こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6のカスタマイズでヘッダー画像にサイト情報(サイト名・サイトロゴ・キャッチフレーズ)とヘッダーメニューを表示させる方法を初心者さん向けにご紹介します。
それではご覧ください!
基本的なヘッダー画像とオーバーレイヘッダー画像の違い
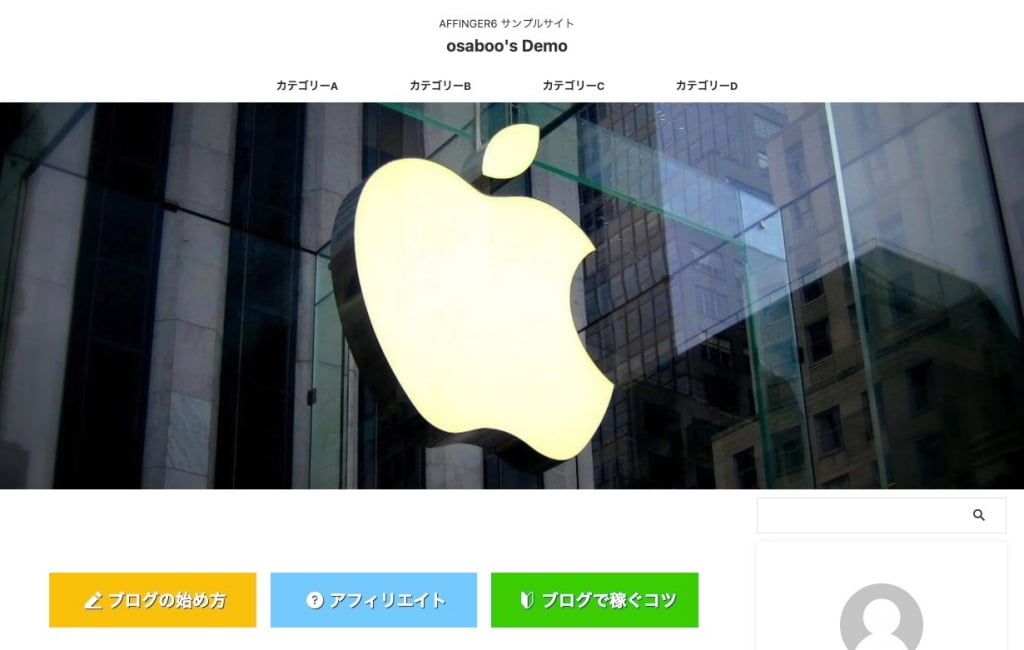
次の画像は、ヘッダー画像の最も基本的な設定で サイト情報とヘッダーメニューの下にヘッダー画像を表示させるパターンです。

上の設定方法をしてみたい方は下の画像をクリックしてください。^^/「解説記事に飛びます」

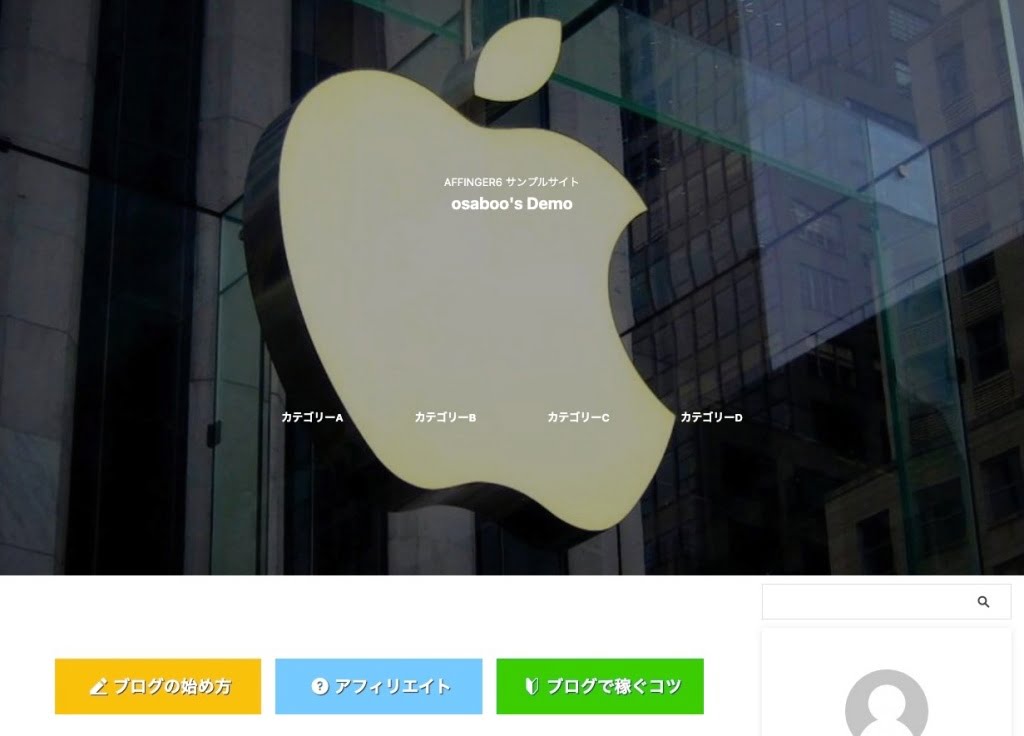
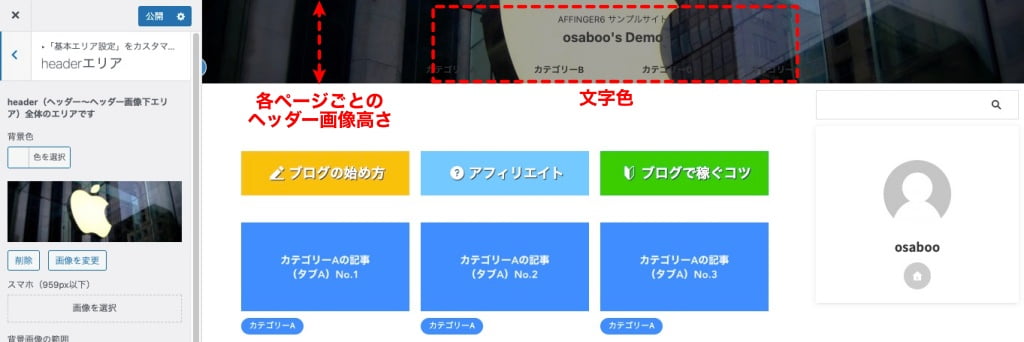
この記事でご紹介するヘッダー画像の設定は サイト情報とヘッダーメニューをヘッダー画像の中に表示させるパターンです。

AFFINGER6なら簡単にできちゃいます!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
headerエリアに設定するヘッダー用画像を準備する
headerエリアに設定するヘッダー用の画像を準備します。
画像は メディアライブラリに保存します。この記事の設定では「2000x700px」で使用しています。AFFINGER管理でのデフォルト値は「2200x500px」を推進していますが表示させたい部分の大きさによって微調整が必要です。今回のサンプルでは、リンゴマークをしっかり表示させるため上記の高さに調整しました。(詳細は後述します)
基本的には2000以上あればOKだと思います。(画面を横方向に広げて表示したときに画像が切れなければOKです)
それでは画像をメディアライブラリに追加していきましょう。
※ 既に 画像がメディアファイルにあるばいはこの章は飛ばして次の章をご覧ください。
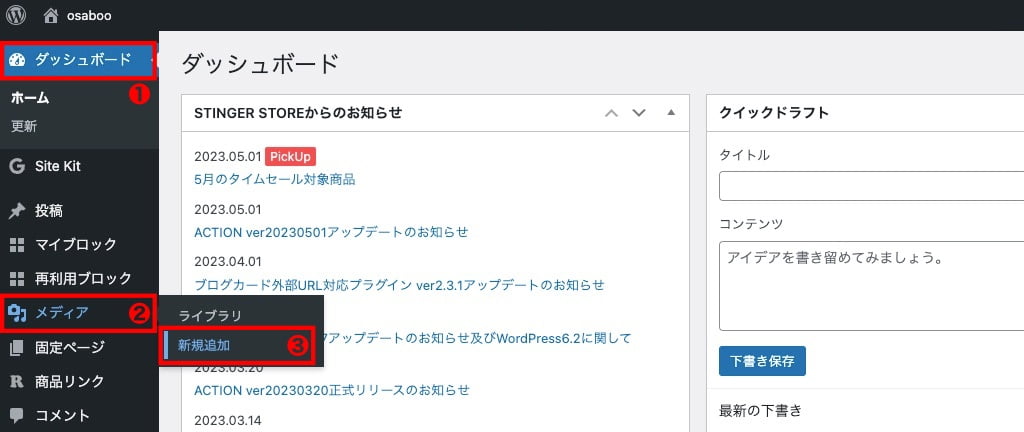
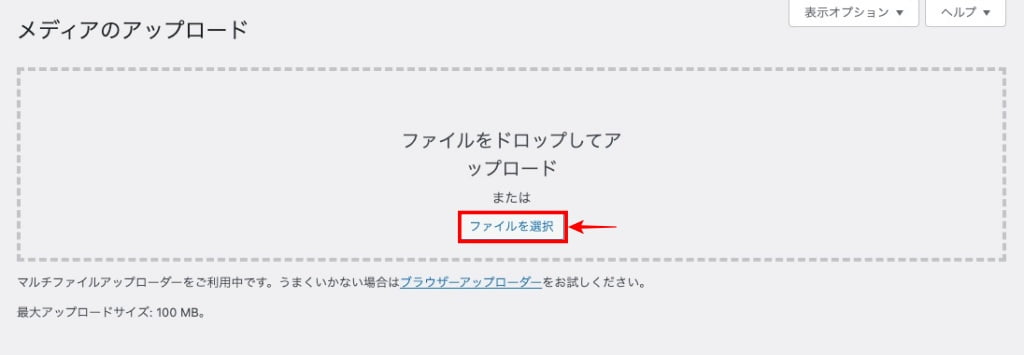
以下の画面が表示されます。
『ファイルを選択』をクリックします。


任意のデバイスからヘッダー用画像をアップロードします。
画像の準備は以上です。
headerエリアに画像を設定する
「header(ヘッダー~ヘッダー画像下エリア)全体のエリアです」に画像を設定します。
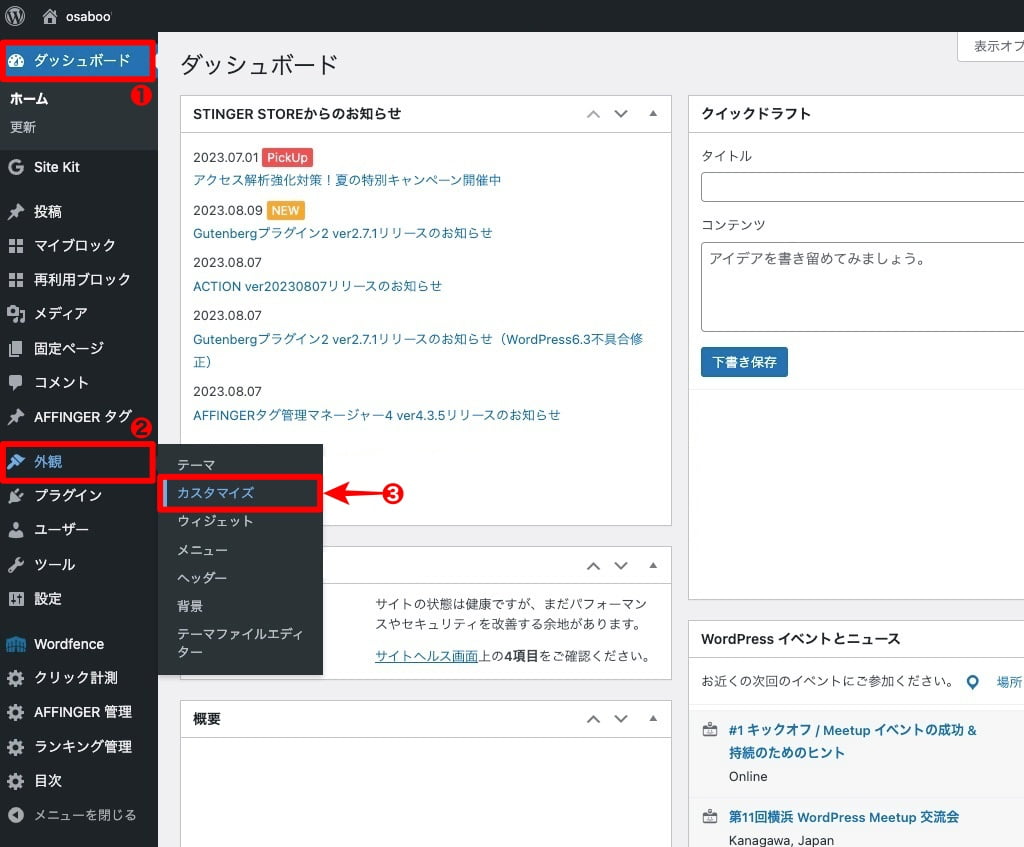
カスタマイザーを起動します。


カスタマイザーが起動すると 以下の画面が表示されます。
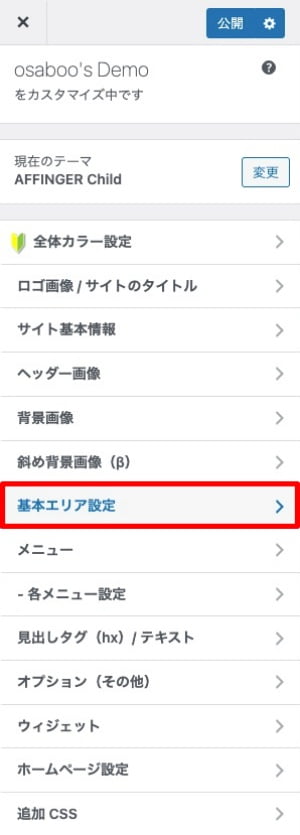
左から順番にメニュータブを選択して進みます。
基本エリア設定
→

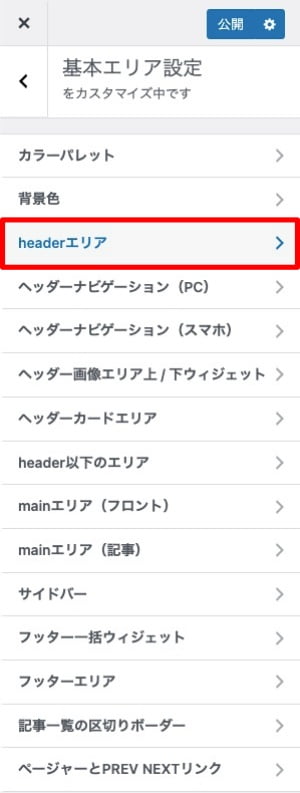
headerエリア
→

画像を選択
→


設定終了後、『公開』をクリックして完了です。
以上で、header(ヘッダー~ヘッダー画像下エリア)全体のエリアに画像が設定されました。

サイト情報とヘッダーメニューの文字色設定
この章では、ヘッダー画像に重なったサイト情報とヘッダーメニューの文字色の設定をご紹介します。
カスタマイザーでの作業になります。ヘッダー画像との色合いを確認しながら設定しましょう。
カスタマイザーの起動手順は割愛します。
サイト情報(サイト名・サイトロゴ・キャッチフレーズ)の文字色設定
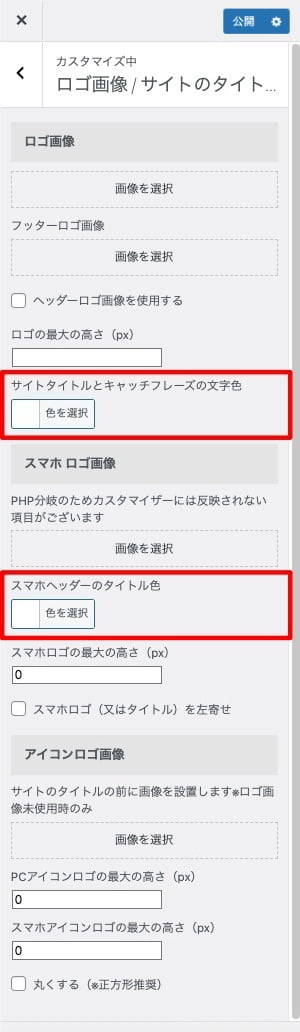
サイト情報(サイト名・サイトロゴ・キャッチフレーズ)の文字色の設定をします。
※ サイト情報の文字色以外の各種設定はこの記事では省きます。
カスタマイザーを起動します。
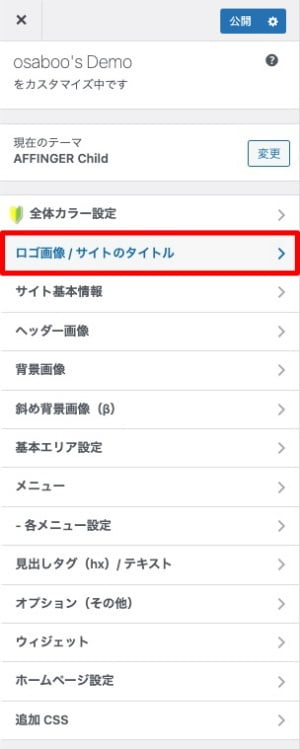
左から順番にメニュータブを選択して進みます。
ロゴ画像 / サイトタイトル
→

文字色を設定
→


設定終了後、『公開』をクリックして完了です。
ヘッダーメニューの文字色設定
ヘッダーメニューの文字色を設定します。
※ ヘッダーメニューの文字色以外の各種設定はこの記事では省きます。
カスタマイザーを起動します。
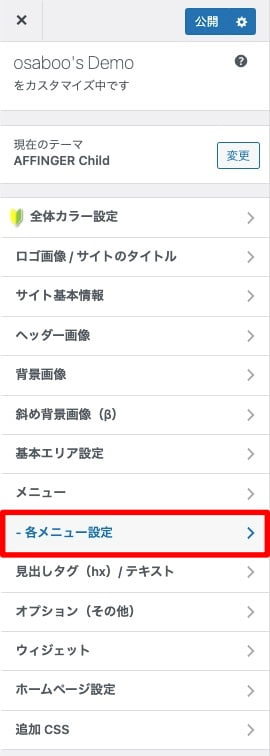
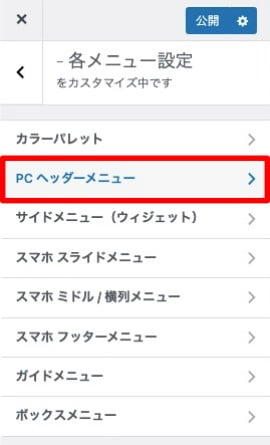
左から順番にメニュータブを選択して進みます。
- 各メニュー設定
→

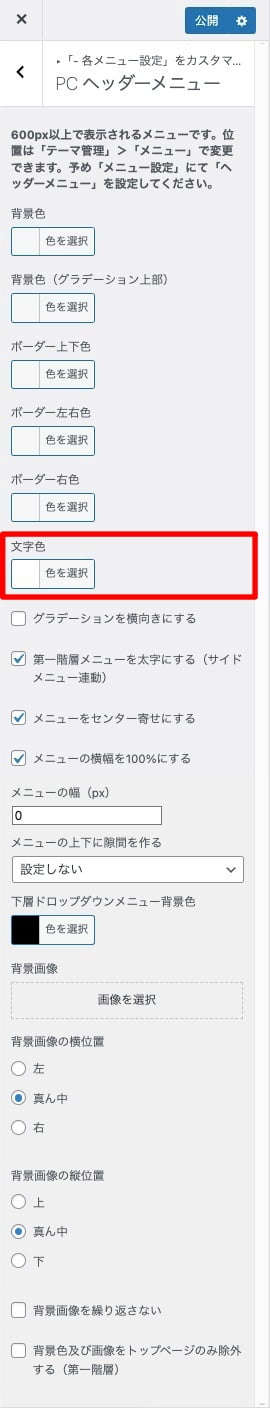
PCヘッダーメニュー→

文字色を設定
→


設定終了後、『公開』をクリックして完了です。
ヘッダーメニューのカスタマイズについて詳しく知りたい方におすすめです。是非、ご覧ください。
ちょっとマニアックですが…好きな人がたくさんいるはず!「ヘッダーメニューでこんなこともできます」
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
各ページごとのヘッダー画像の高さ設定
各ページごとのヘッダー画像の高さ設定をご紹介します。各ページとは、トップページ(フロントページ)と下層ページを指します。トップページのみ下層ページとは別に高さ設定をすることができます。
それでは順番に見ていきましょう。
共通設定:ヘッダー画像の高さ設定
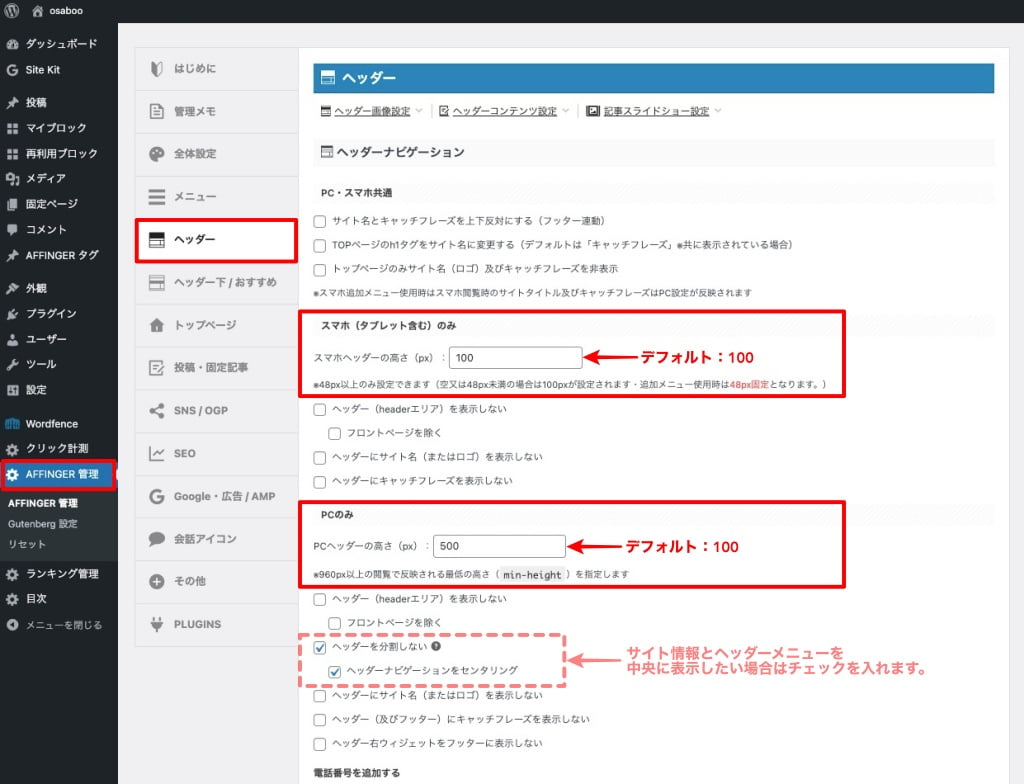
AFFINGER管理画面から共通設定となるヘッダー画像の高さを設定します。
以下の画面が表示されます。
サンプル画像をベースにした設定になリます。(目安として参考にしてください)
※ サンプルに用いた画像サイズ:2000x700(px)|サイト情報とヘッダーメニューを中央に配置(赤破線枠部)
赤枠部に数値を入力して 必要に応じて赤破線枠部にチェックを入れます。


設定終了後、『Save』をクリックして共通設定は完了です。

全てのページが同じヘッダー画像の表示高さで良い場合はここまでの設定で完了です。
次の章では、意図的にトップページのみヘッダー画像の高さを変更して下層ページと差別化するための設定をご紹介します。
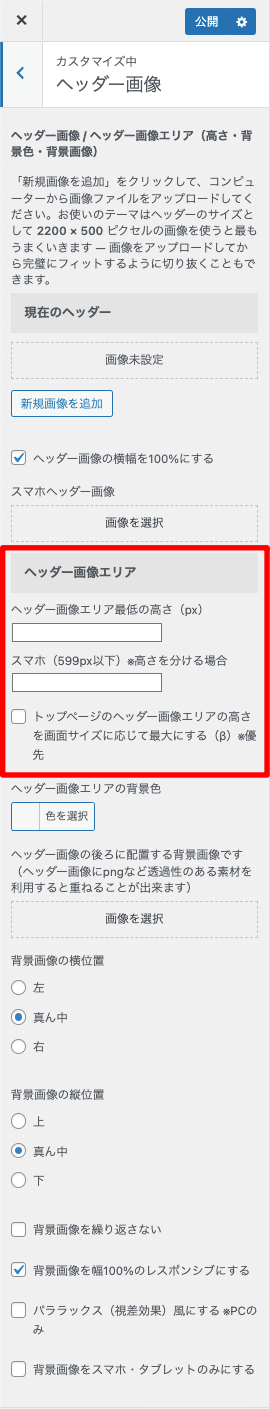
トップページ専用設定:ヘッダー画像の高さ設定
トップページを下層ページとは異なる高さに設定します。
カスタマイザーを起動します。
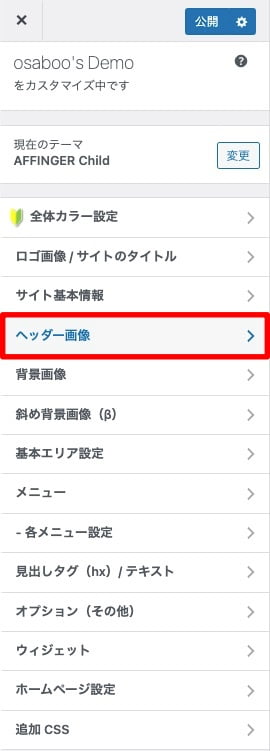
左から順番にメニュータブを選択して進みます。
ヘッダー画像
→

ヘッダー画像エリア設定
→


設定終了後、『公開』をクリックして完了です。
まとめ!AFFINGER6 カスタマイズ【ヘッダー画像にサイト情報とヘッダーメニューを表示】おしゃれなサイトの定番!?
AFFINGER6の標準機能を使った人気のあるおしゃれな「ヘッダー画像」の設定方法をご紹介しました。メニューの表現と設定場所が少しわかりにくい?!かもしれませんが…設定自体は簡単で初心者さんでも全然大丈夫です。是非、トライしてください!!AFFINGER6なら初心者でもかんたんにおしゃれサイトができます。^^/
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/