こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

サイトの幅が狭まくて、なんかちょっと見にくいなぁ…でも「サイトの幅」ってどのくらいにしたらいいの?
AFFINGER6で簡単に設定できないの?
\\ このような「疑問を解決する」お手伝いをします!//
AFFINGER6なら!標準設定で超簡単にサイトの幅が変更できるよ。\^^/

今回の記事では…
AFFINGER6の標準設定を使った「サイトの幅」の設定方法と、記事の幅(書き代)を広げる設定をご紹介します。また、AFFINGER6でのサイトの適切な幅についても解説します。
それではご覧ください。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
AFFINGER6におけるサイトの幅
AFFINGER6に於いて、PC閲覧時のサイトの幅(width※デフォルトは1060px)に設定されています。
サイト幅の適正サイズは「1114〜1300 px」の間で設定するのが、おすすめです。
それでは表示イメージを確認していきます。
まずは、トップページの表示イメージから確認していきましょう。
トップページヘッダーエリアの表示イメージ
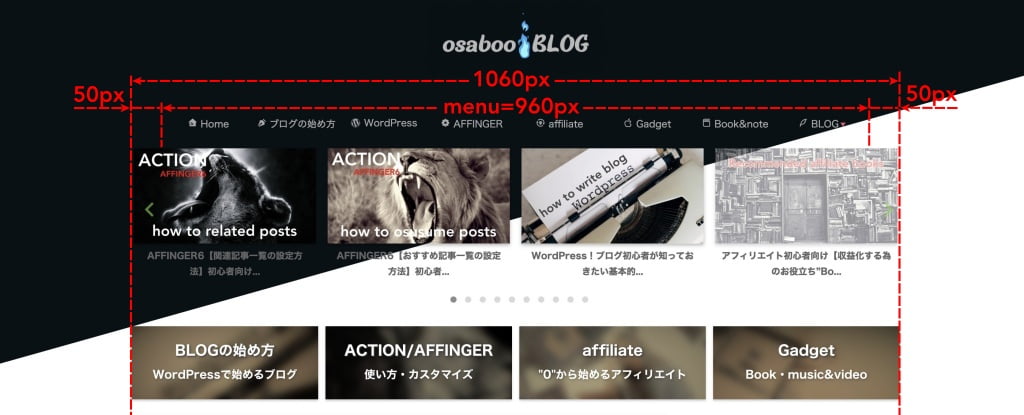
トップページヘッダーエリアの表示イメージ「デフォルト:1060px」は、以下の画面になります。(参照:当サイトのトップページをサンプル)


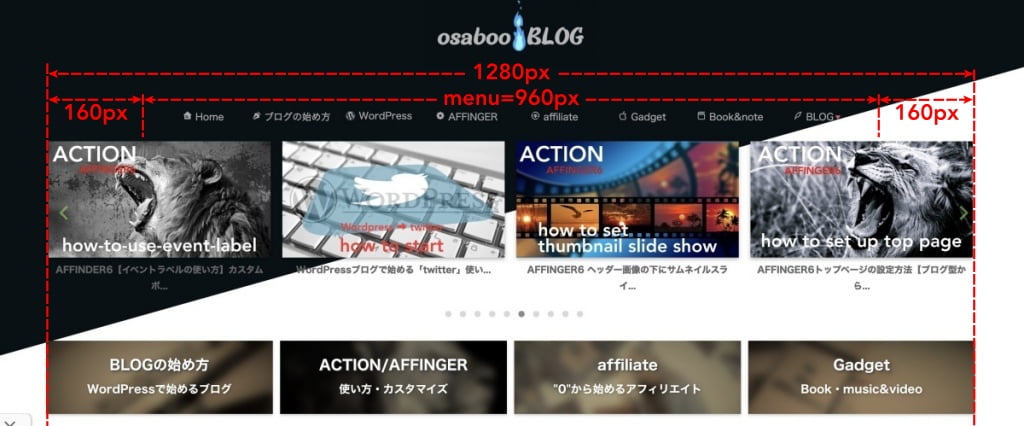
トップページヘッダーエリアの表示イメージ「適正サイズ:1280px」は、以下の画面になります。(参照:当サイトのトップページをサンプル)

※ 着目すべき点は、PC閲覧時のサイトの幅を1060pxから1280pxに広げたことで、サムネイル画像とヘッダーカードの表示が大きくなっている事です。また、メニューの余白も50pxから160pxと大きくなるのでメニューの項目を一列で増やせる余裕ができました。(メニュータブの幅は120pxなので、2つ追加しても一列で表示が可能。)
メニューの詳しい設定方法を知りたい方はこちらをご覧ください。
次に、mainエリアの表示イメージを確認してみましょう。
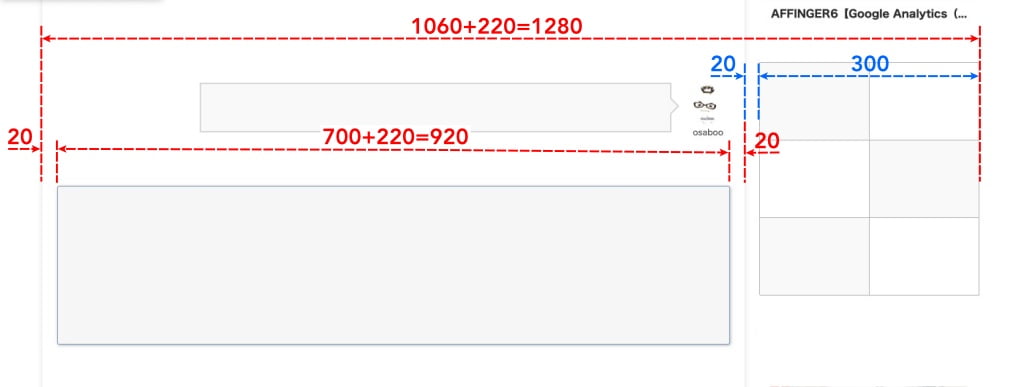
mainエリアの表示イメージ
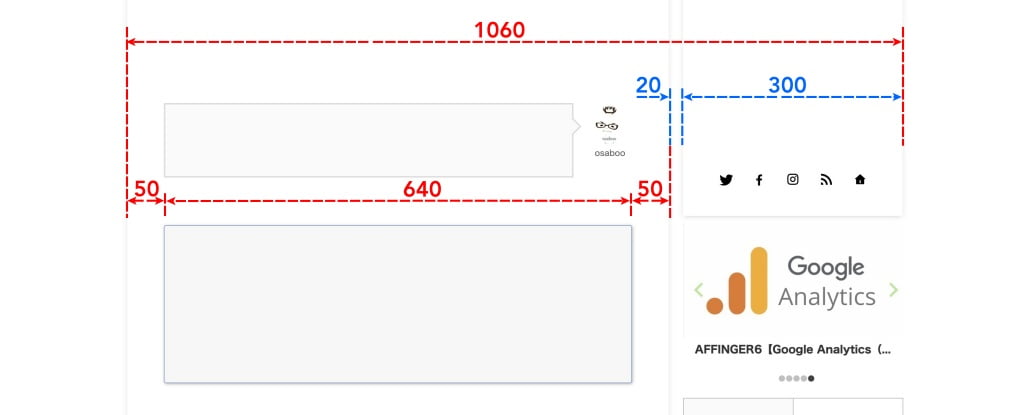
※ サイドバーの幅「300px」と余白「20px」は、サイトの幅を変更しても変更されません。
mainエリアの表示イメージ「デフォルト:1060px」は、以下の画面になります。


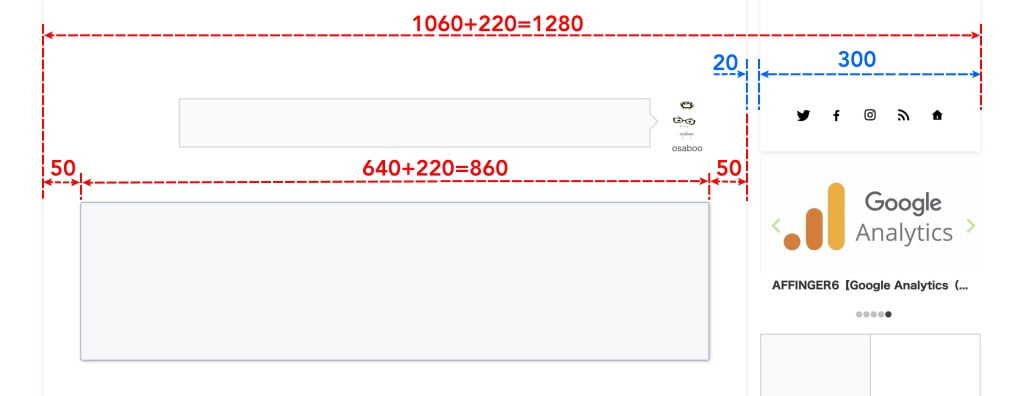
mainエリアの表示イメージ「適正サイズ:1280px」は、以下の画面になります。

※ 当サイトでは、上画面の設定を使用しています。^^

余白を少なくしたい!▶︎ mainエリヤをもっと広く!!
mainエリアの表示イメージ「適正サイズ:1280px」で、mainエリアをデフォルトの「640」から「700」に広げた画面になります。

記事を書く範囲を最大限に広げたい方にはこちらが良いかと…設定方法は次の章で!

表示イメージは以上です。サイトに合わせて色々調整してみましょう。きっとサイトに合った配置が見つかると思います。
設定を始める前に…
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
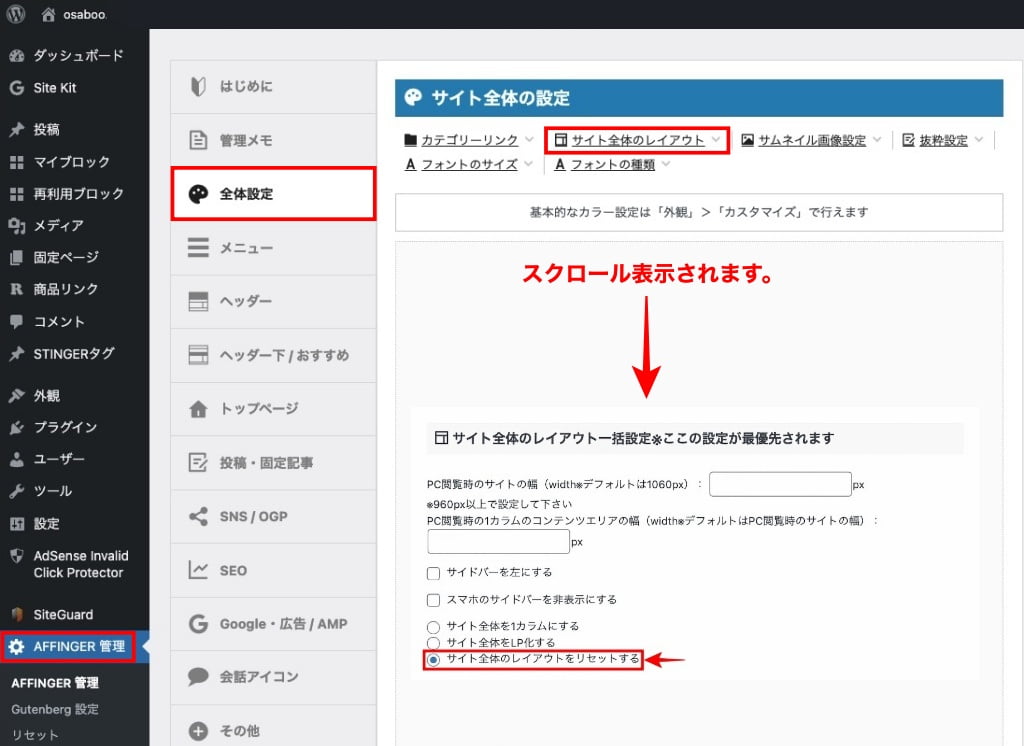
AFFINGER6 ▶︎ サイトの幅を設定
まずは、サイト全体の設定が2カラムになっている事を確認しましょう。

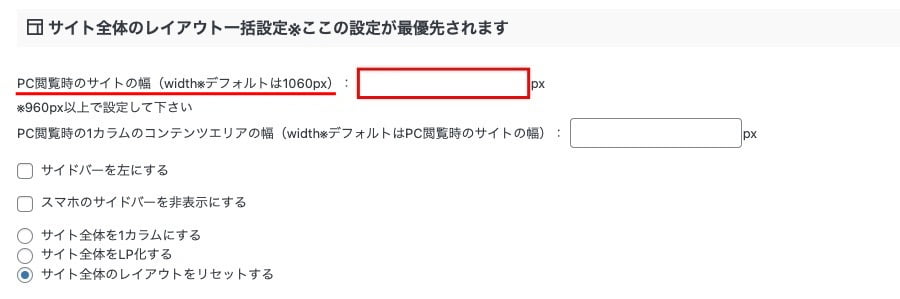
PC閲覧時のサイトの幅(width※デフォルトは1060px)を設定
PC閲覧時のサイトの幅を設定します。
デフォルト(1060px)のイメージ確認はこちら!
適正サイズ(1280px)のイメージ確認はこちら!

サイト幅 補足
- 当サイトで、設定している幅:1280px
- Googleアドセンス用▶︎336px(A)(B)広告を2列に表示するために必要は幅:1114px以上
※ おすすめのサイト幅:「1160px」or「1200px」or「1280px」◀︎ 参考にしてみてください。


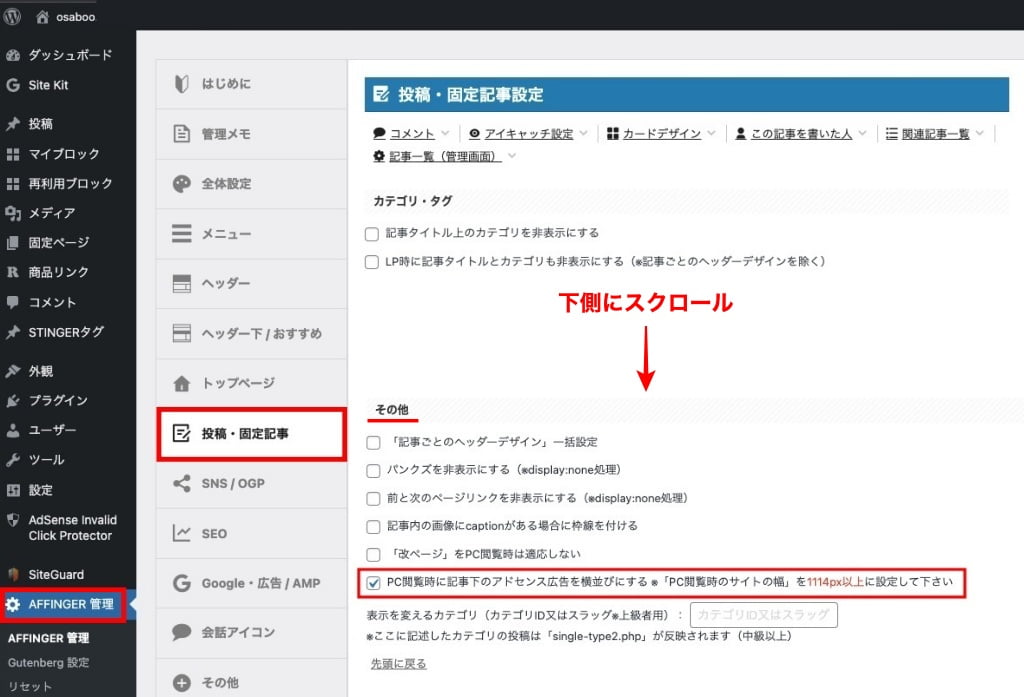
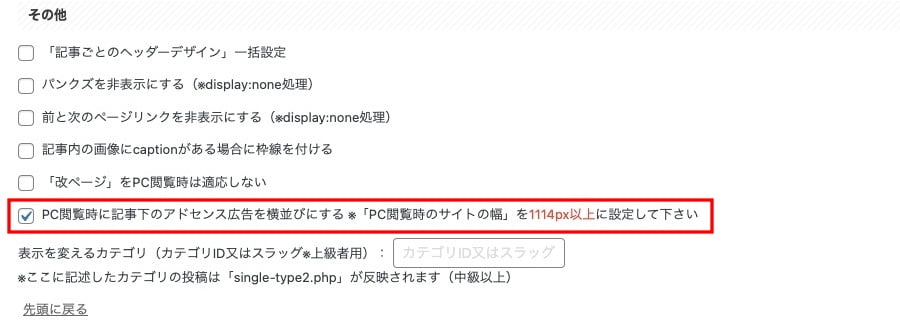
PC閲覧時に記事下のアドセンス広告を横並びにする
Googleアドセンス広告を横並びにできるように設定をご紹介します。





Googleアドセンス広告の貼り方を詳しく知りたい方はこちらをご覧ください。
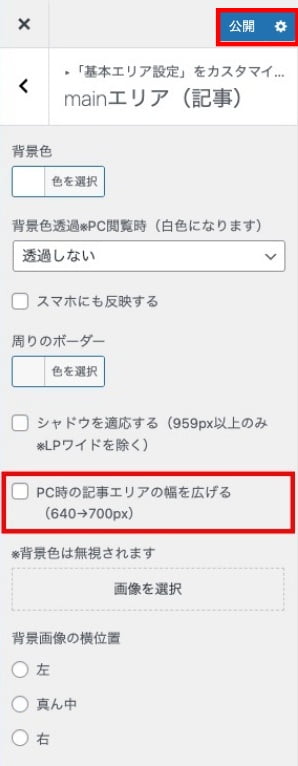
記事エリアの幅を広げる
記事エリアの幅を広げる設定します。
適正サイズ(1280px)ワイドタイプ(記事エリアを広げた設定) のイメージはこちら!
この設定は、記事エリアの余白を少なくする(記事エリアを広げる)設定です。「片側:30px 」「計:60px」の幅が広がります。当サイトでは採用していませんが、より広く記事エリアが欲しいという方にはおすすめの設定です。
設定はAFFINGER6の標準設定なのでとても簡単です。
以下をご覧ください。

設定終了後『公開』をクリックして完了です。
まとめ!AFFINGER6 サイトの横幅を設定 ▶︎ 初期設定値1060pxは狭すぎる!ベストな設定値は?
「サイト全体の幅」と「記事エリアのみの幅」を広くする設定をご紹介しました。今回ご紹介した方法で、「サイト・記事」のレイアウトの自由度がかなり広がったのではないでしょうか。設定方法もAFFINGER6の標準設定なのでとても簡単にできる方法だと思います。サイトの見た目は、とても大切だと思うので 是非!お役立てください。バランのの良い!格好いい「サイト・記事」を作っちゃいましょう。^^"
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/













