こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6のページ内でタイトルや画像をふわっと表示させるフェードインの設定方法をご紹介します。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
フェードインとは?
フェードインとは、画像が表示されるときに徐々に現れる表現です。
ぼやけている状態から少しずつ現れることから「ふわっと現れる」等で表現されることが多いです。
AFFINGER6でフェードインをONにするとスクロール等で初めてページに表示されるときに「ふわっと」現れます。一度表示されると同じページを再読み込みしないかぎり フェードインしません。
タイトルや画像をフェードインする効果としては「着目率の向上」や「ページの重圧感UP」があります。
「閲覧時に目に留まる」っていう感じ!?

フェードインの設定方法
この章では、フェードインの設定方法をご紹介します。
AFFINGER管理『その他の設定』での作業になります。
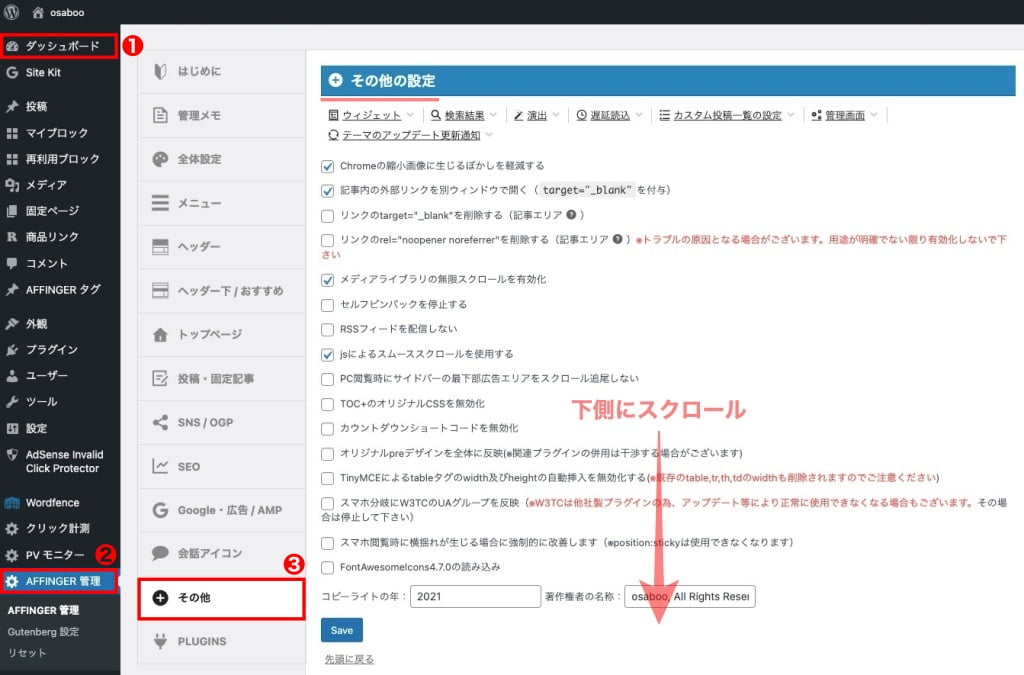
ます、設定箇所を開きます。
「その他の設定」画面が表示されます。


【記事タイトル】の項目が表示されるところまで下側にスクロールします。

※ AFFINGER管理での設定が終了したら必ず!『Save』をクリックしましょう。
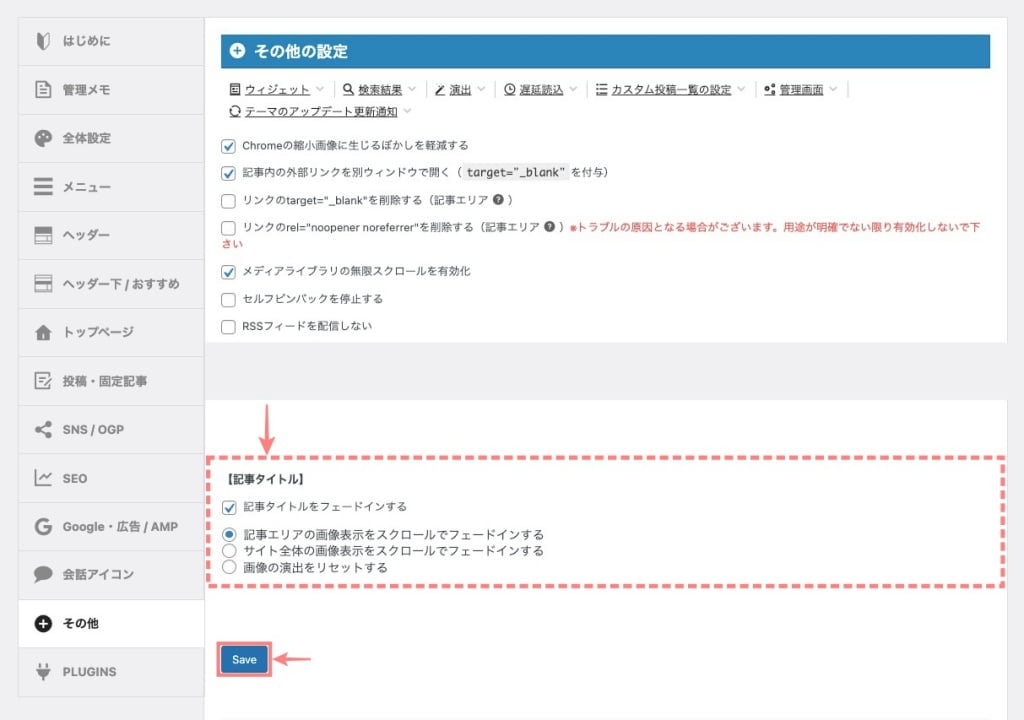
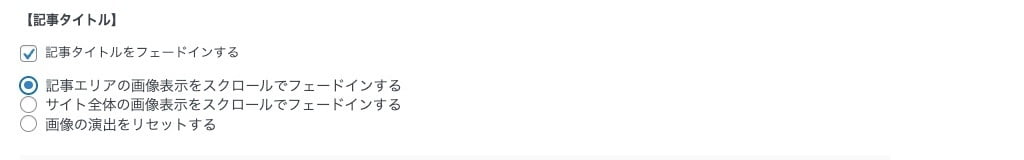
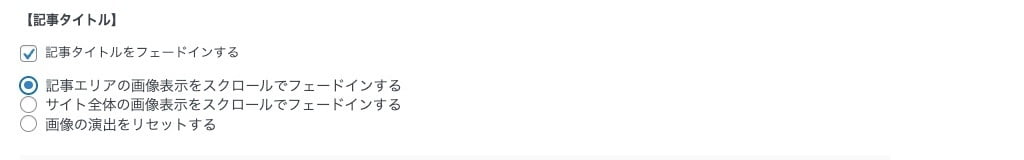
設定箇所にメニューは以下のように表示されます。

※ 当サイトの設定(20230908)
それでは順番に見ていきましょう。
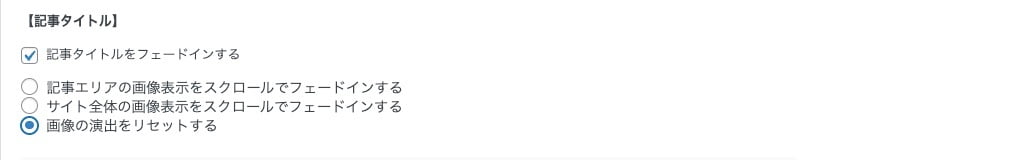
記事タイトルをフェードインする

『記事タイトルをフェードインする』にチェックを入れるとh1のみがフェードインします。
注意. 「h2・h3」等下位の見出しタグはフェードインしません。
※ 固定ページ・記事(投稿)等サイト全体が対象になります。
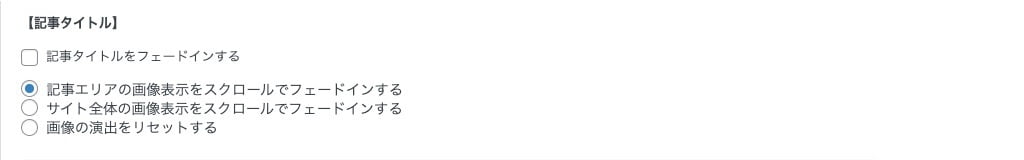
記事エリアの画像表示をスクロールでフェードインする

『記事エリアの画像表示をスクロールでフェードインする』を選択すると記事(投稿)のみ画像がフェードインします。
画像全てが対象になるので「ブログカード・サムネイル・会話アイコン」等がフェードインします。
※ 記事エリア以外は対象外になります。(「サイドバー・フッター」エリア等)
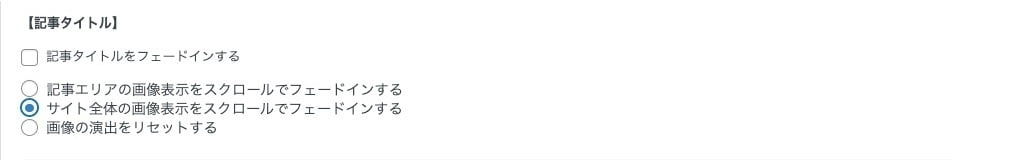
サイト全体の画像表示をスクロールでフェードインする

『サイト全体の画像表示をスクロールでフェードインする』を選択すると サイト内全ての画像がフェードインします。
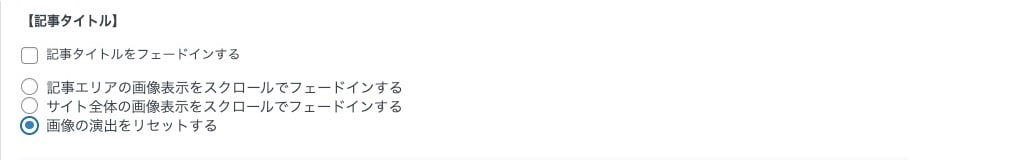
画像の演出をリセットする

初期状態に戻して画像表示のフェードインを無効にします。(デフォルトの状態です)
フェードインを採用するサイトの注意すべきところ
この章では、フェードインを採用するサイトの注意すべきところを当サイトをベースにご紹介します。参考

- 当サイトは比較的画像が多いサイトです。サイト内ずべての画像をフェードインすると「目がチカチカしそう」
- サイト内にフェードインは惜しい(筆者の好み)
と、いう理由で…以下のように設定しています。
- 記事タイトルをフェードインする:チェックON
- サイト全体の画像表示をスクロールでフェードインする:選択


まとめ!AFFINGER6 カスタマイズ【タイトルや画像を「ふわっと表示」フェードイン設定方法】
AFFINGER6のカスタマイズでタイトルや画像をフェードインさせる設定方法をご紹介しました。AFFINGER6標準の拡張機能で安心して使える設定です。「設定自体は一瞬です(笑)」是非、サイトのカスタマイズにお役立てください。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-