こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6の見出しブロックで「ステップ・カウント」スタイルを使った時に連番が途中でリセットされてしまう原因と逆にその特性を使ったリセット方法をご紹介します。
ちょっとした小技的な手法です。この内容はおそらく当記事だけ!!かも…

"ステップやカウント"スタイルの見出し番号がリセットされてしまう!?
なんで…?
見出しブロックのスタイル『ステップとカウント』で自動カウントがリセットされる現象。
現象はこんな感じ!

それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
見出しブロックのスタイル:ステップとカウントについて
見出しブロックは、WordPress標準のブロックエディター機能です。
AFFINGER6の場合、専用の拡張機能が用意されていて12種類の見出しスタイルに切り替えが可能です。
※ 投稿(記事編集)画面での作業になります。
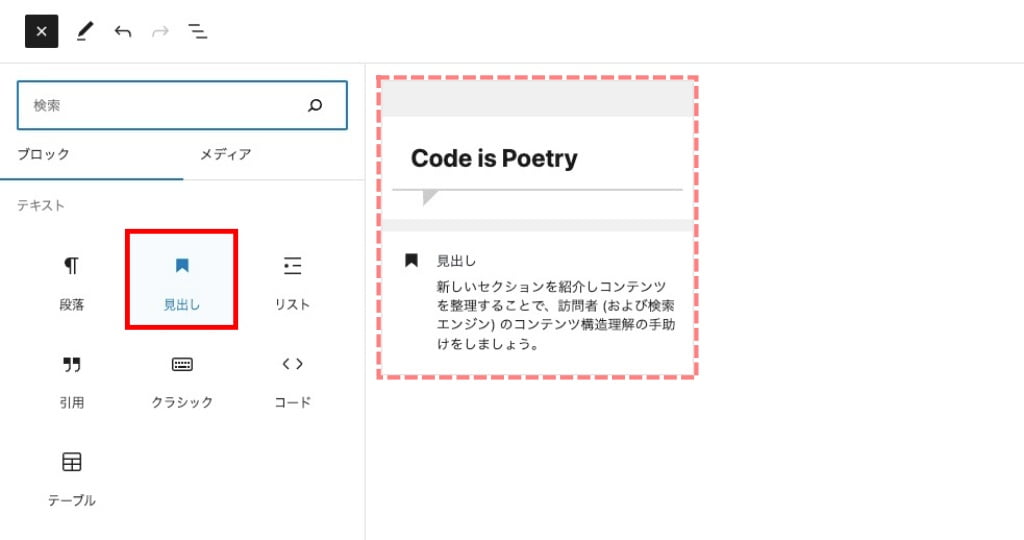
ブロック挿入メニューでは、ブロックタブの『テキスト:見出し』です。


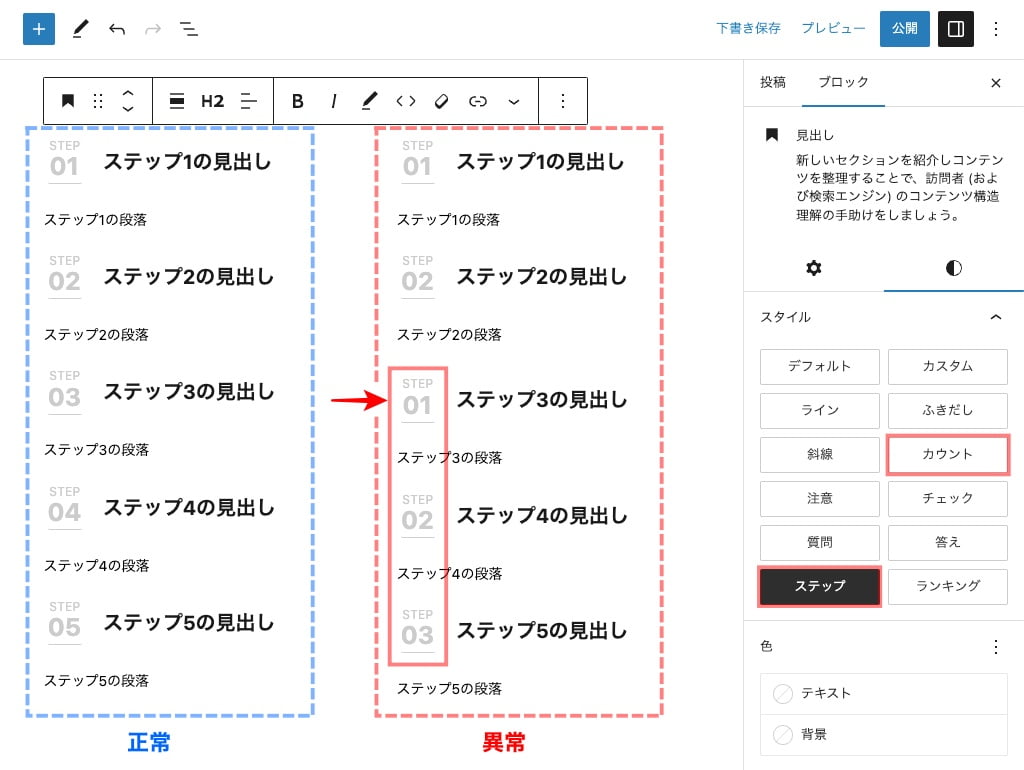
見出しブロックを選択した状態での『設定>ブロック>Styles』の順にクリックすると以下のスタイル設定メニューが表示されます。

※ 左記のメニューが投稿(記事編集)画面の右側に表示されます。
赤枠は線:『Styles』タブの スタイル項目に『ステップ』『カウント』という見出しスタイルあります。
この2つが自動カウントに対応しています。
今回は、この…
- ステップ
- カウント
2つの見出しスタイルが自動カウントされなくなる(リセットされる)原因と対処方法をご紹介します。
自動カウントがリセットされる原因(リセット方法)「ステップ・カウント」見出しは意図的に使えばCSSはいらない!
この章では、自動カウントがリセットされる原因(リセット方法)を2つご紹介します。
- 自動カウントされるコンテンツの中に「グループ化」されたブロックがある場合、後に作成された見出しはリセットされます。
- 見出しブロックをグループ化するとその見出し自体がリセットされます。
自動カウントがリセットされる手順(コンテンツのグループ化)「ステップ・カウント」見出し共通
コンテンツをグループ化することで 後に作成された見出しがリセットされるパターンです。
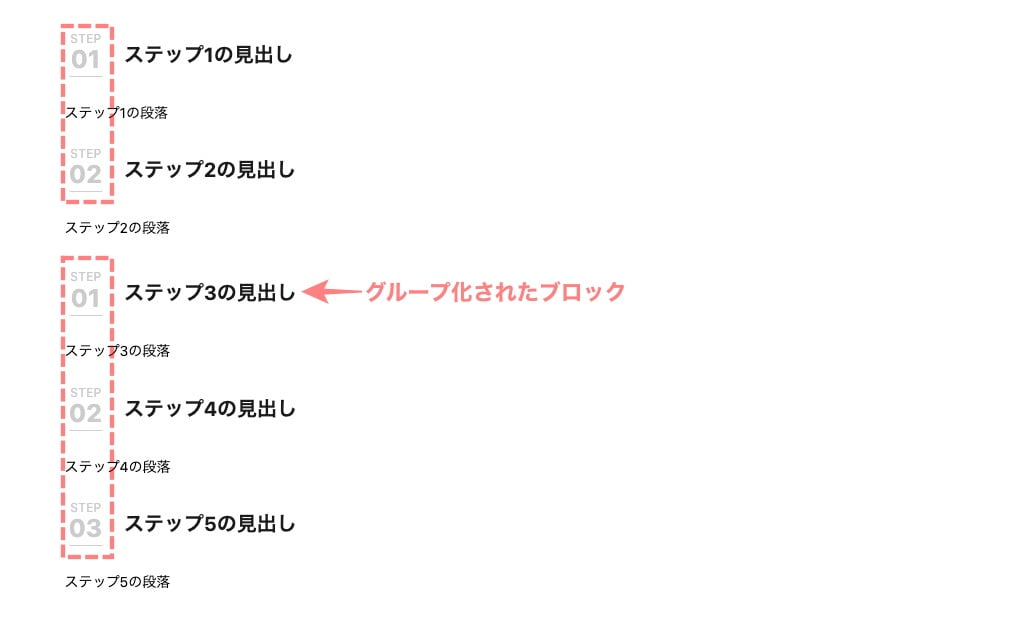
次にご紹介する手順は「ステップ3の見出し」がリセットされる場合です。
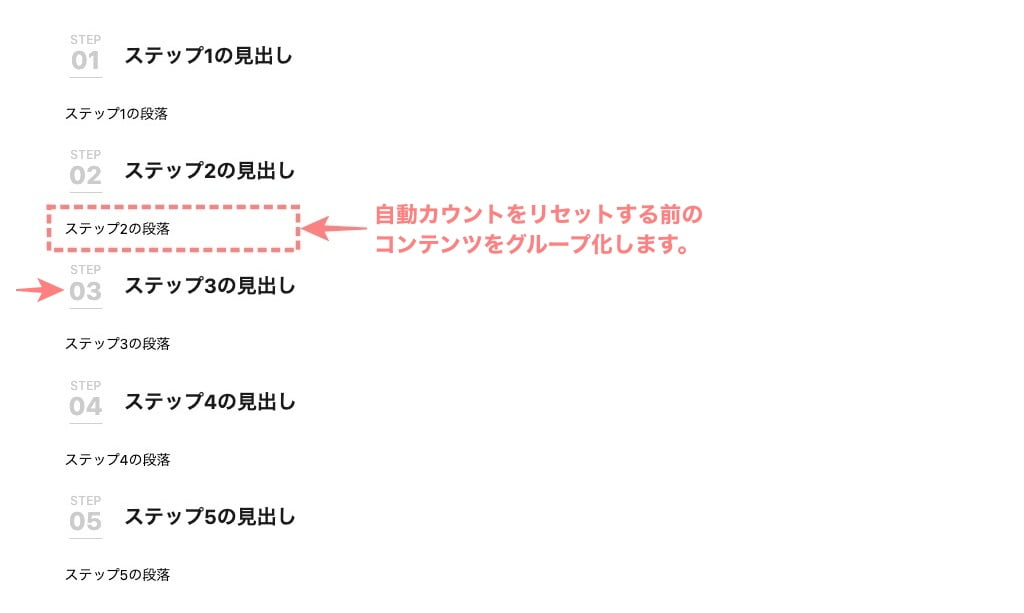
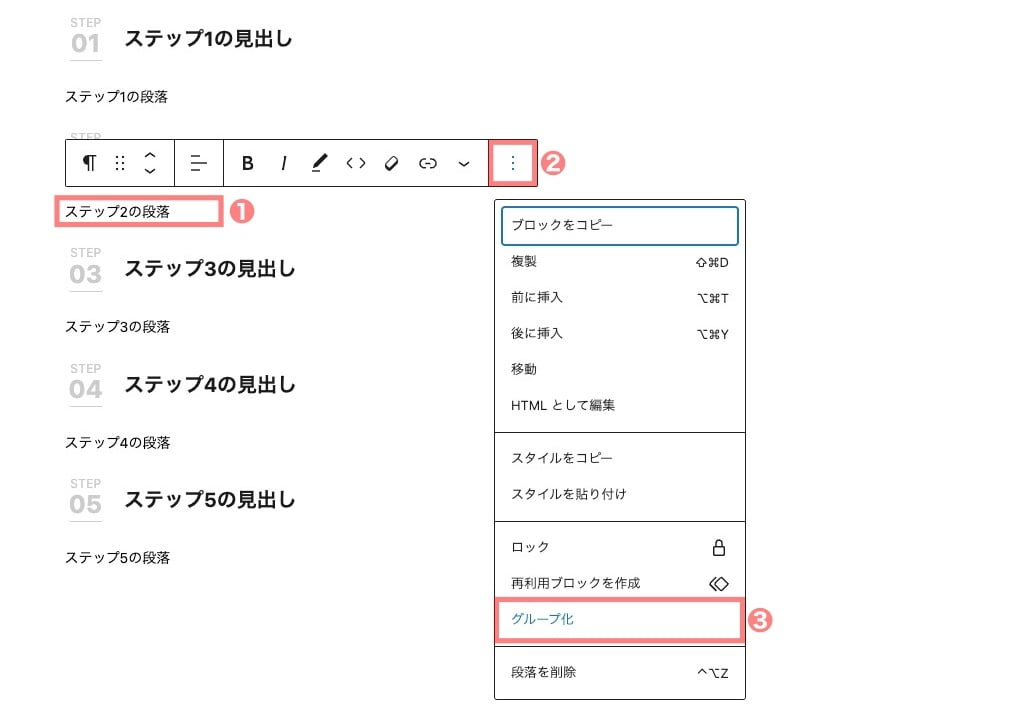
以下の画面の「ステップ2の段落」をグループ化します。




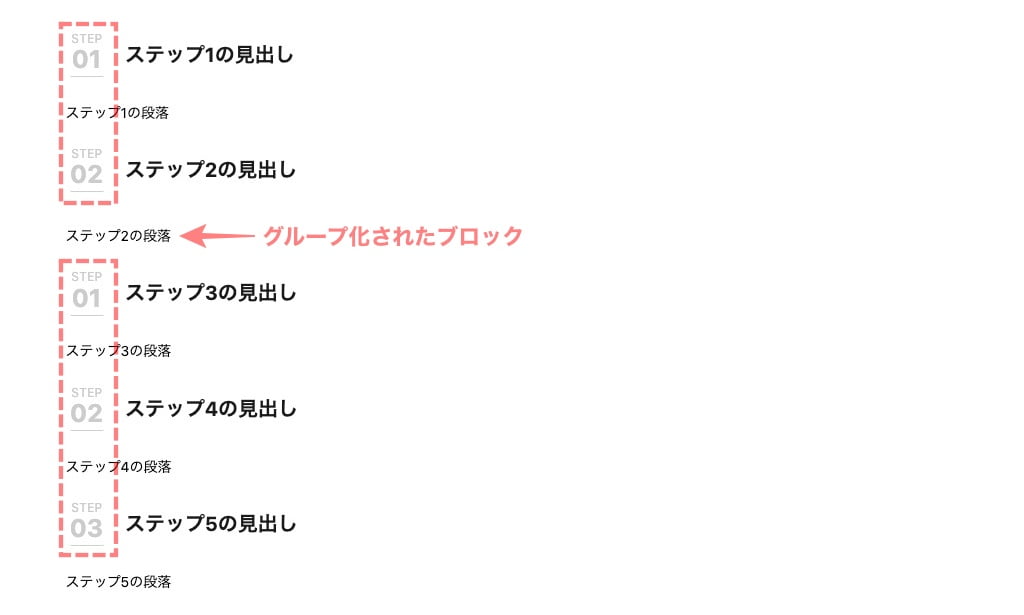
以下の画面のように「ステップ3の見出し」のカウントがリセットされて「STEP01」になります。

自動カウントのリセット解除は コンテンツのグループを解除すればOKです。
自動カウントがリセットされる手順(見出しのグループ化)「ステップ・カウント」見出し共通
見出しをグループ化することで リセットされるパターンです。
※ 基本的さ操作は全勝と同等です。
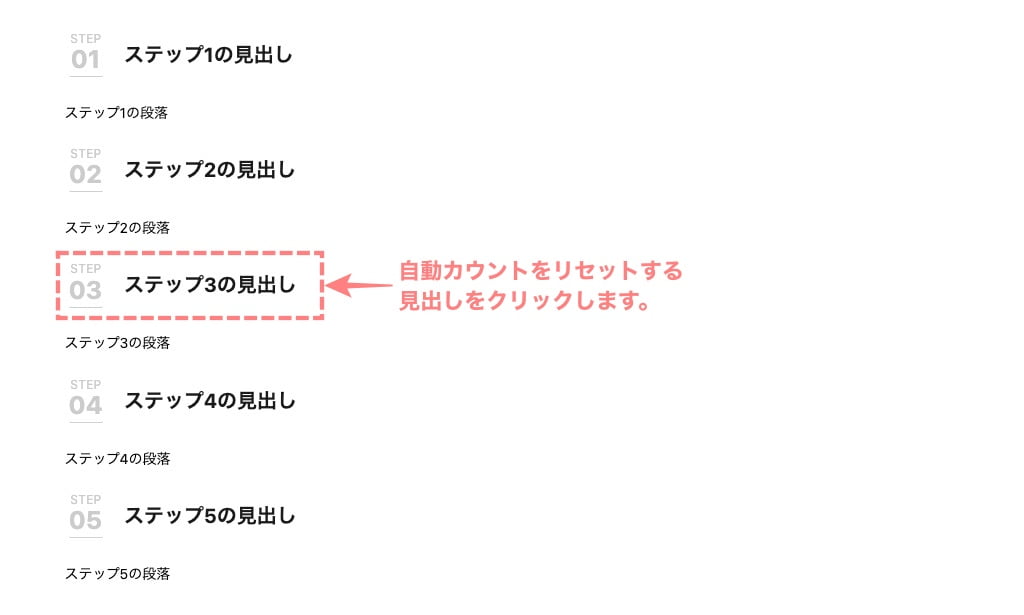
次にご紹介する手順は「ステップ3の見出し」がリセットされる場合です。
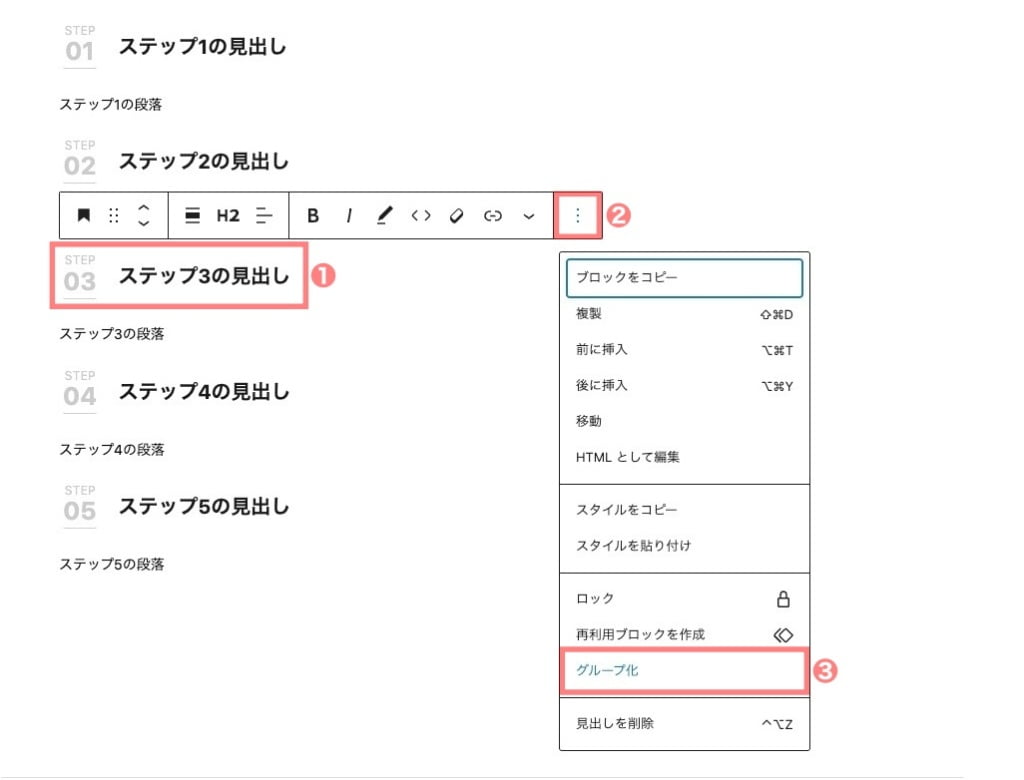
以下の画面の「ステップ3の見出し」をグループ化します。




以下の画面のように「ステップ3の見出し」のカウントがリセットされて「STEP01」になります。

自動カウントのリセット解除は 見出しブロックのグループを解除すればOKです。
見出しブロックの自動カウントをリセットする方法▶︎まとめ追加 CSS クラスを使わない方法2個|追加 CSS クラスを使う方法2個
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6 『追加 CSS クラス』を使わずに『ステップとカウント』見出しをリセットする方法
AFFINGER6で 『追加 CSS クラス』を使わずに『ステップとカウント』見出しをリセットする方法をご紹介しました。
「コンテンツ内のブロックをグループ化すると自動カウント機能のある見出し(ステップ・カウント)はリセットされる!」という特性を利用したリセット方法と意図せずこの特性が働いた時の対処方法をご紹介しました。ググっても中々出てこない?!内容かと…覚えておくと使える ^^/ 試してみてくださいね。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/