こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
バリューコマースの便利な機能「LinkSwitch」の設定と用途を詳しくご紹介します。
「アフィリエイト初心者さん向けにお届けします」
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
LinkSwitchとは?
「LinkSwitch」とは、バリューコマースが提供するJSタグ(コード)を <head>タグの中、あるいは</body>タグの直前に設置することで、サイトに掲載されている直接リンク(URL)をアフィリエイトリンク(アフィリエイト広告)に自動変換する機能です。
LinkSwitchの設定方法
この章では、LinkSwitchの設定方法をご紹介します。
それでは見ていきましょう。
STEP1LinkSwitchタグ(JSタグ)の取得手順
バリューコマースの「トップページ」or「ログインページ」からログインし、バリューコマース アフィリエイトの管理画面を表示します。


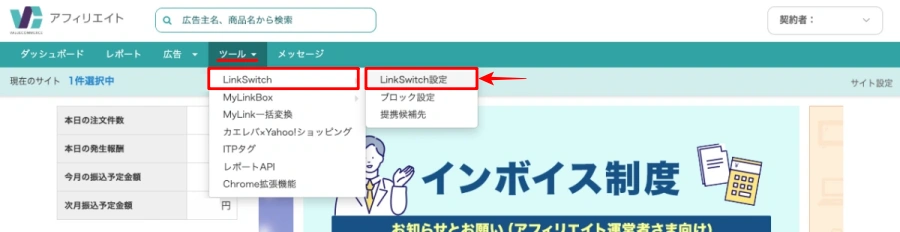
バリューコマース アフィリエイトの管理画面で『ツール>LinkSwitch>LinkSwitch設定』をクリックします。


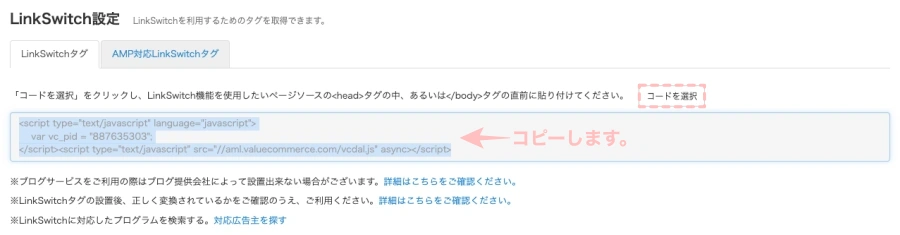
「LinkSwitch設定」画面が表示されます。
LinkSwitchタグにコードが生成されます。コード上側の『コードを選択』(赤枠部)をクリックします。


コードが青色で選択された状態になります。注意選択されただけでコピーはされていません。
『マウスの右クリックでコードをコピー』します。


LinkSwitchタグ(JSタグ)をWordPressの『<head>タグの中、あるいは</body>タグの直前』に貼り付けます。
「STEP2・STEP3」で、WordPressへの掲載手順を2通りご紹介します。「どちらか選んでください」
初心者の方は「STEP3」のAFFINGER管理を使用した方が安全です。
テーマファイルエディターを編集する場合は誤操作しないように細心の注意を払いましょう。
STEP2WordPressへの掲載手順(AFFINGER管理を使う)
WordPressテーマ「AFFINGER6」で、LinkSwitchタグ(JSタグ)を『<head>タグの中、あるいは</body>タグの直前』に貼り付ける手順をご紹介します。
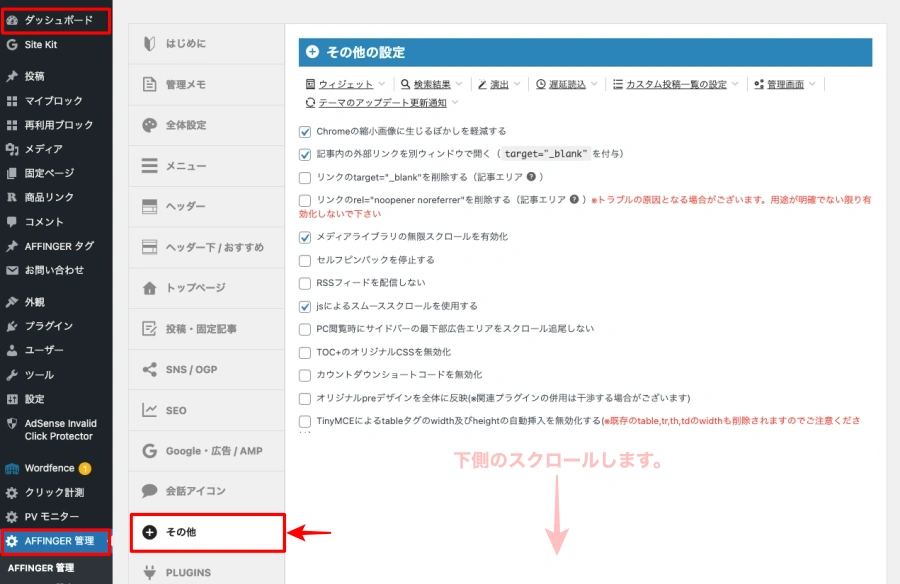
「その他の設定」から、ページを下側にスクロールして「上級者向け」を表示します。


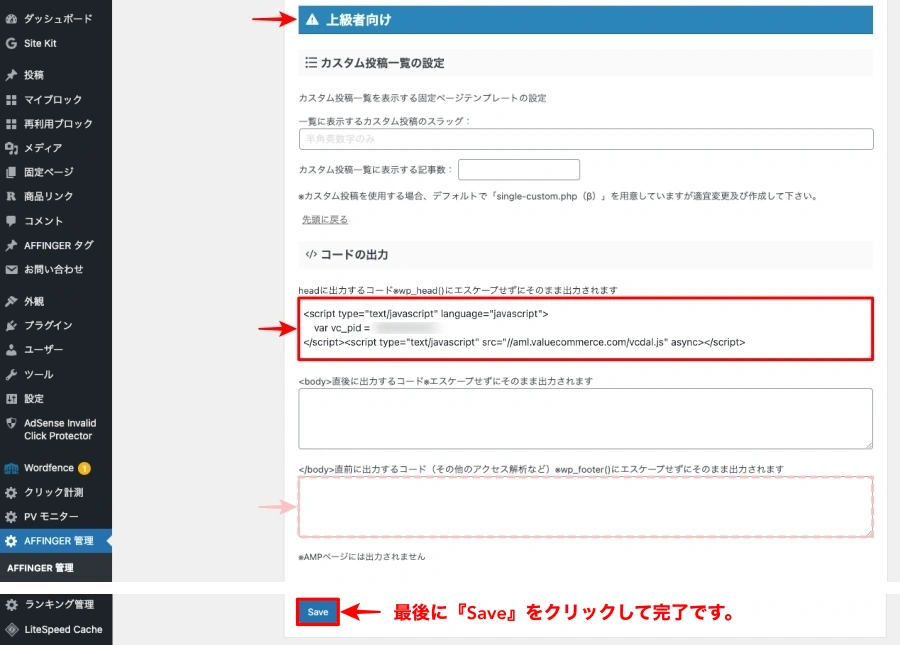
「上級者向け:コードの出力」以下の
『headに出力するコード※wp_head()にエスケープせずにそのまま出力されます』下の枠欄(赤枠部)に『LinkSwitchタグ(JSタグ)』をペーストして、最後に『Save』をクリックして完了です。

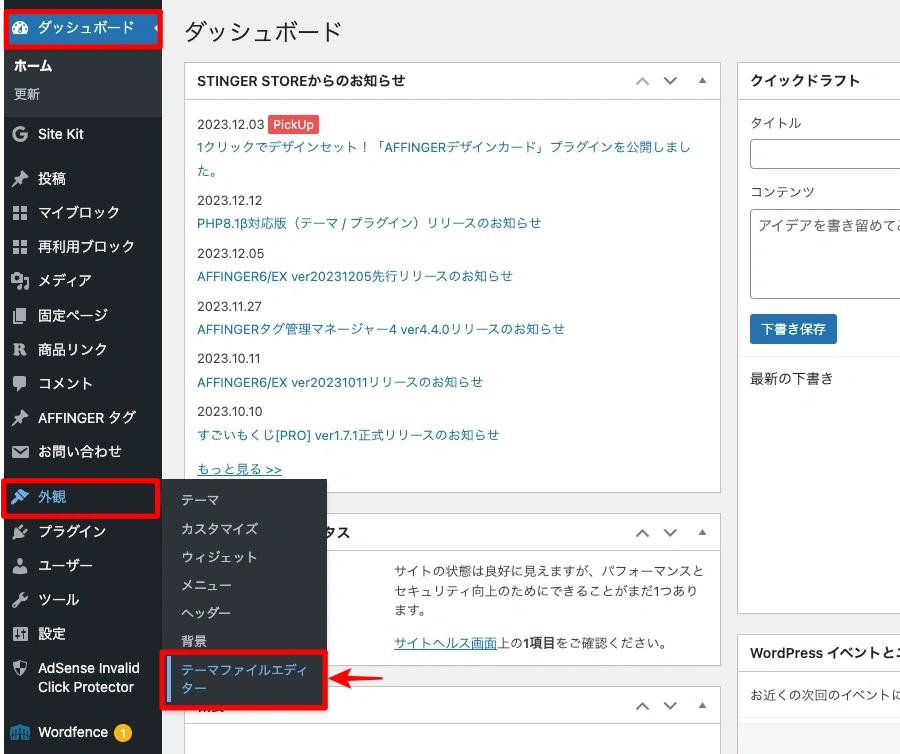
STEP3WordPressへの掲載手順(テーマエファイルディターを使う)
WordPressのオーソドックスな方法で、LinkSwitchタグ(JSタグ)を『<head>タグの中、あるいは</body>タグの直前』に貼り付ける手順をご紹介します。


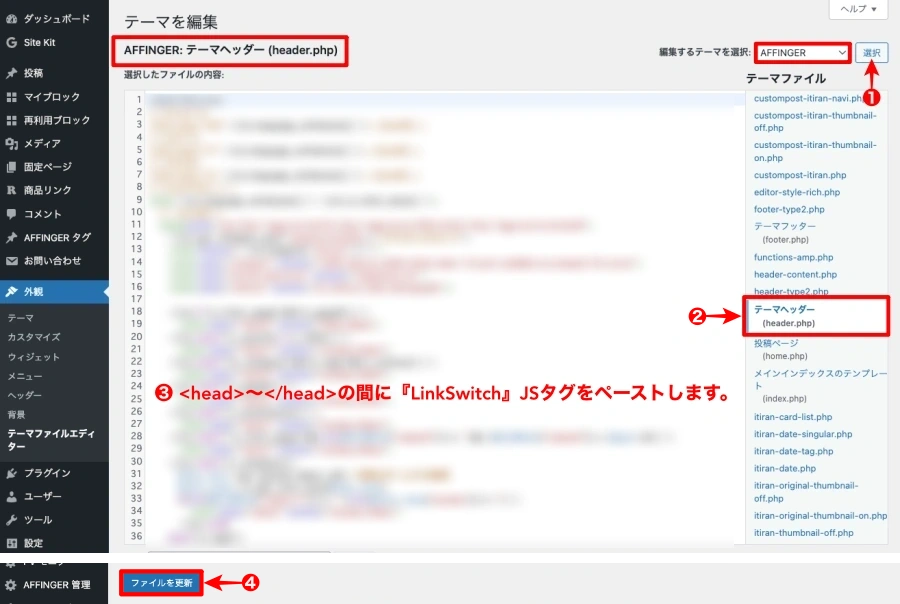
「テーマ編集」画面が表示されます。
❶〜❹を順番に処理します。

LinkSwitchの動作確認
前章までの設定で、提携済みの『LinkSwitch』対応広告主の直接リンク(URL)を記事(ページ)に掲載すれば、アフィリエイトリンク(アフィリエイト広告)に自動変換されるようになりました。
確認してみましょう。
サンプルでは「https://shopping.yahoo.co.jp/」を通常リンクに使います。
ブラウザでオリジナルのURLをコピーします。


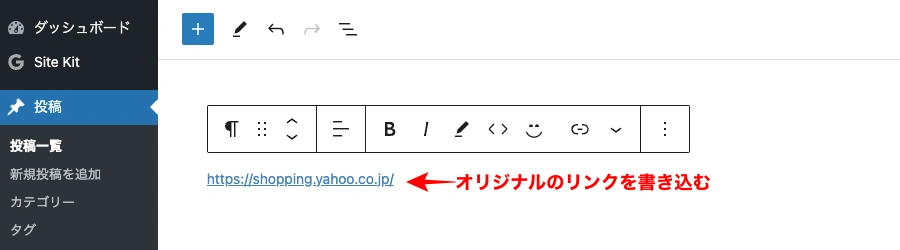
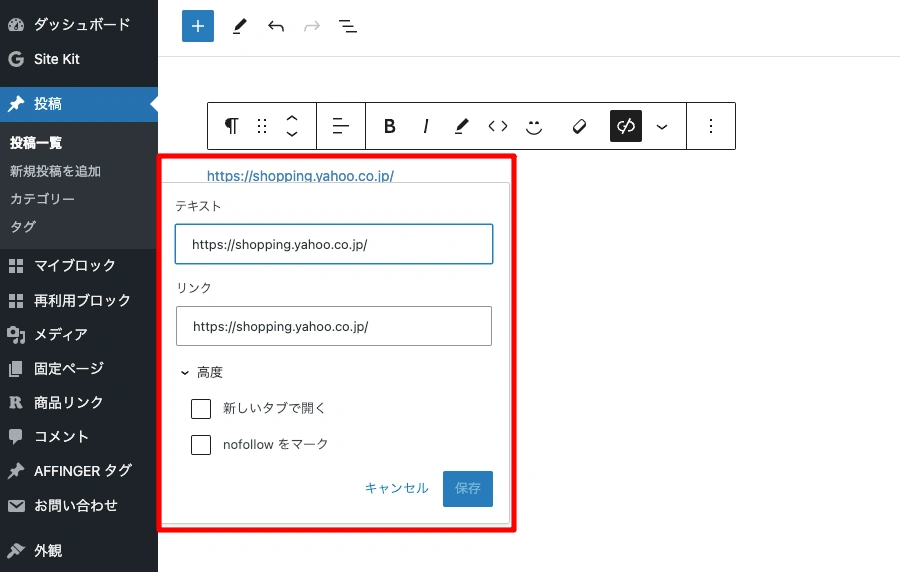
オリジナルのURLを通常リンクとして記事(ページ)に貼り付けます。

リンク先はオリジナルになっています。「記事に貼り付けた時点では変化しません」


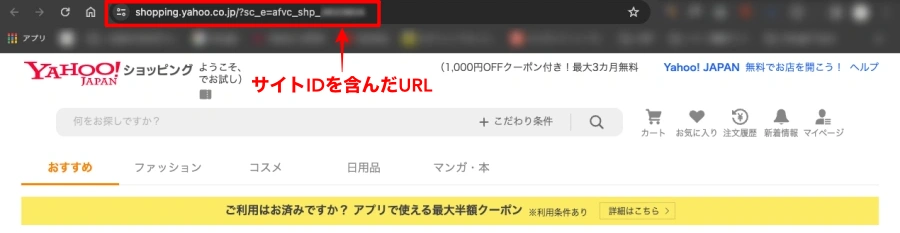
プレビューでページを開いてリンクをクリックします。

ブラウザに表示されたURLがサイトIDを含んだものになっていればOKです。

\当サイトで愛用しているWordPressテーマです!^^/おすすめ
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!バリューコマース:LinkSwitch【バリューコマースの便利な機能】設定と用途を調べてみた!
バリューコマースの便利な機能「LinkSwitch」の設定と用途をご紹介しました。設置はとても簡単なので 初心者さんでも大丈夫かと…アフィリエイトリンクの取りこぼしがなくなるので本当に便利です。「時短・リンクミス防止」の対処に是非、設置してみてください。この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/