こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER 管理 の「 ヘッダー」タブの メニューでできる 詳細設定の内容を初心者さん向けにわかりやすくご紹介します。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
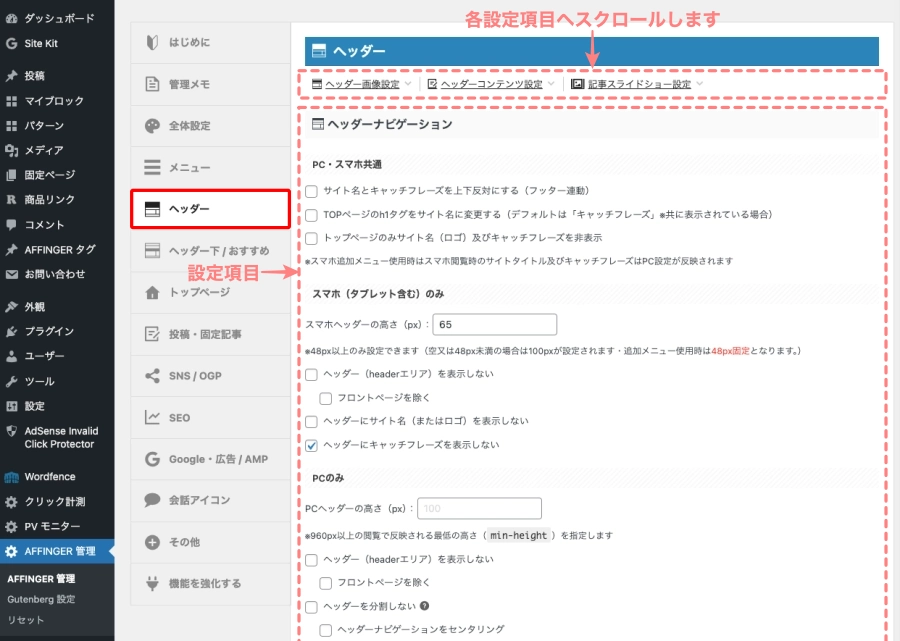
AFFINGER 管理:ヘッダータブ(ヘッダー)の概要
この章では、AFFINGER 管理:ヘッダータブ(ヘッダー)の概要をご紹介します。

※ ピンク色の破線部の設定項目を解説します。
各設定項目で、できることを以下に整理しました。^^/
・ヘッダーナビゲーション
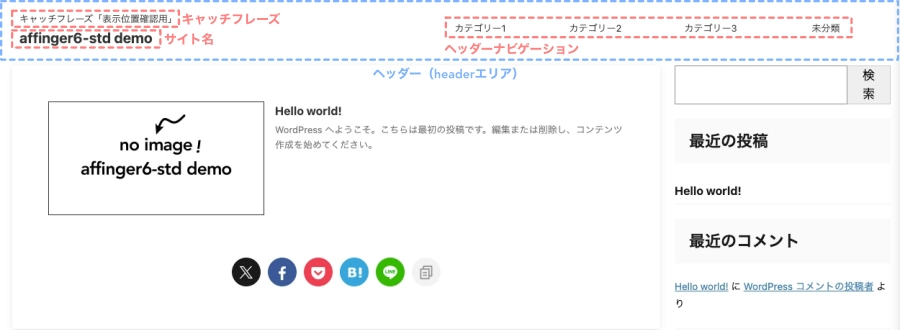
ヘッダーナビゲーションとは、ウェブサイトの最上部(ヘッダー)に配置されているナビゲーションメニューのことで、サイトネーム(ロゴ)やキャッチフレーズと同じレベル(上下位置)に表示されます。
用途は、PCヘッダーメニューと同様にユーザーがサイト内を簡単に移動できるようにするために設置します。
AFFINGER 管理の「メニュー設定:PCヘッダーメニュー」とは別のもので、PCヘッダーメニューより上方に設置できるメニューと考えればOKです。
・ヘッダー画像設定
ヘッダーナビゲーション下部のヘッダー領域に、任意の画像を設定することができます。さらに、複数の画像を設定し、スライドショーで順番に表示を切り替えることができまです。これにより、魅力的なヘッダーを作成することができます。
ヘッダー画像に任意のリンクを設定することができ、読者をコンテンツに誘導する幅を持たせることが可能です。
・ヘッダーコンテンツ設定
クラシックエディターのみで有効ですが、ヘッダーナビゲーション下部のヘッダー領域に自由にコンテンツを作成して埋め込むことができます。
但し、ヘッダーコンテンツを採用するとヘッダー画像は、非表示となるので注意が必要です。
・記事スライドショー設定
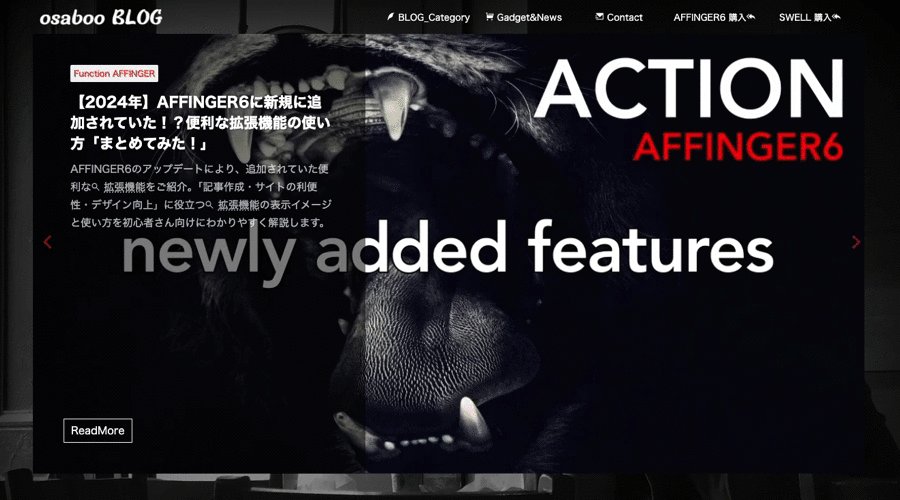
ヘッダーナビゲーション下部のヘッダー領域に、任意の記事(アイキャッチ画像とタイトル・メタ説明)を大きくスライドショーで順番に表示して切り替えることができます。
ヘッダー:ヘッダーナビゲーション
この章では、ヘッダーナビゲーションの設定と表示イメージをご紹介します。
設定項目を以下4つのセクションに分けてご紹介していきます。
それでは順番に見ていきましょう。
PC・スマホ共通
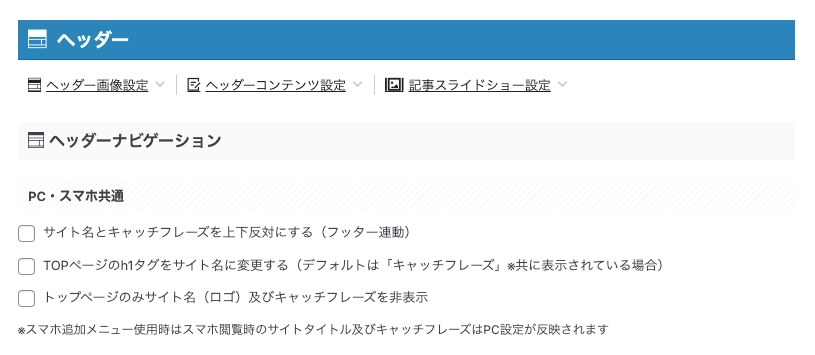
設定項目の画面は 以下の通りです。

ここでの設定は…デフォルトのままがおすすめです。
設定項目の概要は以下の通りです。
設定箇所は、以下の青色部の領域です。

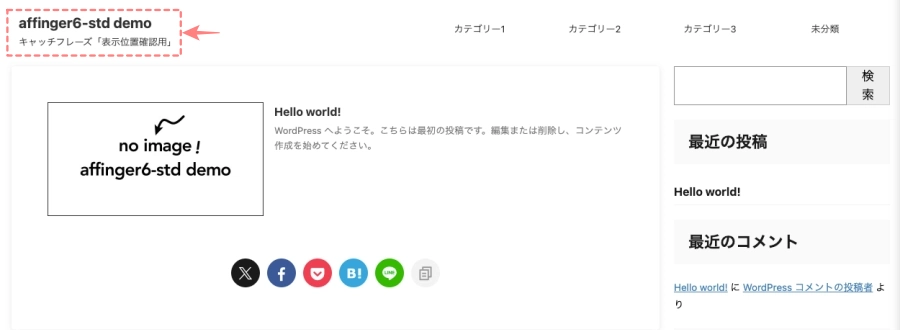
『サイト名とキャッチフレーズを上下反対にする』をONにすると…

※ フッターも上下反対になります。
スマホ(タブレット含む)のみ
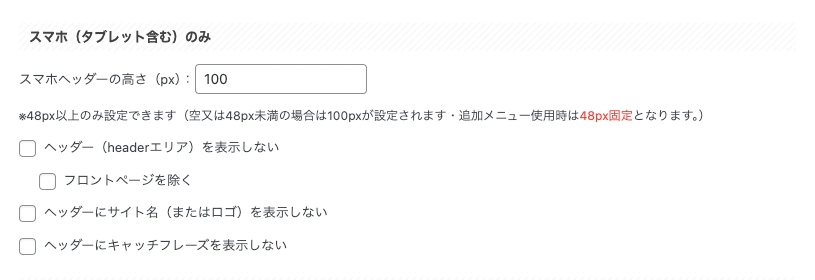
設定項目の画面は 以下の通りです。

ここでの設定は…ほぼ デフォルトのままがおすすめです。
設定項目の概要は以下の通りです。
設定箇所は、以下の青色部の領域です。

PCのみ
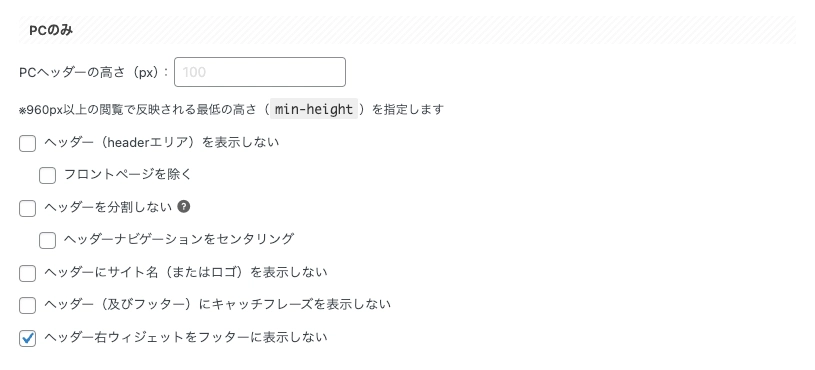
設定項目の画面は 以下の通りです。

ここでの設定は…ほぼ デフォルトのままがおすすめです。
設定項目の概要は以下の通りです。
少し、わかりにくい「ヘッダー右ウィジェットとフッター」について…
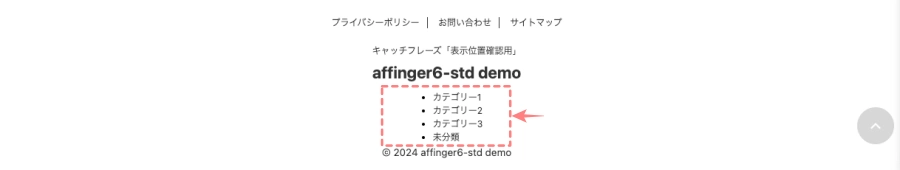
このサンプルでは「ヘッダー右ウィジェットにヘッダーナビゲーションを設置」しています。デフォルトの設定では、ヘッダー右ウィジェットとフッターが連動しているため、以下の画像のように縦型で表示されます。
サンプルでは、フッターに表示されるヘッダーナビゲーションを非表示にします。



参考フッターにナビゲーションを使う方法として以下のような方法があります。
- フッターを3列にして、フッターの右側とヘッダーにヘッダーナビゲーションを表示させるとか…
- ヘッダーナビゲーション非表示にして、フッター専用のナビゲーションにするなど…
慣れてくると色々できるので…最初は『ON』にして非表示がおすすめです。
電話番号を追加する
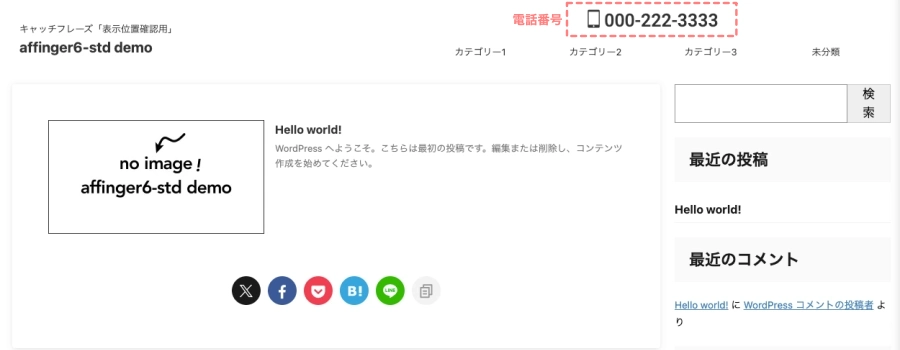
設定項目の画面は 以下の通りです。

個人のサイトでは…不要?
『電話番号を追加する』をONにすると…

ヘッダー画像エリア:ヘッダー画像設定
この章では、ヘッダー画像エリア:ヘッダー画像設定の設定と表示イメージをご紹介します。
設定項目を以下4つのセクションに分けてご紹介していきます。
それでは順番に見ていきましょう。
ヘッダー画像エリア表示設定
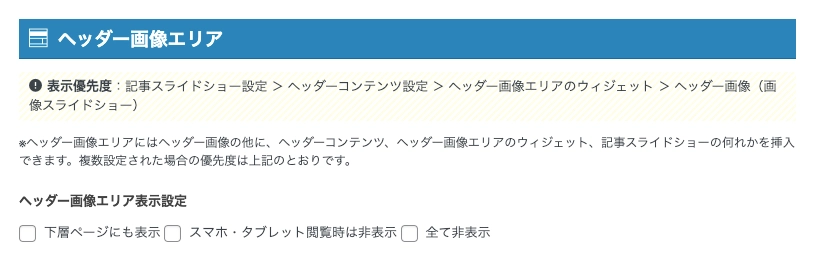
設定項目の画面は 以下の通りです。

カスタマイザーで設定した「ヘッダー画像」の表示・非表示設定ができます。
ヘッダー画像は通常、トップページのみに表示されます。他のページでもヘッダー画像を表示したい場合は、こちらで設定してください。(非表示設定もできます)
ここでの設定は…ほぼデフォルトのままがおすすめです。
設定項目の概要は以下の通りです。
設定箇所は、以下の青色部の領域です。

トリミング(px)
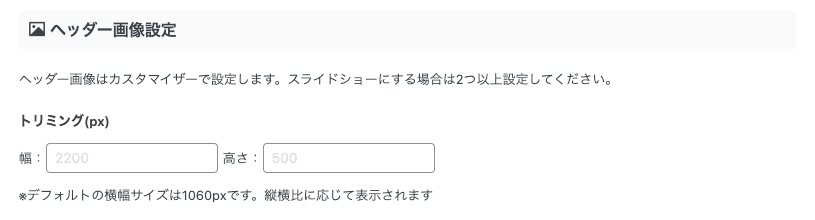
設定項目の画面は 以下の通りです。

カスタマイザーで画像をトリミングする時の初期値を設定できます。
カスタマイザーでトリミング範囲の設定ができるため、デフォルトのままでも問題ありません。
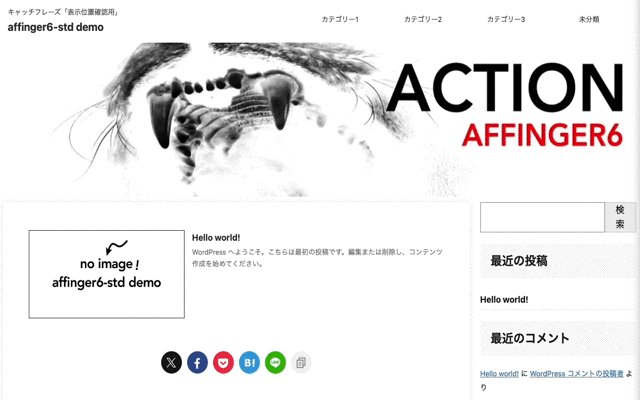
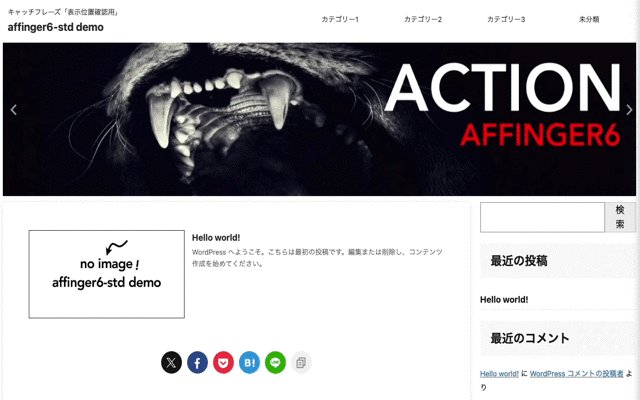
以下のサンプルでは、デフォルトのトリミング値を使用して2種類のヘッダー画像を設定しています。
採用している画像サイズは、1200x630(px)をベースに切り取っていいます。
(切り取ると自動的にサイズは変更されます)デフォルト:2200x500(px)

ヘッダー画像のリンク先URL:
設定項目の画面は 以下の通りです。

ヘッダー画像をクリックしたときに任意のリンク先に飛ぶ設定ができます。
例えば…トップページやtwitter(X)などですね。
スライドショー設定
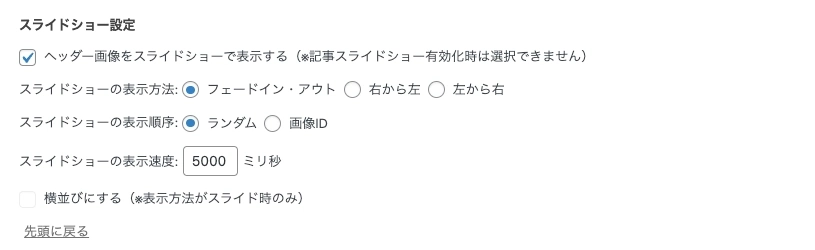
設定項目の画面は 以下の通りです。

サンプル画像(GIFアニメ)のサンプルが、上のような設定になっています。(ちょっとわかりにくいかも?)
ここの設定は、好みによって千差万別のため…色々試してフィーリングにあった設定にしてください。
あなたのセンスが光ります(笑)
設定項目の概要は以下の通りです。
ヘッダー画像を設置する基本的な手順は、以下の記事でご紹介しています。
ヘッダーコンテンツ設定
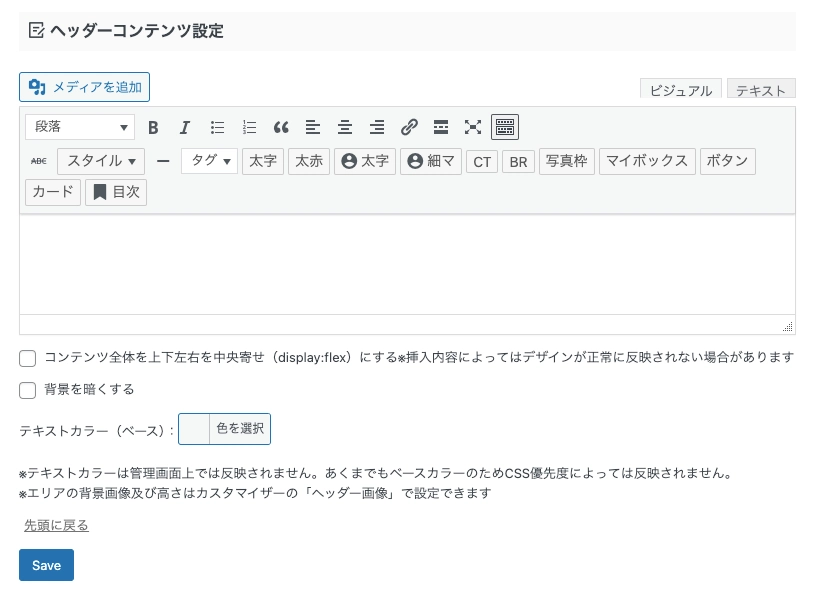
設定項目の画面は 以下の通りです。

クラシックエディタを使ったコンテンツがヘッダーに設定できます。
注意すべき点は、カスタマイザーで設定したヘッダー画像より優先されるため、ヘッダー画像は非表示になります。背景に画像が欲しい場合は、カスタマイザーのheaderエリアで背景画像を設定するなど工夫が必要です。
慣れてからにしよう!最初に手をつけると…ハマるよ。

記事スライドショー設定
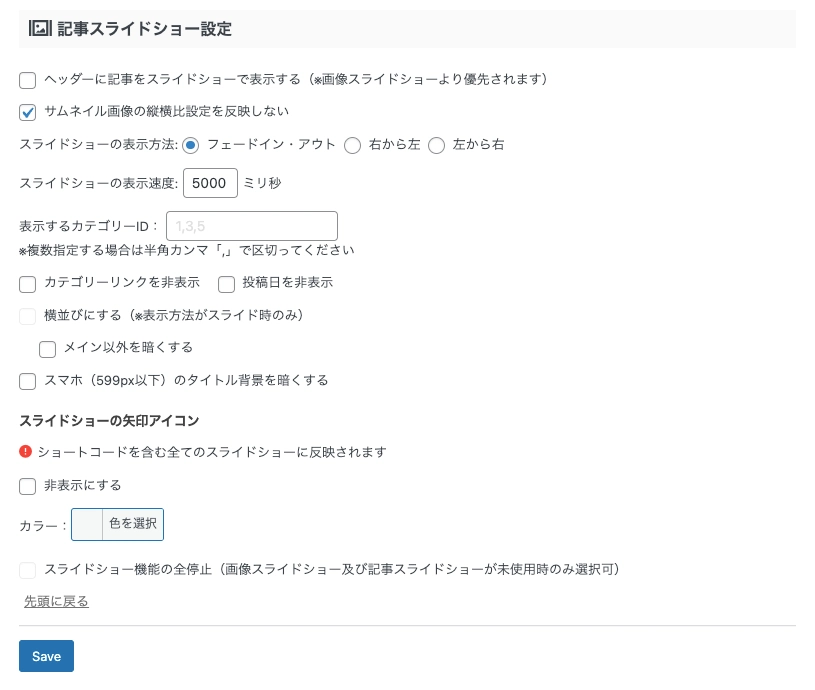
設定項目の画面は 以下の通りです。

設定項目の概要は以下の通りです。

\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER 管理【ヘッダー】タブのメニュー設定を完全解説!AFFINGER6
AFFINGER6の管理画面で行う『ヘッダータブ:ヘッダー』の各設定項目について初心者さん向けにご紹介しました。WordPressテーマ AFFINGER6専用の拡張機能を有効に使うために、お役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/


























