プラグイン:Contact Fom 7で超簡単!
最速でお問い合わせフォームを作る方法はこれ!
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
WordPressにプラグイン「Contact Form 7」を使った「お問い合わせフォーム」を設置する方法を初心者さん向けにご紹介します。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
お問い合わせフォームとは?

ブログ用のお問い合わせフォームは、読者との直接の対話を通じてコミュニケーションを促進し、フィードバックの収集や提携の機会の発見を可能にすると同時に、読者の要望に応え、問題解決とサポートを迅速に行い、ビジネスチャンスを見逃さずに受け入れ、プライバシーを保護しながら読者の参加を奨励し、ブログのコミュニティ感を高める重要なツールです。
ちょっと難しいのでポイントを簡単に…

- 読者(個人・企業)と直接コミュニケーションがとれる
- 「指摘・質問・提携案件」等を受け、回答することで「コミュニケーション・フィードバック・信頼性」が向上する。
- メールアドレスを公開しなくても済む(コミュニケーションが取れる)
- スパム対策・プライバシー保護に有効です。
- ASPの提携条件に含まれる
- ASP(Google含む)の申請審査によっては「お問い合わせフォーム」が不可欠な場合があります。
結論:お問い合わせフォームは早い段階で「サクッ」と作っておくのがベストです。
お問い合わせフォームの作り方:Contact Form 7
それでは、早速 お問い合わせフォームを作っていきましょう。
STEP1Contact Form 7の導入方法


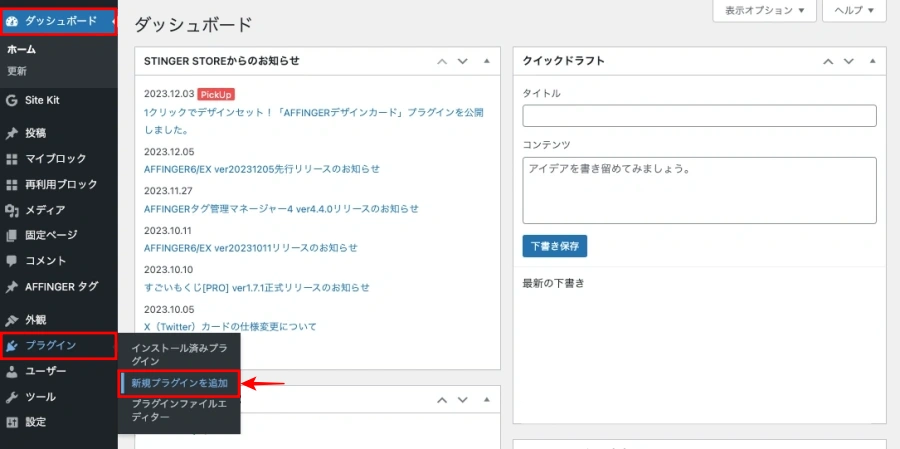
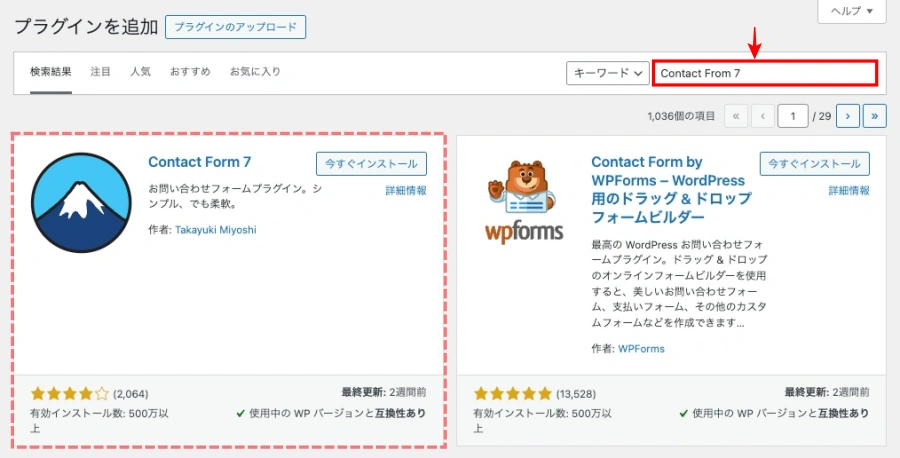
「プラグインを追加」の画面が表示されます。
プラグイン検索欄に『Contact Form 7』と入力して検索します。


『Contact Form 7』を選択して以下を処理します。
❶『今すぐインストール』をクリックします。

❷『有効化』をクリックします。


有効化が完了すると以下のようにインストール済みプラグインの欄に「Contact Form 7」が追加されます。
『自動更新を有効化』をクリックします。(任意)


自動更新が有効になった状態です。

以上で、インストールは完了です。
STEP2お問い合わせフォーム作成・編集
インストールが完了すると自動的に「コンタクトフォーム1」だ作成されます。この「コンタクトフォーム1」は編集可能です。また、新しくオリジナルのコンタクトフォームを追加することも可能です。
それでは、見ていきましょう。


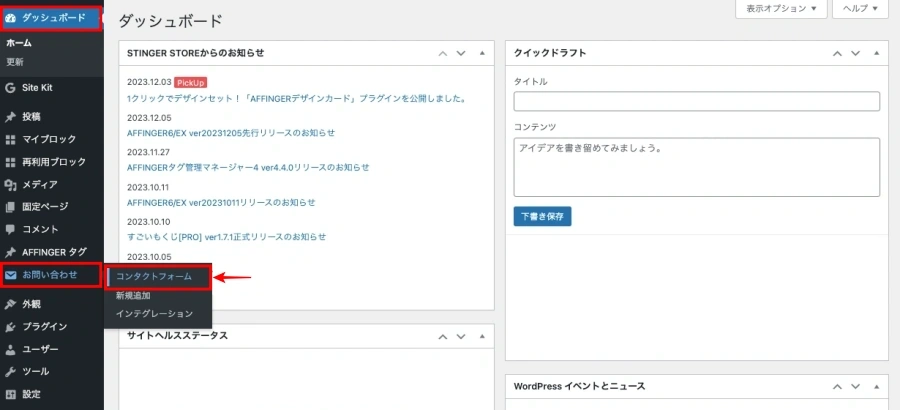
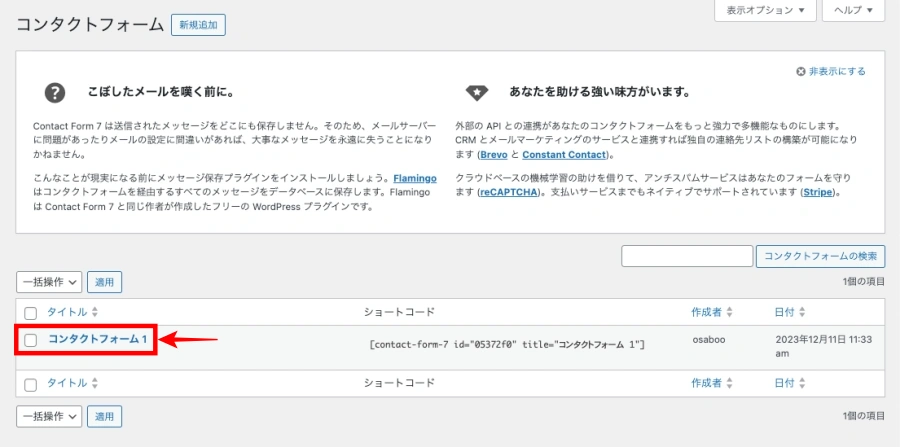
「コンタクトフォーム」の画面が表示されます。
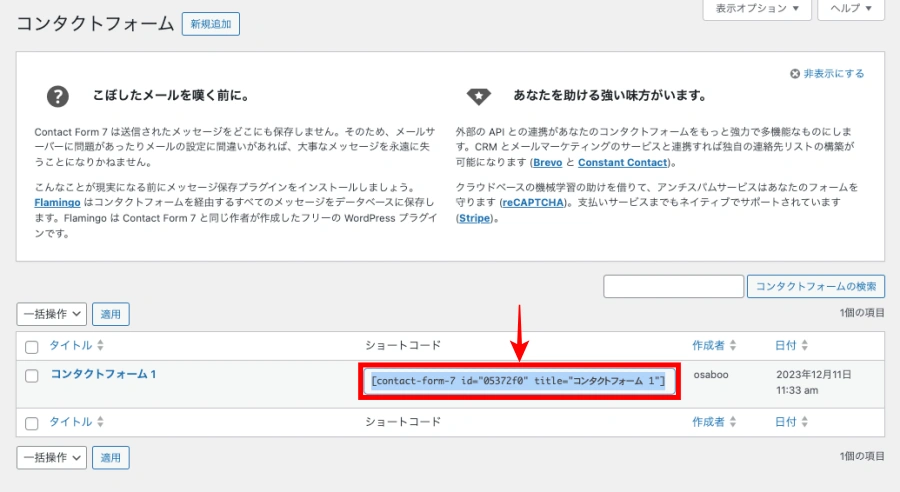
コンタクトフォーム一覧から『コンタクトフォーム1』をクリックします。

※ 新規追加でオリジナルのコンタクトフォームを作成することもできます。
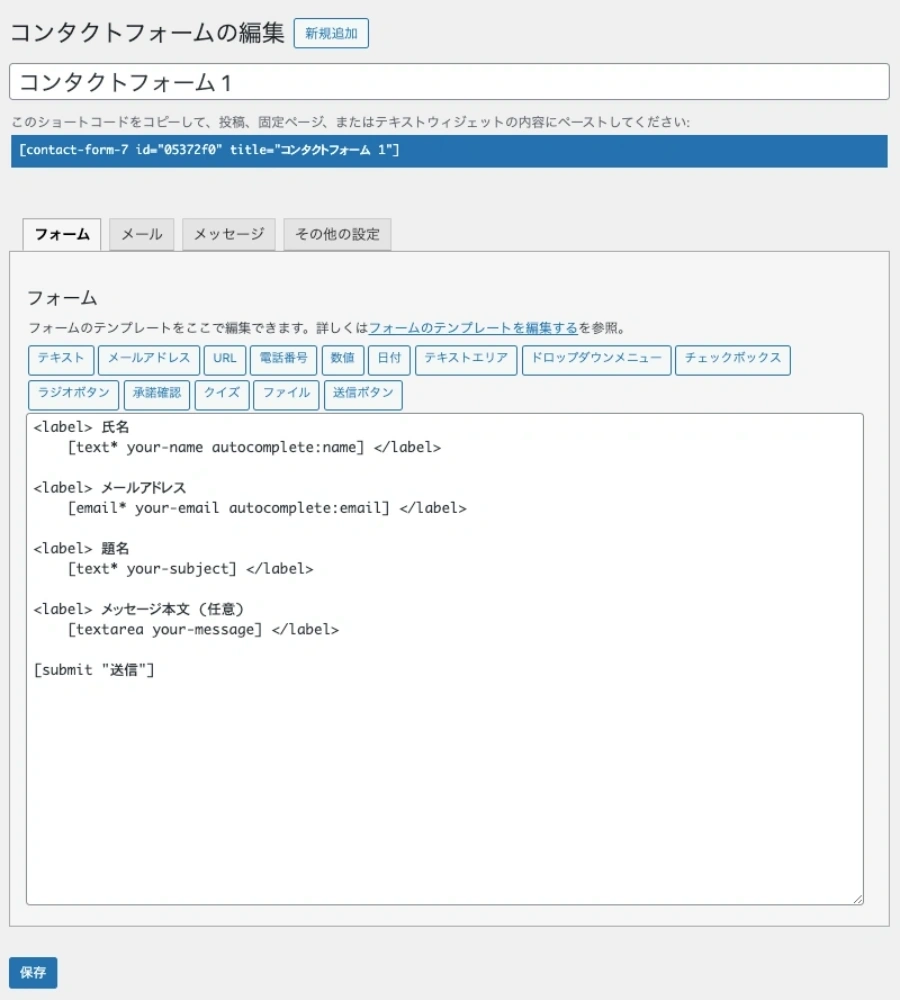
「コンタクトフォームの編集」の画面が表示されます。
フォーム設定
デフォルトでは以下のように設定されます。

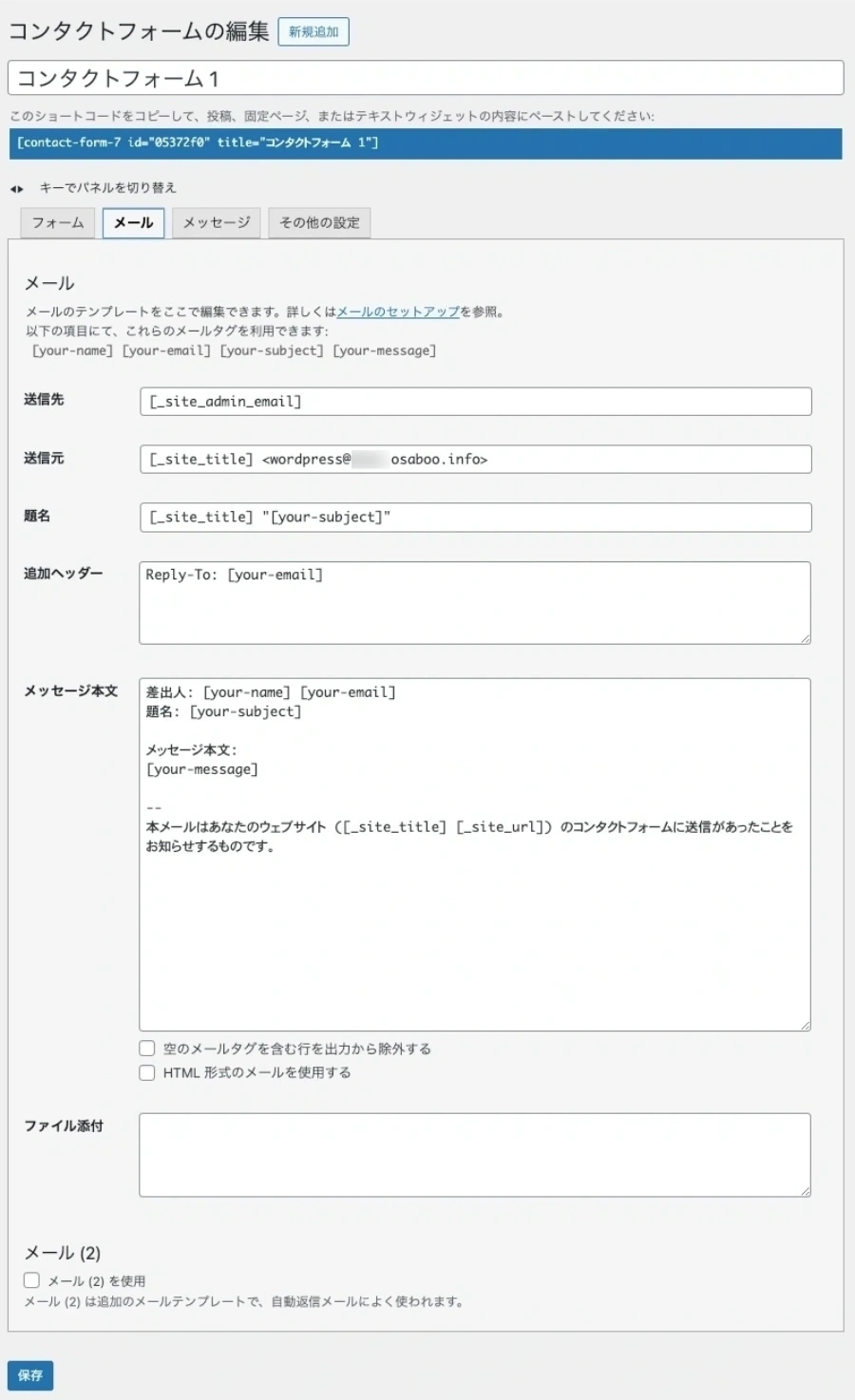
メール設定
デフォルトでは以下のように設定されます。

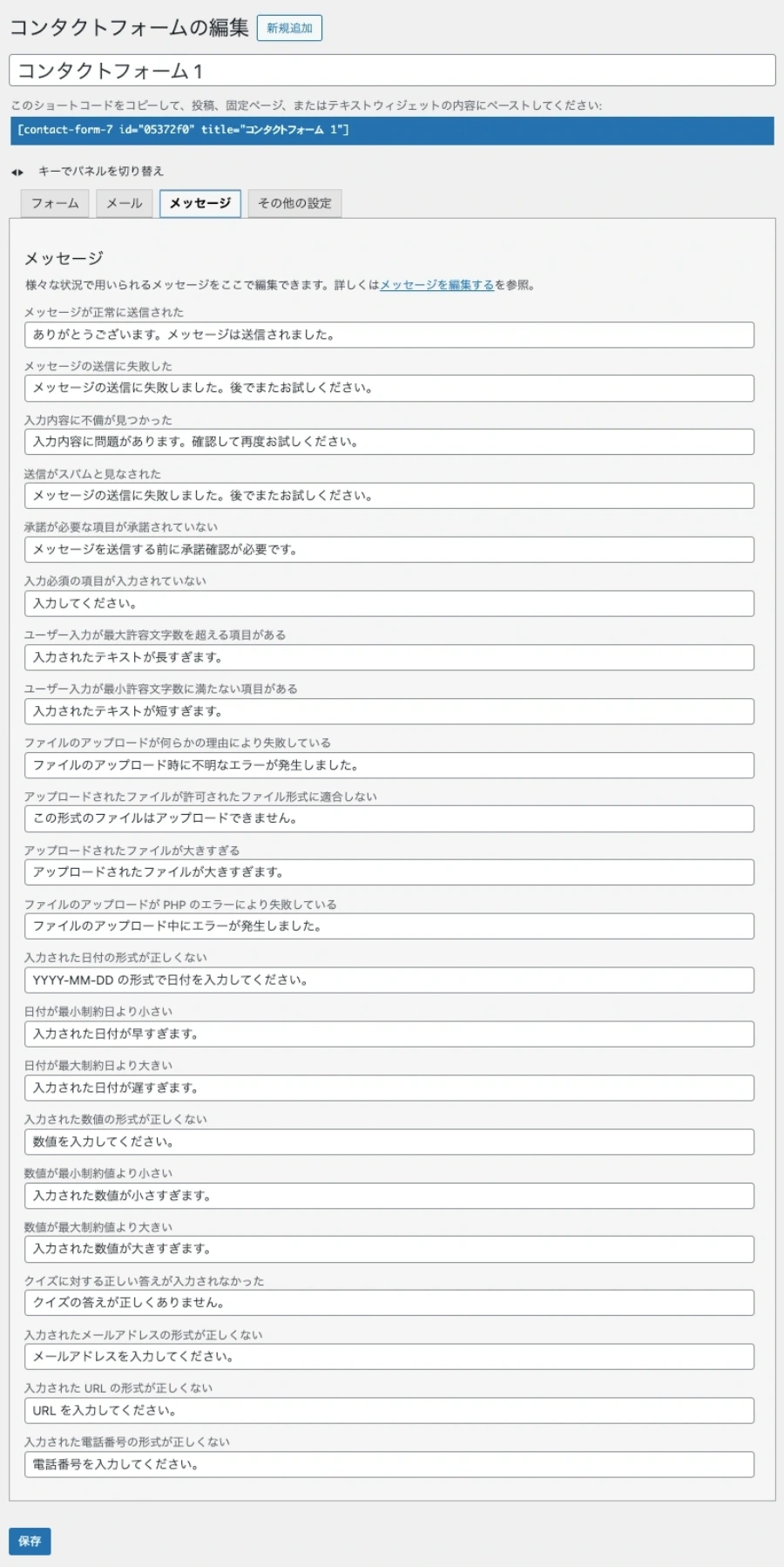
メッセージ設定
デフォルトでは、以下のように設定されます。

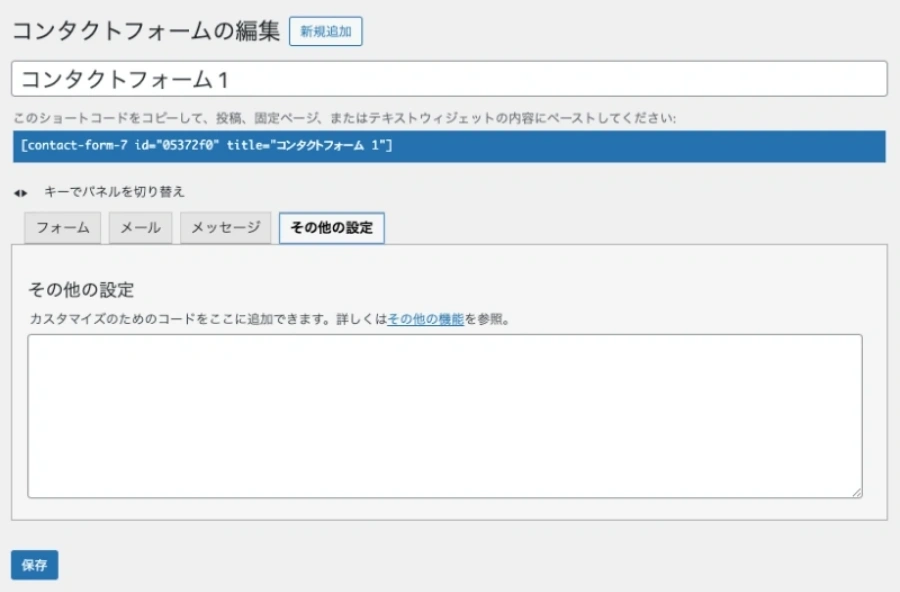
その他に設定
デフォルトでは、以下のように設定されます。

お問い合わせフォームは、自動で作成されたままでもOKです。
あまり編集しない方が良いと思います。
お問い合わせフォームを固定ページに設置(基本)
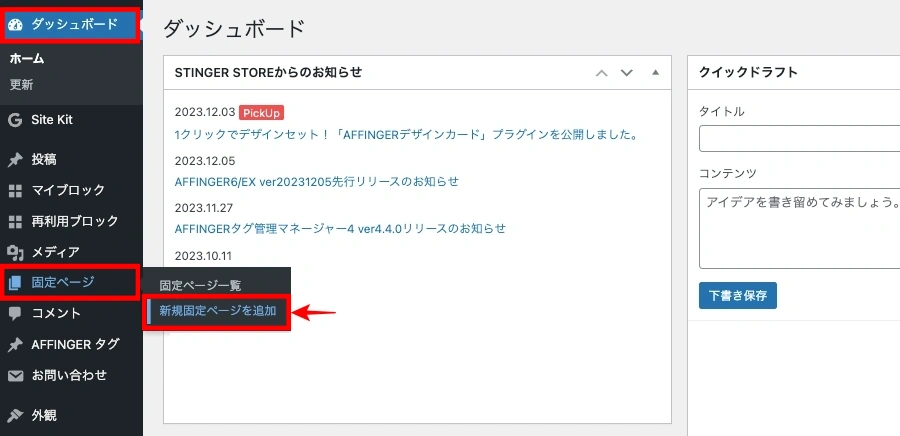
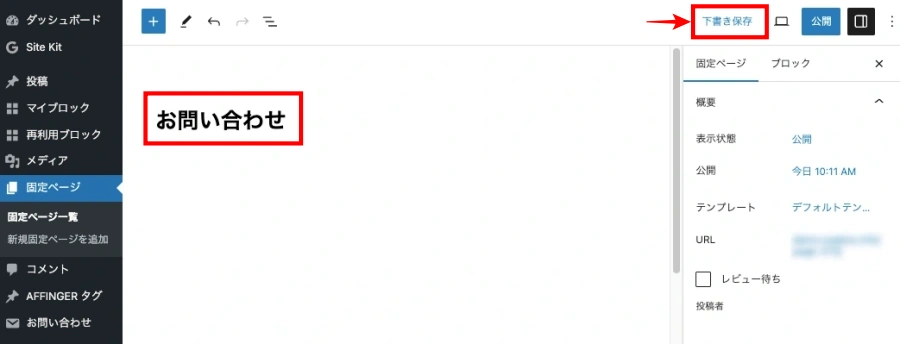
お問い合わせ用の固定ページを用意します。


空の固定ページに『お問い合わせ』等のタイトルをつけて『下書き保存』をします。


前章で、作成した『コンタクトフォーム1』の『ショートコード』をコピーします。


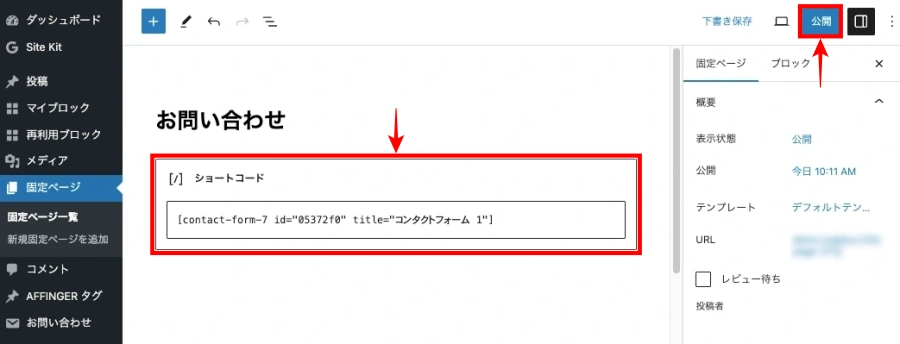
お問い合わせの固定ページを開いて『コンタクトフォーム1』の『ショートコード』をペーストし『公開』します。

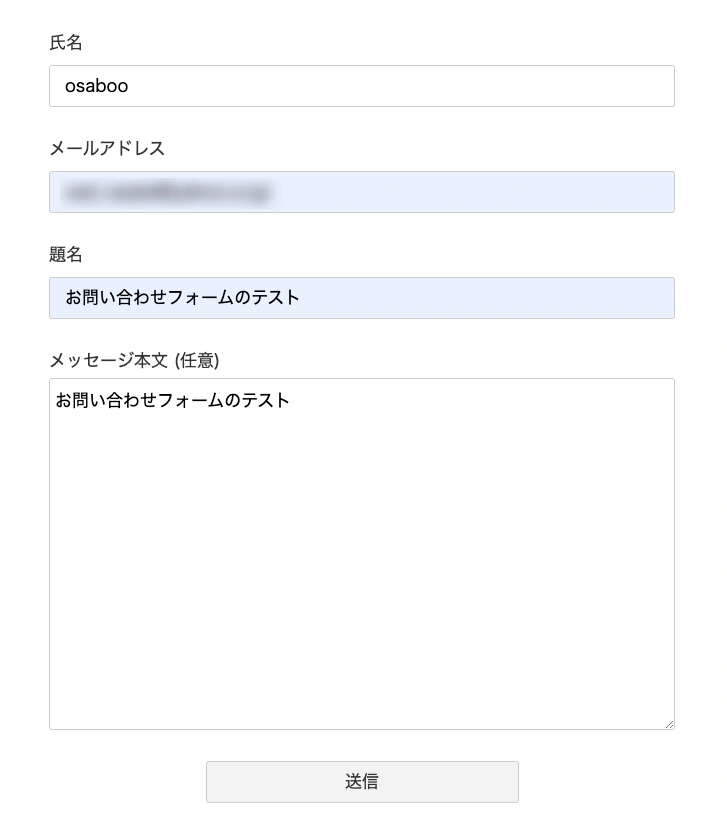
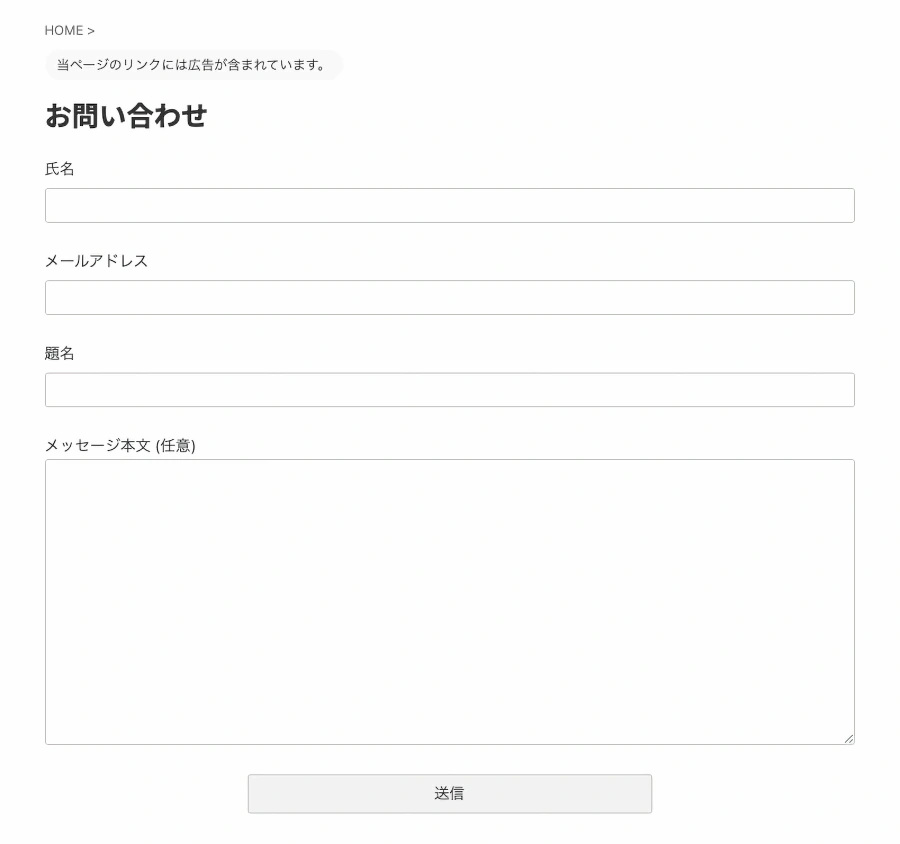
公開したら…プレビューで確認してみましょう。
以下のように表示されればOKです。

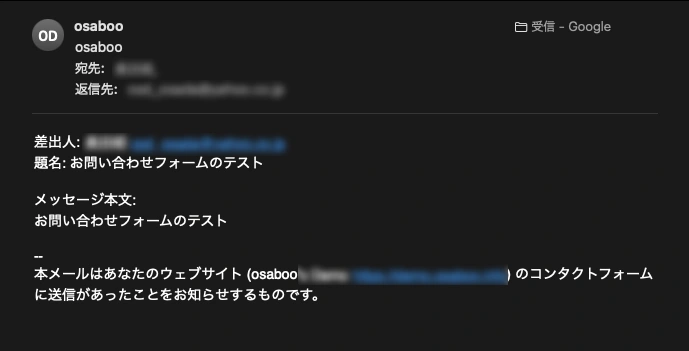
確認メールを送ってみましょう。
コンタクトフォームから送ったメールが指定アドレスに届けばOKです。
以上で、お問い合わせページが完成しました。
お問い合わせフォームをメニューに設置(一般的)
お問い合わせフォーム(固定ページ)は、メニューに設置することができます。
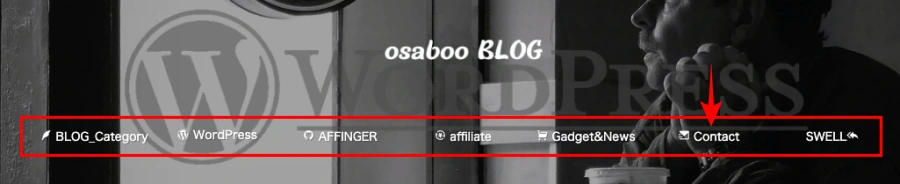
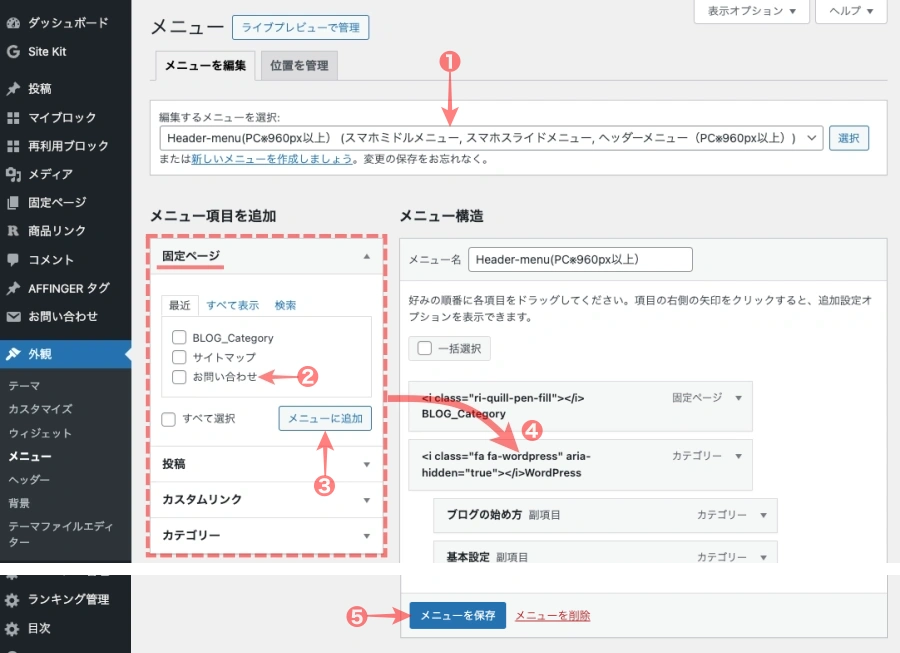
当サイトのサンプルです。

❶〜❺を処理します。

お問い合わせフォームをウィジェットで設置(ダイレクト)
お問い合わせフォームは、ウィジェットで設置することもできます。
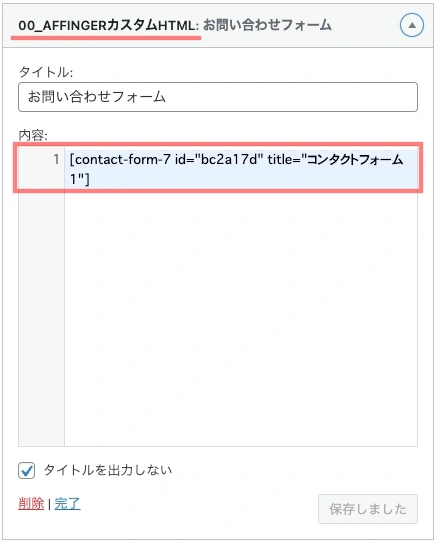
お問い合わせフォームのショートコードを利用できるウィジェット『00_AFFINGERカスタムHTML』or『カスタムHTML』にペーストしてサイドバーやフッター等のウィジェットエリアにお問い合わせフォームをダイレクトに表示させることができます。
簡単な手順は以下の通りです。


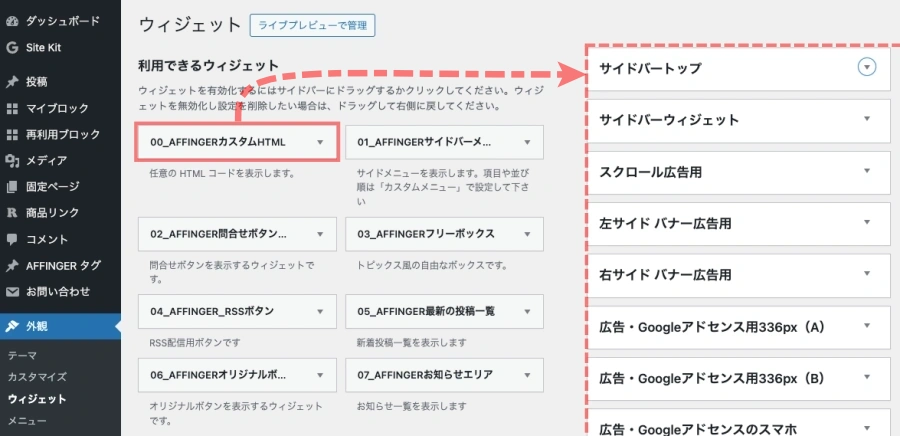
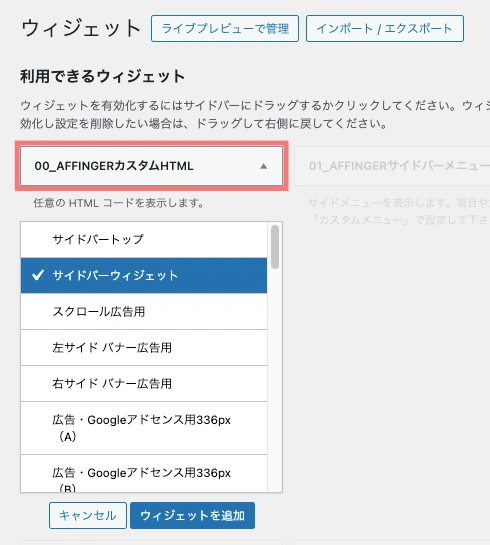
利用できるウィジェットから『00_AFFINGERカスタムHTML』or『カスタムHTML』を選択して、ウィジェット配置エリアを選んで追加します。
この記事では以下のように追加します。
『00_AFFINGERカスタムHTML』→『サイドバーウィジェット』→『ウィジェットを追加』


『コンタクトフォーム1』の『ショートコード』を『00_AFFINGERカスタムHTML』にペーストします。
※ タイトルは任意です。

※ 最後に『保存』をクリックして『完了』です。

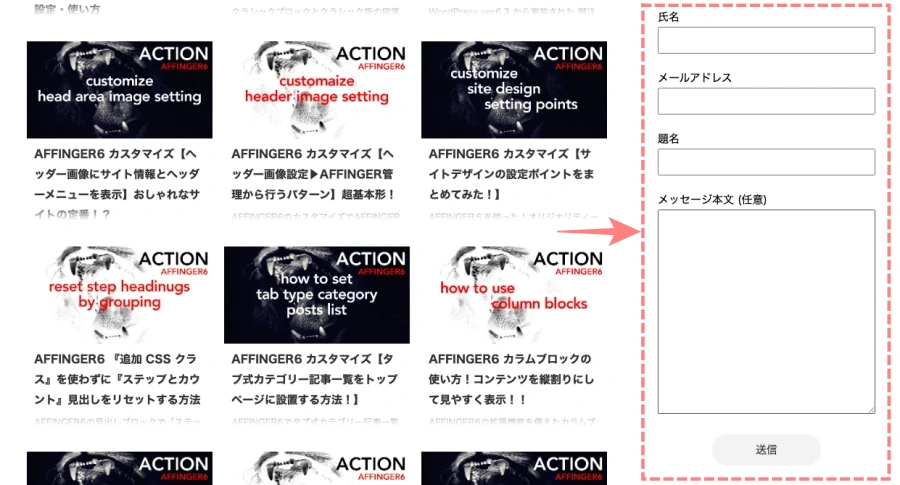
プレビューで確認すると、サイドバーに設置した場合は以下のように表示されます。

ウィジェットエリアならどこにでも設置は可能です。
サイドバーとフッターが主流かと…お好み手試してみてください。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!お問い合わせフォーム【WordPressプラグイン:Contact Form 7で設置!】
WordPressにプラグイン「Contact Form 7」を使った「お問い合わせフォーム」を設置する方法をご紹介しました。アフィリエイトブログの運営には必須となるページです。プラグインを使ったとても簡単な方法なので 是非、トライしてください。
アフィリエイトブログを運営するために必須とされるページは3つあります。
「お問い合せ・サイトマップ・プライバシーポリシー」
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/