こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6のアップデートにより、便利な拡張機能が追加されていました!「知らない間に…(笑)」
「記事作成・サイトの利便性・デザイン向上」に役立つ追加された拡張機能をまとめてご紹介します。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
ヘッダーナビゲーション(PC)を固定する
「ヘッダーナビゲーション(PC)を固定する」(2024/03/14)が、公開されています。
以前は、CSS等でしか処理できなかった機能ですが…標準装備されました!
分かりやすく表現すると…
「ページを下スクロールしてヘッダー部分が隠れると、上部にヘッダーナビゲーション(PC)が新たに表示され固定される」拡張機能です。「筆者はこの手のカスタマイズが大好きです。(笑)」
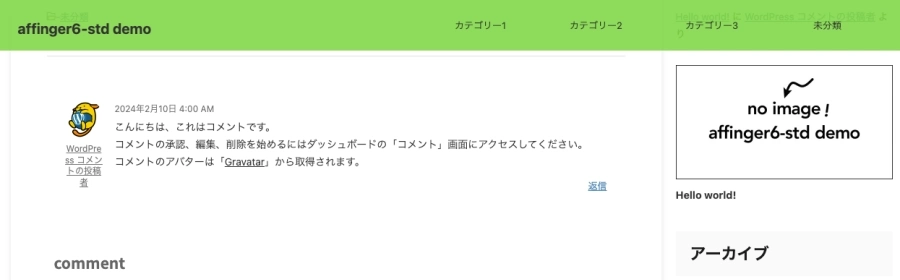
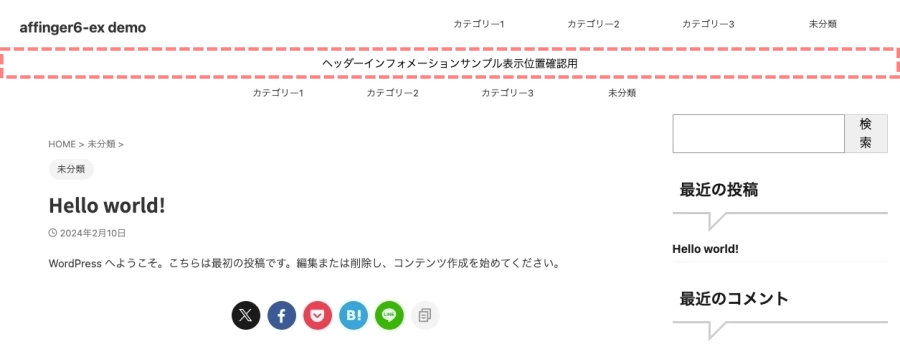
ヘッダーナビゲーション(PC)を固定する:イメージ
ページトップ位置


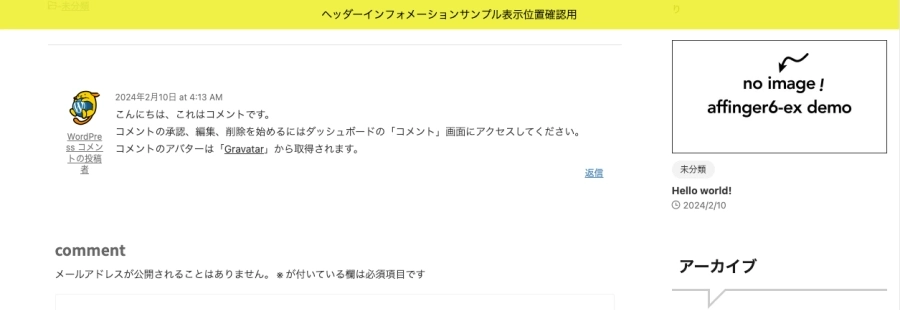
下スクロール位置

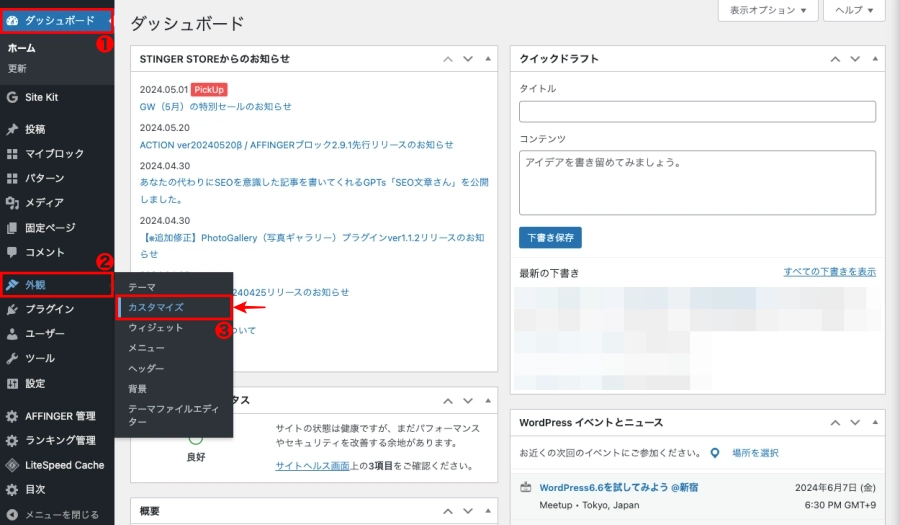
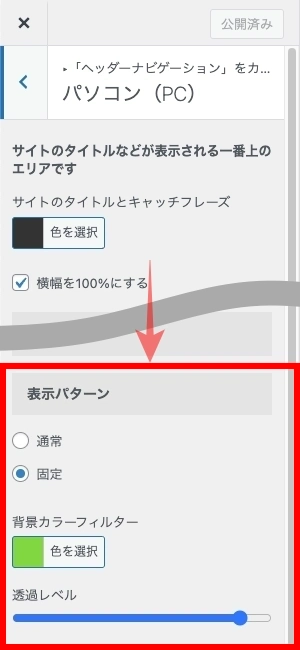
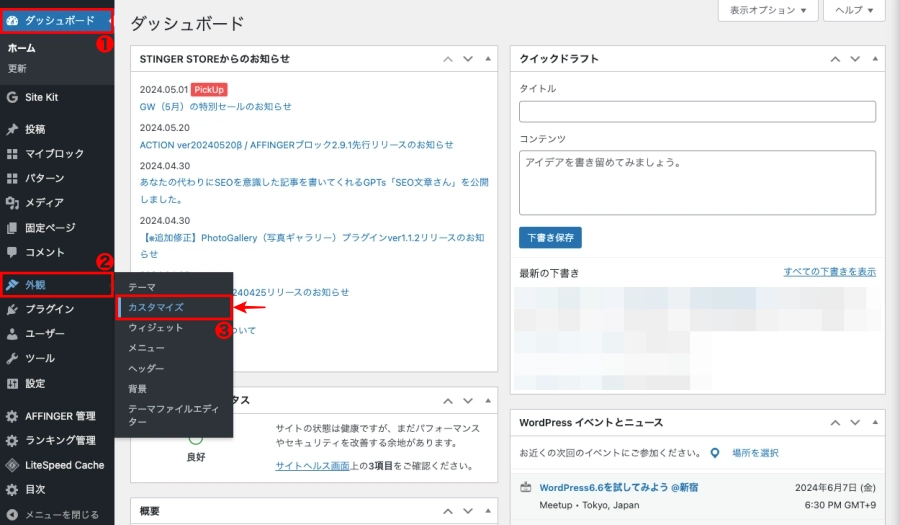
設定手順:カスタマイザー
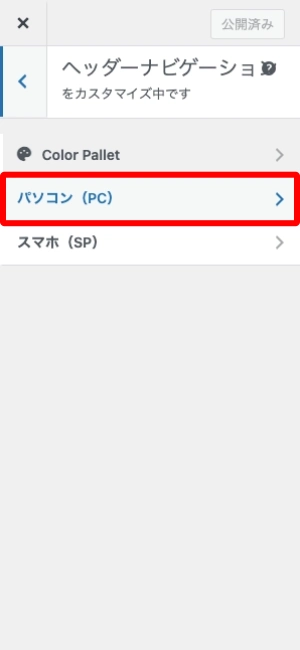
カスタマイザーを起動します。


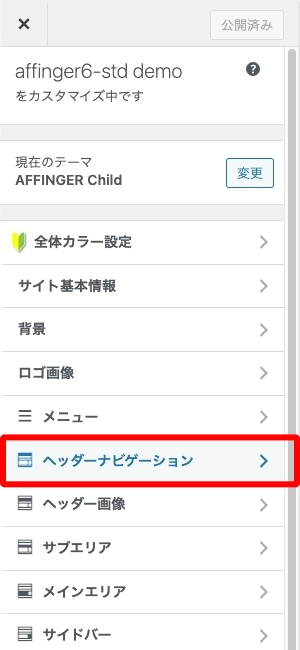
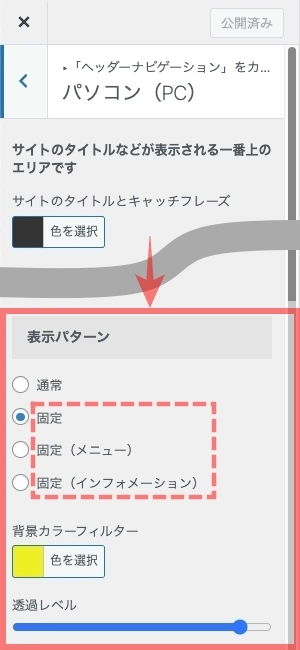
表示パターンの設定を行います。
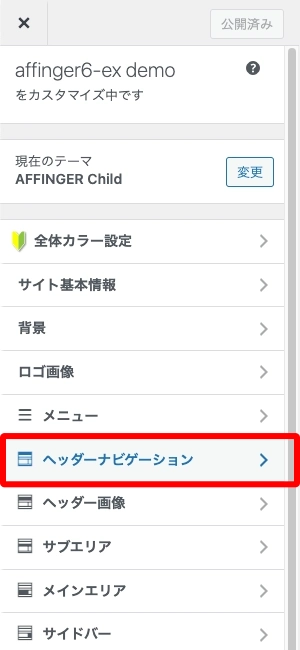
べッダーナビゲーション→

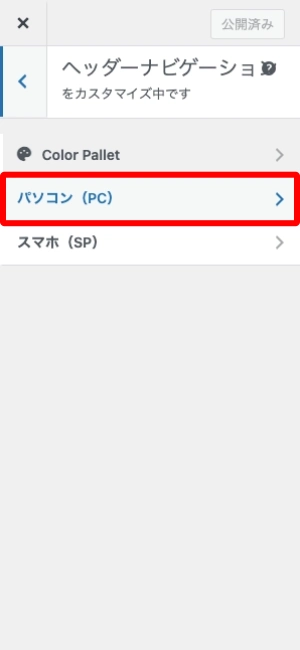
パソコン(P C)→

表示パターン

「PCヘッダーメニュー」「ヘッダーインフォメーション」を固定する(※EX版限定)
「PCヘッダーメニュー」「ヘッダーインフォメーション」を固定する(2024/03/14)が、公開されています。
(※EX版限定)
「PCヘッダーメニュー」「ヘッダーインフォメーション」を固定する(公式ページ)
AFFINGER6-STD と同様ですが、ヘッダーに固定できる項目が多くなっています。
AFFINGER6では「ヘッダーナビゲーション(PC)」のみに対して、「ヘッダーナビゲーション(PC)」「PCヘッダーメニュー」「ヘッダーインフォメーション」の3項目が選択できます。
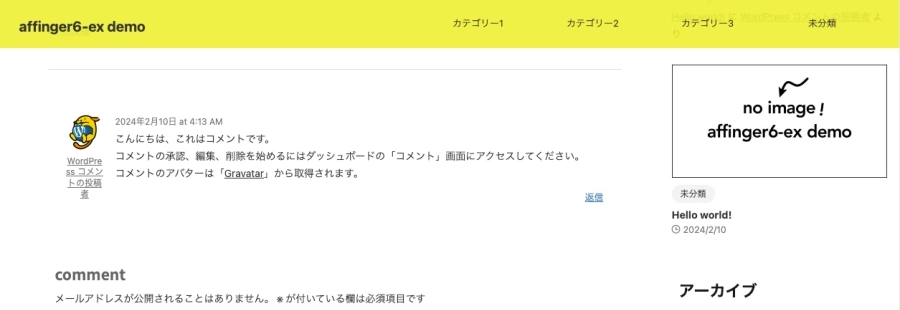
❶ ヘッダーナビゲーション(PC)を固定する:イメージ
ページトップ位置


下スクロール位置

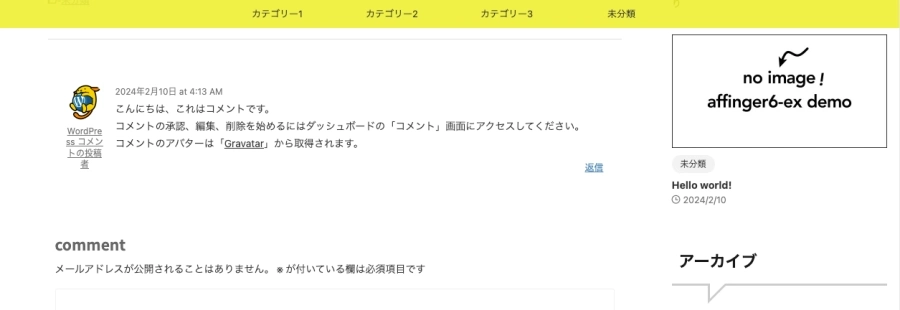
❷ PCヘッダーメニューを固定する:イメージ
ページトップ位置


下スクロール位置

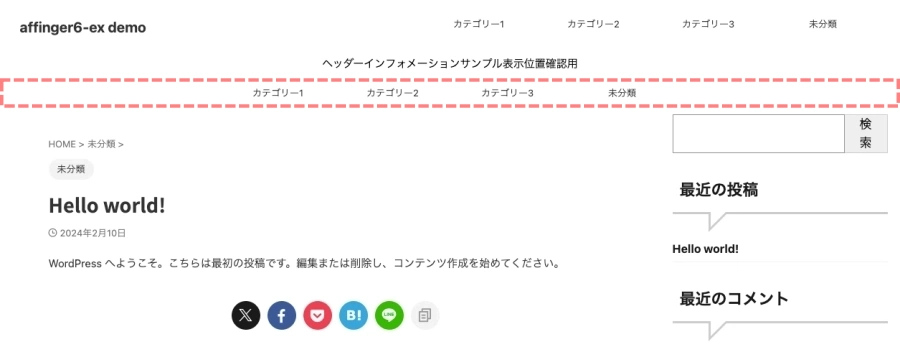
❸ ヘッダーインフォメーションを固定する:イメージ
ページトップ位置


下スクロール位置

設定手順:カスタマイザー(※EX版限定)
カスタマイザーを起動します。


表示パターンの設定を行います。
べッダーナビゲーション→

パソコン(P C)→

表示パターン

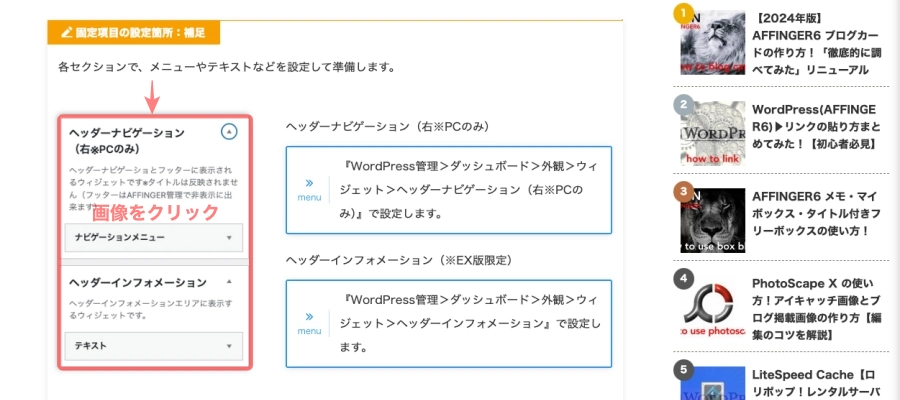
固定項目の設定箇所:補足
各セクションで、メニューやテキストなどを設定して準備します。

ヘッダーナビゲーション(右※PCのみ)
ヘッダーインフォメーション(※EX版限定)
ヘッダーメニュー(※EX版限定)
参考AFFINGER6のメーニューに関連する記事はこちらでご覧いただけます。
画像ブロックのポップアップ(popup)機能
画像ブロックがいい感じでポップアップできるようになりました。
プラグイン:Easy FancyBoxで表示するイメージに近いです。ただし背景は白色になります。
この記事で使用している画像ブロックは「AFFINGER6標準機能でポップアップしています」



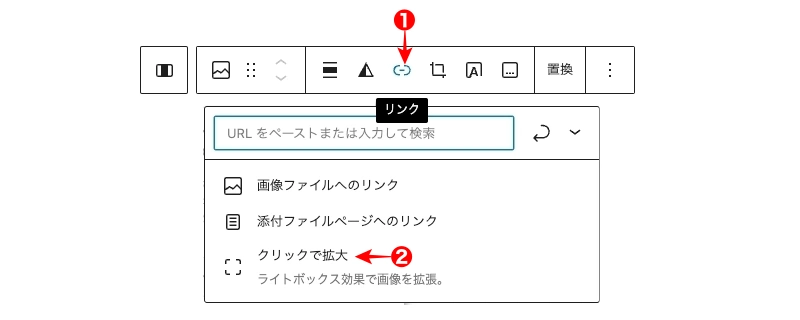
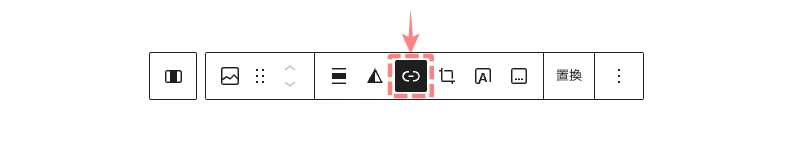
設定方法:エディター画面(画像ツールバー)
対象の画像ブロックをクリックして、ツールバーが表示されたら、以下の手順で設定します。
- ツールバーの『リンク』をクリックします。
- ドロップダウンメニューが表示されたら、『クリックで拡大』をクリックします。


ツールバーが以下のように「リンク」部分が黒く塗り潰されれば OK です。(完了)

画像ブロックのスタイル設定:フィルター(デュオトーン)機能
オリジナル画像を変えることなく貼り付けた画像ごとに色を変える機能 ▶︎ ディオトーンの機能が強化され、画像への配色変更が簡単に!オシャレに!加工できるようになりました。
「h2見出し後に表示させるイメージ画像に使うといいかもです」

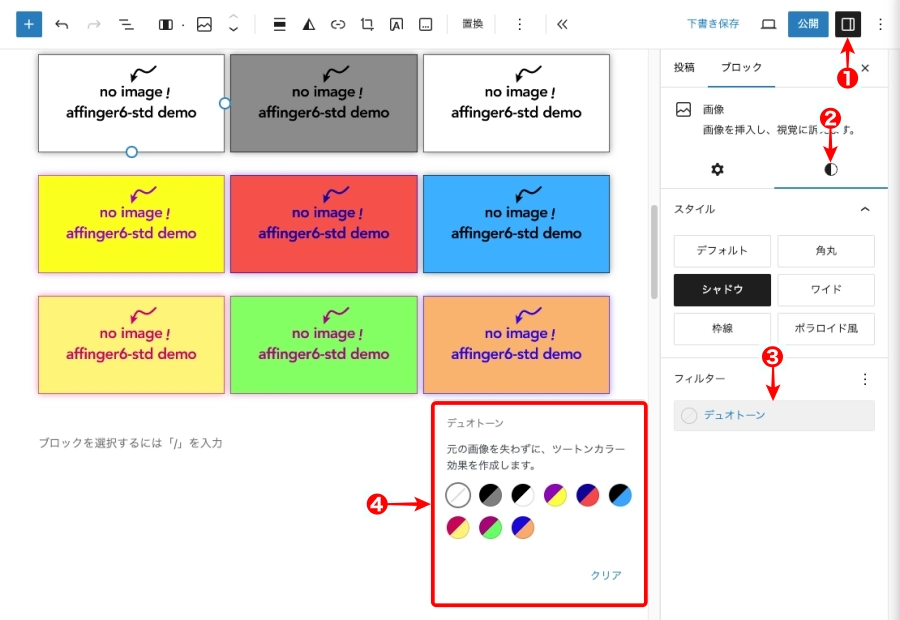
設定方法:エディター画面(画像:設定>スタイル)
対象の画像ブロックをクリックして、以下の手順で配色を選択します。
- 設定アイコンをクリックして設定メニューのブロックタブを開きます。
- スタイルタブをクリックしてスタイル詳細メニューを開きます。
- ディオトーンをクリックしてポップアップメニューを開きます。
- ポップアップメニューから 任意の『ツートンカラー』を選択します。

参考AFFINGER6の画像ブロックに関連する記事はこちらでご覧いただけます。
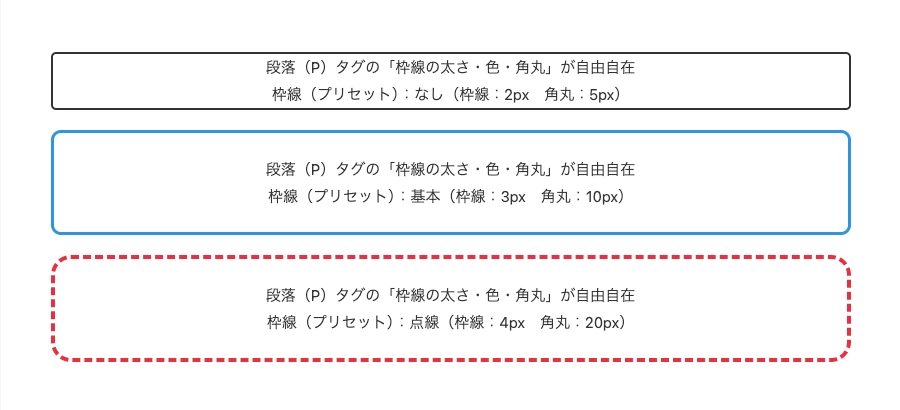
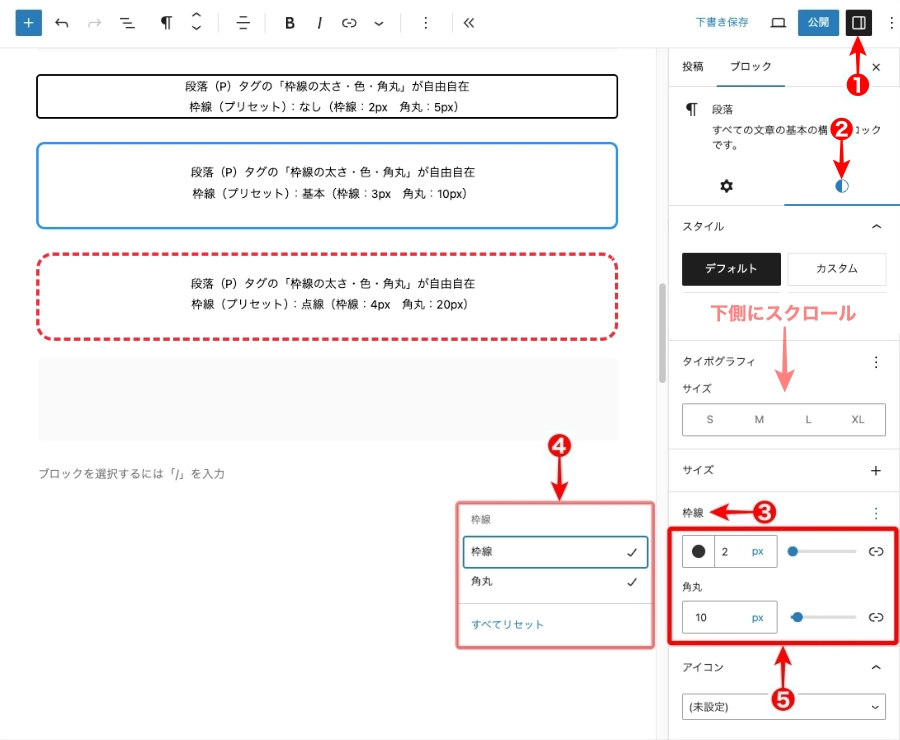
段落ブロックの「枠線の太さ・色・角丸」が自由自在
テキスト:段落ブロックごとのスタイル設定『枠線の太さ・色・角丸』の設定が自由にできるようになりました。

設定方法:エディター画面(段落:設定>スタイル)
対象の段落ブロックをクリックして、以下の手順で配色を選択します。
- 設定アイコンをクリックして設定メニューのブロックタブを開きます。
- スタイルタブをクリックしてスタイル詳細メニューを開きます。
- 枠線をクリックしてポップアップメニューを開きます。
- ポップアップメニューから 『枠線』『角丸』を任意に選択します。
- 『枠線』『角丸』の「色・太さ・大きさ」設定します。

\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!【2024年】AFFINGER6に新規に追加されていた!?便利な拡張機能の使い方「まとめてみた!」
AFFINGER6のアップデートにより、追加されていた便利な拡張機能をご紹介しました。
「記事作成・サイトの利便性・デザイン向上」に役立つ拡張機能なので、是非チェックしてみてください。
この記事がお役に立てば嬉しいです。^^
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/


























