こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6を購入すると期間限定で!無料でもらえるプラグイン SUGOIMOKUJI(すごいもくじ)LITEの導入手順・使い方(設定方法)・カスタマイズ方法を初心者さん向けに解説します。
それではご覧ください!
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
SUGOIMOKUJI(すごいもくじ)LITEとは…

SUGOI MOKUJI(すごいもくじ)LITEとは…
AFFINGER6・EXを購入すると無料で使用できる期間限定の特典の一つです。
「何年も期間限定です(笑)」
AFFINGER専用のプラグインなのできめ細かく設定ができるようになっています。
有料版に[PRO]があり、[LITE]はいくつかの機能が制限されています。
SUGOIMOKUJI(すごいもくじ)LITEの導入手順
この章では、SUGOIMOKUJI(すごいもくじ)LITEの導入手順をご紹介します。
「SUGOIMOKUJI(すごいもくじ)LITE」プラグインをダウンロード
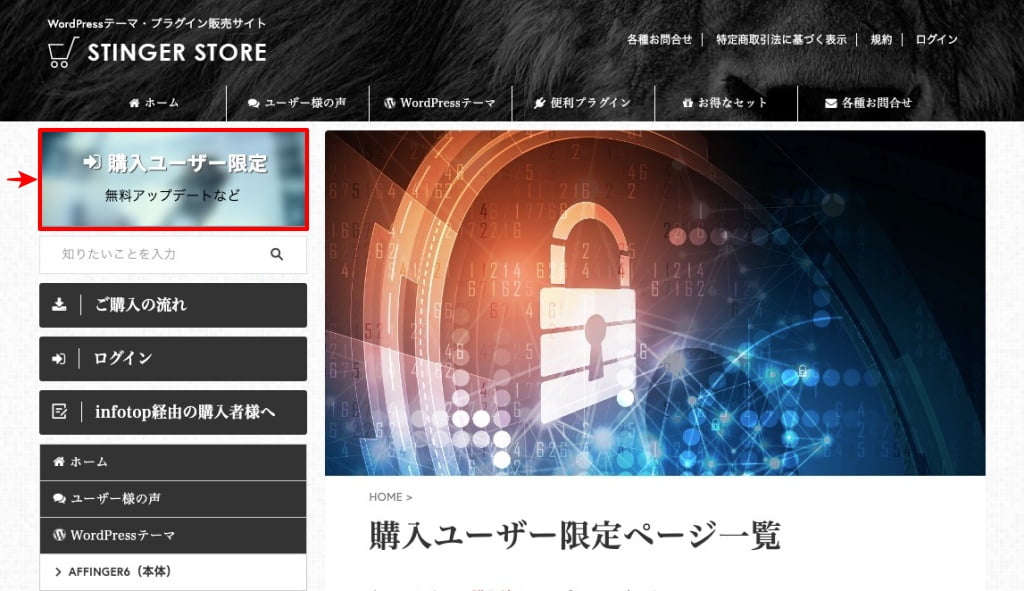
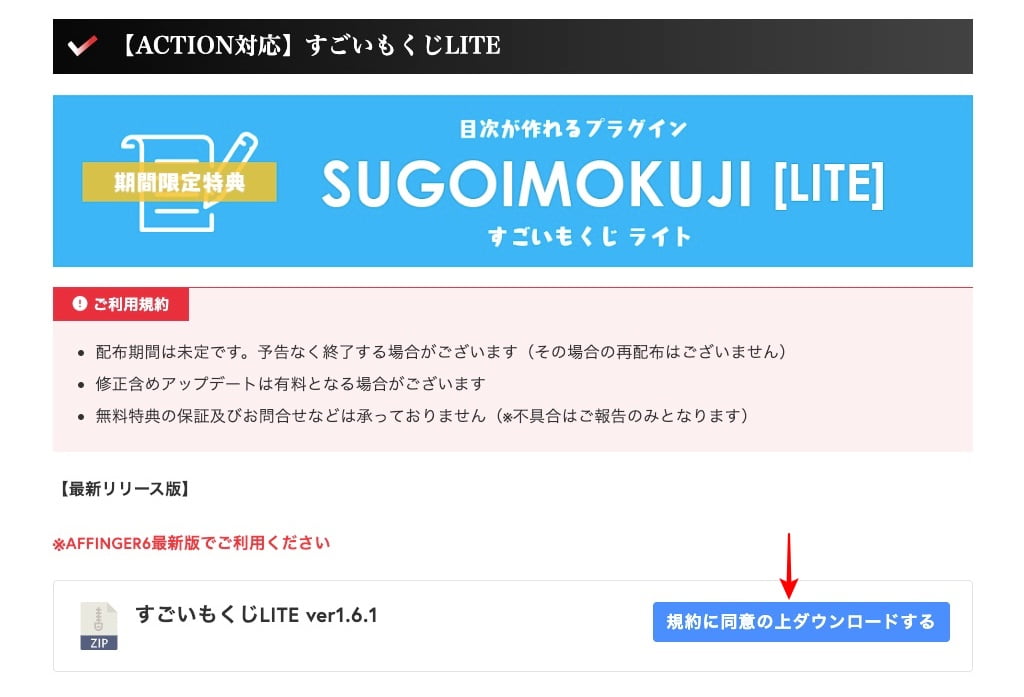
「SUGOIMOKUJI(すごいもくじ)LITE」プラグインをダウンロードします。

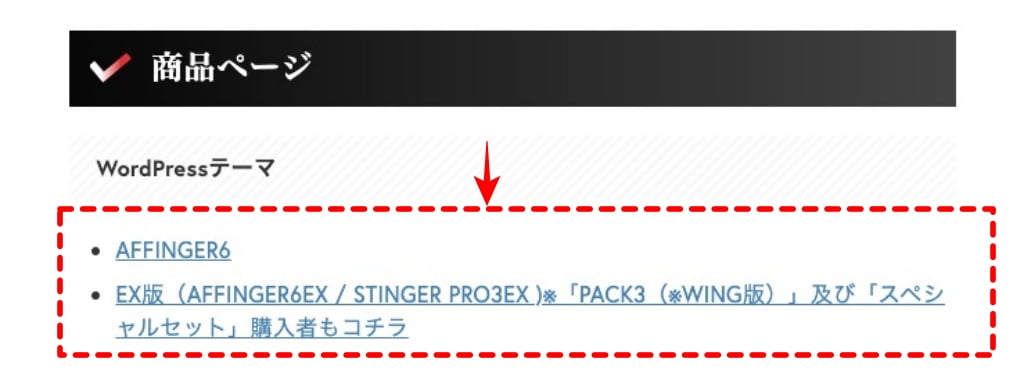
切り替わったページを以下の画面が表示されるところまで下側にスクロールします。

AFFINGER6を選択した場合

EX版を選択した場合


以下の画面が表示されるまでページ内を下側にスクロールします。


任意のデバイスに保存します。
「SUGOIMOKUJI(すごいもくじ)LITE」プラグインをインストール
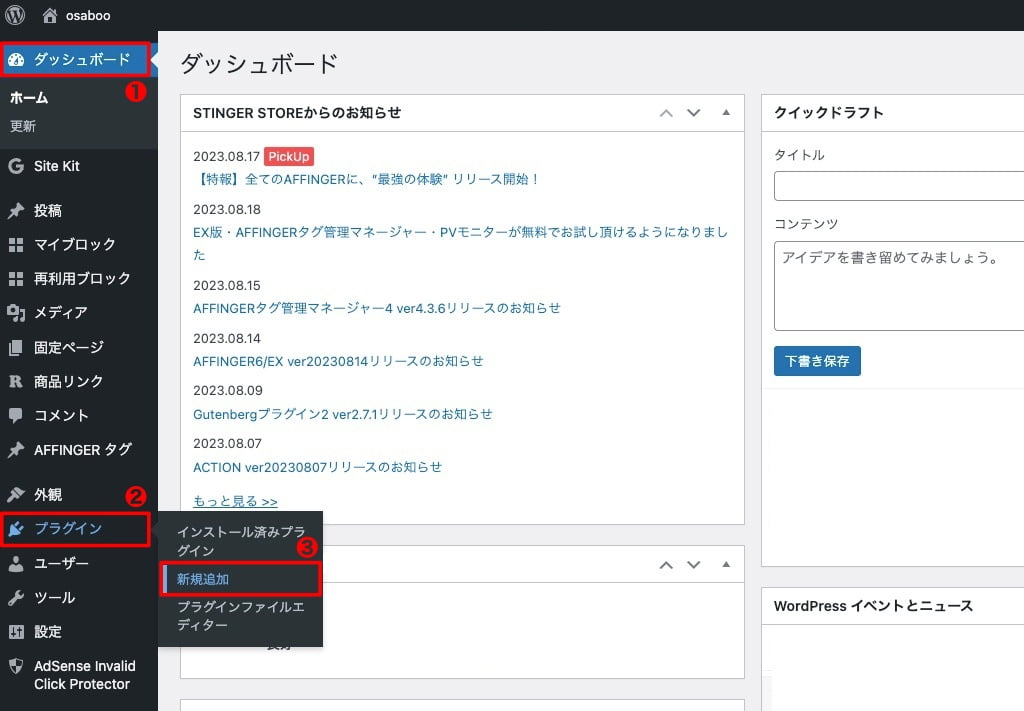
「SUGOIMOKUJI(すごいもくじ)LITE」プラグインをインストールします。


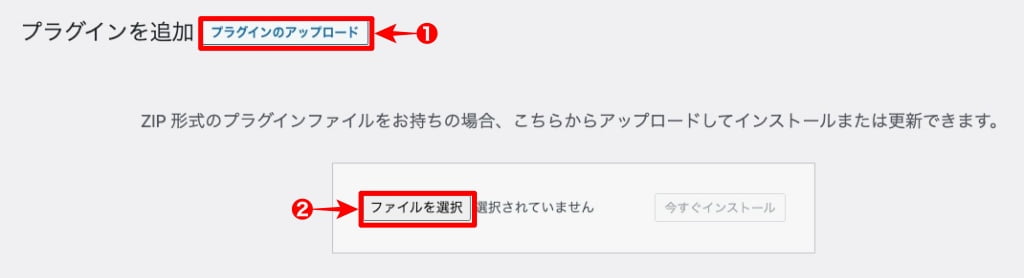
「ブラグインを追加」の画面が表示されます。


任意のデバイスからファイルを選択します。



インストールが完成したら『有効化』して完了です。


インストール作業は以上です。
続いて…目次の表示条件やスタイルを設定していきます。
SUGOIMOKUJI(すごいもくじ)LITEの使い方(設定方法)
SUGOIMOKUJI(すごいもくじ)LITEの設定は『目次』と『カスタマイザー』の2箇所で行います。
目次:SUGOI MOKUJI(すごいもくじ)LITE 管理画面での設定方法
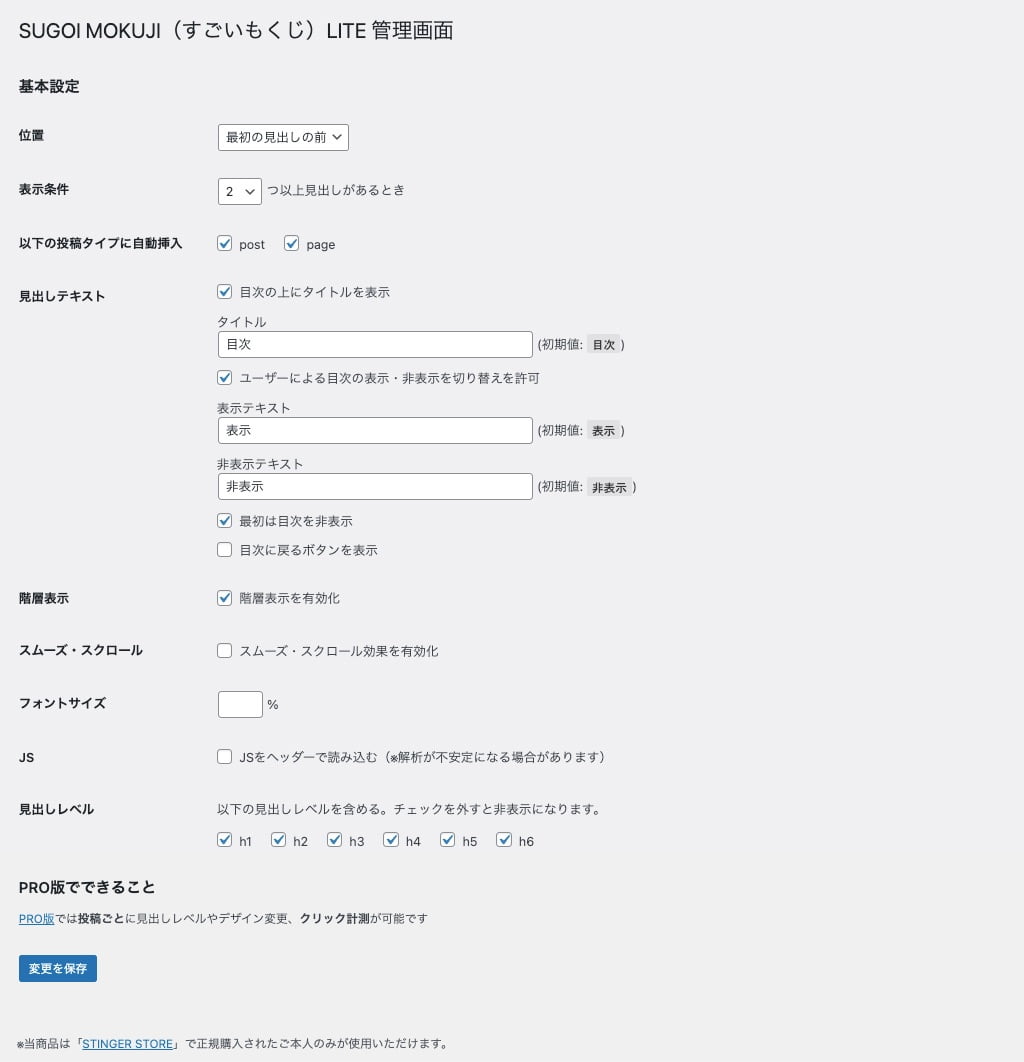
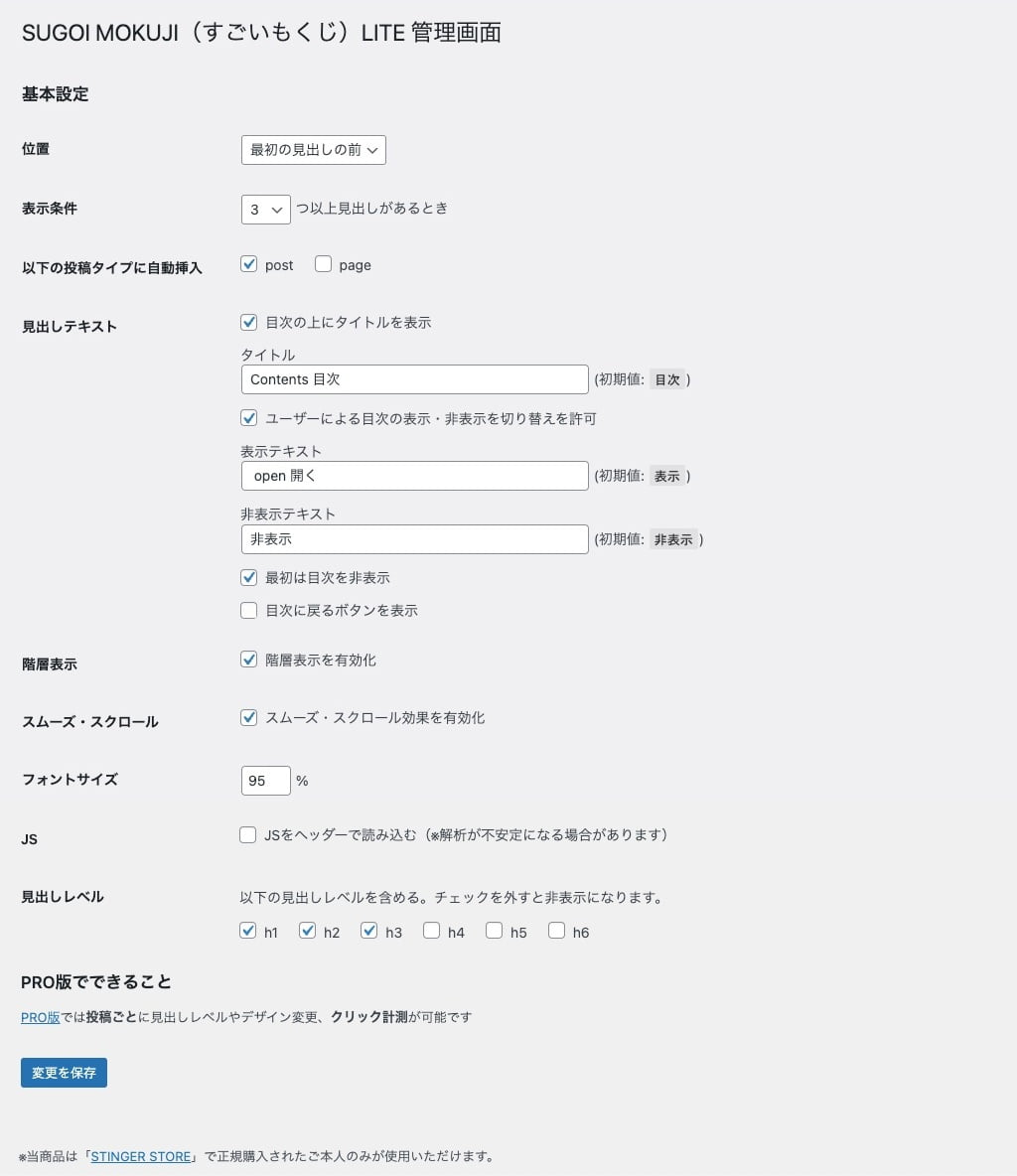
SUGOI MOKUJI(すごいもくじ)LITE 管理画面が表示されます。

| 設定項目 | 詳細内容 | おすすめ設定 |
|---|---|---|
| 位置 | ドロップダウンメニューより選択 最初の見出しの前 最初の見出しの後 上 下 | 最初の見出しの前:選択 |
| 表示条件 | 数値入力 2〜10 | 3 |
| 以下の投稿タイプに自動挿入 | post:投稿ページ(記事) page:固定ページ | post:チェックON page:チェックOFF |
| 見出しテキスト | 目次の上にタイトルを表示チェックONで以下の設定が可能 タイトル ユーサーによる目次の表示・非表示を切り替えを許可 表示テキスト 最初は目次を非表示 目次に戻るボタンを表示 | 目次の上にタイトルを表示:チェックON ユーサーによる目次の表示・非表示を切り替えを許可:チェックON 最初は目次を非表示:チェックON 他はチェックOFF ※ 「タイトル・テキスト」自由に決めてください。 |
| 階層表示 | 階層表示を有効化 | 階層表示を有効化:チェックON |
| スムーズ・スクロール | スムーズ・スクロール効果を有効化 | スムーズ・スクロール効果を有効化:チェックON |
| フォントサイズ | %入力 | 95% |
| JS | JSをヘッダーで読み込む | JSをヘッダーで読み込む:チェックOFF |
| 見出しレベル | h1・h2・h3・h4・h5・h6 | 「h1・h2・h3」 にチェックON「h5・h6 」はOFF |
| PROでできること | - | - |
| 変更を保存 (ボタン) | 設定終了後忘れずに 『クリック』 | ← |

おすすめ設定を「SUGOI MOKUJI(すごいもくじ)LITE 管理画面」に反映させると…以下のようになります。参考

筆者の「おすすめ設定」を記載ておきました!参考にしてくださいね。^^/
カスタマイザー:目次プラグイン(すごいもくじ)での設定方法

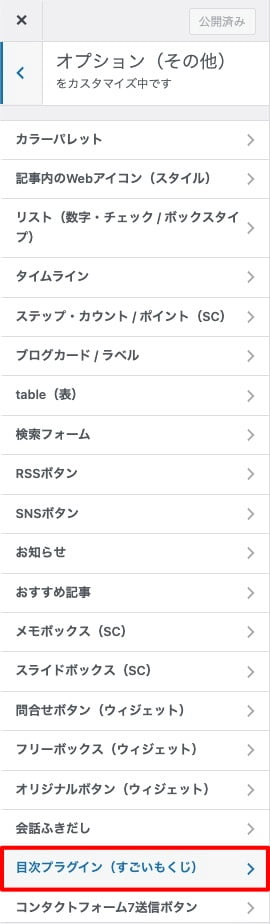
カスタマイザーが起動すると 以下の画面が表示されます。
左から順番にメニュータブを選択して進みます。
オプション
(その他)
→

目次プラグイン
(すごいもくじ)
→

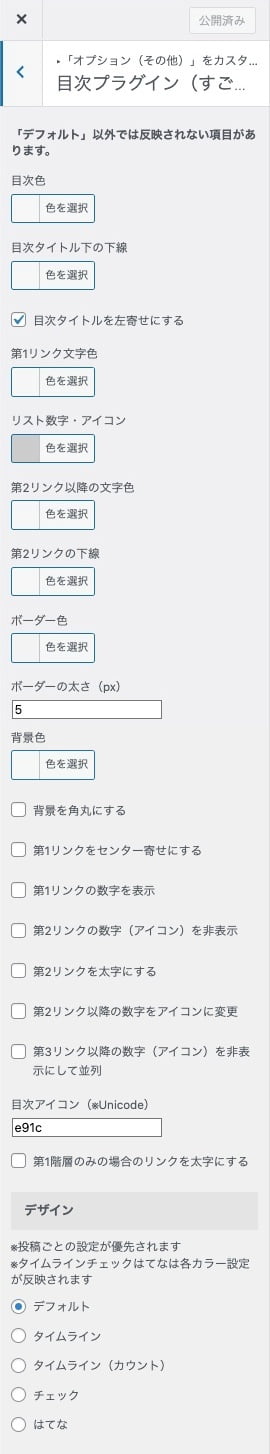
各項目
詳細設定
→

※ 各項目詳細設定(右端画像)はデフォルトのままを表示しています。

各項目詳細設定は!ここを特に注意して設定してくださいね。「カラー設定はお好みでサイトに合った色にすると良いかと…」
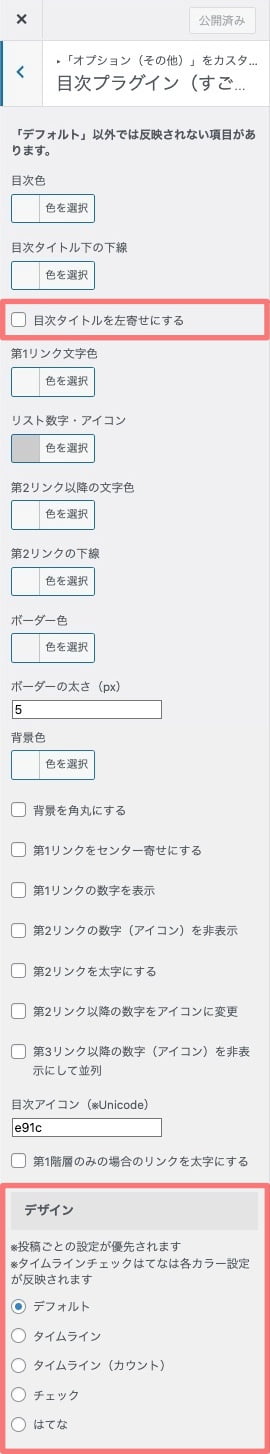
各項目
詳細設定
→

デフォルトでは『目次タイトルを左寄せにする』のチェックONになっています。
筆者おすすめは、チェックを外します。
デザインの選択は、次の章でイメージを掴んでお好みのタイプを選択してくださいね。
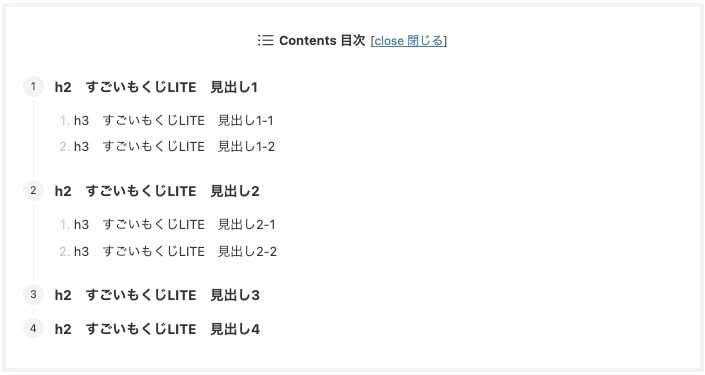
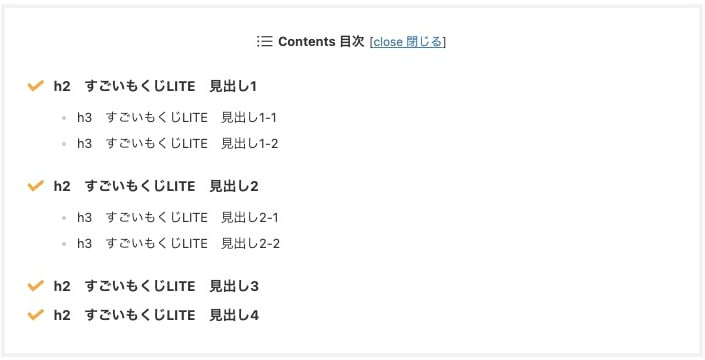
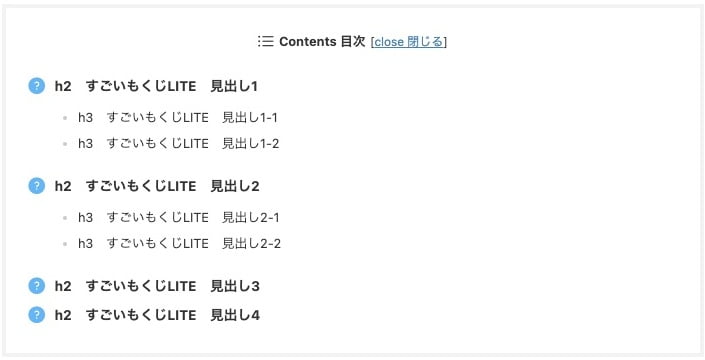
SUGOIMOKUJI(すごいもくじ)LITEの目次デザイン5種(参考用)
カスタマイザーでデザインを選択するだけで簡単に設定できるデザインをご紹介します。
設定するときの参考にしてください。
※ カスタマイザーでの色設定はデフォルトのままです。






選択はお好みで!^^/

★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
ちょっとややこしい!?
AFFINGER6 の購入方法を知りたい方のために ^^/ ガッツリ詳しくご紹介!
まとめ!AFFINGER6 期間限定特典「無料で使える」SUGOIMOKUJI(すごいもくじ)LITEの導入・設定・使い方
AFFINGER6・EX を購入すると無料で使えるプラグイン「SUGOIMOKUJI(すごいもくじ)LITEの導入・設定・使い方」をご紹介しました。とても軽くてサイトスピードに影響の少ないプラグインなので…AFFINGERを使いなら!テーマ専用プラグインの「SUGOIMOKUJI(すごいもくじ)LITE」を使うと良いと思います。目次プラグインを検討しているAFFINGERユーザーのお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/