こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の「会話ふきだしブロックの使い方」を初心者さん向けに解説します。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
AFFINGER: 会話ふきだしとは…
当サイトで使用している『会話ふきだしブロック』はこんな感じです。

AFFINGER: 会話ふきだし『会話風アイコン1』のサンプル【Question】
AFFINGER: 会話ふきだし『会話風アイコン2』のサンプル【osaboo】

段落(P)Stylesタブ:スタイル『簡易会話A』のサンプル【Question】
段落(P)Stylesタブ:スタイル『簡易会話B』のサンプル 【osaboo】
AFFINGER6の会話ふきだしブロックには『会話アイコンと簡易会話』の2種類の表示パターンがあります。
上の2つはブロック挿入ツールから『AFFINGER: 会話ふきだし』ブロックを挿入したパターンです。
サンプルでは枠付きの引き出しになっています。(枠付き・枠無しのふきだし設定ができます)
下2つはブロック挿入ツールから『段落』ブロックを挿入した後に Stylesタブ で『簡易会話』スタイルに変更しています。
『AFFINGER: 会話ふきだし』ブロックのふきだしの枠色が背景になっています。(枠付きのふきだし設定はできません)
※ 枠付きのふきだし設定=ボーダーデザインタイプ(枠線のみ)
会話ふきだし
会話ふきだしは ブロック挿入ツールから投稿(記事編集)画面に挿入できる標準的なブロックです。会話風アイコン(キャラクター)が8個まで登録できます。
簡易会話
簡易会話は 段落ブロックのスタイルからテキスト(文章)をふきだしに(装飾)換えることができます。簡易会話では会話風アイコン(キャラクター)は2個まで登録できます。
会話ふきだしと簡易会話の違い
会話ふきだしと簡易会話の違いを整理すると以下の表のようになります。
サイトのスタイルに合うタイプをお好みで選択してみてください。もちろん混合して使うのもOKかと…
| 相違項目 | 会話ふきだし | 簡易会話 |
|---|---|---|
| アイコンの向き | 左右 | 左 |
| アイコンの登録数 | 8個 | 2個 |
| アイコンのタイトル | あり | なし |
| ボーダーデザイン(枠線のみ) | 対応 | 非対応 |
| 挿入ブロック | AFFINGER: 会話ふきだし | 段落(P) |
| 操作効率 | 普通 | 良い |
「アイコンの登録数!」と「アイコンの向きをどうするか!」が ネックになると思います。
会話アイコンの登録と設定(画像・サイズ・動作)
この章では、会話アイコンの登録と設定(画像・サイズ・動作)をご紹介します。
会話ふきだしブロックを使うための準備です。
それでは順番に見ていきましょう。
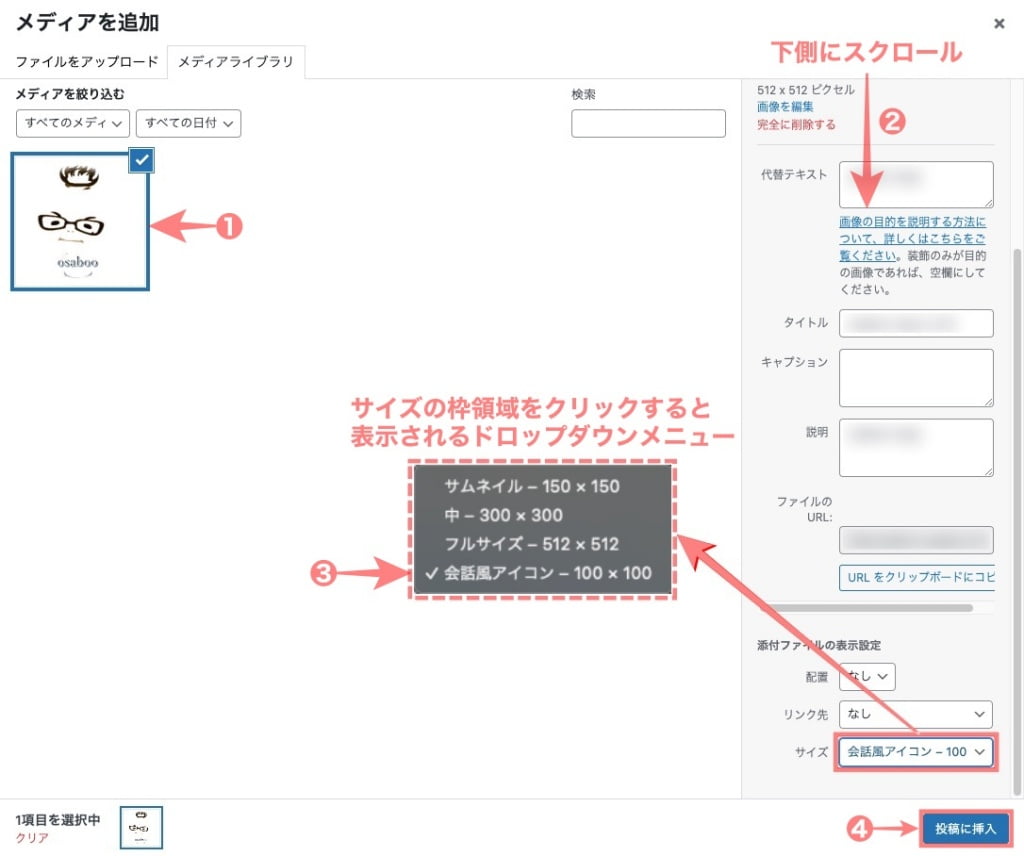
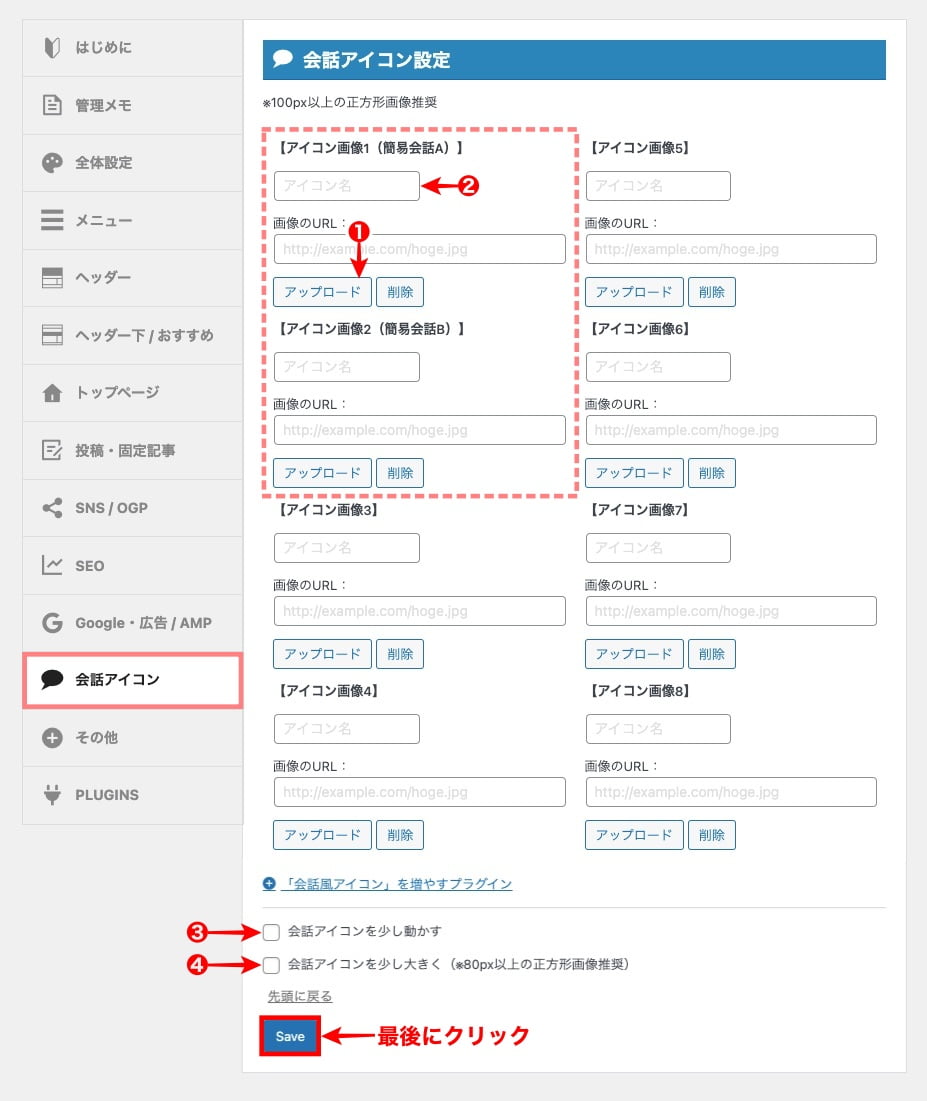
以下の画面が表示されます。
アイコン画像の登録は8個まで可能です。但し、簡易会話に適応しているのは 赤波線部分の2個です。
❶〜❹ を処理して 最後に『Save』クリックして完了です。

会話ふきだしのカスタマイズ(背景・枠)カスタマイザーでの設定
この章では、会話ふきだしのカスタマイズ(背景・枠)カスタマイザーでの設定をご紹介します。
カスタマイザーでの設定は、すべての「会話ふきだし・簡易会話」ブロックに影響します。
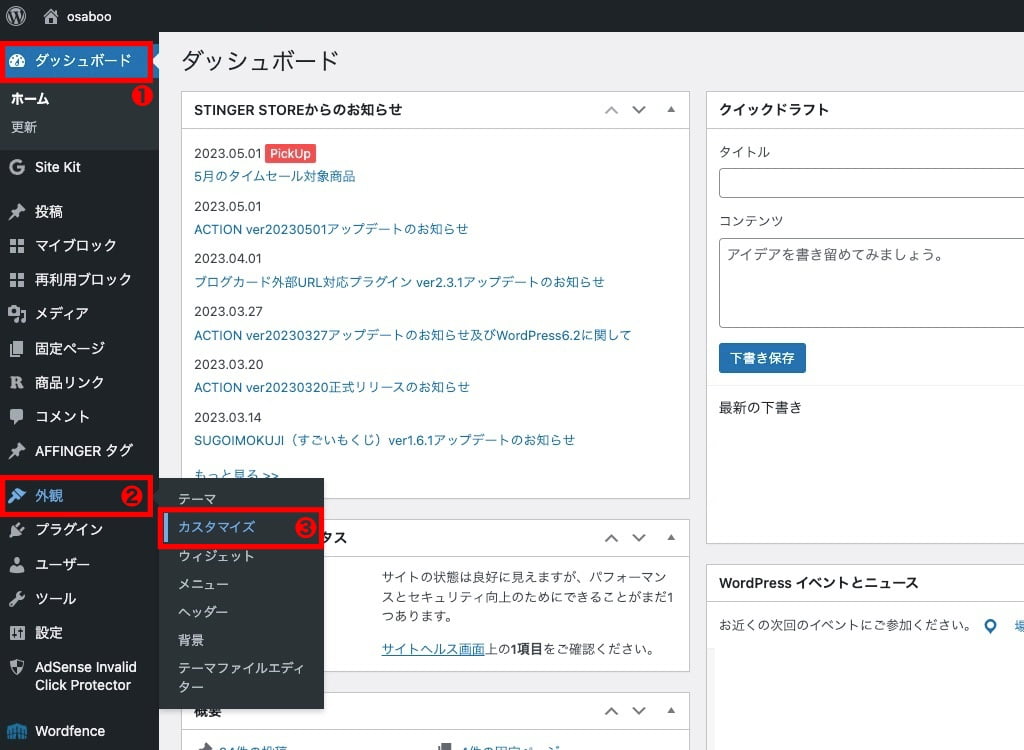
まずは、カスタマイザーを起動します。
カスタマイザーが起動すると以下の画面が表示されます。左から順番にメニューをクリックしていきます。
❶
『オプション(その他)』をクリックします。

❷
『会話ふきだし』をクリックします。

❸
各詳細項目をクリックして設定します。

会話ふきだしの個々の設定を順番に説明していきます。
背景色の変更(会話8個のふきだし背景を個別に設定できる!)
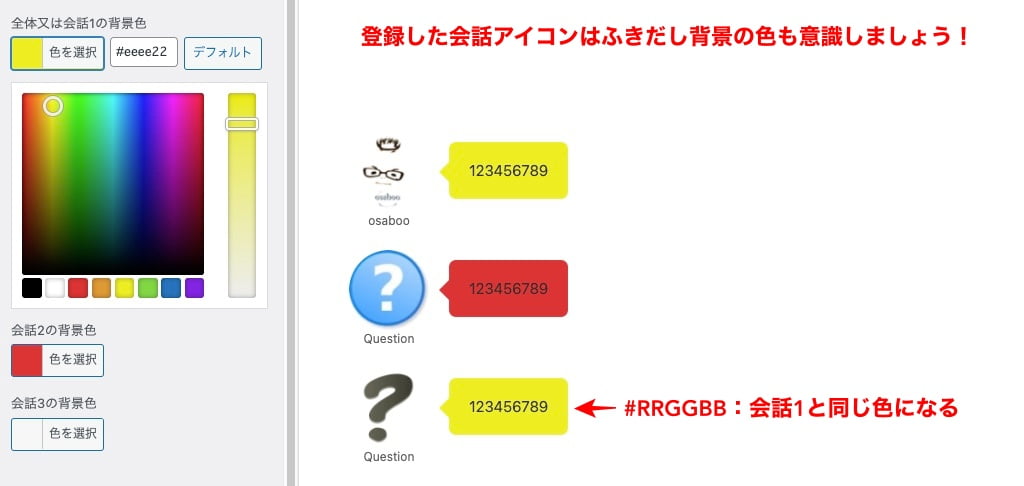
会話1〜8のそれぞれを『全体または会話xxの背景色』を設定することで『会話アイコン設定』で登録したアイコン画像に対するふきだしの背景色設定ができます。

『色を選択』をクリックすると左画面が表示されるので任意の色を設定します。
会話1〜8の変更手順は全て同じです。
会話1には『#fafafa』デフォルト
会話2〜8は『#RRGGBB』デフォルト
任意のカラーナンバーを入力すればOKです。
注意 会話2〜8の色がデフォルト『#RRGGBB』の場合、会話1の色設定と同じになります。


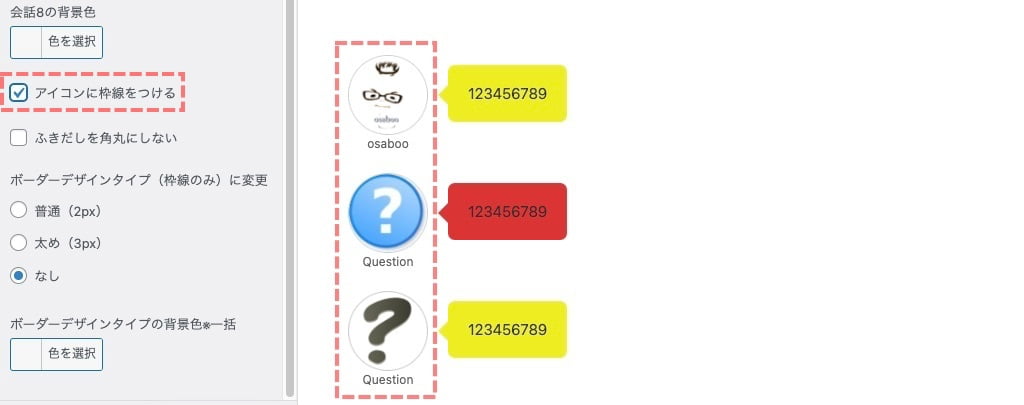
アイコンに枠をつける
登録した会話アイコンの画像を丸枠で囲むことができます。「画像の色合いによって枠の有無検討してみましょう」

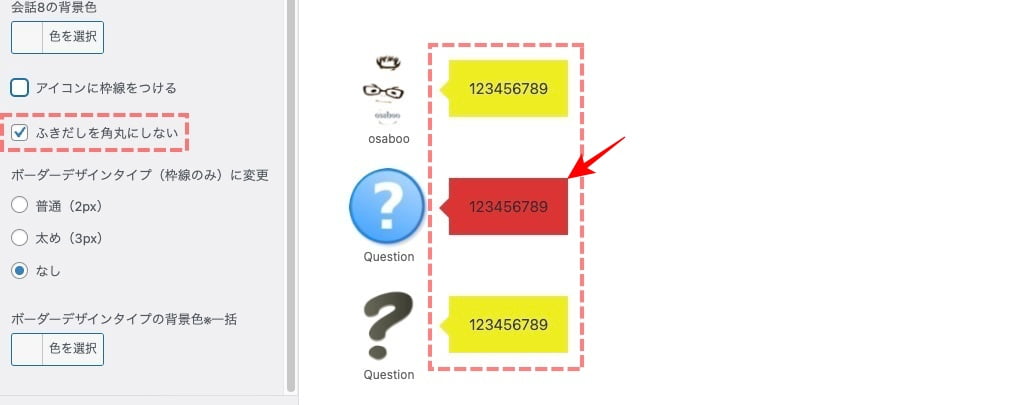
ふきだしを角丸にしない
ふきだしの角の”R”を無くすことができます。「シャープな印象を与えれますね」筆者は好きです!

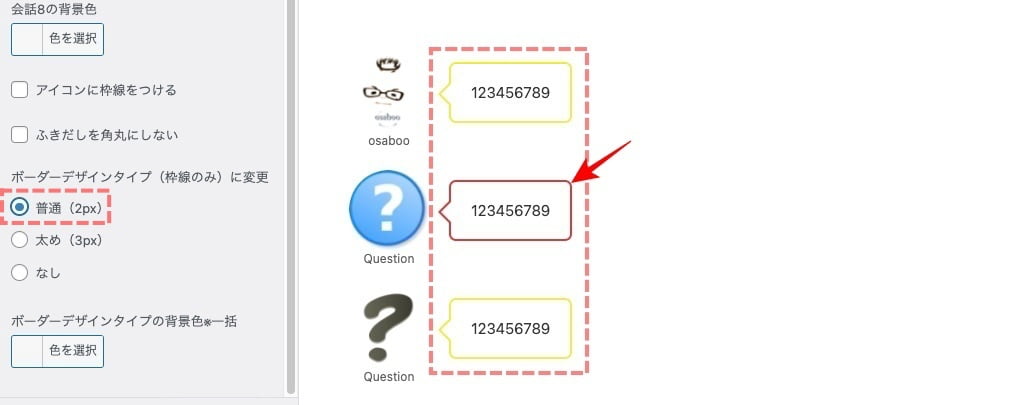
ボーダーデザインタイプ(枠線のみ)に変更
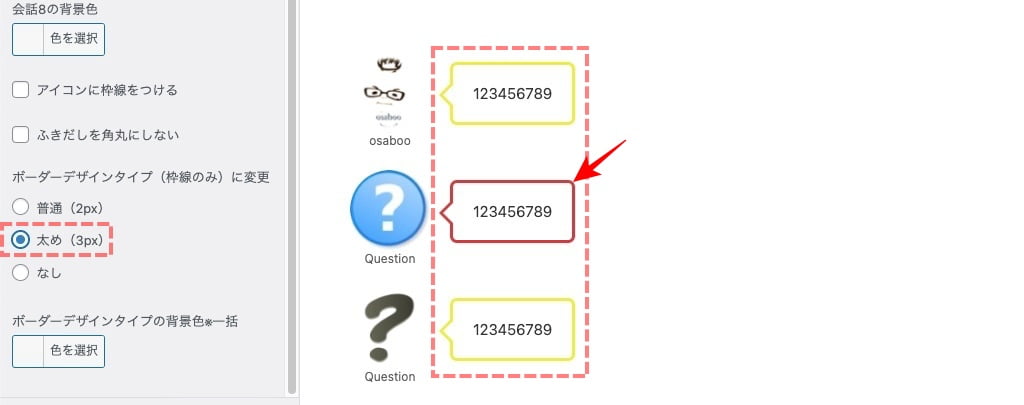
ふきだしを枠付きにすることができます。ボーダーの太さは(2px)又は(3px)でどちらかを選べます。
注意 背景色は全ての会話アイコン共通となり別途設定します。
普通(2px)を選択した場合のイメージ


太め(3px)を選択した場合のイメージ

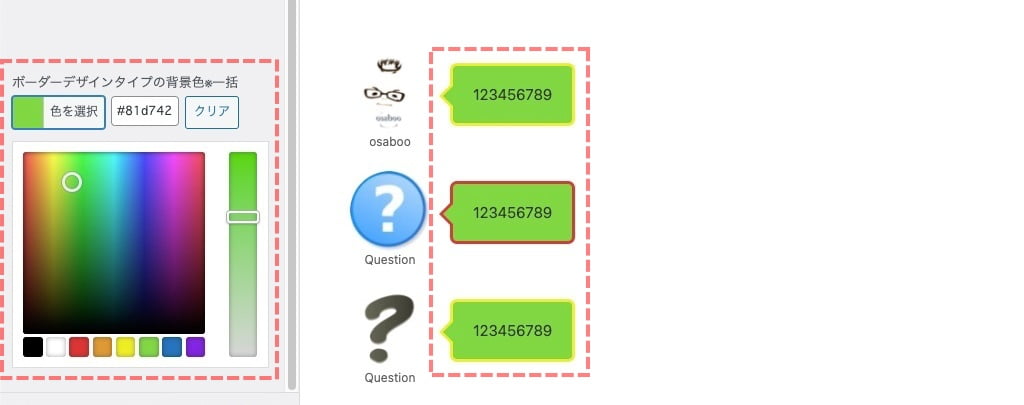
ボーダーデザインタイプの背景色※一括
ボーダーデザインタイプを選択した場合のみ有効で背景色が設定できます。
注意 背景色は全ての会話アイコン共通となります。

記事をたくさん書く前に!
なるべく早い段階で「会話ふきだし」の色を決めると良いかと…

簡易会話(段落(P)ブロック)の使い方
この章では、簡易会話(段落(P)ブロック)の使い方をご紹介します。
前章で、「会話アイコンの登録と設定」を済ませた ふきだしブロックを簡易会話(段落(P)ブロック)として記事に挿入します。
それでは順番に見ていきましょう。
段落(P)ブロックを挿入→簡易会話A・Bのスタイルに変更
※ 作業は 投稿(記事編集)画面での作業になります。
段落(P)ブロックを挿入し、簡易会話に切り替える手順をご紹介します。
STEP1投稿(記事編集)画面を準備
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
段落(P)ブロックを挿入する箇所をクリックします。
ブロック挿入ツールを切り替えてブロックメニューを開きます。
STEP2ブロック挿入ツールを切り替え
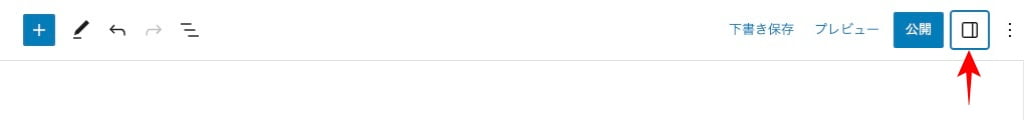
投稿(記事編集)画面の左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。
『+』をクリックします。

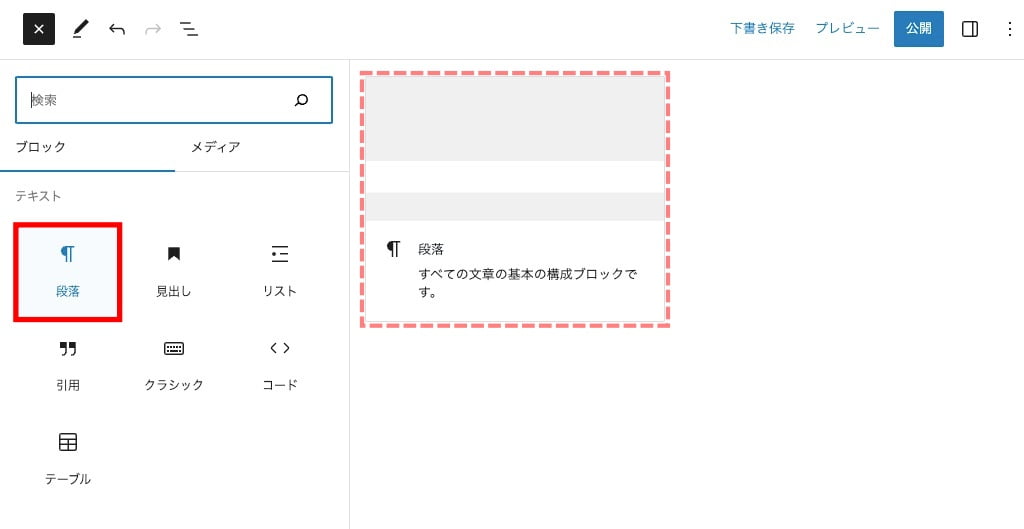
STEP3ブロックタブメニューから『段落』を選択
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『段落』をクリックします。
『段落』をクリックします。

STEP4段落(P)ブロックを挿入→簡易会話用のテキスト(文章)を入力
投稿(記事編集)画面に『段落(P)ブロック』が表示されます。
簡易会話用のテキスト(文章)を入力します。
以下の画面のように表示されていればOKです。

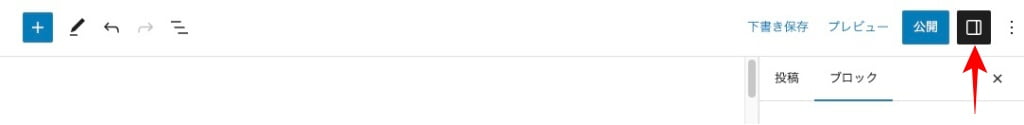
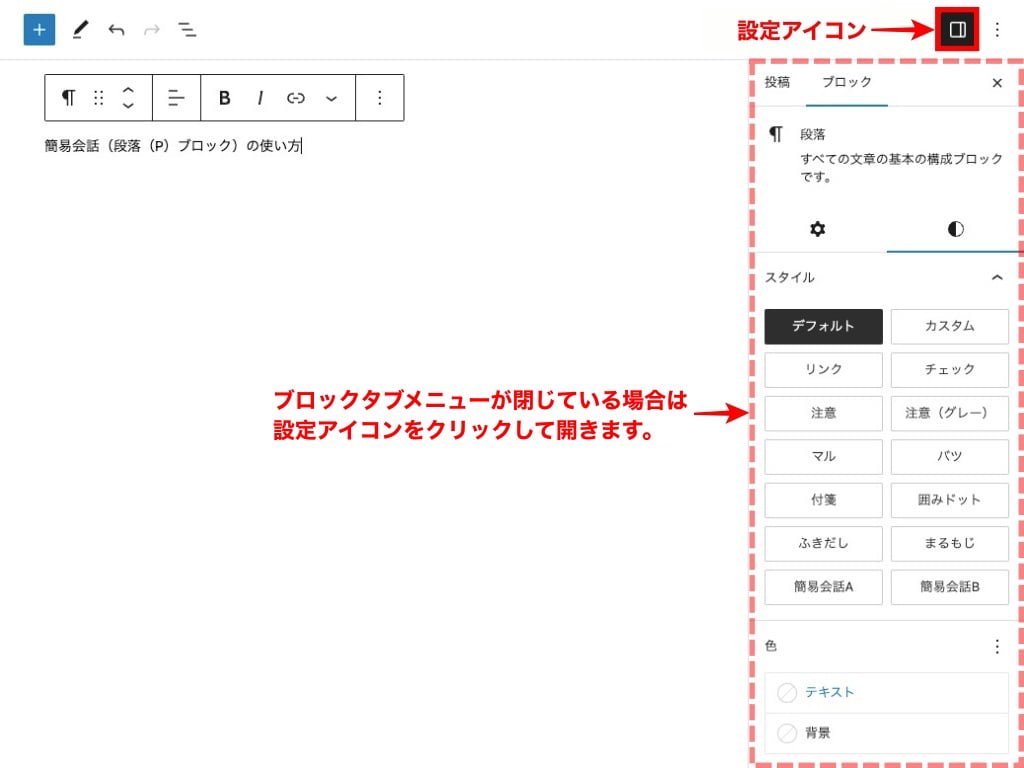
※ 投稿(記事編集)画面右側のブロックタブメニューが閉じている場合は 設定アイコンから開きます。
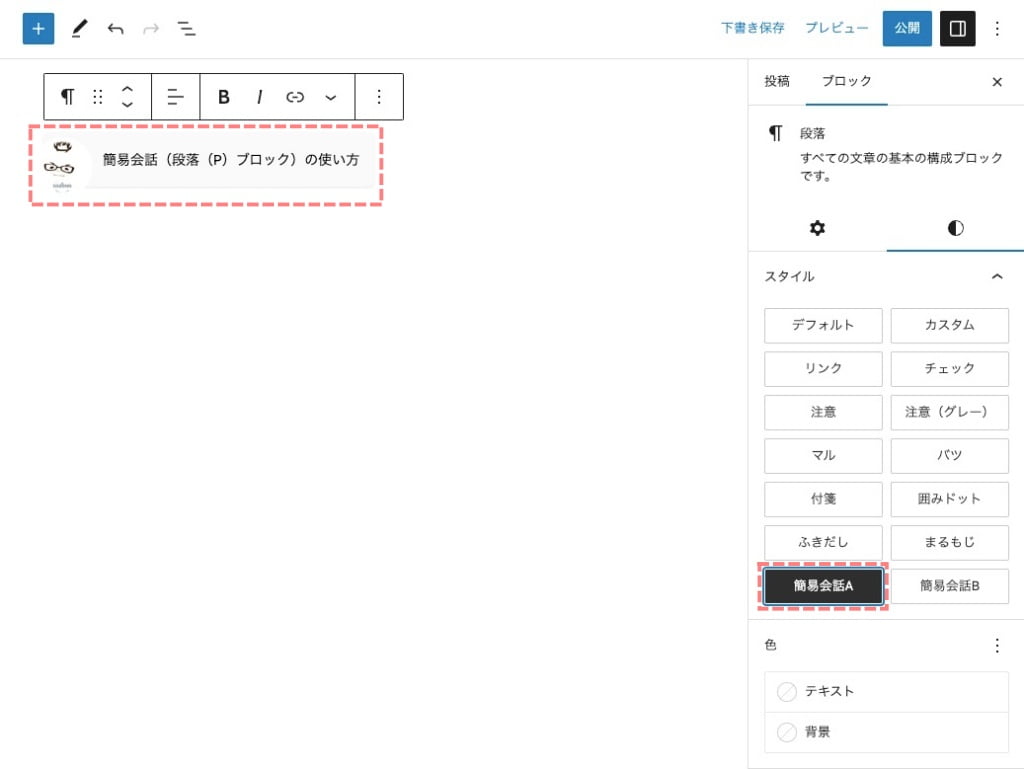
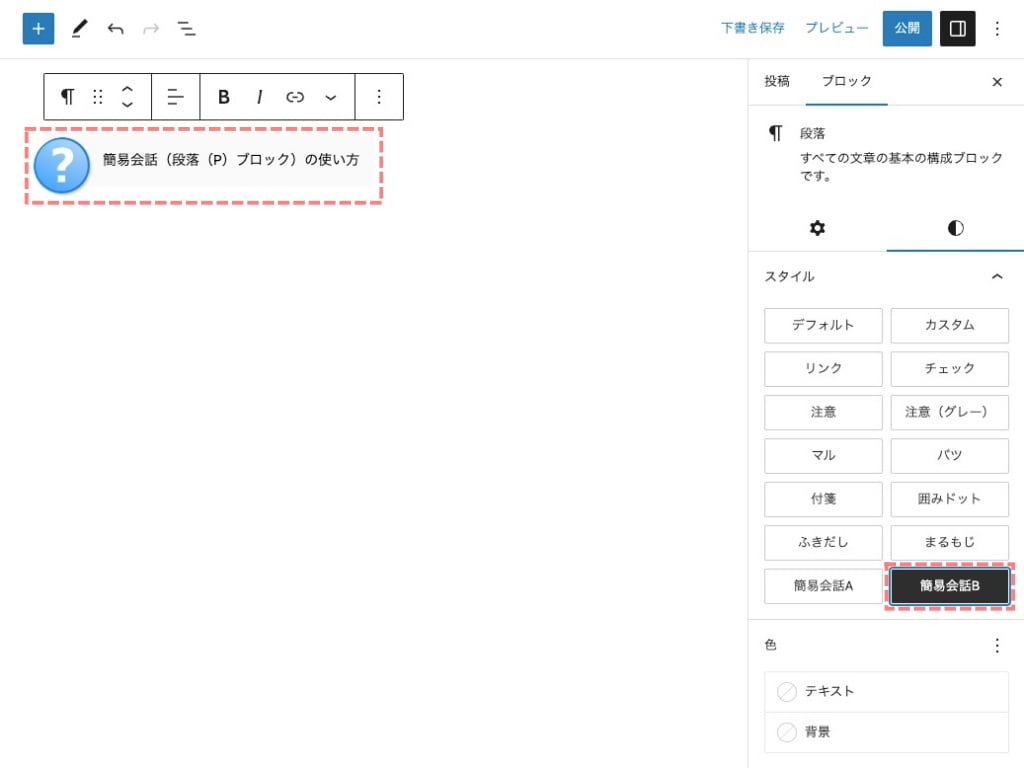
STEP5段落(P)ブロックを簡易会話A・Bのスタイル変更


簡易会話では…アイコンの向きやふきだし枠の設定はできません。(前述対比表参照)
会話ふきだしブロックの使い方
この章では、会話ふきだしブロックの使い方をご紹介します。
前章で、「会話アイコンの登録と設定」を済ませた ふきだしブロックを記事に挿入します。
それでは順番に見ていきましょう。
会話ふきだしブロックの挿入手順
※ 作業は 投稿(記事編集)画面での作業になります。
基本的な会話ふきだしブロックの挿入手順をご紹介します。
STEP1投稿(記事編集)画面を準備
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
会話ふきだしブロックを挿入する箇所をクリックします。
ブロック挿入ツールを切り替えてブロックメニューを開きます。
STEP2ブロック挿入ツールを切り替え
投稿(記事編集)画面の左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。
『+』をクリックします。

STEP3ブロックタブメニューから『AFFINGER: 会話ふきだし』を選択
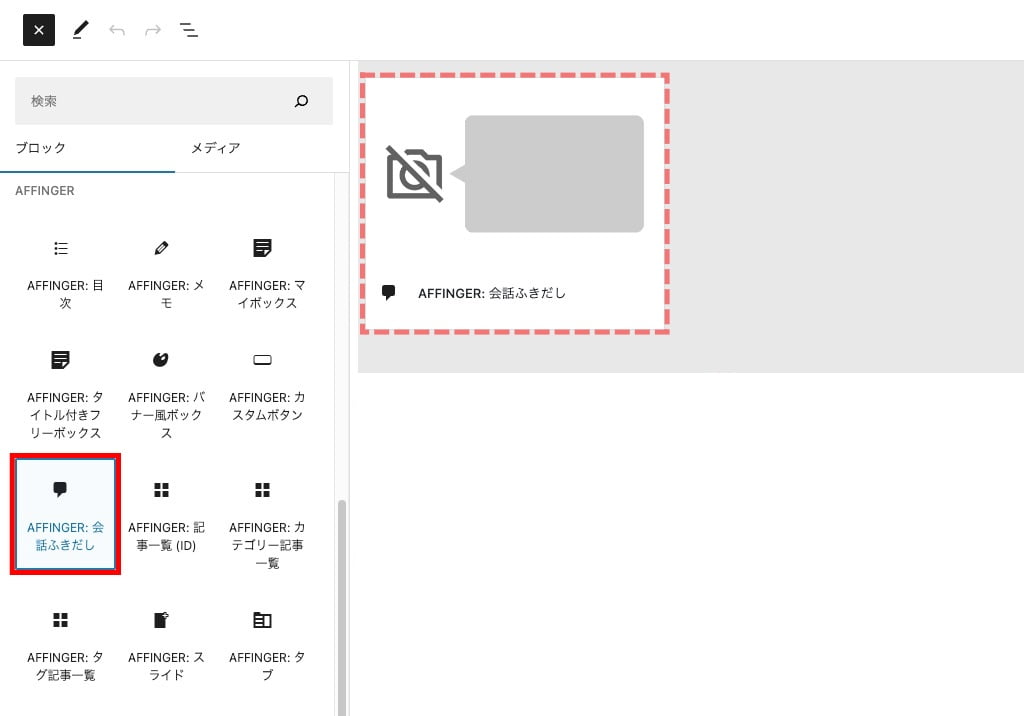
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『AFFINGER: 会話ふきだし』をクリックします。
『AFFINGER: 会話ふきだし』をクリックします。

STEP4会話ふきだしブロック挿入完了
投稿(記事編集)画面に『会話ふきだしブロック』が表示されます。
挿入直後では、以下のように表示されます。
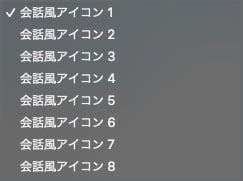
『会話風アイコン1』が選択された状態で挿入されます。右側ブロックタブメニューの会話ふきだしの下枠部をクリックしてアイコンの変更ができます。(後述詳細説明あり)

会話ふきだしの設定(記事ごとにできること)
AFFINGER: 会話ふきだしの設定をご紹介します。
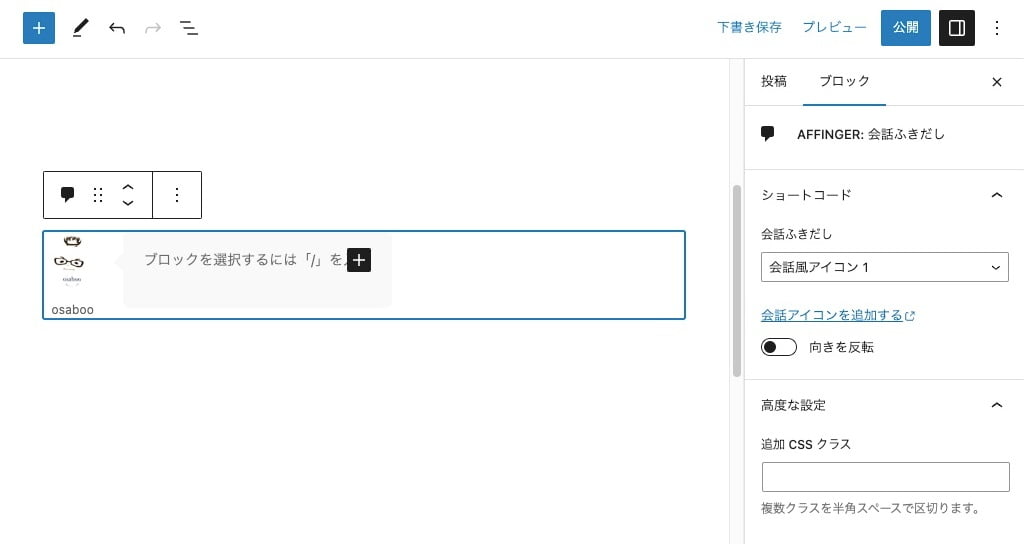
会話ふきだしブロックの挿入直後は以下のように表示されます。
会話ふきだしブロック専用のツールバーが表示され、青枠で囲まれた部分がブロック領域です。
以下の画面のように表示されていればOKです。

設定メニューの場所は、投稿(記事編集)画面の右側に表示されるブロックタブメニューです。
ブロックタブメニュー詳細

ショートコード
- 会話ふきだし:『ドロップダウンメニューより選択』

- 向きを反対 :『ON/OFF』
高度な設定
- 追加 CSS クラス:『任意』
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6 会話ふきだしブロックの使い方!近親感・柔らかい雰囲気を作るアイテムはこれ!
AFFINGER6の会話ふきだしブロックの使い方をご紹介しました。記事の雰囲気を柔らかくしたいときに会話ふきだしブロックを使うと効果的だと思います。ピンポイントで「一言のキャラクター付のふきだし」があるだけで…ずいぶん変わるかと!
是非、試してみてください。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/