サイトマップは自動で作っちゃおう!
最初は記事をたくさん書くのが優先!でも...サイトマップは大切だよ!
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

WordPressでサイトマップを作る方法を知りたい。
サイトマップの役割を知りたい。
サイトマップを作る為に時間をかけたくない!簡単に何をしたら良いか知りたい。
\\ このような「疑問を解決する」お手伝いをします!//
サイトマップは「SEO」の観点からも、欠かせないページです。
今回の記事では、手間(時間)をかけないで簡単にサイトマップを作る方法と手順をご紹介します。
それでは早速本題に入りましょう!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
そもそもサイトマップって何? 必要なの?

サイトマップとは、サイト全体のページ構成を地図のように一覧で記載しているページのことです。
(目次の様なものと思えば良いかもです。)
サイトマップには2種類あって、「⒈ 検索エンジン用のサイトマップ」と「⒉ ユーザー(読者)用のサイトマップ」があります。
サイトマップのもたらす効果として、「⒈ 検索エンジン」と「⒉ ユーザー(読者)」に目的のページをサイト内から検索しやすくする為に作成します。また逆に、検索されたくないページを設定するなどの設定をします。

- 検索エンジン用のサイトマップ = XMLサイトマップ
- ユーザー(読者)用のサイトマップ = HTMLサイトマップ
サイトマップを自動で作れるプラグインはこれ!
「検索エンジン用のサイトマップ = XMLサイトマップ」を作るためのプラグイン
All in One SEO

『Google XML Sitemaps』が定番ですが、当サイトでは『All in One SEO』を使用しています。
何故か!SEO対策(All in One SEO)で、記事・ソーシャルメディア等の設定と一緒に「検索エンジン用のサイトマップ」も設定出来るからです。
また、『Google XML Sitemaps』と『All in One SEO』は検索エンジン用のサイトマップ生成の部分で競合し、どちらかの機能を1部停止しなくてはなりません。...ならばサイトマップ以外の機能が多いプラグイン1個にした方が良い!→という事で見直した結果…
現在は『All in One SEO』を使用しています。
(直接サイト↑ 初期設定の方法等をご覧になるにはこちらをクリックしてください)

『All in One SEO』で簡単に「検索エンジン用のサイトマップ = XMLサイトマップ」が作れるよ!その他の「SEO対策」も、おすすめ!
「ユーザー(読者)用のサイトマップ = HTMLサイトマップ」を作るためのプラグイン
PS Auto Sitemap

自動で「ユーザー(読者)用のサイトマップ = HTMLサイトマップ」を作成・更新してくれるのでとても便利です。初期の設定も超簡単です。
XMLサイトマップ【検索エンジン用】を作成する!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
HTMLサイトマップ【ユーザー(読者)用】を作成する!
まずは、『PS Auto Sitemap』プラグインをインストールして有効化します。
ダッシュボードを開いて、
WordPress管理画面>プラグイン>新規追加
を選択します。
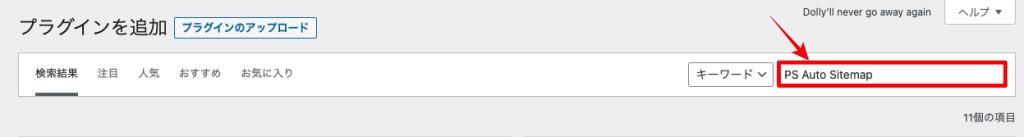
次に、「プラグインを追加」の「検索結果」タブで「キーワード」に「PS Auto Sitemap」を入れて検索します。


ちょっと下にスクロールすると出てくるよ!
『PS Auto Sitemap』を選択して、「今すぐインストール」をクリック→「詳細情報」が「有効化」に変わったら「有効化」をクリック。 これでプラグインの準備は完了です。


固定ページを新規に作成して、サイトマップ用のページを用意します。
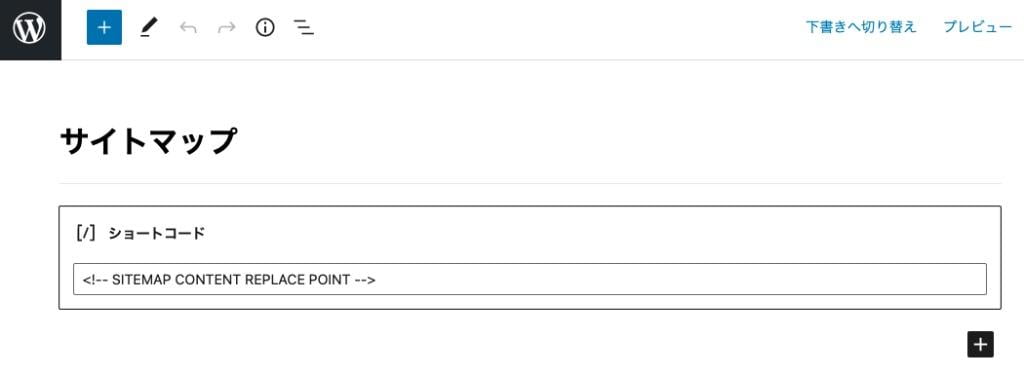
タイトルを入力して、ショートコードを追加します。
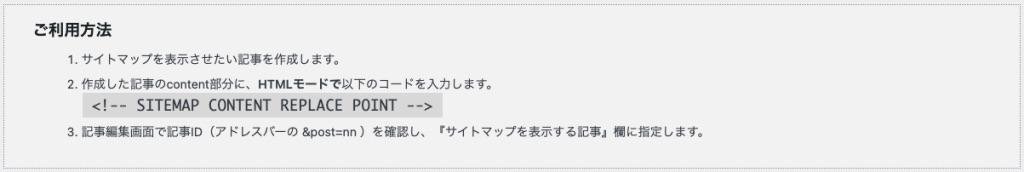
ショートコードには、次の様に記入します。(コピペで、OKです)
<!-- SITEMAP CONTENT REPLACE POINT -->
サイトマップの固定ページは、こんな感じ!!

上の画面は、ブロックエディターで表示した画面になります。クラッシックエディターの場合は「HTML」で入力しましょう。
以上で、固定ページ(サイトマップ)の準備完了です。
サイトマップの「ページID」をメモっておきましょう。(PS Auto Sitemapの設定で記入します)

次に、PS Auto Sitemapの設定をしていきます。
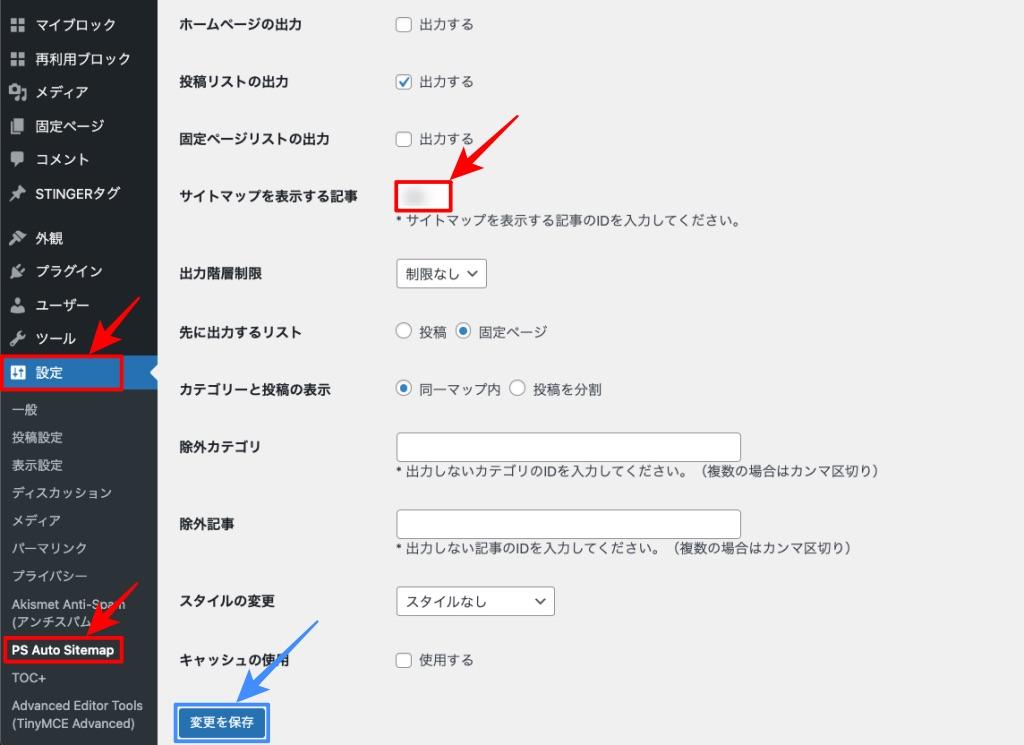
WordPress管理画面>設定>PS Auto Sitemap を選択すると下の画面になります。
ここで先ほどメモした「サイトマップ固定ページ」のIDを赤枠に入力します。下の画面の様にチェックを入れて、「変更を保存」をクリック。


※ サイトマップ固定ページでショートコードが上の画面の様に表示されていれば「OK」です。

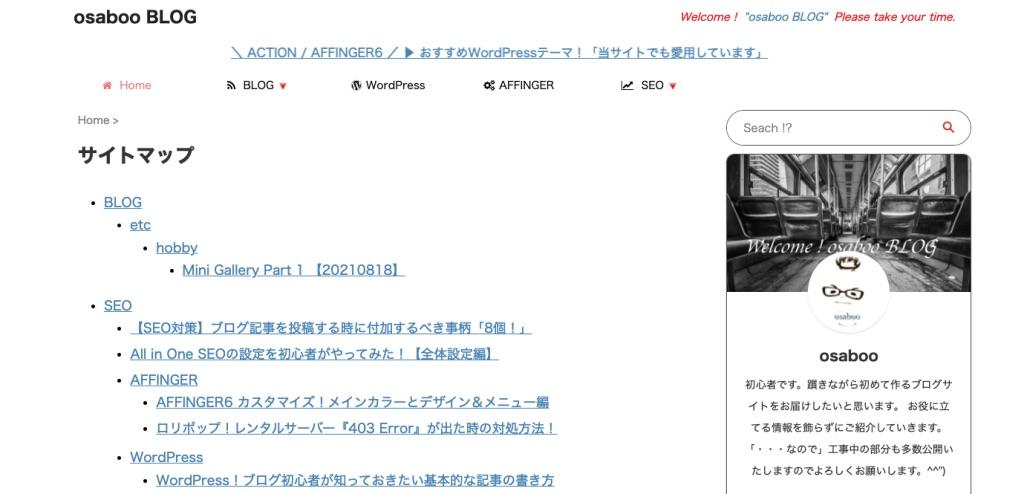
最後にサイトの確認をしてみましょう。下の画面の様に表示されていれば完了です。

ここで作ったサイトマップには、記事を追加すると自動的に項目が追加されていくので特に何もする必要はありません。
記事を追加する毎に「サイトマップに追加しなくちゃ」なんてことは無用です。
とても便利なプラグインです。
まとめ!サイトマップを作ろう!All in One SEOとPS Auto Sitemapで2種作成!
今回はサイトマップの作り方に就いて、ご紹介しました。もっとも手間のかからないサイトマップをご紹介したつもりです。
是非、お役立てください。サイトマップは検索エンジン最適化・SEOに於いて重要な役割を果たします。早めにサイトマップを作ることがとても有効になるので...(サイトの検索率を上げる等)なるべく早く作りましょう。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/