こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の「タブブロックの使い方」を初心者さん向けに解説します。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
タブブロックとは…
タブブロックとは、コンテンツを重ね合わせて ふだ(タブ)を選ぶことで表示の切り替えができる機能です。比較・分類等、同じグループのコンテンツを省スペースに収めることができます。
タブ-1 のコンテンツ:テキストや画像が挿入できます。
テキスト
テキスト
タブ-1 のテキスト終わり。
タブ-2 のコンテンツ:テキストや画像が挿入できます。
テキスト
テキスト
タブ-2 のテキスト終わり。
タブ-3 のコンテンツ:テキストや画像が挿入できます。
テキスト
テキスト
タブ-3 のテキスト終わり。
タブブロックの使い方
この章では、タブブロックの使い方をご紹介します。
タブブロックの基本的な挿入手順やスタイル設定とタブ項目の設定についてご紹介します。
それでは順番に見ていきましょう。
タブブロックの挿入手順
※ 作業は投稿(記事編集)画面での作業になります。
この章では、基本的なタブブロックの挿入手順をご紹介します。
STEP1投稿(記事編集)画面を準備
投稿(記事編集)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
タブブロックを挿入する箇所をクリックします。
ブロック挿入ツールを切り替えてブロックメニューを開きます。
STEP2ブロック挿入ツールを切り替え
投稿(記事編集)画面の左上部のブロック挿入ツール切り替えアイコン『+』をクリックします。
『+』をクリックします。

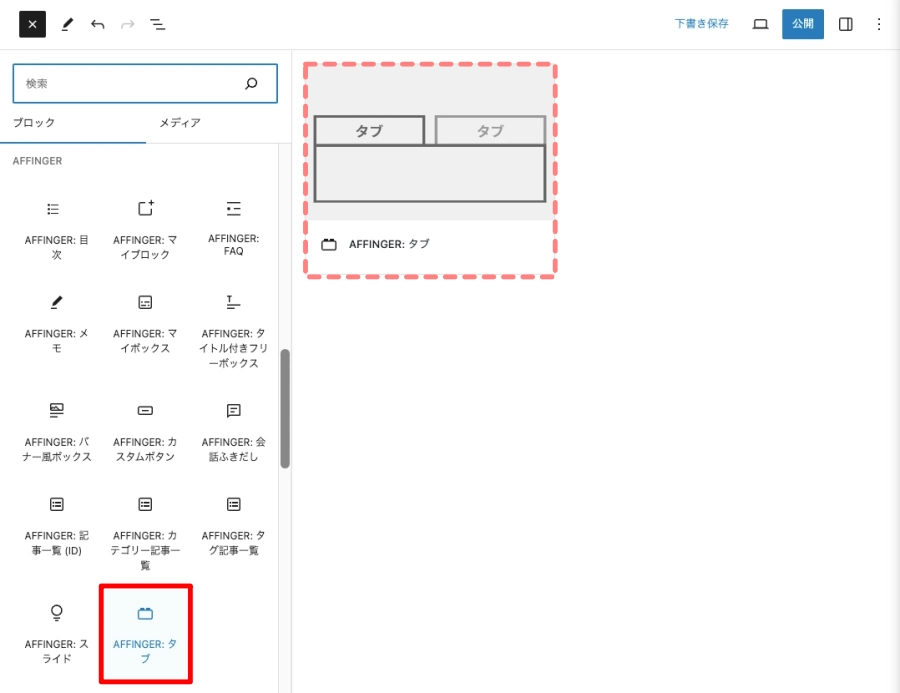
STEP3ブロックタブメニューから『AFFINGER:タブ』を選択
ブロック挿入ツール切り替えアイコンが『 x 』に変わり 以下の画面が表示されます。
ブロックタブのメニューから『AFFINGER:タブ』をクリックして投稿(記事編集)画面に挿入します。
『AFFINGER:タブ』をクリックします。

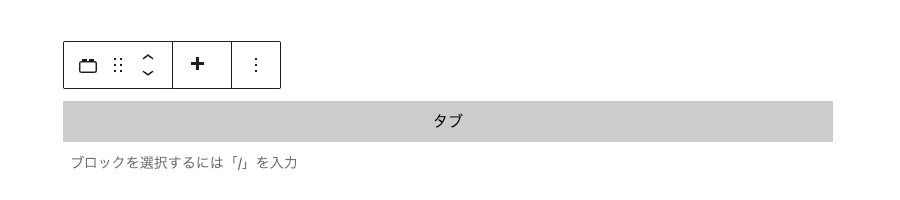
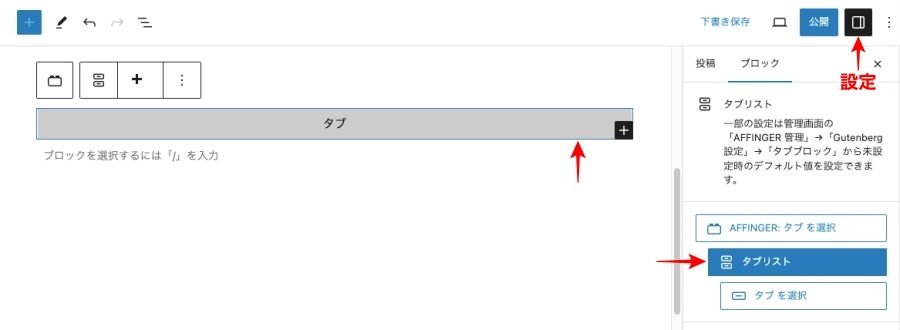
STEP4タブブロック挿入完了
投稿(記事編集)画面にタブブロックが挿入されます。
挿入直後は、以下のように表示されます。

必要に応じてツールバーのタブを追加アイコン『+』をクリックしてタブを追加します。
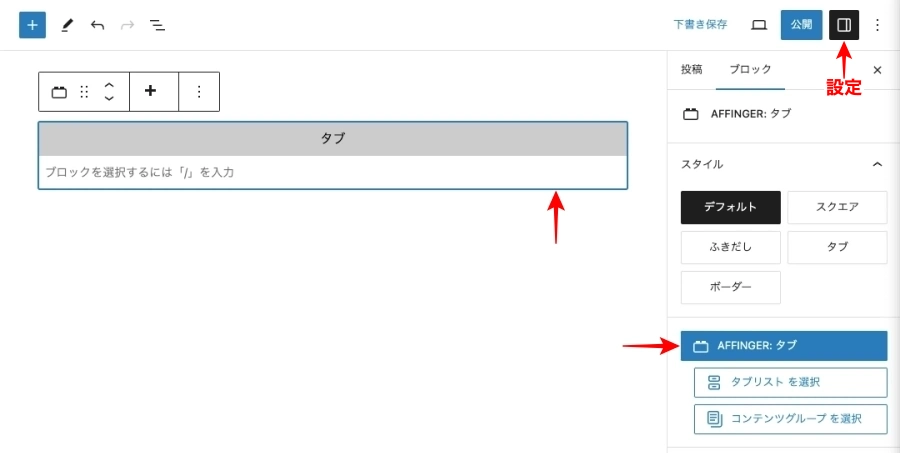
AFFINGER:タブの設定
『AFFINGER:タブ』の設定では、タブの追加やタブブロック全体(タブ・コンテンツ含む)の「スタイル」が設定できます。
投稿(記事編集)画面の『タブ全体が青色』で囲まれた状態(赤矢印)、右側『設定>ブロックタブメニュー>AFFINGER:タブ』が選択された状態(赤矢印)の詳細設定をご紹介します。

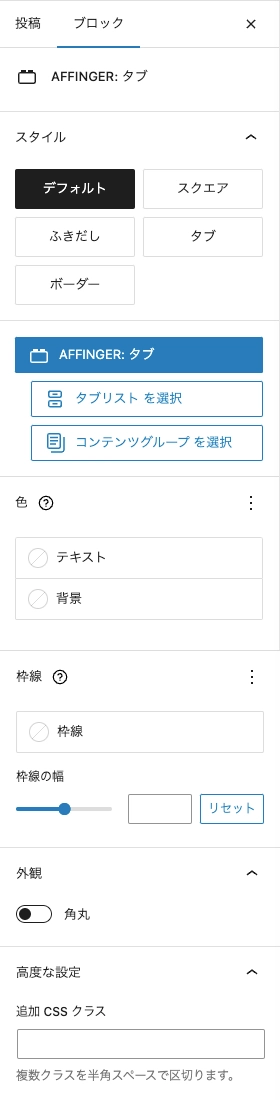
ブロックタブメニュー詳細

スタイル
- デフォルト
- スクエア
- ふきだし
- タブ
- ボーダー
色
- テキスト:『ドロップダウンメニューより選択』
- 背景:『ドロップダウンメニューより選択』
枠線
- 枠線(色):『ドロップダウンメニューより選択』
- 枠線の幅:『0〜100』
外観
- 角丸:『ON/OFF』
高度な設定
- 追加 CSS クラス:『任意』
AFFINGER:タブのカスタマイズイメージ
カスタマイズイメージのサンプルでは、切り替えが確認できるように3つのタブをタブを使用します。
また、背景や枠線についても確認しやすいように設定を変更しています。
スタイル「基本スタイルは5つ」
デフォルト
- タブ1のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
- タブ2のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
- タブ3のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
スクエア
- タブ1のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
- タブ2のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
- タブ3のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
ふきだし
- タブ1のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
- タブ2のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
- タブ3のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
タブ
- タブ1のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
- タブ2のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
- タブ3のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
ボーダー
- タブ1のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
- タブ2のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
- タブ3のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
タブリストの設定
『タブリスト』の設定では、タブの追加やタブ部全体(コンテンツは含まない)の「テキストや背景の色・枠」等が設定できます。
投稿(記事編集)画面の『タブ部が青色』で囲まれた状態(赤矢印)、右側『設定>ブロックタブメニュー>タブリスト』が選択された状態(赤矢印)の詳細設定をご紹介します。

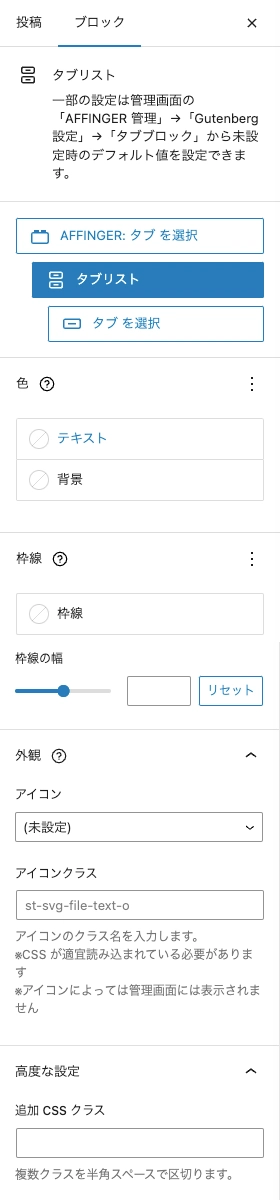
ブロックタブメニュー詳細

色
- テキスト:『ドロップダウンメニューより選択』
- 背景:『ドロップダウンメニューより選択』
枠線
- 枠線(色):『ドロップダウンメニューより選択』
- 枠線の幅:『0〜100』
外観
- アイコン:『ドロップダウンメニューより選択』
- アイコンクラス:『任意』参考記事はこちらで!
高度な設定
- 追加 CSS クラス:『任意』
タブリストのカスタマイズイメージ
「AFFINGER:タブ」のデフォルトスタイルをベースにカスタマイズしています。
タブ全体のカスタマイズが出来ます。
- タブ1のコンテンツ『タブリスト』の設定
- テキスト:#ffffff
- 背景:#ff9000
- 枠線:#e92f3d
- 枠線の幅:3
- アイコン:ペン
- タブ2のコンテンツ『タブリスト』の設定
- テキスト:#ffffff
- 背景:#ff9000
- 枠線:#e92f3d
- 枠線の幅:3
- アイコン:ペン
- タブ3のコンテンツ『タブリスト』の設定
- テキスト:#ffffff
- 背景:#ff9000
- 枠線:#e92f3d
- 枠線の幅:3
- アイコン:ペン
タブの設定
『タブ』の設定では、選択したタブ部単体(コンテンツは含まない)の「テキストや背景の色・枠」等が設定できます。
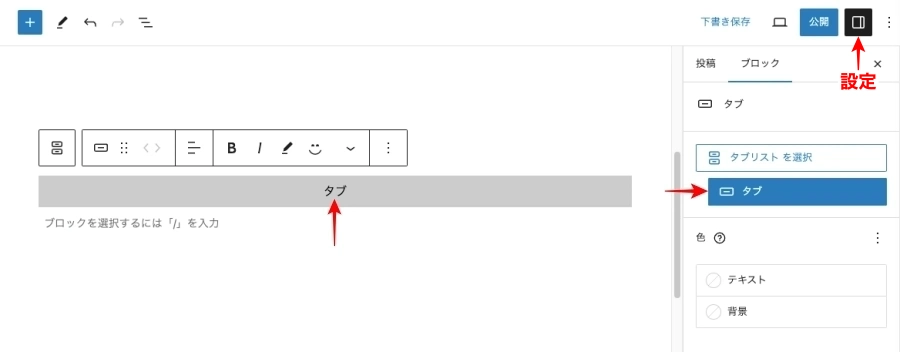
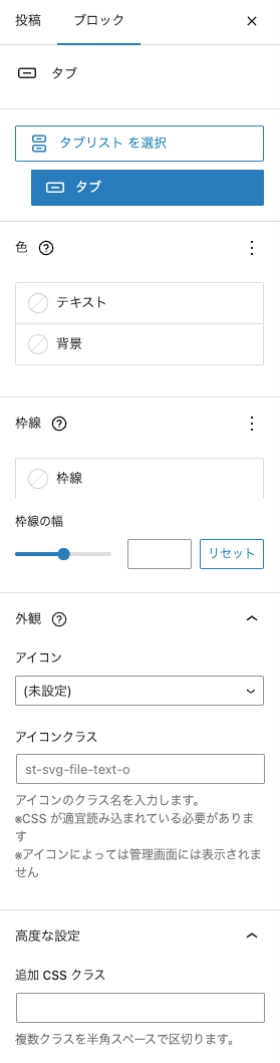
投稿(記事編集)画面の『タブ部にカーソルが点滅』している状態(赤矢印)、右側『設定>ブロックタブメニュー>タブ』が選択された状態(赤矢印)の詳細設定をご紹介します。

ブロックタブメニュー詳細

色
- テキスト:『ドロップダウンメニューより選択』
- 背景:『ドロップダウンメニューより選択』
枠線
- 枠線(色):『ドロップダウンメニューより選択』
- 枠線の幅:『0〜100』
外観
- アイコン『ドロップダウンメニューより選択』
- アイコンクラス:『任意』参考記事はこちらで!
高度な設定
- 追加 CSS クラス:『任意』
タブのカスタマイズイメージ
「AFFINGER:タブ」のデフォルトスタイルをベースにカスタマイズしています。
タブ単体のカスタマイズが出来ます。
- タブ1のコンテンツ『タブ』の設定
- テキスト:#ffffff
- 背景:#ff9000
- 枠線:e92f3d
- 枠線の幅:3
- アイコン:チェック(v)
- タブ2のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
- タブ3のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
コンテンツグループの設定
『コンテンツグループ』の設定では、コンテンツ全体(すべてのタブのコンテンツ・タブは含まない)の「テキストや背景の色・枠」等が設定できます。
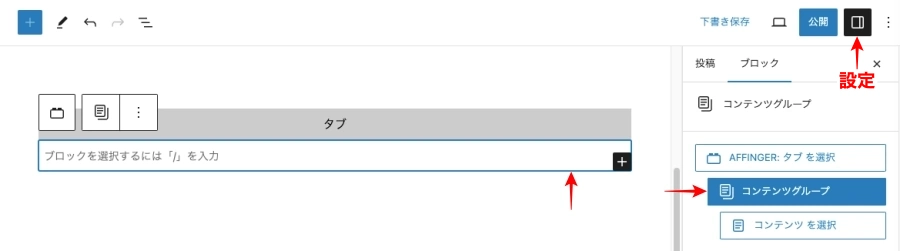
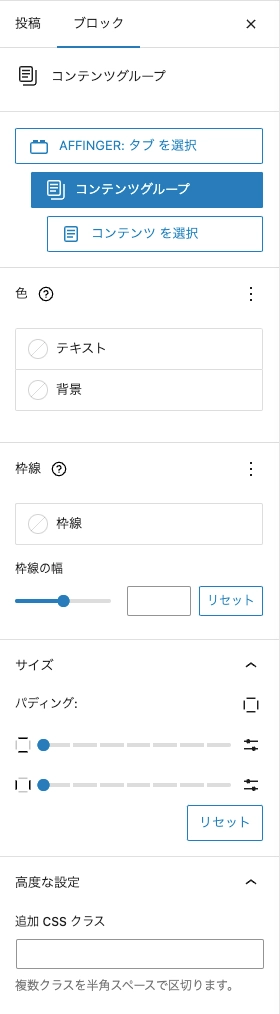
投稿(記事編集)画面の『コンテンツ部が青色』で囲まれた状態(赤矢印)、右側『設定>ブロックタブメニュー>コンテンツグループ』が選択された状態(赤矢印)の詳細設定をご紹介します。

ブロックタブメニュー詳細

色
- テキスト:『ドロップダウンメニューより選択』
- 背景:『ドロップダウンメニューより選択』
枠線
- 枠線(色):『ドロップダウンメニューより選択』
- 枠線の幅:『0〜100』
サイス
- パディング:『0〜7』縦・横・各辺個別
高度な設定
- 追加 CSS クラス:『任意』
コンテンツグループのカスタマイズイメージ
「AFFINGER:タブ」のデフォルトスタイルをベースにカスタマイズしています。
コンテンツ全体のカスタマイズが出来ます。
- タブ1のコンテンツ『コンテンツグループ』の設定
- テキスト:#ffffff
- 背景:#ff9000
- 枠線:e92f3d
- 枠線の幅:3
- パディング:デフォルト
- タブ2のコンテンツ『コンテンツグループ』の設定
- テキスト:#ffffff
- 背景:#ff9000
- 枠線:e92f3d
- 枠線の幅:3
- パディング:デフォルト
- タブ3のコンテンツ『コンテンツグループ』の設定
- テキスト:#ffffff
- 背景:#ff9000
- 枠線:e92f3d
- 枠線の幅:3
- パディング:デフォルト
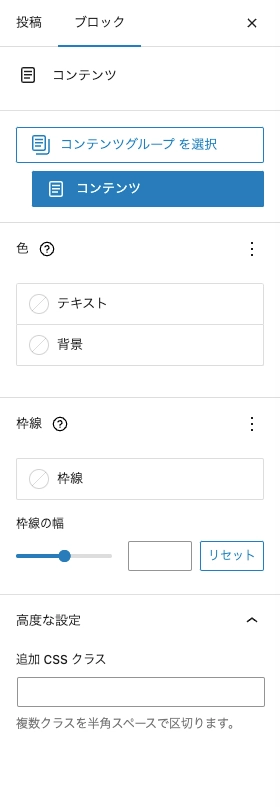
コンテンツの設定
『コンテンツグループ』の設定では、コンテンツ単体(選択されたタブのコンテンツ・タブは含まない)の「テキストや背景の色・枠」等が設定できます。
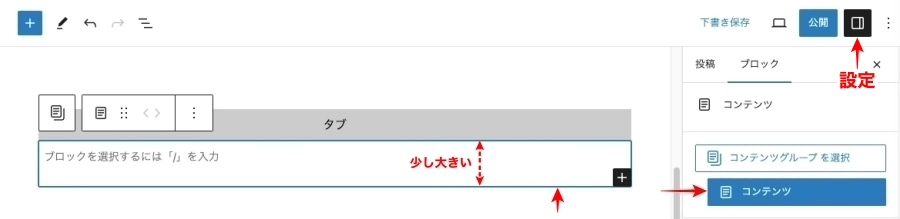
投稿(記事編集)画面の『コンテンツ部が青色(少し大きい)』で囲まれた状態(赤矢印)、右側『設定>ブロックタブメニュー>コンテンツ』が選択された状態(赤矢印)の詳細設定をご紹介します。

ブロックタブメニュー詳細

色
- テキスト:『ドロップダウンメニューより選択』
- 背景:『ドロップダウンメニューより選択』
枠線
- 枠線(色):『ドロップダウンメニューより選択』
- 枠線の幅:『0〜100』
高度な設定
- 追加 CSS クラス:『任意』
コンテンツのカスタマイズイメージ
「AFFINGER:タブ」のデフォルトスタイルをベースにカスタマイズしています。
コンテンツ単体のカスタマイズが出来ます。
- タブ1のコンテンツ『コンテンツ』の設定
- テキスト:#ffffff
- 背景:#0693e3
- 枠線:#ff9000
- 枠線の幅:3
- タブ2のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
- タブ3のコンテンツ『AFFINGER:タブ』の設定
- テキスト:デフォルト
- 背景:#fafafa
- 枠線:#313131
- 枠線の幅:2
- 角丸『ON』
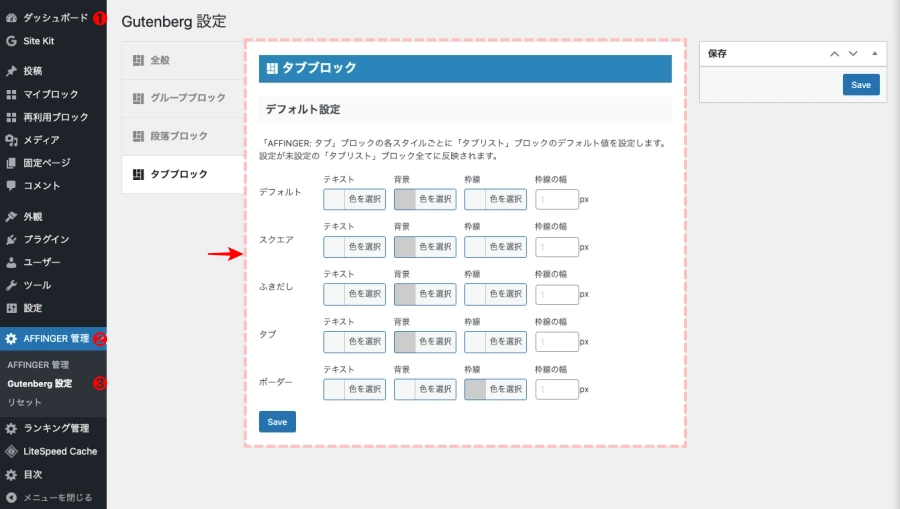
Gutenberg 設定:タブブロックのデフォルト設定
「Gutenberg 設定」画面が表示されます。
『タブブロック』のタブをクリックすると、以下の画面が表示されます。
デフォルト設定の各項目を『任意に設定』して『Save』をクリックして完了です。

\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6 タブブロックの使い方!「比較・対比」に最適!タブで短くスッキリ配置
AFFINGER6のタブブロックの使い方をご紹介しました。
AFFINGER6のタブブロックは、タブ毎にかなり自由にカスタマイズできるのできっと気に入った装飾ができると思います。
おすすめは、気に入った装飾を「Gutenberg 設定のタブブロックのデフォルト設定」で、デフォルト(初期設定)として使うと良いかと…「毎回詳細設定するのはしんどいですもんね」
あまり凝りすぎず!お気に入りのデフォルトを作って上手に使いましょう。この記事がお役に立てば嬉し良いです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/