こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
この記事では…こんな悩みを解決するお手伝いをします。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
もしもアフィリエイトについて

もしもアフィリエイトについて
もしもアフィリエイトは、株式会社もしもが運営するASP(アフィリエイト・サービス・プロバイダ)です。
商品やサービスをウェブサイト上で紹介することで、サイト運営者が紹介料を得られる成果報酬型のアフィリエイトサービスを提供しています。
業界の中でA8.netやアクセストレードといった最大手のASPに続く中堅のポジションに位置しています。他のASPにはない独自のサービスを多数提供しているため、アフィリエイターの間で非常に人気のあるASPとなっています。
メリット
初心者に嬉しいメリット!5つをご紹介します。
- W報酬制度:業界最高水準となる12%がアフィリエイト収益に加算される。
- Amazonのバナー広告が掲載できる。
- かんたんリンク:「Amazon・楽天・Yahoo!ショッピング」のボタン付き商品リンクが安全で簡単にできる。
- 初心者向けの教育系ガイドが豊富。
- 振り込み手数料かからない。「無料」
- もしもアフィリエイトは審査に通りやすい。(Amazon比較)
デメリット
デメリットもしっかり把握しておきましょう。噂と筆者の実感も合わせてご紹介します。
- 案件が少ない
- 支払い条件(報酬の振り込みが遅い)
- もしもアフィリエイトは怪しい?
もしもアフィリエイトの始め方【会員登録・口座登録】

もしもアフィリエイトの始め方
この章では、もしもアフィリエイトの始め方をご紹介します。
それでは順番にみていきましょう。
STEP1無料会員登録
もしもアフィリエイトの公式ページを開きます。
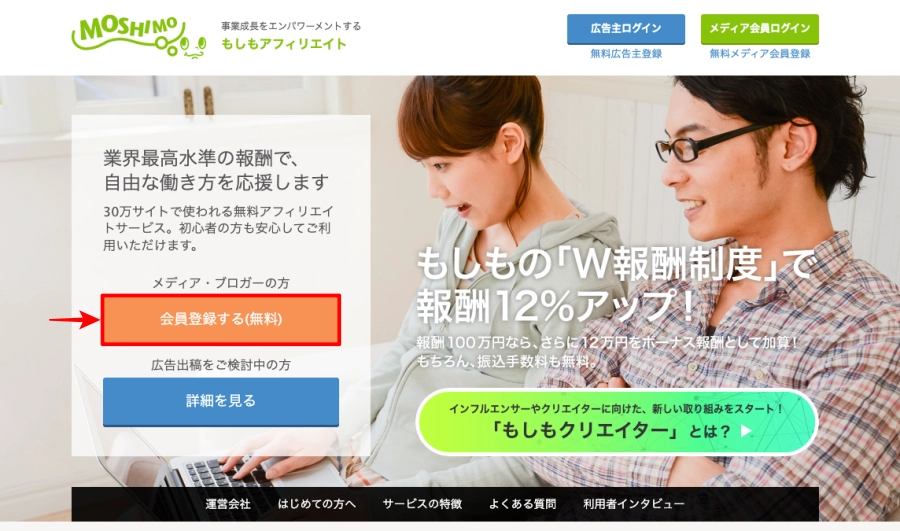
もしもアフィリエイト『無料会員登録』をする← クリックすると以下のトップ画面に遷移します。
『会員登録する(無料)』をクリックします。


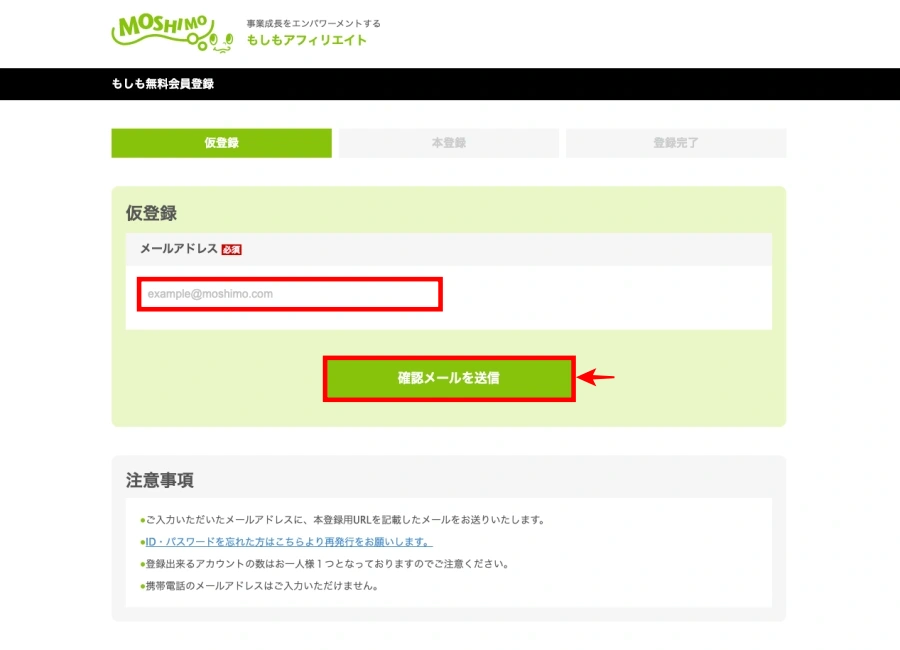
以下の「もしも無料会員登録|仮登録タブ」画面が表示されます。
登録用の『メールアドレス』必須(赤枠部)を入力して『確認メールを送信』をクリックします。


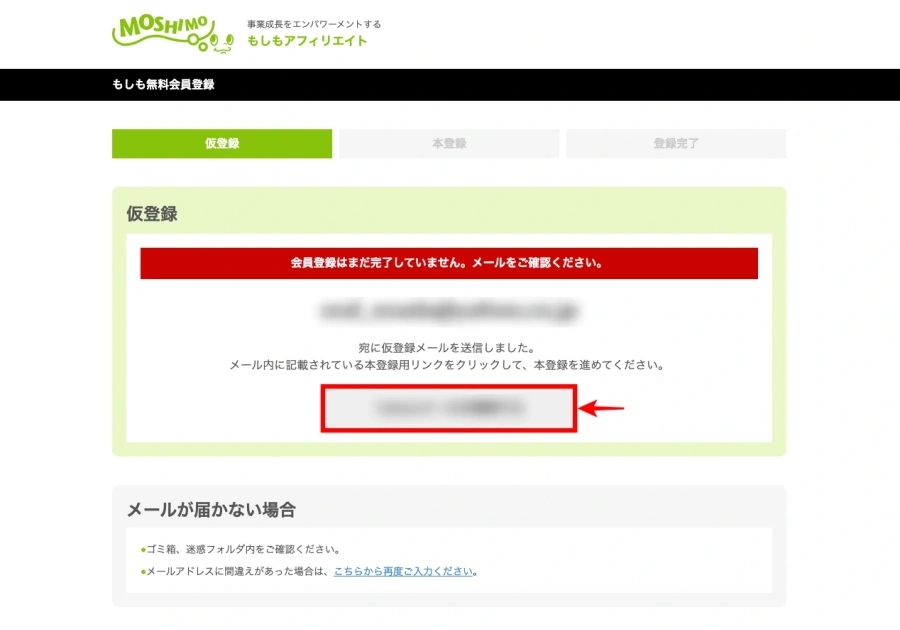
以下のように「もしも無料会員登録|仮登録タブ」画面が切り替わります。
『xxxメールを確認』をクリックしてメール内容を確認します。


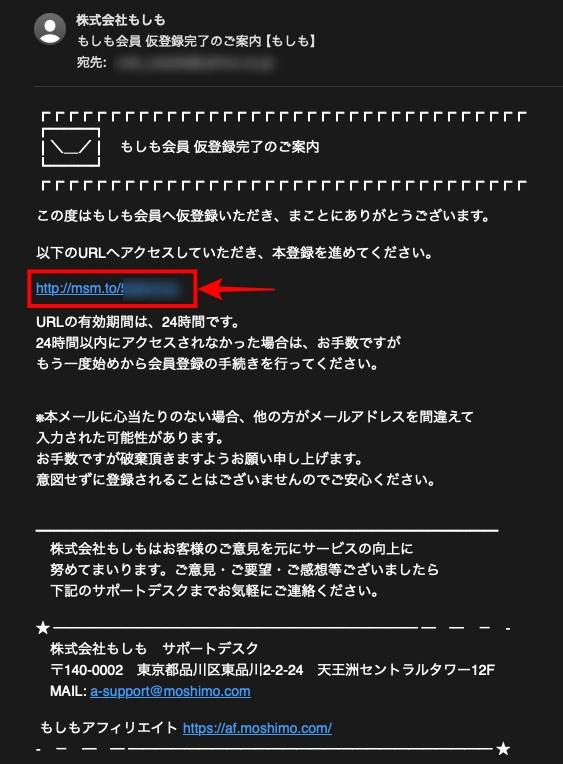
以下のようなメールが届いている筈です。
本登録用のリンク(赤枠部)をクリックします。


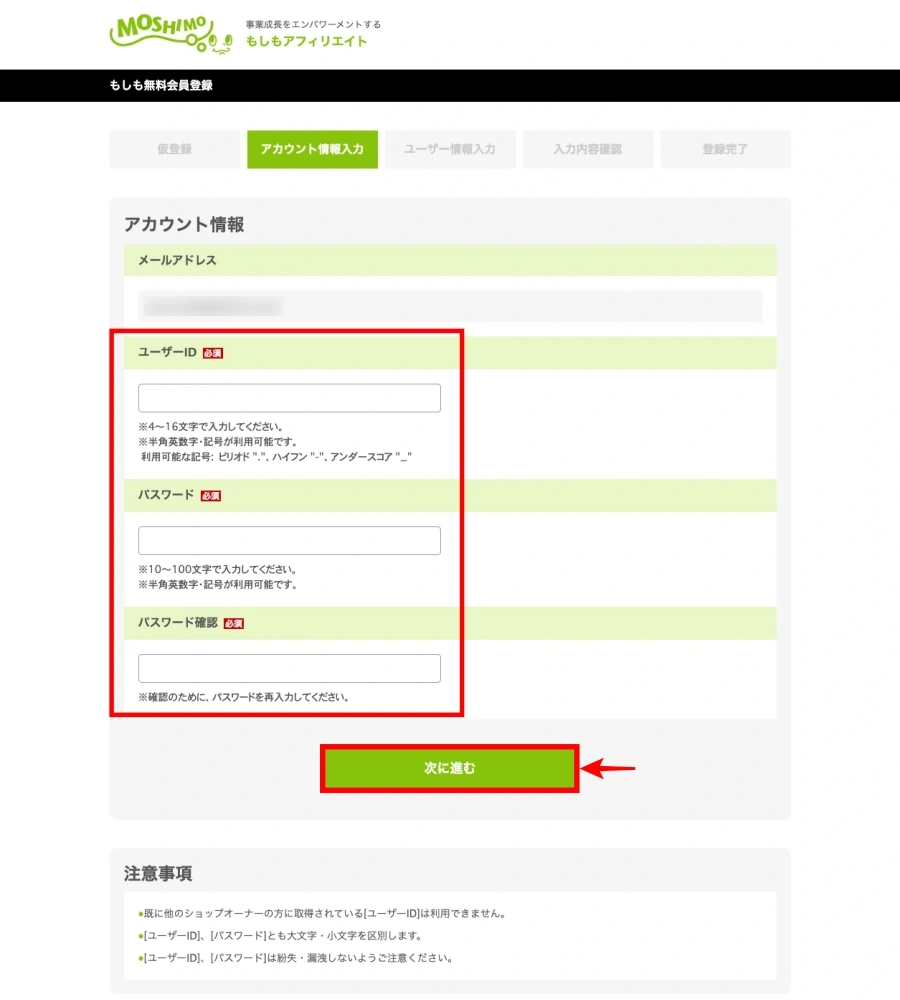
以下の「もしも無料会員登録|アカウント情報入力タブ」画面が表示されます。
各必須項目(赤枠部)を入力して『次に進む』をクリックします。


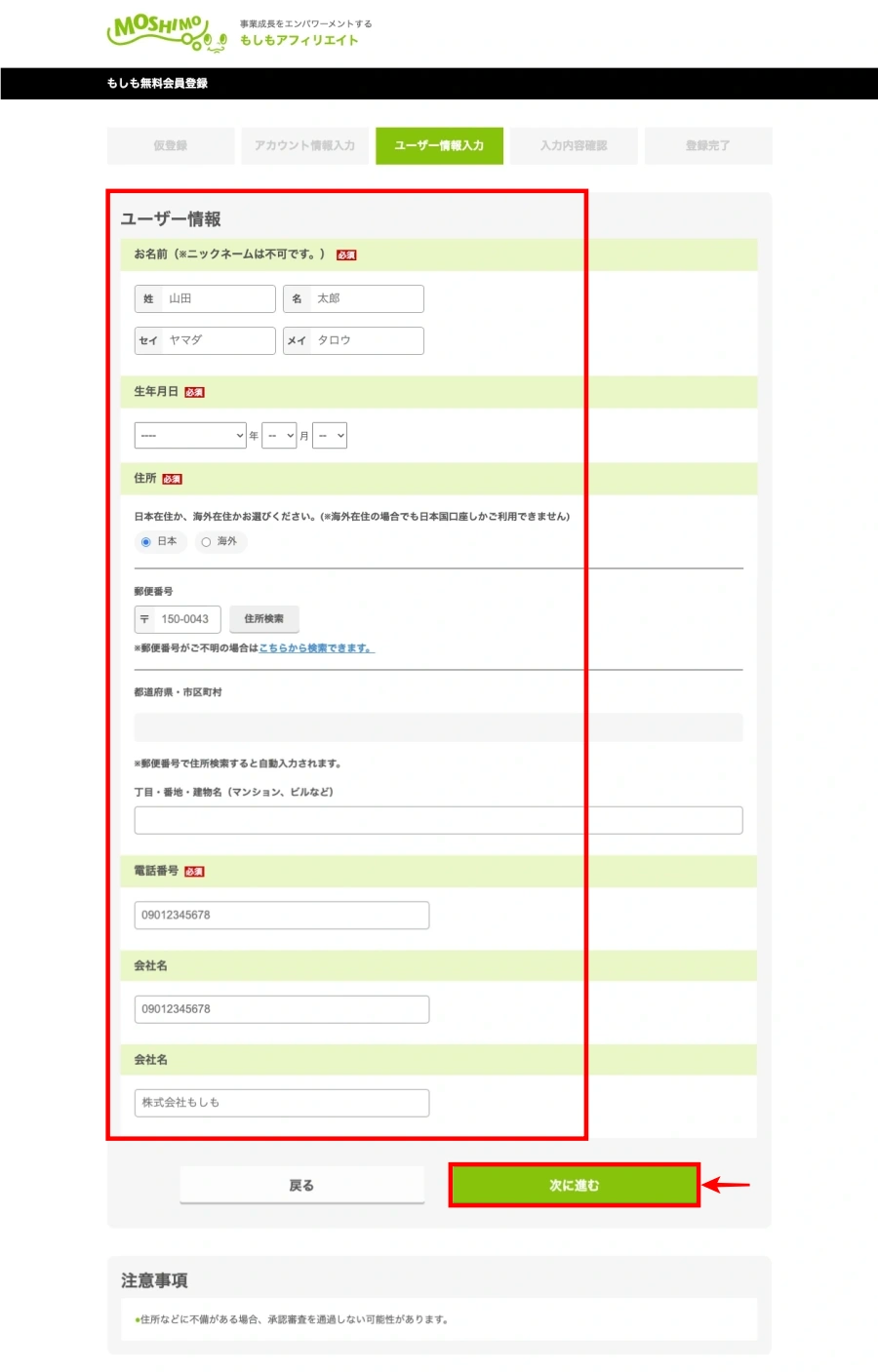
以下の「もしも無料会員登録|ユーザー情報入力タブ」画面が表示されます。
各必須項目(赤枠部)を入力して『次に進む』をクリックします。


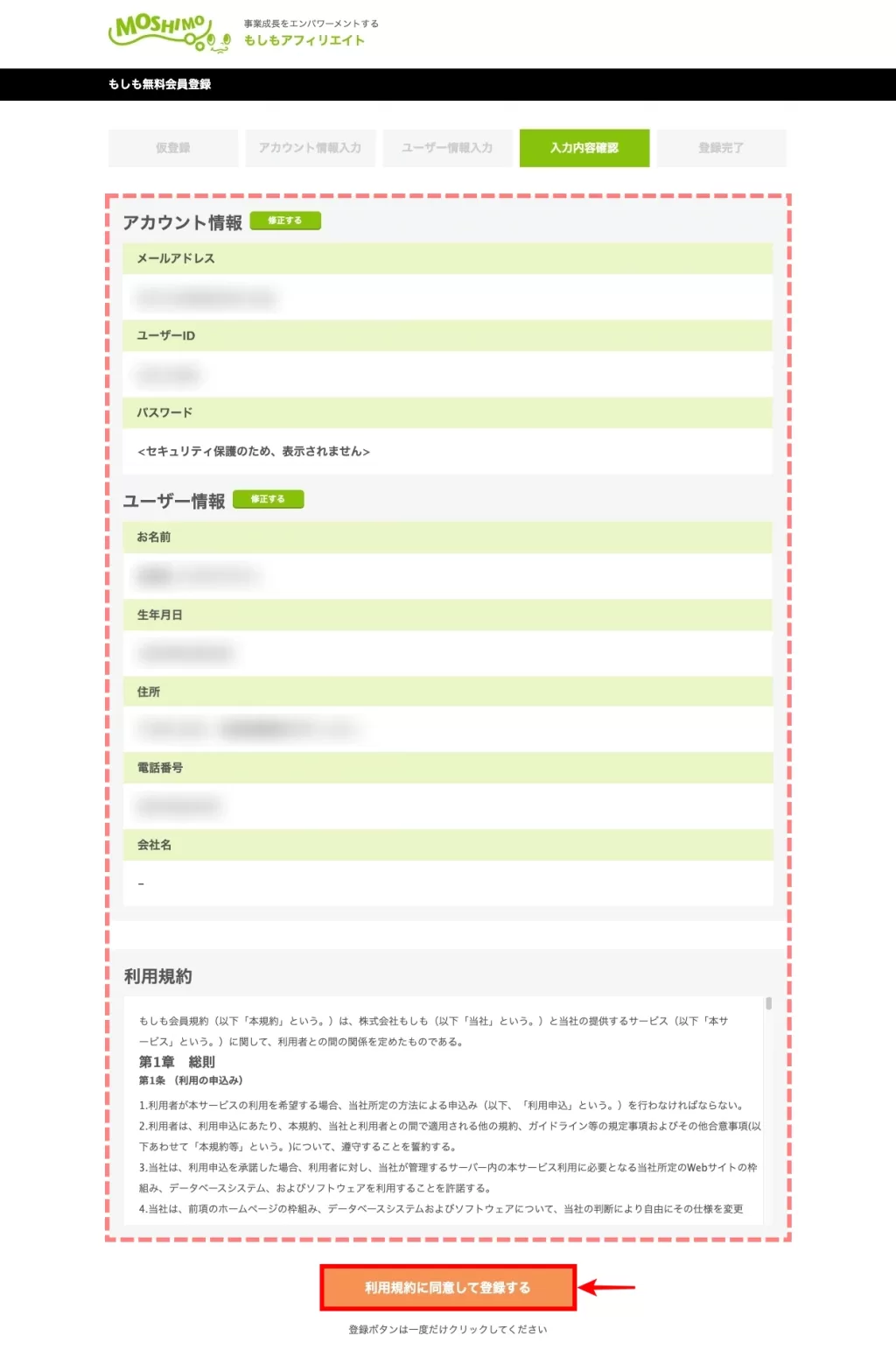
以下の「もしも無料会員登録|ユーザー情報入力タブ」画面が表示されます。
入力内容(赤破線枠部)を確認して『利用規約に同意して登録する』をクリックします。


登録完了(もしもの管理画面にログインできるか確認してみましょう)
STEP2広告を掲載するサイト情報を登録
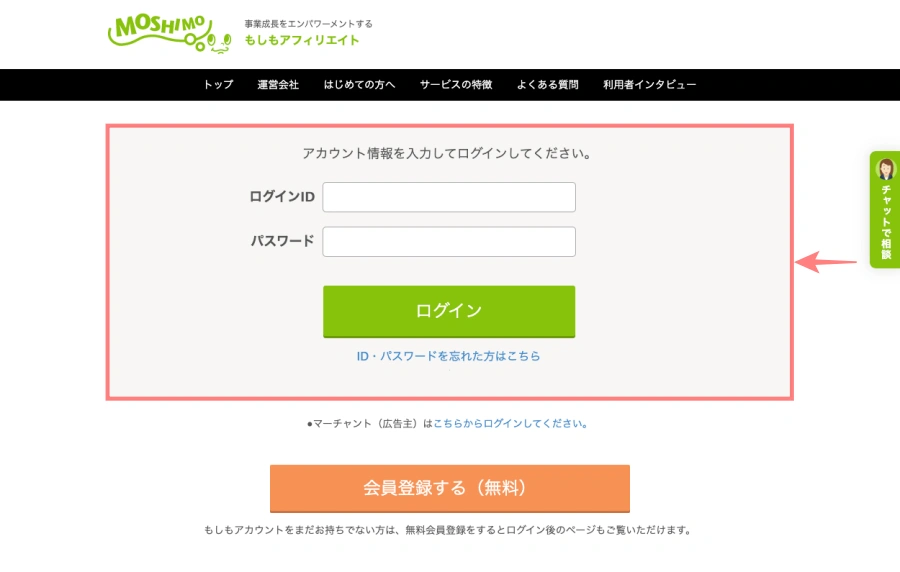
前章で登録した『ユーザーIDとパスワード』でログインします。


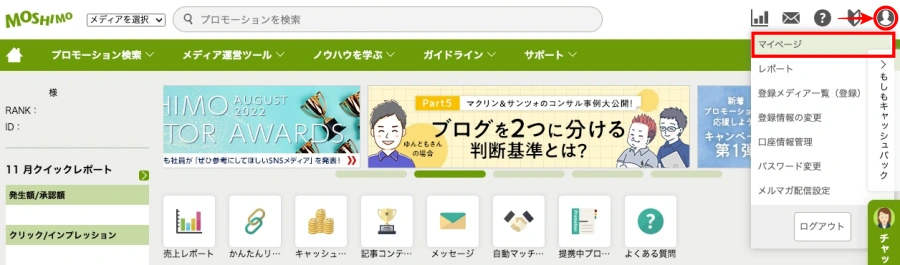
以下の「もしもアフィリエイトのショップインデックス」画面が表示されます。
右上端の『人型アイコン』をクリックしてドロップダウンメニューを開きます。
ドロップダウンメニューの『マイページ』をクリックします。


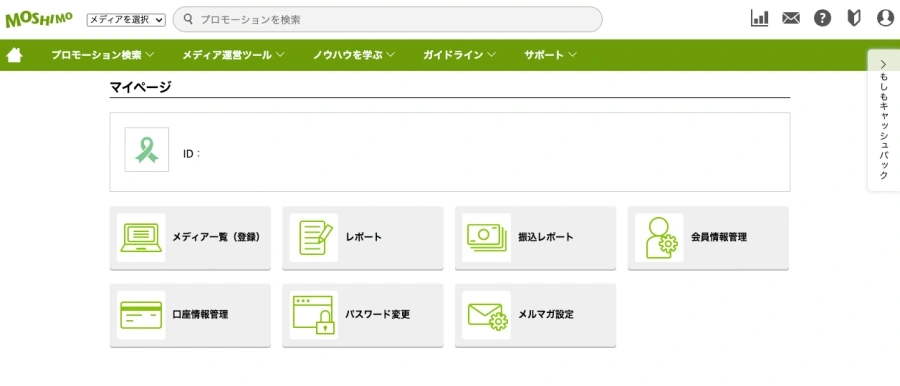
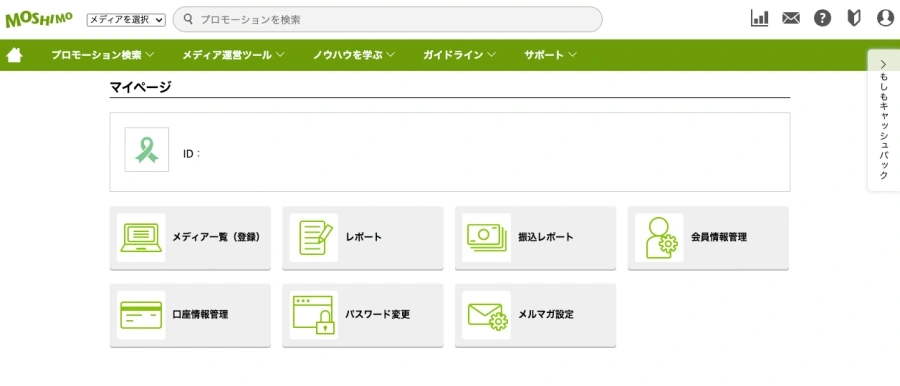
以下の「マイページ」画面が表示されます。
メディア一覧(登録)をクリックします。


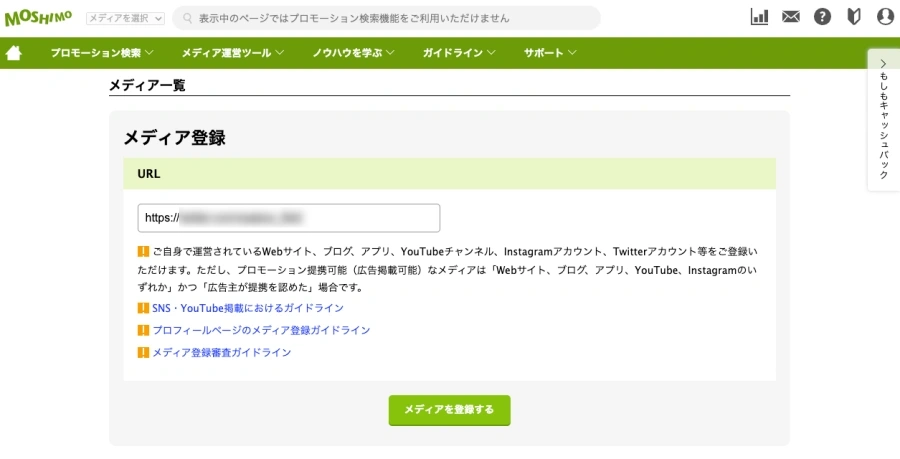
以下の「メディア一覧」画面が表示されます。
登録するメディアのURLを枠欄に入力して『メディアを登録する』をクリックします。


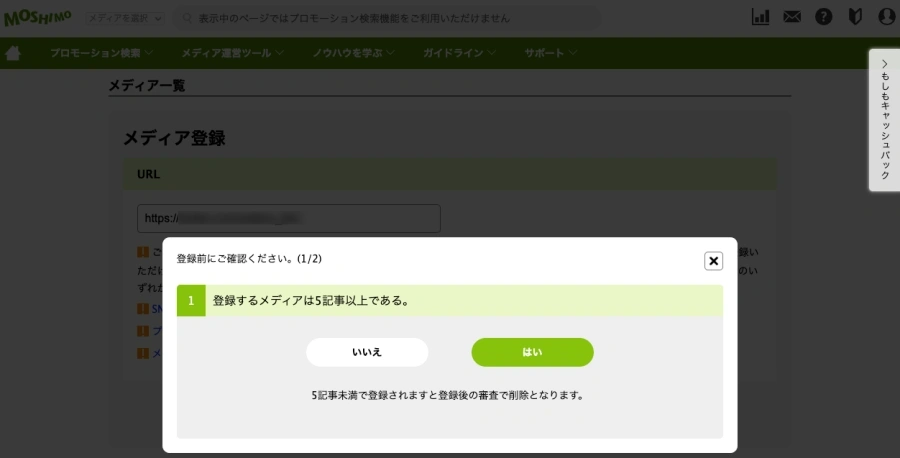
以下の「登録前にご確認ください。(1/2)」画面が表示されます。
※ 記事数が不足している場合は記事を追加してから再度チャレンジしましょう。「最低5記事、推奨10記事」
内容を確認して『はい』をクリックします。


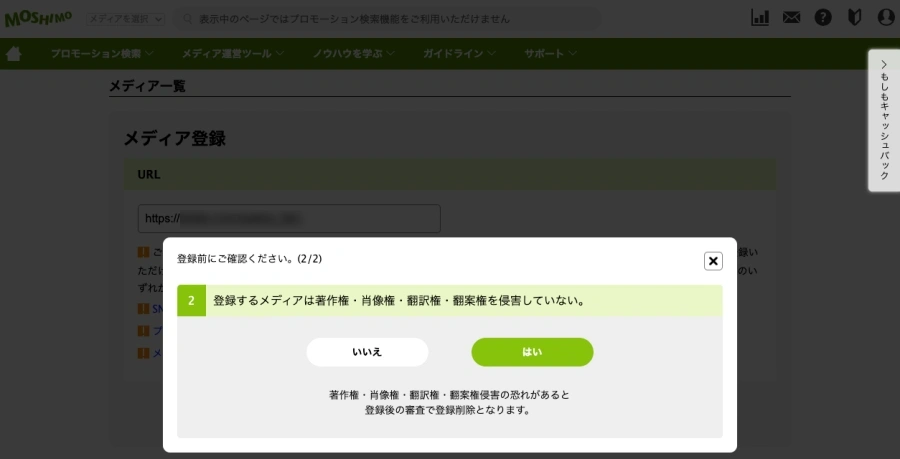
以下の「登録前にご確認ください。(2/2)」画面が表示されます。
内容を確認して『はい』をクリックします。


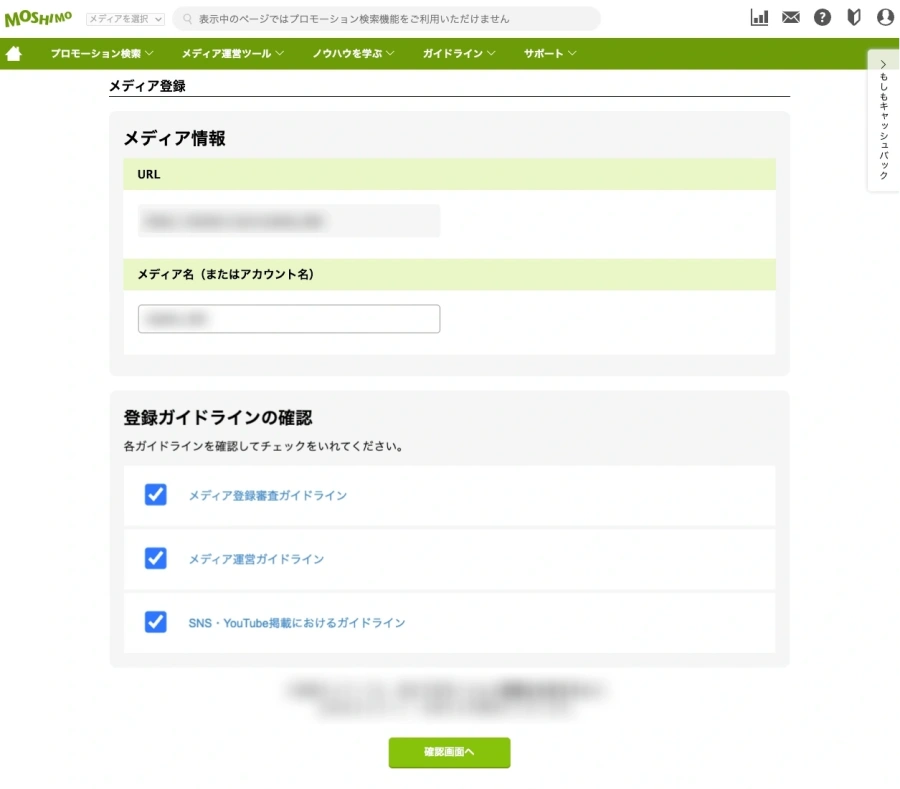
以下の「メディア登録」画面が表示されます。
メディア情報『URL』『メディア名(またはアカウント名)』を入力します。
次に、登録ガイドラインの確認で3項目全てを確認後『チェック』を入れて『確認画面へ』をクリックします。


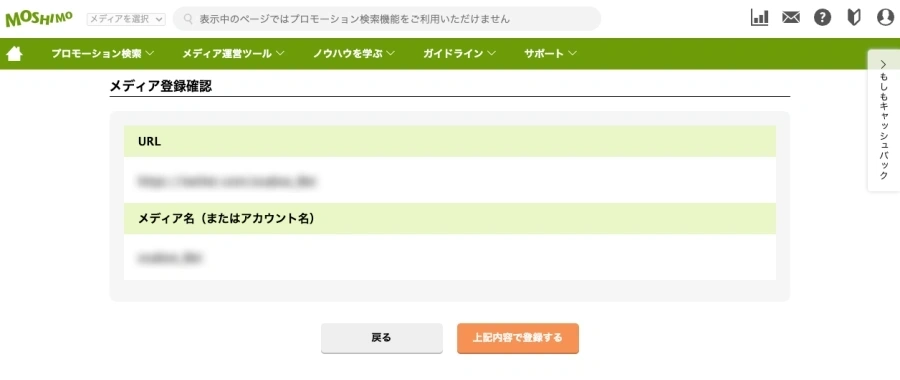
以下の「メディア登録確認」画面が表示されます。
「URL・メディア名(またはアカウント名)」に間違いがないか確認して『上記内容で登録する』をクリックします。


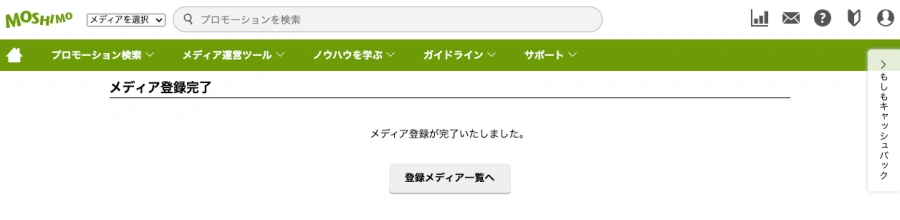
登録が完了すると以下の「メディア登録完了」画面が表示されます。
『登録メディア一覧へ』をクリックして登録結果を確認してみましょう。


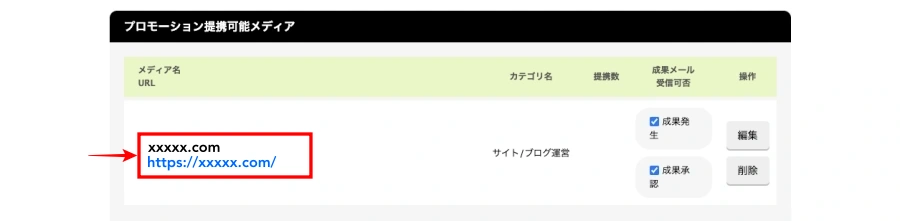
以下のように「プロモーション提携可能メディア」に表示されていればOKです。

STEP3振込先の口座情報を登録
振込先の口座情報を登録もマイページから始めます。
『口座情報管理』をクリックします。


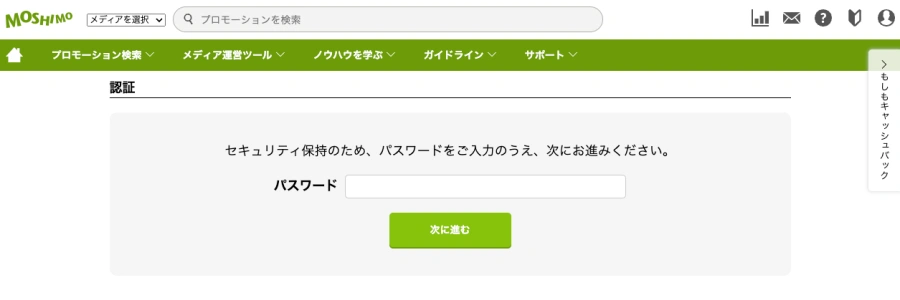
以下の『認証』(セキュリティー)画面が表示された場合は『パスワード』を入力して『次に進む』をクリックします。


口座情報入力フォームに従い登録します。

口座情報の登録手順は問題ないと思うので割愛します。
もしもアフィリエイトの始め方【広告リンクの作り方4つ】
この章では、広告リンクの作り方4つをご紹介します。
それでは順番に見ていきましょう。
通常リンクの作り方
最もオーソドックスなアフィリエイトリンクの作り方です。
※ 番振りはありません。
もしもアフィリエイトの「ショップインデックス」画面から『プロモーション検索』タブを開きます。
任意のプロモーションを選択します。
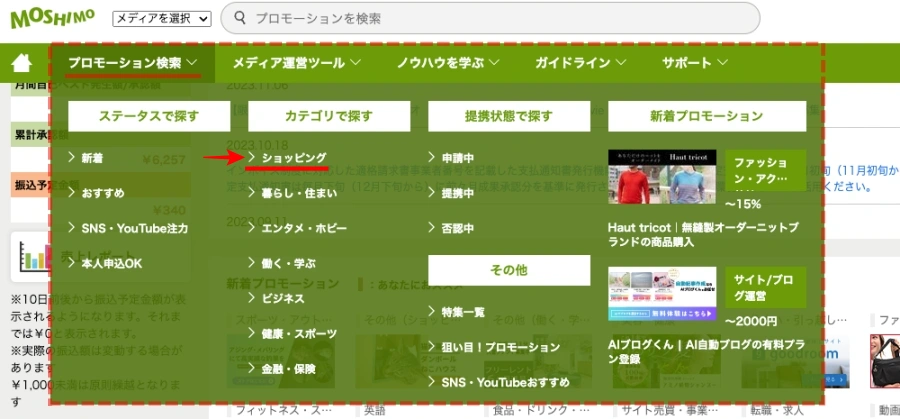
この説明では『カテゴリで探す>ショッピング』を選択します。


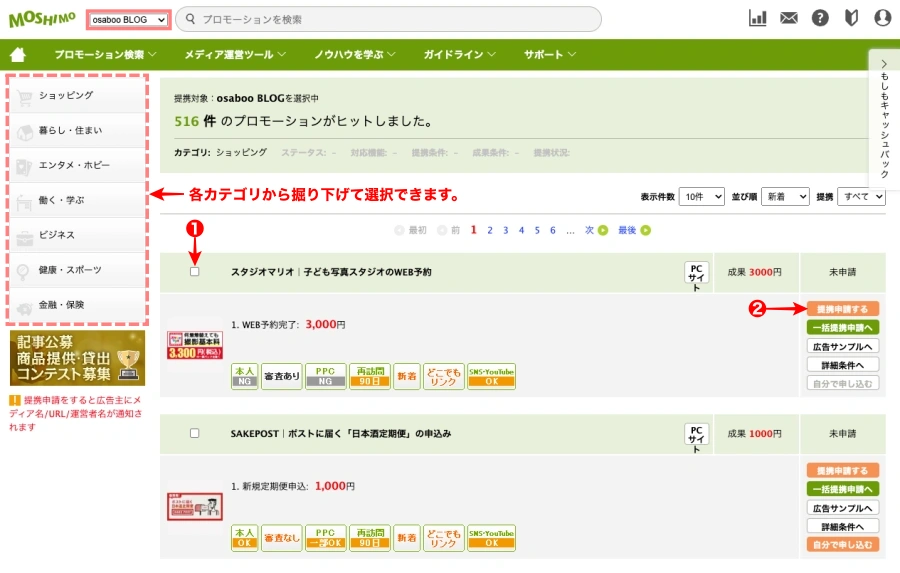
ショッピングを選択すると以下のようにカテゴリにヒットした抜粋ページが表示されます。
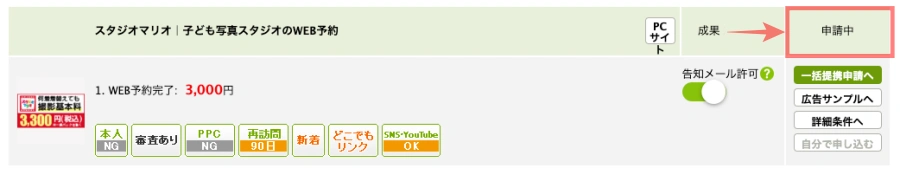
この中から掲載したい広告を選択します。
- 広告を選択します。
- 『提携申請する』をクリックします。


申請中になるのでしばらく待ちます。
申請にかかる時間はまちまちで、審査に数日かかるものもあります。
なので…広告リンクの申請は事前に行うと作業が捗ります。


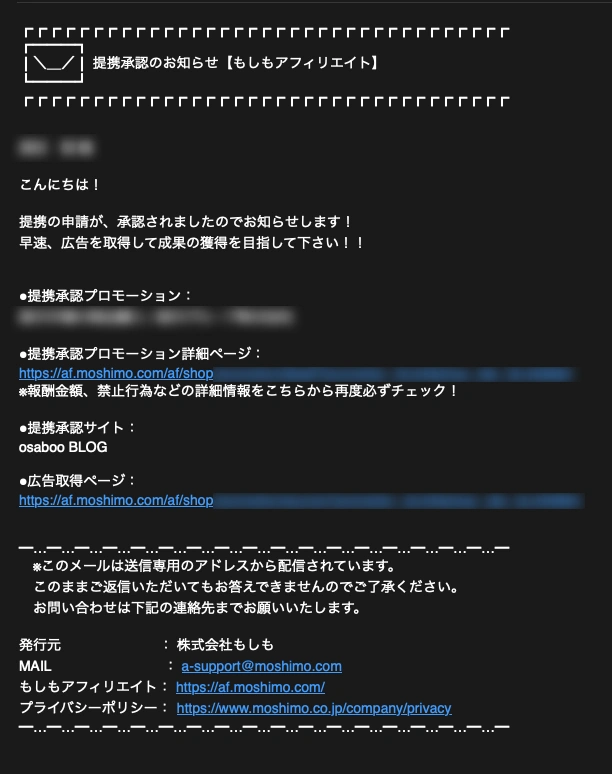
申請が通ると以下のような「提携認証のお知らせ【もしもアフィリエイト】」というメールが届きます。


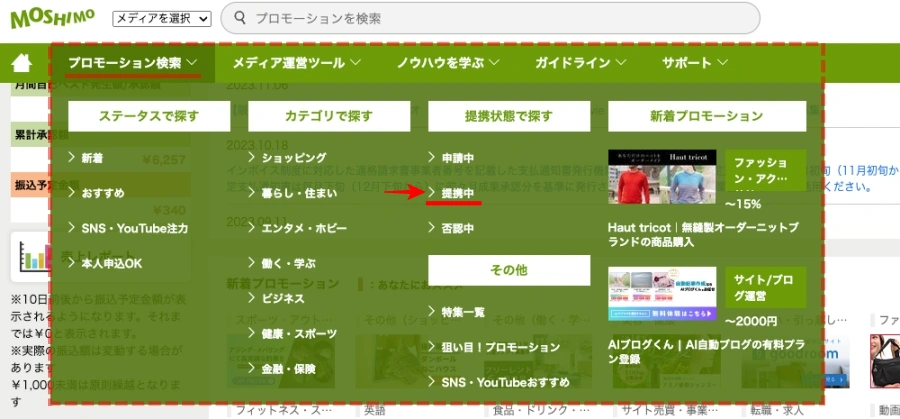
提携が完了して、登録メールアドレスに提携メールが届いたら、もう一度 もしもアフィリエイトの「ショップインデックス」画面から『プロモーション検索』タブを開きます。
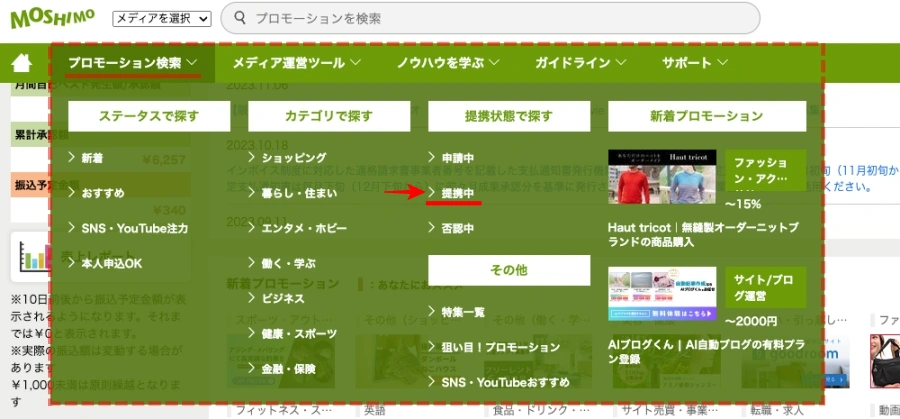
『提携状態で探す>提携中』を選択します。


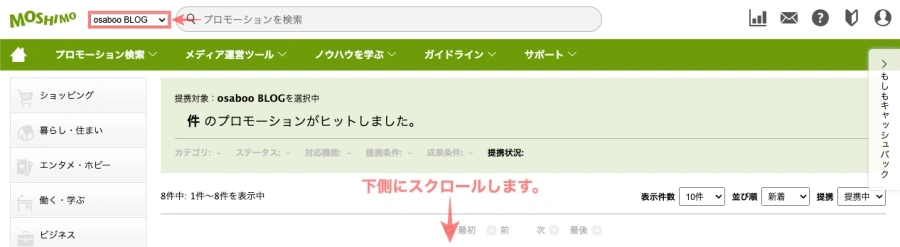
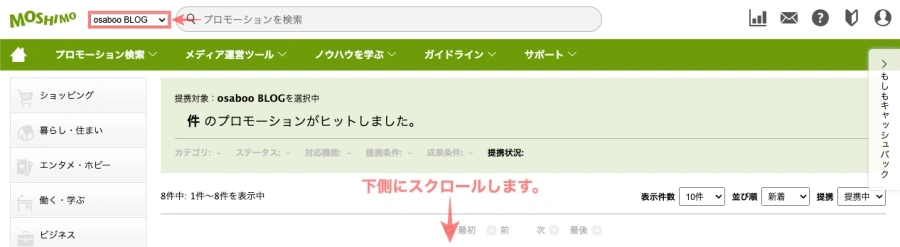
以下の画面が表示されたら…
※ 「提携対象:xxx.com 」を確認しておきましょう。(広告を掲載するサイト名であることを確認)
下側にスクロールして提携中の広告リンクから対象の商品を選択します。


掲載したい広告が表示されるところまでスクロールします。
右側にある『広告リンクへ』をクリックします。


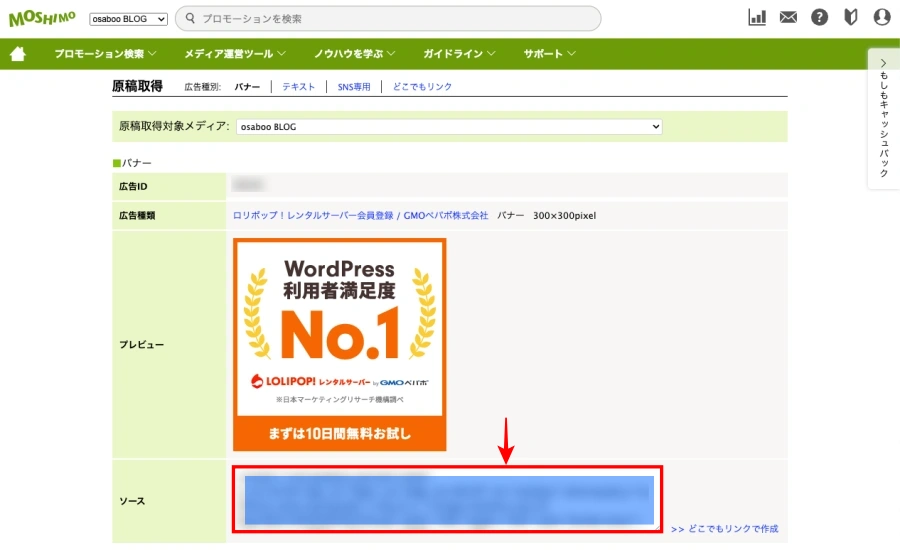
以下のような「原稿取得」画面が表示されます。
掲載する目的のサイズと様式に合わせて任意に選択して『ソース(HTML)』をコピーします。
※ ここから!『どこでもリンクで作成』をクリックすると「SNS専用リンク・テキストリンク・画像リンク」が作れます。


WordPressの「記事編集(エディター)画面やウィジェット」等に移動して、コピーした『ソース(HTML)』をペーストします。
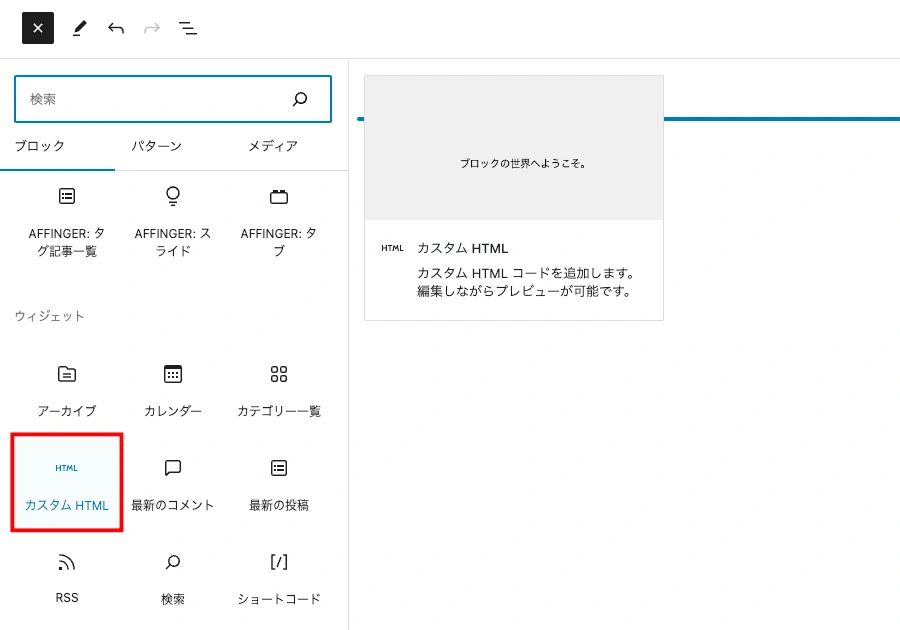
WordPressの記事編集(エディター)画面でブロック挿入ツールから『カスタムHTML』をクリックします。


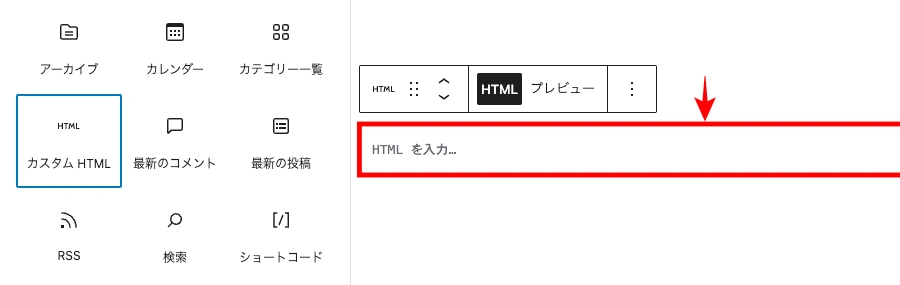
指定した場所に「カスタムHTML」が挿入されたら、コピーした『ソース(HTML)』をペーストします。


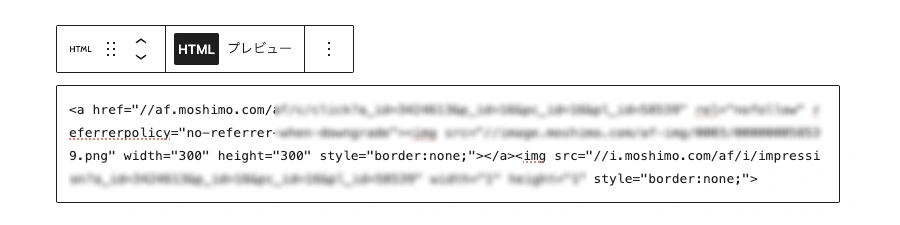
『ソース(HTML)』をペーストするとこんな感じです。


ツールバーを『HTML→プレビュー』切り替えて、確認するとこんな感じです。

どこでもリンクの作り方
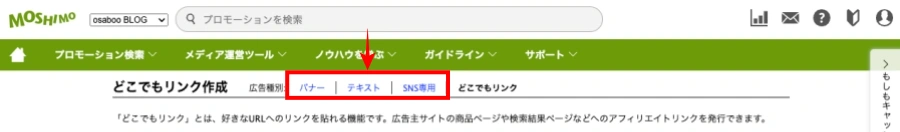
まず、どこでもリンクとはどんなものかを簡単にご紹介します。
「どこでもリンク」とは、好きなURLへのリンクを貼れる機能です。広告主サイトの商品ページや検索結果ページなどへのアフィリエイトリンクを発行できます。
もしもアフィリエイト
もしもアフィリエイトの「ショップインデックス」画面から『プロモーション検索』タブを開きます。
『提携状態で探す>提携中』を選択します。


以下の画面が表示されたら…
※ 「提携対象:xxx.com 」を確認しておきましょう。(広告を掲載するサイト名であることを確認)
下側にスクロールして提携中の広告リンクから対象の商品を選択します。


掲載したい広告が表示されるところまでスクロールします。
右側にある『どこでもリンクへ』をクリックします。
注)「広告リンクへ」をクリックしてから「どこでもリンクで作成」でもOKです。


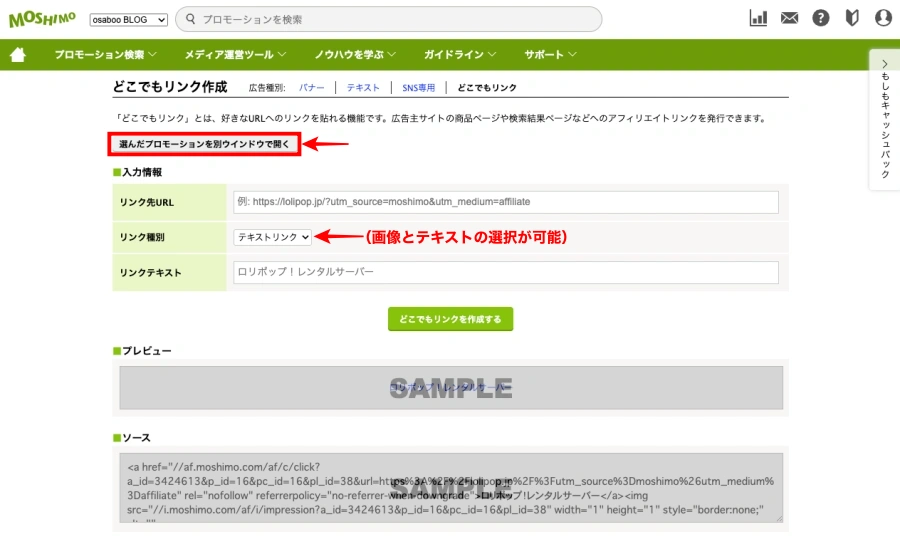
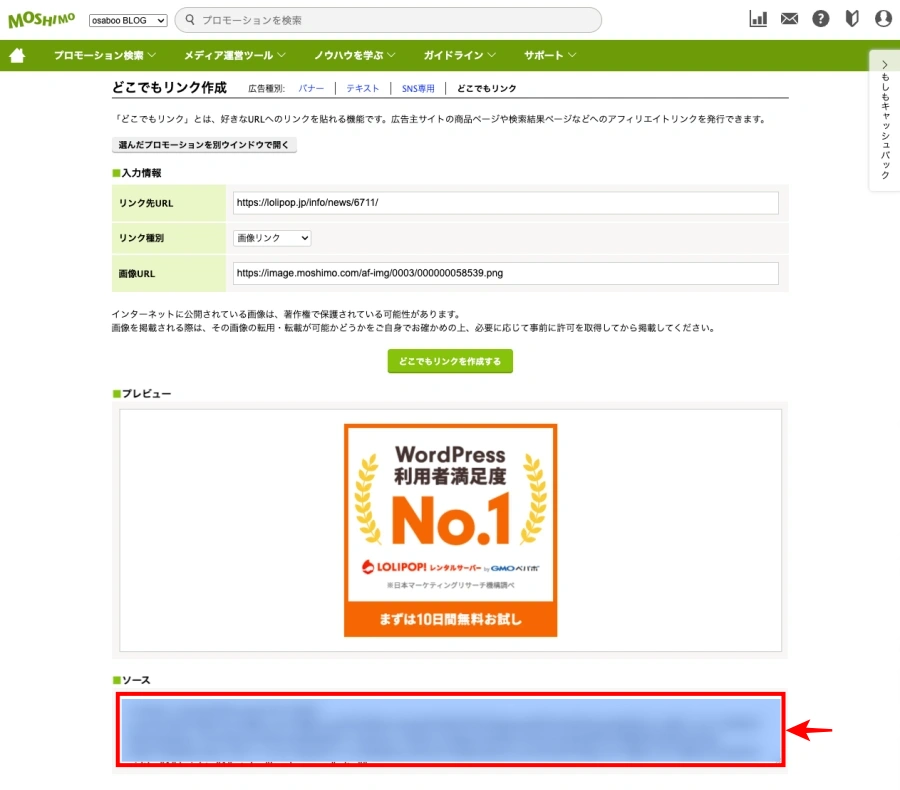
以下のページが表示されます。
『選んだプロモーションを別ウインドウで開く』をクリックします。(上側の赤矢印)

※(後述しますが 下側の赤矢印部をクリックするとテキストと画像の切り替えてどこでもリンクが作れます。)

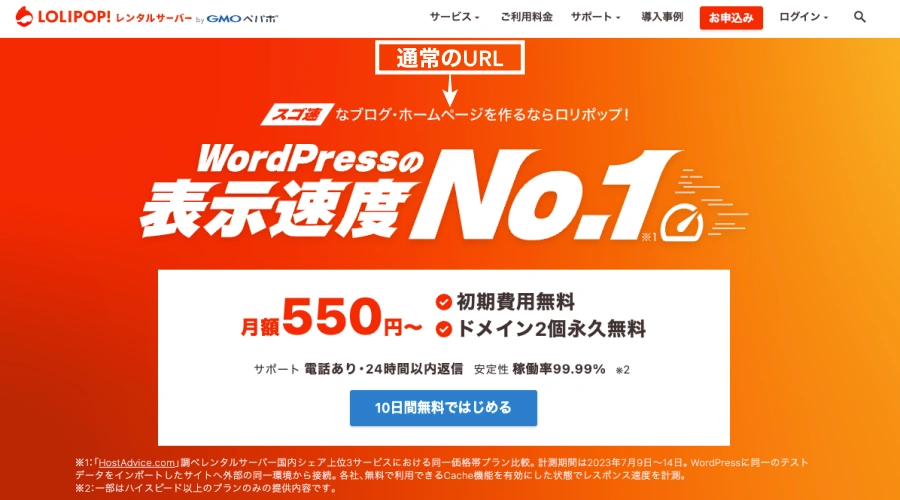
通常のURL広告リンクのページが表示されます。


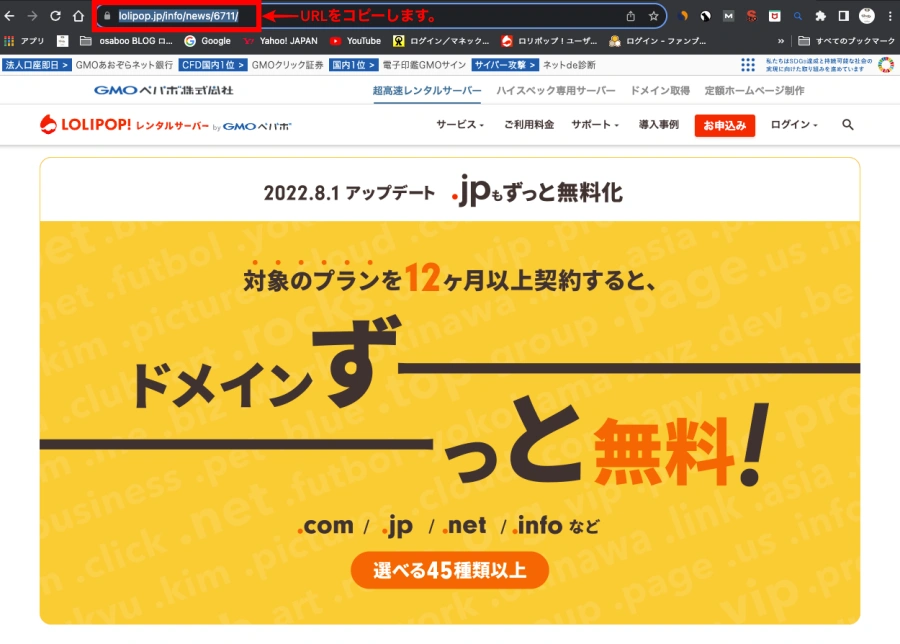
広告主のサイト内で表示したいページを探します。(サンプルでは以下のページとします)


表示されているページのURLをコピーします。

完成した広告リンクは以下のようになりますクリックしてみてください。
画像は同じですが、表示されるページが異なっているのがわかると思います。

テキストリンクの場合
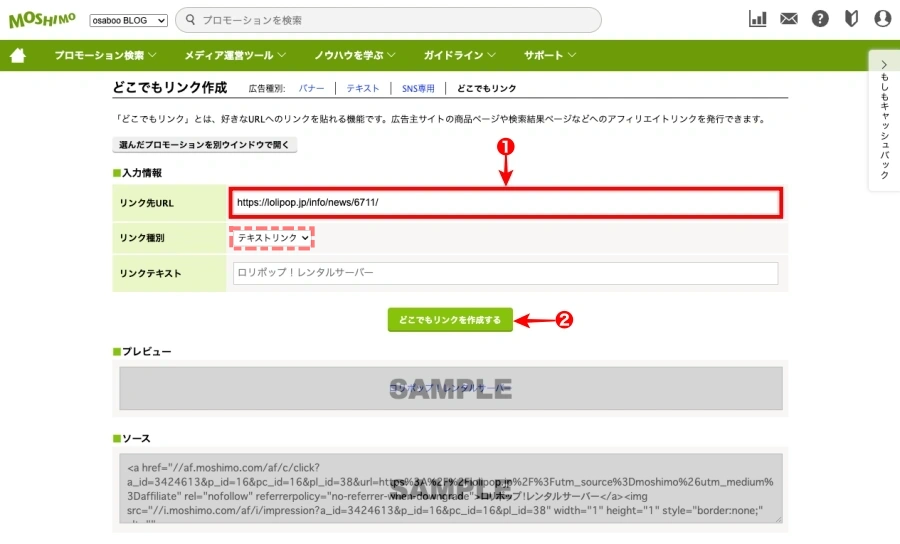
どこでもリンク作成ページに戻って以下の処理行います。
- コピーしたURLを『リンク先URL』の枠欄(赤枠)にペーストします。
- 『どこでもリンクを作成する』をクリックします。

※ リンクテキストは任意に編集可能です。サンプルでは「ロリポップ!レンタルサーバー」

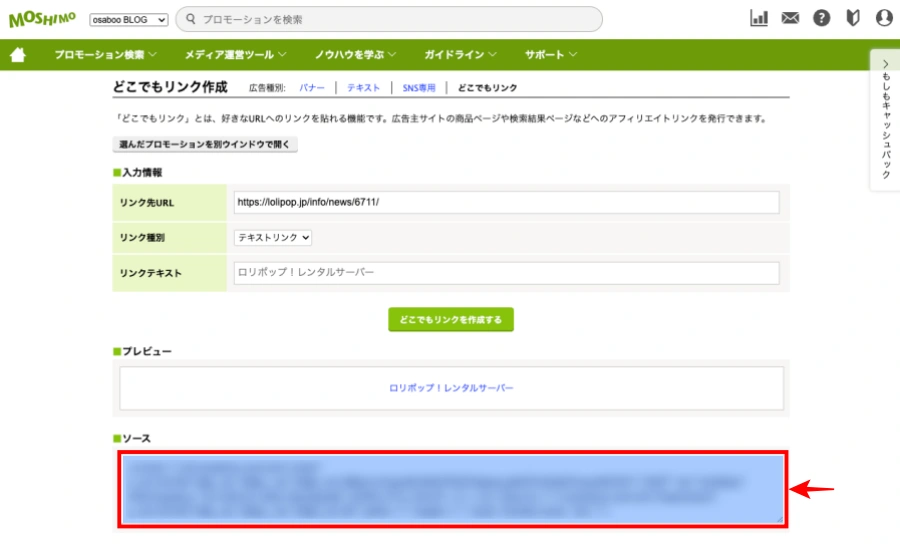
以下のように「どこでもリンク」が作成されます。

WordPressの「記事編集(エディター)画面やウィジェット」等に移動して、コピーした『ソース(HTML)』をペーストします。
※ WordPressでの手順は 通常リンクと同等です。
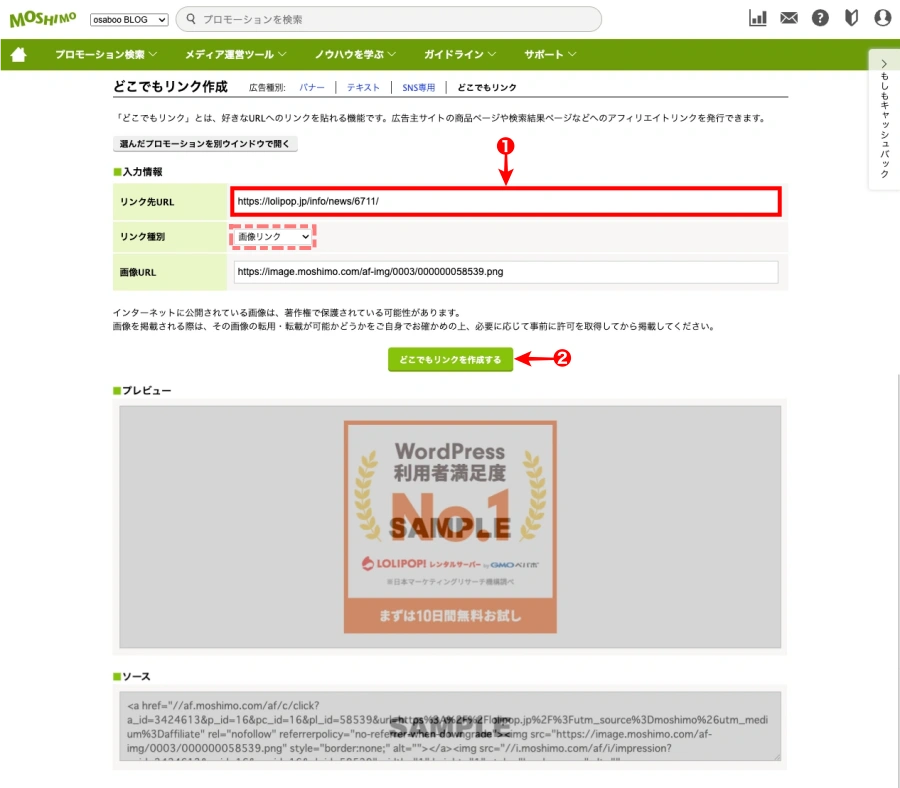
画像リンクの場合
- コピーしたURLを『リンク先URL』の枠欄(赤枠)にペーストします。
- 『どこでもリンクを作成する』をクリックします。

※「画像URL」を変更することで別の画像で表示することができます。(おすすめしませんが…)

以下のように「どこでもリンク」が作成されます。

WordPressの「記事編集(エディター)画面やウィジェット」等に移動して、コピーした『ソース(HTML)』をペーストします。
※ WordPressでの手順は 通常リンクと同等です。
かんたんリンクの作り方
かんたんリンクとは、「Amazon・楽天・Yahoo」のボタン付き広告リンクのことです。
もしもアフィリエイトのリンク生成でHTMLが簡単に作ることができます。→「サンプルを見る」
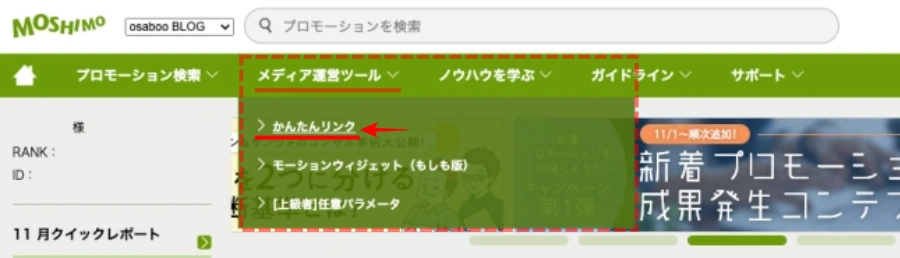
メディア運営ツールタブ>かんたんリンクを選択します。


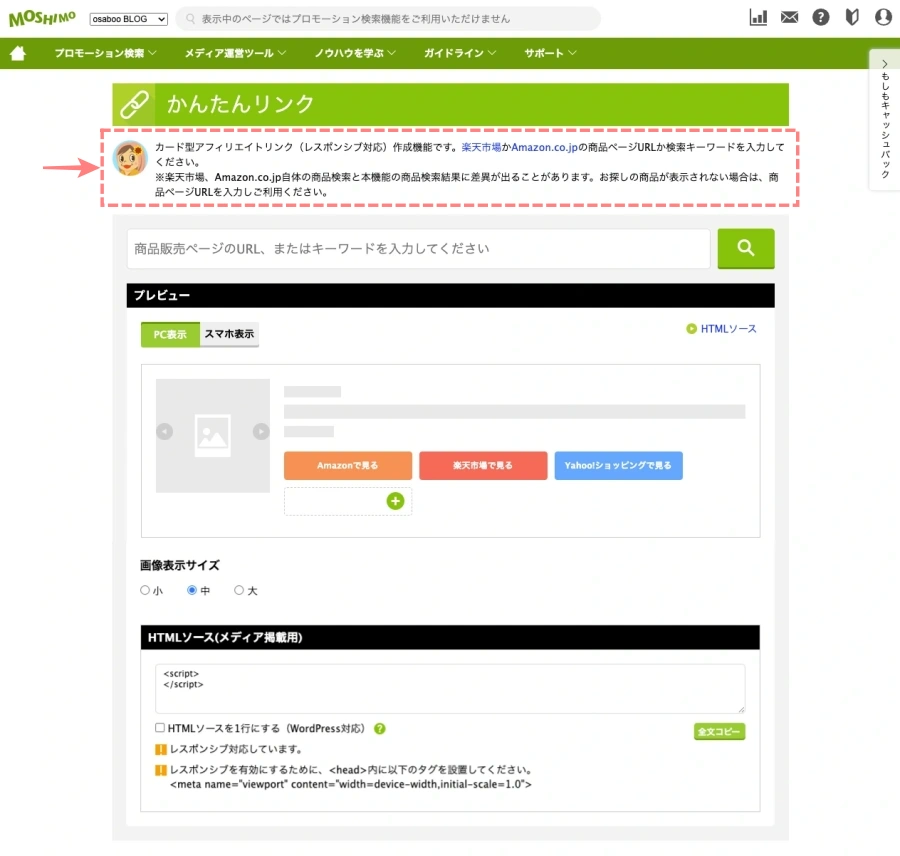
以下のような「かんたんリンク」を作成するためのページが表示されます。
楽天市場かAmazon .co.jpの目的の商品ページをURLかキーワードで検索します。


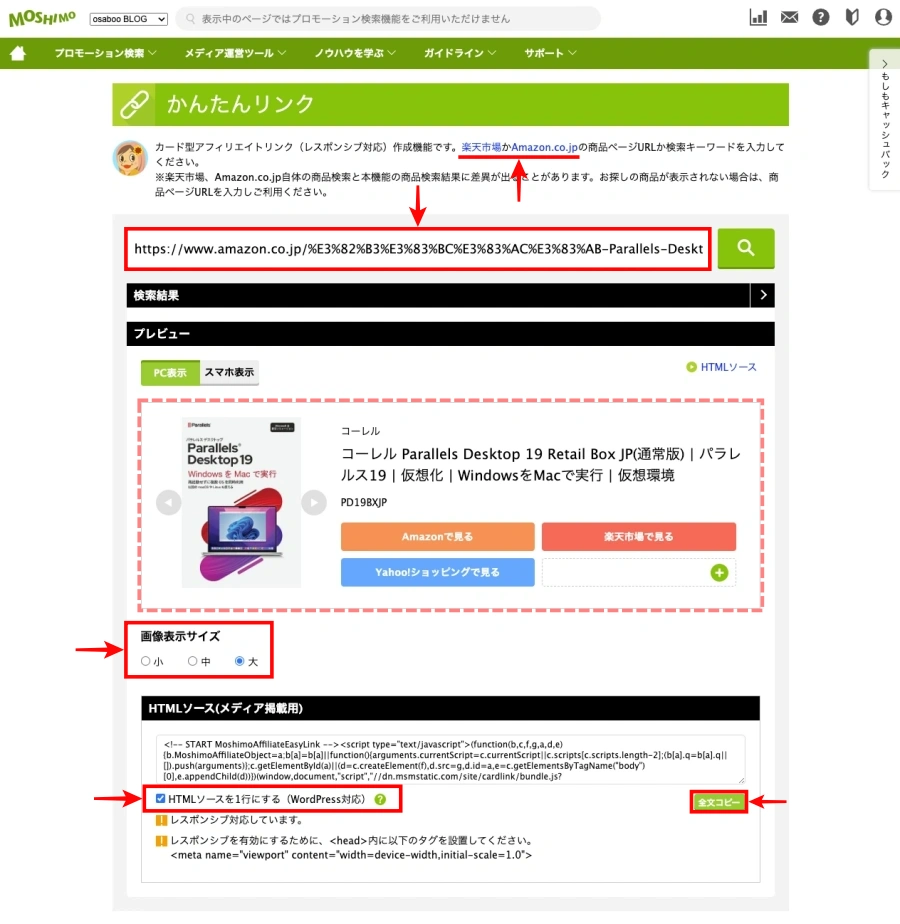
以下の画面は商品ページのリンクを入れた状態になります。
- プレビューを確認しながら「ボタン・画像の大きさ」の編集が可能です。
- HTMLソースを1行にする(WordPress対応)にチェックを入れます。(不具合防止)
- HTMLソースのコピーは『全文コピー』をワンクリックすればOKです。

WordPressの「記事編集(エディター)画面やウィジェット」等に移動して、コピーした『ソース(HTML)』をペーストします。
※ WordPressでの手順は 通常リンクと同等です。
上画面の「かんたんリンク」完成形は、以下のようになります。
モーションウィジェット(もしも版)の作り方
モーションウィジェット(もしも版)とは、楽天の商品リンクをスライド表示して掲載できます。
表示タイプは、「画像とテキスト・テキストのみ」の選択が可能です。
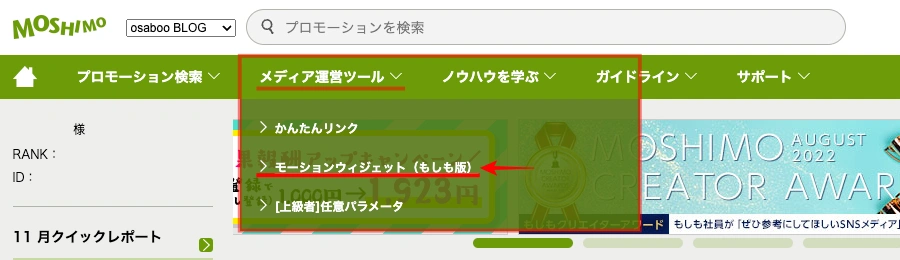
メディア運営ツールタブ>モーションウィジェット(もしも版)を選択します。


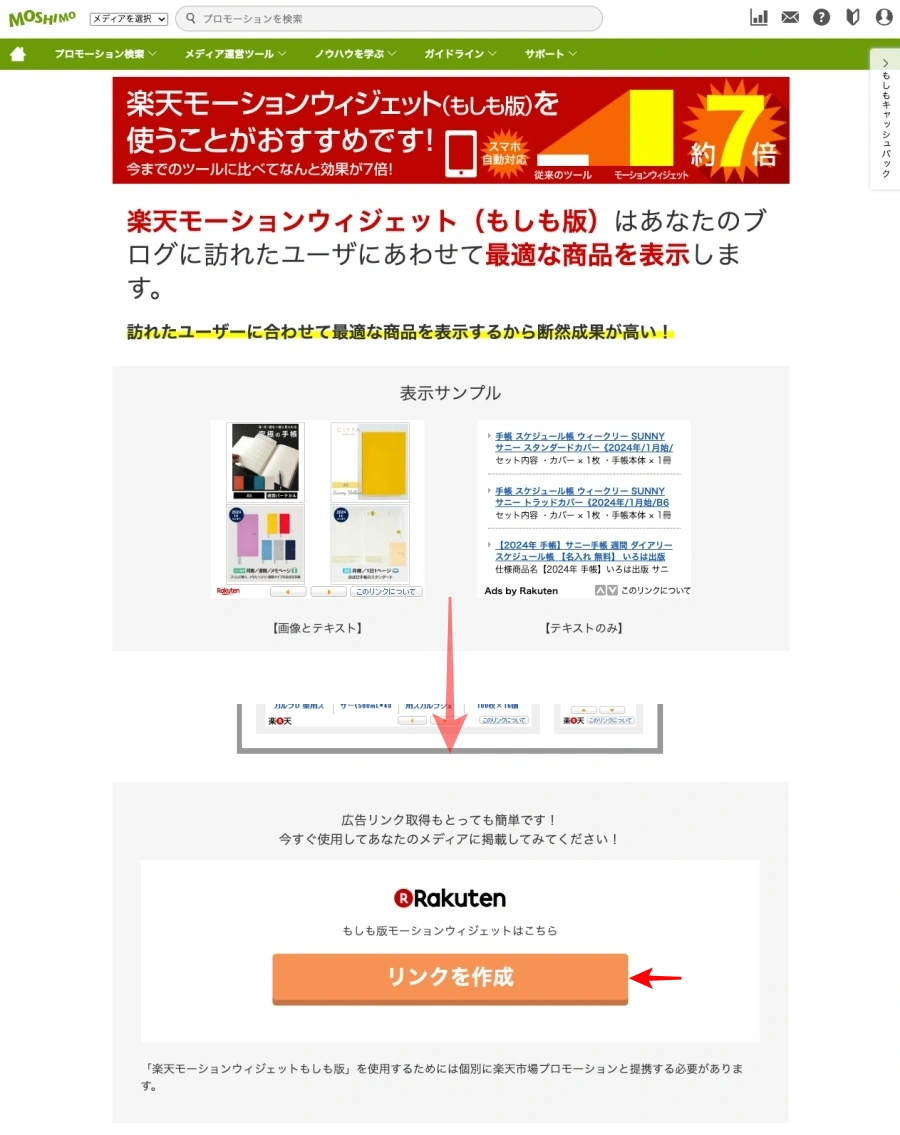
以下のような「モーションウィジェット(もしも版)」のページが表示されます。
最下部までスクロールして『リンクを作成』をクリックします。


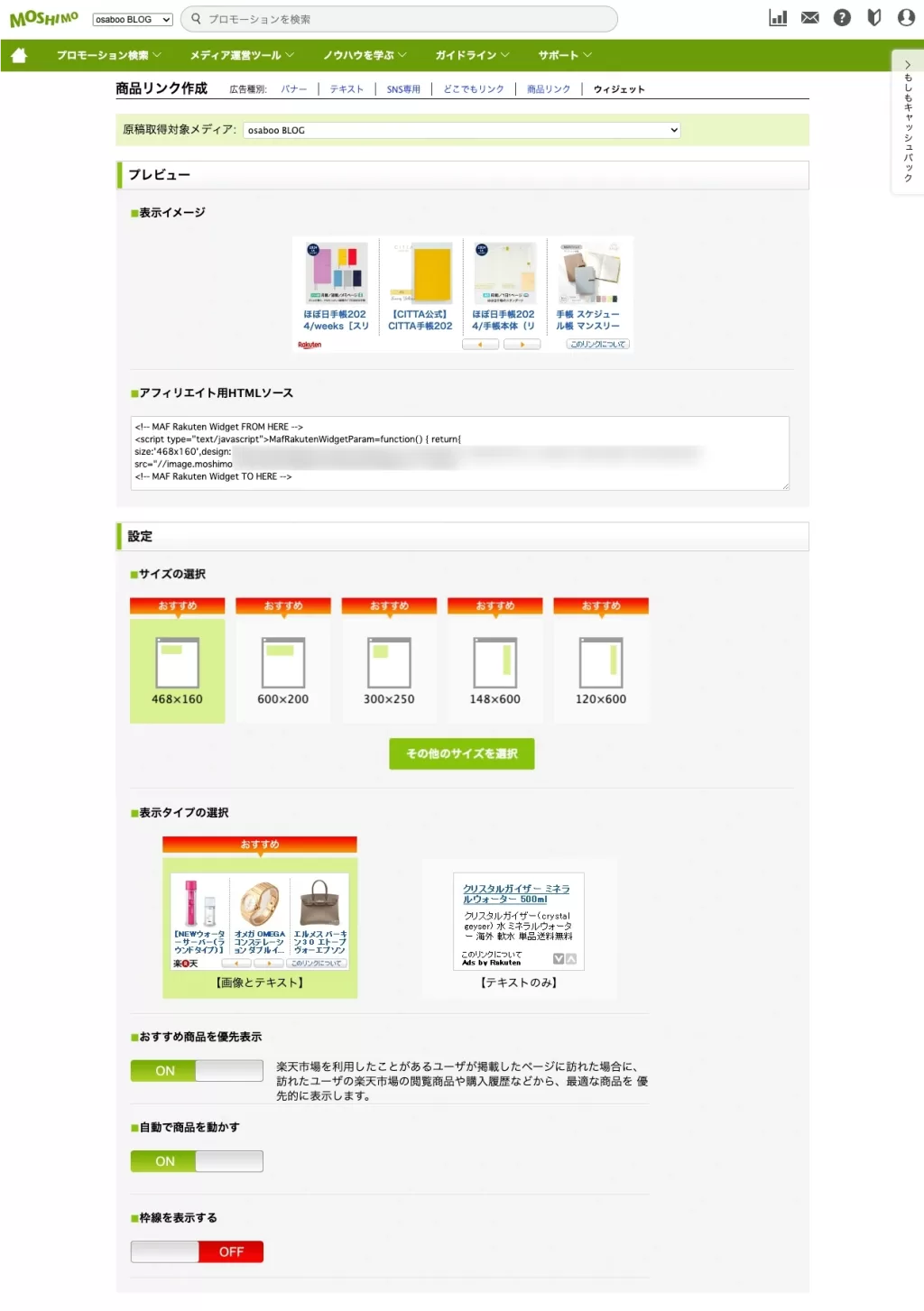
リンクを作成をクリックすると以下の画面が表示されます。
- プレビューを確認しながら「表示スタイルや大きさ」の編集が可能です。
- HTMLソースのコピーは「アフィリエイト用HTMLソース」の領域をワンクリックすればOKです。

WordPressの「記事編集(エディター)画面やウィジェット」等に移動して、コピーした『ソース(HTML)』をペーストします。
※ WordPressでの手順は 通常リンクと同等です。
モーションウィジェット(もしも版)の完成形は、以下のようになります。
【画像とテキスト】
【テキストのみ】
番外編:Amazonのバナー広告リンク【もしもアフィリエイト版】
Amazonのバナーが廃止されてしまったので…Amazonのバナーを貼りたい方のために!
もしもアフィリエイトで作れるAmazonバナーをいくつかご紹介します。
300x50(px)

300x250(px)

728x90(px)


いかがですか?
すごくかんたんに記事に貼れるので是非トライしてみてくださいね。^^/
Amazonアソシエイト審査に合格する方法【注意点・準備・商品リンクの貼り方】攻略法まとめ!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!Amazonアソシエイト審査【合格できないなら…「ASP:もしもアフィリエイト」で稼げ!】
もしもアフィリエイトへの登録から広告リンクの作り方・貼り方までを一挙にご紹介しました。Amazonアソシエイト審査で悩んでいるなら!アフィリエイト初心者さんに優しい!「もしもアフィリエイト」から始めるのがおすすめです。この記事がお役に立てば嬉しいです。ちょと長くなってしまいましたが…^^
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/