とっても便利な「ボックスメニュー」を作ろう!
サイト内の便利な道標になるので是非活用して欲しい機能です。^^
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

「トップページ・固定ページ・サイドバー」等にボックス型のパネルみたいなメニューがあるサイトをよく見かけるけど…どうやって作るの?
なんか難しそうだなぁ…
\\ このような「疑問を解決する」お手伝いをします!//
全然かんたん!すぐできるよ。^^"

今回の記事では…
手軽で便利なガイドメニュー ▶︎ ボックスタイプメニューの作り方をご紹介します。
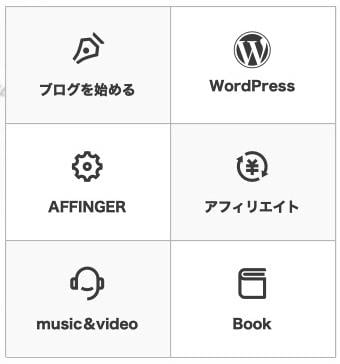
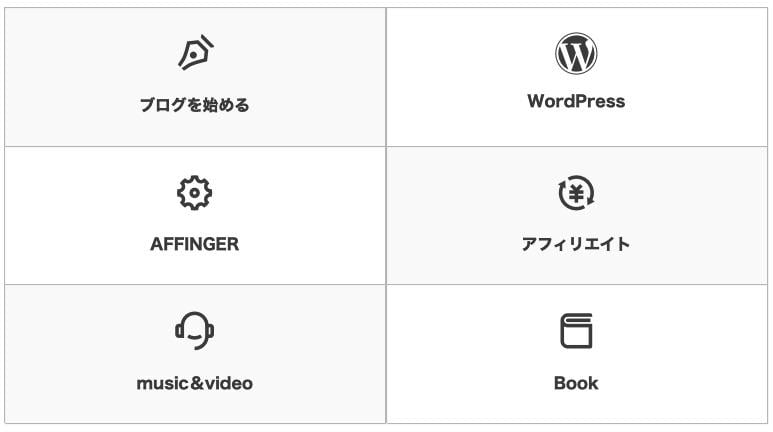
まずは、以下の完成イメージを確認確認してください。

◀︎ 完成イメージは左のような画像です。
(※ 当サイトサイドバー用)
サンプルのボックス配置は、2列3行で作られています。
(※ 配置や色の変更は、自由にできるので色々なデザインが作れます。)
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
ボックスメニューの基本ベースを作る
この章では、ボックスメニューのデフォルトコードを編集画面の貼り付けるまでを説明します。
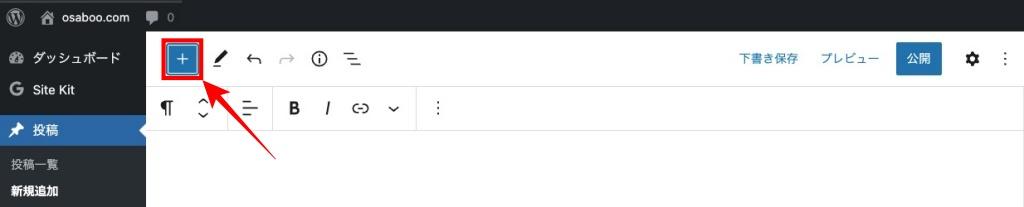
『WordPress管理>投稿>新規追加』をクリックして新規の投稿記事を用意します。
準備した投稿記事に「ボックスメニュー」を作成していきます。
新規投稿記事は以下のように表示されます。
『+』をクリックしてブロックメニューを開きます。


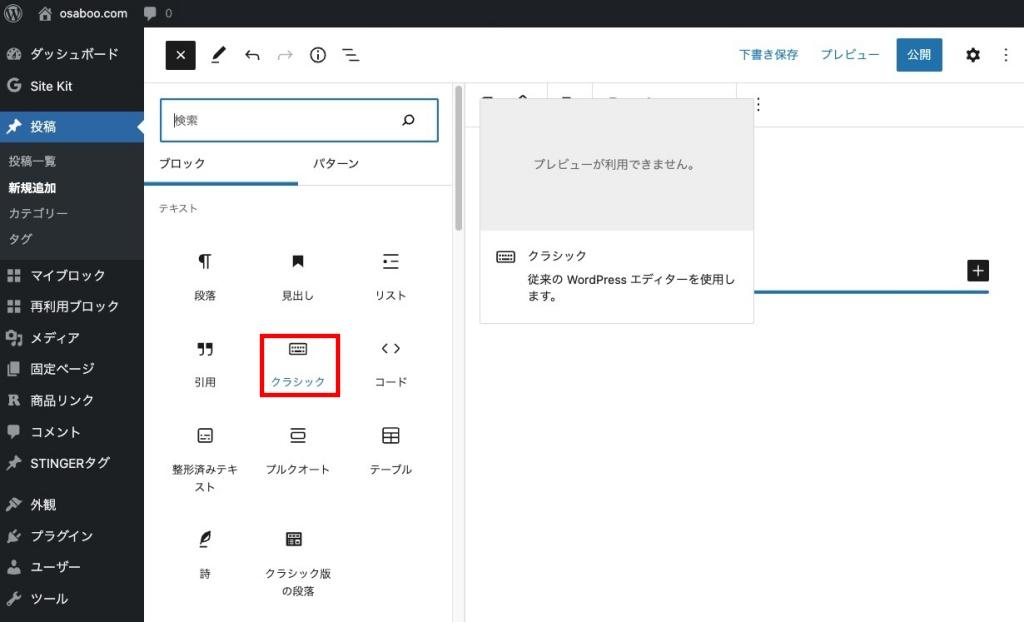
ブロックメニューのブロックタブが表示されます。
『クラシック』をクリックします。


編集画面の作業領域に 以下のブロックが挿入されます。
『クラシック』の領域をクリックします。


クラシックブロックの領域をクリックするとクラシック編集画面が開かれます。
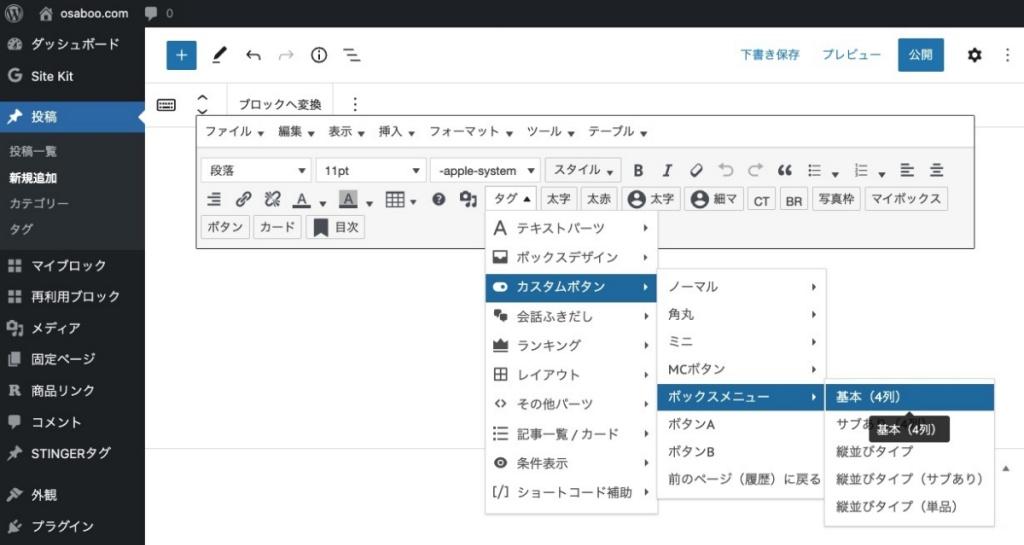
マウスオーバーでサブメニューを引き出します。『タグ>カスタムボタン>ボックスメニュー>基本(4列)』でクリックします。

※ サブテキストはコードにて追加できます。(後からテキストを2段にする場合)

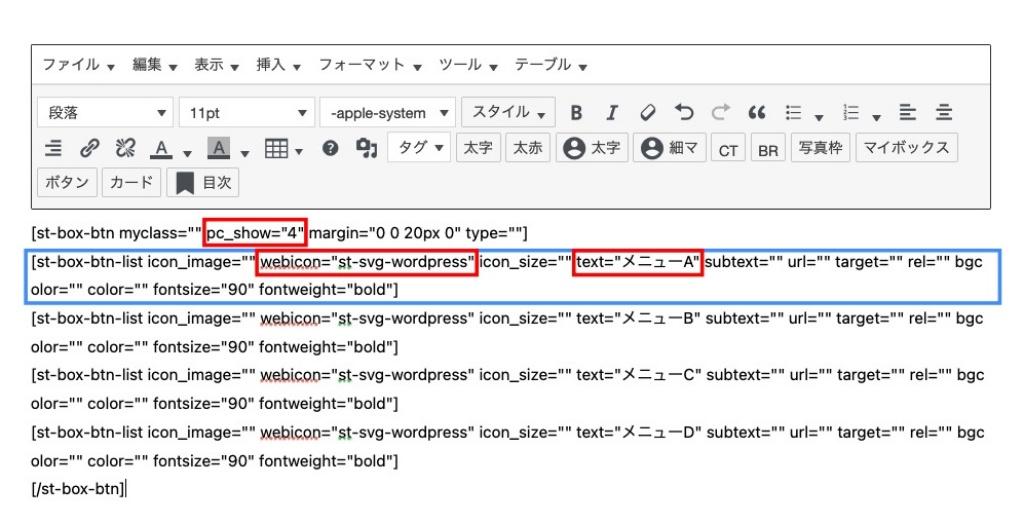
クラシック編集画面に以下のデフォルトコードが表示されます。
必要箇所を以下の補足を参考に編集します。◀︎ 編集方法の詳細は次の章で順次説明していきます。

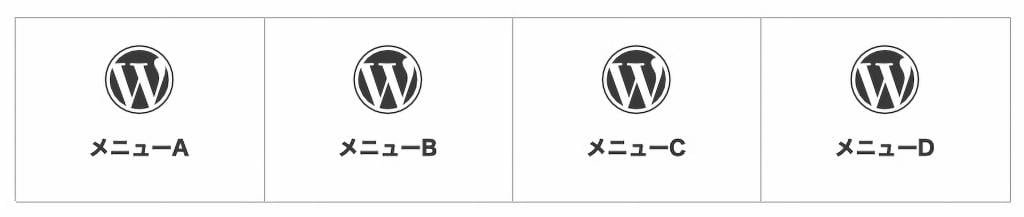
デフォルトコードのボックスメニューは以下のように表示されます。

プレビューで確認するとボックスメニューの表示状態が見れるよ。

\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
配列・テキスト・アイコンを変更する
デフォルトの「4列1行」の配置を「2列2行」にして、「テキスト」と「アイコン」を変更する手順は以下のようになります。
必要箇所を変更すると以下のようになります。
※ 6個のボックスがあるので各々 表示される文字とアイコンを割り付けます。

「ボックスメニューコード ◀︎ デフォルト」画像の『青枠部』をコピぺして、ボックスを2個下側に追加します。ボックスを6個にしたら個々に編集していきましょう。
※ ボックスの数は、サンプルと同じにするためなので6個に増やさなくてOKです。
pc_show ▶︎ 列数のデフォルト値を変更する
pc_show="4" ▶︎ PC(960px以上)閲覧時の列数 を指示します。
サンプルは2列なので『4→2』に変更します。
pc_show="2"
これで全体のボックス配置が2列になりました。
ボックスの数を自動で割り振るので今回のように6個のボックスを作る場合は3行になります。
webicon ▶︎ webアイコンのデフォルト名を変更する
webicon="st-svg-wordpress" ▶︎ WordPressロゴのアイコンが表示されます。
※ webアイコンを選択して変更します。
サンプルの「webicon」に使用したコードは以下の6個です。参考にしてください。
『ボックス名』▶︎ Webアイコンコード「アイコン名(仮)」は以下のようになります。
- 『ブログを始める』▶︎ webicon="ri-pen-nib-line" 「万年筆アイコン」
- 『WordPress』▶︎ webicon="st-svg-wordpress" 「WordPressアイコン」デフォルト
- 『AFFINGER』▶︎ webicon="ri-settings-5-line" 「歯車アイコン」
- 『アフィリエイト』▶︎ webicon="ri-exchange-cny-line" 「円ループアイコン」
- 『music&video』▶︎ webicon="ri-customer-service-2-line" 「ヘッドセットアイコン」
- 『Book』▶︎ webicon="ri-book-3-line" 「Bookアイコン」
※ アイコンのコード詳細に関しては 割愛します。
アイコンの使い方やカスタマイズを詳しく知りたい方はこちらをご覧ください。
icon_size ▶︎ アイコンのサイズを変更する
icon_size="" ▶︎ デフォルトサイズ(未記入)で 300% の大きさで表示されます。
サンプルでは、少し小さくします。全て ”240” に変更します。
icon_size="240"
これでアイコンのサイズが少し小さくなりました。
text ▶︎ メニューの名前を変更する
text="メニューA" ▶︎ ダミーのテキスト「メニューA〜D」が表示されるようになっています。
ボックスの数を2個コピペで追加しているので「メニュー?」の同じ名前が2個ある筈です。
『ボックス名』 ▶︎ text 変更したメニュー名は以下のようになります。
- 『ブログを始める』▶︎ text="ブログを始める"
- 『WordPress』▶︎ text="WordPress"
- 『AFFINGER』▶︎ text="AFFINGER"
- 『アフィリエイト』▶︎ text="アフィリエイト"
- 『music&video』▶︎ text="music&video"
- 『Book』▶︎ text="Book"
これで各ボックスに表示されるテキスト(メニュー名)が出来ました。
fontsize ▶︎ 文字のサイズを変更する
fontsize="90" ▶︎ デフォルトサイズ(90)で 90% の大きさで表示されるようになっています。
サンプルでは、同じ大きさにしています。全て ”90” デフォルトのままとします。 ◀︎ 必要に応じて変更してください。
fontsize="90"
サイズの変更はしないのでそのままです。
記事内に貼るとこんな感じ ^^"

「ちなみに」実際に作った『ボックスメニュー』を以下に貼り付けてみました。
変更可能な箇所はたくさんあるので、次の章で表にまとめてみました。
\ 参考にしてみてください。/
コード名・内容・参考(例)▶︎ まとめ
ボックスメニューを作成する際に必要なコード名・内容・参考(例)を表にまとめたので確認しながら色々試してください。
| コード名 | 内 容 | 参 考 |
|---|---|---|
| myclass="" | 任意のCSSクラス | - |
| pc_show="" | PC(960px以上)閲覧時の列数 ▶︎ 1列にしたい場合はtype属性を使用、2列の場合は未記入 | pc_show="4" 入力 ▶︎ "4" "3" "2"=未記入 |
| margin="" | 表示位置 ▶︎ マージン(周りの余白)を設定 | margin="0 0 20px 0" |
| type="" | 表示タイプ ▶︎ 「vertical」縦並び1列表示 | type="vertical"(1列にする場合)pc_showより優先される |
| icon_image="" | アイコン画像のURL ▶︎ 画像はテキストで貼付 | - |
| webicon="" | アイコン | st-svg-wordpress |
| icon_size="" | アイコンサイズ ▶︎ デフォルト:300% | 300 |
| text="" | テキスト(太文字)上段 | メニューA |
| subtext="" | サブテキスト(細文字)下段 | - |
| url="" | リンク先のURL | - |
| target="" | リンク先を新しいタブで開く設定 | blank=新しいタブで開く場合 |
| rel="" | nofollow / follow 属性 | follow=未記入 |
| bgcolor="" | 背景色をHTMLカラーコード | 参考カラーコード |
| color="" | 文字色をHTMLカラーコード | 参考カラーコード |
| fontsize="" | 文字サイズ ▶︎ デフォルト:90% | 90 |
| fontweight="" | 文字の太さ | bold |
以上で「ボックスメニューの作り方」は終了です。お疲れ様でした。
AFFINGER6を使った「おすすめメニューの作り方をご紹介しています。是非ご覧ください!
まとめ!AFFINGER6 カスタマイズ ▶︎ ボックスメニューの作り方!
読者が観覧しやすくなるパネル型のガイドメニュー『ボックスメニュー』の簡単な作り方をご紹介しました。観覧しやすくお洒落な表示にしてサイトをカッコ良くしてくださいね。サイト作りの参考になれば嬉しいです。当サイトで作ったサイドバーのボックスメニューをまるまるベースに記事に採用しました。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう \^^/