こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6のカスタマイズでAFFINGER管理画面から行う「ヘッダー画像設定」を初心者さん向けにご紹介します。
それではご覧ください!
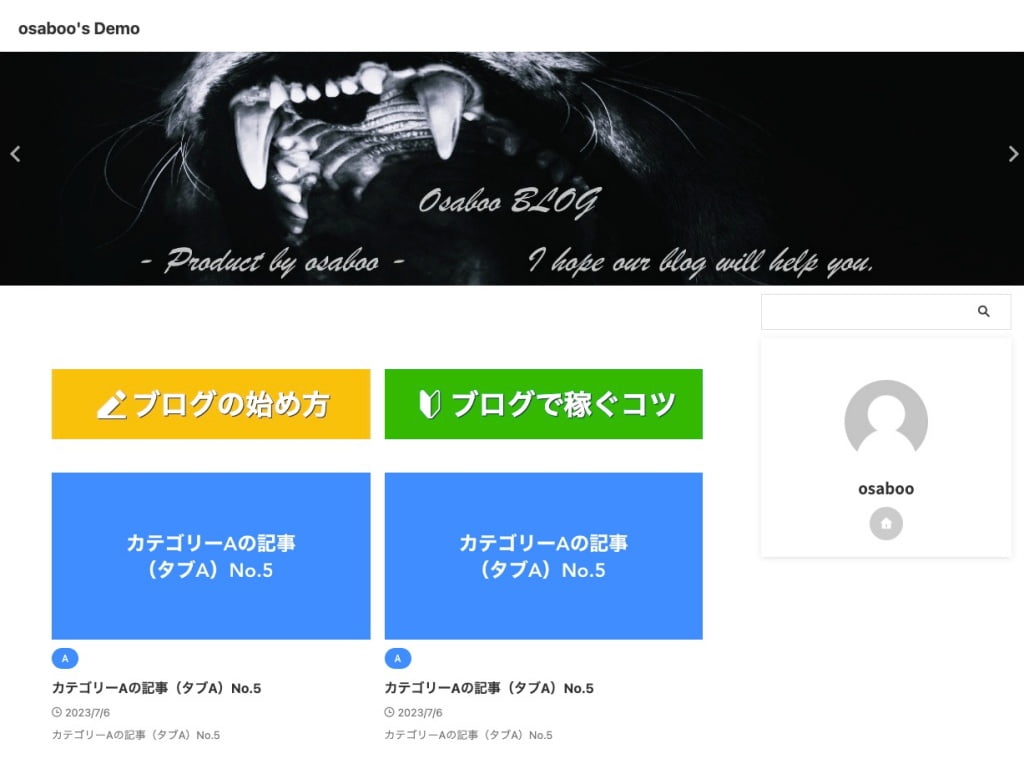
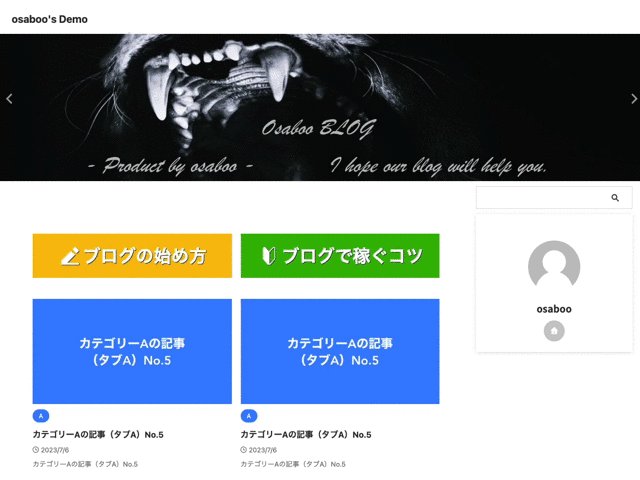
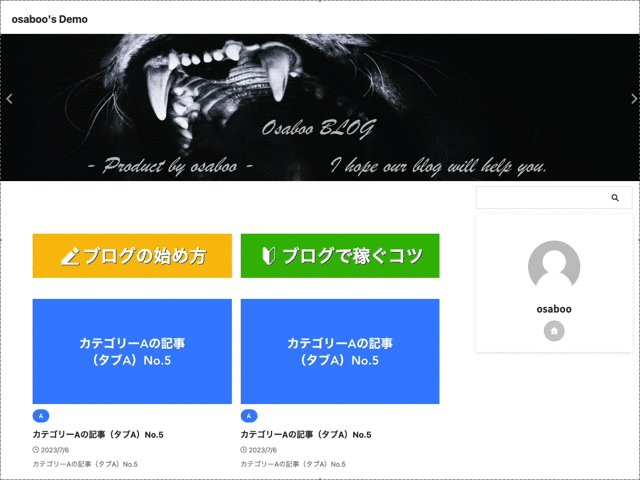
こんな感じです。
ヘッダー画像(固定)1画像登録

ヘッダー画像(スライドショー)2画像以上登録

※ 「サイト名(サイトロゴ)・キャッチフレーズ等」サイト情報の下側に画像が設置できます。
AFFINGER6なら簡単にできちゃいます!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
ヘッダー画像設定(AFFINGER管理画面)
AFFINGER管理画面でヘッダー画像設定をするのですが…その前に以下を確認してください。
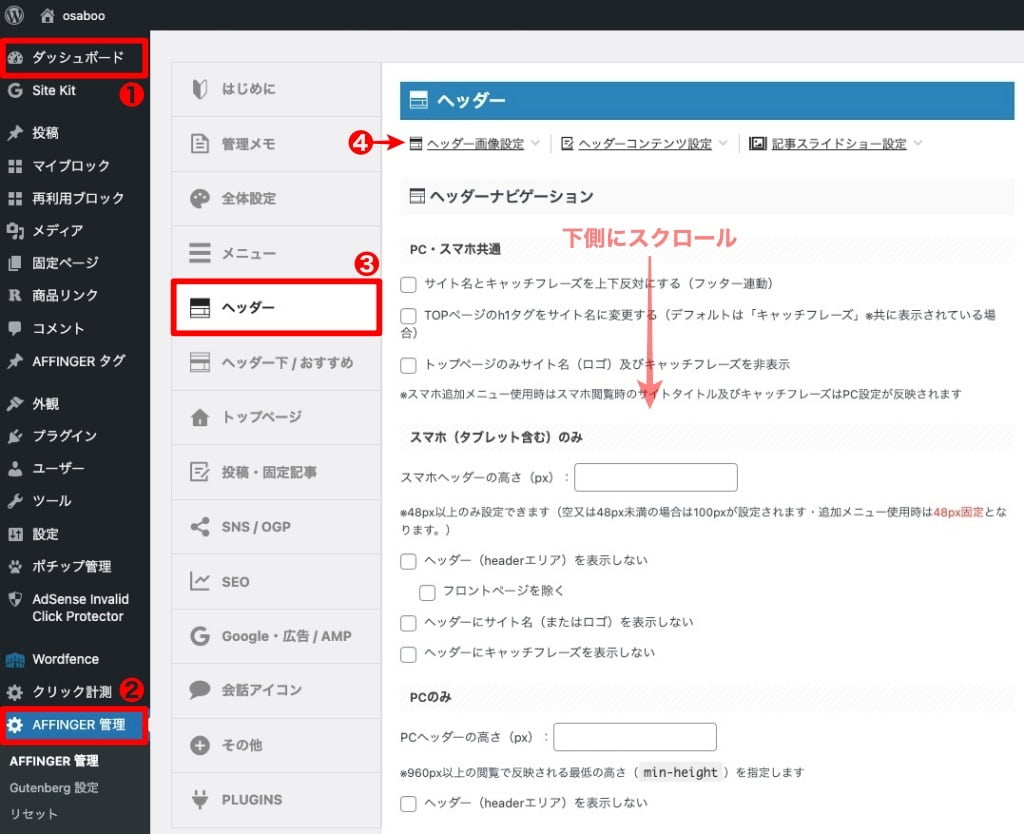
AFFINGER管理画面を表示
AFFINGER管理画面を開いて詳細メニューへ進みます。


下側に自動スクロールされ 以下の画面が表示されます。

※ この画面の項目を設定します。
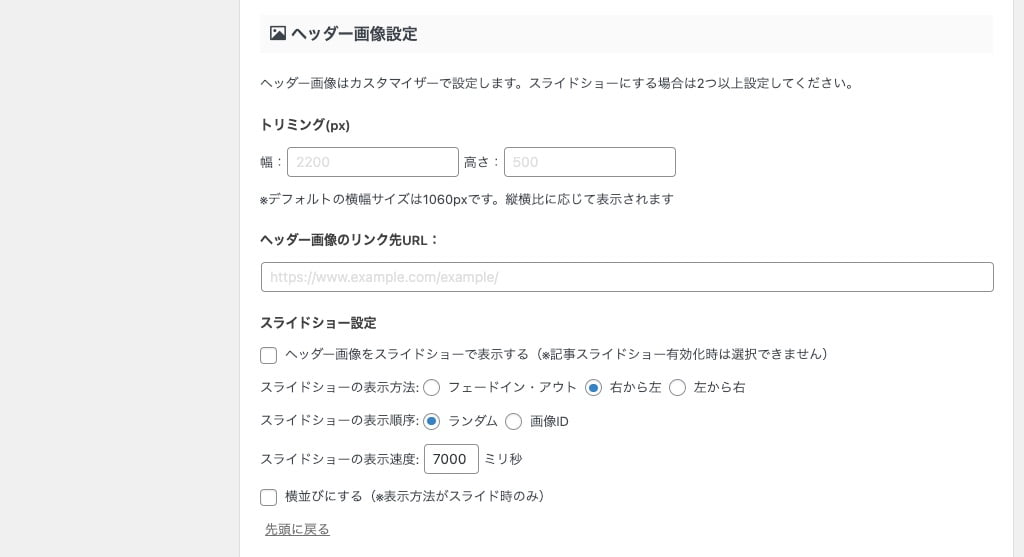
ヘッダー画像設定
この章では、ヘッダー画像設定の各設定項目をご紹介します。
それでは順番に見ていきましょう。
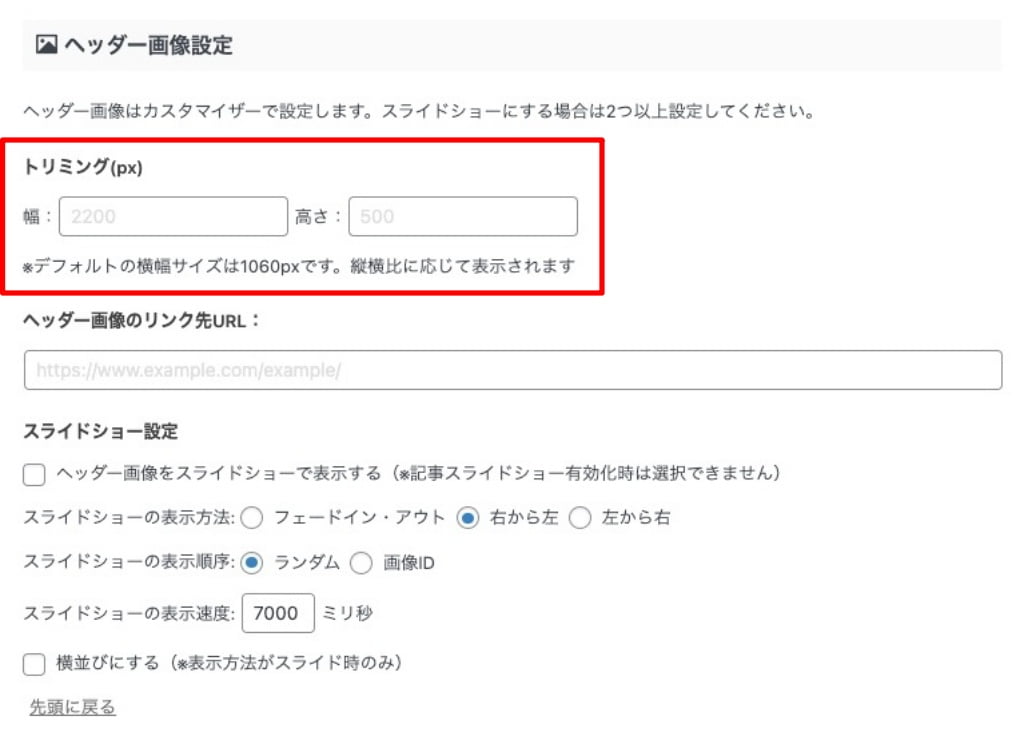
トリミング(px)
『トリミング(px)』とは、ヘッダーに設定する元の画像を切り取る範囲のことです。
縦横比の異なる画像をこの設定で同じサイズに切り抜いて合わることができます。
画像が表示される大きさ
ここで設定したトリミング量が、カスタマイザーの『ヘッダー画像』設定時の切り抜き寸法になります。
- 幅:2200(推進)
- 高さ:500(推進)
※ カスタマイザー側で『ヘッダー画像の横幅を100%にする』設定ができるので画像の収まり方に問題なければここまで大きくなくても大丈夫です。
サンプルでは、元の画像に2200幅と1200幅を混用していますがトリミングすれは問題ありません。
(同じ大きさで表示されます!)
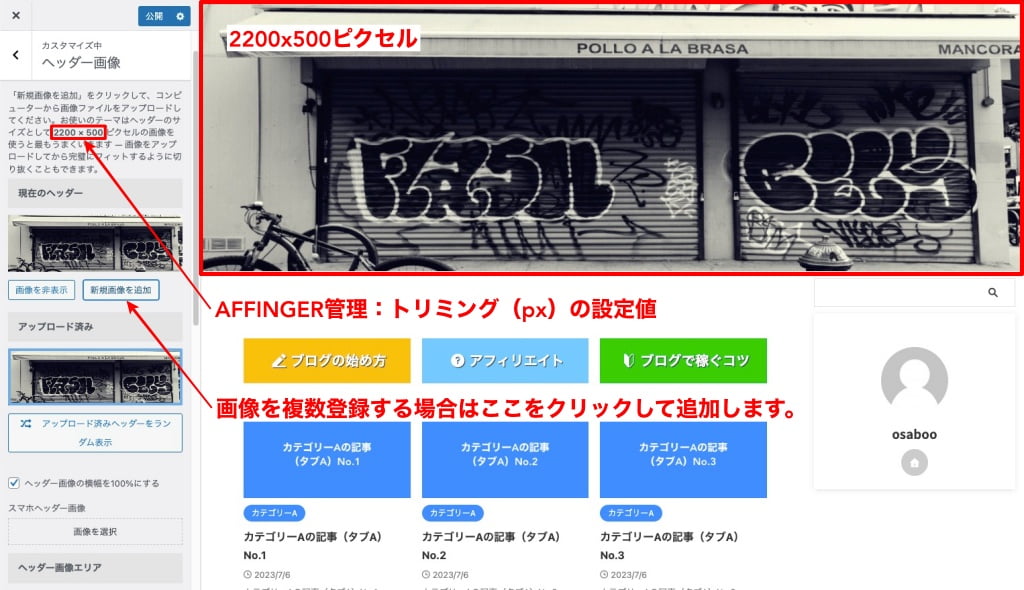
『トリミング(px)』の設定は以下の赤枠部分です。

トリミング(px)の設定値が適応される場所は、以下の『画像切り抜き』の部分です。
カスタマイザーでヘッダー画像に新規画像を追加すると以下のような画像切り抜き領域が表示されます。
(詳細手順は後述します。)


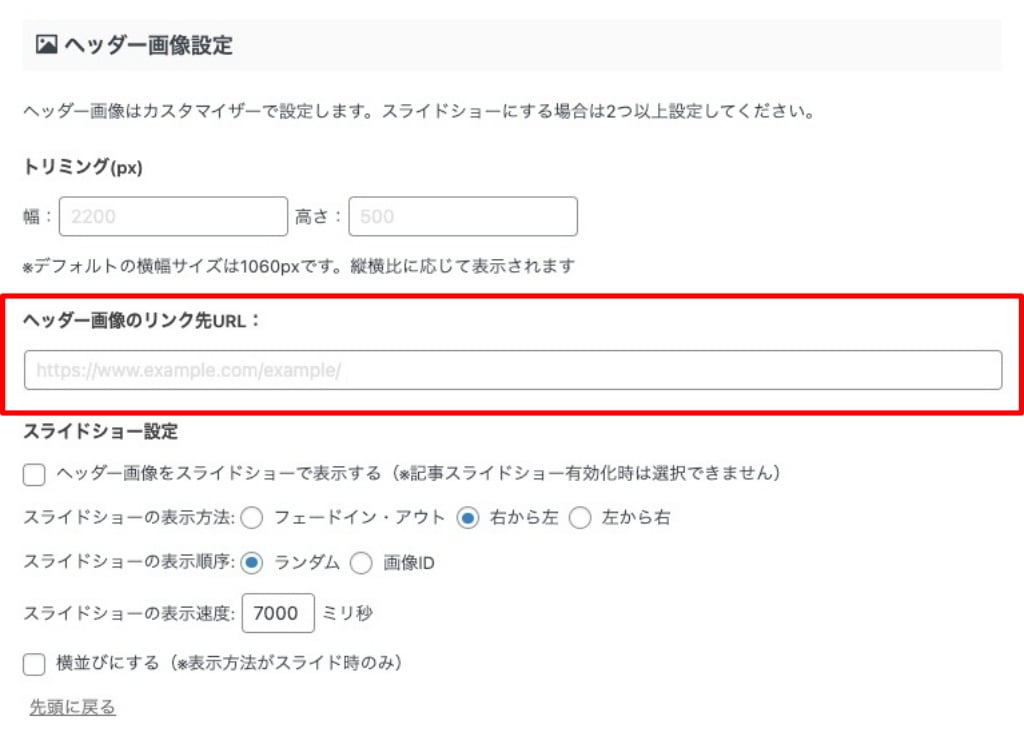
ヘッダー画像のリンク先URL:
『ヘッダー画像のリンク先URL:』とは、ヘッダー画像をクリックしたときに指定先のリンクに飛ぶ設定のことです。
(誘導・ガイドに使用します)
『ヘッダー画像のリンク先URL:』の設定は以下の赤枠部分です。

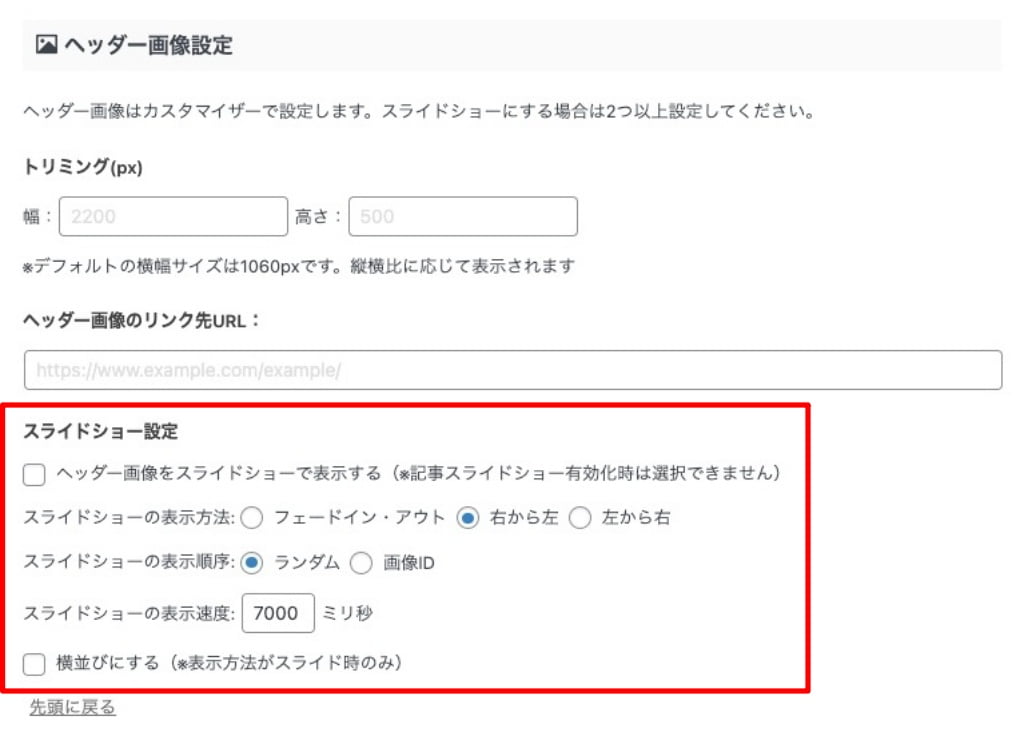
スライドショー設定
『スライドショー設定』とは、複数のヘッダー画像を設定した場合に有効で、ヘッダー画像を特定の時間ごとに順次切り替えながら表示させる設定のことです。
(表示速度があまり速いと落ち着きません)笑/
『スライドショー設定』の設定は以下の赤枠部分です。


すべての設定が完了したら『Save』をクリックします。

表示に優先順位があります!
表示優先度:記事スライドショー設定 > ヘッダーコンテンツ設定 > ヘッダー画像エリアのウィジェット > ヘッダー画像(画像スライドショー)
※ヘッダー画像エリアにはヘッダー画像の他に、ヘッダーコンテンツ、ヘッダー画像エリアのウィジェット、記事スライドショーの何れかを挿入できます。複数設定された場合の優先度は上記のとおりです。
以上で、AFFINGER管理画面での設定は完了しました。
続いて、カスタマイザーからヘッダー画像を設定します。
ヘッダー画像設定(カスタマイザー)
ヘッダー画像設定(カスタマイザー)では、AFFINGER管理で行った設定のベースとなる画像を選択・追加します。
それでは順番に見ていきましょう。
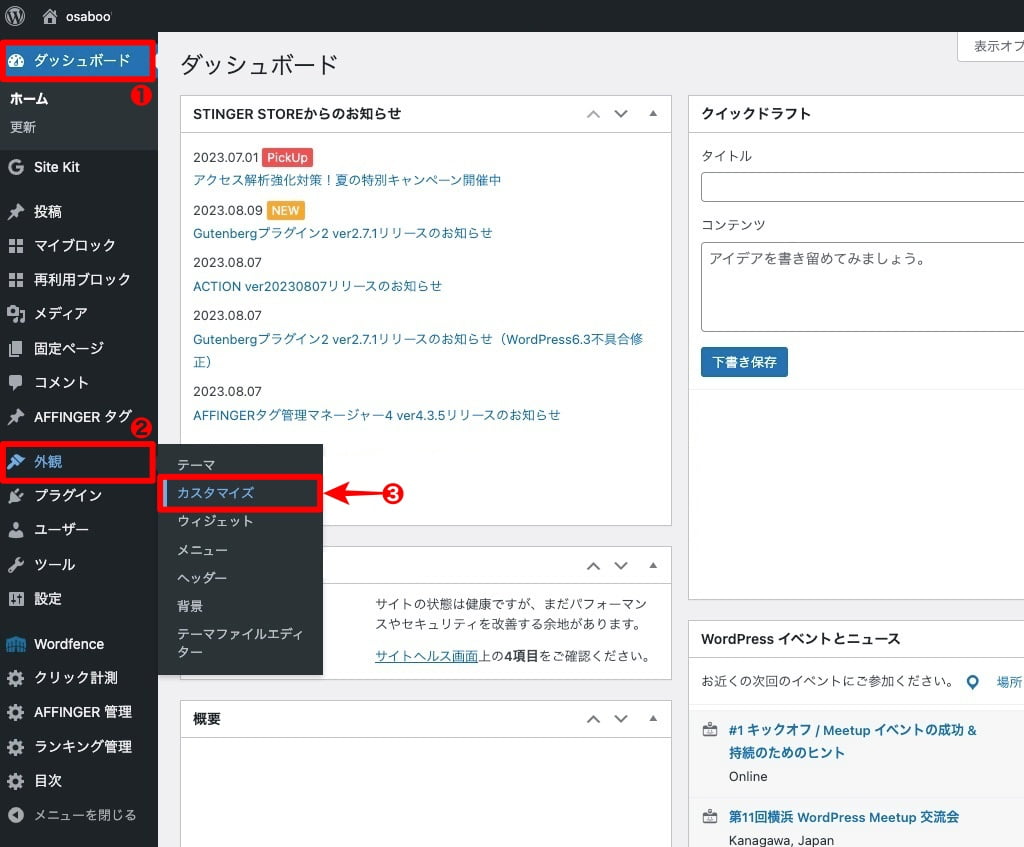
カスタマイザー起動
まず、カスタマイザーを起動します。

ヘッダー画像のベース画像を選択及び各種設定
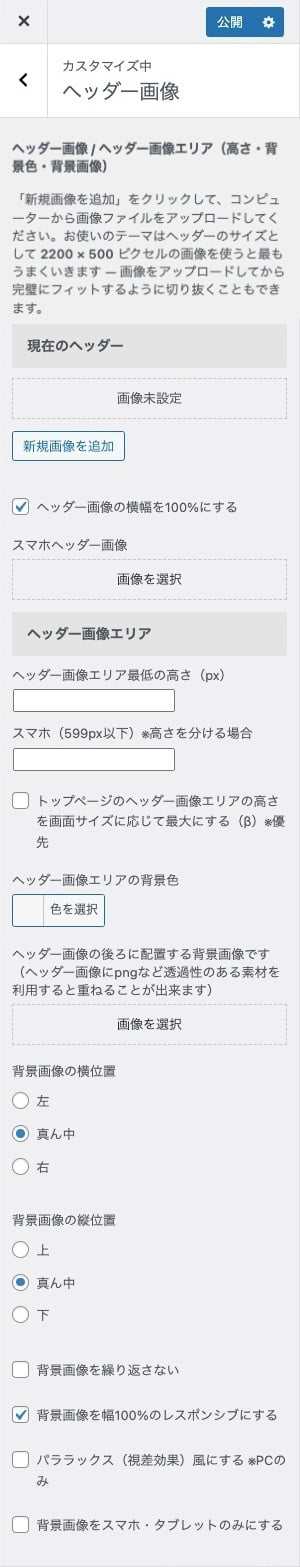
ヘッダー画像詳細メニューが表示されます。
画像を選択する前に各種設定をして置くと良いです。おすすめ設定箇所は以下のようになります。

ヘッダー画像
『新規画像を追加』手順はこちら
ヘッダー画像の横幅を100%にする:チェックON おすすめ!
※ 空白部分は任意で設定してください。筆者的にはデフォルトで良いと思います。画像に合わせた高さ調整は微調整が必要かと…
背景画像を繰り返さない:チェックOFF おすすめ!
背景画像を幅100%のレスポンシブにする:チェックON おすすめ!
『新規画像を追加』をクリックしてからの手順です。
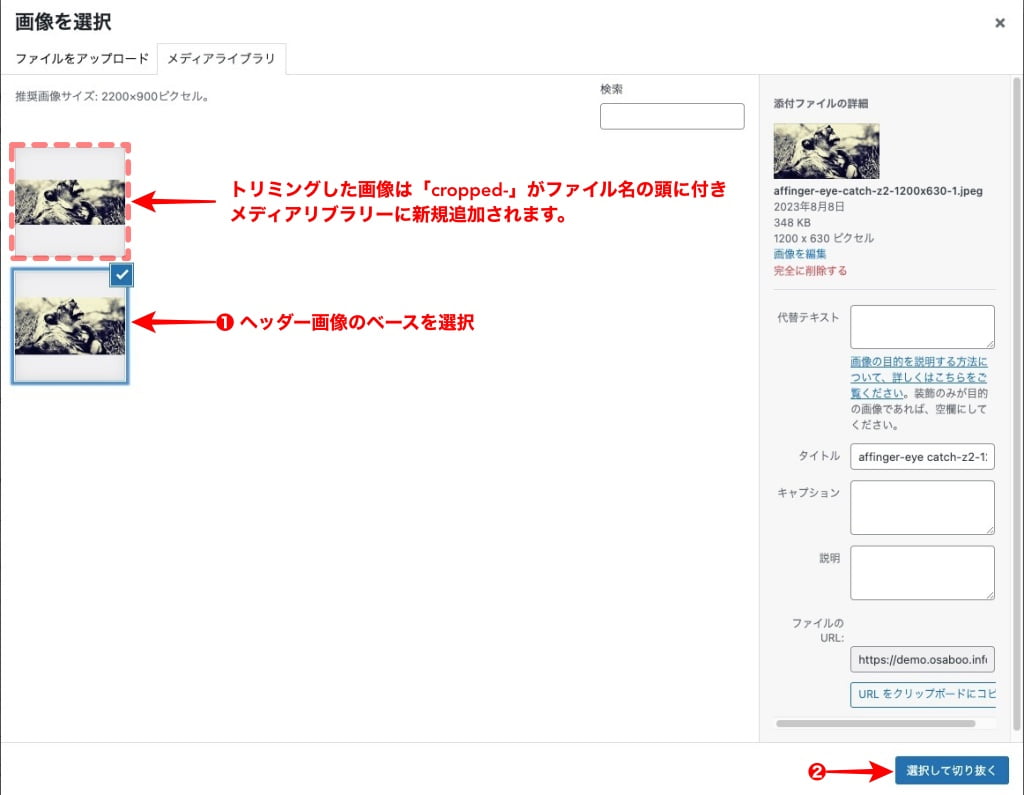
ヘッダー画像のベース画像を選択の手順
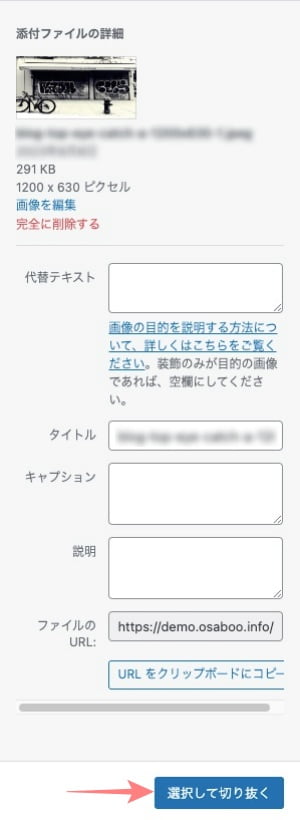
『新規画像を追加』のボタンをクリックすると以下の画面に切り替わります。
- メディアライブラリーまたはファイルをダウンロードして『画像を選択』します。
- 『選択して切り抜く』をクリックします。

補足
トリミングした画像は「cropped-」がファイル名の頭に付きメディアリブラリーに新規追加されます。
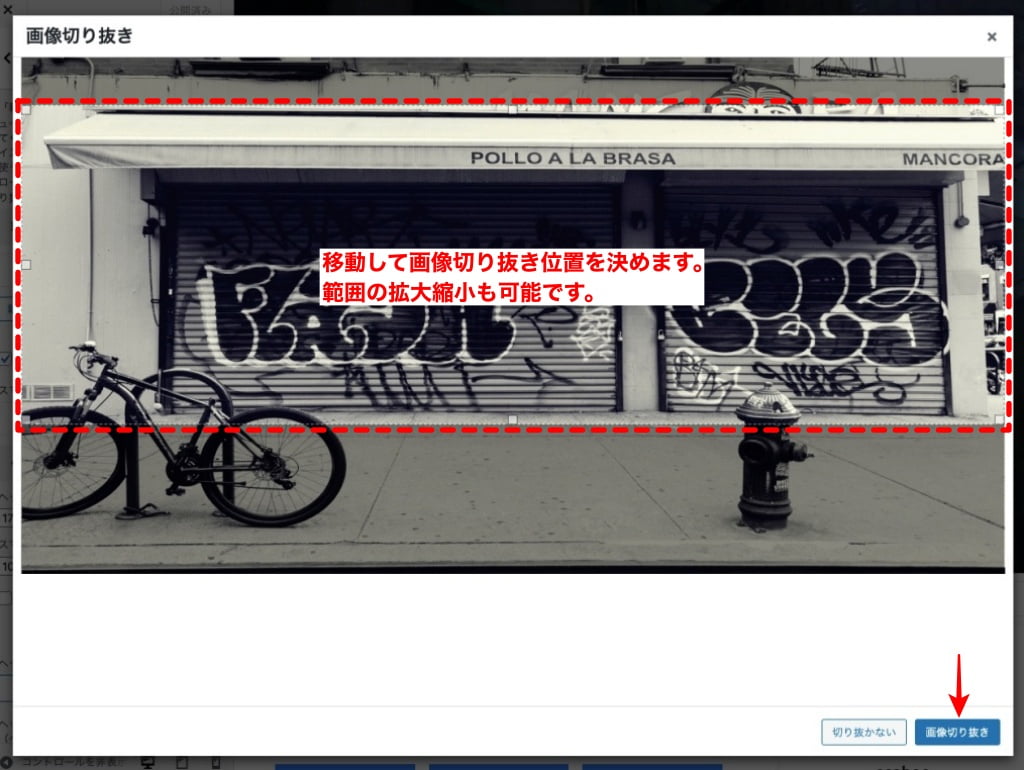
ヘッダー画像用に切り抜き(AFFINGER管理のヘッダー画像設定|トリミングの設定値)
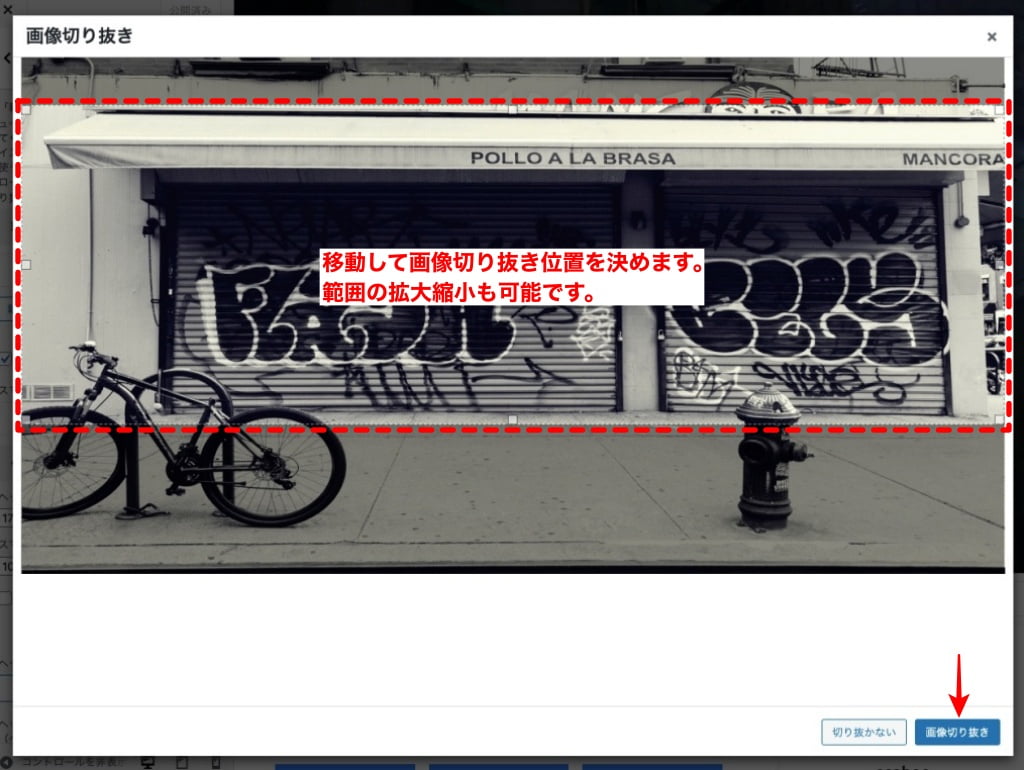
選択された画像が表示されます。
画像の切り抜き範囲はドラッグ&ドロップで移動できます。また、輪郭をドラッグ&ドロップすると範囲の拡大縮小ができます。
画像の切り抜き範囲を決めたら『画像切り抜き』をクリックします。

カスタマイザーを公開
カスタマイザーの画面に戻ります。
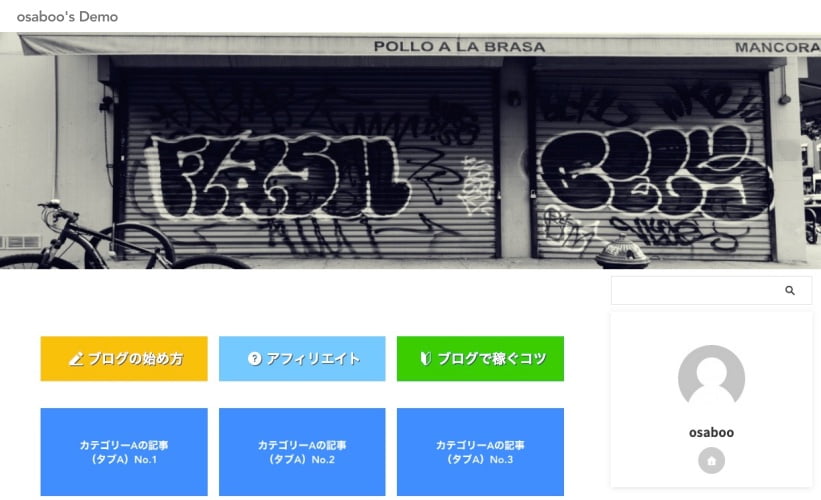
切り抜いた状態のヘッダー画像がプレビューで確認できます。

ヘッダー画面の表示が確認できたらカスタマイザー上部の『公開』をクリックして完了です。


画像1枚を設定した場合の完成イメージです。

以上で「ヘッダー画像設定▶︎AFFINGER管理から行うパターン」は完了です。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6 カスタマイズ【ヘッダー画像設定▶︎AFFINGER管理から行うパターン】
AFFINGER6の標準拡張機能を使った最も基本的な「ヘッダー画像」の設定方法をご紹介しました。とても簡単なので…是非試してください。ビジュアルアップには良いと思います。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/













