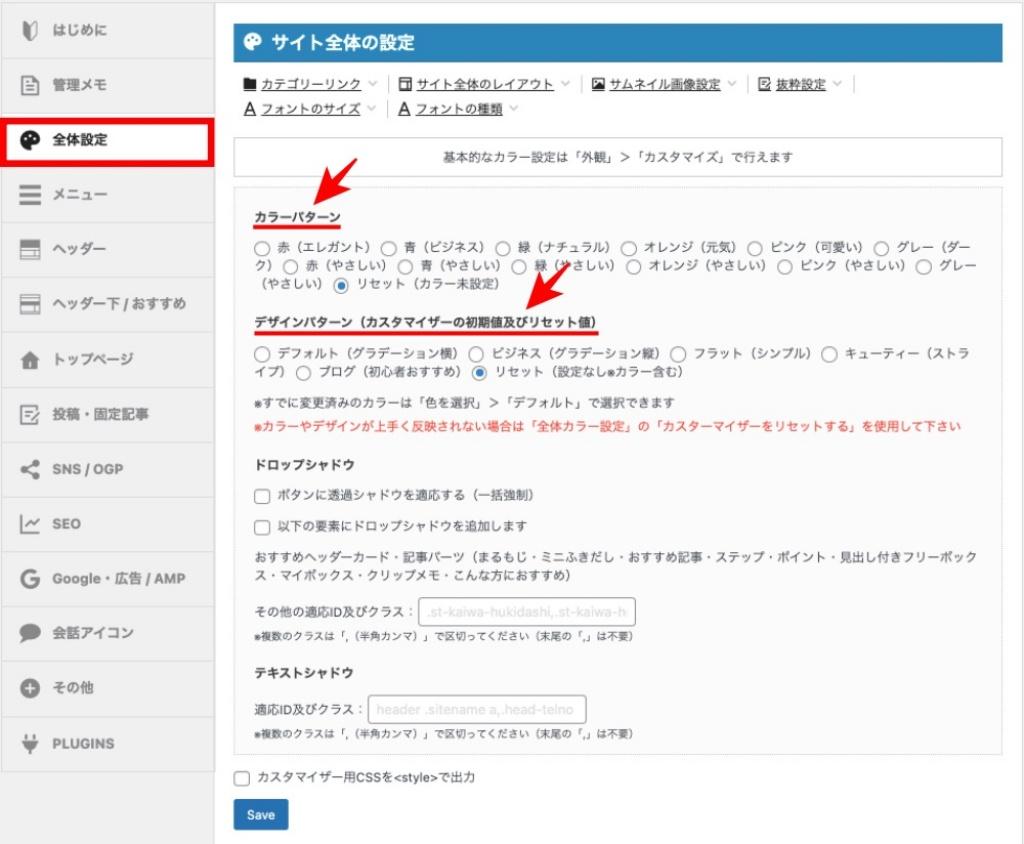
全体設定は、AFFINGER管理画面のサイト全体の設定ページで行います。
初期のトップページ(サンプルページ)は、こんな画面です。

色の指定がされてないので実にシンプルです。「当サイト管理人」は結構好きですが...ではここから色とデザインを変えていきましょう。

まずは、自分のイメージにあった基本的な色合い『カラーパターン』とサイトのデザイン『デザインパターン』を決めていきましょう。


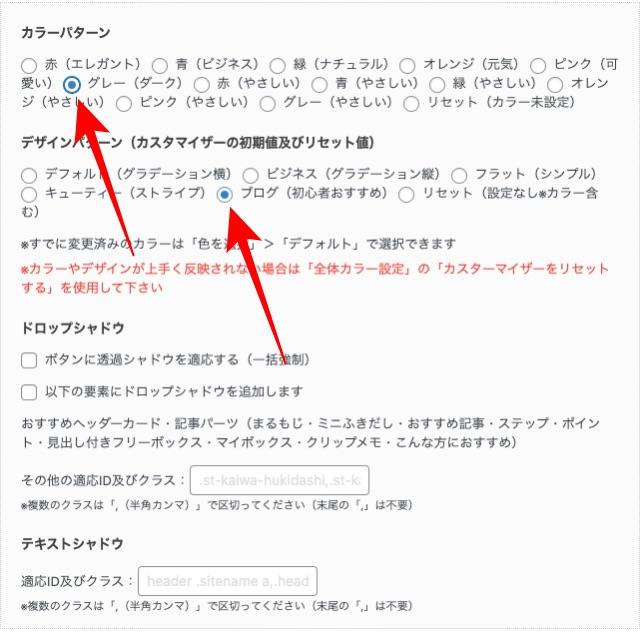
この説明では下画面の様にカラーパターンを「グレー」デザインパターンを「ブログ」とします。
選択したら『Save』して確認してみましょう。


色のイメージが無かった箇所全体に『グレー(ダーク)』のカラーパターンが付加されたトップページの画面になります。
サイトを確認すると下画面の様になります。

これで基本となるサイトのイメージカラーとデザインが出来上がりました。
「超簡単 ^^」

上画面をベースにメニューを設定していくよ!
ヘッダー&サイドメニューを作ろう!
まずは、メニューの項目を 作りましょう。
メニュー表示用のカテゴリーを作成
メニュー作成の前にメニューの項目(カテゴリー)を作っておきましょう。
カテゴリーとは投稿を分類する「種類・範疇・部類・部門・領域」を意味します。(メニューの区分けになります。)
下記カテゴリーを作成します。
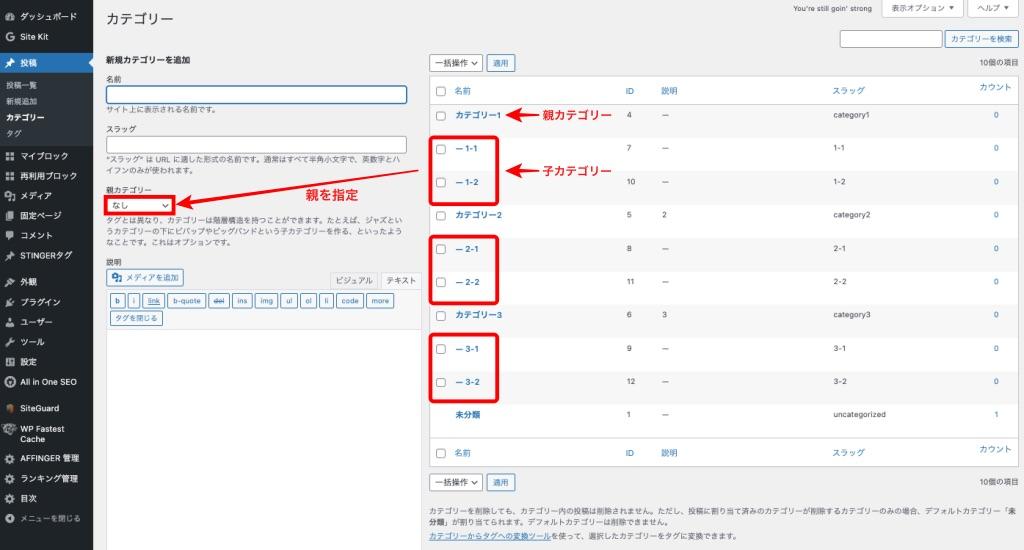
本記事では説明用に(仮)「カテゴリー1」「カテゴリー2」「カテゴリー3」「未分類」を作成します。(下画面)


次にプルダウン用の子カテゴリーを作成します。項目を追加して『親カテゴリー』を指定するだけ!
(子カテゴリーを作らなくてもプルダウンメニューは作れますが解りやすい様に作成しておきます。)

以上でプルダウンメニューの完成です。「超簡単 ^^」

上画面のカテゴリーをベースにメニュー項目を作成するよ!
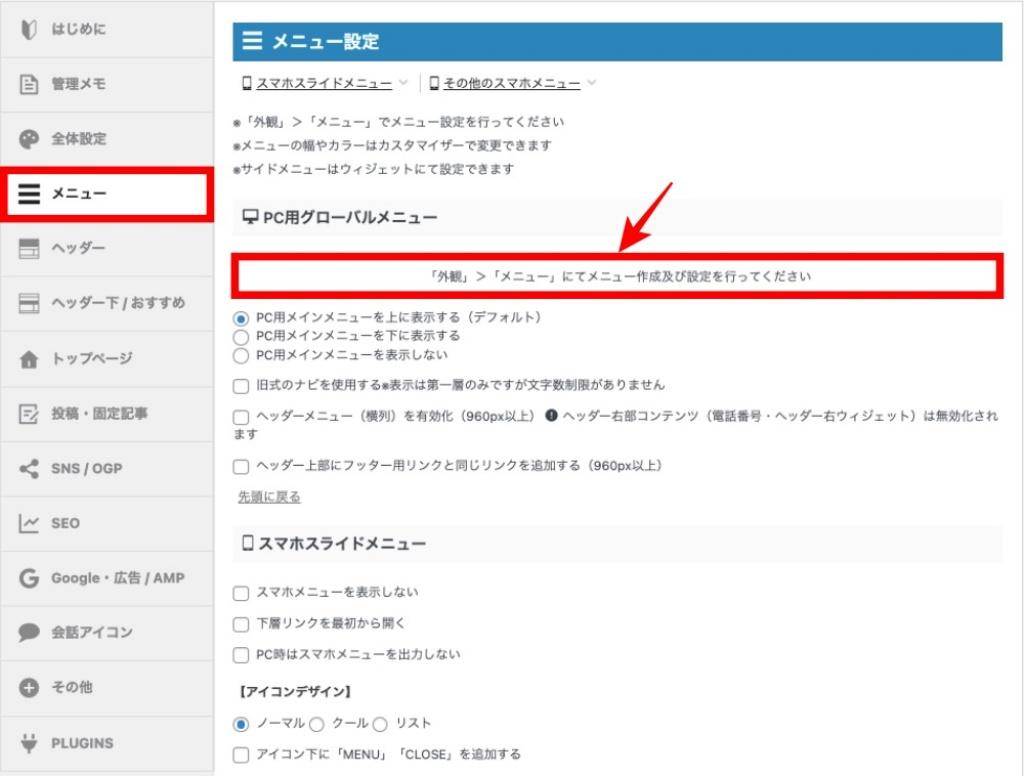
ヘッダー&サイドメニューを作成

⒈「メニューを作ってない場合」は新規に作りましょう。⒉「メニューを作ってある場合」は、ここはスキップ」して「ヘッダーメニューの設定方法」に進んでください。

メニューはサイトの中身を如何に快適に観覧してもらうかを考慮してをメニュー化するのがおすすめです。
それではヘッダー&サイドメニューを作っていきましょう。(今回はヘッダーとサイドには同じメニューを使います。)
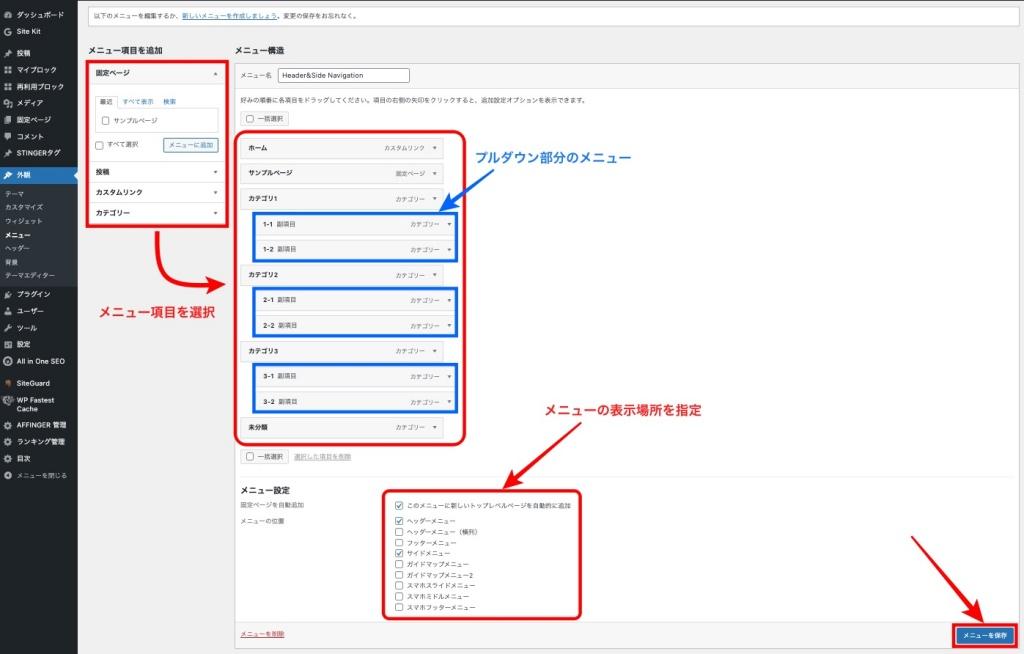
メニュー名を『Header&Side Navigation』として作成します。
以下の画面が表示されます。
ホームページ・固定ページ・カテゴリーをメニューに追加作成します。次にメニューを表示させる場所を指定します。
最後に『メニューを保存』をクリックして完了です。

以上で「ヘッダー&サイドメニュー」が完了しました。
メニューの変更は、後から簡単にできるのでここでは表示確認を目的にメニューを作成しています。

次は、ヘッダー用メニューがどんなふうに表示されるかみていくよ!
ヘッダーメニューの設定方法【STD配置と幅の狭いヘッダーメニューの配置】
メニューが完成したらサイトを表示して確認してみましょう。
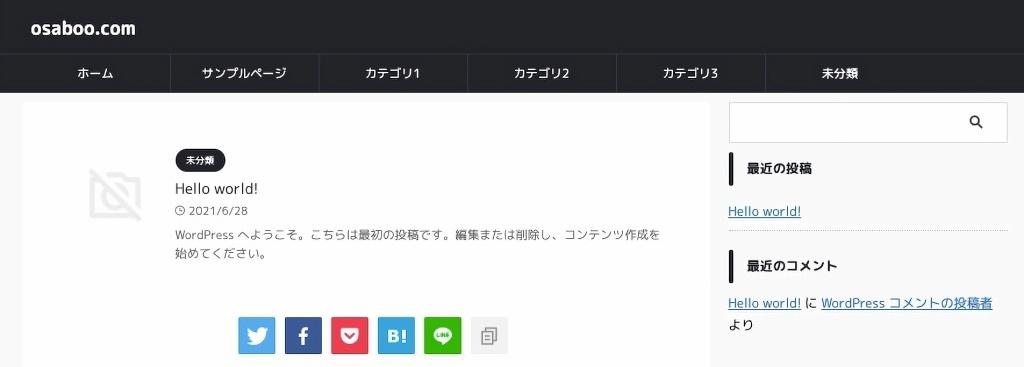
STDのメニュー表示はこんな感じです。
あちこちのサイトでよく見かける標準的なメニューの表示ですね。
画面には表示されて無いですが、プルダウンメニューも表示されます。
標準では、ヘッダーの領域に「サイトタイトル(上段左)」「ヘッダーメニュー(下段中央)」の2段表示になります。
(下画面はキャッチフレーズを表示しない設定にしてあります。)
『 STD 』ヘッダーメニュー表示画面


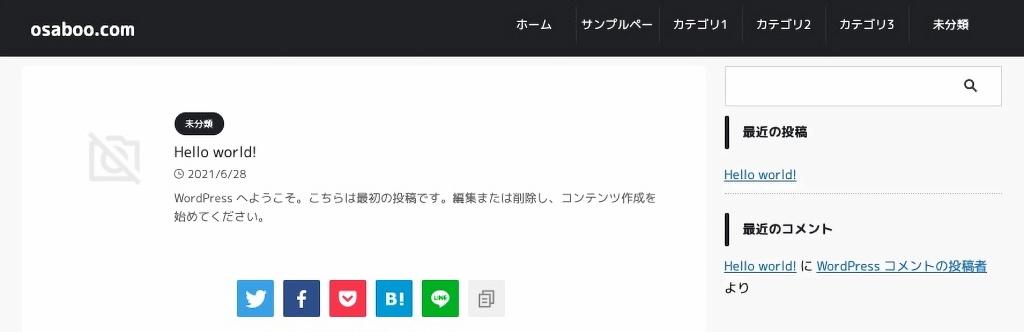
当サイトの管理人は、チョットだけ人と違うのが好きなので下画面の感じがおすすめです。
ヘッダーの幅が狭くなってスッキリ見える!横列と違いプルダウンメニューもしっかり表現できます。
(ヘッダーメニュー表示画像-1 2 3を参照)

シンプルだけど!よくない!? ^^")
『ウィジェットとガイドメニューを使った』幅の狭いヘッダーメニューの表示画面-1


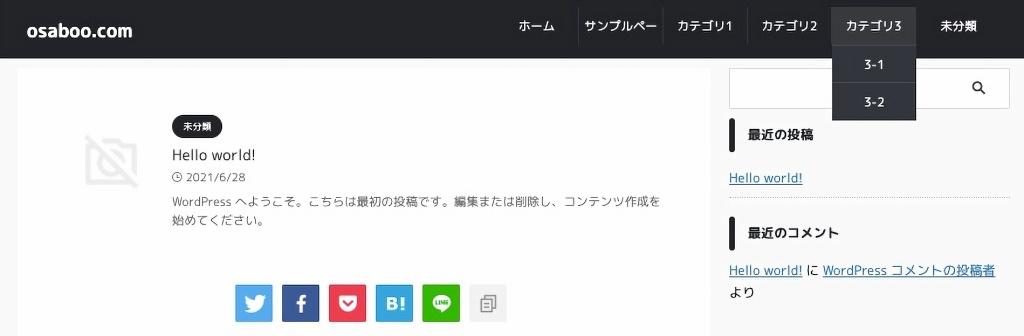
プルダウンメニューもこんな感じで表現できます。
『ウィジェットとガイドメニューを使った』幅の狭いヘッダーメニューの表示画面-2


『ウィジェットとガイドメニューを使った』幅の狭いヘッダーメニューの表示画面-3


それでは、お気に入りの「幅の狭いヘッダーメニュー」の作り方を説明するよ!
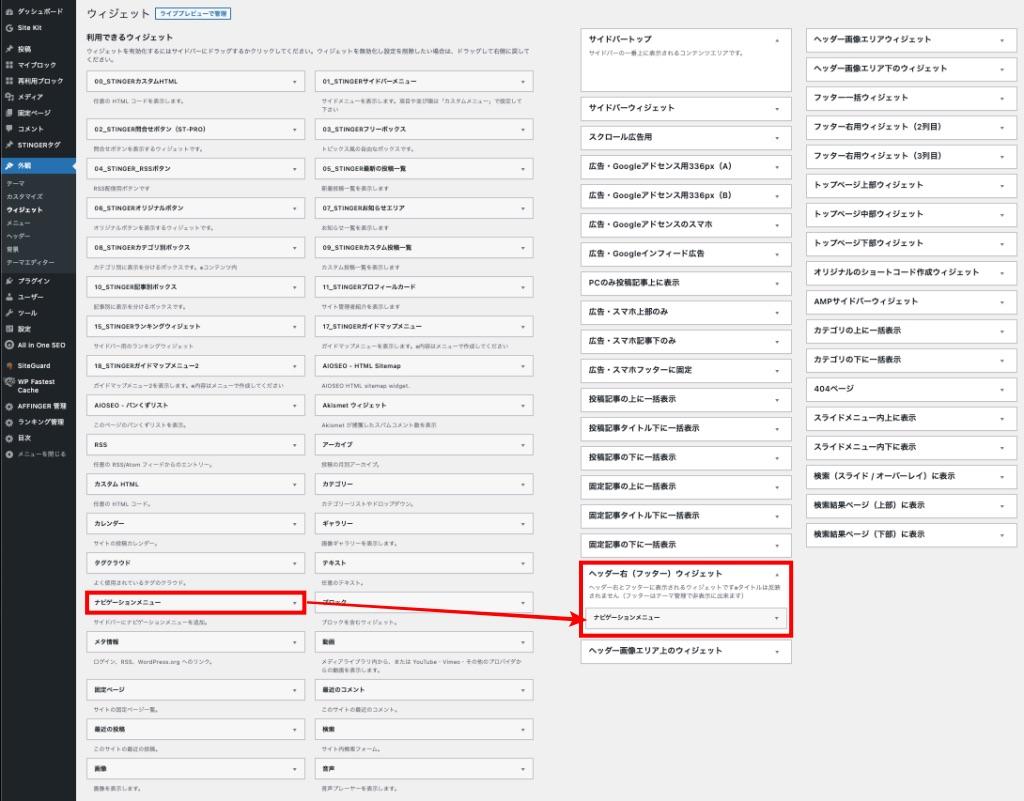
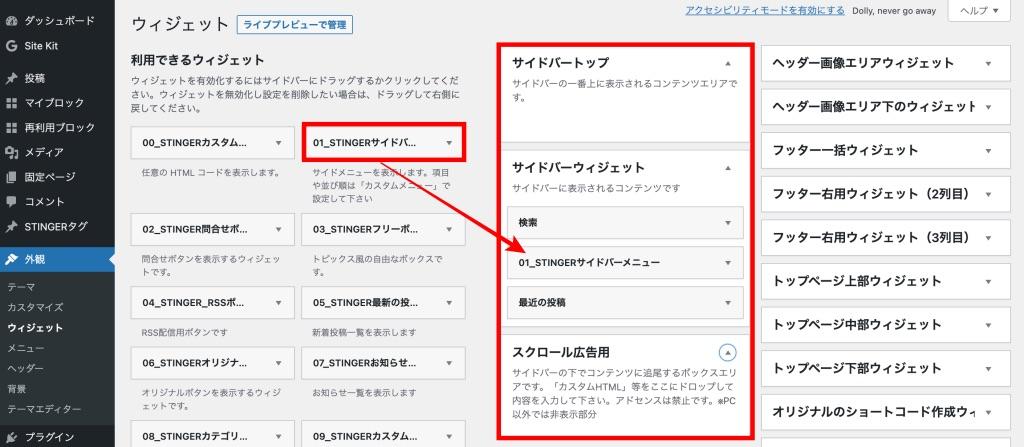
『WordPress管理>外観>ウィジェット』を選択して下画面を開きます。
次に『ナビゲーションメニュー』を『ヘッダー右(フッター)ウィジェット』に追加します。


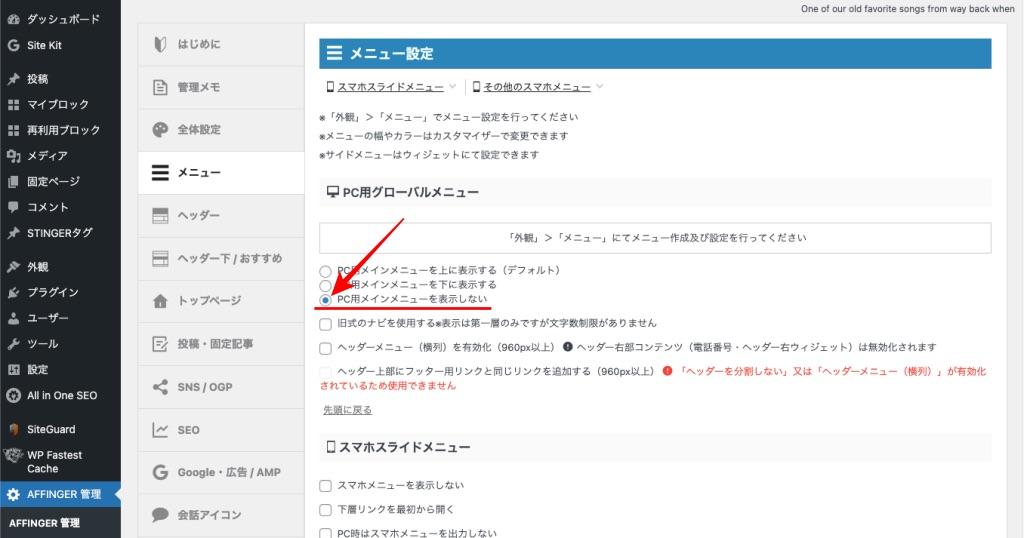
『AFFINGER>メニュー』を選択します。次に『PC用メインメニューを表示しない』にチェックを入れて『Save』します。


ヘッダーメニューの幅が広いと2段になってしまうので幅の調整をします。

『WordPress管理>外観>カスタマイズ>-各メニュー設定』を選択します。
次に『PCヘッダーメニュー』タブを開いて下にスクロールすると左画面が出てくるので『メニューの幅』を『80〜120』にして『公開』します。
(下画像では『100』に設定していますが、幅寸法は名称との枠のバランスを見て微調整してください。)
以上で「幅の狭いヘッダーメニュー」の完成です。超簡単でしょ ^^ アレンジは色々試してみてください。

次はサイドバーに同じメニューを設定するよ!
サイドメニューの設定方法
メニューを作成したときに『メニューの位置』の設定でヘッダーメニュとサイドメニューにチェックを入れたので表示準備はできています。もし『サイドメニュー』にチェックを忘れたらチェックを入れましょう。
『WordPress管理>外観>ウィジェット』を選択して下画面を開きます。
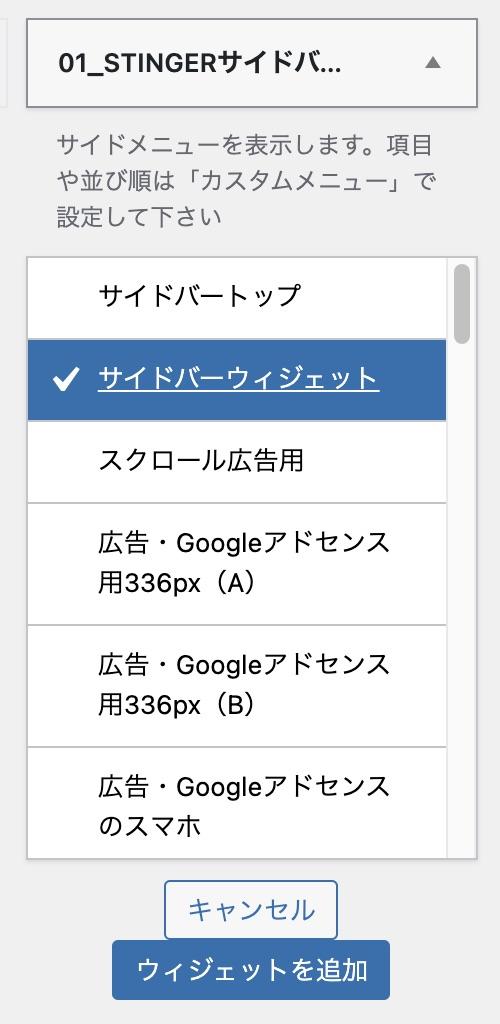
次に『01_STINGERサイドバーメニュー』を『サイドバーウィジェット』に追加します。
インストール時に自動で割り付けられた「あまり使わないウィジェット」も削除します。
(削除は任意です。)


ウィジェットの登録画面(詳細)

メニューの選択手順
『01_STINGERサイドバーメニュー』→『サイドバーウィジェット』→『ウィジェットを追加』
ウィジェットの割り付け項目の確認画面(詳細)

領域項目の『▲』をクリックすると中身が見れます。

(最上部にあるメニュー)『ライブプレビューで管理』を開いて確認しましょう。
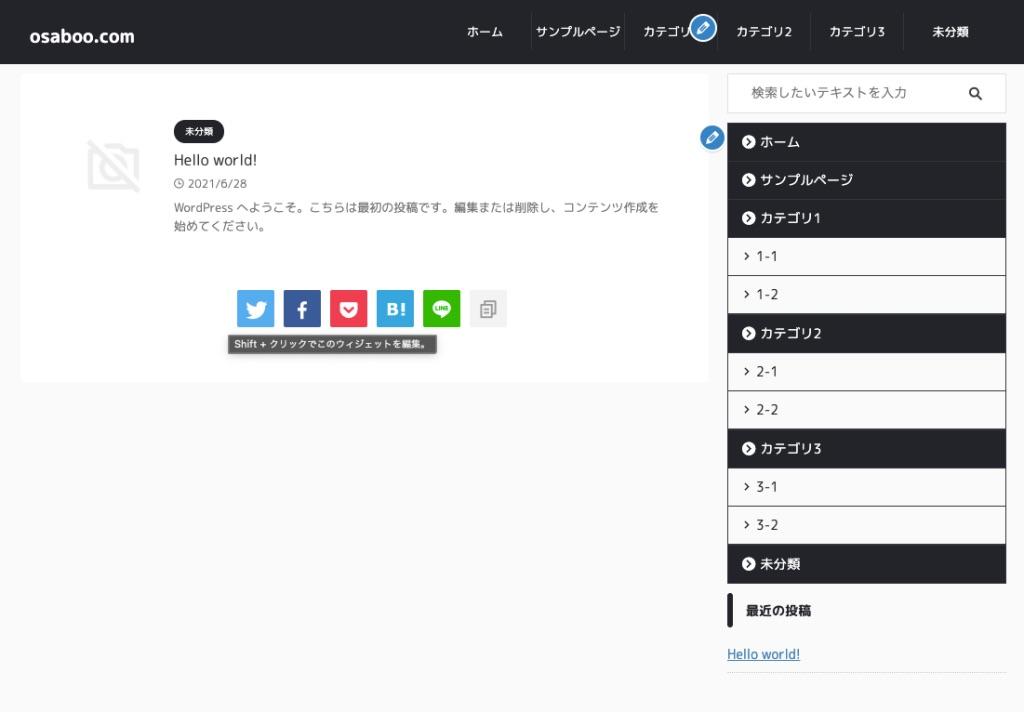
サイドバーにメニューが割り付けられて、不要なウィジェットが削除されています。「下画面と同じ様になっていれば「OK」です。」

以上でサイドメニューの設定が完了しました。
まとめ!AFFINGER6 カスタマイズ!メインカラーとデザイン&メニュー編
サイトの基本的なカラーとメニューの設定を「標準のテンプレート機能」を使って、ご紹介しました。
まずは、大雑把にサイトの雰囲気を変える設定するとモチベーションが上がると思うので是非トライしてみてください。
細かく色々な設定箇所がありますが、サイトの運営をしながら少しずつ設定していくのも楽しいかと思います。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/














