見出しタグ(hタグ)の使い方・注意点!!
「やるべきこと」と「やってはいけないこと」は…これ!!
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

効果的な見出しタグ(hタグ)の書き方が分からない。
h1・h2・h3・h4等の仕分けがよく分からない。
\この様な問題を解決します!/
そこで、徹底的に調べてみた!

今回の記事では…
Webコンテンツにおける「見出しタグ(hタグ)」を正しく使い、有益な効果を発揮させるための方法と注意点について、詳しく解説します。
(有益な効果とは読者にとって分かりやすく、SEOでも良好な効果を得ること。)
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
見出しタグ(hタグ)とは

見出しタグ(hタグ)とは、読者(人間)と検索エンジン(ロボット=クローラー)の双方に記事(コンテンツ)内の構成を伝えるためのものです。
「見出し・タイトル・hタグ」等の表現で多く使われます。
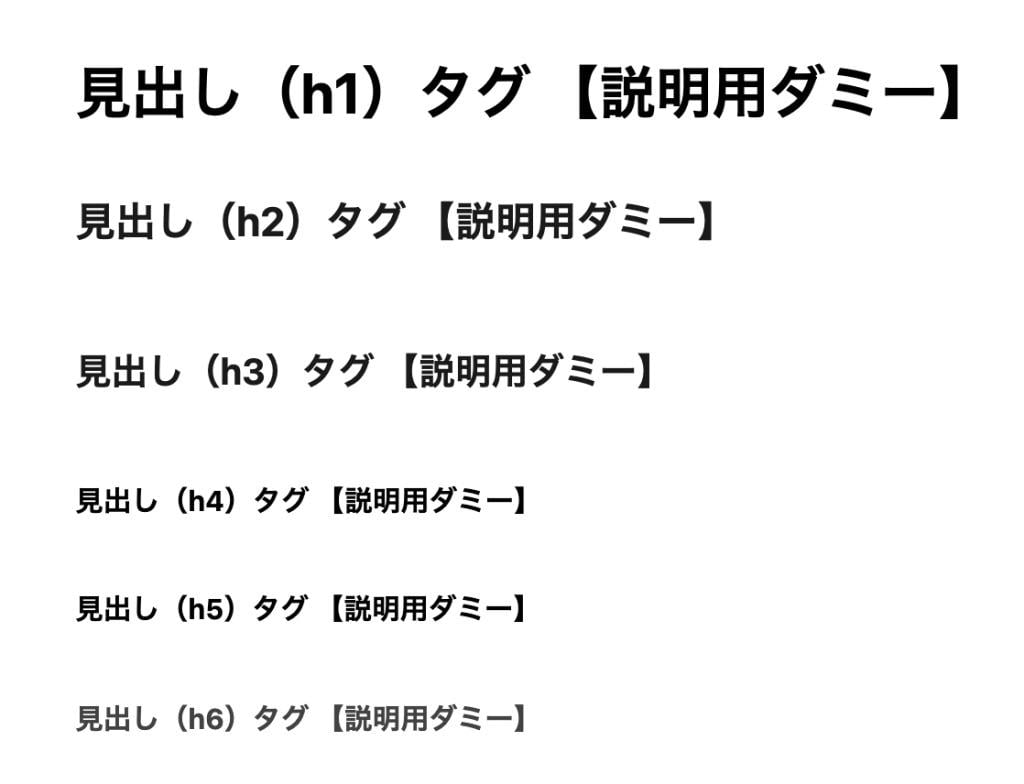
見出しタグ(hタグ)には、「h1〜h6」まであり階層式に使うのが基本です。
数字が若いほど重要度が高くなります。見出しタグ(hタグ)の大きさは任意に変更できますが、数字が若いほど大きくするのが一般的です。
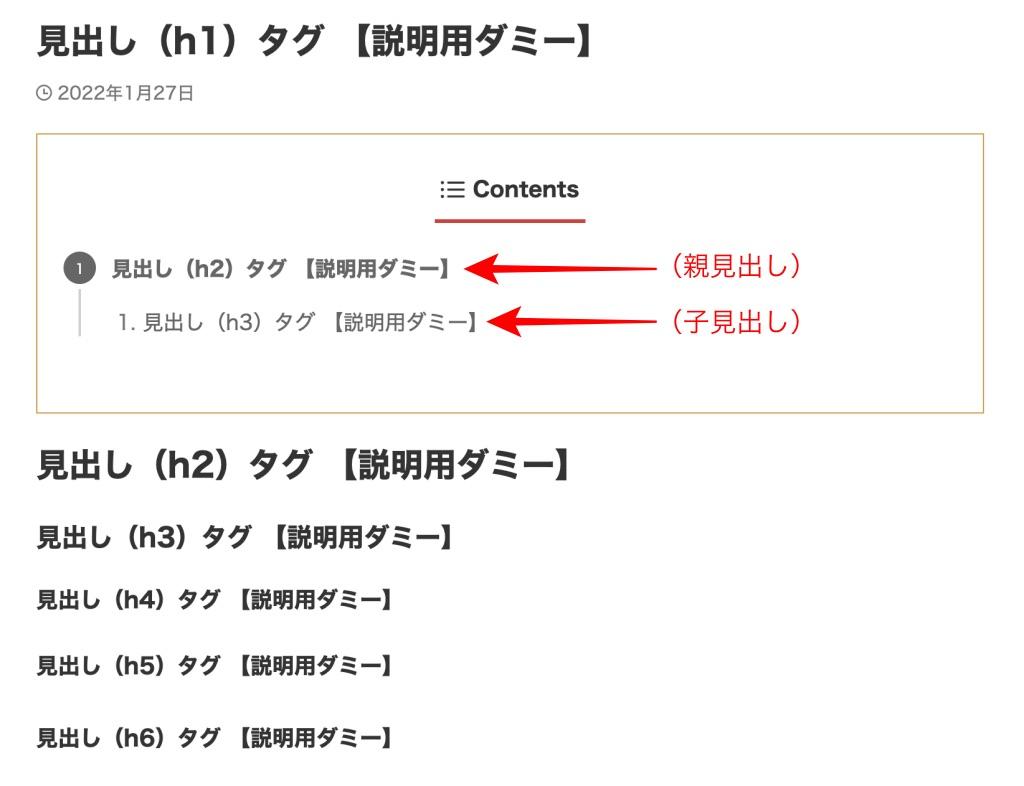
また、階層式のイメージを掴むには「目次」を確認するとイメージしやすいかと思います。以下の様なイメージです。
補足
当サイトでは、見出しタグ(hタグ)を「h1〜h4」までを使用し、SEO対策の効果に大きく影響しない「h5・h6 」に就いては記事(コンテンツ)の階層(細分化)が多くなり読みにくい記事(コンテンツ)になる恐れがあるため使用しておりません。
※ 記事(コンテンツ)の長さと見出しタグ(hタグ)の階層量はバランス良く作成するように心がけましょう。
見出しタグ(hタグ)の役割とSEOの効果

見出しタグ(hタグ)の役割は大きく2つあり、読者(人間)に対して「読みやすく・分かりやすく・正確に」記事(コンテンツ)の内容を伝えること、検索エンジン(ロボット=クローラー)に対して「検索」を優位に導かせることです。
SEO に就いてもっと詳しくは ▶︎ 「SEO スターターガイド」 をご覧ください。
具体的に説明しないと!わかんないよね ^^

読者(人間)に対する ▶︎ 見出しタグ(hタグ)の効果
以下に「見出し無し」の場合と「見出し有り」の場合のサンプルを紹介します。一目で読者に対するストレス度が把握できるかと…
見出し無しの場合(サンプル)
Google及びYahoo! JAPANで検索した結果画面の表示順位の上位化を行います。現在Yahoo! JAPANの検索機能ではGoogleによる検索結果順位の提供を受けて同じサイトが同じ順位で表示されます。そのため、Googleに対するSEO対策を行うことで、同時にYahoo! JAPANに対するSEO対策を行うことができます。サイト内のHTMLタグ構造やサイト内部のリンク構造をを、弊社独自のノウハウに従ってGoogle検索で上位化しやすい内容に最適化します。現在のGoogleに対するSEO対策では、サイト内部のコンテンツの有益度やオリジナリティ、そしてそれらコンテンツを提供するサイト構造が一番のカギとなっています。また外部サイトからの評価を高めるために、必要に応じてTwitterやFacebook、Google+等のアカウントの開設や外部からのリンクの獲得に向けたサイトの運用方法も、最適な方法に変更していきます。Googleのペナルティ対象となるスパム行為は一切行いませんのでご安心ください。
見出し有りの場合(サンプル)
結果画面の表示順位の上位化
(見出しタグ)
Google及びYahoo! JAPANで検索した結果画面の表示順位の上位化を行います。現在Yahoo! JAPANの検索機能ではGoogleによる検索結果順位の提供を受けて同じサイトが同じ順位で表示されます。そのため、Googleに対するSEO対策を行うことで、同時にYahoo! JAPANに対するSEO対策を行うことができます。
対策内容
(見出しタグ)
サイト内のHTMLタグ構造やサイト内部のリンク構造をを、弊社独自のノウハウに従ってGoogle検索で上位化しやすい内容に最適化します。現在のGoogleに対するSEO対策では、サイト内部のコンテンツの有益度やオリジナリティ、そしてそれらコンテンツを提供するサイト構造が一番のカギとなっています。また外部サイトからの評価を高めるために、必要に応じてTwitterやFacebook、Google+等のアカウントの開設や外部からのリンクの獲得に向けたサイトの運用方法も、最適な方法に変更していきます。Googleのペナルティ対象となるスパム行為は一切行いませんのでご安心ください。
上記左右は同じ文章ですが、見比べると右側に方が見やすいですよね。
見出しタグ(hタグ)の有効性がお分かり頂けると思います。
読みやすさや内容確認の容易さに大きな効果があります。
読者(人間)が記事(コンテンツ)を読む時にストレスが少なく正確に内容を把握できるという効果を出すために見出しタグ(hタグ)はとでも重要です。
頑張ると報われるよ! ^^

検索エンジン(ロボット=クローラー)に対する ▶︎ 見出し(hタグ)の効果
見出しタグ(hタグ)は、SEOの対策に於いてもキーワードを各タグに入れ込む事で、検索エンジン(ロボット=クローラー)に対しても同様に記事(コンテンツ)の構造を正確に伝える効果があります。
SEOに強い!見出しタグ(hタグ)の書き方

「SEOに強い!見出しタグ(hタグ)の書き方」とは、Google検索エンジン(ロボット=クローラー)に記事(コンテンツ)の内容を正確(強調的)且つ簡潔に把握させ、検索順位を上位に位置づけさせる書き方です。
それでは、各見出しタグの書き方と注意点に就いて解説していきましょう。

これがむずい!^^
見出しタグ:h1タグ
h1タグは記事(コンテンツ)のタイトル(題名)となるタグです。
検索された時に1番に探される項目です。
なので、記事(コンテンツ)にどんな事がが書いてあるのかh1タグを見れば分かるように要約して記述することが重要です。『必ずキーワードとなる言葉を入れておきましょう。』
※ タイトルは記事(コンテンツ)に対して1つが通常です。記事内にh1タグが複数あるのはNGです。
見出しタグ:h2タグ
h2タグは、h1タグの次に大きい見出しタグなので可能な限り検索キーワードを含める必要があります。
SEO的に良い影響を与えるためにもh1同様にキーワードを意識した見出しタグにする必要があります。
また、キーワードを含めることで読者(人間)にも分かりやすくなります。
見出しタグ:h3タグ
h3タグは、階層的には中間部なのでSEO的には影響が小さくなっています。
キーワードを入れられれば入れましょう。
記事(コンテンツ)の構成の方が大切なのでキーワードを無理に入れず、構成や文章の流れを優先しましょう。
見出しタグ:h4タグ
h4タグは、かなり掘り下げた大きな記事(コンテンツ)に使用しましょう。
SEO・検索うんぬんは気にせず、記事(コンテンツ)の構成のみ考慮すれば良いでしょう。
まとめ!SEOに強い!!見出しタグ(hタグ)の書き方【徹底的に調べてみた!】
今回は「見出しタグ(hタグ)」に就いて注意・意識しなくてはならないことをご紹介しました。
同じ「見出しタグ(hタグ)」を書いたとしても、知らずに書いているのと意識して書いているのとでは大きく違います。
意識して書くことで記事(コンテンツ)全体にも良い変化が現れてくると思います。
より良いブログ作りに本記事がお役に立てれば幸いです。 ^^
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/