こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6のテーブルブロックを使ったセル結合の手順をわかりやすく解説!さらに、表の作成や編集の作業効率を飛躍的に向上させるコツもご紹介します。
それではご覧ください!
テーブルブロック(表)の基本的な機能
「テーブルブロックってなに?」という方は、まず!基本的な使い方を理解しておきましょう。
以下の記事をご覧ください。「初心者さん向けに詳しく解説しています。^^/」
-

-
AFFINGER6 テーブルブロックの使い方!商品比較と対比表を簡単作成
AFFINGER6のエディター機能 テーブルブロックの使い方!を初心者さん向けに解説。テーブル(表)は商品比較や対批表を作る時に便利です。おしゃれで便利なAFFINGER6の拡張機能を使って「かっこよく・見やすい」テーブル(表)を作る基礎を画像盛り沢山でお届け!
セル結合の手順をわかりやすく解説
それでは、セル結合の手順をご紹介します。
以下のテーブルブロックを編集していきます。
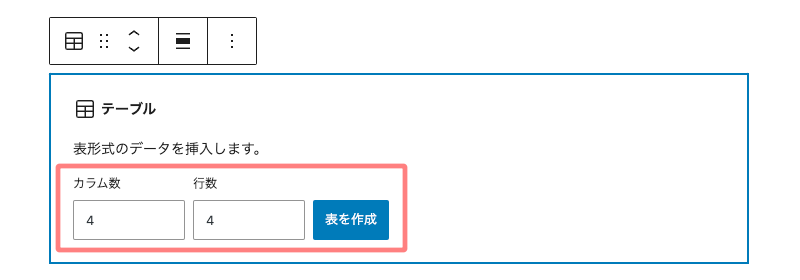
テーブルブロックを挿入します。→ カラム『4』x 行数『4』

以下の表をベースにセルを結合します。
- 列のセル結合:ピンク色 文字部のセル「2・3・4」
- 行のセル結合:水色 文字部のセル「8・12・16」
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |

セル結合の完成イメージです。
| 1 | 3列(カラム)を結合したセル(セル→2・3・4) | ||
| 5 | 6 | 7 | 3行を結合したセル (セル→8・12・16) |
| 9 | 10 | 11 | |
| 13 | 14 | 15 | |
HTMLとして編集する手順
- エディター画面での作業です。
セルの結合は『HTML』で行います。
テーブルブロックをHTML表示に切り替える
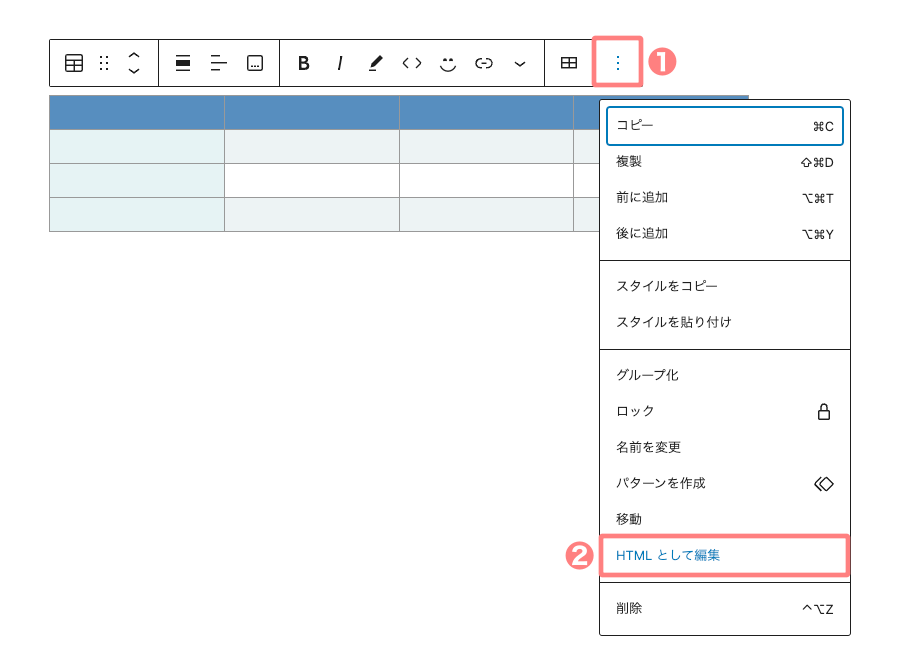
テーブルブロックを選択して、
- ツールバーのオプション(3点リーダー)をクリックしてドロップダウンメニューを開きます。
- その中の『HTMLとして編集』をクリックします。

テーブルブロックが「HTML」として表示され、コードを直接編集したりカスタマイズすることが可能になります。

HTMLを編集する
上のHTMLコードをわかりやすいように改行すると以下のようになります。
<tr></tr>が行セルのコードで、間に挟まれる<td></td>列セルのコードです。
<figure class="wp-block-table is-style-regular"><table class="has-fixed-layout"><tbody>
<tr><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td></tr>
</tbody></table></figure>1行のコードを抜粋すると以下になります。
<tr><td></td><td></td><td></td><td></td></tr>- 1つの行に4個のセルがあることがわかると思います。
それでは、(横列)3つのセル<td></td>を結合させるコードに変更します。
- 結合するセル左端の<td>タグに colspan="3"を追加します。(右側の3列のセルが結合されます)
- colspan="3"は、列3個のセルを結合する命令分です。(数字は結合する数を表します)
- 右側2個のセル<td></td>を削除します。(不要なセルを削除します)
列:3個のセルを結合
<tr><td></td><td colspan="3"></td></tr>続いて、(縦行)3つのセル<td></td>を結合させるコードに変更します。
- 結合するセル最上部の<td>タグに rowspan="3"を追加します。(下側の3行のセルが結合されます)
- rowspan="3"は、行3個のセルを結合する命令分です。(数字は結合する数を表します)
- rowspan="3"を入力した<td>タグの位置で、その下側のセルが結合されます。
- 下側2個のセル<td></td>を削除します。(不要な列セルを削除します)
行:3個のセルを結合(4列目を結合)
<tr><td></td><td></td><td></td><td rowspan="3"></td></tr>完成すると以下のコードになります。
<figure class="wp-block-table is-style-regular"><table class="has-fixed-layout"><tbody>
<tr><td></td><td colspan="3"></td></tr>
<tr><td></td><td></td><td></td><td rowspan="3"></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
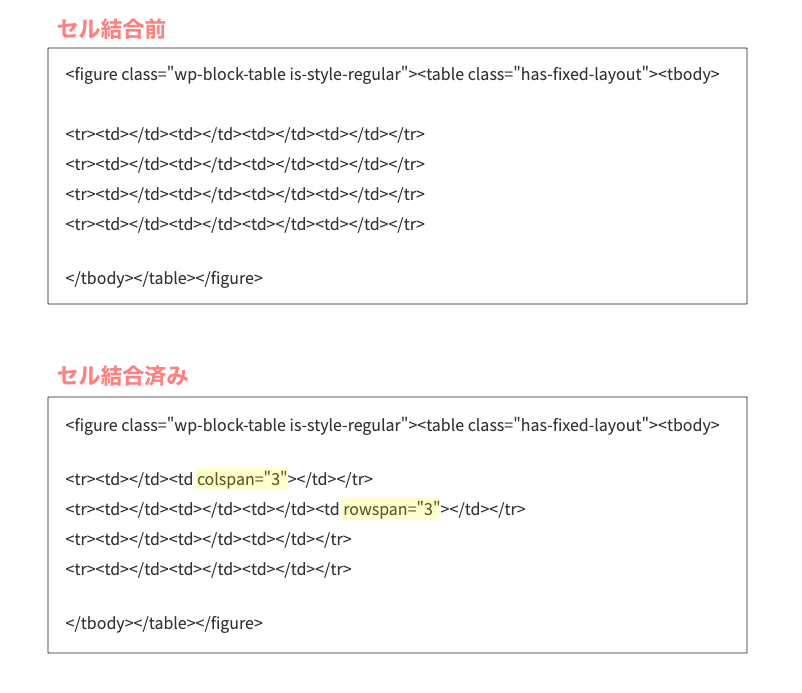
</tbody></table></figure>セル結合前後のコードを確認してみましょう。
今回のサンプルを「HTML」で表示すると以下のようになります。(文字は未記入・デフォルト表示)

見やすくするために改行を加えると、以下のような形になります。

セル結合手順のおさらい
- テーブルブロックをHTML表示に切り替える
- HTMLを編集する
- セル結合の列→ colspan="3"を<td>タグに追加して不要な<td>タグを削除する
- セル結合の行→ rowspan="3"を<td>タグに追加して不要な<td>タグを削除する
- 確認して完了

「なんか…めんどくさい!」もっと簡単にできないの?
…ですよね。
次の章で、ご紹介するブラグインを使えばエクセルっぽく使えるのでおすすめです。

プラグインで自由自在に編集
当サイトでも採用しているプラグインです。「筆者的には超おすすめです!」
テーブル(表)を頻繁に使いたい方におすすめなのが、「Flexible Table Block」というプラグインです。

セルの結合や分割が、ツールバーから簡単に実行できるので、表の編集が非常に効率的です。
さらに、各セルごとに背景色やテキストの色を設定できるので、さまざまなシチュエーションで柔軟に活用できます。
こんな感じのテーブル(表)がストレス無く簡単にできます。^^/
| テキスト | テキスト | テキスト | テキスト |
| テキスト | 2列結合 | 3行結合 | |
| テキスト | テキスト | テキスト | |
| テキスト | テキスト | テキスト | |
Flexible Table Blockについて…以下の記事で詳しくご紹介しています。「あわせてご覧ください」
-

-
WordPressプラグイン【 Flexible Table Block 】の導入と使い方 #AFFINGER6
Flexible Table Blockを使えば、WordPressで簡単にテーブル(表)を作成・編集可能!AFFINGER6対応で、セル結合や分割、デザインカスタマイズ、レスポンシブ対応もスムーズ。プラグインの導入から使い方まで徹底解説します!
まとめ!AFFINGER6 テーブルブロック(表)の編集!セル結合の手順と使いやすくするコツ
AFFINGER6のテーブルブロックを使ったセル結合の手順をご紹介しました。初心者さんには、「ちょっとわかりにくい」「難しい」「めんどくさい」など、あるかも知れませんね。そんな方は、Flexible Table Blockをインストールしで使う方が断然効率的です。テーブル(表)をたくさん使って記事を書きたい方のお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
























