ちょっとしたコツが必要でも簡単!
ヘッダー画像を画面全体に表示してイメチェンしよう!!
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6のカスタマイズでトップページのヘッダー画像を画面全体に表示する方法をご紹介します。
今回の記事では…
サイトのイメージが大きく変えられる!トップページのカスタマイズ方法をご紹介します。サイトの雰囲気をガラッと変えるには最適な方法なので 是非、試してくださいね。

\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
トップページ全体に表示するヘッダー用画像を用意する
まずは、ヘッダー用の画像を準備しましょう。
画像はメディアライブラリに保存しします。この記事の設定ではレスポンシブにするので画像サイズがまちまちでも問題は出ないと思います…が!おすすめのサイズはアイキャッチ画像と同じ縦横比が良いかと…
当サイトのおすすめは「1200x630px」です。
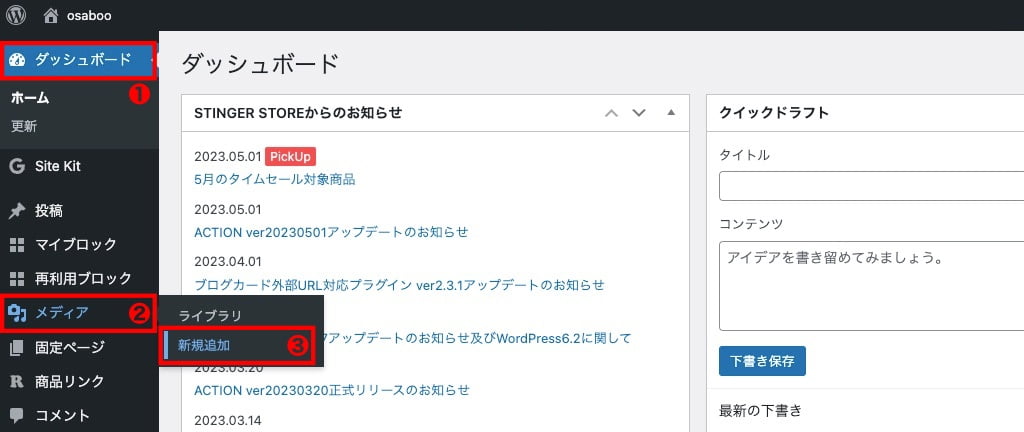
それでは画像をメディアライブラリに追加していきましょう。
※ 既に 画像がメディアファイルにあるばいはこの章は飛ばして次の章をご覧ください。
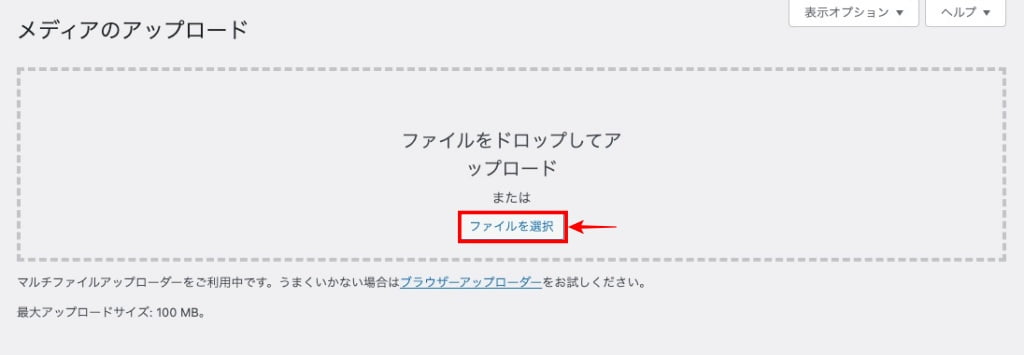
以下の画面が表示されます。
『ファイルを選択』をクリックします。


任意のデバイスからヘッダー用画像をアップロードします。
画像の準備は以上です。
AFFINGER6のトップページにヘッダー用画像を設定【STEP01】
メデイアライブラリに保存されたヘッダー用画像をトップページに設定していきます。
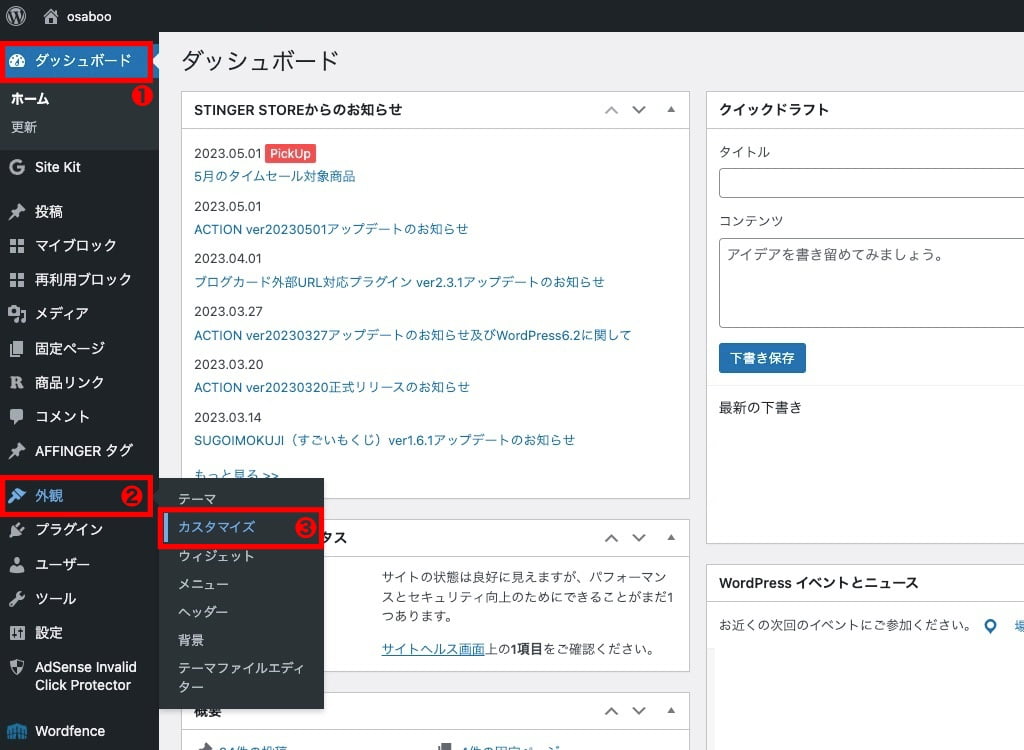
カスタマイザーでの作業がメインです。
カスタマイザーが起動して 以下の画面が表示されます。


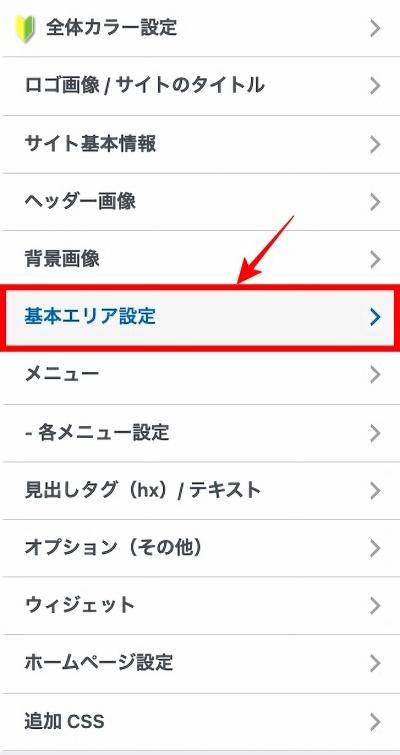
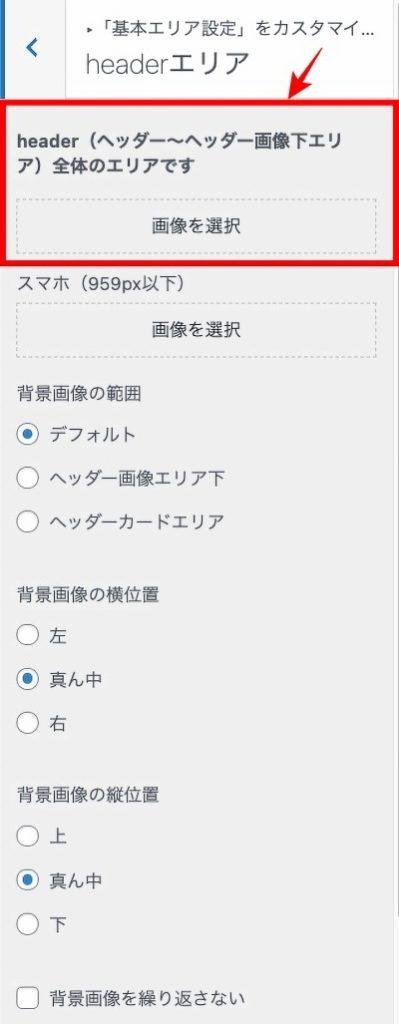
カスタマイザーのメニューから初めます。
ここで設定することで画像全体に大きくする事が出来ます。(まだ全体に表示される状態ではありません)

上右端画面の赤枠で『画像を選択』をクリックして任意の画像を選択しましょう。
『PC』ヘッダーと『スマホ(959px以下)』ヘッダーの画像を違う物に設定する場合は、上右端画面の赤枠の下に追加できます。
スマホの表示が思う様に表示されない場合はサイズ変更切り取り等でヘッダー画像をスマホ用に加工して調整します。
ヘッダーの推奨画像サイズは2200×500pxですが、今回の設定には適さないので注意が必要です。◀︎ (全体に表示する場合は縦横比を表示したい画面に合わせると綺麗に表示されます。)

選択しただけだと現在のヘッダーの高さで表示されているのでまだ見えないよ!
ここからが「みそ」だよ^^" もうちょっとがんばろー
AFFINGER6のトップページにヘッダー用画像を最大にする設定【STEP02】
この章でご紹介する設定は(β)設定です。公式版ではないので環境によっては 不具合が出る可能性があります。
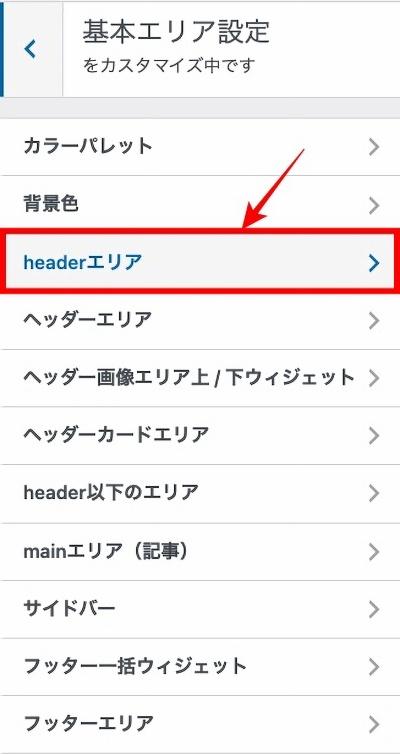
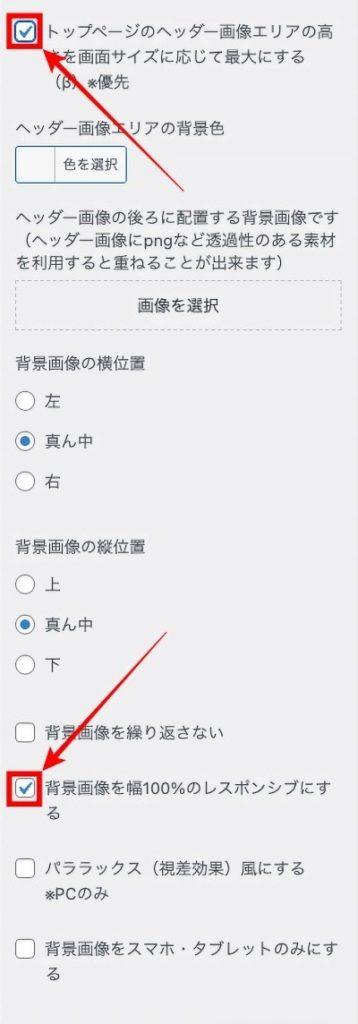
トップページ画像エリアの高さを画面サイズに応じて最大にする設定と背景画像の幅を100%レスポンシブにする設定をします。

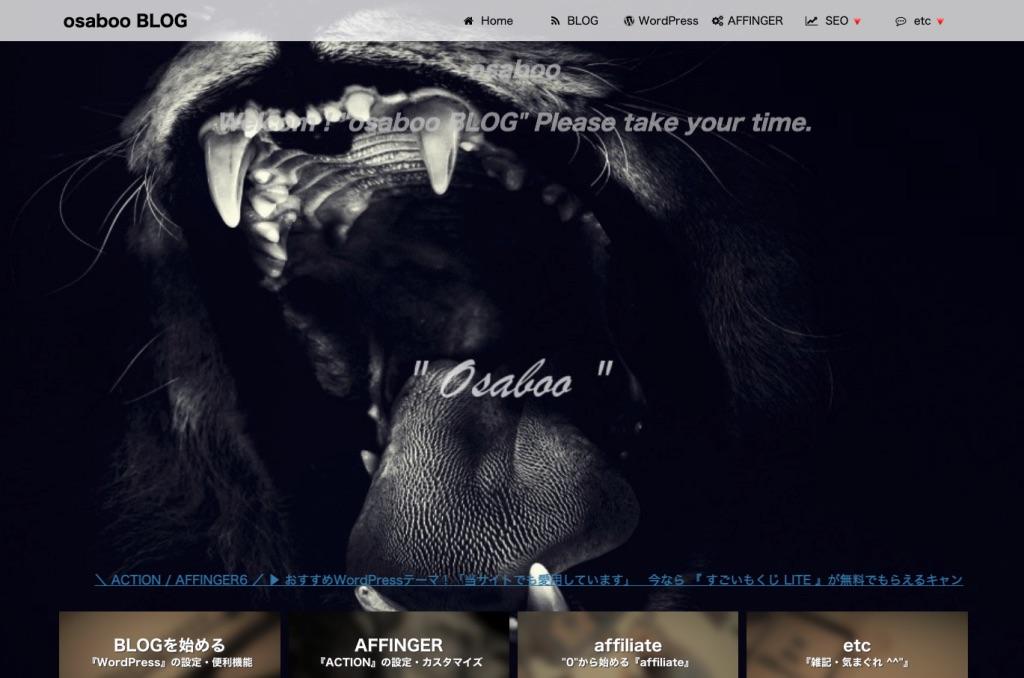
「トップページ(β)*優先」にチェックを入れるといきなり、設定した画像がでてきたでしょ^^
以上で「ヘッダー画像を全体に表示する方法」は完了です。
まとめ!AFFINGER6 カスタマイズ【ヘッダー画像を画面全体に表示する方法!】
今回は、当サイトで採用している画面全体にヘッダー画像を表示する方法に就いてご紹介しました。イメージチェンジをするには打って付けだと思います。是非、参考にしてください。個性的なサイトを作る為にお役に立てれば嬉しいです。お疲れ様でした!
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/