プラグイン無しでもできちゃう!
Googleフォームを使ってお問い合わせの固定ページを作ろう!!
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
【2024年2月20日】記事が読みやすくなるように調整しました。
今回は、WordPressブログサイトの固定ページにGoogleフォームを埋め込んで『お問い合わせフォーム』を設置する方法をご紹介します。
『お問い合わせフォーム』は、プラグインを使って作成するのが一般的?(多い)と思いますが...
WordPressブログサイトのスピードを下げてしまうデメリットがあります。
なので、「プラグイン無し(当サイト実施)で『お問い合わせフォーム』を作ることが簡単に出来る!」をご紹介して、ご覧いただいた方のお役に立てる情報になれば幸いです。
「初めてGoogleフォームを使う」という方にもわかりやすく具体的に画像を入れて説明していきます。
「是非参考にしてください。」
それでは『お問い合わせフォーム』を作っていきましょう!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
Googleフォームを使ったお問い合わせフォームの作り方
Googleフォームを使って「お問い合わせフォーム」を作っていきましょう。
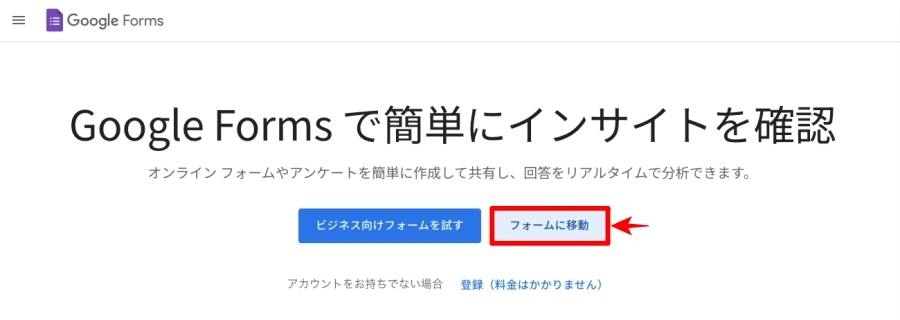
『Googleフォーム』にアクセスします。
以下の画面が表示されます。


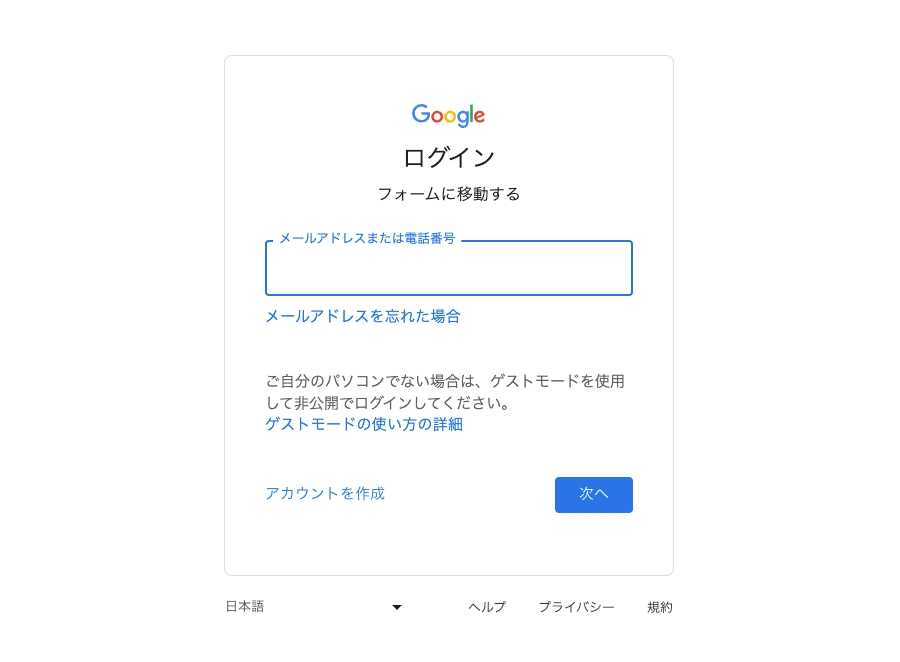
『Googleログイン フォームに移動する』以下の画面が表示された場合は、ログインまたはアカウントを作成してください。
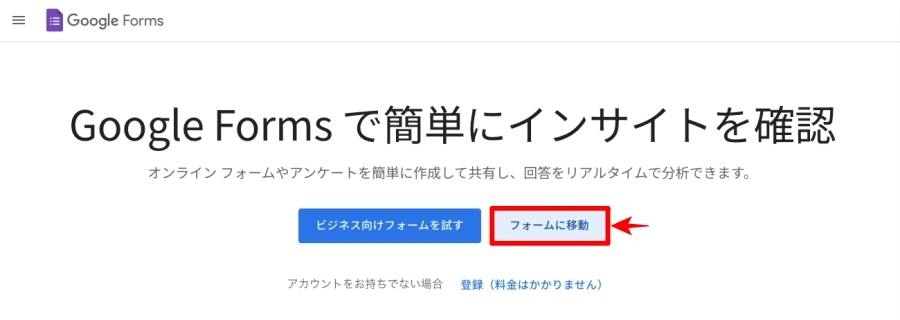
Googleフォームの最初の画面が表示されます。

Googleにログインが完了するとGoogleフォームの最初の画面「下の画面」が表示されます。


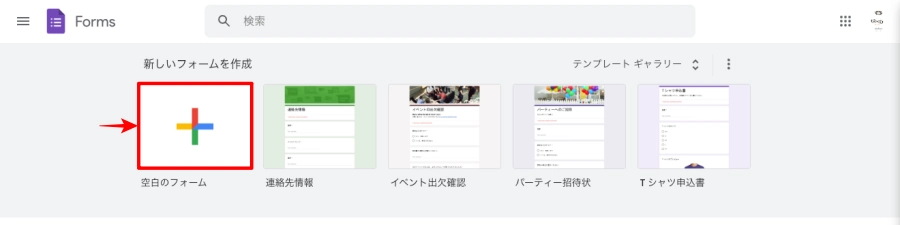
「新しいフォームを作成」画面が表示されます。


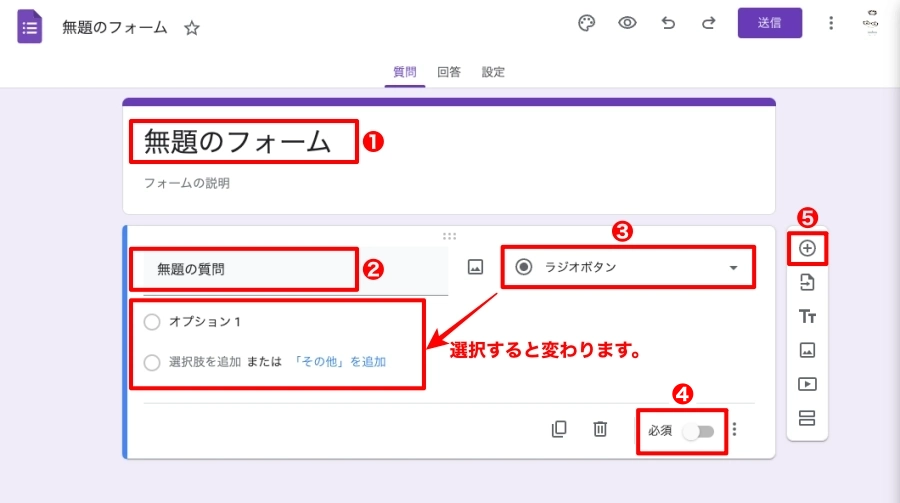
『無題のフォーム』が表示されます。
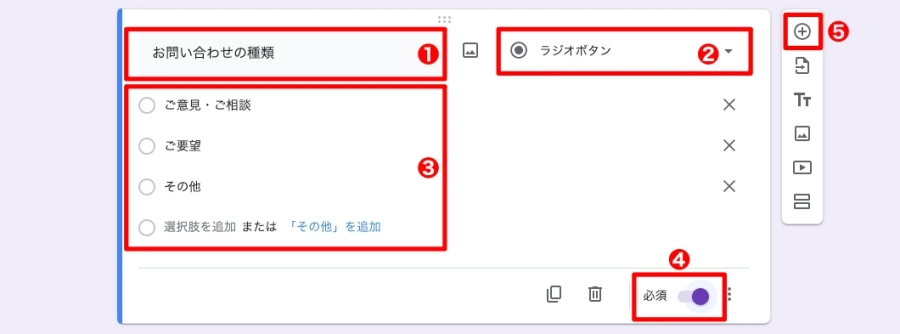
「お問い合わせのフォーム」を作っていきましょう。


『❸と❺』の補足

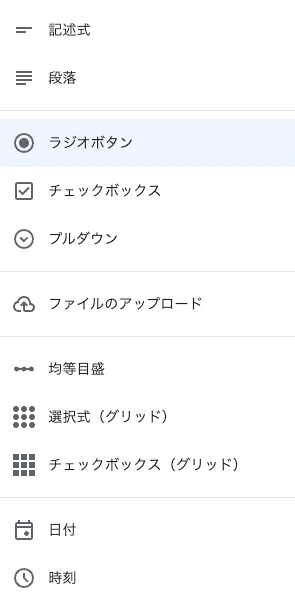
❸『▼』をクリックするとドロップダウンメニューが表示されるよ!


こんな感じ!! 下の画面の様になったら❺『+』をクリックだよ!



手順のパターンは以後同じ要領だよ! 超簡単 ^^
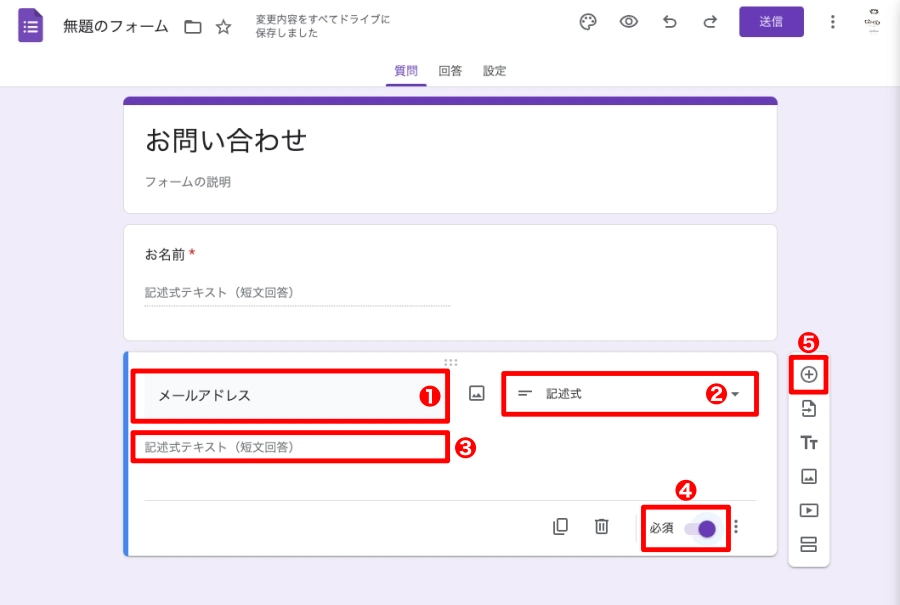
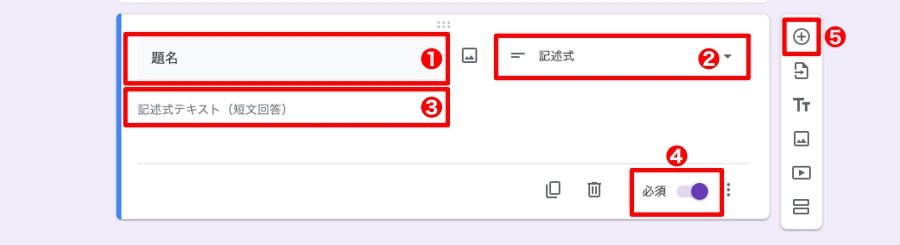
下に空ブロックが追加されたら、同じ要領で記入と変更をします。


下に空ブロックが追加されたら、同じ要領で記入と変更をします。


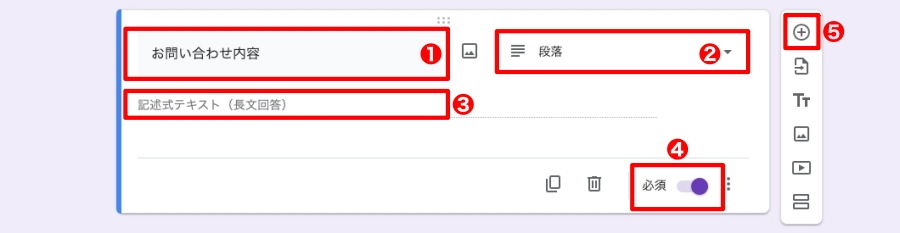
下に空ブロックが追加されたら、同じ要領で記入と変更をします。


下に空ブロックが追加されたら、同じ要領で記入と変更をします。

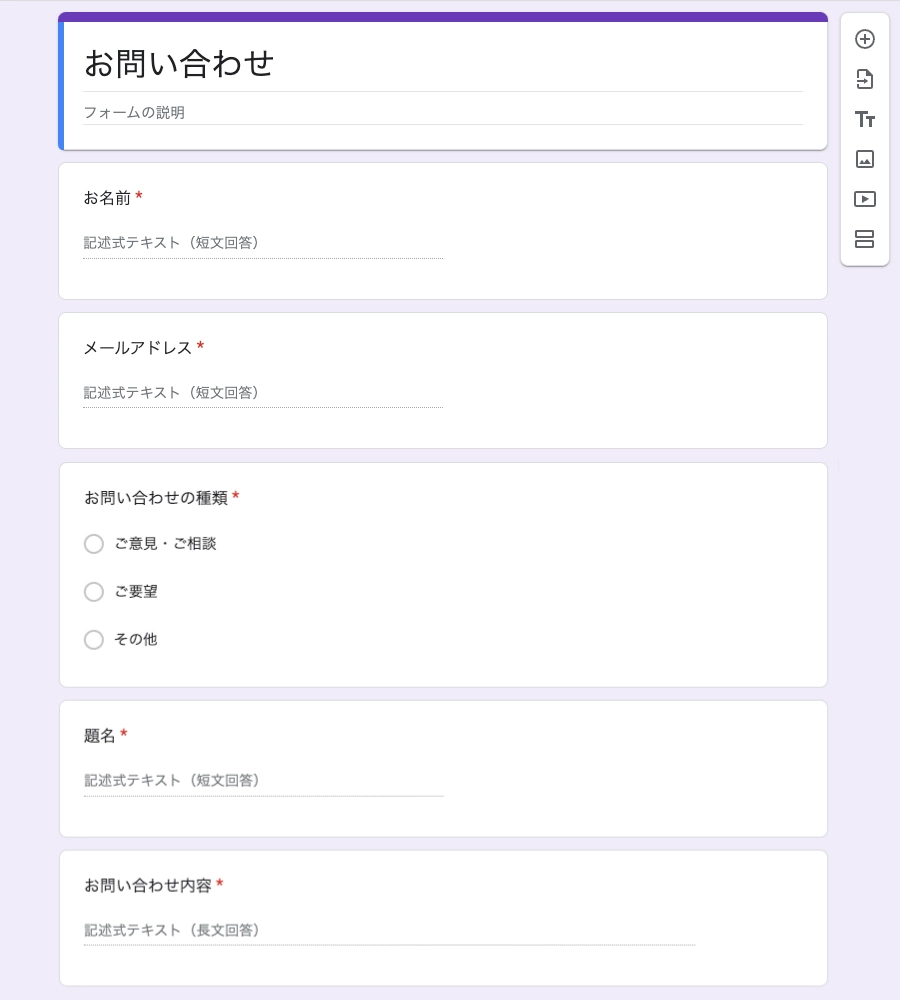
ここまで作った『Googleフォーム』を確認してみましょう。

上記で作ったGoogleフォームここまではこんな感じ!!

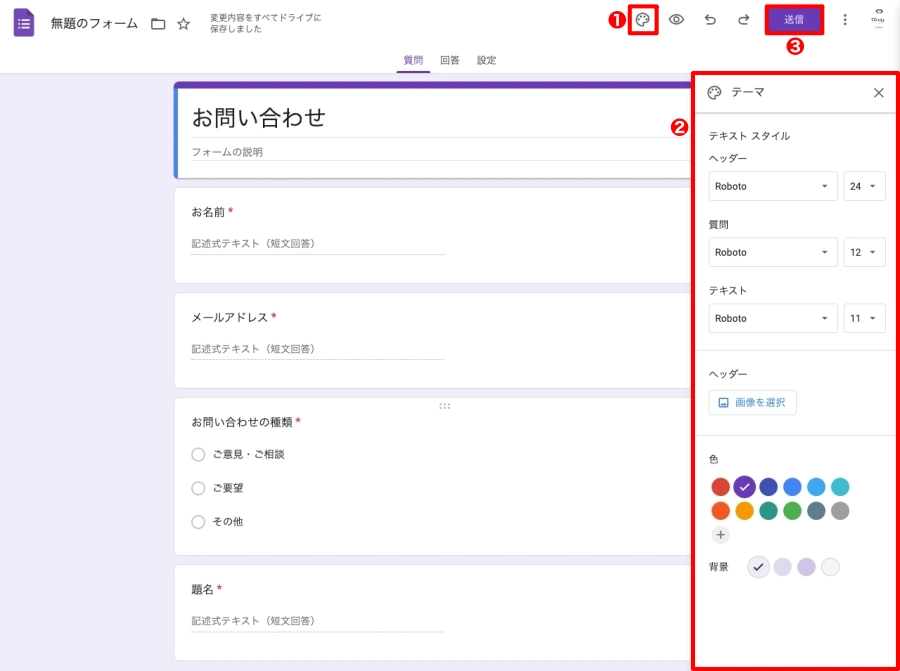
お問い合わせに必要な項目の追記が完了したら、色変更等のデザインを選んでお好みのスタイルに変更してみましょう。
右上の赤枠『テーマをカスタマイズ』をクリックします。


『テーマオプションタブ』メニューをお好みで選択して、色・テキストなどの設定をしましょう。


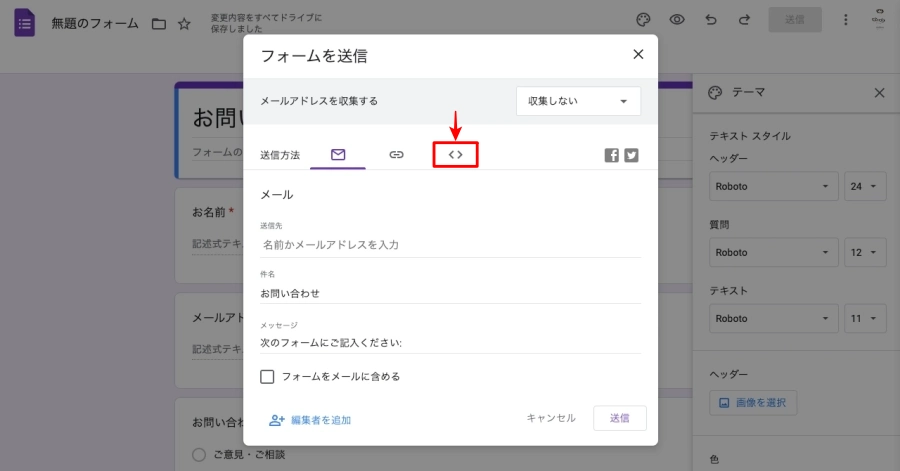
送信をクリックすると下の画面が表示されます。
赤枠の『コードアイコン』をクリックします。


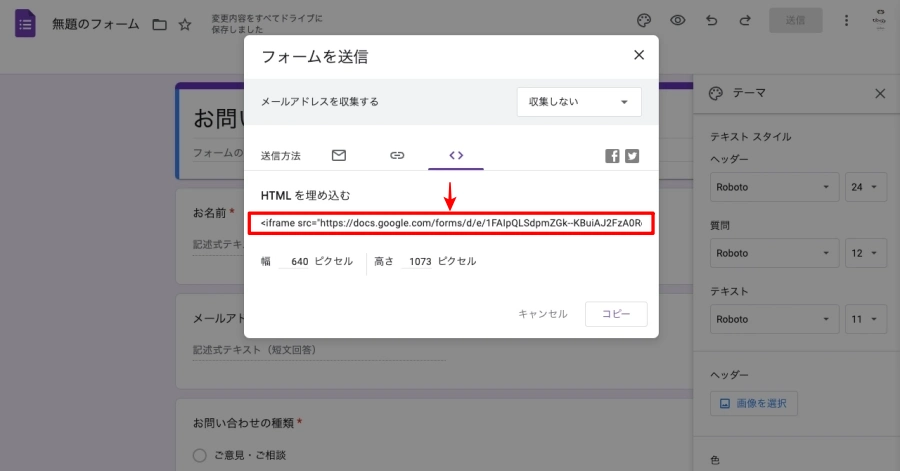
以下のように切り替わります。
赤枠のコード『 HTML 』をコピーします。

コピーが完了したら、固定ページに埋め込みます。次のセクションに進みましょう。
WordPressブログサイトにGoogleフォームを埋め込む方法
WordPressブログサイトの固定ページにコピーした『HTML』を埋め込んでいきましょう。
事前に…
『 WordPress管理画面>固定ページ>新規追加』のメニューを選んで固定ページを用意してください。
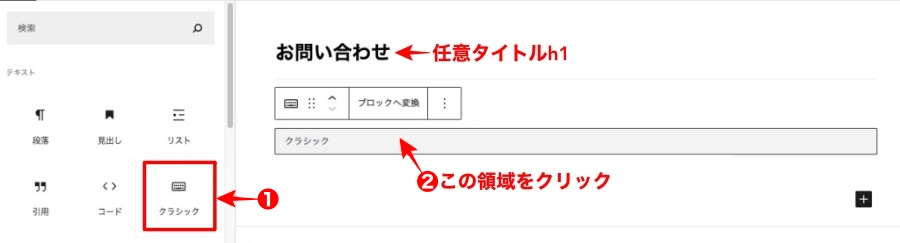
タイトルh1は、『お問い合わせ』(お好みで...)準備画面は以下として進めます。
❶『クラシック』を選択して❷『クラシック』をクリックします。(❶→❷)

クラシックエディタを使って『 HTML 』をコピーします。
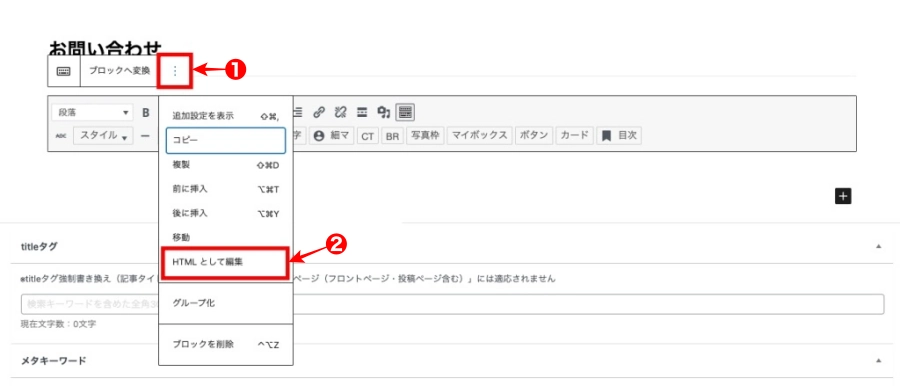
以下の手順で『HTML』を貼り付ける準備画面を呼び出します。(❶→❷)

Googleフォームでコピーした『HTML』を赤枠の様に貼り付け(ペースト)します。

以上でGooglrフォームの埋め込みは完了です。
固定ページの表示を確認をしてみましょう。画面上方の『プレビュー>新しいタブでプレビュー』で確認します。
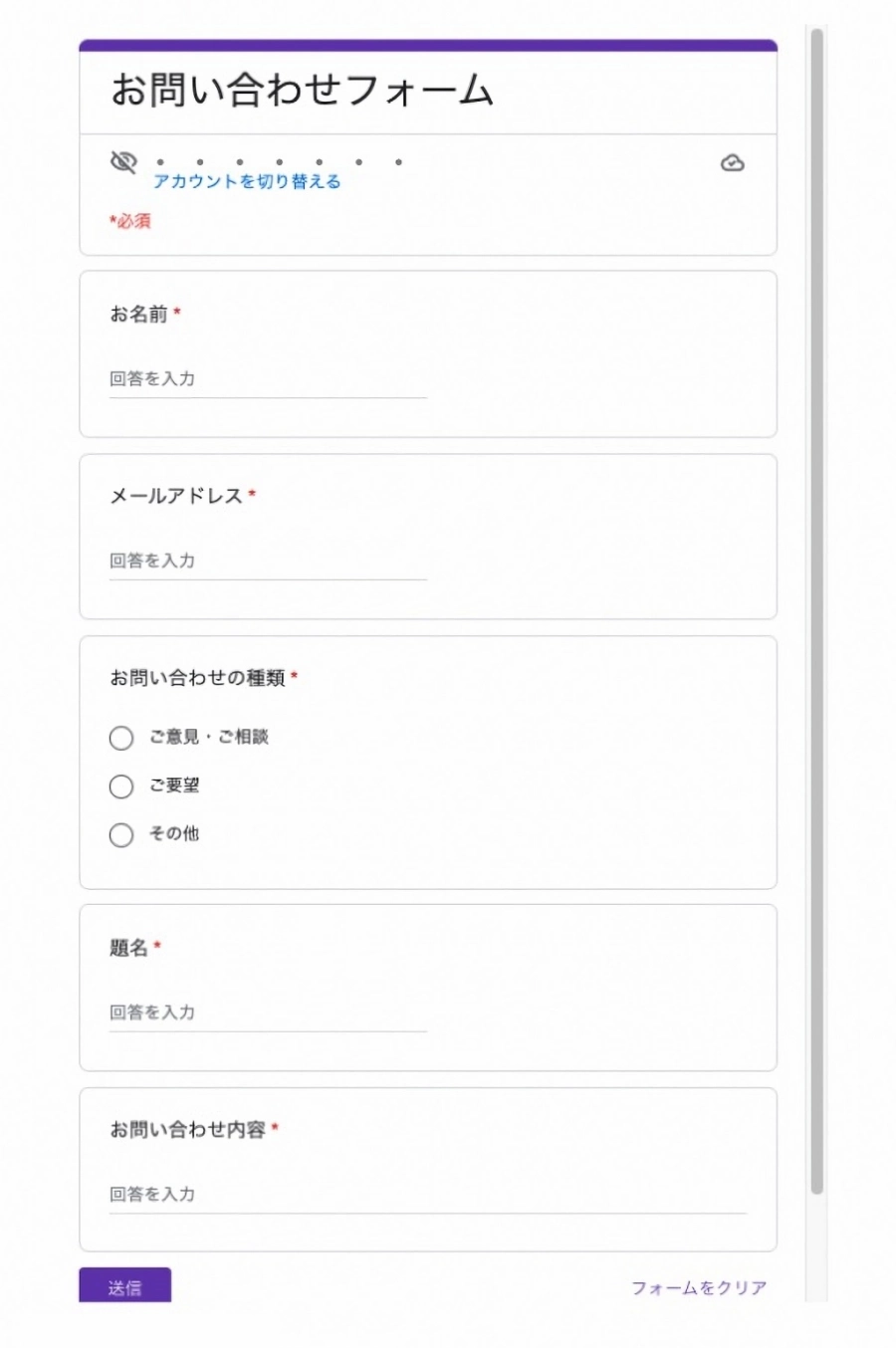
確認画面が下の画面の様になっていれば『OK』です。

次にスクロールバーが邪魔なので表示させないように設定していきます。
Googleフォームの幅と高さ調整(スクロールバーを隠す!)
スクロールバーが出てしまって画面が微妙に上下するのはカッコ悪い(私見)ので隠します。
そのままでも問題ないですが...
コピーした『HTML』の末尾に以下を挿入します。(追加部のダブルコーテーションの後に半角スペースがあります!)
scrolling="no" frameborder="no"
スクロールバーの表示をOFFにした形の『HTML』は下記の様になります。(黄色マーカー赤字部が追加した部分です。)
<p><iframe src="https://docs.google.com/forms/d/e/1FAIpQLSd4KjjiIn6cvdPCIsR7Bidmc12oelJzLol-DyERiJRQlX8bMw/viewform?embedded=true" width="640" height="1054" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" frameborder="no">読み込んでいます…</iframe></p>
上記のように『HTML』に追加すると以下の様にスクロールが隠れた表示になります。

以上で、Googleフォームを使った、お問い合わせフォームの固定ページが完成しました。
実際にお問い合わせフォームにテスト入力して、mailとコメントが届くか確認しましょう。

ちゃんとMail届いた!? ^^"
お疲れ様でした! ^^
2024/02/19現在 お問い合わせフォームは『Google Forms → Contact Form7』に変更しました。
まとめ!お問い合わせフォーム【WordPressにGoogleフォームで設置!】
お問い合わせフォームをプラグイン無しで簡単に作成する方法をご紹介しました。当サイトでも、もちろん採用しています。
自分のサイトにログインする事なく、「Googleフォーム」を変更するだけで、複数のサイトに埋め込まれたフォームデザインがまとめて変更できるのも魅力だと思います。
是非!導入してみてください。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/