【2024年3月20日更新】記事が読みやすくなるように、全体を調整しました。
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6での「詳細ブロックの使い方」を初心者さん向けに解説します。
詳細ブロックのサンプルです。こんな感じ!開閉できますよ。^^
+「これは、詳細ブロックのサンプルです」「クリックするとテキストと画像が出ます。
\ サンプルテキストと画像です。/
詳細ブロックをクリックすると出てくる文字です。
詳細ブロックをクリックすると出てくる画像です。

それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
詳細ブロックとは?

詳細ブロックとは?
補助的(必要な場合のみ表示する)コンテンツ等を格納しておき、そのブロック領域をクリックすることで 格納されているコンテンツ等を「開 open / 閉 close」させることができるブロックです。
主要コンテンツのみを表示して、補助的なコンテンツを詳細ブロックにまとめると 長い記事も見た目は 短くスッキリした印象になります。
読者にとっても 主要部分を短時間で読め、補助部分を必要に応じて詳細ブロックから把握できるので…読書欲の向上が期待できます。
詳細ブロックを使うことで、長い記事を簡素化した記事とは違い 内容を削ぐこと無くシンプルに見せることができます。
※ 比較詳細は 後述しますが、AFFINGER6専用ブロックの「スライドブロック」と同様の機能をもっています。
詳細ブロックの使い方

この章では、詳細ブロックの使い方をご紹介します。
基本的な記事への詳細ブロック挿入手順やタイトル・コンテンツ範囲の説明、詳細ブロックのカスタマイズ(装飾)の3つのセクション仕分けてご紹介します。
それでは順番に見ていきましょう。
詳細ブロックの挿入手順
※ 作業は投稿(記事編集)画面での作業になります。
この章では、基本的な詳細ブロックの挿入手順をご紹介します。
STEP1投稿(記事編集)画面を準備
投稿(記事編集)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
詳細ブロックを挿入する箇所をクリックします。
ブロック挿入ツールを切り替えてブロックメニューを開きます。
STEP2ブロック挿入ツールを切り替え
投稿(記事編集)画面の左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。
『+』をクリックします。

STEP3ブロックタブメニューから『詳細』を選択
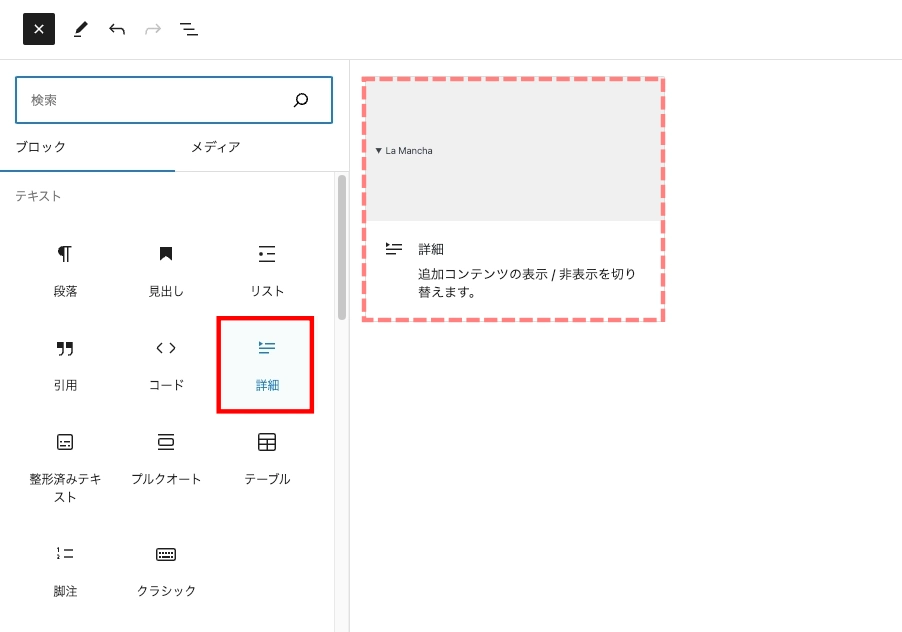
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『詳細』をクリックして投稿(記事編集)画面に挿入します。
『詳細』をクリックします。

STEP4『詳細』ブロック挿入完了
投稿(記事編集)画面に『詳細』ブロックが挿入されます。
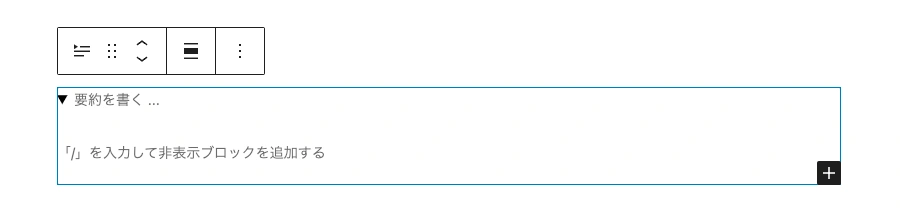
挿入直後は、以下のように表示されます。

詳細ブロックのコンテンツ作成
詳細ブロックが投稿(記事編集)画面に挿入されたら、コンテンツを作ります。
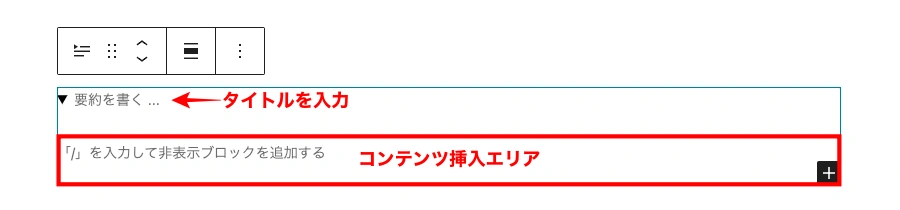
以下の画面は挿入直後の状態です。
▼ 要約を書く ... の部分(赤矢印)は、詳細ブロックのタイトルです。常表示
「/」を入力して非表示ブロックを追加する の部分(赤枠)にテキストや画像を使ってコンテンツを作ります。

サンプルでは以下のようなテキストをコンテンツエリアに作成します。

以上で、スライド内に隠れるコンテンツができました。
実際に作った詳細ブロックは以下です。(クリックしてみてください)
詳細ブロックのタイトル
詳細ブロック内のテキスト

詳細ブロック内の画像
プレビューでは、タイトルの ▼ マークは付きません。また、ブロック下の余白量(行間)が通常よ通常より狭くなります。
詳細ブロックの設定
詳細ブロックの設定は デフォルト状態の開閉です。
詳細ブロックを設定するためにブロックタブメニューを開きます。

それでは、設定の詳細を見ていきましょう。
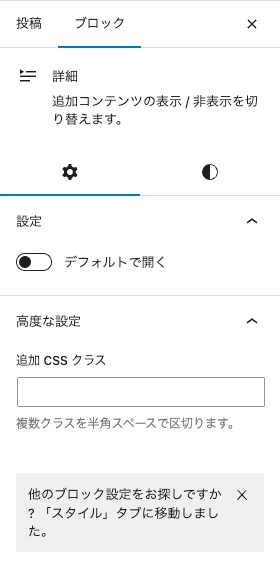
以下の画面は投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
ブロックタブメニュー詳細:設定タブ

設定
- デフォルトで開く:『ON / OFF』
高度な設定
- 追加 CSS クラス:『任意』
最初の状態を『開・閉』どちらにするかの設定だけ!

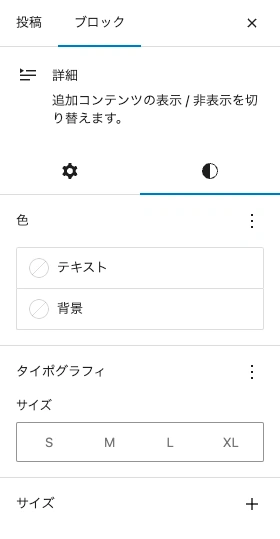
ブロックタブメニュー詳細:スタイルタブ

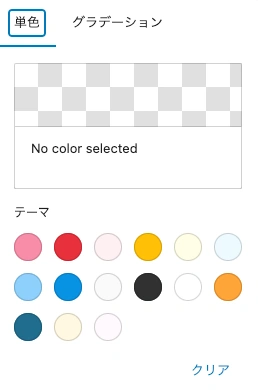
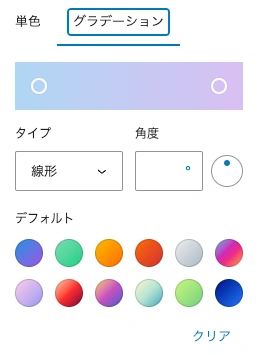
色
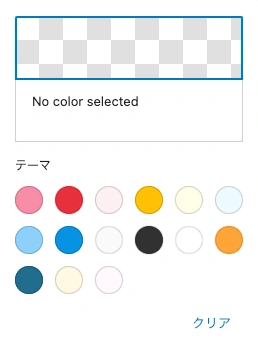
- テキスト:『ドロップダウンメニューより選択』

- 背景:『ドロップダウンメニューより選択』


タイポグラフィ
- 『ドロップダウンメニューより選択』

- サイズ:『S・M・L・XL』
サイス+
- 『ドロップダウンメニューより選択』

詳細ブロックとスライドブロックの違い
この章では、詳細ブロックとスライドブロックの違いをご紹介します。
ザックリと違い(1)…詳細ブロックは自由度が低く、スライドブロックは自由度が高い。
ザックリと違い(2)…詳細ブロックは軽い・速い、スライドブロックは重い・遅い。
※ 筆者の操作感です。(あくまで参考)
\ クリックしてみて!/
詳細ブロック
詳細ブロック
テキスト(詳細ブロック)
テキスト(詳細ブロック)
テキスト(詳細ブロック)
スライドブロック
| チェック項目 | 詳細ブロック | スライドブロック |
|---|---|---|
| タイトルのみの装飾 | 不可 | 太字・色・アイコンの表示と位置 |
| ボックス全体の装飾 | テキスト色・背景 | テキスト色・背景・枠 |
| デフォルト時の開閉 | 開閉選択可 | 閉 |
まとめ!AFFINGER6 詳細ブロックの使い方!スライドブロックとどう違う?!「比較してみた!」
WordPress ver6.3 から実装された 詳細ブロックの使い方とAFFINGER6のスライドブロックとの違いも合わせてご紹介しました。類似している詳細ブロックとスライドブロックを上手に使い分けましょう。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/













