こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

ウィジェットの項目がたくさんあってどれがどれだかわからない。
「利用できるウィジェット」項目の意味・適切な内容を知りたい。
…そもそも?ウィジェット(widget)って何?
\\ このような「疑問を解決する」お手伝いをします!//
ちょっとは、わかる気がするけど…よくわからんウィジェットもたくさんあるよね。
◀︎初心者あるある ^^")筆者
「利用できるウィジェット」◀︎まとめて調べたよ。

今回の記事では…
WordPress widget(ウイジェット)の基本的な設定や利用方法をわかりやすく解説します。
AFFINGER6(WordPressテーマ)のウィジェット(利用できるウィジェット)設定項目を 「すべて!」1つ1つ解説します。
それではご覧ください。
WordPress widget(ウィジェット)とは?

WordPress widget(ウィジェット)とは、Webサイトやブログ上の固定の位置に表示するパーツのことです。
多くのWordPressテーマでは、サイドバーとフッターにウィジェットを配置できるよになっています。
サイトのデザインや機能を簡単に「追加・変更」する方法の1つが、ウィジェットを活用することです。
「プロフィール・アーカイブ・カレンダー・広告」等、サイトに表示するほとんどのものが、ウィジェットを使って配置できます。
ウィジェットを使ってカスタマイズすることで、サイトのデザイン性や機能性は大きく向上します。
※ 当サイトでも使用しているAFFINGER6は、ウィジェットの配置可能なエリアがとても多く、自由自在にウィジェットを配置できます。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
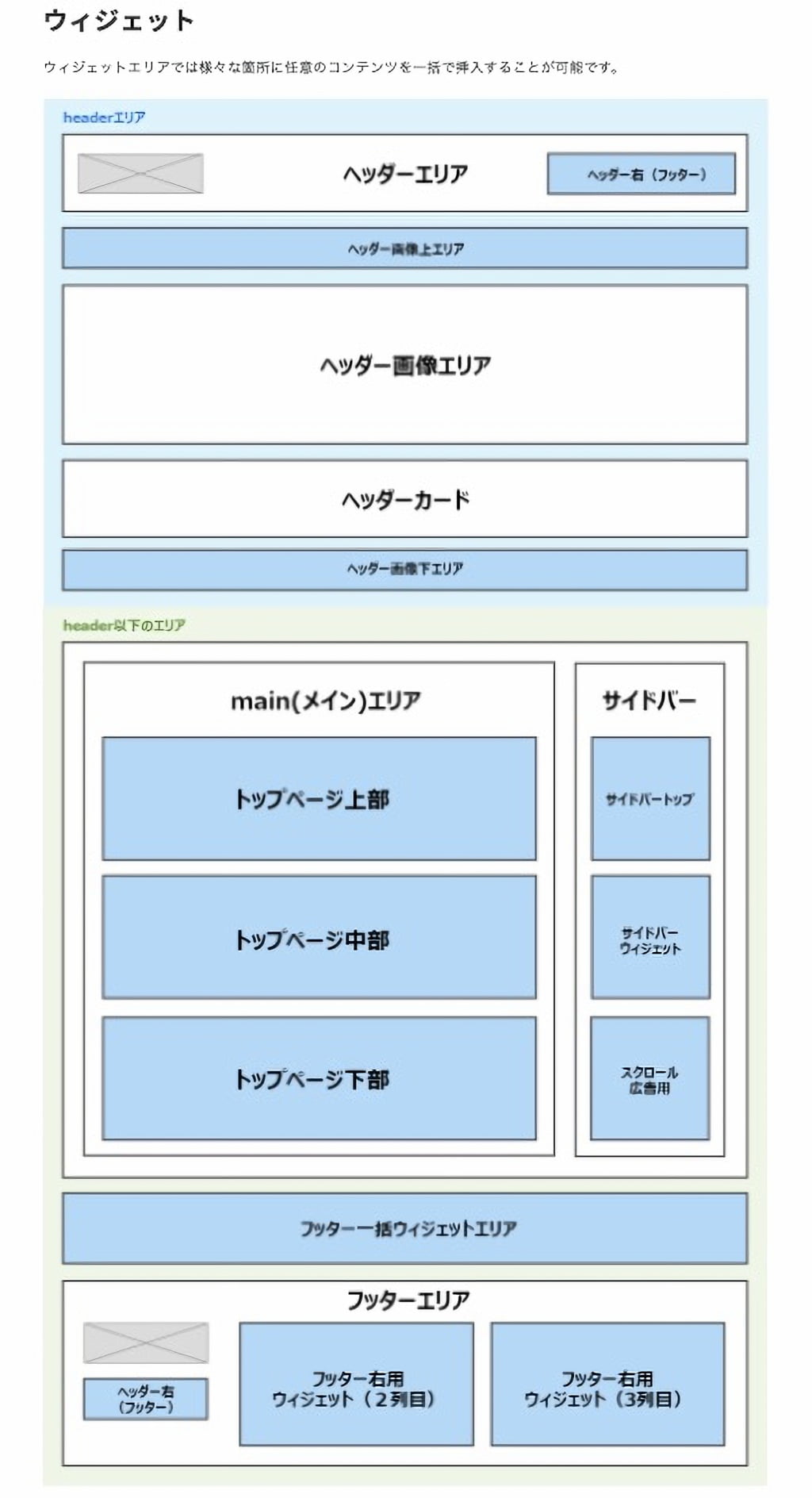
簡単にAFFINGER6の基本的なウィジェットの配置エリアをご紹介します。配置するウイジェットをざっと…イメージしてみてください。

例えば ▶︎「プロフィールは、ここに貼ろう!広告はここ!」みたいなイメージだよ。

AFFINGER6の場合▶︎基本的なウィジェットの配置エリアは以下の青色部になります。


イメージできた?!次の章で、ウイジェットの追加方法を説明するよ。\^^/
WordPress widget(ウィジェット)の追加方法(共通)

この章では、WordPressテーマのAFFINGER6をベースにウィジェットの追加方法をご紹介します。
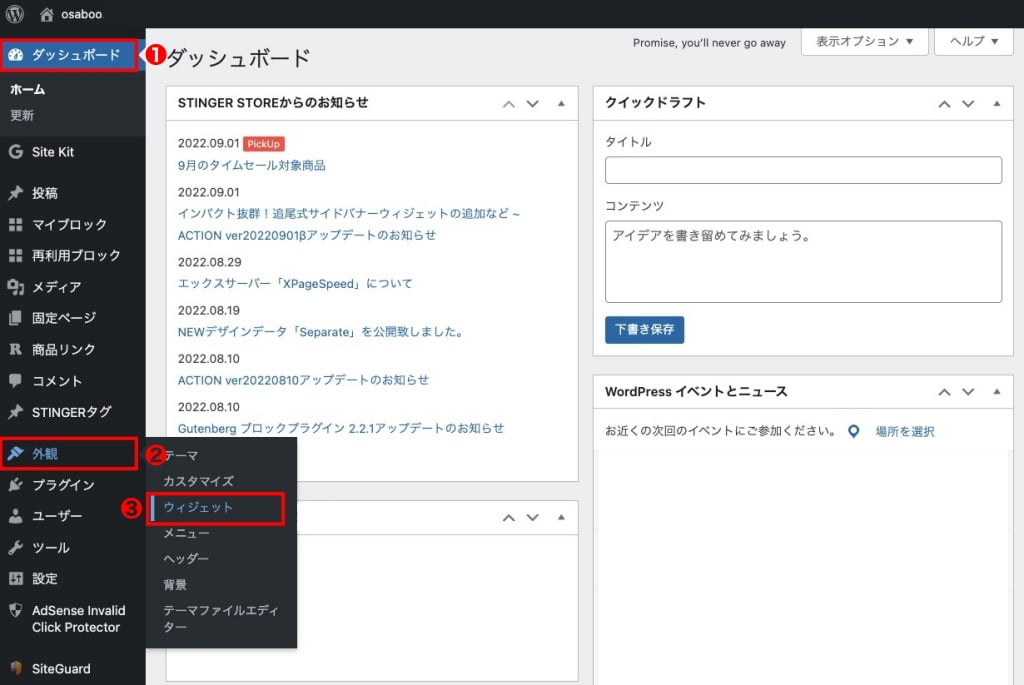
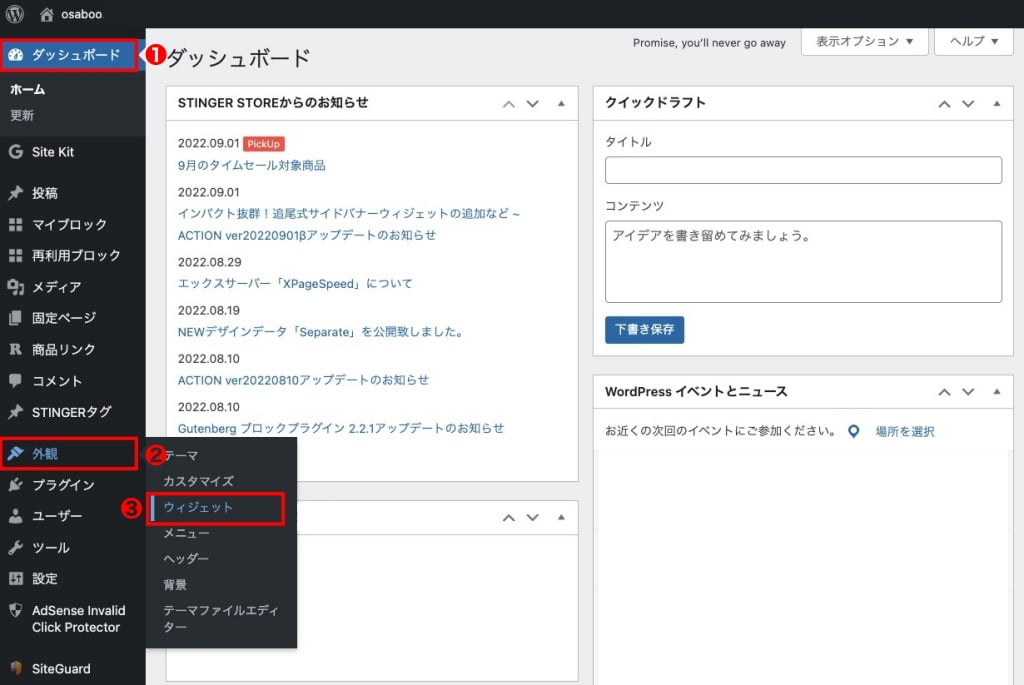
『WordPress管理>ダッシュボード>外観>ウィジェット』をクリックします。


以下の画面が表示されます。
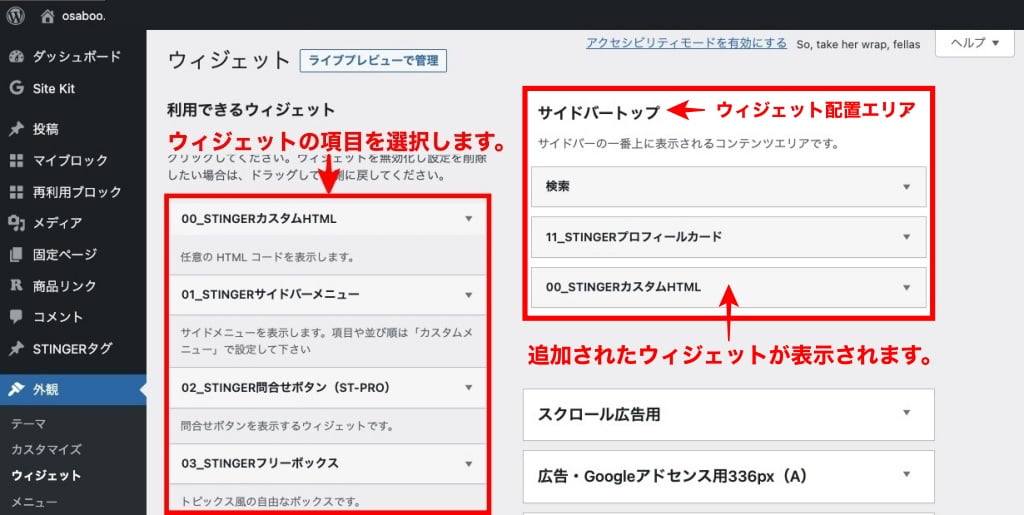
利用できるウィジェットのウィジェット項目を選択します。


例『00_STINGERカスタムHTML』を選択したと仮定します。
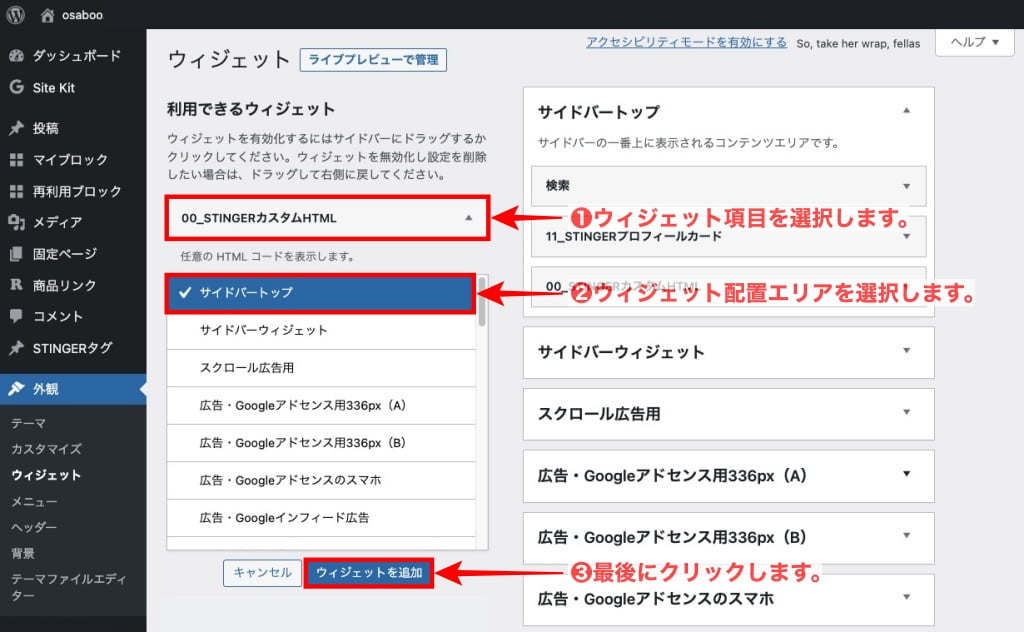
❶ ウィジェット項目を選択します。
❷ ウィジェットの配置エリアを選択します。
❸『ウィジェットを追加』をクリックします。


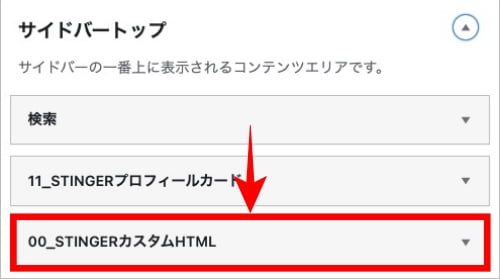
ウィジェット項目「00_STINGERカスタムHTML」が「サイドバートップの配置エリア」に追加されました。
以下の画面のように表示されます。

追加したウィジェットの表示画面は、必ず確認しておきましょう。
以上で、ウィジェットの追加は完了です。(ウィジェットを追加する手順は、すべての同じです。)
WordPress widget(ウィジェット)の削除方法(共通)

この章では、WordPressテーマのAFFINGER6をベースにウィジェットの削除方法をご紹介します。
削除方法には、以下の2通りの方法があります。
- ウィジェットの『削除』メニューで完全に削除する方法
- 『使用停止中のウィジェット』に移動して一時的に削除する方法
双方とも「ウイジェット」画面での作業になります。


ウィジェットの『削除』メニューで完全に削除する方法
ウィジェットは完全に削除され、復活させるにはウィジェットを最初から作成する必要があります。
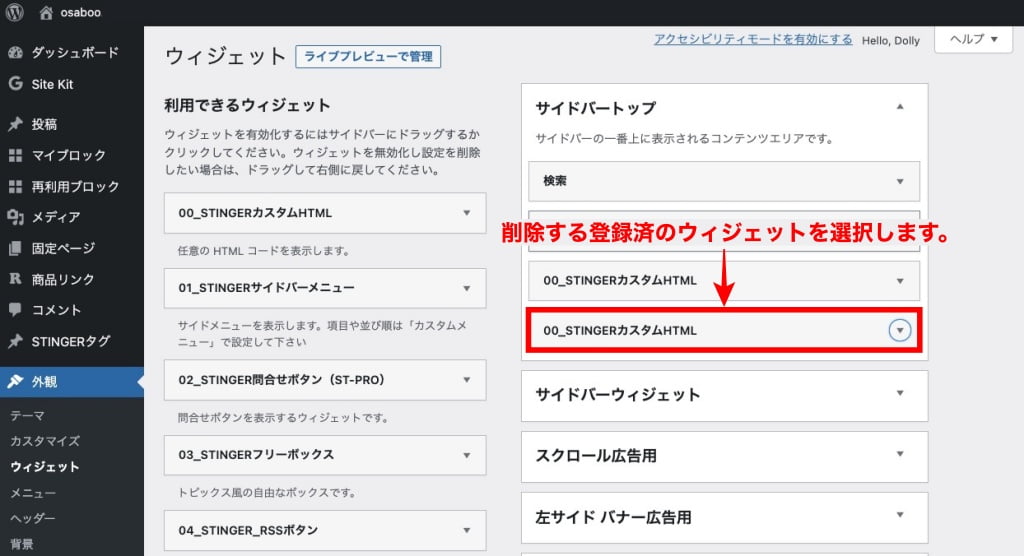
削除する登録済のウィジェットを選択します。


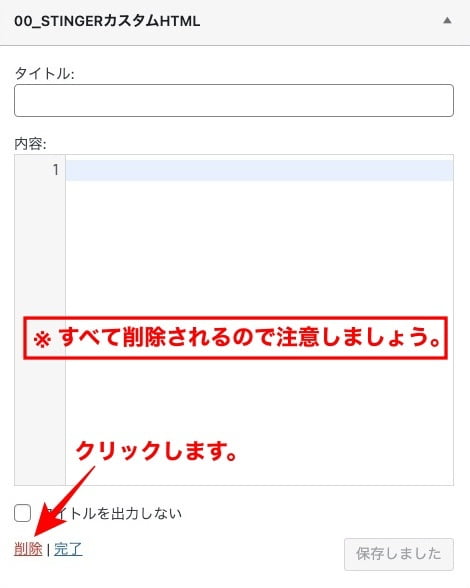
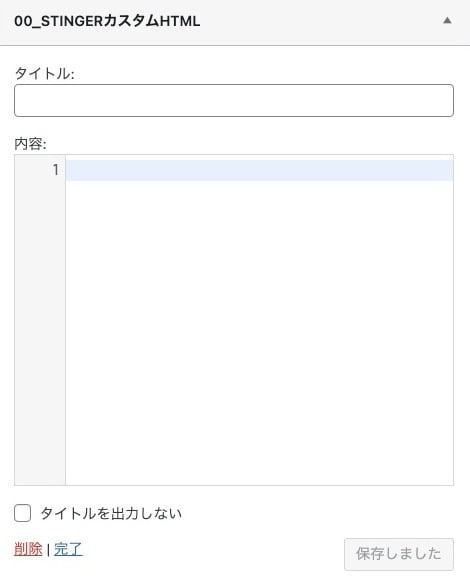
以下の画面が表示されます。
左下側の削除をクリックします。

※上画面の 削除で消えない場合は、次の章で説明する『使用停止中のウィジェット』に移動して一時的に削除する方法で削除できます。
以上で、ウィジェットの『削除』メニューで完全に削除する方法は完了です。
『使用停止中のウィジェット』に移動して一時的に削除する方法
ウイジェットは一時的に削除され多様に見えますが『使用停止中のウィジェット』に保存され、スクロール移動で復活させることができます。

「また使うかも?!」とか「配置場所に迷っている…」ウィジェットは『使用停止中のウィジェット』に移動しておくのがおすすめ!
復活させるのが、簡単なので ^^
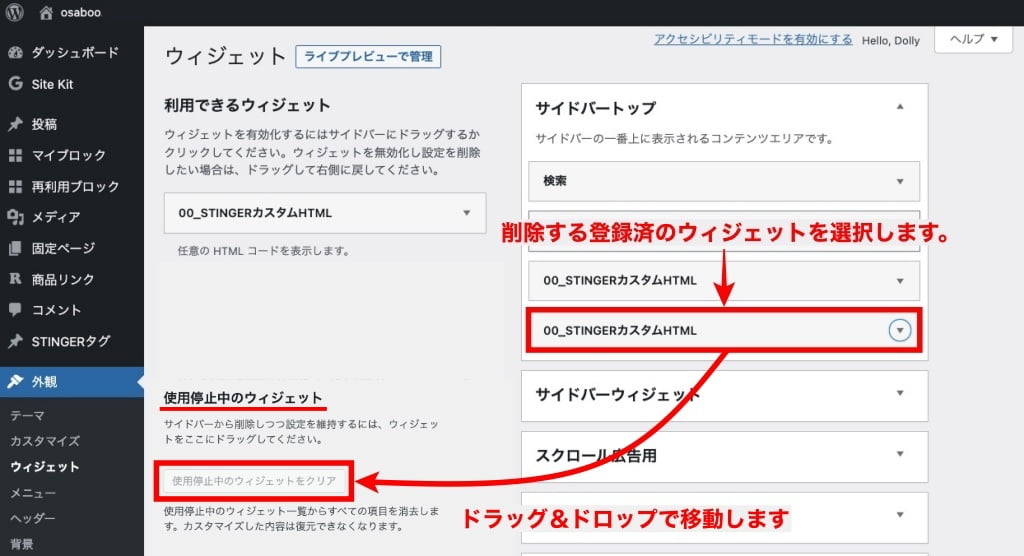
削除する登録済ウィジェットをドラッグ&ドロップで使用停止中のウイジェットに移動します。


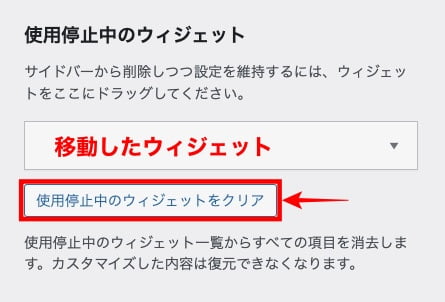
※ 『使用停止中のウィジェット』は、溜めすぎずにクリアしましょう。

以上で、『使用停止中のウィジェット』に移動して一時的に削除する方法は完了です。
WordPress widget(ウィジェット)STINGERタイプの概要【AFFINGER6専用】

この章では、WordPress widget(ウィジェット)STINGERタイプの概要をご紹介します。
AFFINGER6専用のウィジェット項目になります。
00_STINGERカスタムHTML
任意のコードを挿入します。(基本的にはデフォルトの「カスタムHTML」同様のウィジェットとです。)

※ HTMLとは「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」のことで、WEBページを作成するための言語です。
※「マークアップ」とは文章の構成や、文章の役割を示すという意味の言葉です。
例えば、見出しや段落・表・リンクなど、文章が構成されている要素がどのような役割を持っているかを指示しています。

HTMLという言語で、「テキスト・画像・リンクを表示する」ってことだね。
広告やメニューなどすべてがこの言語(HTML)を使ってできてるよ。
つまり、webに表示するすべてのものがこのウィジェットで作れるってことだよ。
ザックリ▶︎「広告・リンク・自作メニュー」等は、このウィジェット項目を使うと考えれば良いかと!
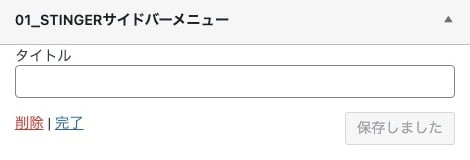
01_STINGERサイドバーメニュー
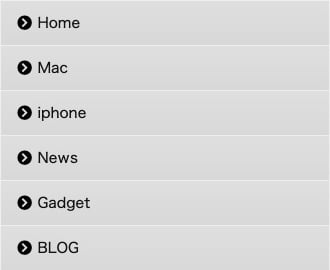
サイドメニューを表示します。項目や並び順は「カスタムメニュー」で設定して下さい。

※『WordPress管理>ダッシュボード>外観>カスタマイズ>メニュー』で、作ったメニューが表示できます。
※ 以下のような「サイドバーメニュー」が作成できます。(サンプル)

補足
- 『WordPress管理>ダッシュボード>外観>カスタマイズ>各メニュー設定>サイドメニューウィジェット』で、各種 色の設定 ができます。
- 『WordPress管理>ダッシュボード>外観>カスタマイズ>メニュー>すべての位置を表示』で、メニューの表示位置を設定できます。▶︎『サイドメニュー>選択>メニュー名』
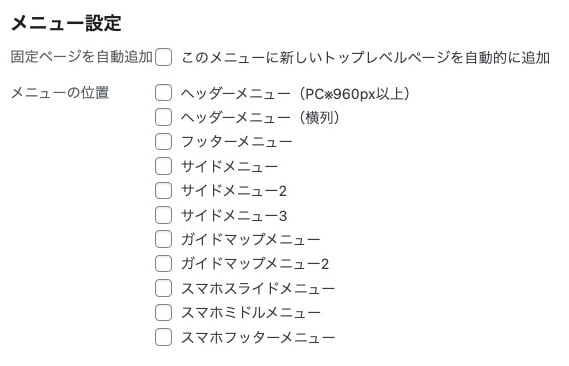
- 『WordPress管理>ダッシュボード>外観>メニュー>メニュー設定』でも、メニューの表示位置を設定できます。▶︎表示する位置の『□』にチェックを入れます。
※『WordPress管理>ダッシュボード>外観>メニュー』こちらでも設定できます。
※ 表示がうまくいかない時は『メニュー位置』でサイドメニューのチェックを確認してみましょう。


『表示位置の設定』は、設定できる箇所が「あっちこっち」にあってわかりにくいかも!
どっちで設定しても大丈夫だよ。
- 『WordPress管理>ダッシュボード>外観>カスタマイズ>メニュー』
- 『WordPress管理>ダッシュボード>外観>メニュー』
※ 「サイドメニュー=サイドバーメニュー」表示箇所により表現の違いがあります。
02_STINGER問合せボタン(ST-PRO)
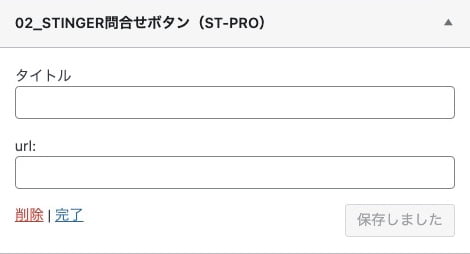
問合せボタンを表示するウィジェットです。

※ タイトルとURLを入力すると以下のような「問合せボタン」が作成できます。(サンプル)

補足
『WordPress管理>ダッシュボード>外観>カスタマイズ>オプション(その他)>問合せボタン(ウィジェット)』で、各種 色の設定 ができます。
※ STINGER問合せボタン(ST-PRO)は、独立しているため「STINGERオリジナルボタン」と分けて各種色設定が可能です。
03_STINGERフリーボックス
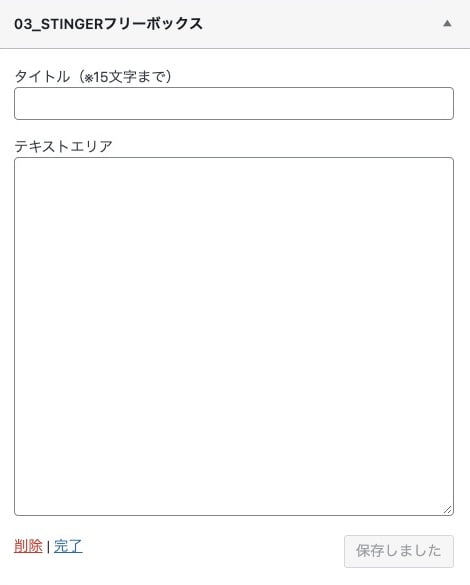
トピックス風の自由なボックスです。

※ タイトルとテキストエリアを入力すると以下のような「STINGERフリーボックス」が作成できます。(サンプル)

補足
『WordPress管理>ダッシュボード>外観>カスタマイズ>オプション(その他)>見出し付きフリーボックス(ウィジェット)』で、各種 色の設定 ができます。
04_STINGER_RSSボタン
RSS配信用ボタンです。

※ 以下のような「STINGER_RSSボタン」が作成できます。(サンプル)

補足
- 『WordPress管理>ダッシュボード>外観>カスタマイズ>オプション(その他)>RSSボタン』で、各種 色の設定 ができます。
- 『WordPress管理>ダッシュボード>ユーザー>feed(URL)』にURLを入力が必要です。
05_STINGER最新の投稿一覧
新着投稿一覧を表示します。

※ 以下のような「STINGER最新の投稿一覧」が作成できます。(サンプル)

AFFINGER6EX▶︎カードスタイルで作成しています。
補足
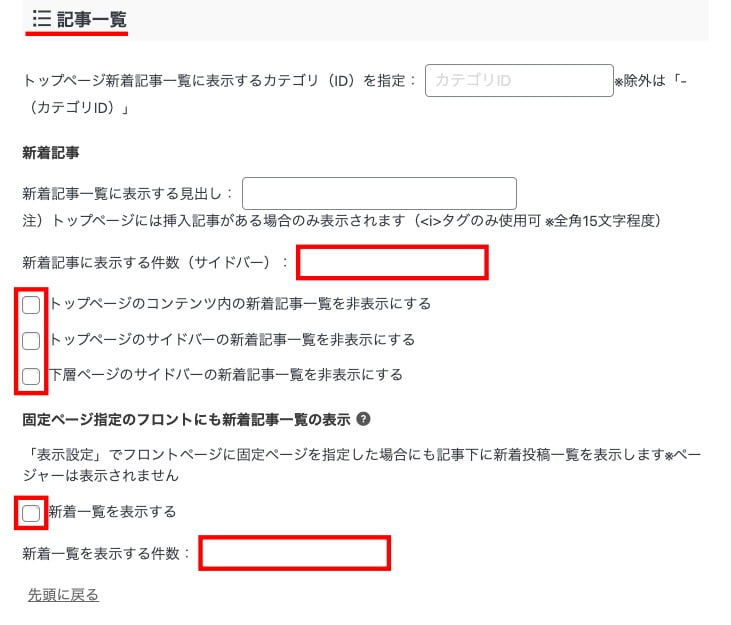
『AFFINGER管理>トップページ>記事一覧』で 記事表示数の設定や表示の有無を設定できます。
【よく使う設定箇所】
- 新着記事に表示する件数(サイドバー)
- 新着一覧を表示する件数(トップページ)
- 各場所への表示の有無(チェックのON /OFF)

※ サイトに合わせて設定してみてください。
06_STINGERオリジナルボタン
オリジナルボタンを表示するウィジェットです。

※ タイトルとURLを入力すると以下のような「オリジナルボタン」が作成できます。
オリジナルボタンは、ボタン毎にwebフォント(アイコン)と各種色の設定ができます。

※ 以下のような「STINGERオリジナルボタン」が作成できます。(サンプル)


※ 以下のような「STINGERオリジナルボタン」が作成できます。(サンプル)

webフォント(アイコン)の種類や設定を詳しく知りたい方はこちらをご覧ください。
07_STINGERお知らせエリア
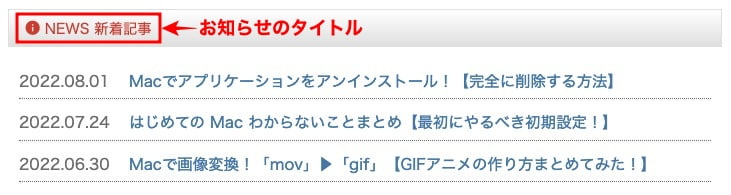
お知らせ一覧を表示します。

指定記事やカテゴリを識別させて記事一覧を表示させます。
※ 記事のタイトルが表示され、記事にリンクします。
※「メインエリアのトップページ上部」にウィジェットを設定しているサイトが多いようです。(当サイトを含む)

言葉の表現がわかりにくいので…注意!
お知らせエリア=記事の一覧をテキストでリンク表示
※ 以下のような「STINGERお知らせエリア」が作成できます。(サンプル)

補足
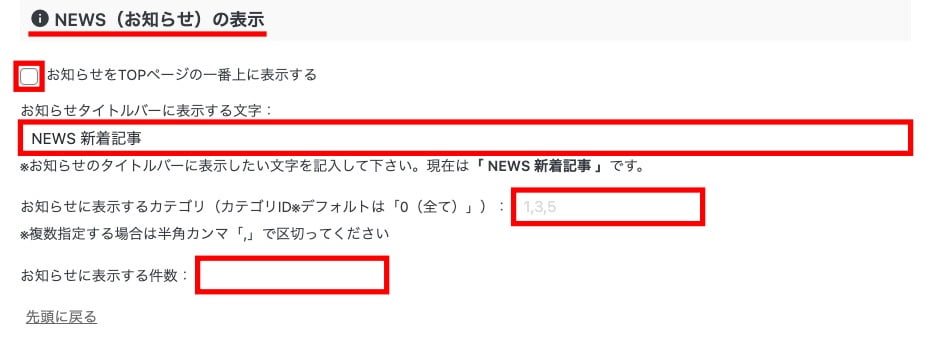
『AFFINGER管理>トップページ>NEWS(お知らせ)の表示』で ウィジェット項目を選択しなくても「メインエリアのトップページ上部」に設定することができます。◀︎こちらで設定するのが、おすすめです。

※ 上記の設定では、「メインエリアのトップページ上部」に自動で設定されます。
※ 任意の場所に表示する場合は、ウィジェットの設定でエリアを選択します。
この項目は、STD 最近の投稿と同等です。
08_STINGERカテゴリ別ボックス
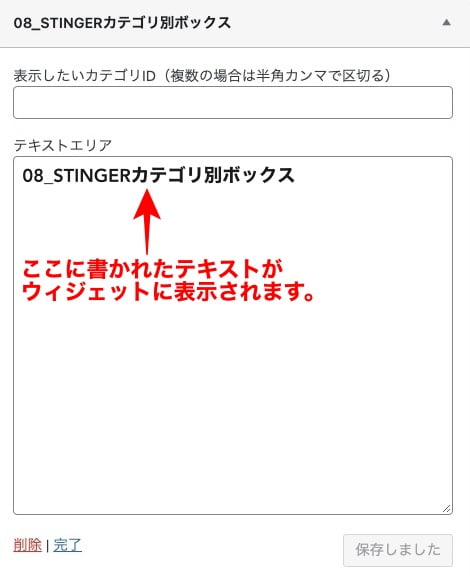
カテゴリ別に表示を分けるボックスです。※コンテンツ内

※ IDとテキストエリアを入力すると以下のようなに「入力されたテキスト」がウィジェットに表示されます。(サンプル)
※ 指定した「ID」のカテゴリが表示されると、以下のように「テキストエリアに入力したテキスト」がウィジェットに表示されます。(サンプル)


「パンくずリスト」みたいなイメージで良いかと…
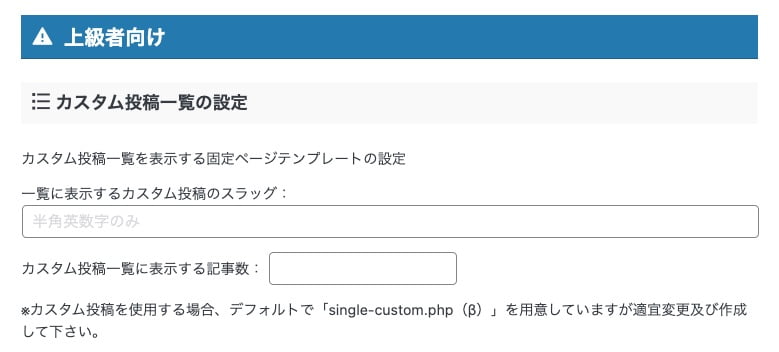
09_STINGERカスタム投稿一覧
カスタム投稿一覧を表示します。

※ 『AFFINGER管理>その他>カスタム投稿一覧の設定』で設定したカスタム投稿の一覧を挿入します。

上級者向けのため、本記事では割愛します。
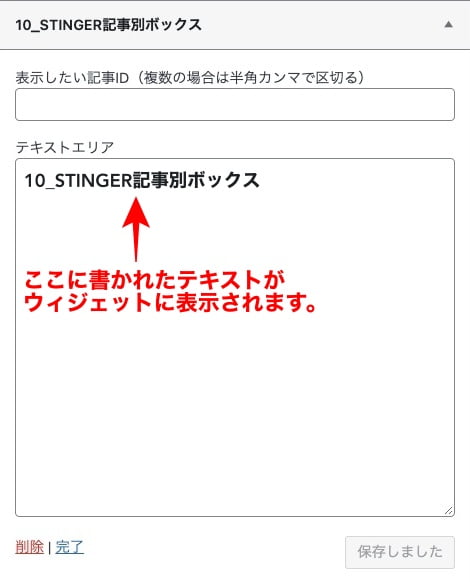
10_STINGER記事別ボックス
記事別に表示を分けるボックスです。

※ 指定した「ID」の記事が表示されると、以下のように「テキストエリアに入力したテキスト」がウィジェットに表示されます。(サンプル)


「パンくずリスト」みたいなイメージで良いかと…
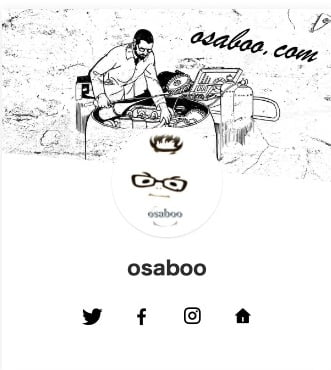
11_STINGERプロフィールカード
サイト管理者紹介を表示します。

※ 以下のような「STINGERプロフィールカード」が作成できます。(サンプル)

補足
- 『WordPress管理>ダッシュボード>外観>カスタマイズ>オプション(その他)>プロフィールカード』で、各種 色の設定 ができます。
- 『WordPress管理>ダッシュボード>ユーザー>プロフィール』で、プロフィール情報の作成・編集ができます。
12_この項目は存在しません。理由不明
13_STINGERサイドバーメニュー2
サイドメニューを表示します。項目や並び順は「カスタムメニュー」で設定して下さい。

※『WordPress管理>ダッシュボード>外観>メニュー』で、作ったメニューが表示できます。
※ サイドバーメニューとは別に追加できるメニューです。(EX限定)
14_STINGERサイドバーメニュー3
サイドメニューを表示します。項目や並び順は「カスタムメニュー」で設定して下さい。

※『WordPress管理>ダッシュボード>外観>メニュー』で、作ったメニューが表示できます。
※ サイドバーメニューとは別に追加できるメニューです。(EX限定)
15_STINGERランキングウィジェット
サイドバー用のランキングウィジェットを表示します。

16_STINGERカテゴリー
カテゴリーのリストやドロップダウンを表示します。

※ カスタマイズできるカテゴリーメニューを挿入します。(EX限定)
※ 以下のような「STINGERカテゴリー」が作成できます。(サンプル)

この項目は、STD カテゴリーと同等です。
17_STINGERガイドマップメニュー
ガイドマップメニューを表示します。※内容はメニューで作成してください。

※『WordPress管理>ダッシュボード>外観>メニュー』で、作ったメニューが表示できます。
STINGERガイドマップメニューは、メニュー毎に各種色の設定ができます。
※ 以下のような「STINGERガイドマップメニュー」が作成できます。(サンプル)

※ ガイドマップメニューとは、サイト内でユーザーが迷わないようにするためのメニューです。
この項目は、18_STINGERガイドマップメニュー2と同等です。
18_STINGERガイドマップメニュー2
ガイドマップメニュー2を表示します。※内容はメニューで作成してください。

※ ガイドマップメニューとは別に追加できるメニューです。
この項目は、17_STINGERガイドマップメニューと同等です。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
WordPress widget(ウィジェット)STDタイプの概要

この章では、WordPress widget(ウィジェット)STDタイプの概要をご紹介します。
WordPressのウィジェット項目になります。
RSS
任意の RSS/Atom フィードからのエントリーを表示します。

※ タイトルとURLを入力すると以下のような「RSSフィード」が作成できます。(サンプル)

RSSとは…
RSSは「Rich Site Summary(リッチ・サイト・サマリー)」の頭文字をとったもので、Webサイトの新着・更新情報を配信する技術です。
RSS フィードは、ブログやオンライン マガジンなど、お気に入りの Web サイトの最新情報を常に入手できる簡単な方法です。 サイトが RSS フィードを提供していれば、投稿があると通知が届き、投稿の概要または投稿全文を読むことができます。
アーカイブ
投稿の月別アーカイブを表示します。

※ 以下のような「アーカイブ」が作成できます。(サンプル)

カスタムHTML
任意のコードを挿入します。

※ 以下のような「カスタムHTML」が作成できます。(サンプル)
(カスタムHTMLを使用した広告のサンプル)

この項目は、00_STINGERカスタムHTMLと同等です。
カスタムHTML(広告用)
投稿及び固定ページにて非表示設定に連動します。

この項目は、投稿や固定ページで非表示の設定ができます。
カテゴリー
カテゴリーリストやドロップダウンを表示します。

この項目は、16_STINGERカテゴリーと同等です。
カレンダー
サイトの投稿カレンダーを表示します。

※ 以下のような「カレンダー」が作成できます。(サンプル)

ギャラリー
画像ギャラリーを表示します。

※ 『画像を追加』をクリックしてメディアライブラリからギャラリー用の画像を選択すると表示されます。
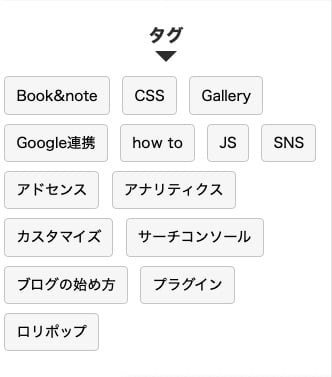
タグクラウド
よく使用されているタグのクラウドを表示します。

※ 以下のような「タグクラウド」が作成できます。(サンプル)

※ タグクラウドとは、Webページごとにメタデータとしてつけられたタグをテキストデータで視覚的に記述して一挙に表示したものを指します。
補足
- 『WordPress管理>ダッシュボード>外観>カスタマイズ>見出しタグ(hx)/ テキスト>タグクラウド』で、各種 色の設定 ができます。
テキスト
任意のテキストを表示します。

※ 任意のテキストが表示されます。
ナビゲーションメニュー
サイドバーにナビゲーションメニューを追加します。

※『WordPress管理>ダッシュボード>外観>メニュー』で、作ったメニューが表示できます。
※ ナビゲーションメニューとは、通常ヘッダー部に設置して ユーザーがサイト内を検索するときの主となるメニューです。(ヘッダーメニュー=ナビゲーションメニュー)
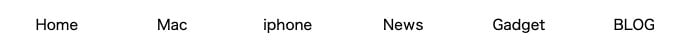
サイドバーにナビゲーションメニュー(ウィジェット)を設定すると以下のように表示されます。

「参考までに…」ヘッダーにナビゲーションメニュー(ウィジェット)を設定すると以下のように表示されます。

「参考までに…」フッターにナビゲーションメニュー(ウィジェット)を設定すると以下のように表示されます。

※ フッター用メニューを表示しています。
「ヘッダーメニューの設定方法を詳しく知りたい方」は、こちらをご覧ください。
ブロック
ブロックを含むウィジェットを表示します。

この項目は、00_STINGERカスタムHTMLと同等です。
メタ情報
ログイン、RSS、WordPress.org へのリンクを表示します。

※ メタ情報が表示されます。
動画
メディアライブラリ内から、または YouTube・Vimeo・その他のプロバイダからの動画を表示します。

※ 動画が表示されます。
固定ページ
サイトの固定ページ一覧を表示します。

※ 固定ページ一覧が表示されます。
最近のコメント
このサイトの最近のコメントを表示します。

※ 最近のコメントが表示されます。
最近の投稿
このサイトの最近の投稿を表示します。

この項目は、07_STINGERお知らせエリアと同等です。
検索
サイト内検索フォームを表示します。

※ 以下のような「検索」が作成できます。(サンプル)

補足
- 『WordPress管理>ダッシュボード>外観>カスタマイズ>オプション(その他)>検索フォーム』で、各種 色の設定 ができます。
画像
画像を表示します。

※ 画像が表示されます。
音声
音声プレーヤーを表示します。

※ 音声が表示されます。
WordPress widget(ウィジェット)をAFFINGER管理での設定
この章では、AFFINGER管理での設定をご紹介します。
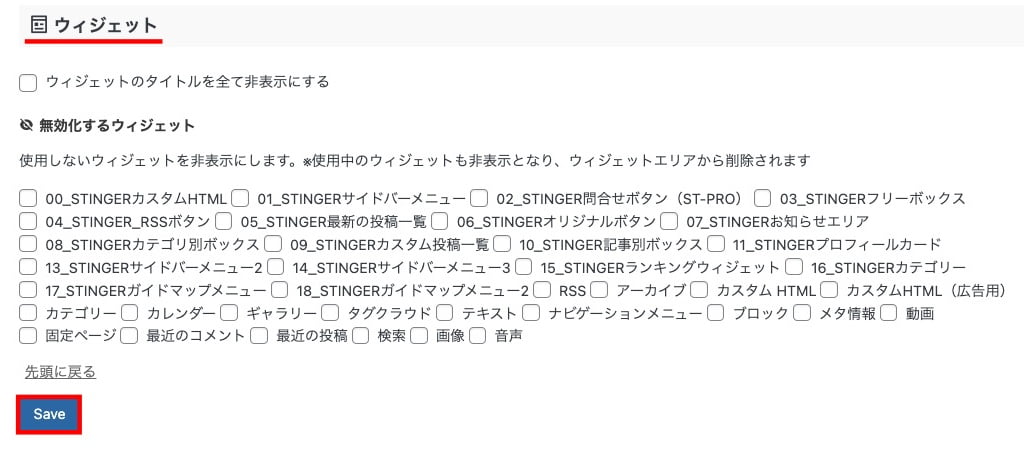
※ 使用しないウィジェットを非表示にすることができます。
使用しないウィジェット項目に『チェック』を入れ、最後に『Save』をクリックして完了です。


自分のサイトで、これは使わないなぁ…と思うウィジェットはここで非表示にしておくとスッキリして良いかも。
例えば▶︎AFFINGER専用とWordPress STDで同等のウイジェットは、1種類にする…とか
例
「00_STINGERカスタムHTMLとカスタムHTMLとブロック」は、同じ(HTML)なので「カスタムHTMLとブロック」を非表示にする。
「05_STINGER最新の投稿一覧」と「最近の投稿」は、同じなので、「最近の投稿」を非表示にする。
「メタ情報・動画・音声」は、自分のサイトでは、使わないから非表示にする。
こんな感じで…たくさんすぎる項目をスッキリさせると後で混乱しにくくなるよ!^^"/
WordPress widget(ウィジェット)をカスタマイザーでの設定
この章では、カスタマイザーでの設定をご紹介します。
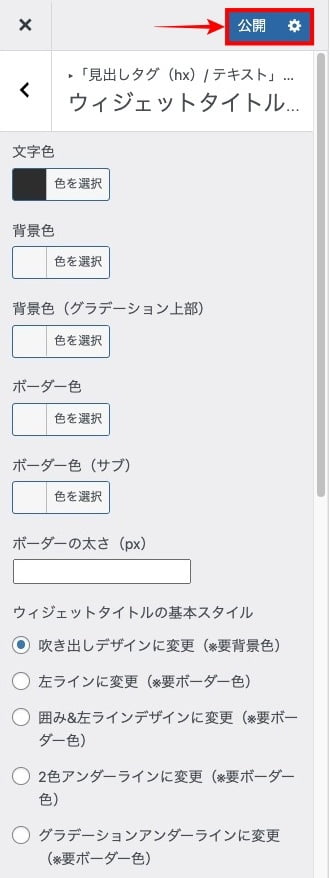
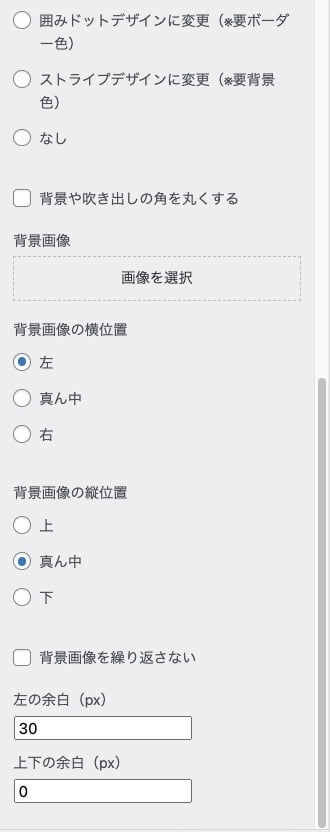
ウィジェットのタイトル部分のスタイル設定ができます。
色・スタイルを編集して『公開』をクリックして完了です。


(スクロール下側の画面)
以上です。\お疲れ様でした。^^/
まとめ!【WordPress widget】AFFINGER6▶︎利用できるウィジェット"虎の巻"
ウィジェットは、とても便利な機能ですが…たくさんありすぎて各項目がどのような役割を果たすかよくわからない!という筆者の「少し前」の思いを解決する記事を作りました。マニュアルを見てもいまいちピンとこない内容が多々あったので、1つ1つ全ての項目をAFFINGERのウィジェットメニュー項目に合わせて解説しました。少しでもお役に立てれば幸いです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/













