こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6で「ブログの広告表記」をする方法を初心者さん向けに解説します。
速報(ver.20231001)のアップデートが可能になりました。手順等に変更はございません。
それではご覧ください!
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
ステマ規制について
※ ステマ:ステルスマーケティング
ステルスマーケティング(ステマ)とは、消費者に「広告・宣伝」であることを気づかれないように行われる「広告・宣伝」行為のことを指します。
ステルスマーケティング(ステマ)が、2023年10月1日以降「景品表示法違反」になります。
景品表示法違反と注意事項
景品表示法違反とは、嘘や誇大広告など消費者を騙すような表示をすることです。
違反した場合の罰則
- 広告主は、措置命令や懲役・罰金の対象になります。
- ブロガーやアフィリエイターは、ASP・広告主などからペナルティーを受ける可能性があります。
- アフィリエイト案件について「提供解除 ・報酬の剥奪・返金」を要求される可能性があります。
注意 ASPから提供解除されると!再申請は原則的に不可能です。
2023年10月1日から、ブログやWebサイトに対して景品表示法のステマ規制がスタートします。
簡単なので対処しておきましょう。^^/
当サイトの各ページをご覧いただくと…この記事の対処後が確認できます。

AFFINGER6(EX)を最新バージョンに!20230921 にアプデ(β版)
AFFINGER6(EX)とも2023年9月21日にアップデートされた 最新版【β版 ver.20230921】で「PR表記」を一括で設置できる機能を実装しました。※ 任意テキスト入力可能
注意 旧バージョンでは対応していないので…まずは、アップデートする必要があります。(※ 任意テキスト入力非対応)
まずは… バージョンを確認しましょう。
バージョンが「20230921」以前の場合は、アップデートします。
それでは確認していきましょう。
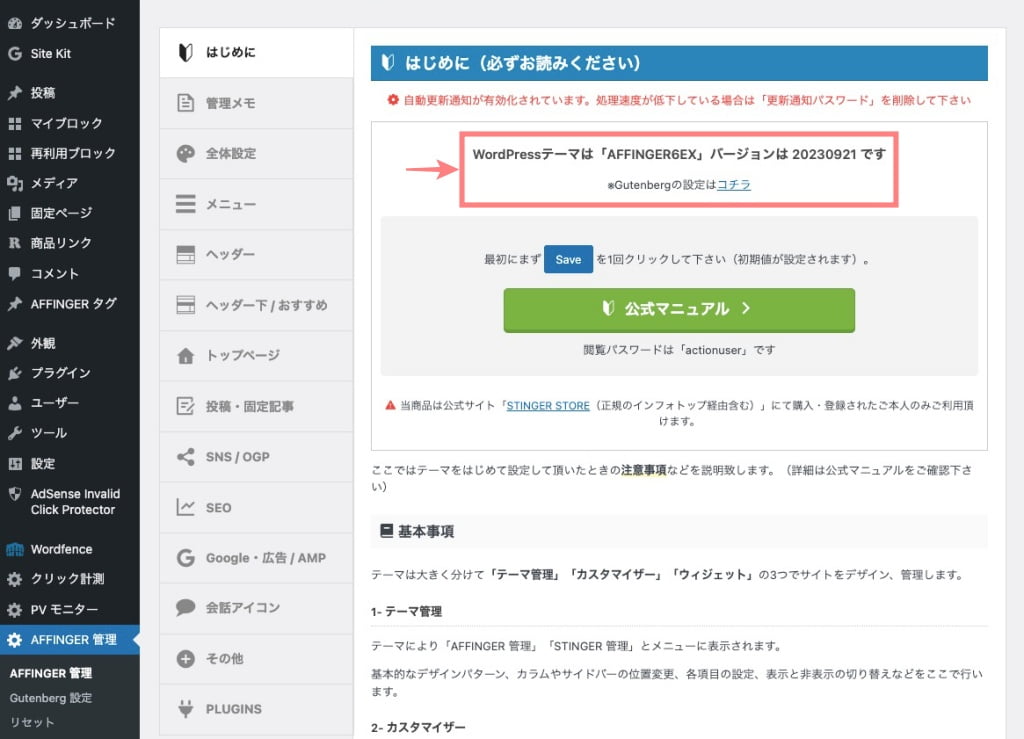
以下の画面が表示されます。
赤枠部のバージョンを確認します。

最新バージョンの場合は以下の作業は飛ばして「PR表記」機能で広告表記を挿入」に進んでください。
「AFFINGER6」と「AFFINGER6-EX」操作手順は同じですが…ダウンロード先が違います。
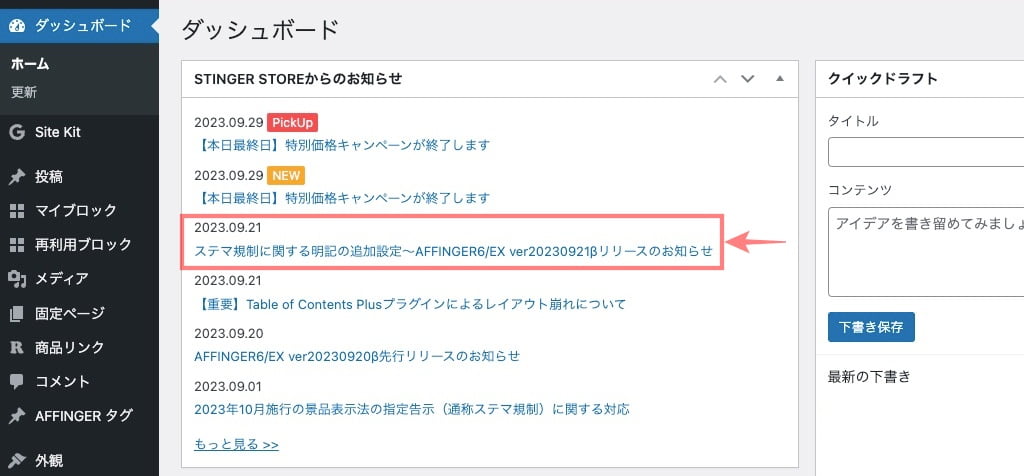
以下の画面が表示されます。
「STINGER STOREからのお知らせ」を確認して『2023.09.21』のアップデートのリンクをクリックします。
※ サンプル画像は「AFFINGER6-EX」です。
赤枠のリンク部分をクリックします。

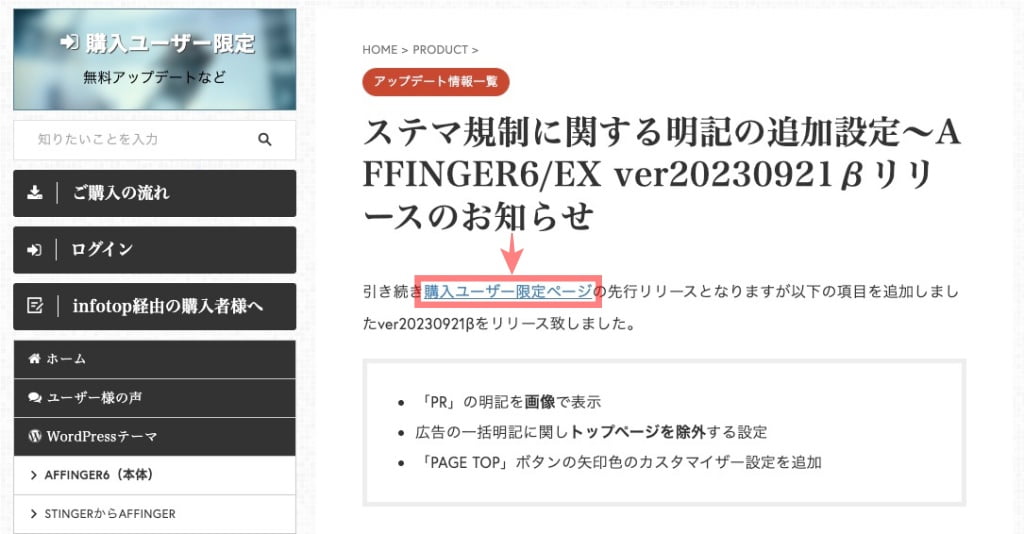
AFFINGER公式ページ「ステマ規制に関する明記…お知らせ」のページに飛び、以下の画面が表示されます。
このページの内容を確認して、『購入ユーザー限定ページ』へ移動します。
赤枠のリンク部分をクリックします。

参考 以下のリンクからも『購入ユーザー限定ページ』へ移動できます。

購入ユーザー限定ページが表示されます。
購入ユーザー限定ページを下側にスクロールします。

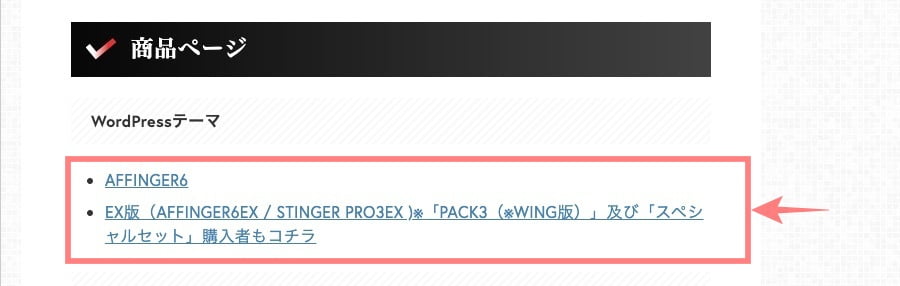
購入ユーザー限定ページを下側にスクロールすると 以下の「商品ページ」画面が表示されます。
『AFFINGER6』か『EX版』どちらか、使用している方を選択して『クリック』します。
使用しているテーマのリンクをクリックします。

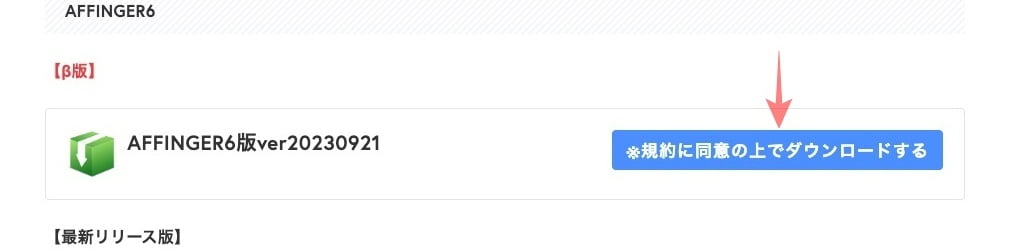
商品ページで『AFFINGER6』を選択した場合のダウンロード先は以下のように表示されます。
『※ 規約に同意の上でダウンロードする』をクリックします。

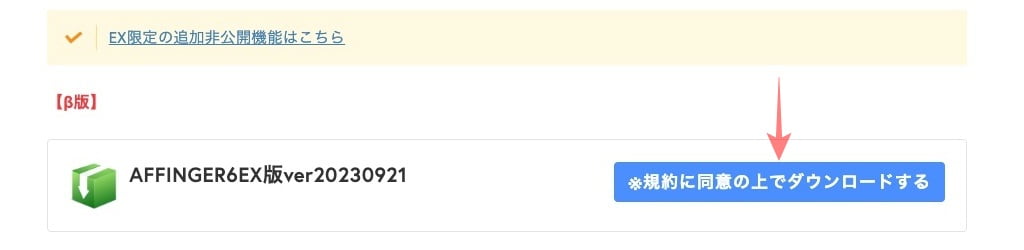
商品ページで『AFFINGER6-EX』を選択した場合のダウンロード先は以下のように表示されます。
『※ 規約に同意の上でダウンロードする』をクリックします。

『AFFINGER6』または『EX版』は 最新バージョン「ver 20230921」へのアップデートが必須です。
この記事の手順説明をご利用の場合は 必ずアップデートしましょう。
アップデート方法の詳細は、割愛します。
「広告の明記」機能で広告表記を挿入
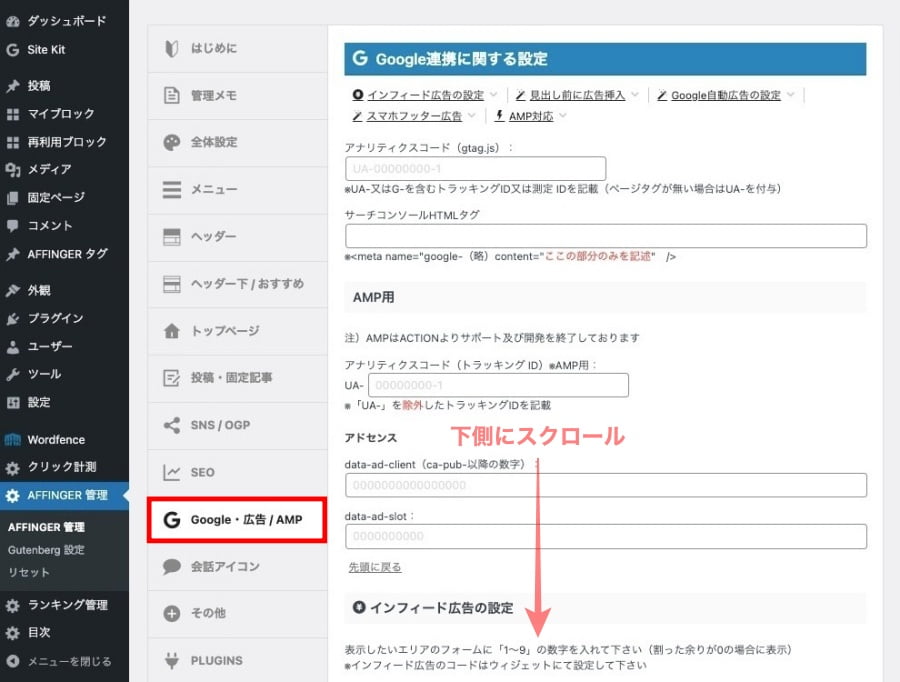
以下の画面が表示されます。
「広告の明記」の項目が表示されるところまで 下側にスクロールします。
下側にスクロールします。

「広告の明記」の項目が表示されたら…
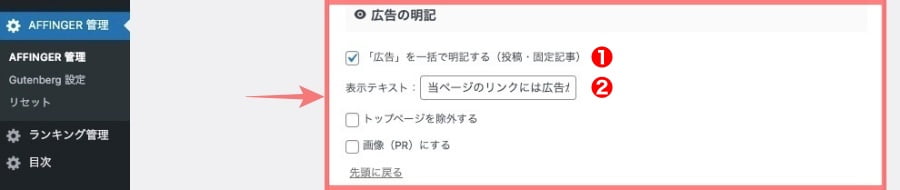
広告の明記の設定
- 「広告」を一括で明記する(投稿・固定記事)
- チェックを入れます
- 表示テキスト:枠欄
- PR表記に表示されるテキストを入力します。(サンプル:当ページのリンクには広告が含まれています。)
※ その他の項目→「トップページを除外・画像(PR)」お好みで選択してみてください。
❶ ❷ を処理します。

※ 旧バージョンの場合 ❷ のテキスト入力ができません。→「広告」と表記されます。
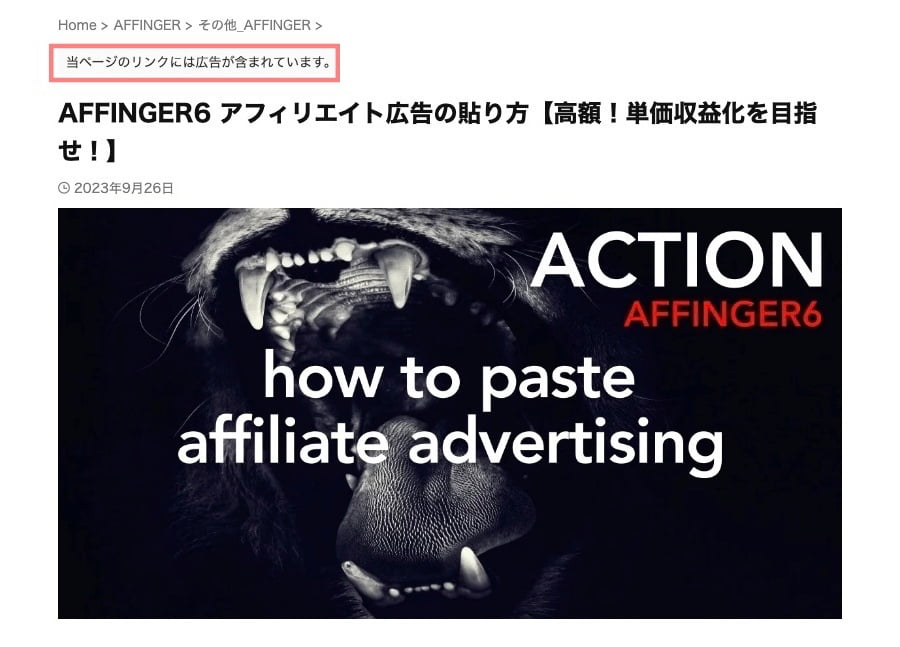
PR表記の自動挿入(投稿ページ)は こんな感じです。

PR表記の自動挿入(投稿ページ)は こんな感じです。

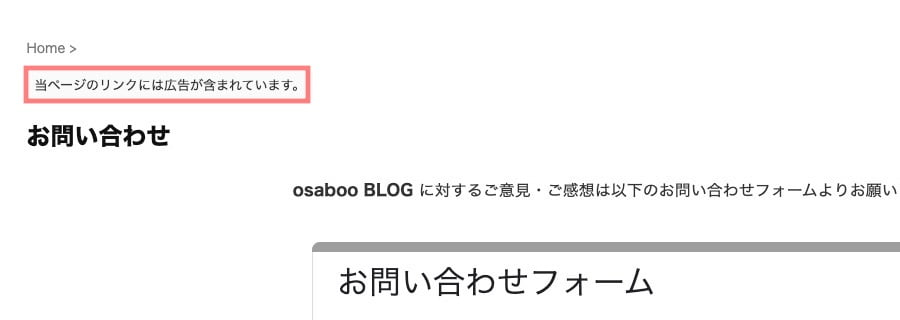
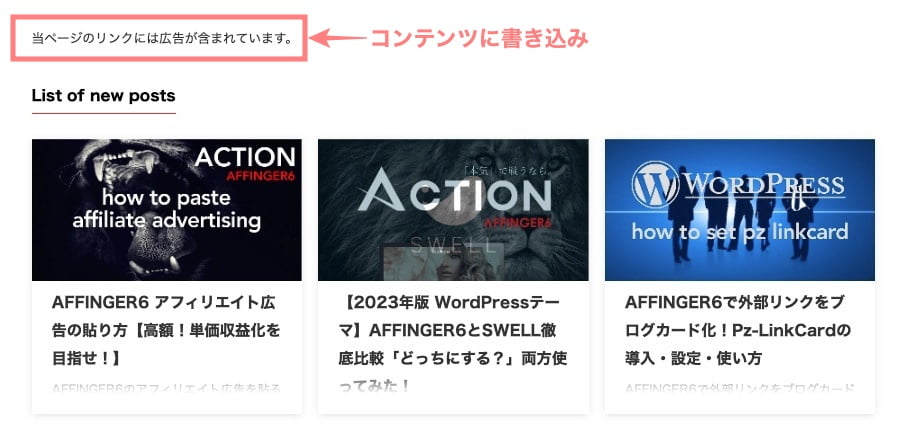
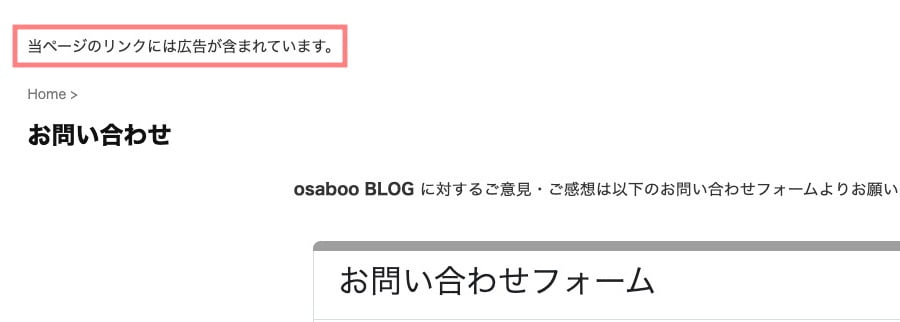
PR表記の手動挿入(フロントページ)は こんな感じです。

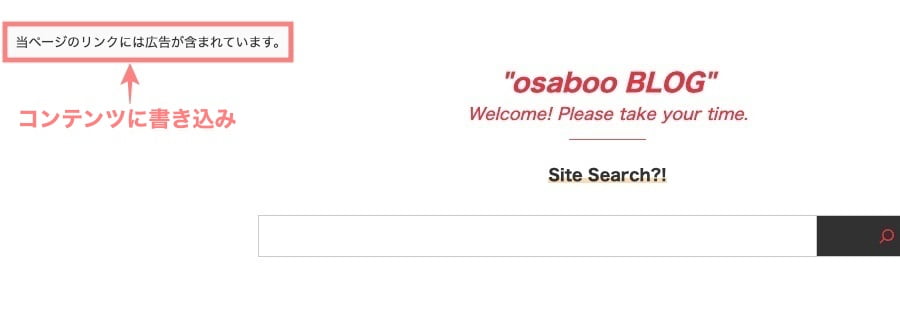
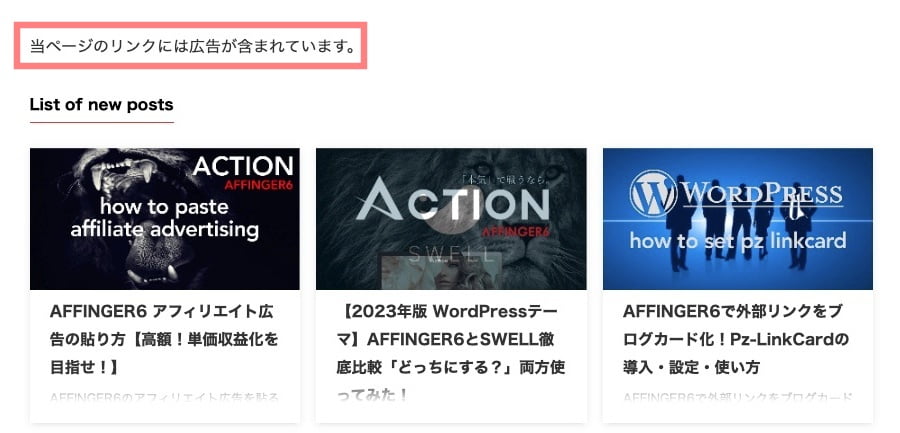
PR表記の手動挿入(投稿一覧ページ)は こんな感じです。

ウィジェット機能を使った広告表記の方法「PR表記」
ウィジェット機能を使った広告表記の方法「PR表記」をご紹介します。
広告表記(PR表記)の設置場所(おすすめ4箇所)
広告表記(PR表記)の設置場所(おすすめ4箇所)をご紹介します。
無難な設置場所を選んでみました。参考
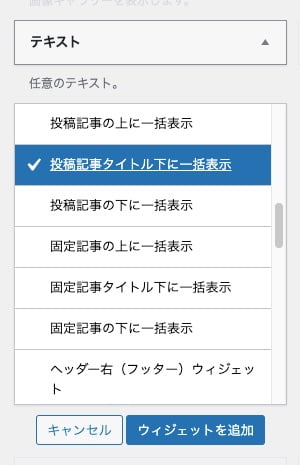
ウィジェットエリア:投稿記事タイトルの下に一括表示
利用できるウィジェット:テキスト → ウィジェットエリア:投稿記事タイトルの下に一括表示
利用できるウィジェット:テキスト

ウィジェットエリア:投稿記事タイトルの下に一括表示

ウィジェット機能を使った PR表記(投稿ページ)は こんな感じです。

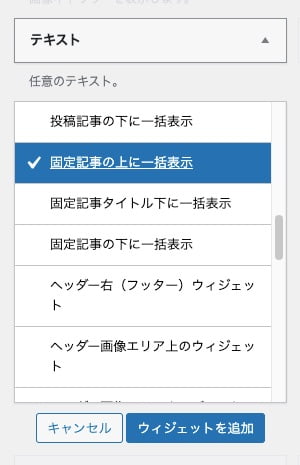
ウィジェットエリア:固定記事の上に一括表示
利用できるウィジェット:テキスト → ウィジェットエリア:固定記事の上に一括表示
利用できるウィジェット:テキスト

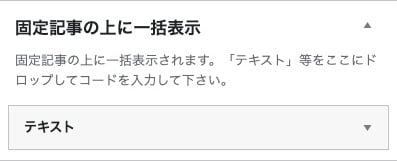
ウィジェットエリア:固定記事の上に一括表示

ウィジェット機能を使った PR表記(固定ページ)は こんな感じです。

「ウィジェットエリア:固定記事の上に一括表示」で投稿記事一覧の「PR表記」が表示されます。
(サイト型の場合)
ウィジェット機能を使った PR表記(投稿記事一覧ページ)は こんな感じです。

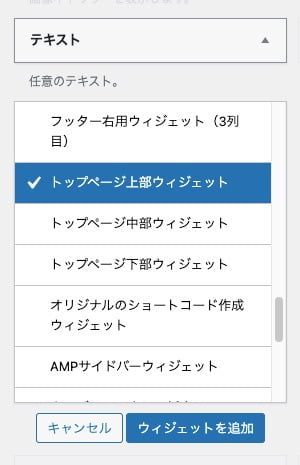
ウィジェットエリア:トップページ上部ウィジェット
利用できるウィジェット:テキスト → ウィジェットエリア:トップページ上部ウィジェット
利用できるウィジェット:テキスト

ウィジェットエリア:トップページ上部ウィジェット

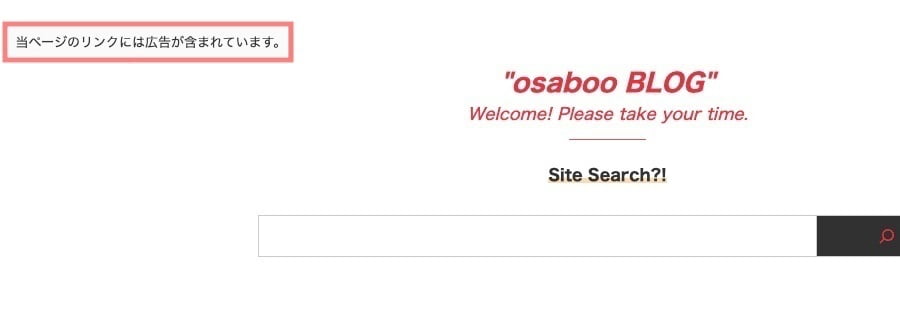
ウィジェット機能を使った PR表記(フロントページ)は こんな感じです。

ウィジェットエリア:カテゴリーの上に一括表示
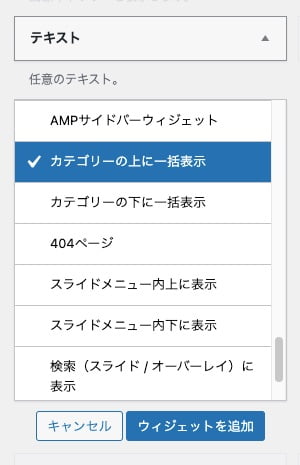
利用できるウィジェット:テキスト → ウィジェットエリア:カテゴリーの上に一括表示
利用できるウィジェット:テキスト

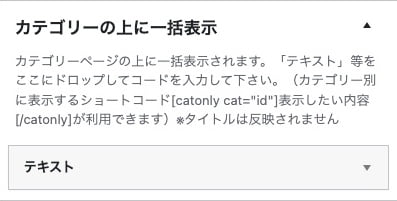
ウィジェットエリア:カテゴリーの上に一括表示

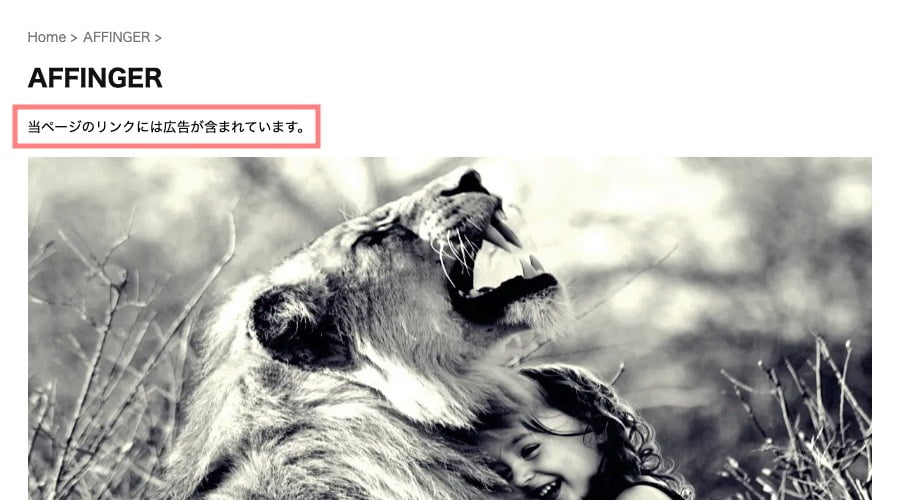
ウィジェット機能を使った PR表記(カテゴリーページ)は こんな感じです。

広告表記(PR表記)のテキストを入力について
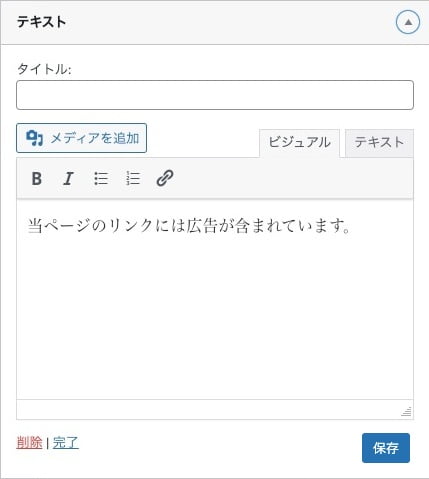
ウィジェットエリアへ設置された 利用できるウィジェットのテキストをクリックして詳細を開きます。
任意のテキストを入力して『保存』をクリックして完了です。

テキストの大きさを変更したい場合は「利用できるウィジェット:00_AFFINGERカスタムHTML」でHTMLとしてテキスト入力すればOKです。参考
[st-designfont myclass="" webicon="" fontsize="80" fontweight="" color="#000" textshadow="" webfont="" margin="0 0 20px 0"]当ページのリンクには広告が含まれています。[/st-designfont]※ 文字の大きさを調整したサンプルです。
★ 当サイトでは、以下の有料 WordPressテーマ『AFFINGER6』を使用しています。
初心者さんでも安心!稼ぐために必要な機能満載です。
\初心者でも安心!コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6のブログの広告表記「ステマ規制対応「PR表記」機能が実装された!超簡単に処理しておこう
2023年10月1日から、ブログやWebサイトに対して景品表示法のステマ規制がスタートします。この記事がお役に立てば嬉しいです。
AFFINGER管理からの設定では「カテゴリー・タグ」のページに「PR表記」を設置したい場合は、ウィジェット機能やコンテンツに直接書き込むなどして「PR表記」を設置してみてください。^^/
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/