こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

AFFINGER6でランキングがプラグイン無しでできるはずなんだけど…どうやるの?
ランキングの設定方法がよくわからない。
\\ このような「疑問を解決する」お手伝いをします!//
確かにわかりにくいよね!
なので…超初心者でも絶対わかるように説明するよ!!!

今回の記事では…
AFFINGER6に標準装備されているランキング機能を使ったランキングの作り方を詳しくご紹介します。
ランキングは、アフィリエイトで とても有利に働くので、是非とも取り入れて頂きたい機能です。
本記事では、初心者目線で!超初心者でも絶対にできるよう解説していきます。
それではご覧ください。
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
AFFINGER6▶︎ランキング完成イメージ(当サイト参照)

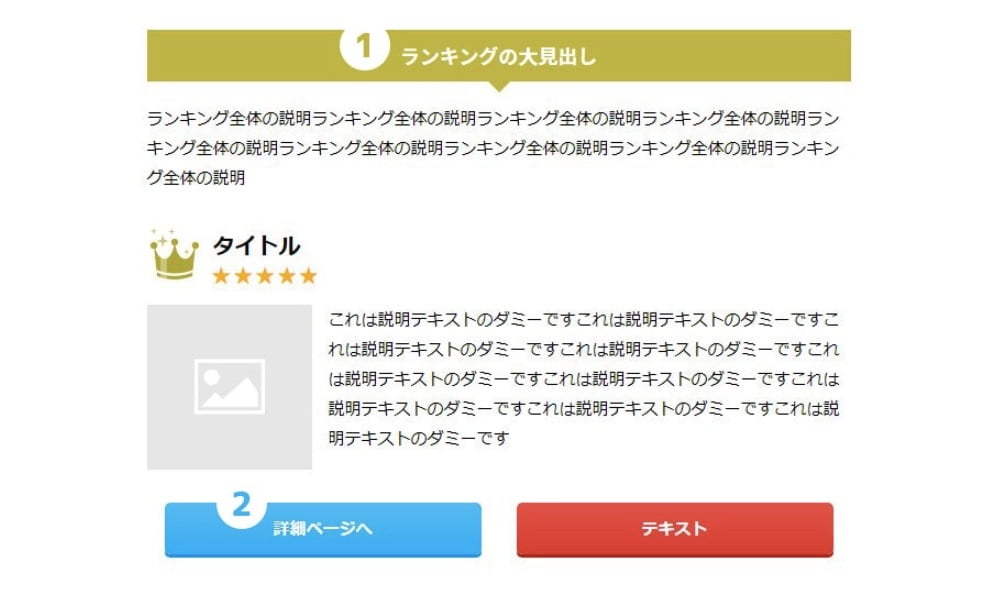
ますは、当サイトのランキングを参考に完成イメージをご覧ください。(サンプル)
こんな感じです。(ランキングNo1のみをサンプル表示)
ランキングは、一度作ってしまえば「ショートコード」で記事の自由に簡単に貼れます。
上のランキングはショートコードで貼り付けたものになります。\^^/とっても便利!!です。
こんな便利な機能を標準で装備しているのが…AFFINGER6です。プラグインが不要なので安心安全ですよ!
それでは早速作成手順に進みましょう。
AFFINGER6▶︎ランキングを作る準備

この章では「ランキングを作る準備」をご紹介します。
まず!ランキングを作るためには、次にご紹介する3つの要件が必要になります。
- ASPに登録(ランキングに用いる広告を準備するため)
- 「バナー・画像・テキスト」(広告を紐づけるための媒体)
- アフィリエイトリンク(2項の媒体のリンク)
ASPに登録(ランキングに用いる広告を準備するため)
アフィリエイト商品を販売するにはASP(アプリケーションサービスプロバイダ)に登録する必要があります。
※ 登録が済んでいない場合は、以下の記事を参考にASPを「理解・登録」してアフィリエイトを始める準備をしましょう。
ASPの仕組みや登録が早わかりできる記事です!(ASPやアフィリエイトがいまいちの方はご覧ください。)
「バナー・画像・テキスト」を準備▶︎ASP商品リンクをそのまま使う
ASP商品リンクをそのまま使う場合は、バナーコードとテキストコードの各々の素材をASPサイトよりコピーして準備完了です。
※ バナーとは、画像にリンクが埋め込まれたものです。
参考画面は、ASP(A8.net)をベースにしています。各ASPにより、表示が多少異なるので注意してください。
バナーコード参考例(A8.net)

テキストコード参考例(A8.net)

「バナー・画像・テキスト」を準備▶︎ASP商品リンクを使用してオリジナルを作る
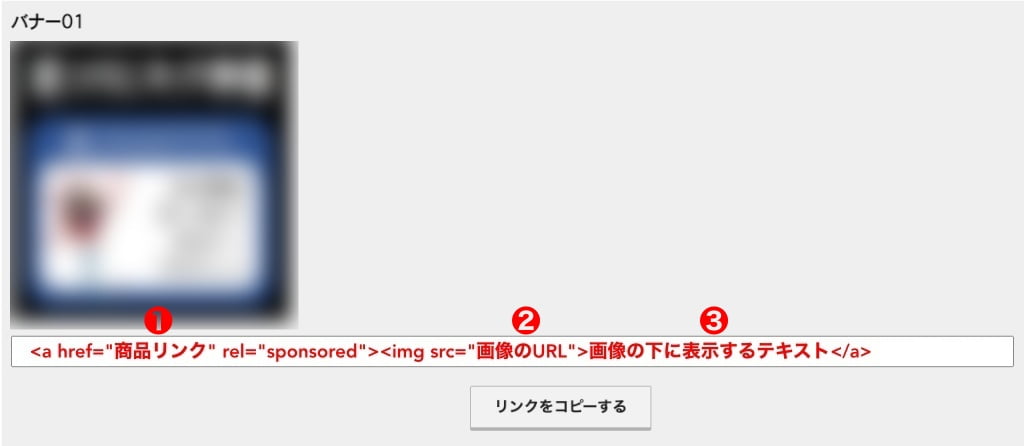
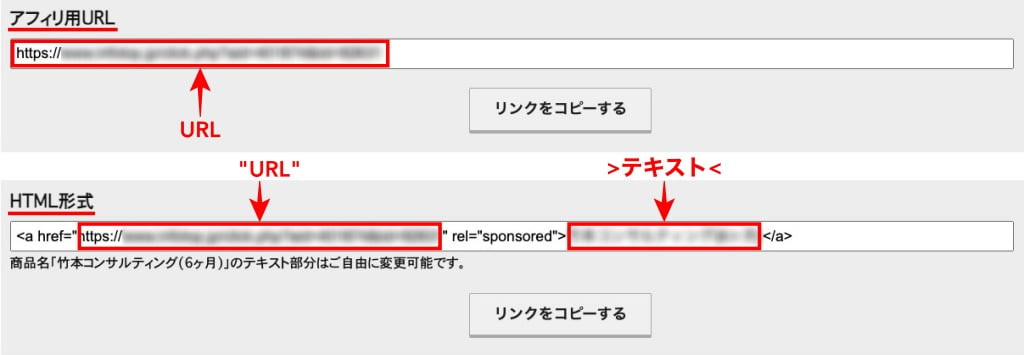
ASP商品リンクを使用してオリジナルを作る場合は、商品リンクのみをASPよりコピーして、画像とテキストは自身(手動)で準備します。
参考画面は、ASP(infotop)をベースにしています。各ASPにより表示が多少異なるので注意してください。
バナーコード記載方法参考例(infotop)

アフィリエイトリンクURL / HTML形式記載方法参考例(infotop)

商品リンク(URL)だけ使って、メディアにダウンロードした画像とテキストを手動入力してオリジナルを作るよ。
「手順通りにやれば簡単だよ。」ここではイメージできれは OK !

AFFINGER6▶︎ランキングの作り方

この章では「ランキングの作り方」をご紹介します。
設定は、以下の3項目です。
- 基本設定
- 各ランキング設定(1〜3位)
- CSS(各種色の設定)


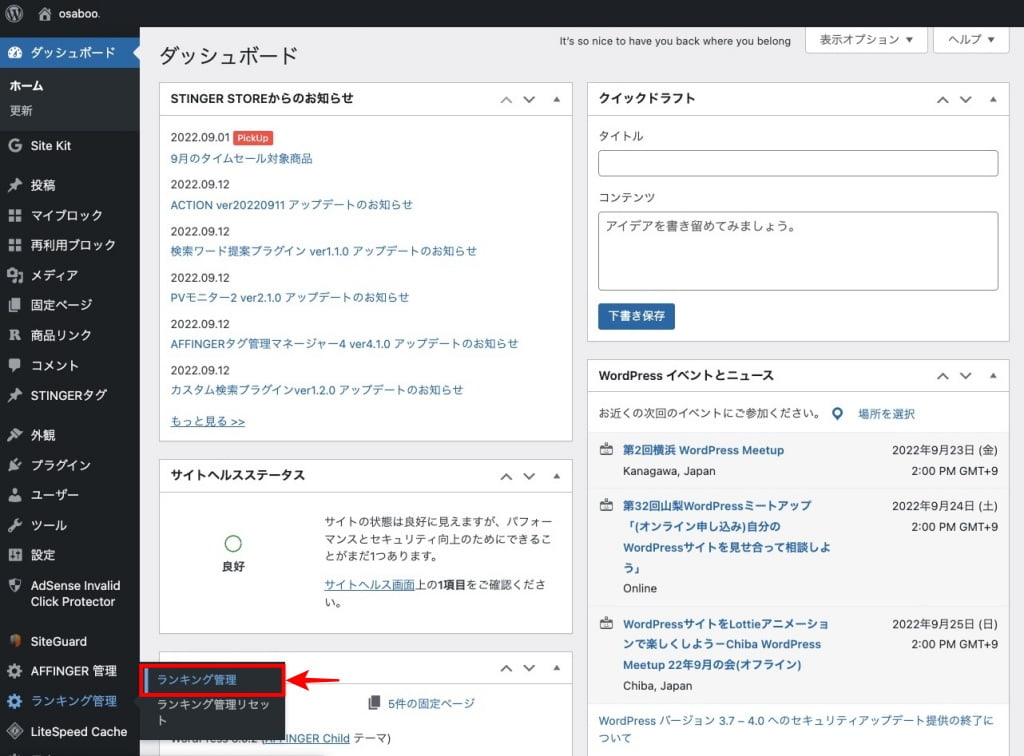
ランキング管理画面が表示されます。
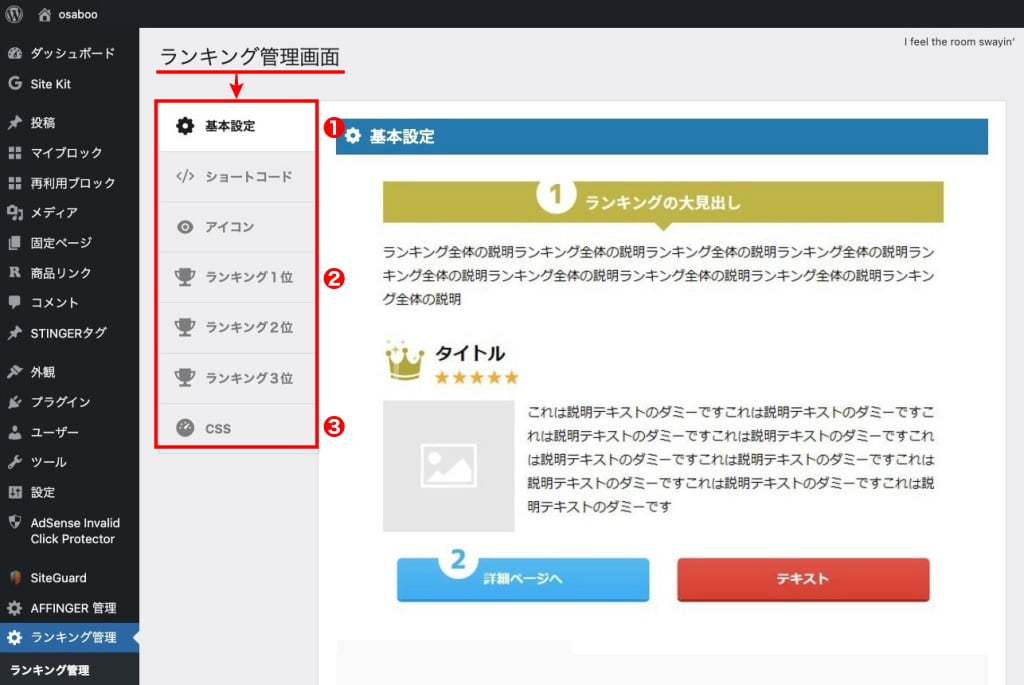
『❶基本設定 ❷ランキング1〜3位 ❸CSS』のタブメニューを設定していきます。

基本設定メニュータブ『ショートコード』『アイコン』の設定は…割愛します。
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
ランキング管理の基本設定
ランキング管理画面の基本設定タブをクリックすると以下の画面が表示されます。
画面を確認して、下側にスクロールします。

下側にスクロールして以下の項目まで移動します。
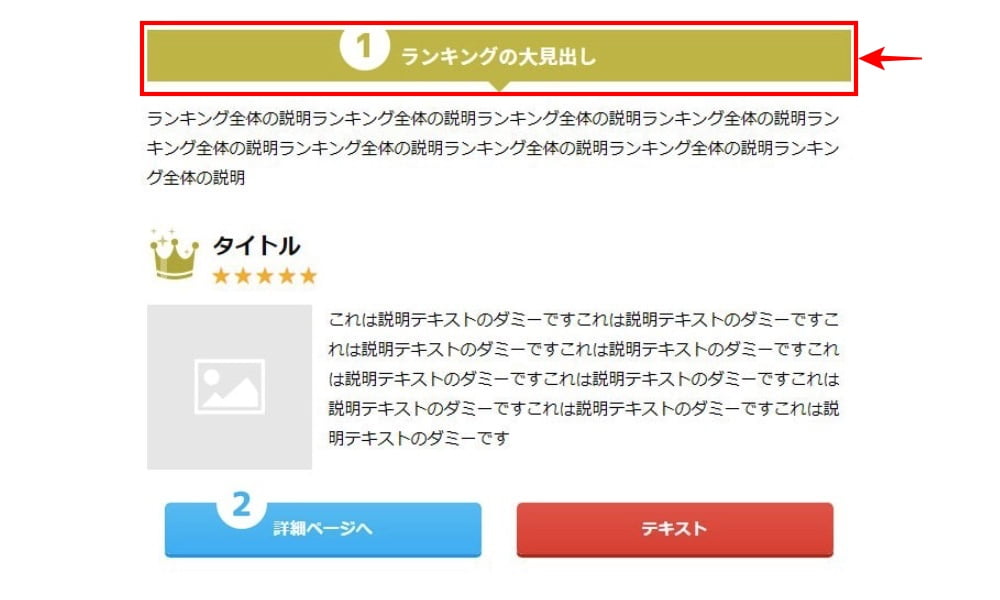
1) ランキングの大見出し(任意)を入力

ランキングの大見出し(任意)は、何のランキングかを伝えるタイトルです。
例えば、「よく読まれる本 Top3」みたいな感じです。
当サイトの場合だと「ACTION theme&plugin▶︎Top"3"」になります。(参考まで)
ランキングで表示される場所は以下の赤枠部です。

下側にスクロールして以下の項目まで移動します。
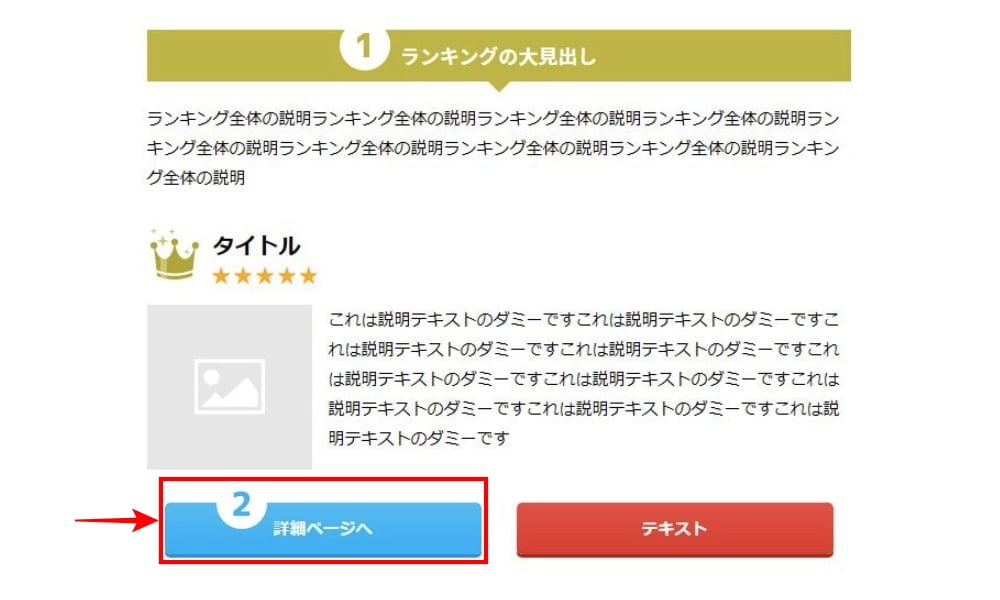
2) オリジナルページへのリンクボタンに表示するテキストを入力

デフォルトで「詳細ページへ」と入力されています。
そのままで良いかと…
ランキングで表示される場所は以下の赤枠部です。

下側にスクロールして以下の項目まで移動します。
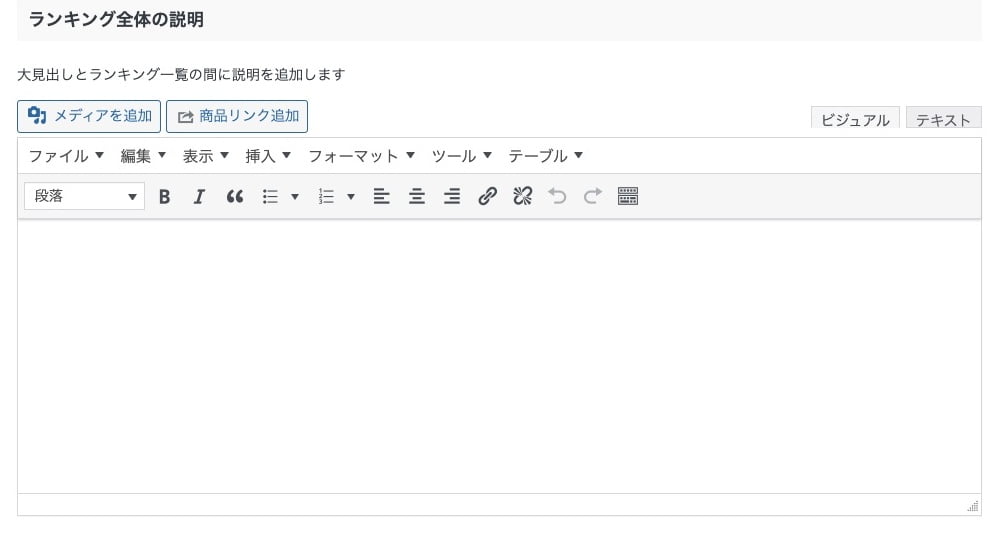
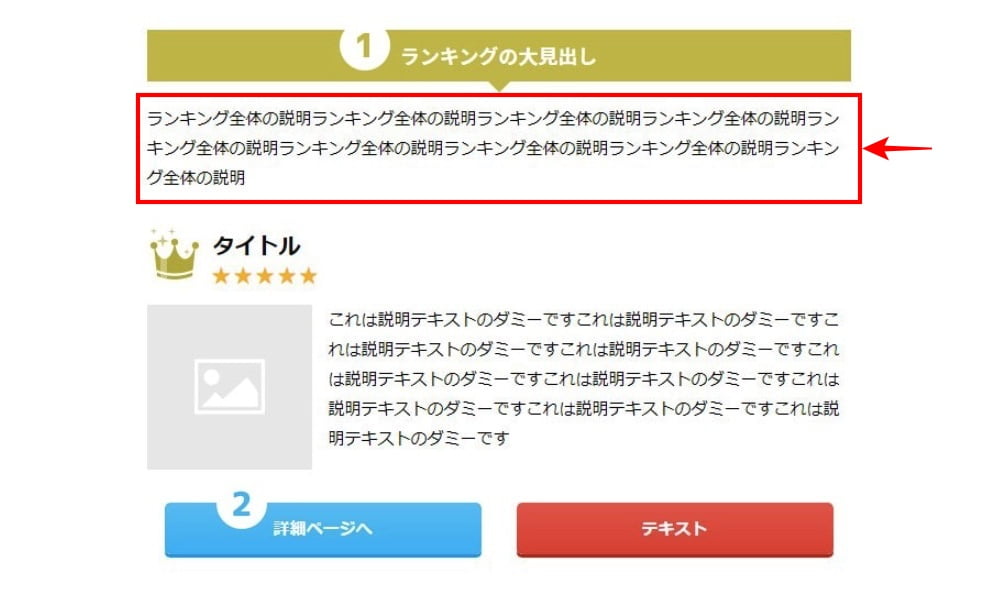
ランキング全体の説明を入力

ランキングの大見出しに対する詳細説明が記入できます。
詳細説明は、長文で書けるようになっています。必要な場合は、自由に書き込んでください。
※ 文面のレイアウトや見栄えを確認しながら、作ることをお勧めします。表示場所のスペースも考慮しながら行うと良いかと…
ランキングで表示される場所は以下の赤枠部です。

下側にスクロールして以下の項目まで移動します。
ランキングの表示 / バナーサイズ / 演出 を設定

※ ランキングの表示させる場所は、サイトの構成に合わせてお好みで設定してください。
(最初に設置場所は、サイドバーが無難かと…)

ランキングの設置場所や表示・非表示の設定は、チェックのON /OFFだけなので…
後で、簡単に変えられるからサクッと決めちゃえば大丈夫だよ。
以上で、ランキング管理の基本設定が完了しました。
ランキング管理の各ランキング設定(1〜3位)
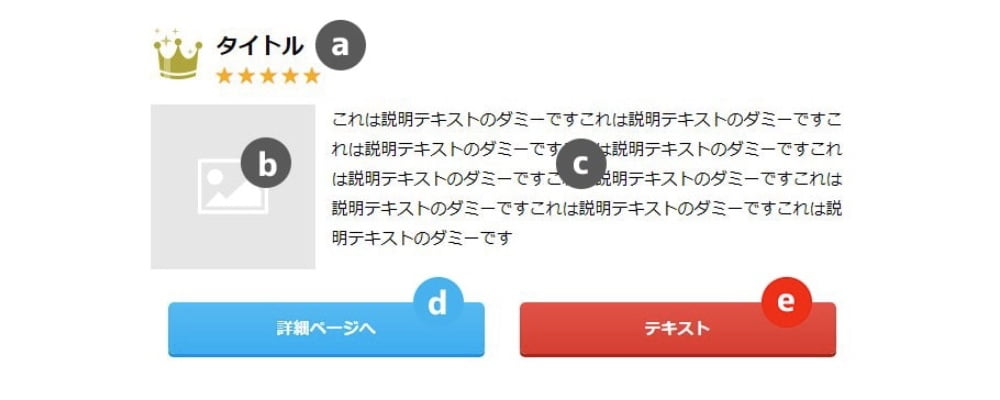
ランキング管理の各ランキング設定(1〜3位)では、各々のランクに表示させる『バナー・テキスト・ボタン』の設定をします。ランキング1位・2位・3位のタブの設定手順は同じです。
ランキング1位のタブをクリックすると以下の画面が表示されます。
画面を確認して、下側にスクロールします。(設定箇所は a b e c d )

下側にスクロールして以下の項目まで移動します。
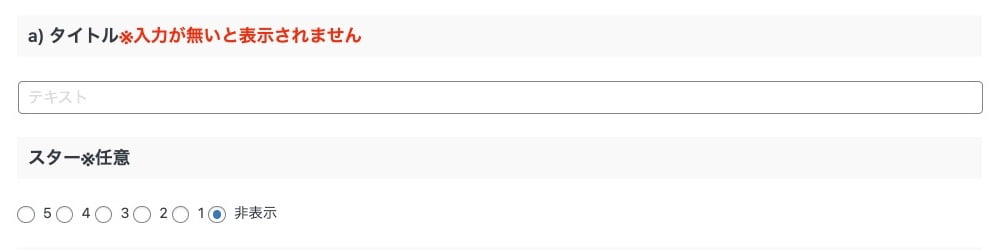
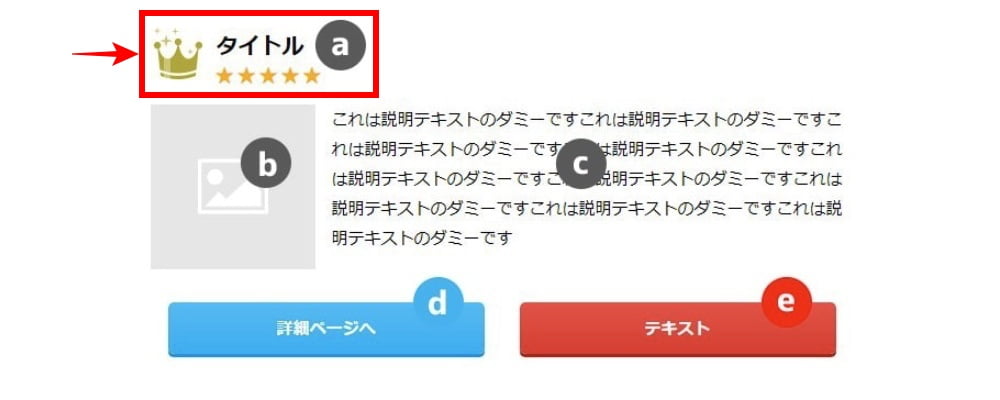
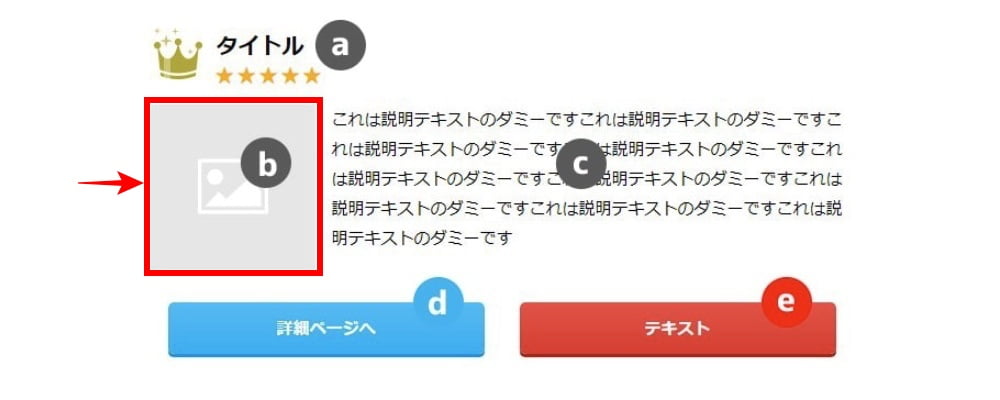
a) タイトル / スター※任意 を入力します。

タイトルは、アフィリエイトのタイトルを入力します。
スター※任意(黄色の星印の数)の『○』にチェックを入れます。
ランキングで表示される場所は以下の赤枠部です。

下側にスクロールして以下の項目まで移動します。
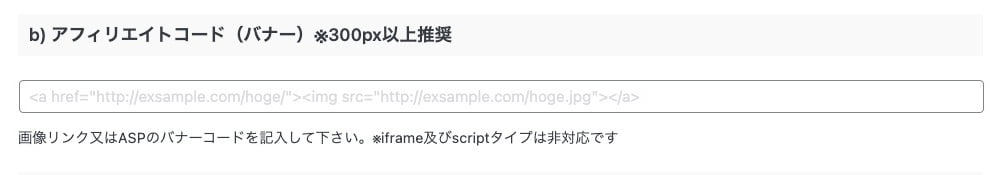
b) アフィリエイトコード(バナー)※300px以上推奨 を入力

ASP商品リンクをそのまま使う場合で準備したバナーコードをペーストします。
ASP商品リンクを使用してオリジナルを作る場合で準備したバナーコードをペーストします。
HTMLをわかりやすく!
b) アフィリエイトコード(バナー)※300px以上推奨
<a href="商品リンク" rel="sponsored"><img src="任意の画像のURL">画像の下に表示するテキスト</a>rel="sponsored" は、Googleで推奨しています。
ランキングで表示される場所は以下の赤枠部です。

下側にスクロールして以下の項目まで移動します。
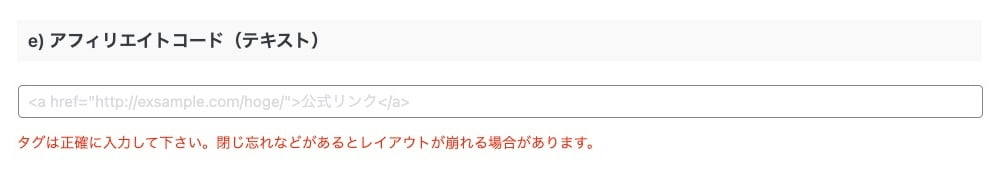
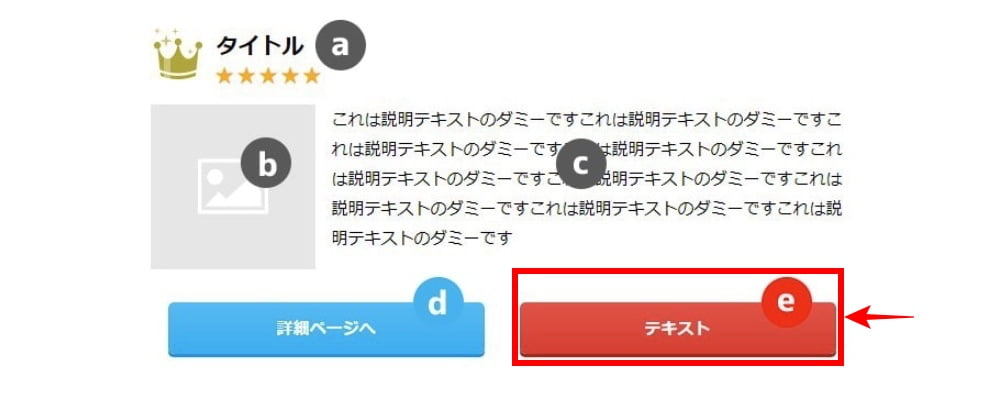
e) アフィリエイトコード(テキスト)を入力

ASP商品リンクをそのまま使う場合で準備したテキストコードをペーストします。
ASP商品リンクを使用してオリジナルを作る場合で準備したテキストコードをペーストします。
HTMLをわかりやすく!
e) アフィリエイトコード(テキスト)
<a href="商品リンク" rel="sponsored">ボタンに表示するテキスト</a>rel="sponsored" は、Googleで推奨しています。
ランキングで表示される場所は以下の赤枠部です。

下側にスクロールして以下の項目まで移動します。
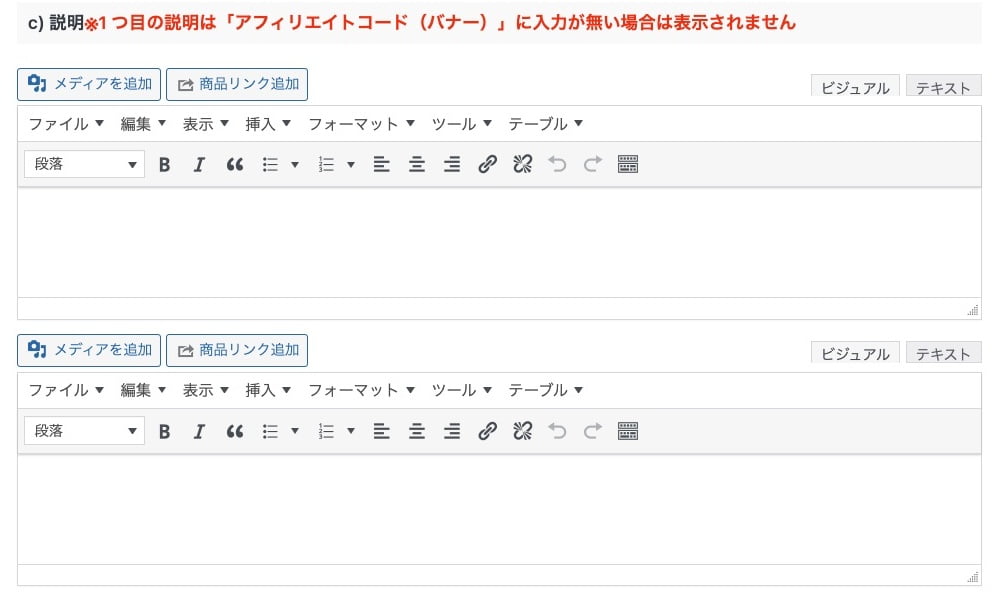
c) 説明を入力

アフィリエイトコード(バナー)の詳細説明が記入できます。
詳細説明は、長文で書けるようになっていますが、なるべく簡素に要点を表記するのがお勧めです。
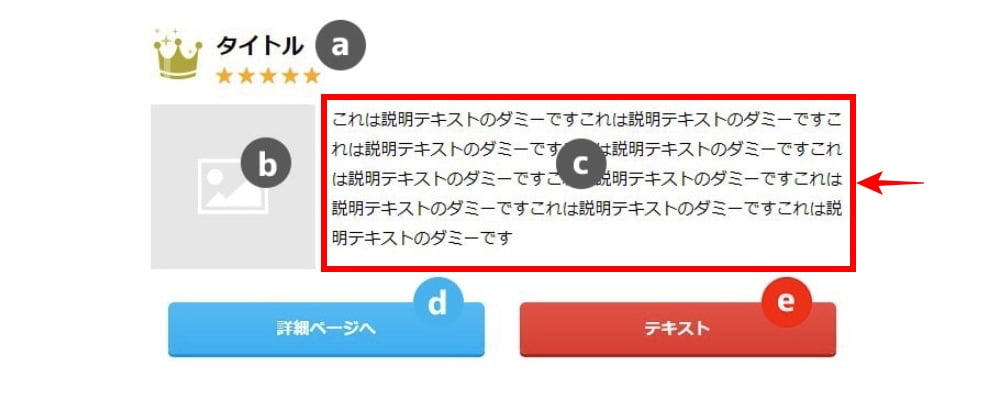
※ 文面のレイアウトや見栄えを確認しながら、作ることをお勧めします。表示場所のスペースも考慮しながら行うと良いかと…各ランキングのバランス(見栄え)の違いにも気を配りましょう。
ランキング1〜3位が並んで表示されるから、バランス(見栄え)を注意しよう。
チグハグにならないように!文字だらけはダメ!◀︎ ちょっと気を遣おうね。^^

ランキングで表示される場所は以下の赤枠部です。

下側にスクロールして以下の項目まで移動します。
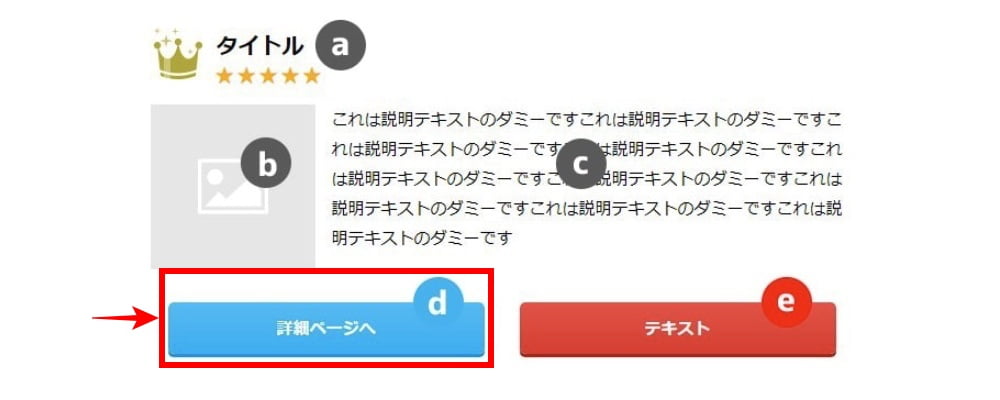
d) 詳細ページへのリンクURLを入力

サイト内にランキングに表示する商品の詳細記事がある場合には、その記事のURL(内部リンク)を入力します。
空欄のままにするとボタンは非表示になります。
ランキングに表示する詳細記事は、有効に働くのであった方が良いかと…当サイトでは今の所採用していません。^^")

下側にスクロールして以下の項目まで移動します。

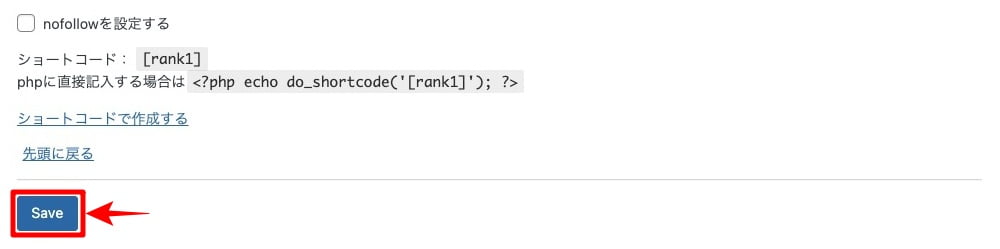
各種設定後に『Save』をクリックして完了です。
ランキング管理のCSS(各種色の設定)
ランキング管理のCSS(各種色の設定)では、表示色の設定が細かくできます。また、ランキング管理での表示色の設定を無効にすることも簡単にできます。
スクロール画面を分割して各エリアのカスタマイズを説明します。
以下のエリアでランキング管理用のCSS(デザイン)を無効にすることができます。▶︎『□』チェックのON /OFF

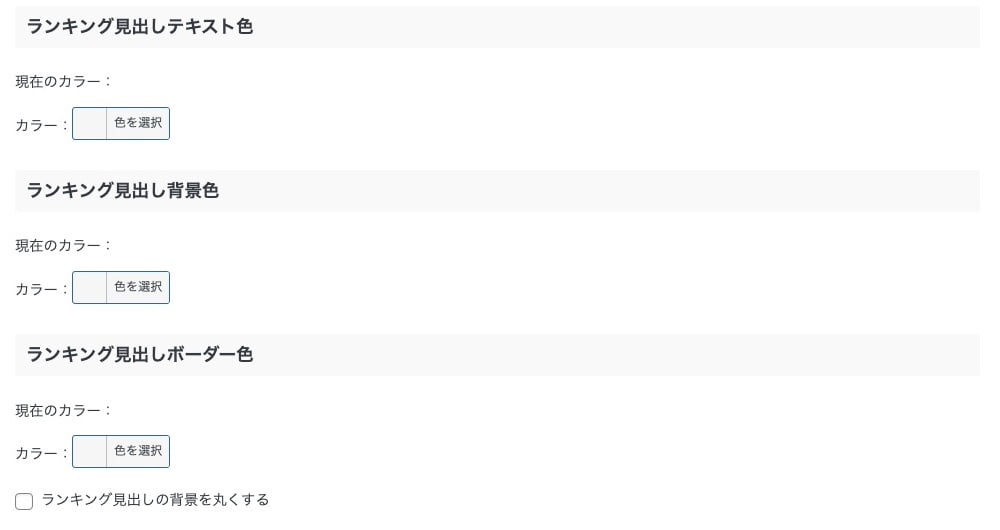
以下のエリアで、ランキング見出し周りのカスタマイズができます。

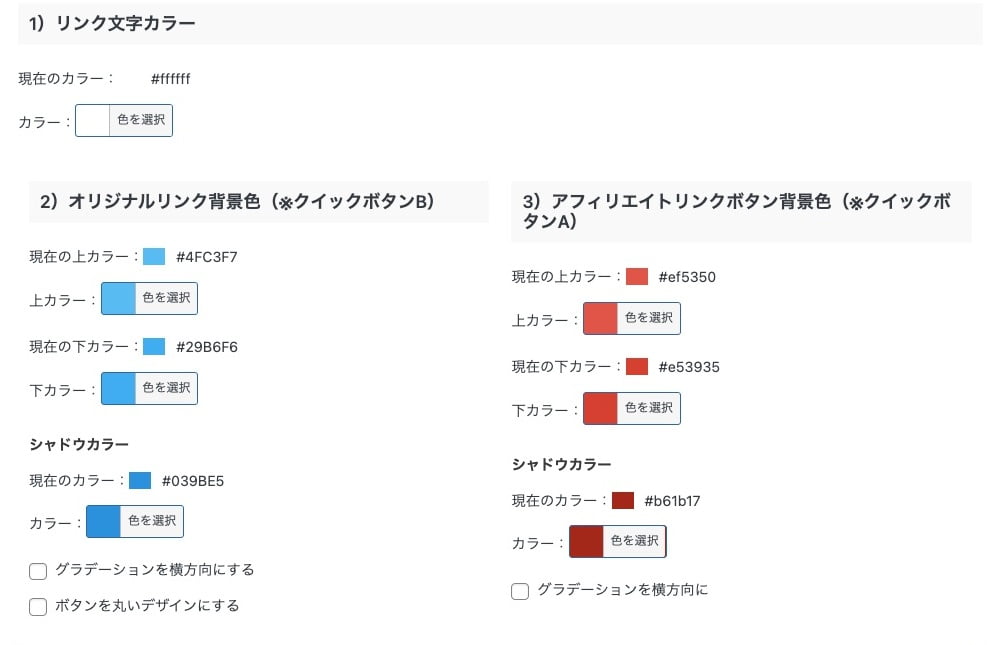
以下のエリアで、リンク文字カラー(ボタンの色)のカスタマイズができます。

以下のエリアで、ランキングタイトル吹き出し背景色(大見出し)のカスタマイズができます。

各種設定後に『Save』をクリックして完了です。
AFFINGER6▶︎ランキングをショートコードで自由自在に配置する方法

この章では「ランキングをショートコードで自由自在に配置する方法」をご紹介します。
前章▶︎『ランキング管理の基本設定>ランキングの表示』では、ランキング全体を各種ページに表示(設置)する方法でしたが、ここでご紹介するのは、作成したランキングのショートコードを使用した設置方法です。

ランキングを表示するのにおすすめな方法だよ!!!
- 投稿ページ(記事)にランキングを設置する方法
- トップページ(固定ページ)にランキングを設置する方法
- ウィジェットを使ってサイト内に自在に設置する方法
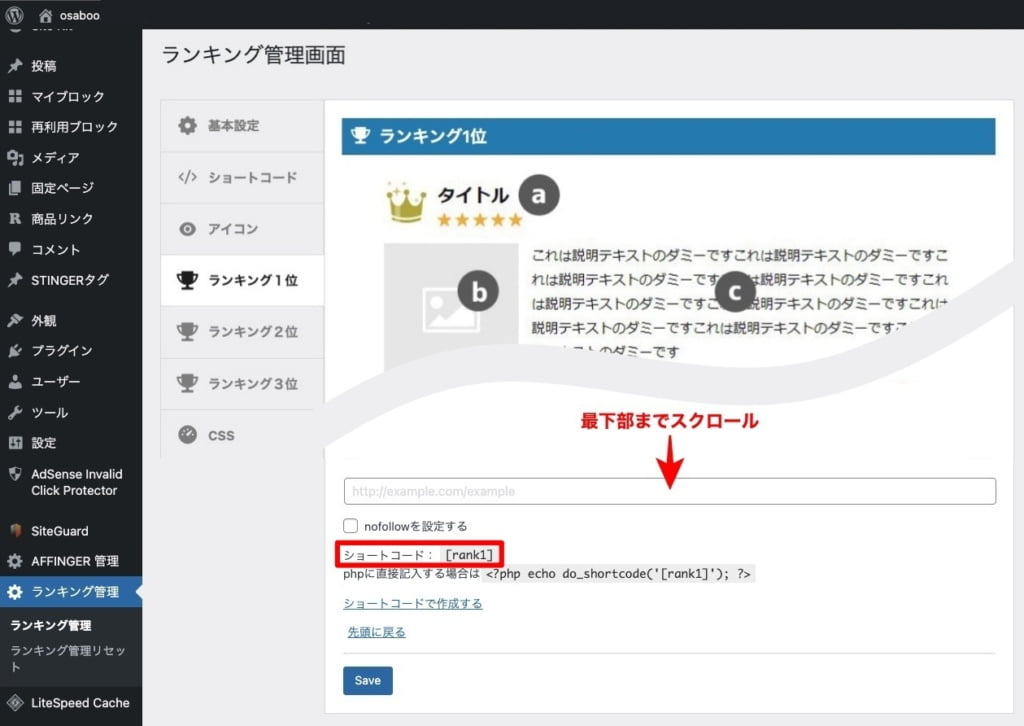
ランキングのショートコードを確認
まずは、作成したランキングのショートコードを確認して設置する準備をします。
以下の画面が表示されます。
画面を下側にスクロールして、ショートコード(赤枠)をコピーします。

登録したランキング(1〜3位)のショートコードをコピーするなどして、控えたら準備完了です。
以下のようになっているはずです。
- ランキング1位は、[rank1]
- ランキング2位は、[rank2]
- ランキング3位は、[rank3]
投稿ページ(記事)にランキングを設置する方法
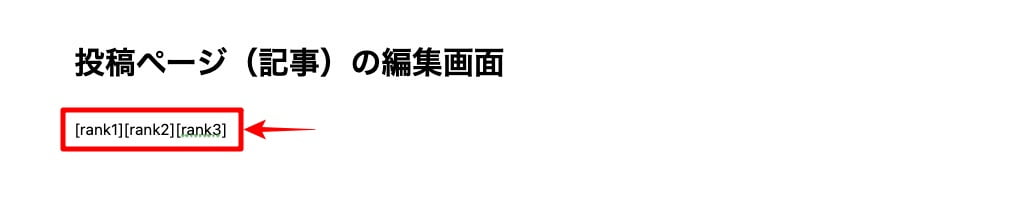
投稿ページ(記事)の編集画面でランキングのショートコードを書き込めば、各ページ専用のランキングが作れます。
投稿ページ(記事)の編集画面で以下のように書き込みます。

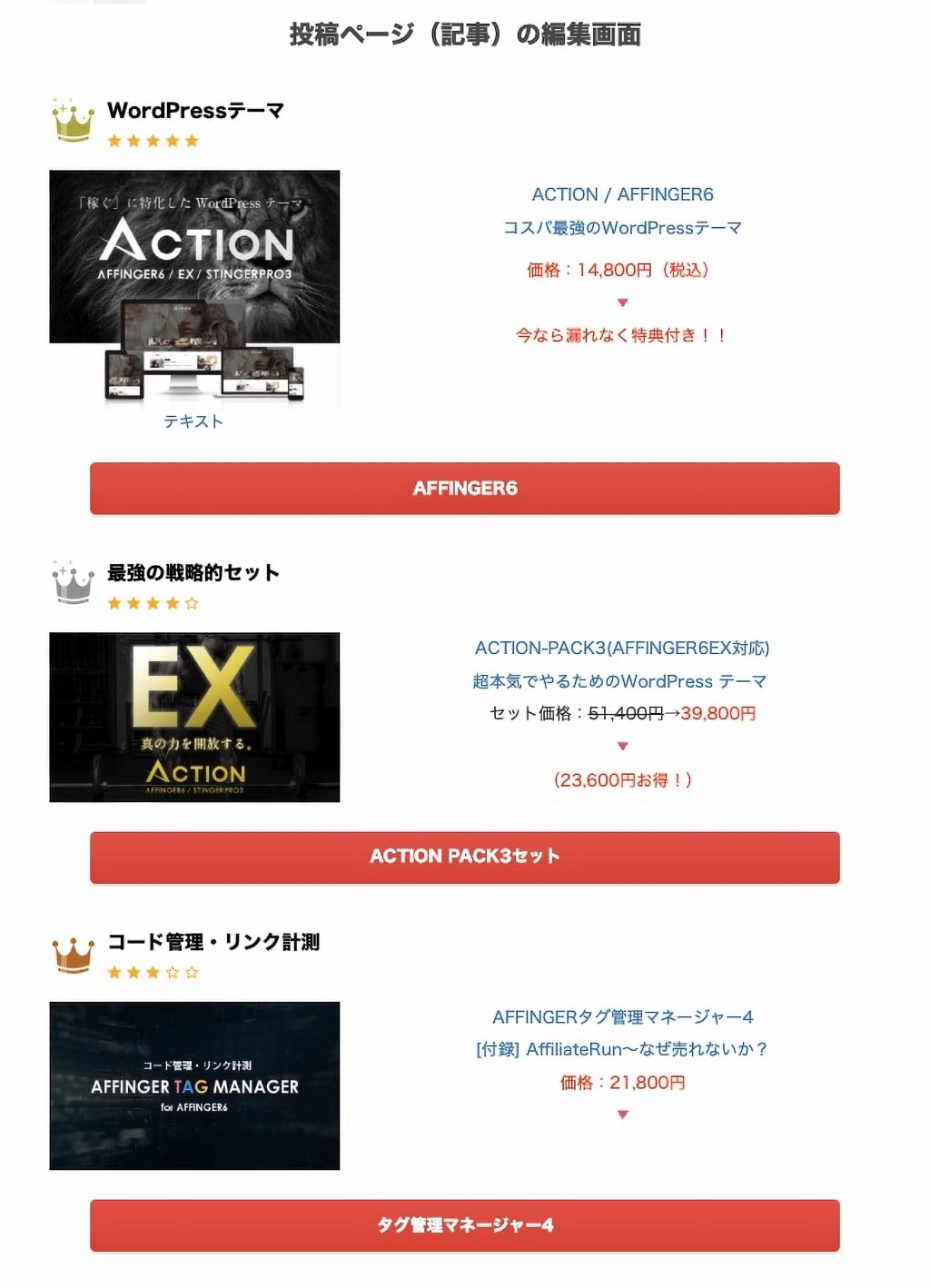
プレビューで見るとこんな感じです。

トップページ(固定ページ)にランキングを設置する方法
前章▶︎『ランキング管理の基本設定>ランキングの表示』の設定で表示場所が気に入らない時は!
トップページ(固定ページ)の編集画面でランキングのショートコードを書き込めば、各ページ専用のランキングが作れます。
作業の手順は、前章の『投稿ページ(記事)にランキングを設置する方法』と同じなので…割愛します。
ウィジェットを使ってサイト内に自在に設置する方法
ウィジェットを使ってランキングのショートコードを書き込めば、サイトの何処にでも自由自在にランキングが作れます。
ウィジェット?!▶︎ ウィジェットが丸わかりの記事をこちらでご紹介しています。\ご覧ください/
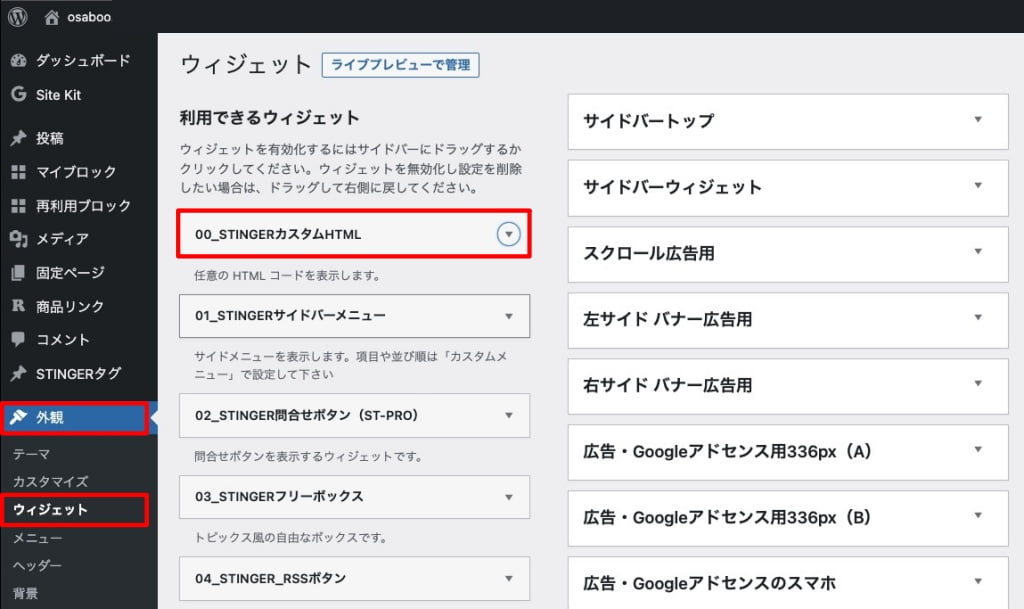
ウィジェット画面が表示されます。
『00_STINGERカスタムHTML』をクリックして、ランキングを設置するウィジェットを選択します。

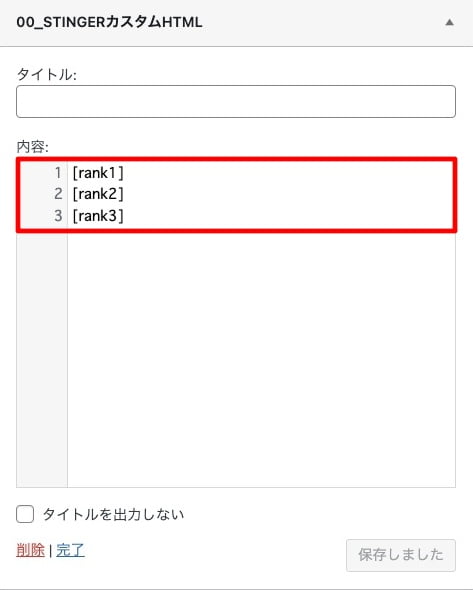
ランキングを設置するウィジェットを開いて、以下のように「00_STINGERカスタムHTML」の内容を追加します。
ランキングコード(赤枠部)を書き込み ▶︎『保存しました』▶︎『完了』の順にクリックします。

ランキングコードを設置するウィジェットのおすすめは…
- サイドバートップ
- サイドバーウィジェット
- フッター一括ウィジェット
この3箇所あたりが無難かな!?設置してみてね。(※ サイトのスタイルによるので参考まで…)

以上、AFFINGER6▶︎ランキングの作成方法【わかりにくい?を完全解説】でした。
まとめ!AFFINGER6 ランキングの作り方!「わかりにくい?」を完全解説!
少しわかりにくい?!ランキングの作り方をご紹介しました。ランキングの設定こそ手間がかかりますが…一度設定してしまえば使い回しは、簡単で便利です。思わず!あちこちに貼りたくなるくらい(笑)張り過ぎには注意ですが、準備しておいて損はないと思います。是非、ランキング作成にトライしてください。^^/
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/












