【2024年3月15日更新】記事が読みやすくなるように、全体を調整しました。
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6とEXで使える「デザイン済みデータ」の導入とちょっと分かりにくい?!設定方法をご紹介します。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
デザイン済みデータについて
そもそも…「デザイン済みデータ」とは、汎用性の高いサイトパターンが予め設定されているのデータのことです。
AFFINGER6(EX)をより便利に!簡単に!ユーザーに使ってもらうように付加されたサービスです。
AFFINGER6は、設定箇所が豊富なことから「初期設定が大変」というイメージを打破するためにこのようなサービスがあるのかと…
では「デザイン済みデータの中身はどうなってるの?」ですが…
デザイン済みデータの詳細
ダウンロードするのは『.zip』ファイル 1つだけです。(圧縮ファイル要解凍)
『.zip』ファイルに格納されているファイルは3つ
- 『.dat』ファイル(Customizer Export/Import プラグインが必要)
- 用途:カスタマイザーの設定
- 『.wie』ファイル(Widget Importer & Exporter プラグインが必要)
- 用途:ウィジェットの設定
『.json』ファイル(テータ引き継ぎプラグインが必要)本記事対象外用途:AFFINGER管理の設定
本記事では、無料でできる範囲のみをご紹介します。
デザイン済みデータの導入準備(ダウンロード)
この章では、導入に必要なデータとプラグインのダウンロード手順をご紹介します。
デザイン済みデータのダウンロード
「公式サイト:STINGER STORE」にアクセスして必要な『デザイン済みデータ』をダウンロードします。
デザイン済みデータ配布ページ(β)← ページ移動後にログインが必要です。「慣れてる方向け」
慣れてない方は以下の手順がおすすめです。
以下の手順で進むとログイン状態で「公式サイト:STINGER STORE」に入れます。
それでは見ていきましょう。


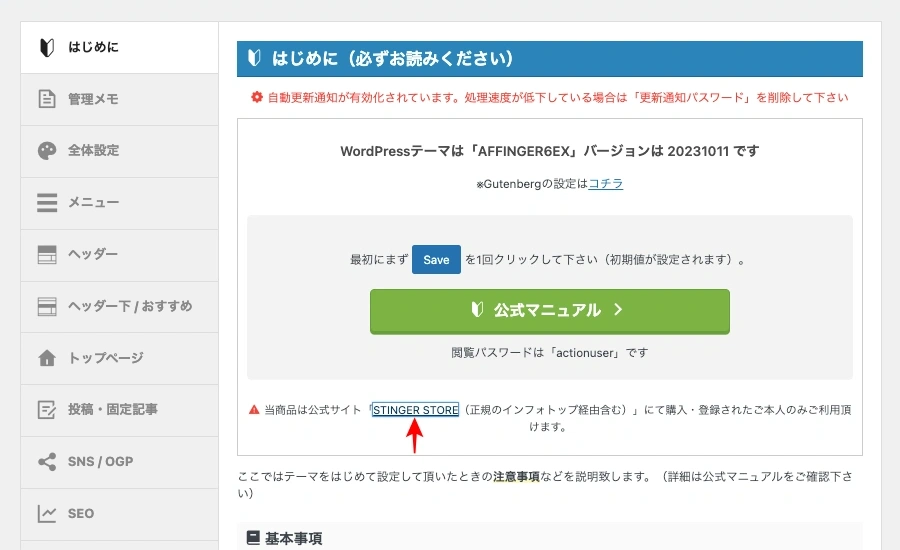
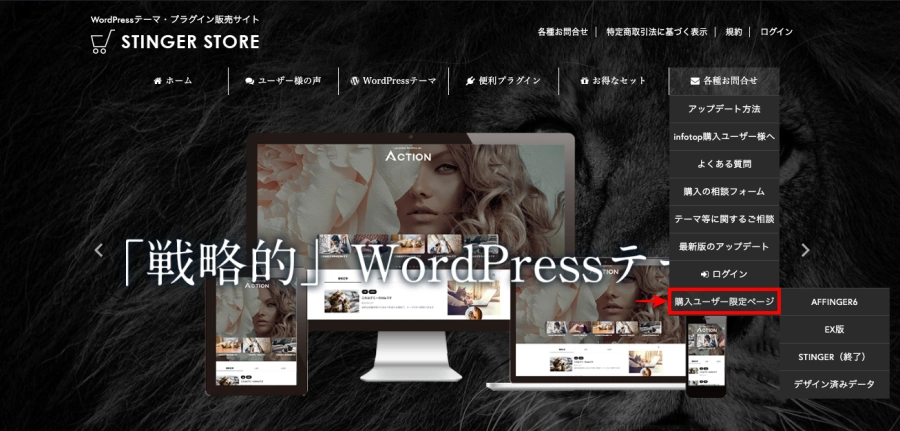
ログインされた状態で【公式】STINGER STORE/パーツ工場 に遷移し、以下の画面が表示されます。
右端の『各種お問い合わせ』のドロップダウンメニューを開いて『購入ユーザー限定ページ』をクリックします。


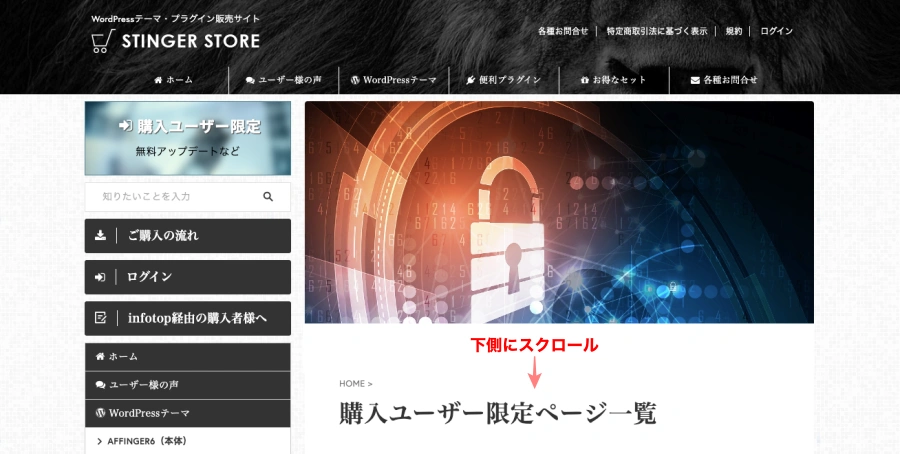
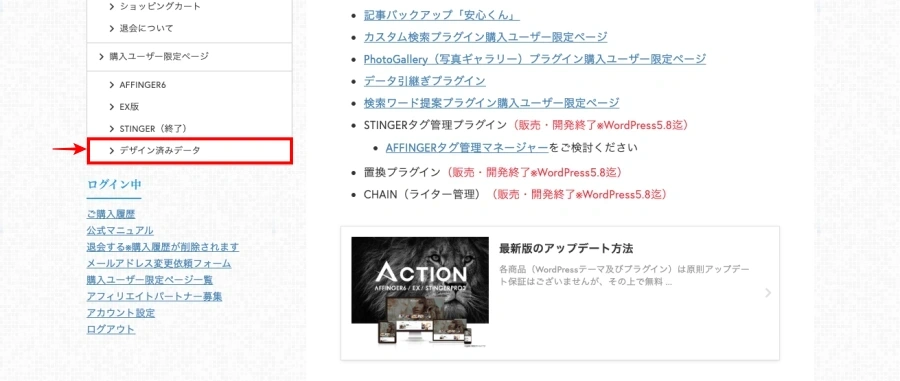
購入ユーザー限定ページ一覧 に遷移し、以下の画面が表示されます。
下側にスクロールして、左側サイドメニューの最下部『デザイン済みデータ』をクリックします。


以下の画面が表示されるところまで下側にスクロールします。


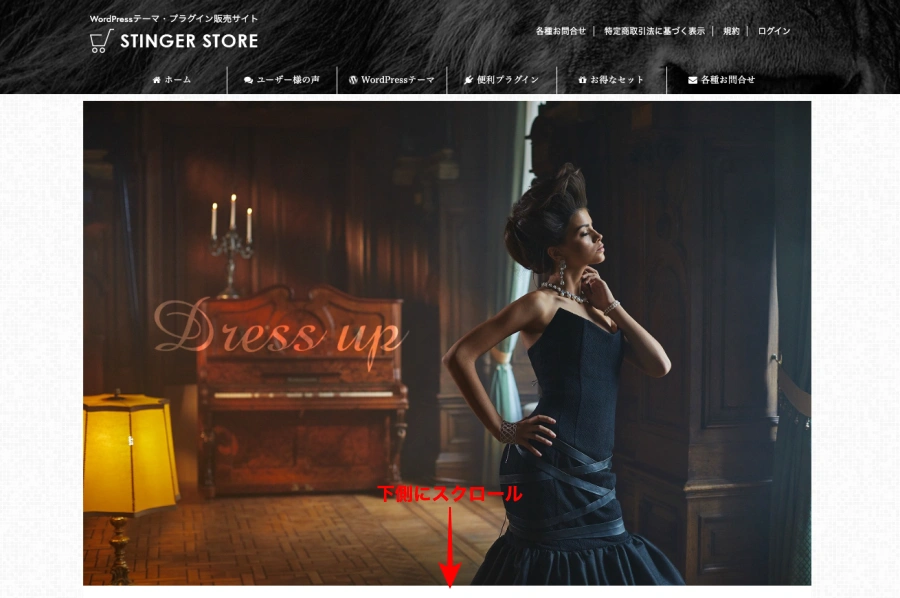
デザイン済みデータ配布ページ(β)に遷移し、以下の画面が表示されます。


以下の画面が表示されるところまで下側にスクロールします。


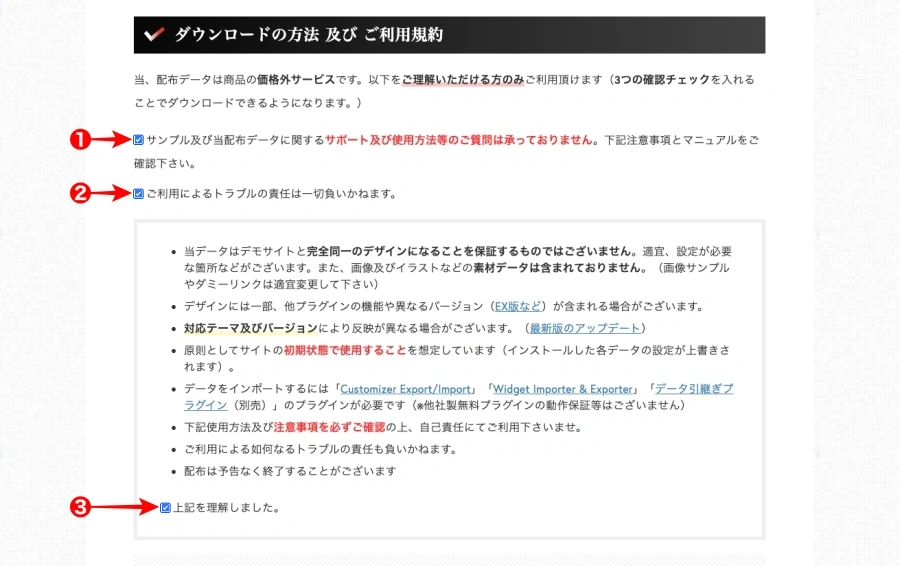
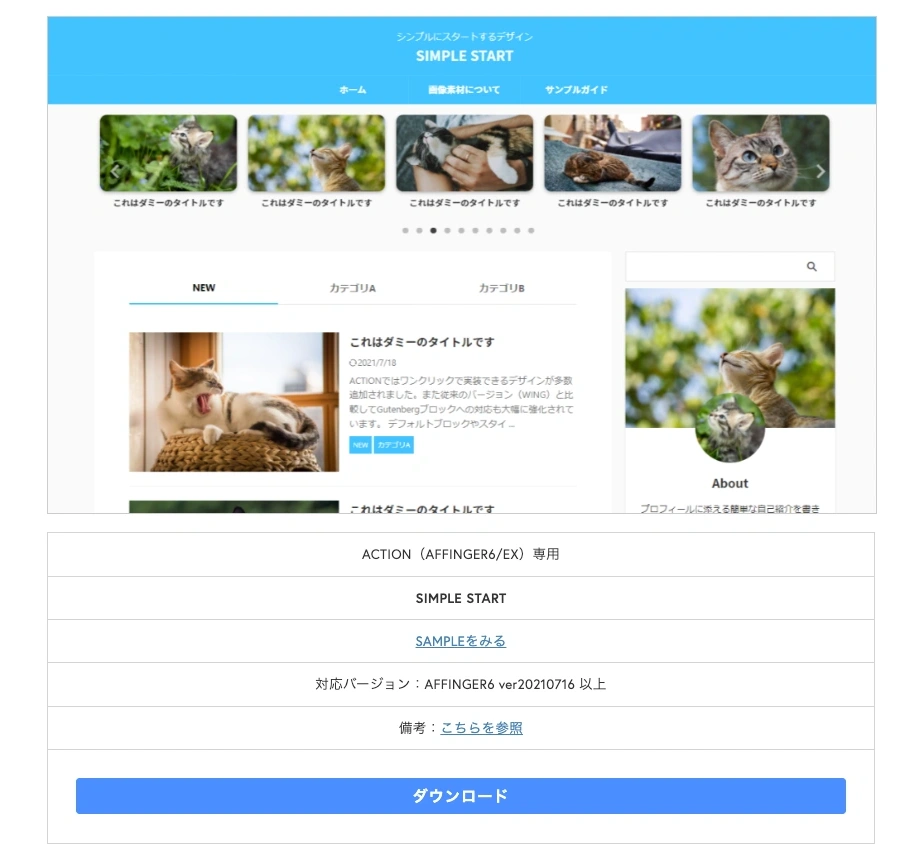
下側のスクロールして ダウンロードしたいデザイン済みデータのダウンロードボタンを押し、 PC等の任意のデバイスに保存します。
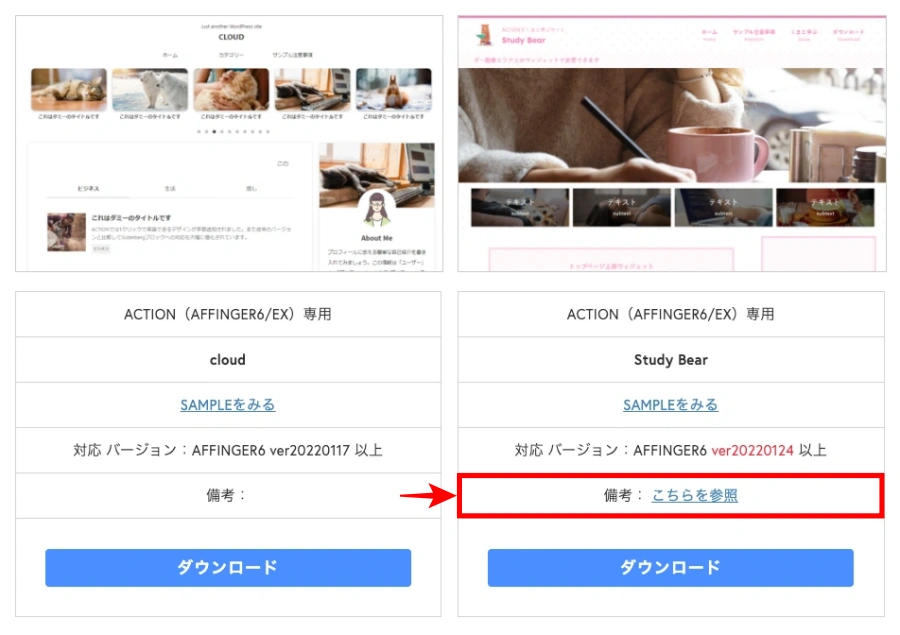
AFFINGER6(STD)「5種類から選択できます」



EX 限定「6種類から選択できます」




デザイン済みデータの選択に迷ったら…

ダウンロードされたデータを解凍します。参考
任意のデバイスにダウンロードした『.zip』ファイルをダブルクリックして解凍します。
※ Windowsの場合は『右クリック>全て展開』


解凍されるとzipファイルと同じ名称のフォルダーが作成されます。
フォルダーの中身を確認します。


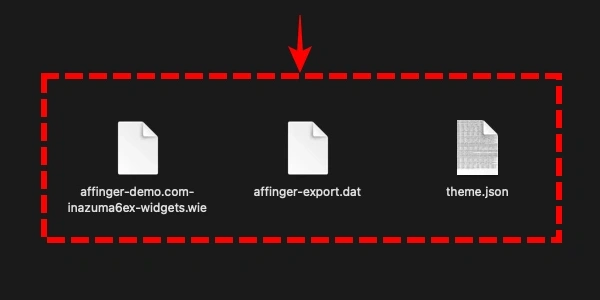
以下のように…
『.wie』『.dat』『.json』の3つのファイルが確認できれば準備完了です。

デザイン済みデータのダウンロードは 以上です。
ブラグイン無料その1・その2 のダインロードとインストール
デザイン済みデータの設定に必要な2つのプラグインを追加します。
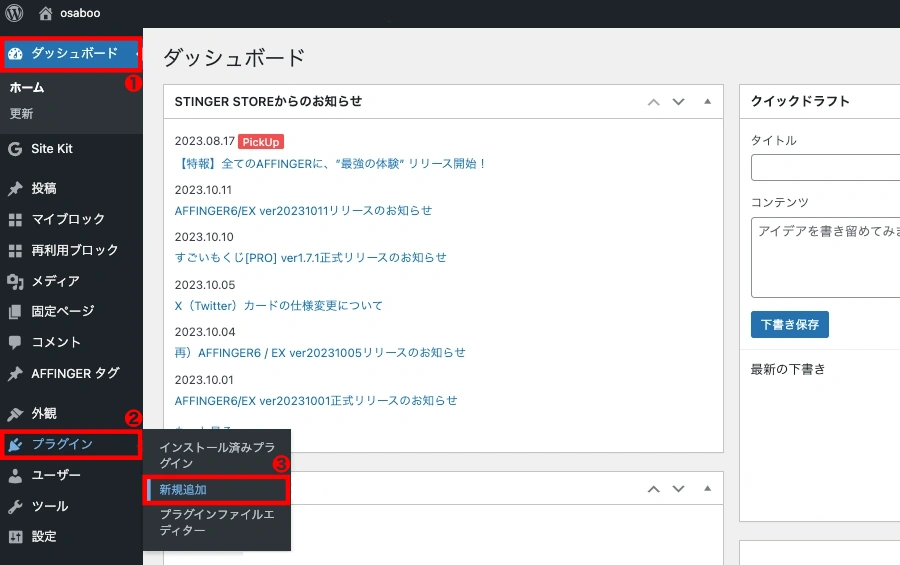
WordPress管理画面からプラグインを追加の画面を開きます。


プラグインを追加の画面が表示されたら『Customizer Export/Import』と『Widget Importer & Exporter』を追加していきます。
ブラグイン無料その1:Customizer Export/Import
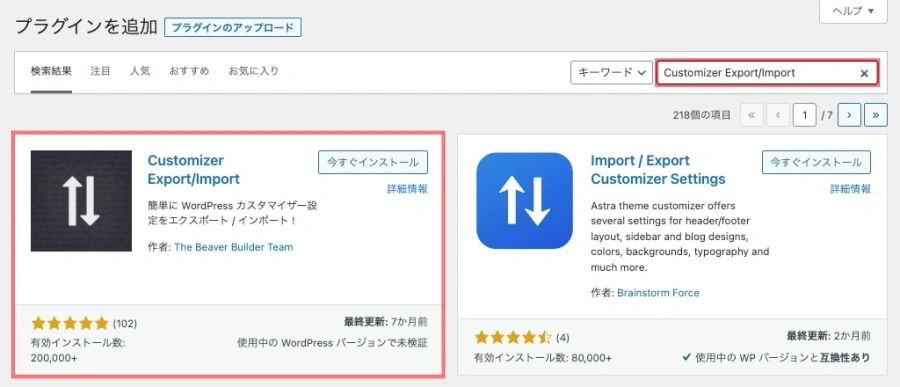
「プラグインを追加」の画面で、キーワードの枠欄に『Customizer Export/Import』と入力します。
以下の画面が表示されます。


上画面の赤枠部分の詳細です。
『今すぐインストール』をクリックします。


『有効化』をクリックします。

インストール済みプラグイン(プラグイン)の画面で以下のように表示されていればOKです。

「Customizer Export/Import」プラグインはインポートしてデザインが反映されたら無効化して下さい(有効化したままだとその後のカスタマイズができない場合があります。)
https://on-store.net/design-sample-guide/
ブラグイン無料その1:Widget Importer & Exporter
「プラグイン追加」の画面で、キーワードの枠欄に『Widget Importer & Exporter』と入力します。
以下の画面が表示されます。


上画面の赤枠部分の詳細です。
『今すぐインストール』をクリックします。


『有効化』をクリックします。

インストール済みプラグイン(プラグイン)の画面で以下のように表示されていればOKです。

※ 自動更新は有効化した方が無難です。
ブラグイン無料その1・その2 のダインロードとインストールは 以上です。
以上で…全ての準備が整いました。
次の章では、解凍したデザイン済みデータとインストールしたプラグインを使ってサイトに反映させていきます。
デザイン済みデータの導入:カスタマイズの設定『.dat』ファイル
この章では、カスタマイズの設定方法として デザイン済みデータを導入する手順をご紹介します。
「プラグイン:Customizer Export/Import」を使った「カスタマイズ設定『.dat』ファイル」の書き出しとインポートの作業手順になります。
『.dat』ファイルを書き出し(エクスポート)します。(プラグイン:Customizer Export/Import)
『書き出し(バックアップ)』は一瞬で終わるのでおすすめです。
元の戻す必要がなければ基本的に不要ですが…不具合が出た場合に備えて 現在の設定を『書き出し(バックアップ)』しておきます。
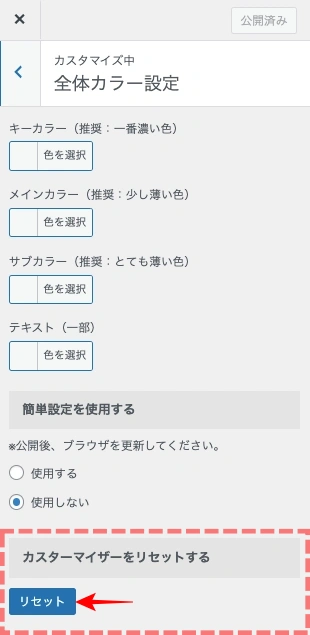
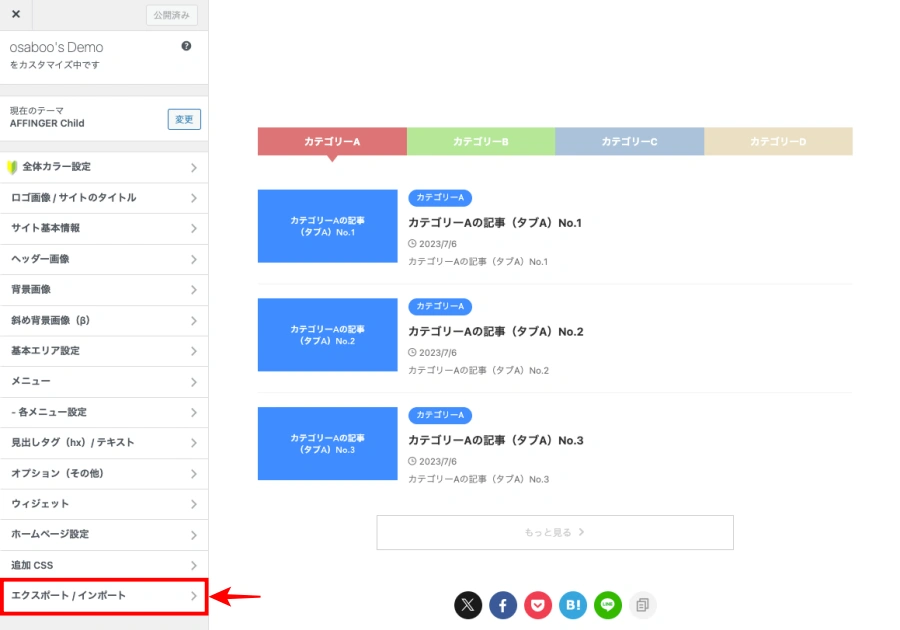
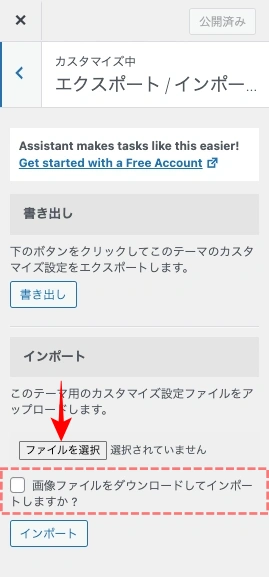
カスタマイザーが起動して以下の画面が表示されます。



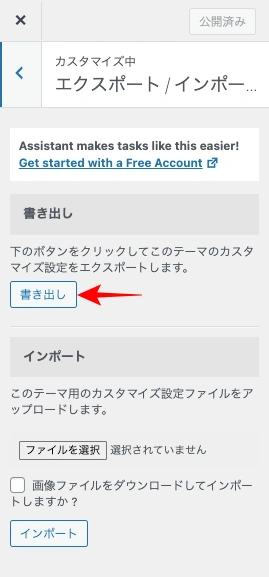
『.dat』ファイルを書き出し(エクスポート)します。
「現在の設定をバックアップします」
『書き出し』をクリックします。
任意のデバイスに保存します。

ダウンロードした『デザイン済みデータ』とファイル名が同じになるため、保存場所は必ず変えておきましょう。
ファイル名:affinnger-child-export.dat
一瞬で終わるよ。

『.dat』ファイルをインポートします。(プラグイン:Customizer Export/Import)
『.dat』ファイルをインポートするとサイトの設定がでサイン済みデータに置き換えられるのでガラッと変わります。ここが本題の作業です。

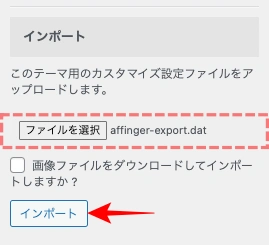
『.dat』ファイルをインポートします。
『ファイルを選択』をクリックします。
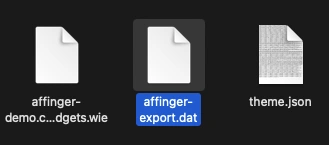
ダウンロードした任意のデバイスから
『affinnger-child-export.dat』を選択して開きます。

『ファイルを選択』の右側に「ファイル名」が表示された状態になります。

『インポート』をクリックします。

※ 『画像ファイルをダウンロードしてインポートしますか?』にチェックは入れません。(公式ページに注意事項あり)
デザイン済みデータの導入:ウィジェットの設定『.wie』ファイル
この章では、ウィジェットの設定方法として デザイン済みデータを導入する手順をご紹介します。
「プラグイン:Widget Importer & Exporter」を使った「ウィジェットの設定『.wie』ファイル」のエクスポートとインポートの作業手順になります。
『.wie』をエクスポートします。(プラグイン:Widget Importer & Exporter)
『書き出し(バックアップ)』は一瞬で終わるのでおすすめです。
元の戻す必要がなければ基本的に不要ですが…不具合が出た場合に備えて『書き出し(バックアップ)』しておきます。
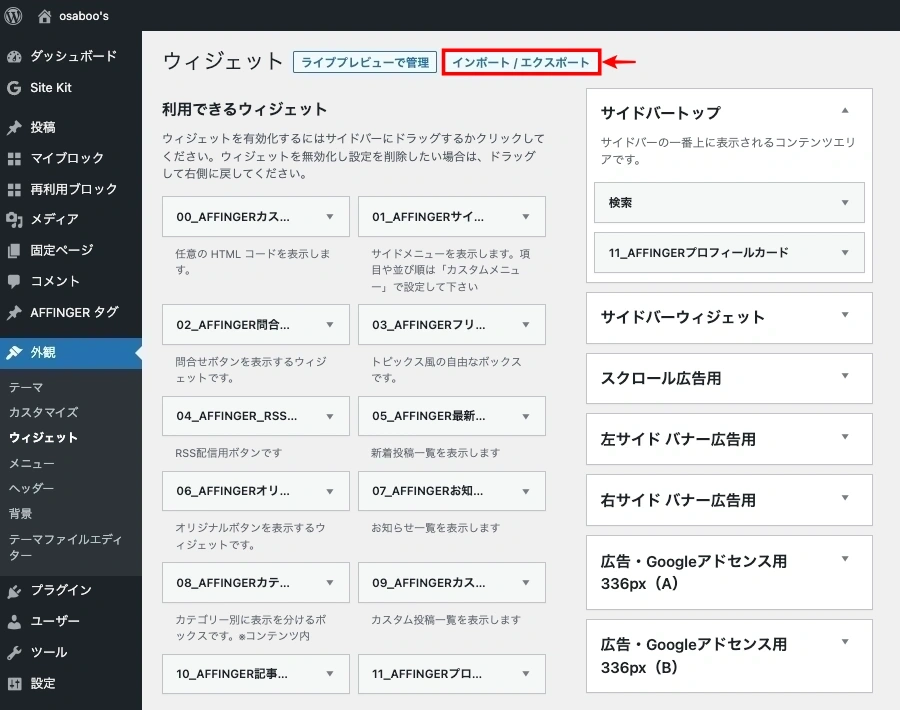
以下のウィジェット画面が表示されます。
ウィジェット画面上部(赤枠)の『インポート / エクスポート』をクリックすると『Widget Importer & Exporter』の画面に遷移します。


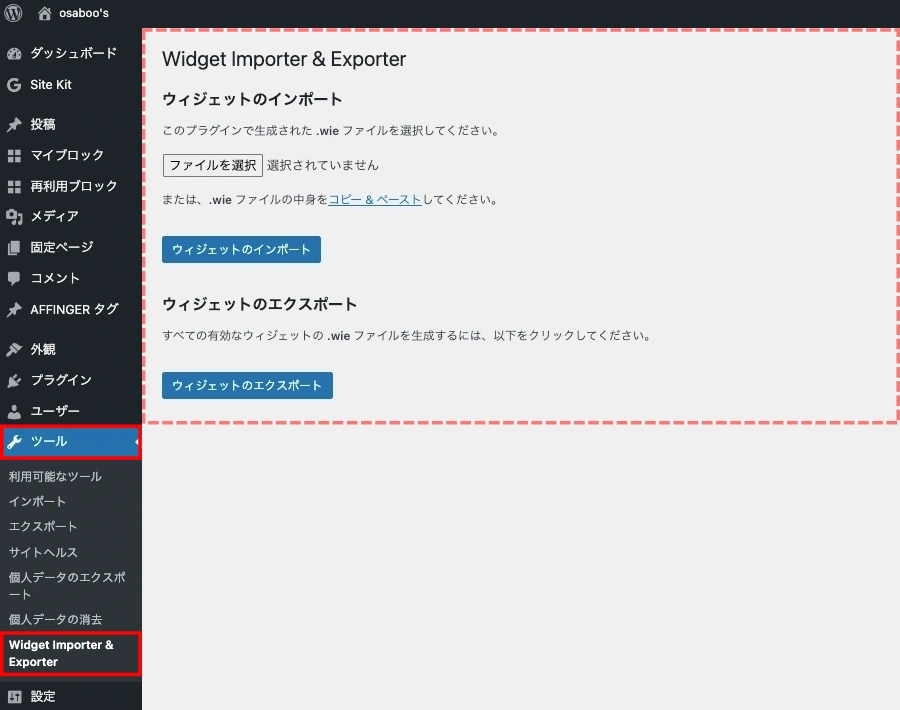
以下の Widget Importer & Exporter 画面が表示されます。
『WordPress管理>ダッシュボード>ツール>Widget Importer & Exporter』をクリックしても同等です。
破線赤枠部分を設定します。


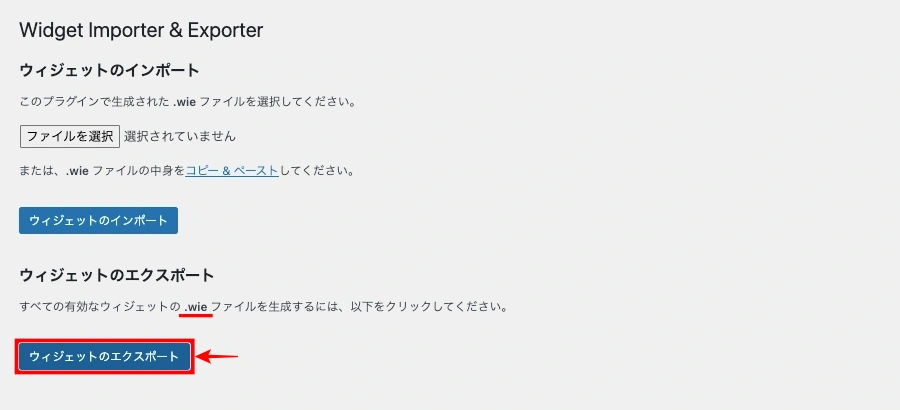
※ 以降の画面は、上画面の破線赤枠部を詳細説明用に拡大表示しています。



任意のデバイスに保存します。
『⚪︎⚪︎⚪︎×××-widgets.wie』
先頭にサイトの名称が自動でつけられます。
『.wie』のエクスポートは以上です。(既存のウィジェットはエクスポートされました)
『.wie』をインポートします。(プラグイン:Widget Importer & Exporter)
『.wie』ファイルをインポートするとでサイン済みデータのウィジェットが追加されます。



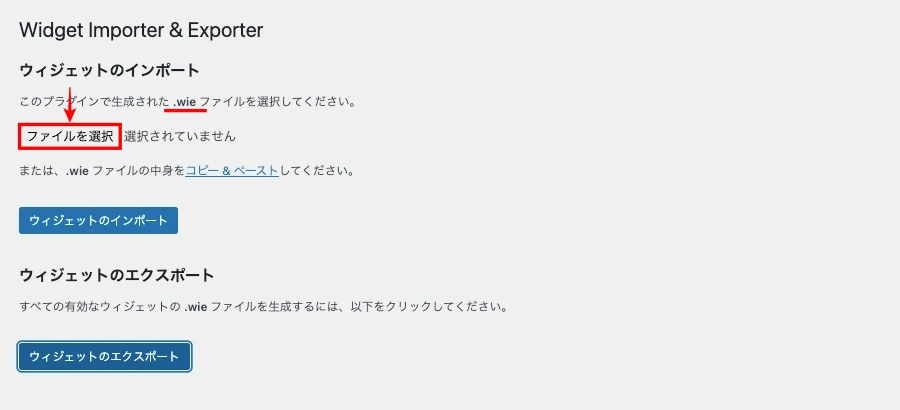
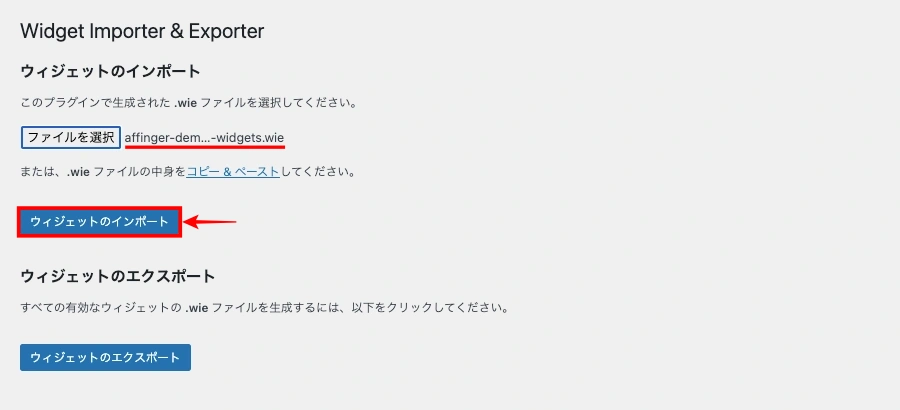
ダウンロードした任意のデバイスから
『affinnger-demoxxx-widgets-export.wie』を選択して開きます。

『ファイルを選択』の右側に「ファイル名」が表示された状態になります。(ファイルが選択された状態)


インポートが完了すると以下のような「インポート結果」が表示されます。
緑色の項目が新しくインポートされたウィジェットで、オレンジ色の項目は既存のウイジェットです。

『.wie』のインポートは以上です。(既存のウィジェットは除外され、新しいいウィジェットが追加されました)
デザイン済みデータの導入:ウィジェットの設定『.json』ファイル
有料項目のためこの記事では除外します。
「データ引き継ぎプラグイン(有料)」を利用する場合は先リンクからご確認ください。
デザイン済みデータの設定方法
各デザイン済みデータの設定方法を詳しく確認するには、『備考:こちらを参照』をクリックしてください。
※ 画像やウィジェットに挿入する項目は手動で行う必要があります。

参考各デザイン済みデータの設定方法はこんな感じでご覧頂けます。

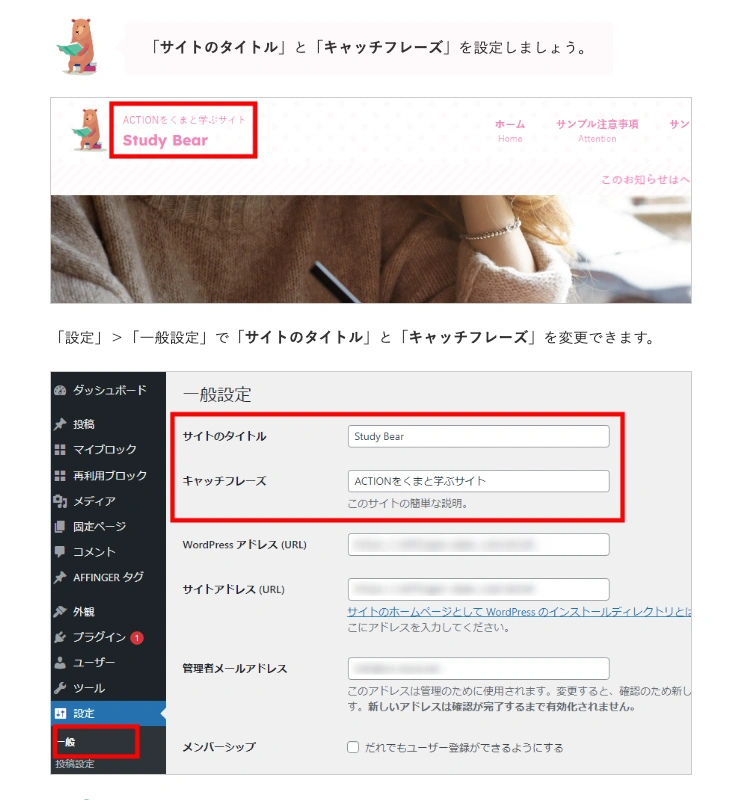
各デザイン済みデータの設定方法
『備考:こちらを参照』のリンクで公開されている記事から抜粋しています。
設定箇所と設定場所がわかりやすく解説されています。
左画像のような設定記事が各デザイン済みデータでご覧頂けます。
じっくり見ながら設定してくださいね。^^/
デザイン済みデータの設定方法は以上です。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6&EX デザイン済みデータの導入・設定方法「ポイントをまとめてみた!」
AFFINGER6とEXのデザイン済みデータの導入と設定のポイントをまとめてご紹介しました。デフォルトから全て設定するのに比べるとかなり時間が短縮できます。記事(投稿)を少しでも早く書きたい方は、是非 チャレンジしてみてください。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/