初めてでも10分でできるアイキャッチ画像の作り方
画像の検索・編集からWordPressブログ記事への貼り付けまでを"1"から解説!
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

アイキャッチ画像の作り方がわからない。
そもそも「アイキャッチって何」「必要なの…」
アイキャッチ画像のWordPressブログへの挿入(設定)が分からない。
アイキャッチ画像の作り方「注意点は?」
\この様な問題を解決します!/
画像の選択やデザイン編集には時間かかるけど…
アイキャッチ画像をブログに貼ったり変更したりは簡単だよ。

\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
アイキャッチ画像の用途と必要性

「アイキャッチ画像」とは文字通り「目を引く画像」のことで、読者の目に留まった時に興味を持ってもらい 観覧・購読などを促すことを用途とします。
記事やサイトの第一印象を良くするために使う!みたいなイメージかな。

アイキャッチ画像が無くてもサイトや記事は、成立するので「必須」ということではありません…が!
ブログを含むSNSやウェブサイトで「アイキャッチ画像=目を引く画像」は各々のアクセス向上に大きく影響があります…なので必須ではないですが有効手段としてあった方が良いということです。
説明が…硬い??
アイキャッチ画像は作るべきってことだね。
記事のアイキャッチにしろサイトの雰囲気にしろ、とっかかりは画像から得た情報の方が大きいもんね。
基本的なアイキャッチ画像の作り方を次の章で説明するよ。(ここから本番)

アイキャッチ画像の作り方(画像ダウンロード・編集ソフト等)

当サイトで採用している「画像サイト」と「画像編集ソフト」をご紹介します。
画像ダウンロード【おすすめサイト2個!】
まずはどんな画像があるか確認してみましょう。(おすすめ2サイト)
イメージに沿ったものがきっと見つかるかと…
「pixabay」は、画像量がとても豊富で探しやすいです。(イメージ画像を探すのに最適)
「O-DAN」は、とにかくオシャレでセンスが良い。(管理人は大好きです。)
無料で使える画像編集ソフト【おすすめ2個!】
まずは無料で使えるツールを入手しよう。(おすすめは2個)
Canva
Mac用のAPPはこちらから

Windows用のインストールはこちらから

PhotoScape X
Mac用のAPPはこちらから

Windows用のインストールはこちらから(Windows 10を選択)/(Macも選択できます)

アイキャッチ画像のWordPressブログへの挿入(設定)手順

この章では、アイキャッチ画像のWordPressブログへの挿入(設定)手順をご紹介します。
記事トップにアイキャッチ画像を挿入する手順
『WordPress管理 > 投稿』からアイキャッチ画像を挿入したい記事を選択します。
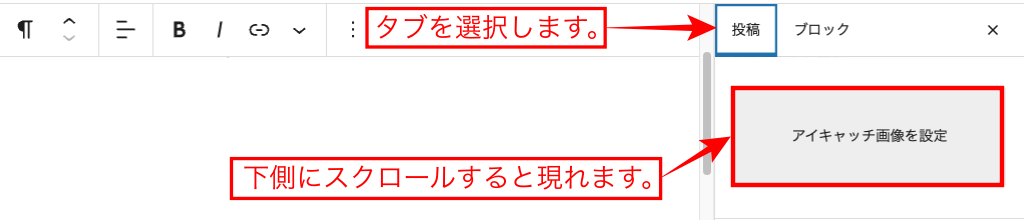
記事編集画面で『投稿』タブ >『アイキャッチ画像を設定』をクリックします。


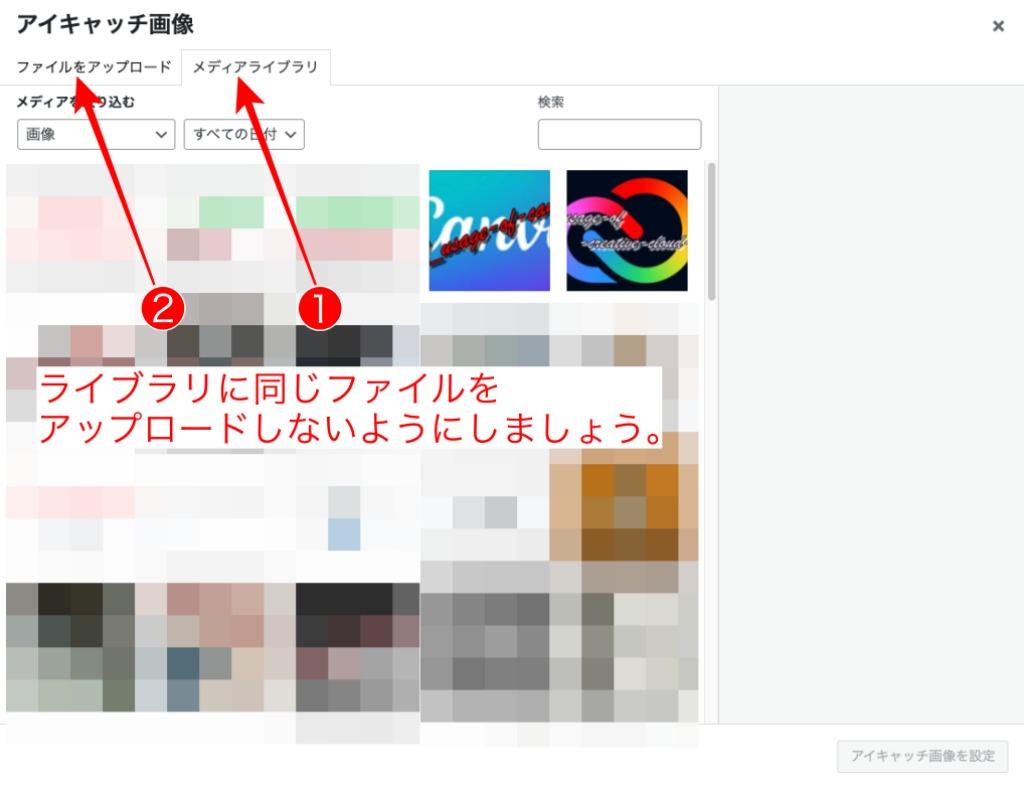
メディアライブラリにファイルがある場合は①を新しくアップロードする場合は②のタブをクリックします。


『ファイルをアップロード』タブを選択すると以下の画面が表示されるので①の状態を確認して②をクリックします。


PC等のフォルダからファイルをアップロードします。
ファイルはメディアライブラリに保管されるのでアップロードが完了すると次の画面が表示されます。

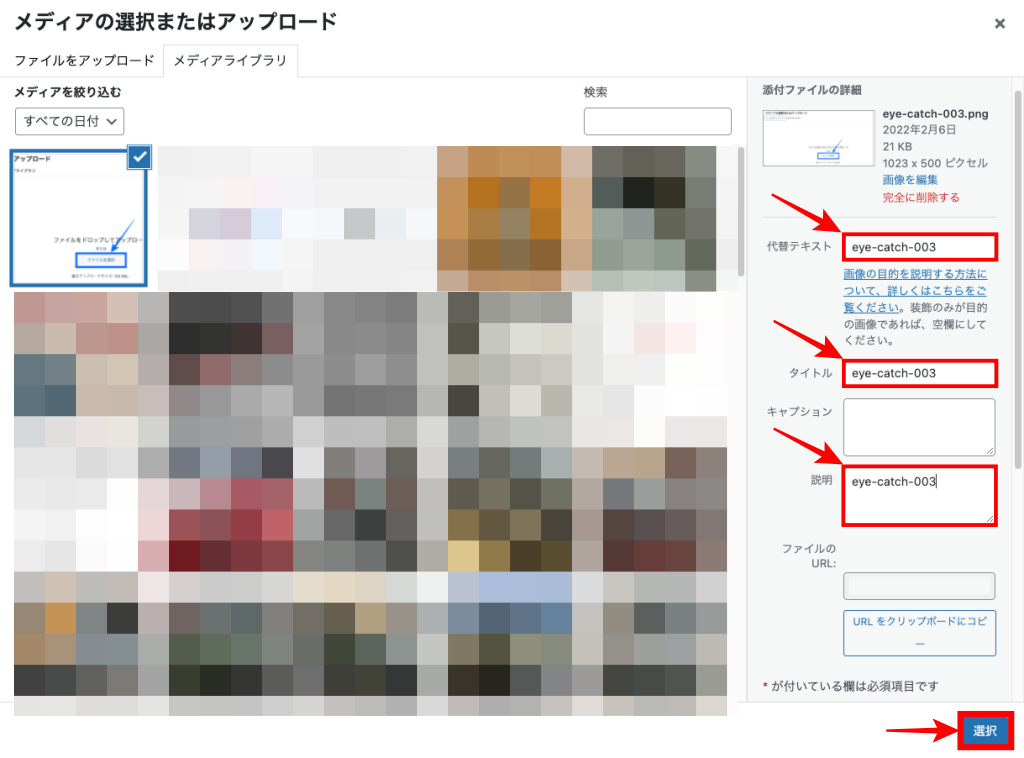
①〜③の順に処理します。

補足
ファイルのアップロードが完了するとタイトル以外は空欄になっています。SEO・トラブル等の対策として「上画面の右側の3箇所」は記入しましょう。

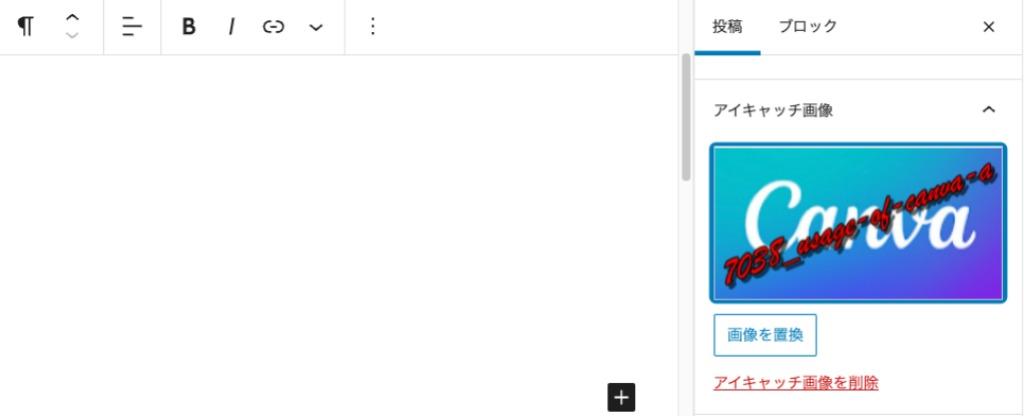
アイキャッチ画像が正常に挿入されると以下の画面が表示されます。

以上でアイキャッチ画像が記事のトップに挿入されました。
記事の本文に画像(アイキャッチ画像)を挿入する手順
記事の途中で「見出しタグ(hタグ)」の下に画像(アイキャッチ画像)を入れたいことって多々ありますよね…この章で手順をご紹介します。
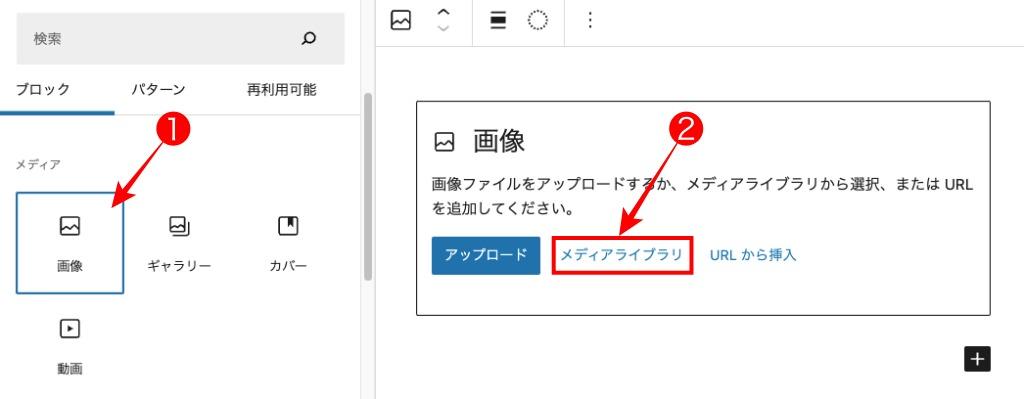
記事編集画面でブロック挿入箇所を指示してブロックを追加『+』をクリックします。


ブロックタブの①『画像』をクリックした後に②『メディアライブラリ』をクリックします。


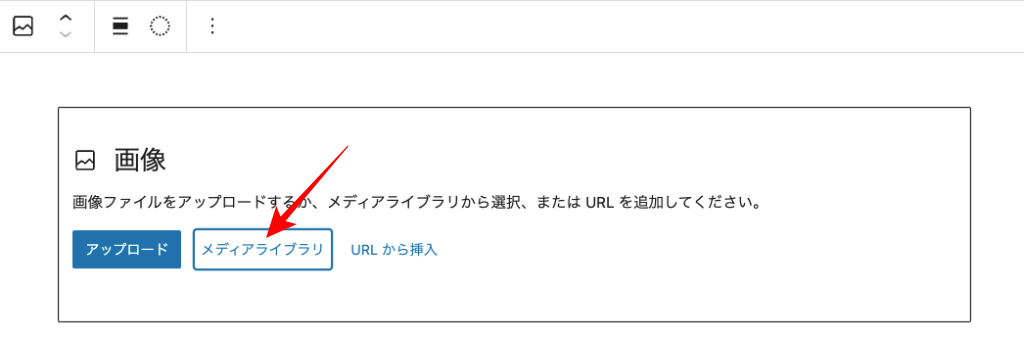
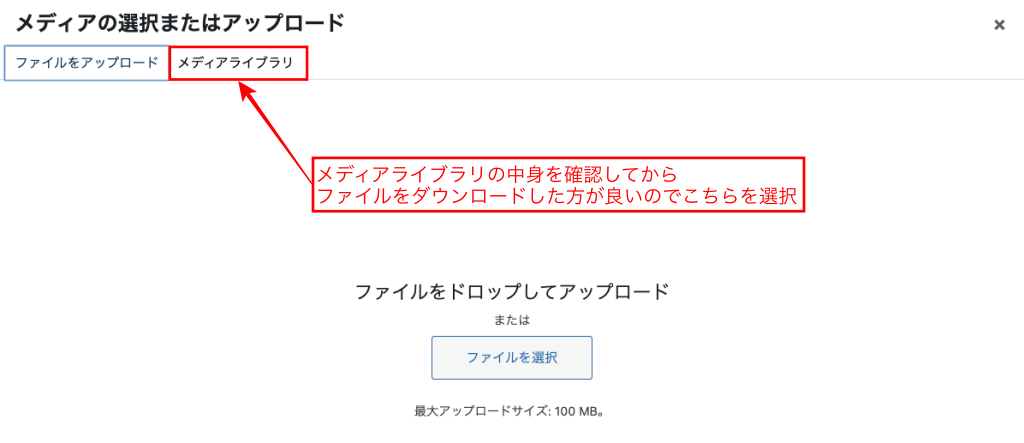
もし以下の画面に切り替わったら、もう一度『メディアライブラリ』をクリックします。

※ 慣れるまではメディアライブラリに読み込んだファイルを確認してからアップロードした方が重複等を防げると思うので上画面赤矢印部を選択しています。

メディアライブラリタブをクリックします。

※ 重複ファイル等がないことを確認し、『ファイルのアップロード』をクリックします。
必要なファイルが既にある場合はここで選択します。

ファイルをアップロード>PCファイルフォルダよりファイルをクリックします。
(以下の画面からファイルをクリックします。)

補足
ファイルのアップロードが完了するとタイトル以外は空欄になっています。SEO・トラブル等の対策として「上画面の右側の3箇所」は記入しましょう。
以上!記事の本文に画像(アイキャッチ画像)を挿入する手順でした。
アイキャッチ画像の作り方 ▶︎「注意点」

- アイキャッチ画像のサイズを揃える。
例えば「1200x630px」で統一する等。
- 記事の内容が「アイキャッチ画像と見出しタグ」をみただけでイメージできるようにする。
例えば「WordPressテーマのAFFINGER6」に就いての記事だとすると、キャラクターデザインの「ライオン」をベースに画像を作り込む等、記事に沿ったアイキャッチ画像を作りましょう。
- ファイルサイズを小さくするように心がける。
画像サイズを必要以上に大きくしないのはもちろんですが、画像に付加されている位置情報等の不要な情報を削除してメディアライブラリに取り込むのも有効です。また、プラグインで画像を軽量化するソフトを使用して(webP)等に変換するのもおすすめです。←以下の記事にてご紹介しています。是非ご覧ください。「EWWW Image Optimizer」
- ファイル形式はなるべく同一とする。
記事が増えていくとアイキャッチ画像に限らず、画像は膨大な量になるのである程度拡張子を揃え「ファイル種別」を意識しましょう。(画像変換プラグインを使わない場合は特に)
- 大きい容量の画像は(.JPG)が良い。
(.PIN)より(.JPG)の方がファイルサイズが小さい場合が多いです。
- 半透明を使うなら(.PIN)が良い。
(.JPG)物によって半透明にならない物がります。「未確認多々あり」
Google検索の結果上位の推奨サイズはすべて1200×630pxが最も適した画像としています。
参考までにweb・SNSの表示サイズは以下のようになります。
以上!アイキャッチ画像の作り方 ▶︎「注意点」でした。
まとめ!【アイキャッチ画像の作り方・適正サイズ】を調べてみた!!
今回はアイキャッチ画像の必要性・ベース画像の入手先・画像編集ソフトのご紹介・注意点を駆け足で記事にしました。サイトを運営していく中で早い時期に自身のサイトの標準化(統制)をする上でお役に立てて頂ければ幸いです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/