アイキャッチ画像をCanvaで作ってみた!
簡単なのか?分かりやすいのか…使いやすいのか? ▶︎ ここがポイント!!
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

Canvaを使ってアイキャッチ画像を作ってみたいけど…
簡単なの? 使い勝手どうなの?
\ 初心者目線で検証してみました。/ 結論:かなり良いかも!! ^^")
WordPressブログに適した手順だよ!
簡単なんで…大丈夫!!

今回に記事では…
「Canva」を使って「アイキャッチ画像」を作る手順をご紹介します。
記事を書くのも大変ですが、画像を取り込んだり編集したりもかなり大変で時間がかかってしまいますよね!(管理人だけか?^^)
…なので巷でよく目にする画像編集のフリーソフト「Canva」を使った時短画像編集の手順をお届けします。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
Canva の基本的な使い方をブログ初心者が ”1” から解説!

Canvaのインストールとログイン
この章では、MacとWindowsの2タイプ別のダウンロード手順をご紹介します。
Canva をMacとWindowsにインストール
Mac用のAPPはこちらから

Windows用のインストールはこちらから

ログイン
canvaはインストールしてアカウントを設定してしまえば立ち上げた時に既にログイン状態になっているので自身のロゴ(名前)が右上に表示されていればOKです。特に何もする必要はありません。
(もしもの為に、「IDとPass word」は 確認だけはしておきましょう!)
Canvaを使った「アイキャッチ画像の作り方」手順

Canvaを使った
「アイキャッチ画像の作り方」手順
それでは「アイキャッチ画像」を作っていきましょう。
ここでは、画像サイズを「1200x630px」とした場合の手順をご紹介します。

Canvaにログインした状態から始めるよ。
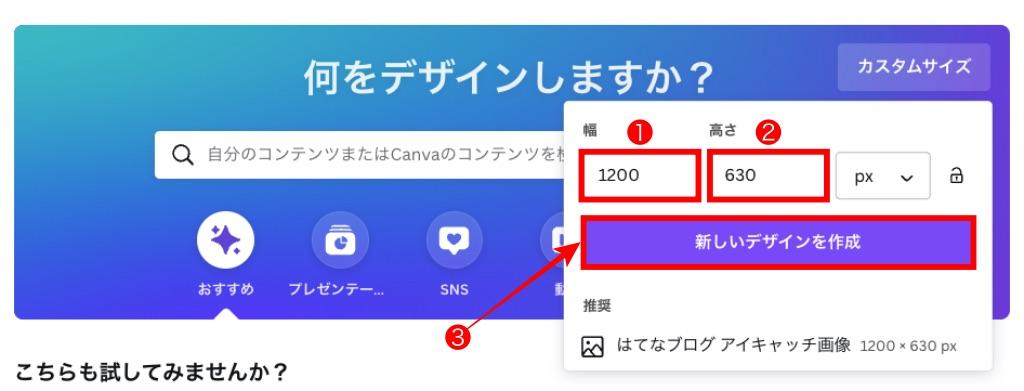
①Canvaの『ホーム』画面から ▶︎ ②『カスタムサイズ』をクリックします。


①『1200』画像の幅 ▶︎ ②『630』画像の高さ入力して▶︎ ③『新しいデザインを作成』をクリックします。


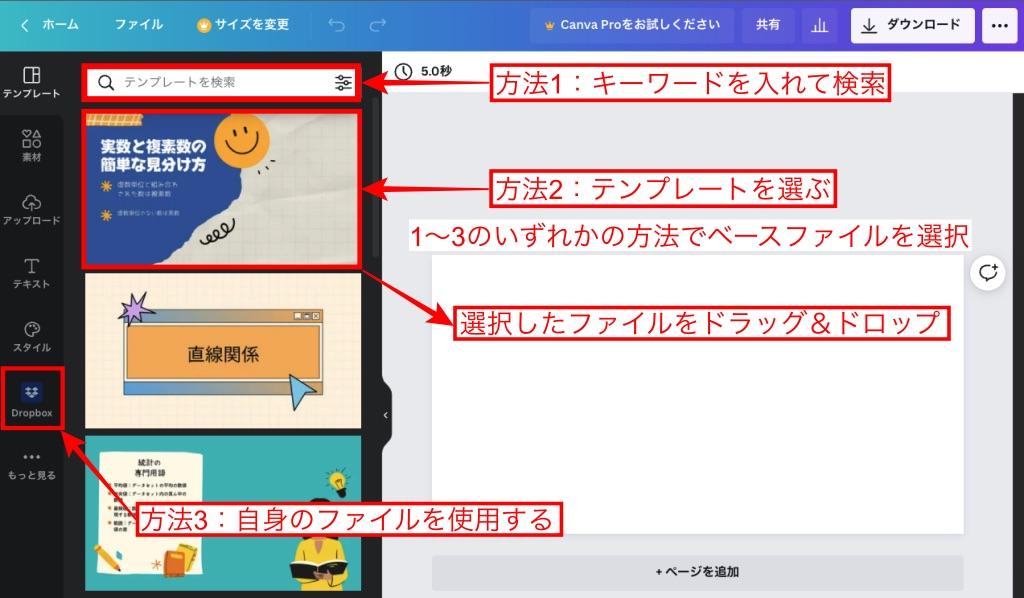
ここては、ベースになる画像を選択します。(よく使う3通りの方法をご紹介します。)
方法1:キーワードを入力してイメージを検索する。
方法2:表示されているテンプレートをスクロールして選択する。
方法3:自身のPCやデバイスからファイルを選択する。
選択したベースになる画像をドラッグ&ドロップで白枠部分に貼り付けます。


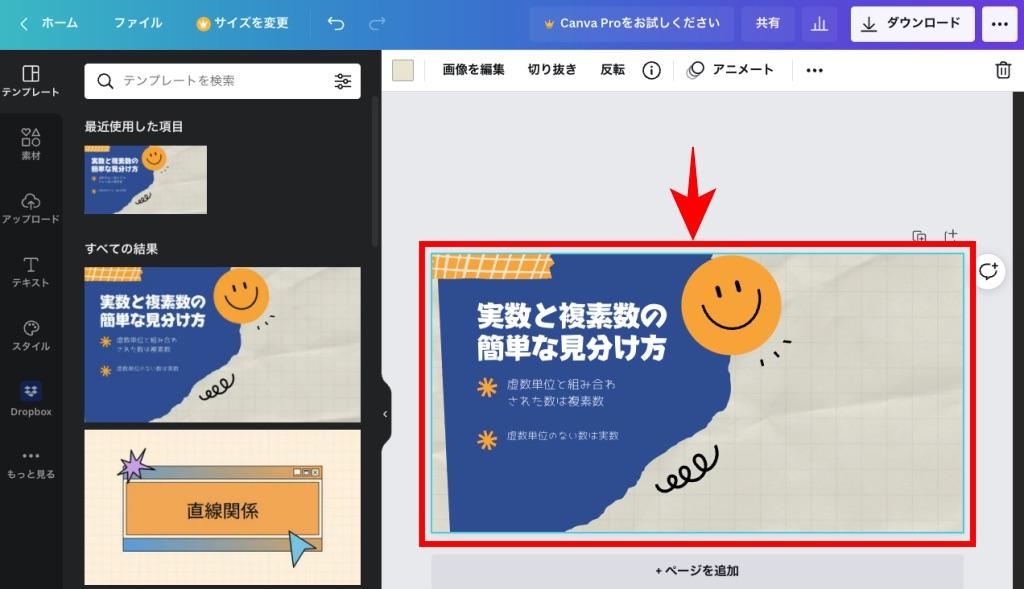
テンプレート以外のサイズの異なる画像を貼り付けた場合は枠全体に表示されるように調整しましょう。
枠線に画像の端辺を合わせると水色の枠線が紫に変化します。▶︎ 移動と拡大・縮小が簡単にできるのでトライしてみて下さい。
白枠部分にベースになる画像が表示されます。


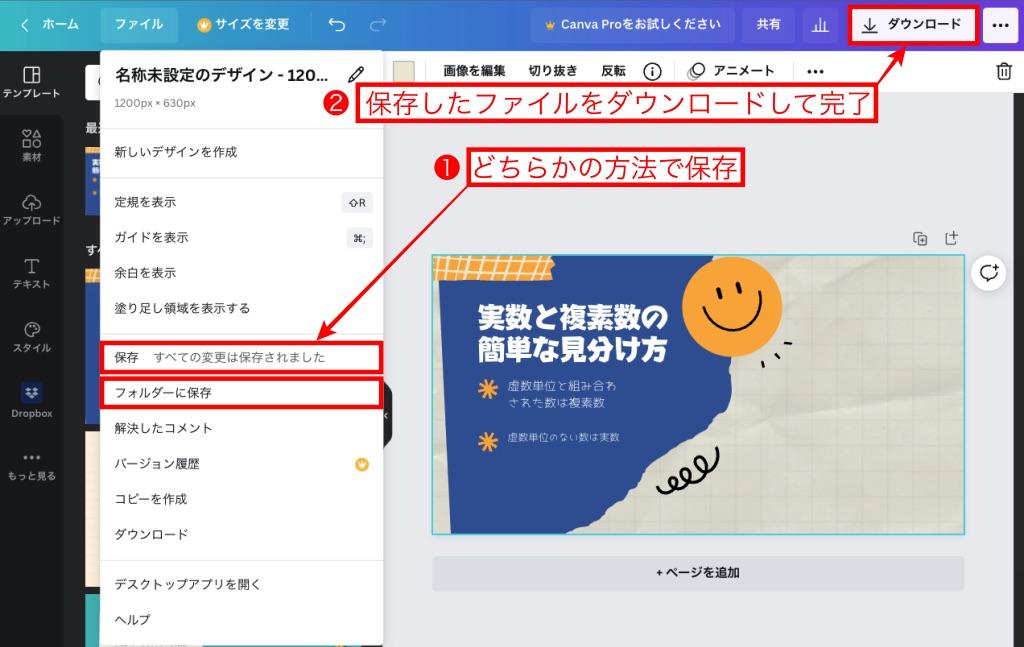
ベースになる画像が設定できたら、『画像編集・テキスト・スタイル』等のメニューを使って、カッコ良く編集してみましょう。編集が完了したら、次の『セーブ・ダウンロード』をして完了です。

① 自動保存かフォルダーを指定して保存します。
② 表示されている画像をダウンロードします。

以上でアイキャッチ画像が完成しました。▶︎ 後はブログにアイキャッチ画像を挿入するだけです。
ブログに適したテンプレートはこれ!

ブログに適したテンプレートはこれ!
前章では…
『カスタムサイズ』1200x630px = ブログのアイキャッチ画像
と設定して画像を作成しましたが、画像サイズを後で変更する等の方法をとる!と考えるとサイズの縦横比は多少変わりますがおしゃれなテンプレートが揃っているのは…
「YouTubeサムネイル」▶︎ 1280x720px
「YouTubeチャンネルアート」▶︎ 2560x1440px
「プレゼンテーション(16:9)」▶︎ 1920x1080px
是非 使い勝手等をお好みに合わせて試してみて下さい。^^
まとめ!Canva の基本的な使い方をブログ初心者が ”1” から解説!
無料で始められる巷でよく出てくる画像編集ソフト「canva」の初歩的な使い方を軽くご紹介しました。軽くて使いやすいソフトです。
是非ブログ作りにお役立て下さい。時間短縮の役に立てば幸いです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/