こんなマニュアル欲しかった!
All in One SEO 全体設定編
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

「All in One SEO」ってどうなの?!トラブル多いとか聞くけど…
\\ このような「疑問を解決する」お手伝いをします!//
プラグインの選定理由と導入方法・初期設定を初心者の目線で解説・説明します。

本記事で紹介する「All in One SEO」は無料版ですので、「Pro版」の機能については触れておりません。ご注意ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
All in One SEO の おすすめな理由!
SEOに関して「あまり知識が無い=当サイトの管理人」でも簡単な設定で、多くの役割をしてくれるプラグインだと思います。
一般的にメジャーで好評であること。操作と確認が把握しやすいこと。
いくつか試してみましたが、素人的には理解しやすく便利なプラグインだと思います。
また、操作と確認がしやすいことから、使いながらSEOを少しずつ理解していくのに役立つとも言えます。
...と言うわけでとてもおすすめです。
ただ…不具合の情報や重くなる等の情報も多くみられます。
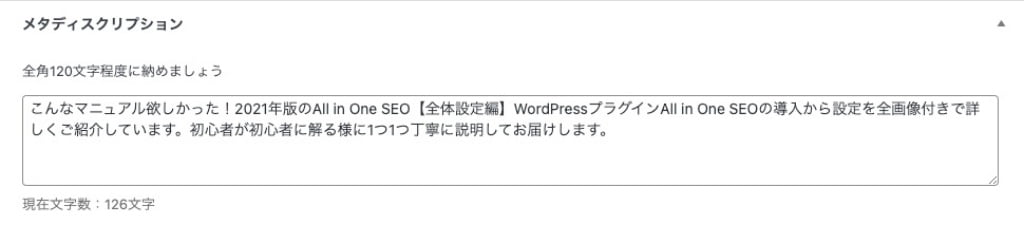
当サイトで使って出た不具合は 1つ!メタディスクリプションが編集後に消えている。
原因は 分かりませんがたまにおきます。
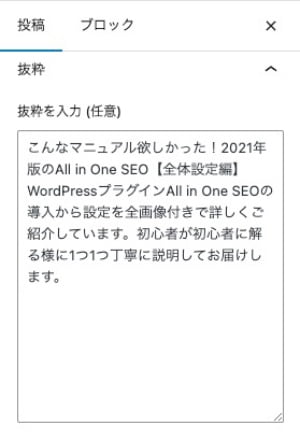
なので…記事を編集したら 最後に必ず!メタディスクリプションが記載されていることを確認してからセーブするようにしています。もし消えていたら、抜粋からコピペするようにしています。
メタディスクリプションと抜粋は同等の内容を記載しておきましょう。
導入手順【All in One SEO > インストールと有効化】

その前に…もしバックアップをしてなかったら!先にバックアップしておこう!!
導入も設定も超簡単だからチャチャっと済ませちゃおう ^^
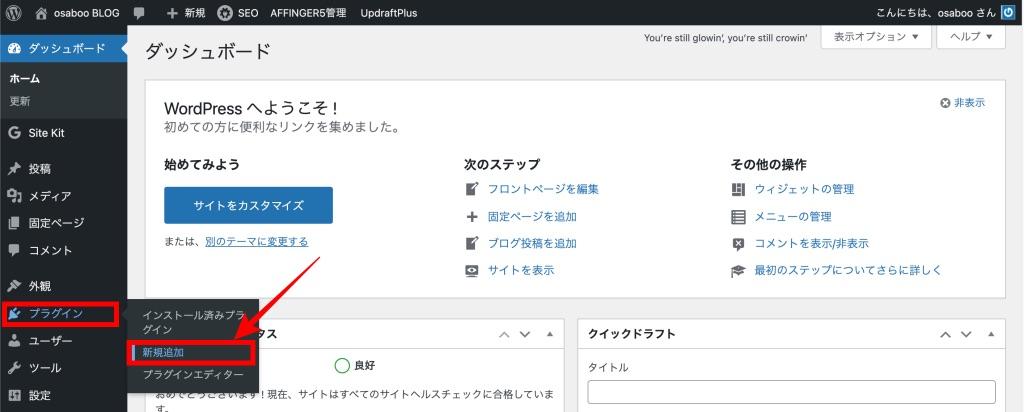
『WordPress管理画面>ダッシュボード>プラグイン>新規追加』をクリックします。

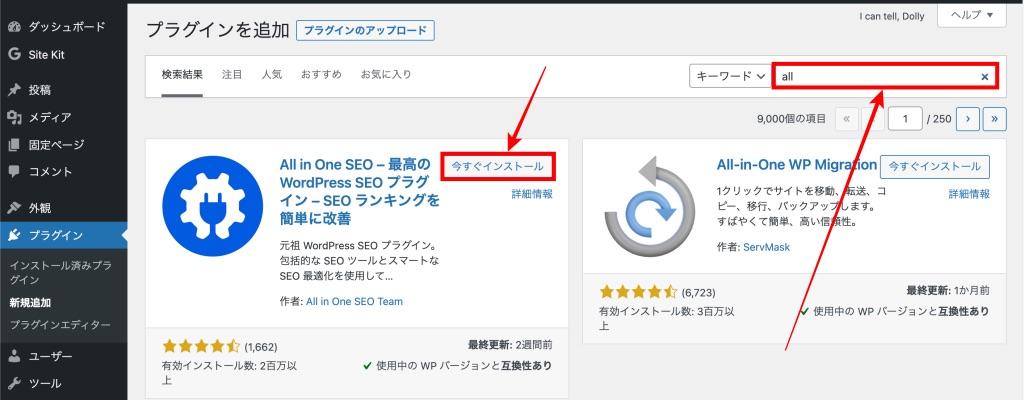
プラグイン追加の画面が表示されたら、検索枠に「all」と入力すると以下の画面が表示されます。
『All in One SEO』を選択して『今すぐインストール』をクリックします。

以下の画面は『プラグインを追加』画面のアプリケーション部分の詳細です。
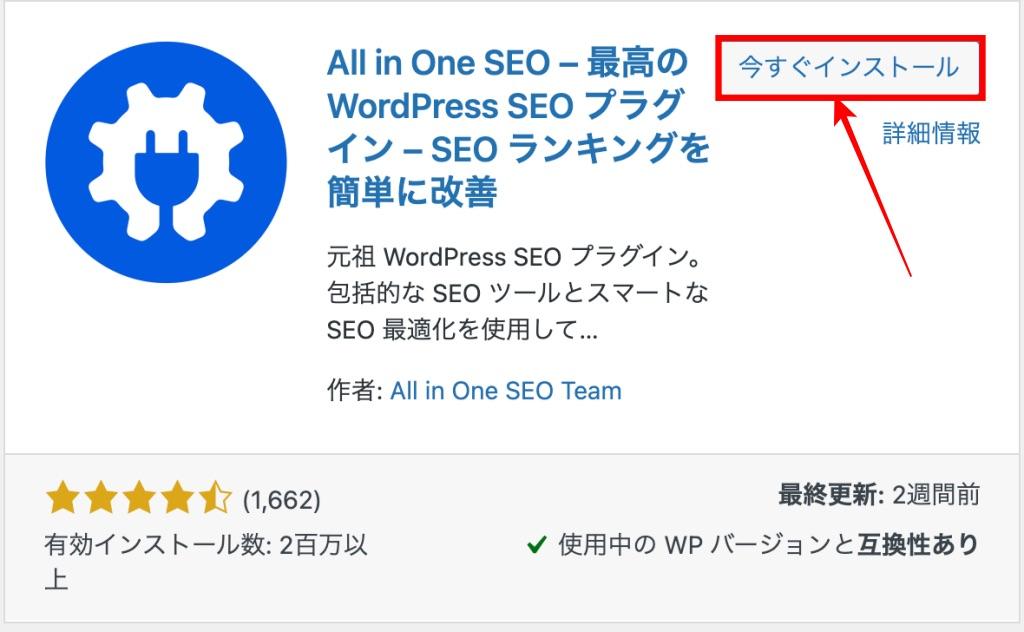
『今すぐインストール』をクリックします。

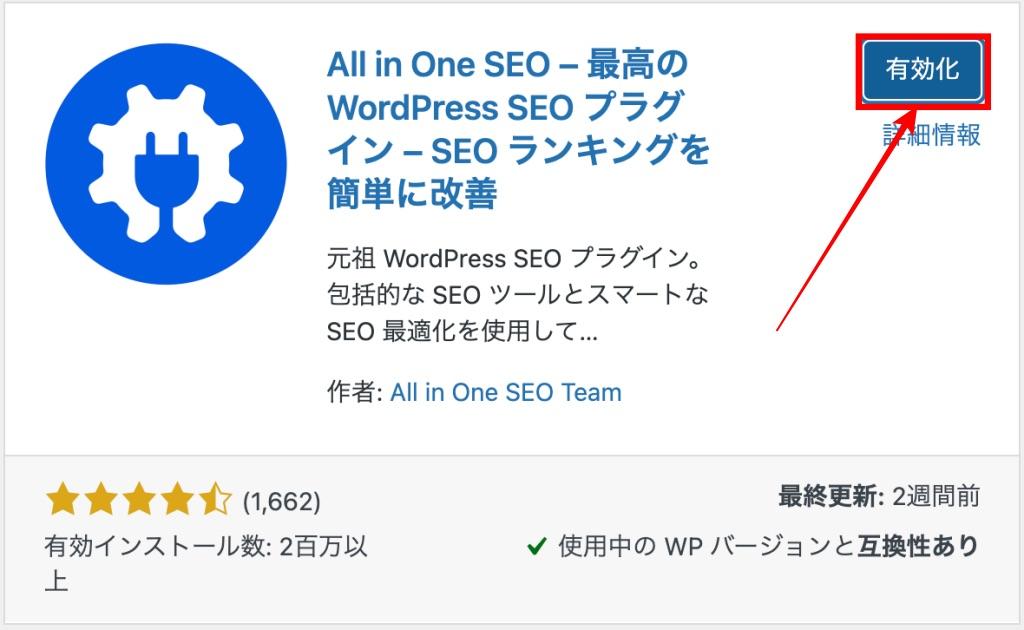
インストールが完了して表示が以下の画面に切り替わったら…
『有効化』をクリックします。

下図の様に表示されれば、全て完了です。

一般設定【All in One SEO > セットアップウィザードを使った自動設定】
セットアップウィザードを使った自動設定方法は自動的にプラグイン任せで進んでいくので細かい設定を気にしなくても一通りの設定が簡単に出来ます。
但し、より良い設定をする為には、サイト・記事の作り方に合わせて、修正する必要があります。
「検索の外観【全体設定・コンテンツタイプ 等】の個別設定方」以降で1つ1つ紹介します。
セットアップウィザードを使った自動設定
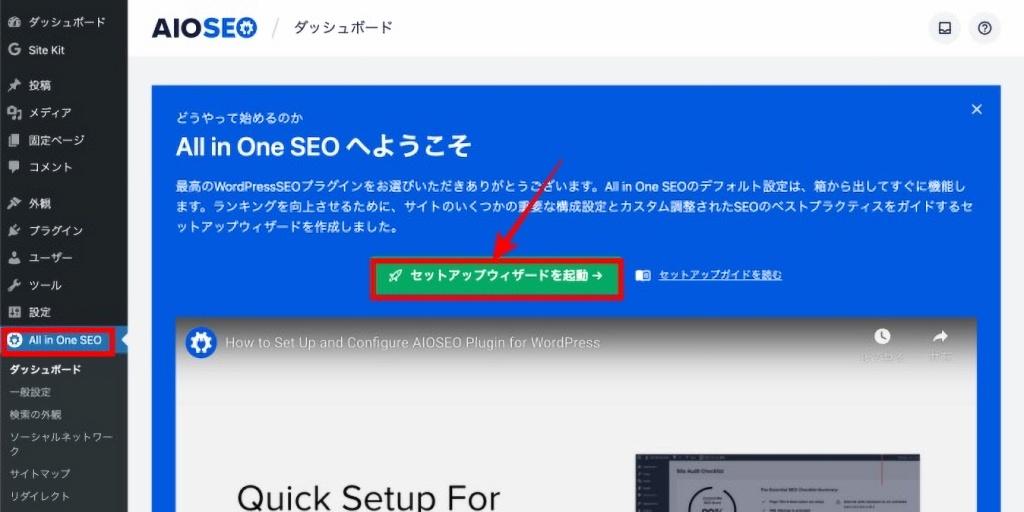
『WordPress管理画面>ダッシュボード>All in One>セットアップウィザードを起動』をクリックします。

以下の画面が表示されます。
「始めましょう」をクリックして次へ!(または、「ダッシュボードに戻る」をクリックして戻ります。)

「始めましょう→」をクリックすると以下の画面が表示されます。
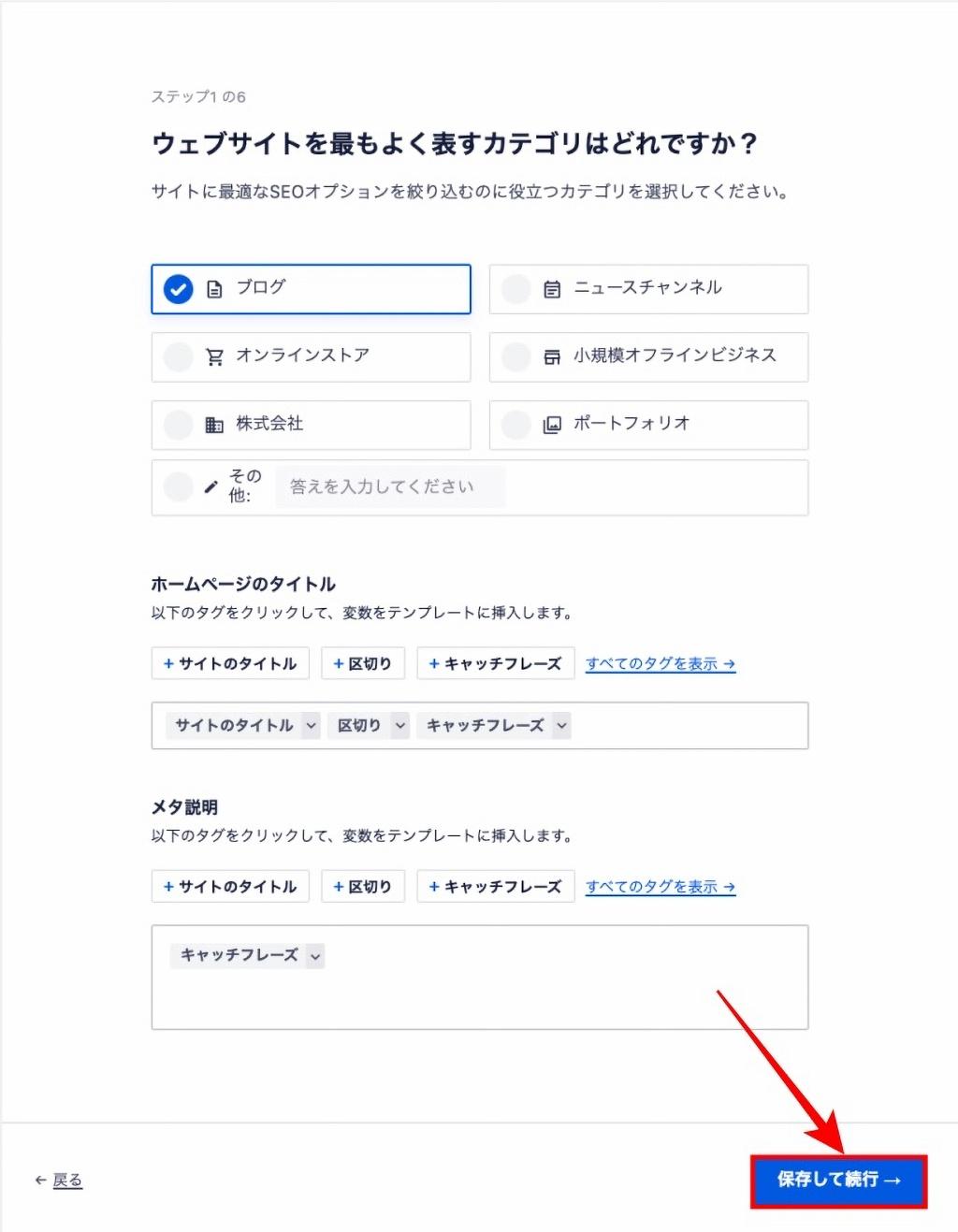
『ブログ』にチェックを入れ『保存して続行→』をクリックします。

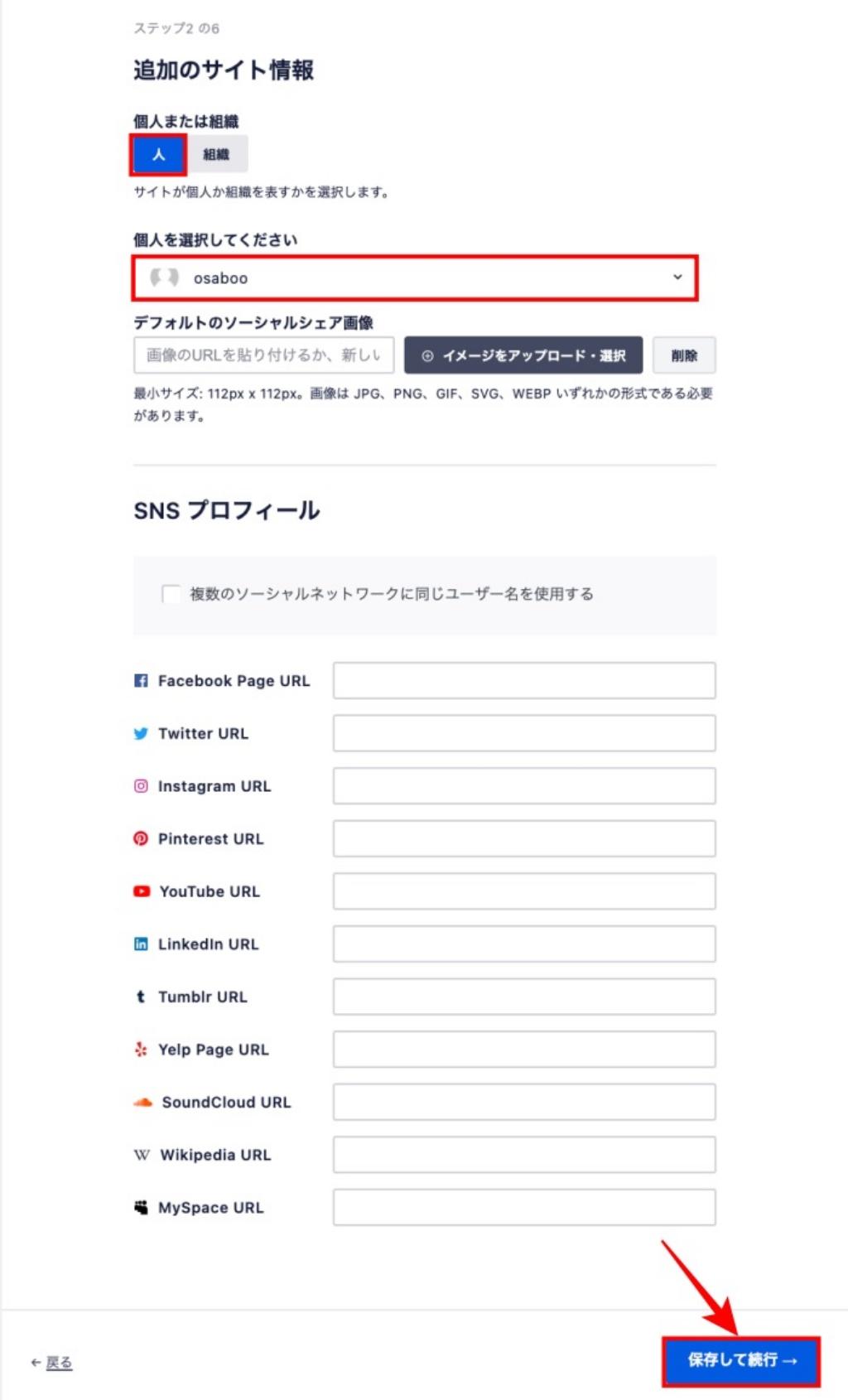
「追加のサイト情報」の画面が表示されます。
『人』を選択して『個人を選択してください』の下枠に『ユーザー名』の入力を確認して「保存して続行→」をクリックします。

SNSプロフィールを設定しても構いませんが、ここでは未記入で進みます。
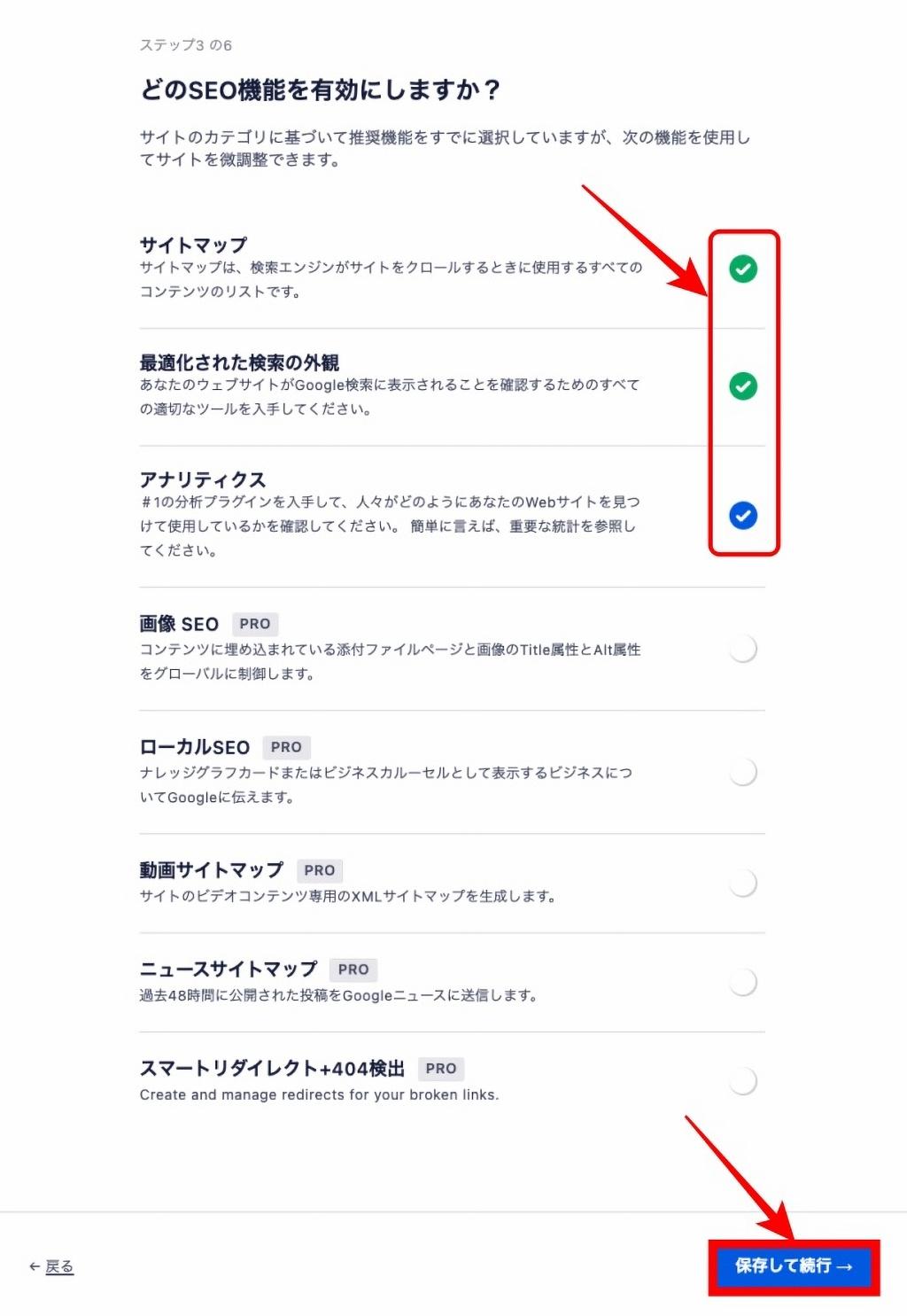
赤枠のようにチェックを入れ『保存して続行→』をクリックします。

「PRO」が付いているところは全てチェックを外します。(無料版対象の為)
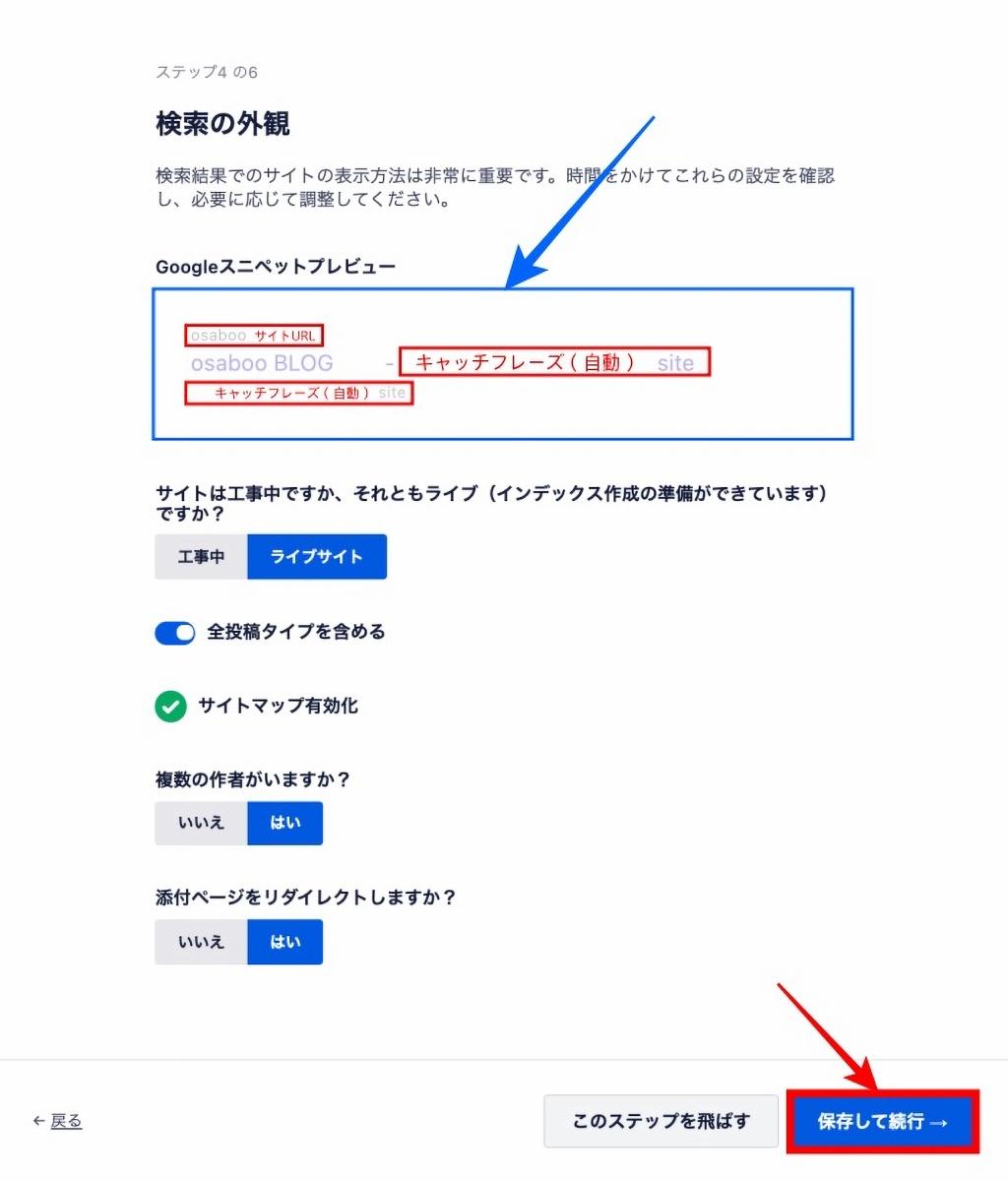
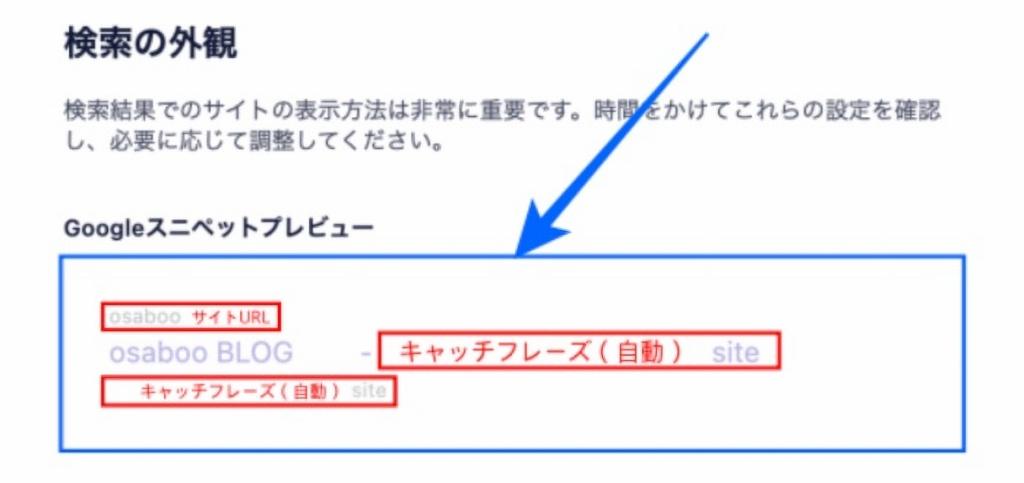
青枠部『Googleスニペットプレビュー』と他項目を確認して『保存して続行→』をクリックします。

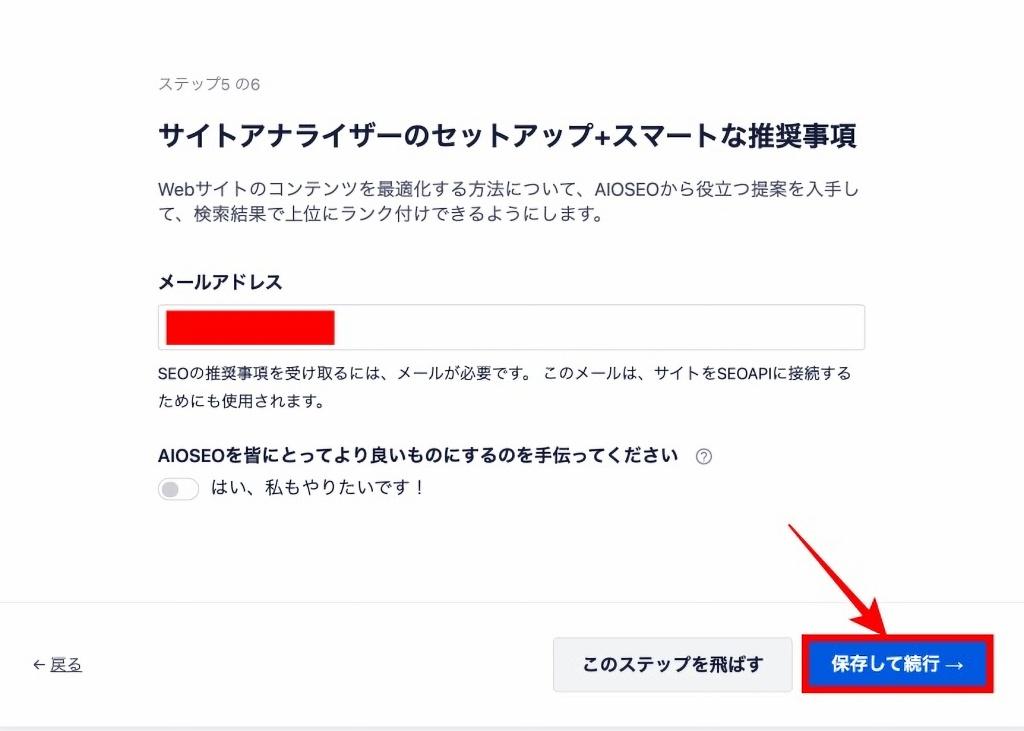
mailアドレスを確認して 『保存して続行→』をクリックします。

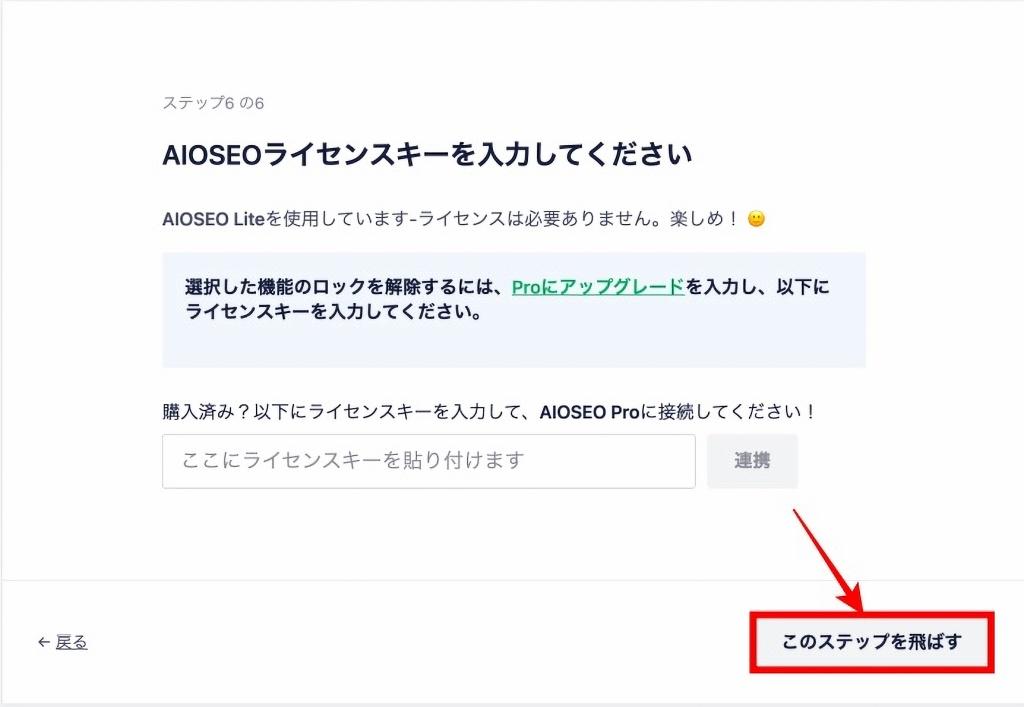
無料版なので「AIOSEOライセンスキー」はありません。『このステップを飛ばす』をクリックします。

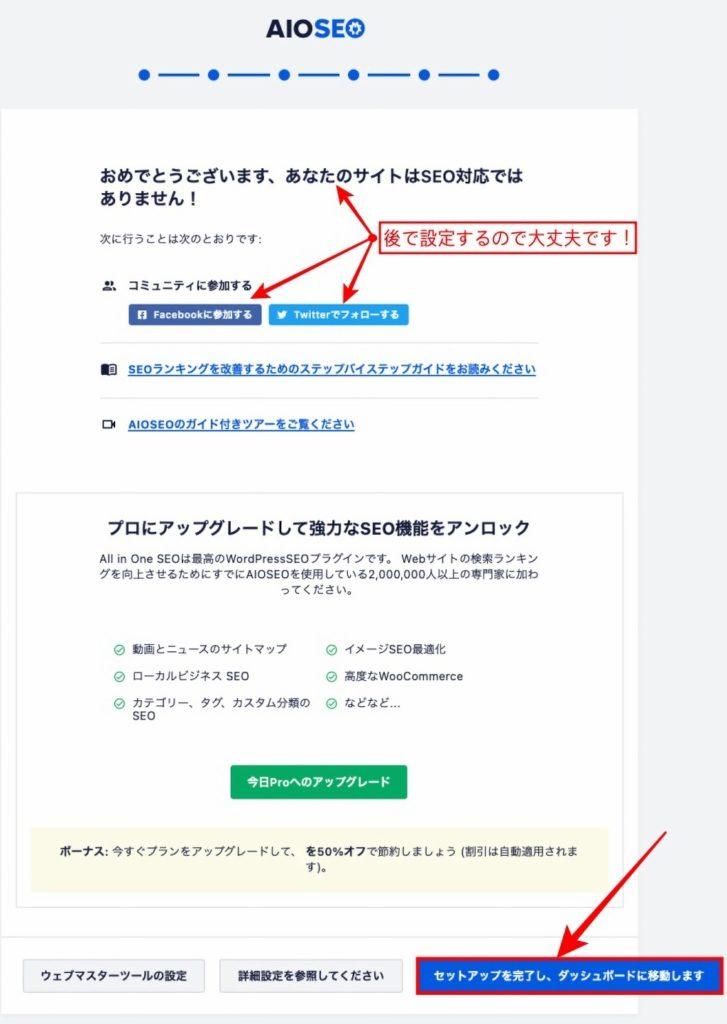
最後のページです。
『セットアップを完了し、ダッシュボードに移動します』をクリックして完了です。

以上で、「AIOSEOセットアップウィザード」によるセットアップが完了しました!
検索の外観【All in One SEO > の全体設定・コンテンツタイプ 等】の個別設定方法!

上図の赤枠部「キャッチフレーズ(自動)」の表示項目をタブメニュー(各ページ)毎に設定します。
検索の外観の「タブメニュー」について...


ややこしい専門用語がいっぱい出てくるけど…
ここは大事なんで頑張るよ!!^^
検索の外観 > 全体設定(タブ)
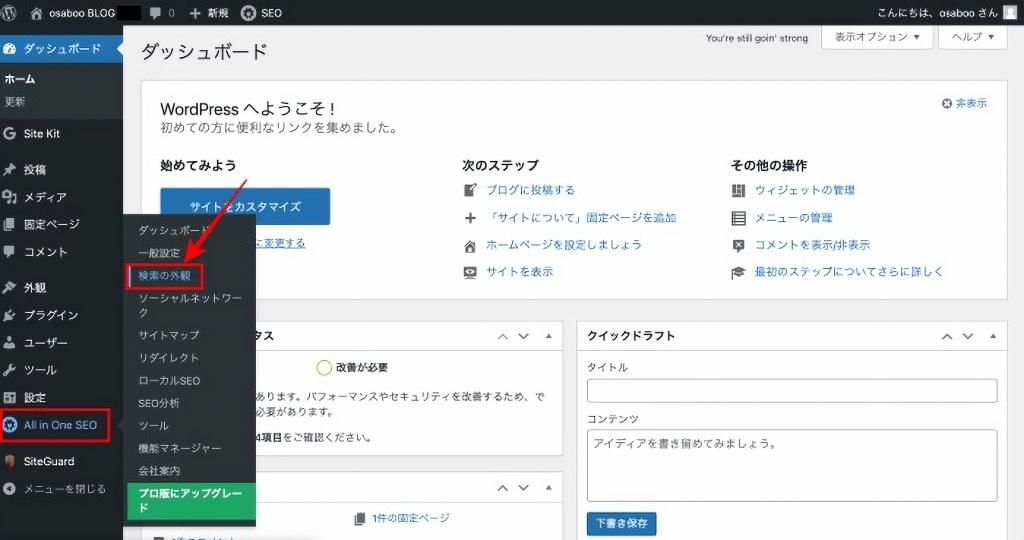
『WordPress管理画面>ダッシュボード>All in One>検索の外観』をクリックします。

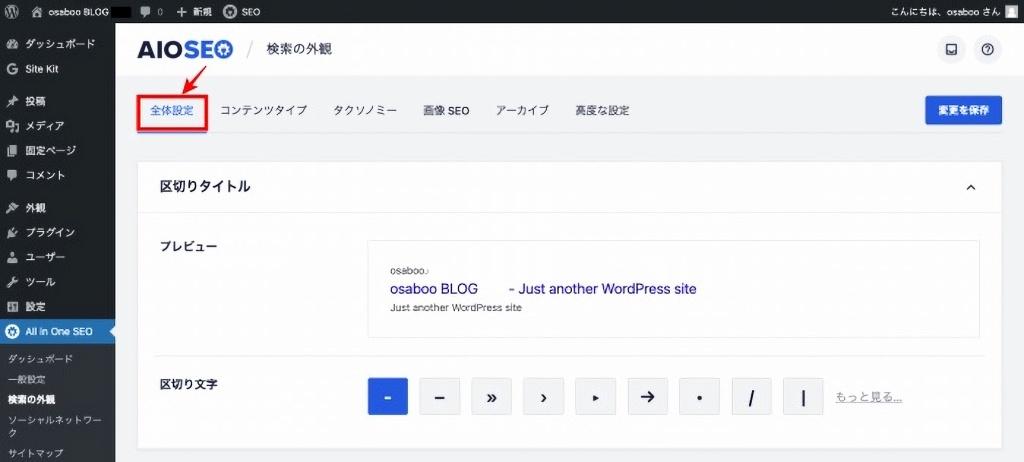
全体設定(タブ)をクリックすると以下の画面が表示されます。

1つ1つ設定して行きましょう。
「区切りタイトル → ホームページ → ナレッジグラフ」の順に下にスクロールして設定して行きます。
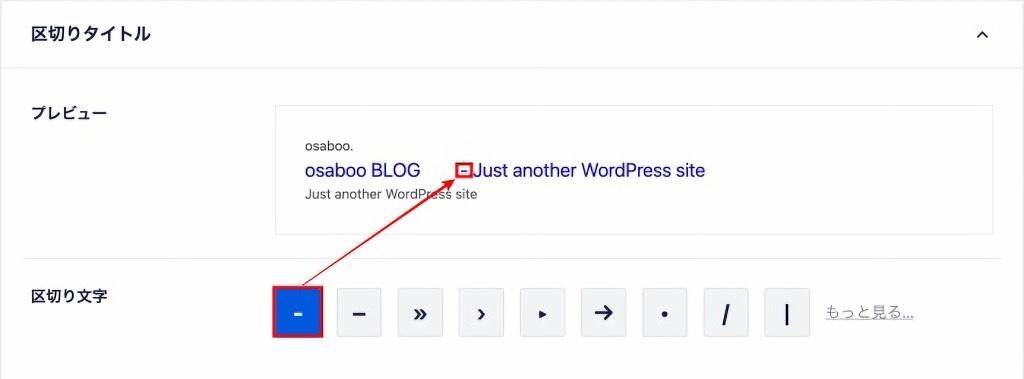
全体設定(タブ)> 区切りタイトル

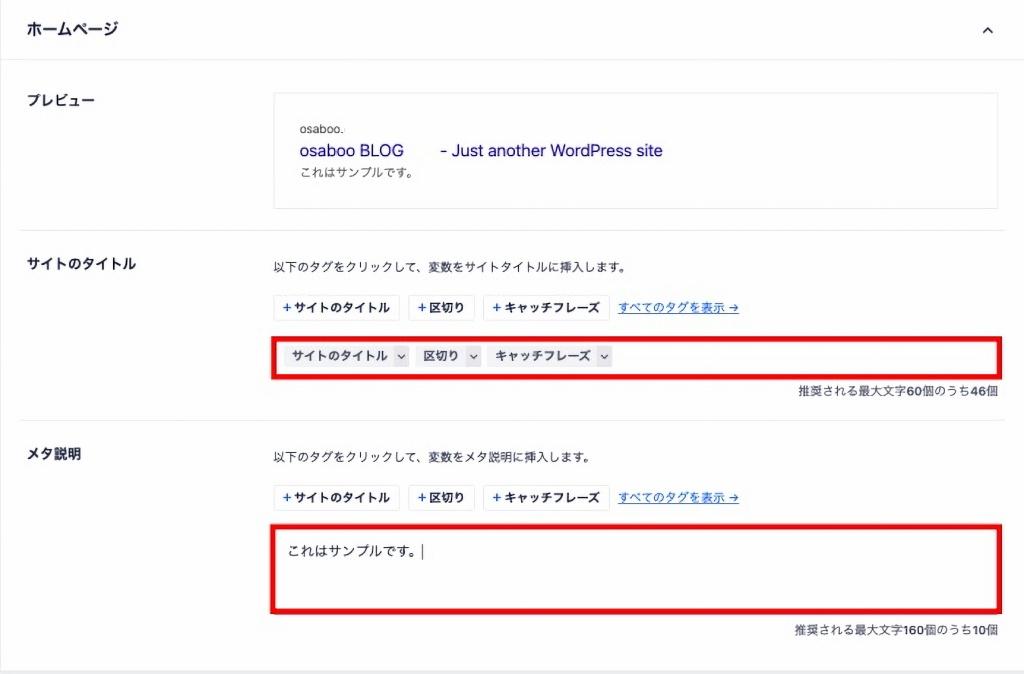
全体設定(タブ)> ホームページ

補足
どんな感じにしたら良いか?イメージするには!Googleで適当にググってみると良いかもです。
「URL」
「タイトルとキャッチフレーズ」
「説明文(メタ説明)」
上(青字)の配置で表示されている事を考慮して、検索結果を見ると、どこか参考になるところがあるのでは!?
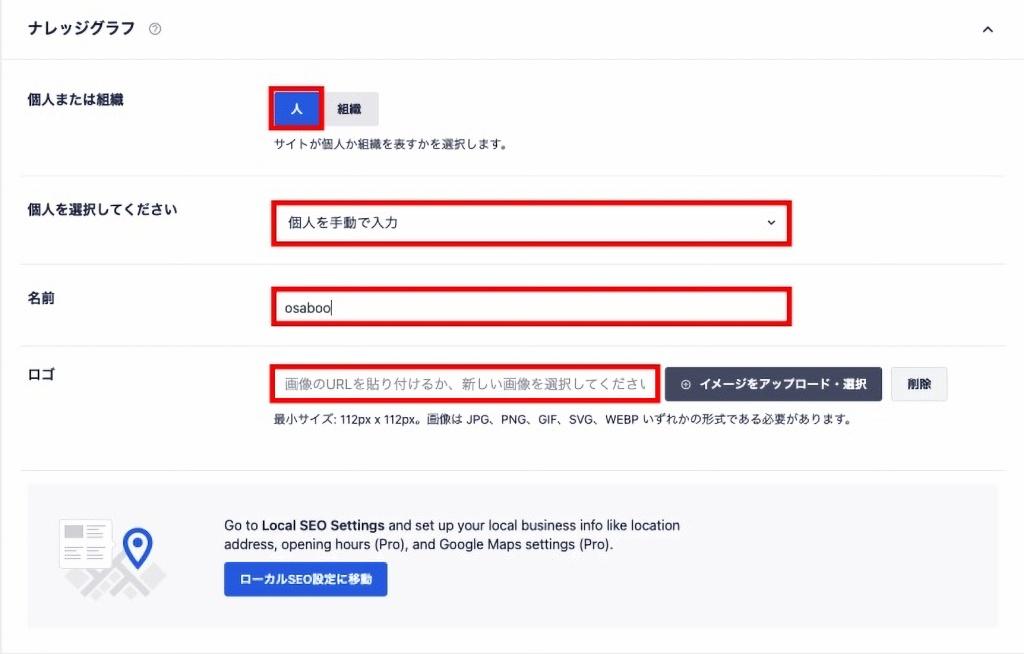
全体設定(タブ)> ナレッジグラフ

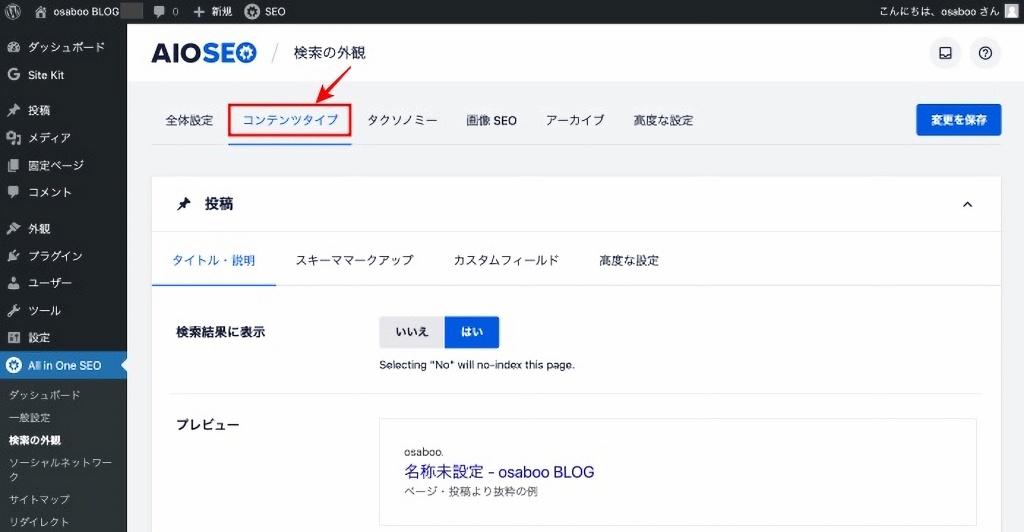
検索の外観 > コンテンツタイプ(タブ)
コンテンツタイプ(タブ)をクリックすると以下の画面が表示されます。
PRO版を省くので「タイトル・説明」タブのみの設定になります。

「タイトル・説明」→「スキーママークアップ」→「カスタムフィールド」→「高度な設定」の順に横並びタブを設定して行きます。(取り消し線部はPRO版の為、省きます。)
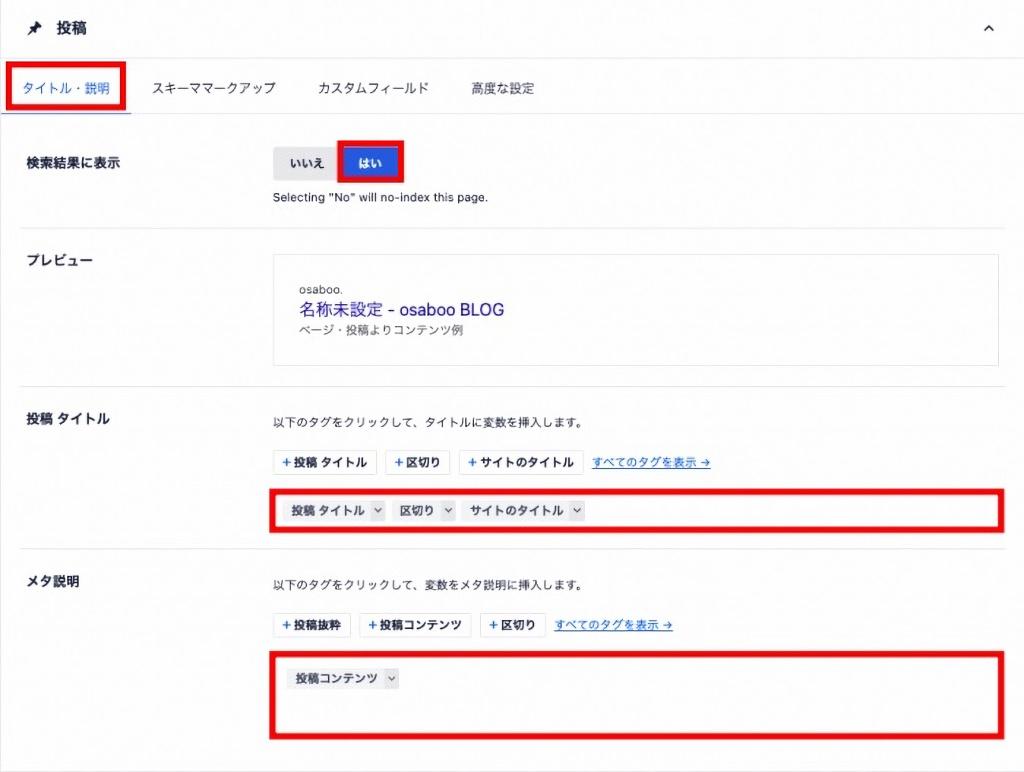
コンテンツタイプ(タブ)> タイトル・説明 > 投稿

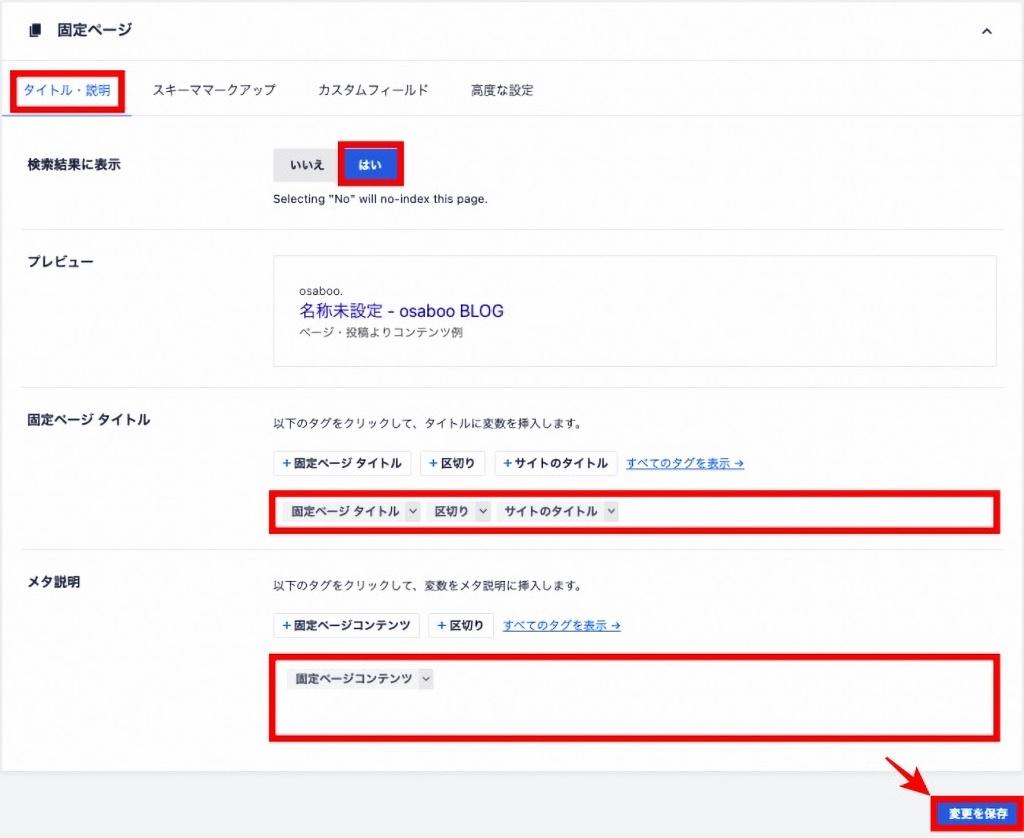
コンテンツタイプ(タブ)> タイトル・説明 > 固定ページ

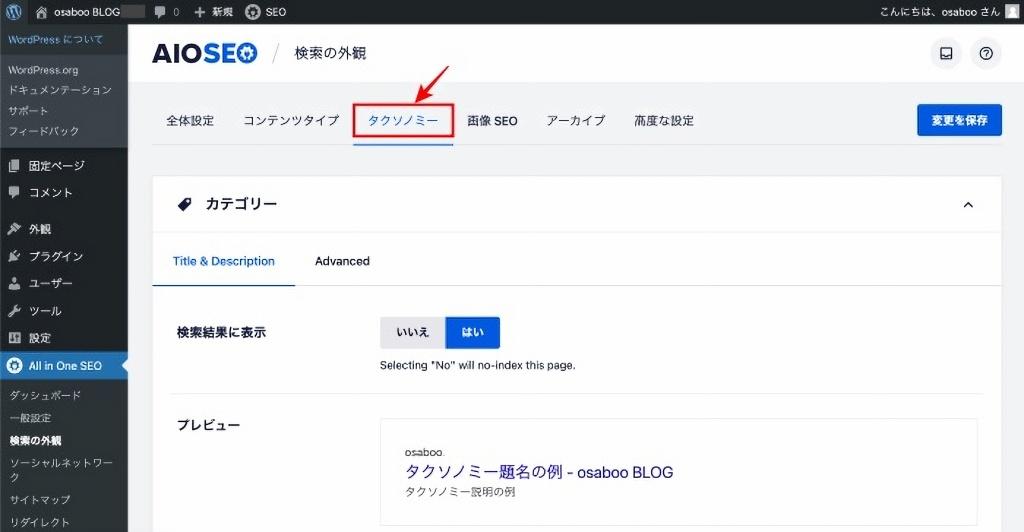
検索の外観 > タクソノミー(タブ)
タクソノミー(タブ)をクリックすると以下の画面が表示されます。
「カテゴリー」と「タグ」を設定します。

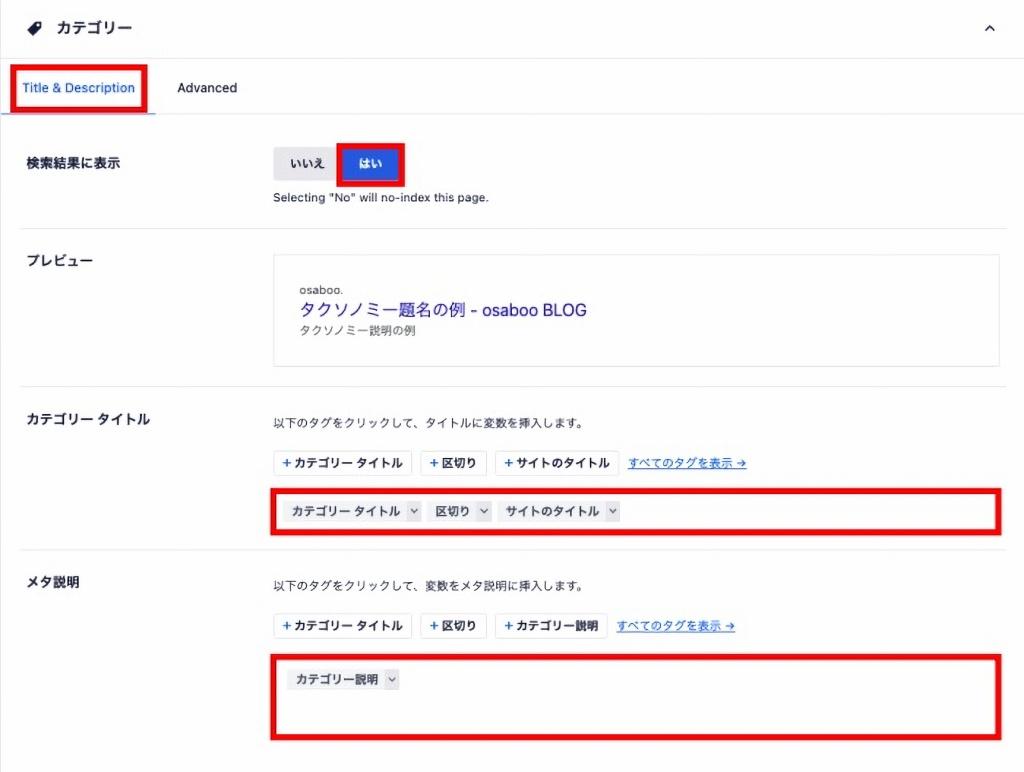
タクソノミー(タブ)> カテゴリー

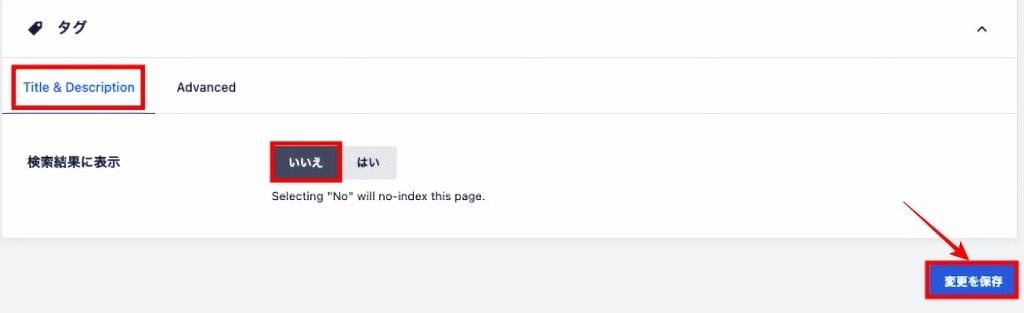
タクソノミー(タブ)> タグ

検索の外観 > 画像 SEO(タブ)
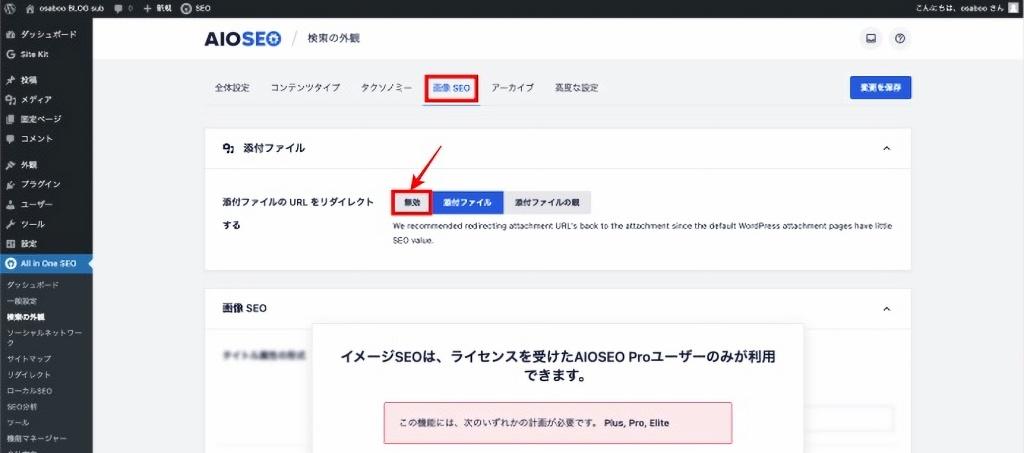
画像 SEO(タブ)をクリックすると以下の画面が表示されます。
「添付ファイルのURL…」を設定します。
デフォルトから「無効」に変更します。

画像 SEO(タブ)> 添付ファイル
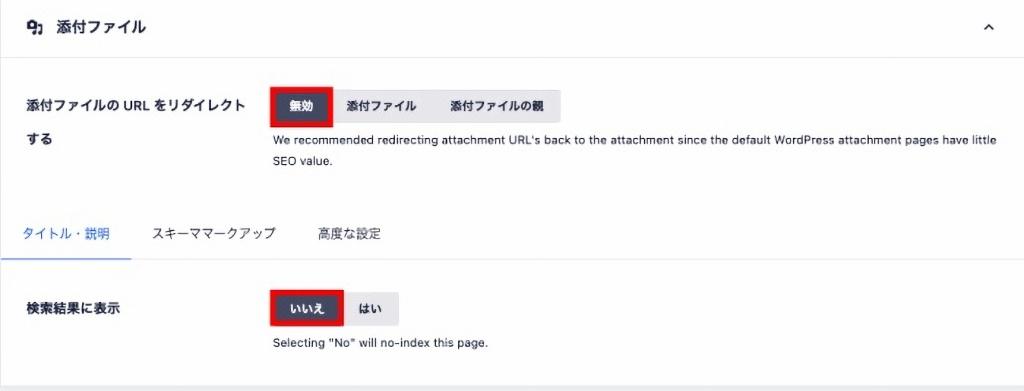
デフォルトから「無効」に変更すると 以下の「タイトル・説明」のフォームが現れるので「いいえ」と設定します。

設定が完了したら、右下青ボタン『変更を保存』をクリックして完了です。
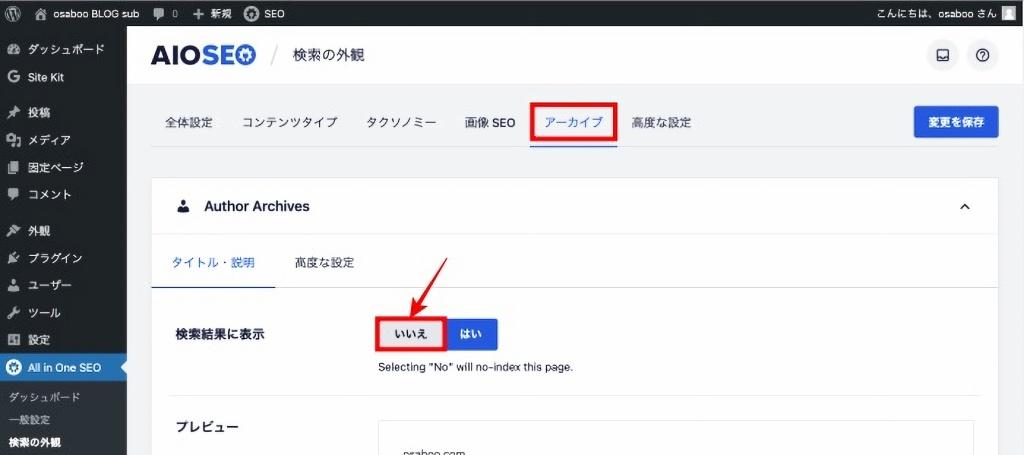
検索の外観 > アーカイブ(タブ)
アーカイブ(タブ)をクリックすると以下の画面が表示されます。
「タイトル・説明」を設定します。
デフォルトから「いいえ」に変更します。

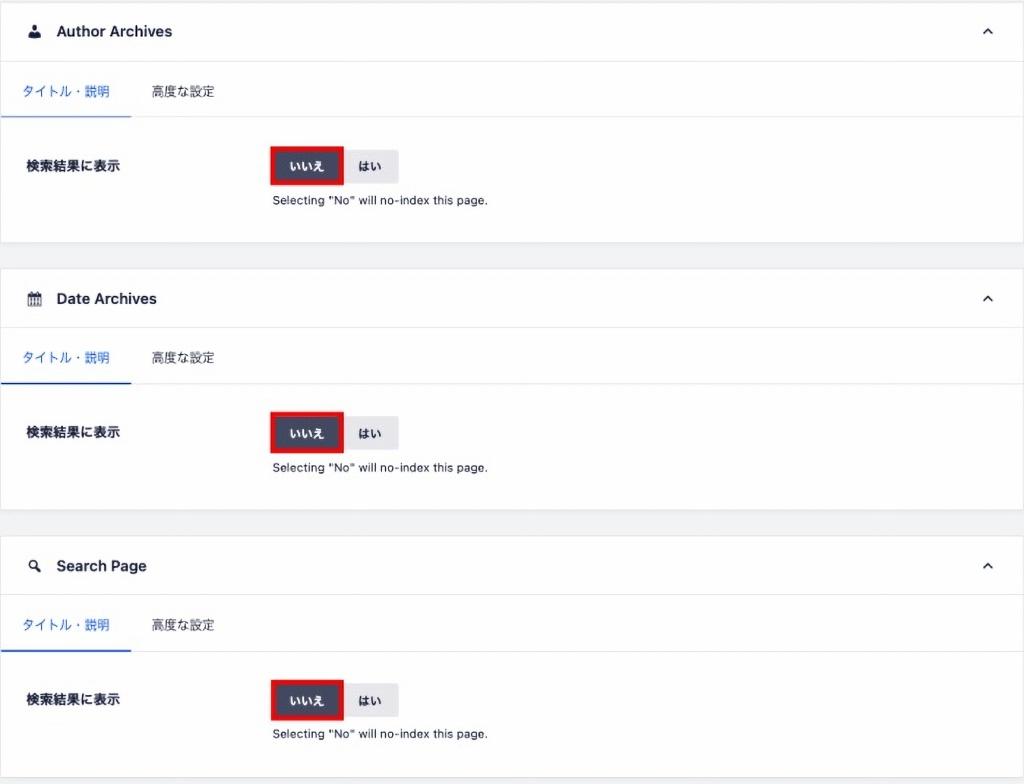
デフォルトから「いいえ」に変更すると以下の「タイトル・説明」のフォームが「AuthorArchives」「Date Archives」「SearchPage」の3つ現れるので全て「いいえ」と設定します。

設定が完了したら、右下青ボタン『変更を保存』をクリックして、完了です。
ソーシャルネットワーク【All in One SEO > ソーシャルプロフィール・Facebook・Twitter・Pinterest】の個別設定方法!
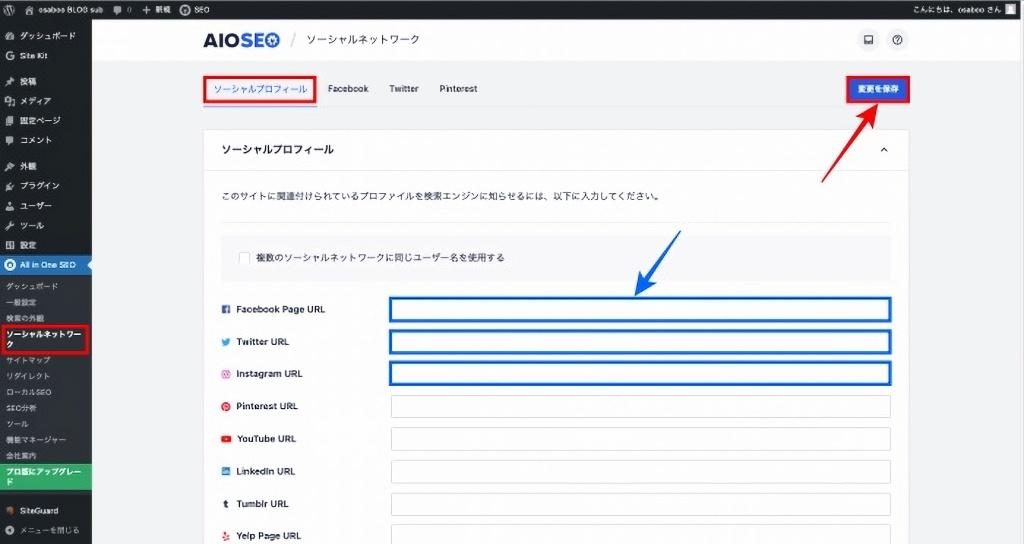
ソーシャルネットワーク > ソーシャルプロフィール(タブ)
下図一覧の中で自身が持っているSNSアカウントをブログサイトと関連づける為の設定をします。
関連づけたいSNSのアカウントの「URL」を青枠に記入します。

設定が完了したら、右上青ボタン「変更を保存」をクリックして、完了です。
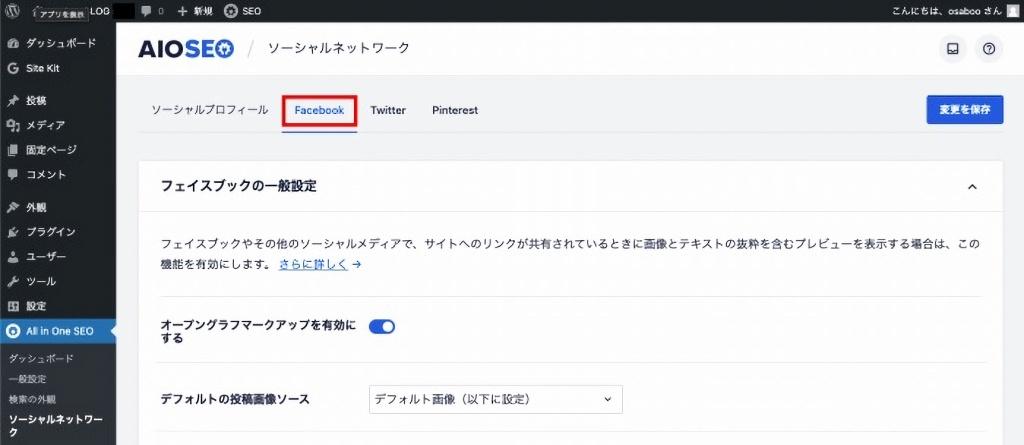
ソーシャルネットワーク > Facebook(タブ)
Facebook(タブ)をクリックすると下図が表示されます。
Facebook上でホームページや記事が投稿・シェアされた時の表示スタイルを設定します。
「フェイスブックの一般設定」「ホームページ設定」を設定します。

Facebook(タブ)> フェイスブックの一般設定
記事が投稿・シェアされた時の表示スタイルを設定します。
投稿・シェアされた記事を判別しやすくする為に「デフォルトの投稿画像ソース」を「アイキャッチ画像」しておくのがお勧めです。
その他は、以下の様に設定します。

下にスクロールして、ホームページ設定へ!
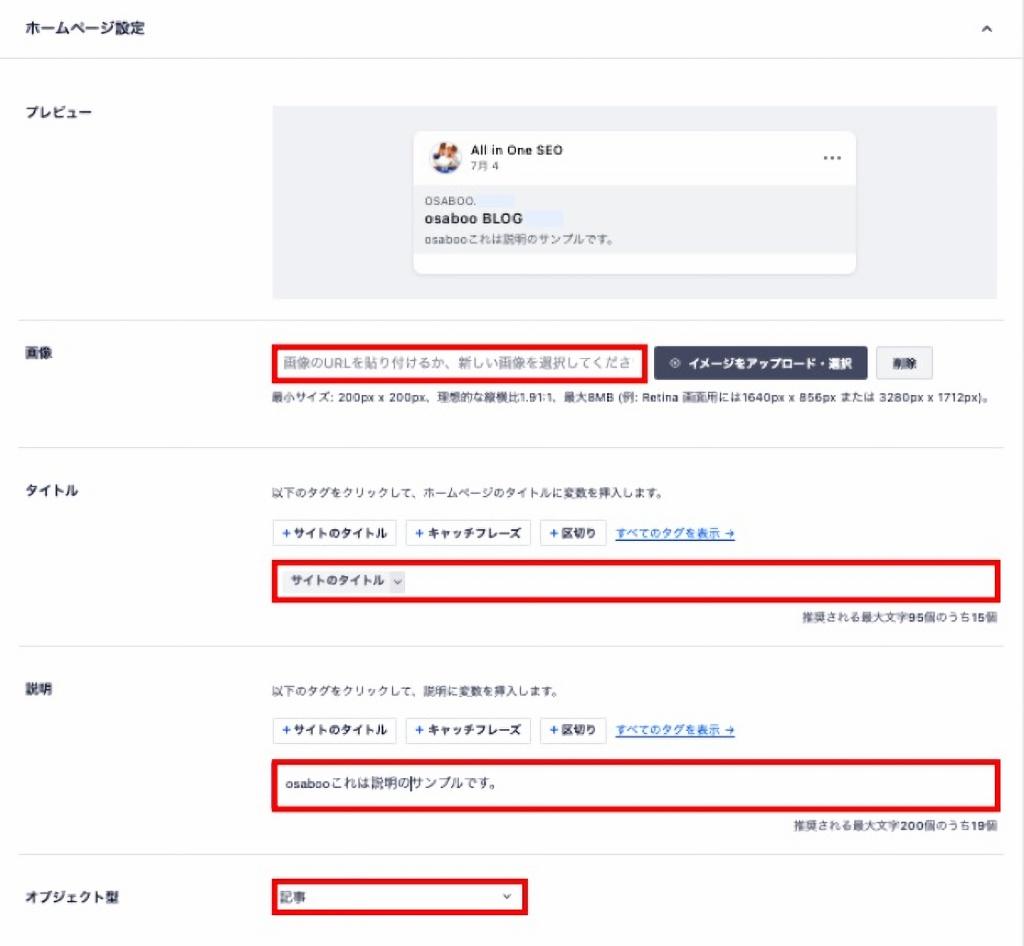
Facebook(タブ)> ホームページ設定


設定が完了したら、右下青ボタン「変更を保存」をクリックして、完了です。
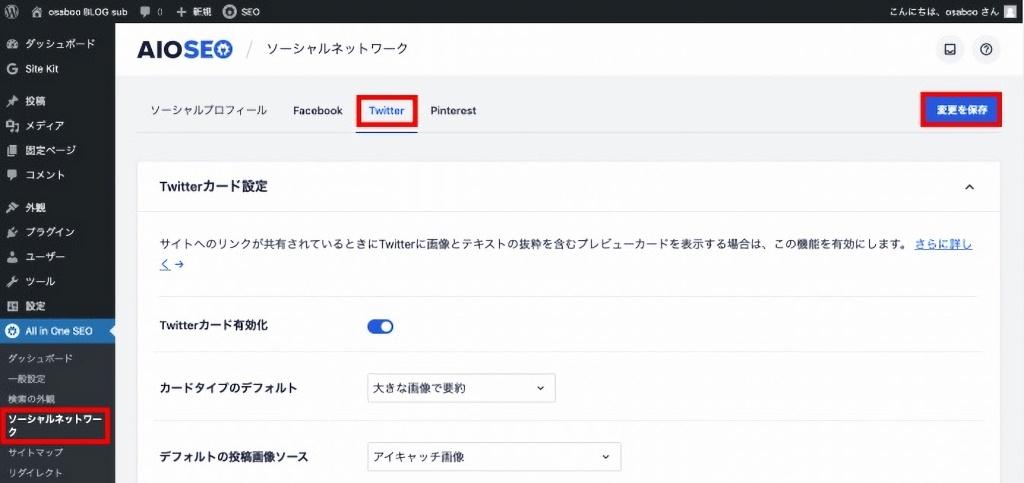
ソーシャルネットワーク > Twitter(タブ)
Twitter(タブ)をクリックすると下図が表示されます。
Twitter上でホームページや記事が投稿・シェアされた時の表示スタイルを設定します。
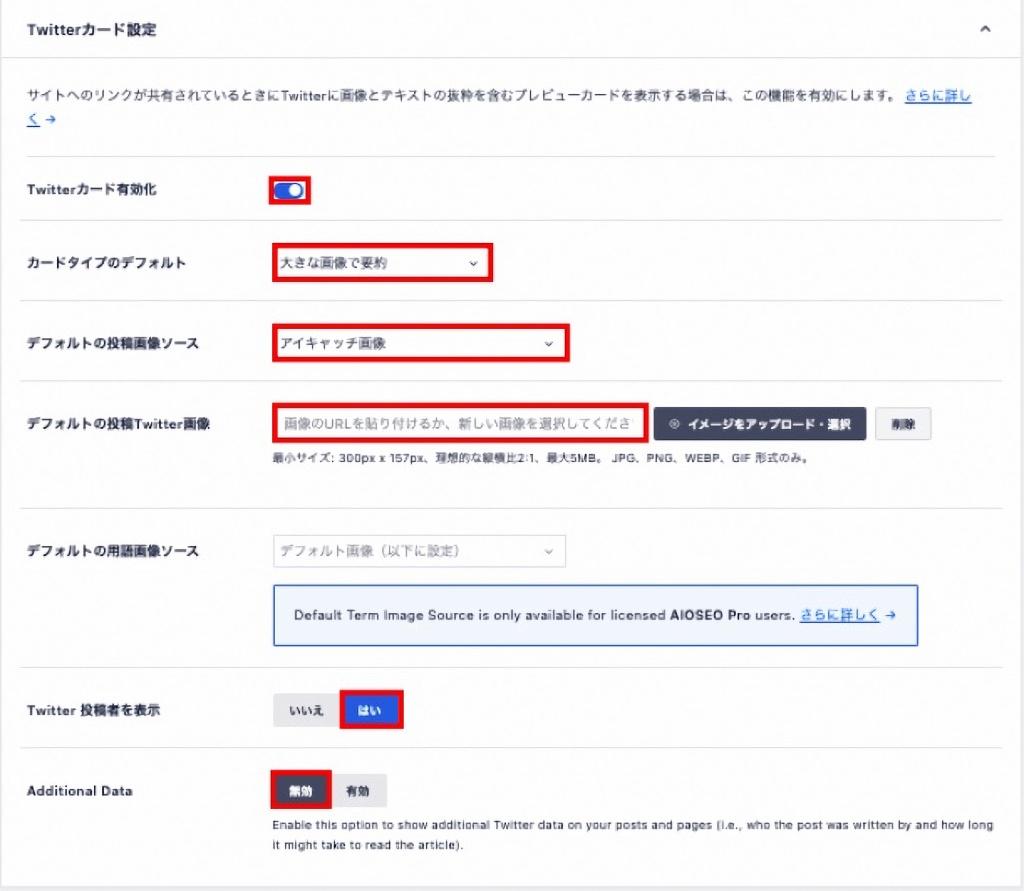
「Twitterカード設定」「ホームページ設定」を設定します。

Twitter(タブ)> Twitterカード設定

下にスクロールして、ホームページ設定へ!
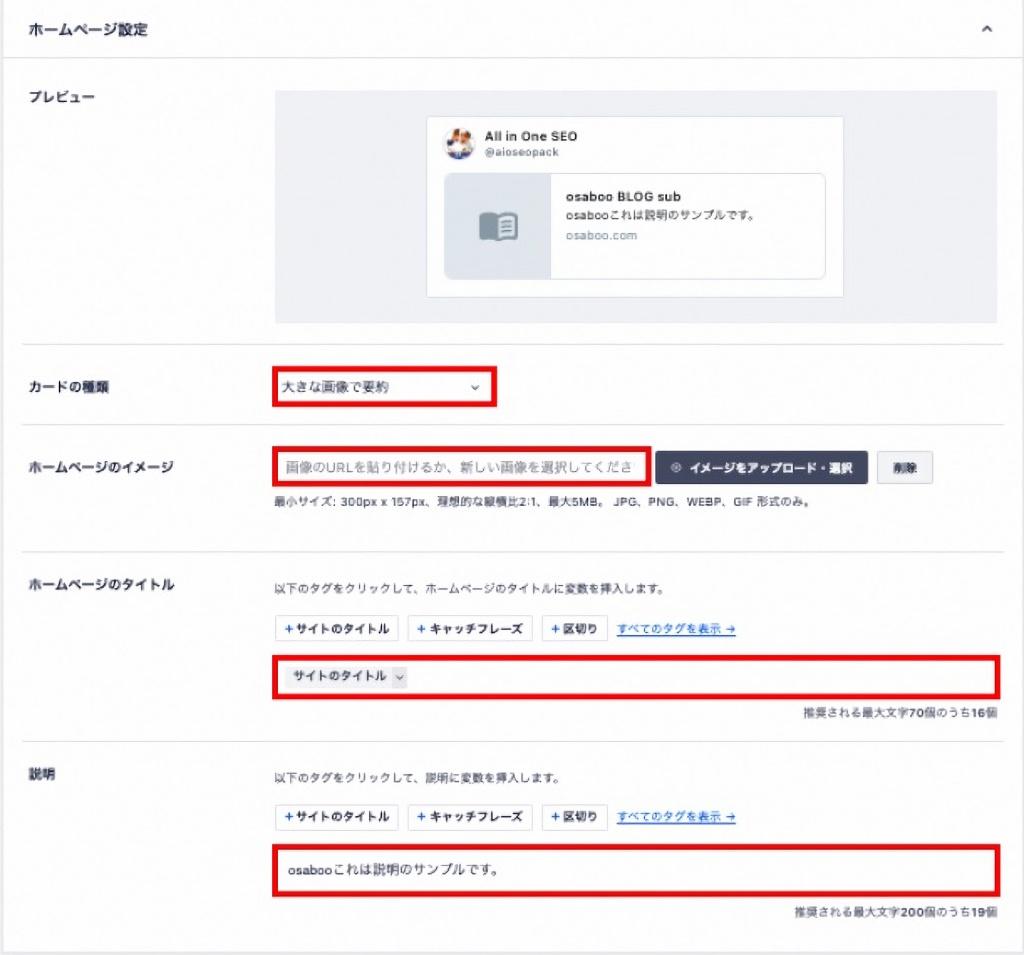
Twitter(タブ)> ホームページ設定

設定が完了したら、右下青ボタン「変更を保存」をクリックして、完了です。
サイトマップ【All in One SEO > 一般的なサイトマップ・動画サイトマップ・ニュースサイトマップ・RSSサイトマップ】の個別設定方法!

XML Sitemaps(旧:Google XML Sitemaps)を利用する場合は、『サイトマップ有効化』をしません。
(この章の設定は、AIOSEO で サイトマップを作るときのみの設定となります。)

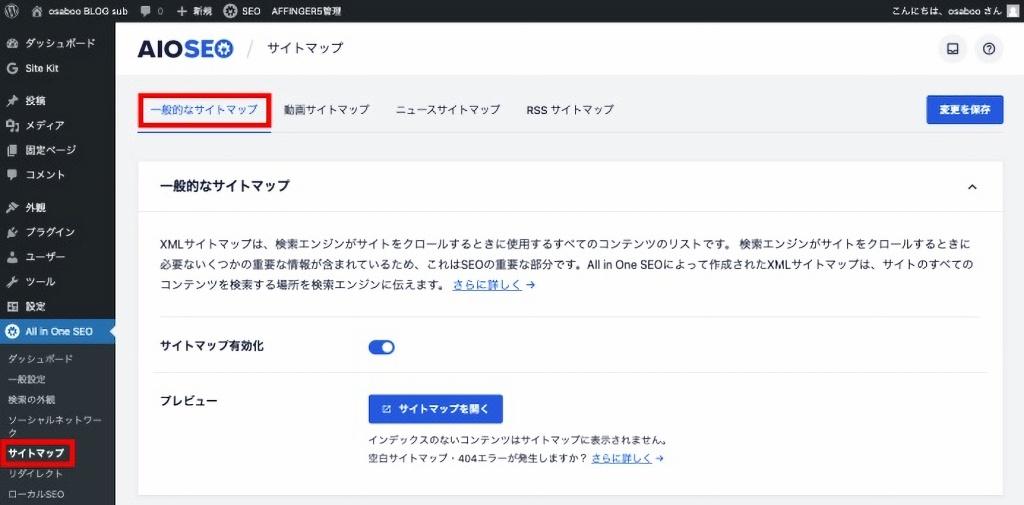
一般的なサイトマップ(タブ)> 一般的なサイトマップ
デフォルトのままでOKです。サイトマップ有効化になっている事を確認します。

画面の下へスクロールしてサイトマップ設定へ!
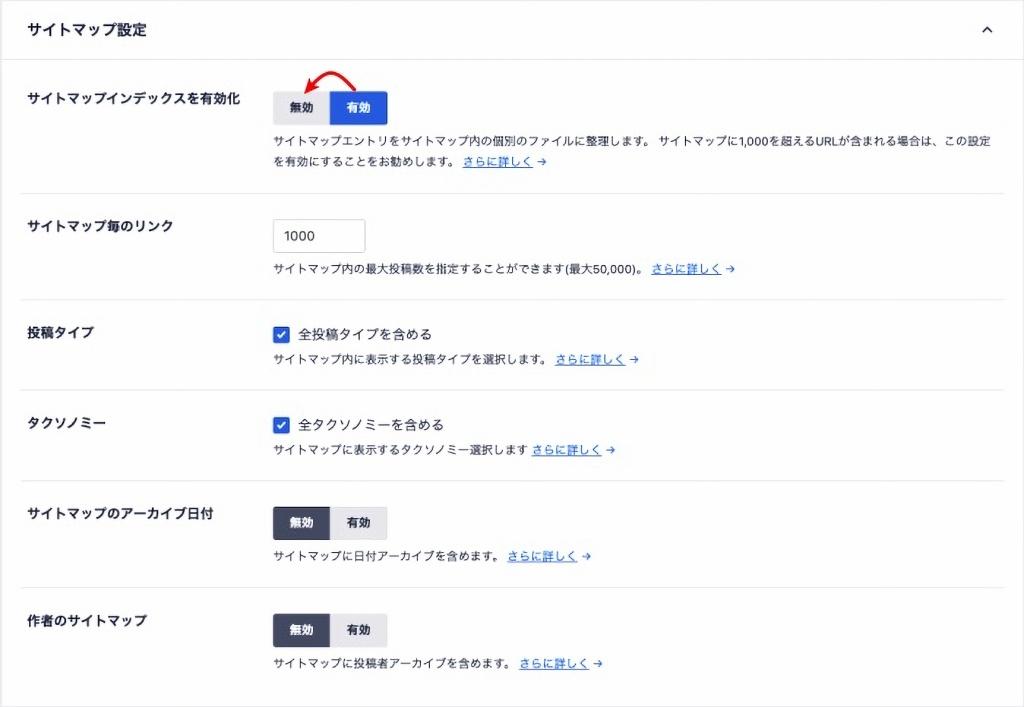
一般的なサイトマップ > サイトマップ設定
サイト自体が膨大な大きさになってきたときに「サイトマップインデックス」を有効にすれば良いのでここは無効にします。(赤矢印)無効にすると表示が次の画像の様に変わります。



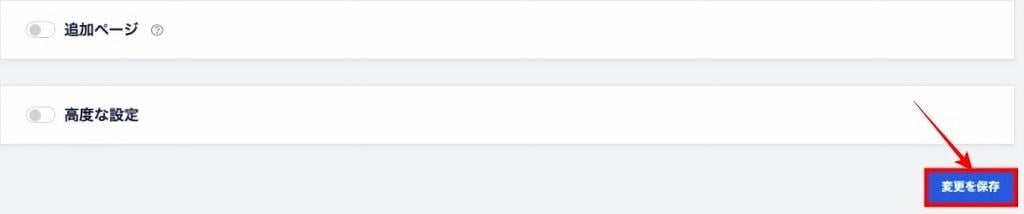
設定が完了したら、右下青ボタン「変更を保存」をクリックして、完了です。
まとめ!All in One SEOの設定を初心者がやってみた!【全体設定編】
今回は、WordPress管理画面の「All in One SEO」メニューからの設定方法をご紹介しました。
先に進む為の参考になれば幸いです。
検索結果等は色々な条件で変わってくると思うのでこれが正解というのはなかなか難しいと思います。
最初の設定はこの程度なのか?という感じで本記事をご覧いただければと思います。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう \^^/