【2024年3月19日更新】記事が読みやすくなるように、全体を調整しました。
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の「カラムブロックの使い方」を初心者さん向けに解説します。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
デザイン:カラムとは…
カラムブロックとは、コンテンツを複数列に分けてページに表示する機能です。WordPressのコアブロックで「比較・対比・説明」などの表現に適しています。
カラム-1

カラム-2

カラム-3

カラムブロックの使い方
この章では、カラムブロックの使い方をご紹介します。
基本的な記事へのカラムブロック挿入手順やカラムのスタイル設定とカラム項目の設定についてご紹介します。
それでは順番に見ていきましょう。
カラムブロックの挿入手順
※ 作業は投稿(記事編集)画面での作業になります。
この章では、基本的なカラムブロックの挿入手順をご紹介します。
STEP1投稿(記事編集)画面を準備
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
リッチカラムブロックを挿入する箇所をクリックします。
ブロック挿入ツールを切り替えてブロックメニューを開きます。
STEP2ブロック挿入ツールを切り替え
投稿(記事編集)画面の左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。
『+』をクリックします。

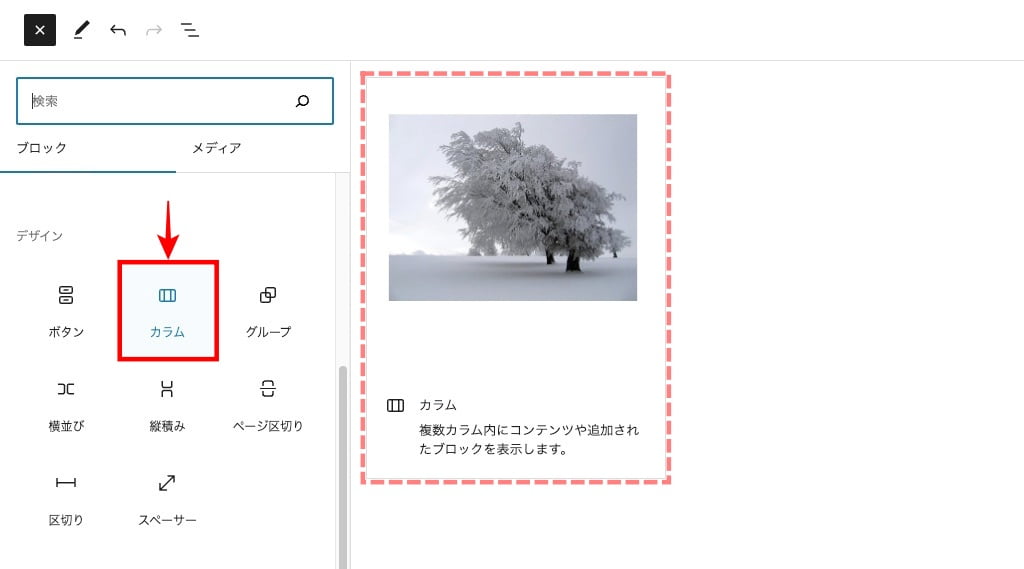
STEP3ブロックタブメニューから『カラム』を選択
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『カラム』をクリックして投稿(記事編集)画面に挿入します。
『カラム』をクリックします。

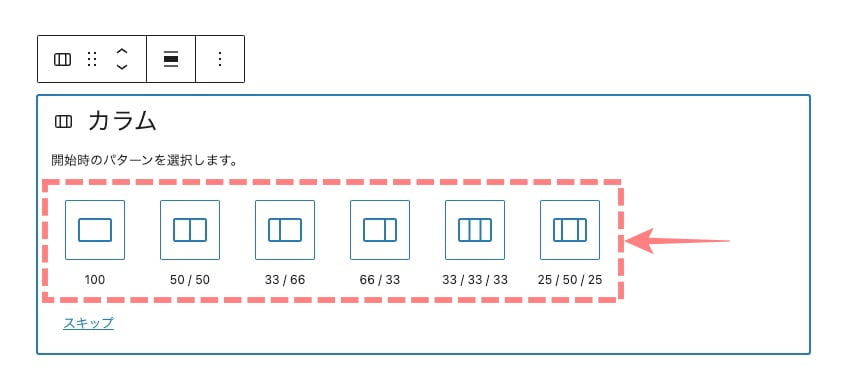
STEP4カラムブロック挿入完了
投稿(記事編集)画面に『カラム』ブロックが挿入されます。
以下のように表示されるので 『開始時のパターン』を選択します。

※ カラムパターンは後で変更ができます。
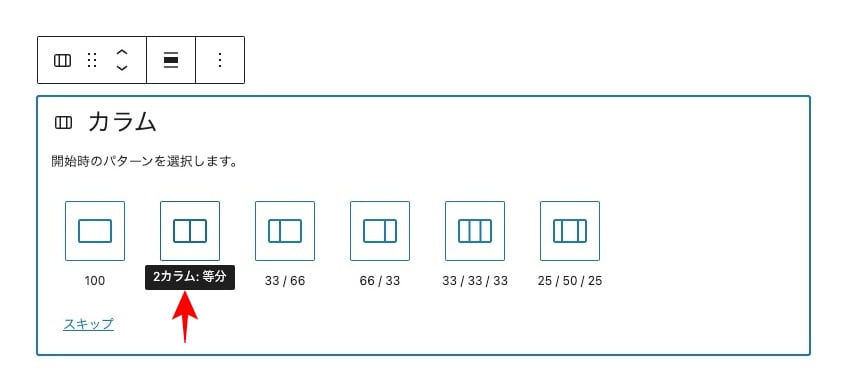
ここではサンプルとして『50/50』2列の開始時のパターンを選択します。
2カラム:等分をクリックします。

画面が切り替わり パターンが表示されます。
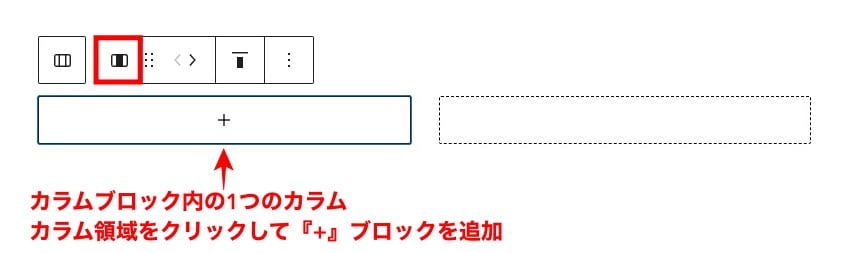
カラムブロック内の1つのカラムが選択された状態で表示されます。(対象カラムは青枠で囲まれます)
選択したカラムに「段落や画像等のブロック」を挿入できます。この状態で対象カラムの設定ができます。(詳しくは後述します。)

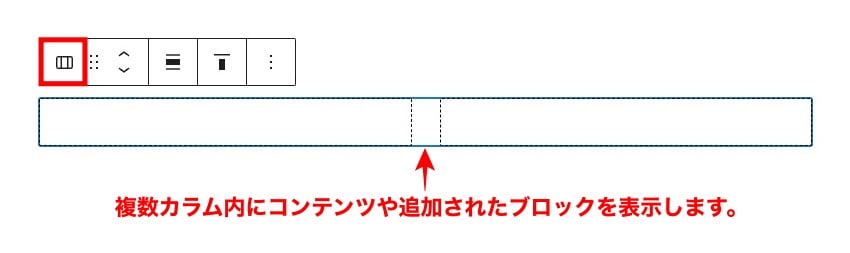
『カラムを選択』アイコンをクリックするとカラム全体が選択され青枠で囲まれます。この状態でカラム全体の設定ができます。(詳しくは後述します。)

カラムブロック内の1つのカラム設定(子カラム)
カラムブロック内の1つのカラム設定をご紹介します。
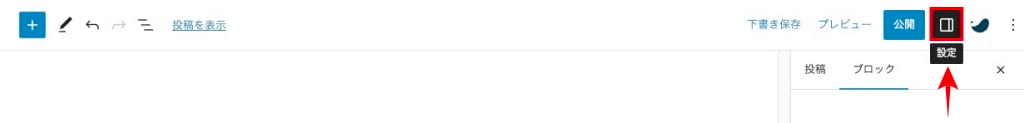
メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
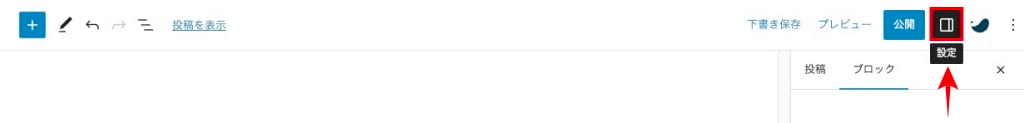
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。



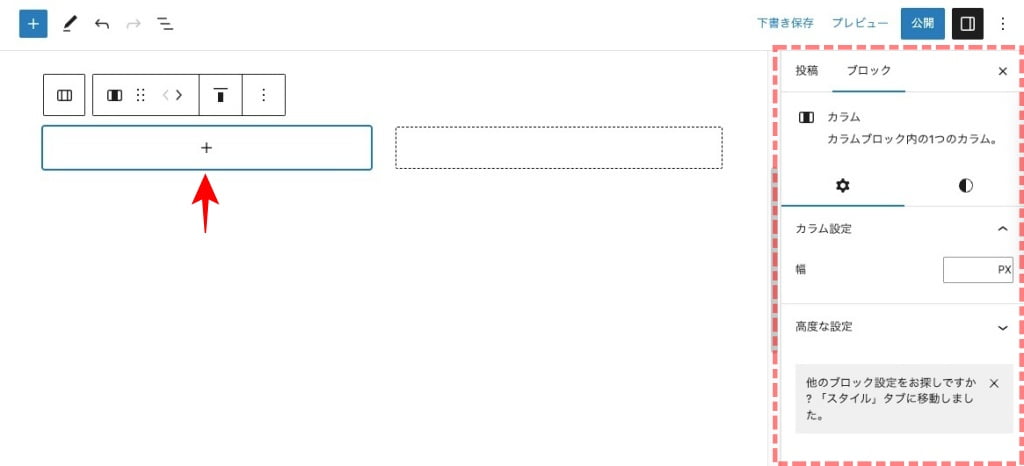
カラム設定(子カラム):Settings
ブロックタブメニュー詳細

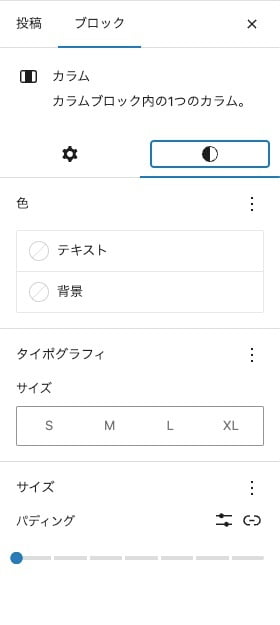
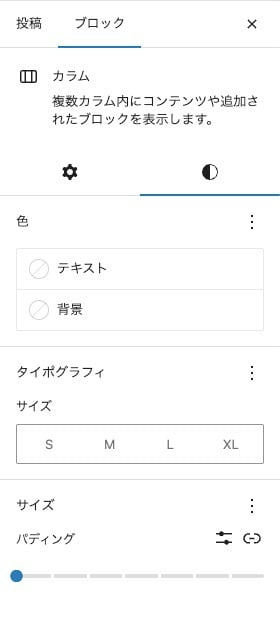
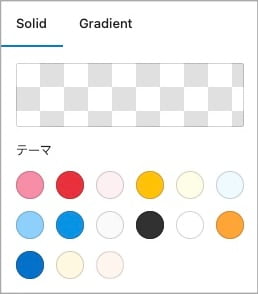
カラム設定(子カラム):Styles
ブロックタブメニュー詳細

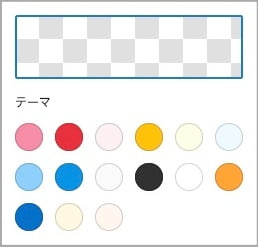
色
- テキスト:『ドロップダウンメニューより選択』

- 背景:『ドロップダウンメニューより選択』

タイポグラフィ
- サイズ :『S・M・L・XL』
サイズ
- パディング :『0〜7』縦・横・各辺個別
カラムブロックの全体設定(親カラム)
カラムブロックの全体設定をご紹介します。
メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。



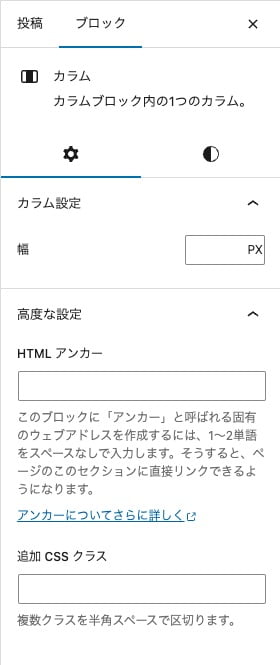
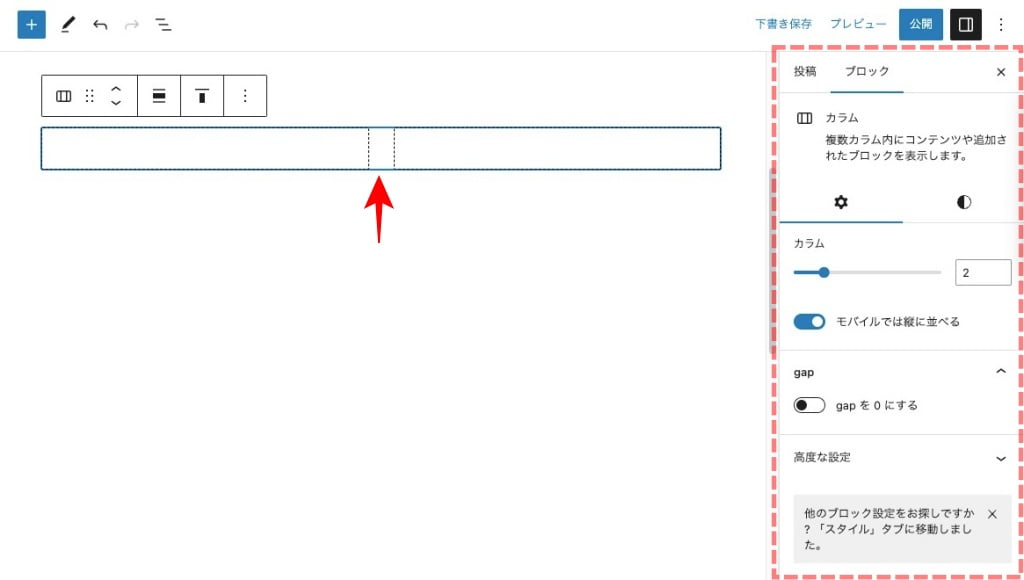
カラム全体設定(親カラム):Settings
ブロックタブメニュー詳細

カラム
- カラム:『数を設定』
- モバイルでは縦に並べる :『ON/OFF』
gap
- gapを0にする →『ON/OFF』
高度な設定
- HTML アンカー:『任意』
- 追加 CSS クラス:『任意』
カラム全体設定(親カラム):Styles
ブロックタブメニュー詳細

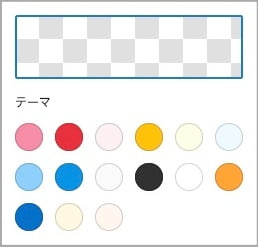
色
- テキスト:『ドロップダウンメニューより選択』

- 背景::『ドロップダウンメニューより選択』

タイポグラフィ
- サイズ:『S・M・L・XL』
サイズ
- パディング:『0〜7』縦・横・各辺個別
カラムブロックのカスタマイズイメージ
この章では、利便性が高い「カラムブロックのカスタマイズイメージ」をピックアップしてご紹介します。
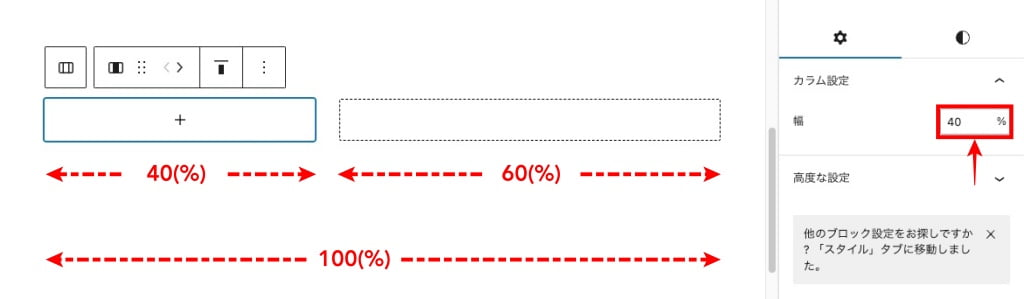
カラムの幅は『%』を使って割り振ると簡単です。
100%を「カラム数と割り振り量」の兼ね合いで直感的に配置します。(サイスを意識しなくても感覚で配置が決めれます)
カラム設定:幅(%)

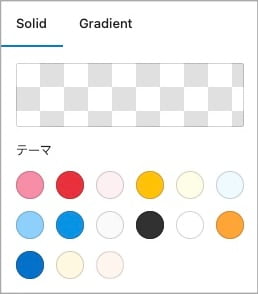
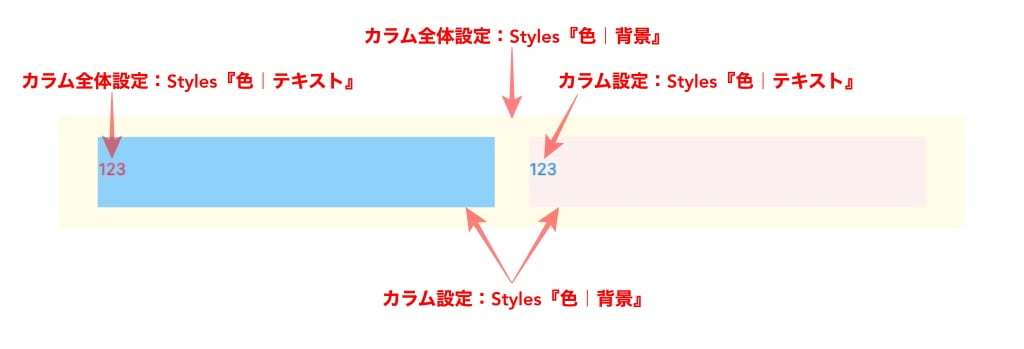
カラムブロックの色設定ではカラムごとのテキストと背景をまとめて設定できます。
このとき、カラム全体設定(親)よりカラム設定(子)の方が優先されます。
色:設定で変更される場所

※ テキストの色は カラム設定が優先されます。(サンプル青色)
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6 カラムブロックの使い方!コンテンツを縦割りにして見やすく表示!!
コンテンツ(記事)を縦割りにする!「列」を作成する機能:カラムブロックの使い方をご紹介しました。「列」を作ることで画像に対する説明や比較等の表現が容易になると思います。当サイトでも頻繁に使っている 便利なブロックエディター機能なので是非お試しください。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/